ワードプレスのサイトやブログを「別ドメインに丸ごとコピーしたい」、「引っ越ししたい」という場合、プラグイン「Duplicator」を使うと簡単にできます。
ここでは「duplicator」の使い方と実際の手順をご紹介!
※)引っ越しには必須となるリダイレクトについては、以下参照してみてください。
【WordPress】記事の別ブログへの引越しに必要なことは?必須の301リダイレクトを簡単に行う方法
全体の流れ
手順をスムーズに進められるよう、
全体の流れを把握しておきましょう。
- 1)コピー元(引っ越し元)で行う手順
- 1-1)プラグイン「duplicator」のインストールと有効化
- 1-2)「duplicator」でデータ作成とダウンロード
- 2)コピー先(引っ越し先)で行う手順
- 2-1) コピー元でダウンロードしたデータをアップロード
- 2-2) wp-config.phpの退避
- 2-3)「duplicator」でサイト/ブログにデータ取り込み
- 3)最後の仕上げ
- 余計なデータの削除
以上、ざっくり3つの手順(細かく見れば6つの手順)で終わりです。
この手順の中で、手動で行うのは(途中の設定などの入力箇所以外では)以下の2つだけ。
- 2-1)のデータのアップロード
- 2-2)の wp-config.phpの退避
ということから、
「面倒なことはほぼない」と言っても良いと思います。
では事前準備から順番に1つ1つ実際にやって見ましょう。
- 関連記事
- XAMPPを使ってパソコン上でひとまず試してみるのも良いです
ワードプレスのブログをパソコン上で動かすソフト!XAMPPのインストール方法を詳しく解説
- XAMPPを使ってパソコン上でひとまず試してみるのも良いです
事前準備
事前準備としていは以下2点。
- 1)引っ越し先:ワードプレスも「インストールだけ」はしておく
- 2)引っ越し元:セキュリティ系のプラグインは無効化しておく
1)引っ越し先では
「生まれたてホヤホヤ状態のサイト/ブログが引っ越し先(コピー先)として存在している」といった状態にしておきます。
2)引っ越し元では、
セキュリティ系のプラグインは念のため、無効化しておきましょう。
(代表格としては「SiteGuard WP Plugin」や「CAPTCHA 4WP」など)
2)について、セキュリティ系プラグインを使用していて有効になっている場合、その設定がそのままデータとして保存され、引っ越し後に引っ越し先で有効のままコピーして再現されることになります。
そうなるとワードプレスにログインしようとしても「そもそもログイン画面が表示されず404エラーになる」とか「ユーザー名、パスワードはあってるはずなのにログインできない」など起こりえることから事前に無効化しておくのがポイント。
・SiteGuard WP Plugin:
ログイン画面のURLを変える(ので引っ越し完了後、想定するログイン画面にうまく遷移できずない可能性がある(404エラー画面が表示されるなど))
・CAPTCHA 4WP:
Site Key(サイトキー)というものを設定し、他のサイトからのログインを防ぐ(ので、サイトキーに引っ越し先のドメイン情報が追加されてないとユーザー名、パスワードがあっていてもログインがブロックされる)
1)コピー元で行う手順
では「コピー元」(引っ越し元)のブログでプラグイン「duplicator」をインストールし、有効化を行います。
※)引っ越し先のブログでは、このプラグインのインストールは不要
(手順の中で自動的にインストールされます)
1-1)プラグインのインストールと有効化
コピー元のワードプレスにログインし、
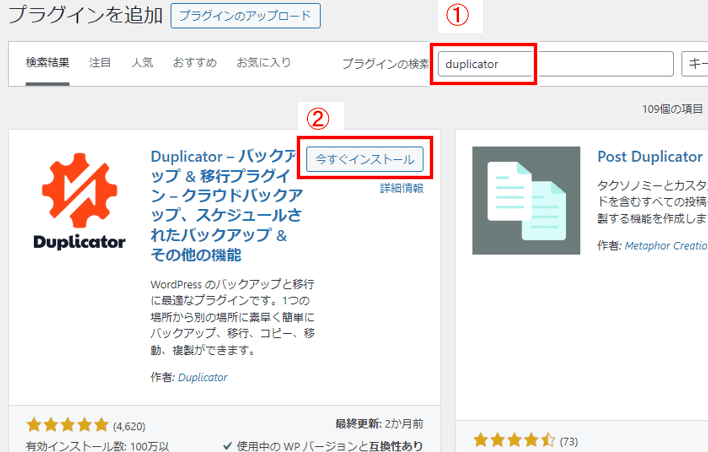
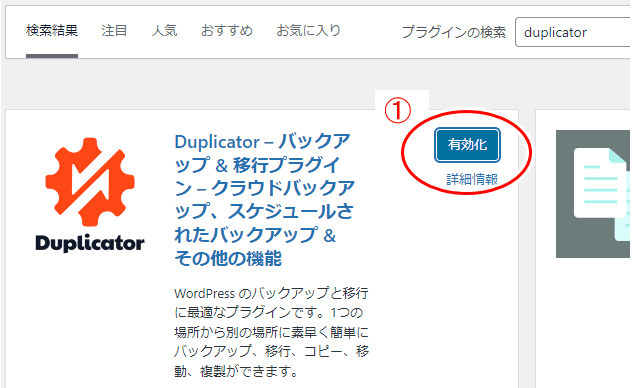
「プラグイン」⇒「新規追加」で「Duplicator」を検索してインストールと有効化。
↓↓↓↓↓↓
1-2)コピー元のデータをダウンロード
プラグインのインストールと有効化が終わると、
「Duplicator」の画面に変わります。
※)画面が変わらない場合には、左のメニューから「Duplicator」を探してみてください
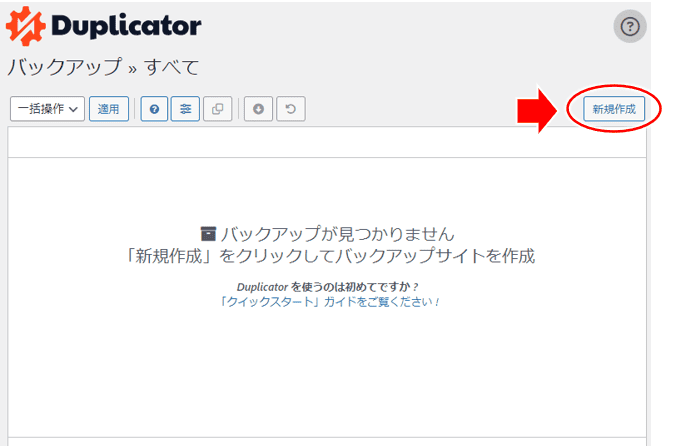
右上にある「新規作成」をクリック!

↓↓↓↓↓↓
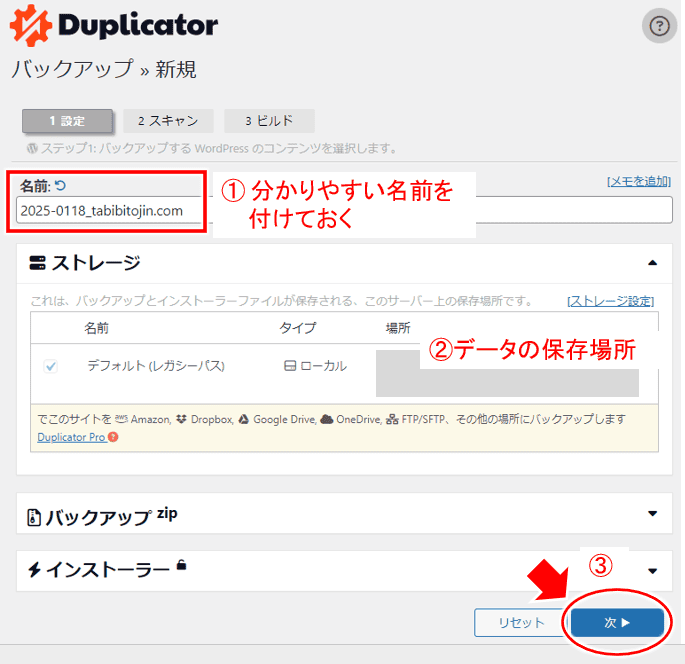
続いて、設定画面が表示されます。
名前のところだけ分かりやすい名前(半角英数)を付けておけばOK.

- ① 分かりやすい名前を付けておく(ドメイン名とか日付など)
- ② サーバー上のデータの保存場所。
サーバー上ではここに保存されるんだ...みたいに見ておけばOK。 - ③ その後「次」をクリック!
※)項目をクリックするといろいろできそうですが、特に何もしなくてOK
↓↓↓↓↓↓
続いて「2スキャン」に移行します。
ブログ内のスキャン(データの調査)が始まります。
(「サイトをスキャン中」と表示されるので1、2分ほど待つ)

↓↓↓↓↓↓
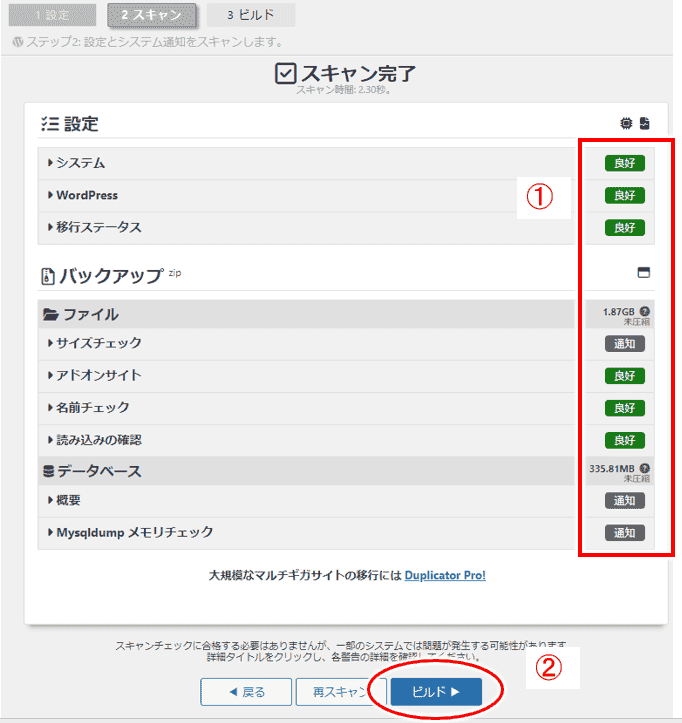
ブログ内のスキャンが一通り終わると
以下のように「スキャン完了」画面が表示されます。
画面右①が「良好」(または Good)になっているか確認してみましょう。

- 特に問題なければ、下段にある②「ビルド」をクリック!
1つ1つ項目をチェックするとその内容が確認できますが、
「通知」が表示される個所について。
「通知」が表示される項目では「タイムアウトが発生することがある」「メモリの関係上時間がかかるかも」などの内容が表示されると思います。
これらはどうしようもないことが多いので、
試しにまず②の「ビルド」で、実際途中で止まってしまうのかどうなるかは、やってみるしかなさそうです。
上の図の例では、記事数600ほどのブログで、
データも1.8GBとか、データベースも335MBとか、小規模よりは大きめのサイト。
気にせず進めてみたら、特に問題はありませんでした。
使っているサーバーはエックスサーバーですが、
サーバーによっては時間がかかり過ぎたりして途中で止まる場合もあるかもしれません。
↓↓↓↓↓↓
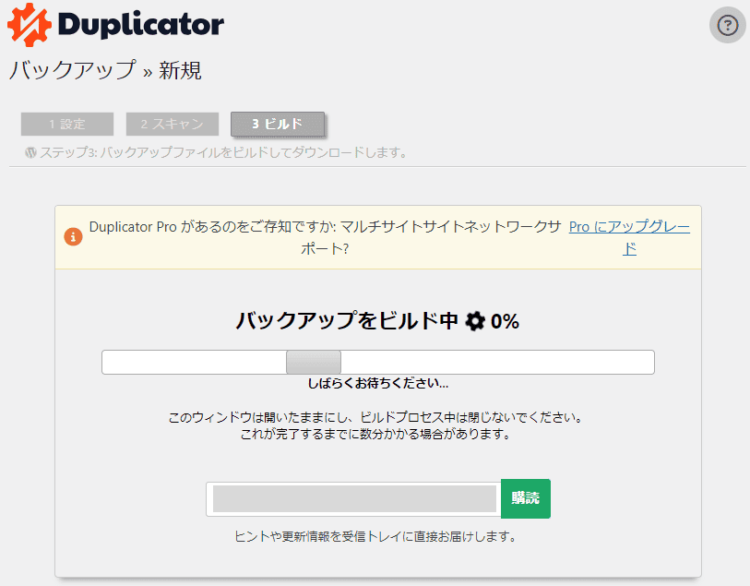
続いて元ブログのデータ取得(コピー)が始まります。
(しばらく待つのだ)

↓↓↓↓↓↓
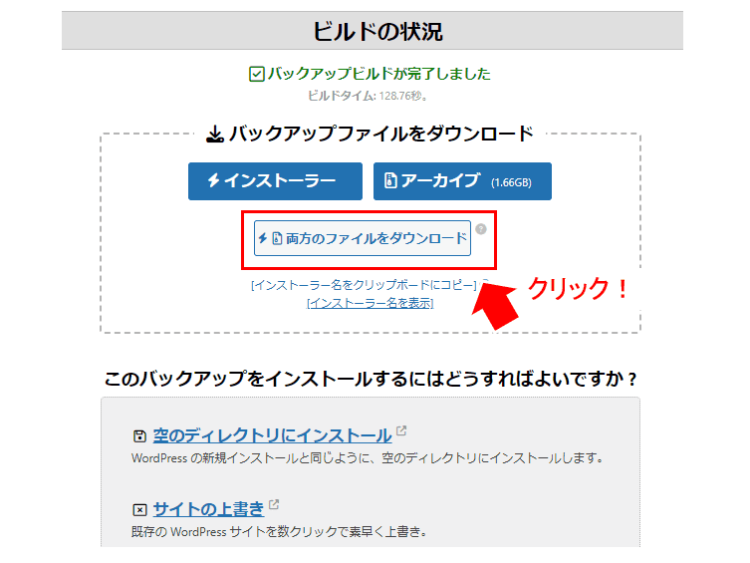
データの取得(コピー)が終わると、
以下のような画面が表示されます。

引っ越しに必要なデータは「インストーラー」と「アーカイブ」の2つ。
この2つを同時にダウンロードする「両方のファイルをダウンロード」をクリック!
- 「両方のファイルをダウンロード」をクリック
※)「インストーラー」しかダウンロードされない場合:
「Download Both Files」をクリックしても「インストーラー」しかダウンロードされない場合があるようです。その場合には「アーカイブ」のボタンをクリックして個別にダウンロードしましょう。
※)サイトの規模によりますが、ここで例として挙げているサイトの場合、ダウンロード完了までに数分は確実に待ったような感じです。
↓↓↓↓↓↓
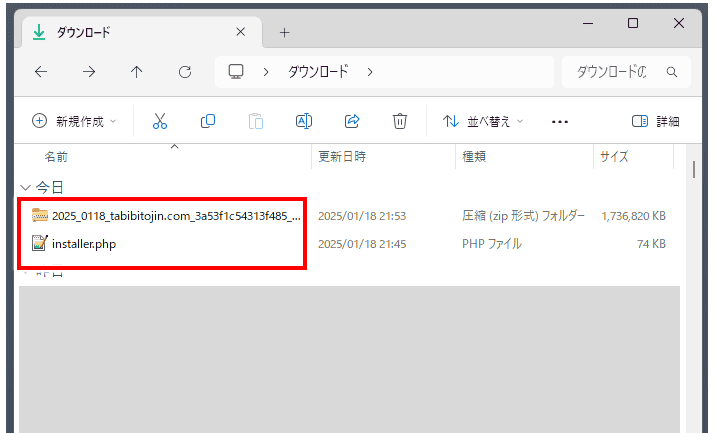
Windowsでは「ダウンロード」フォルダにダウンロードされてると思います。
参考までに)
私のPCはWindowsですが、
以下のような感じで「ダウンロード」フォルダに保存されました。

「インストーラー」(installer.php) と「アーカイブ」(2025_0118_tabibitojin…. :手順中に付けた名前+数字列のzipファイル)がダウンロードされてますね。
(アーカイブが1.7GBもある...)
2)引っ越し先で行う手順
続いて「引越し先で行う手順」を進めます。
2-1) コピー元のデータをアップロード
元のブログからダウンロードした2つのファイルを、
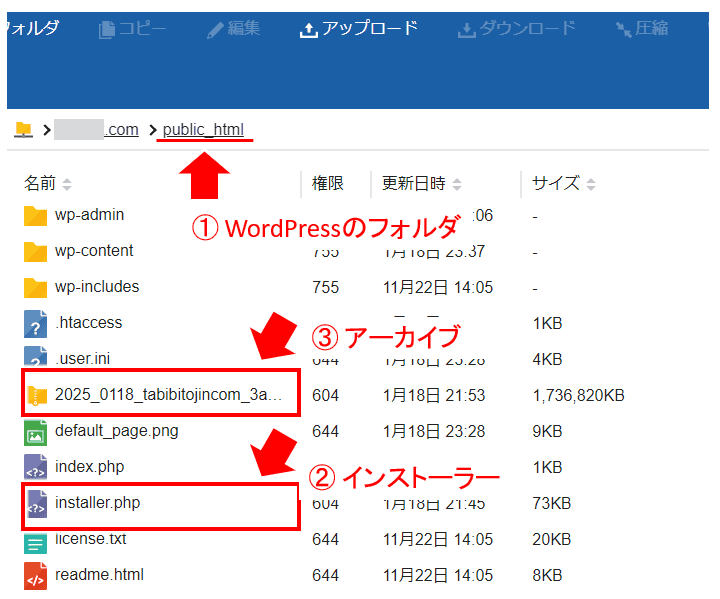
コピー先(引越し先)の「ワードプレスのルートフォルダ」へアップロードします。
※)エックスサーバーでは「public_html」フォルダー。
その他のサーバーではサーバーのマニュアルで、ワードプレスがどのフォルダにインストールされているのかをチェックしてみてください。

- 「インストーラー」(installer.php)と「アーカイブ」をアップロードしたところ。
(アーカイブはここでは 2025_0118_tabibitojincom_xxxxx というファイル名) - アップロード先はワードプレスがインストールされているフォルダ
(ワードプレスのルートフォルダ)
(エックスサーバーでは「public_html」)
ファイルのアップロードではレンタルサーバーの「ファイルマネージャー」、または「FTPソフト」を使えば簡単にできます。
※)この例のようにアップロードするファイルサイズが1GBを超える場合には、FTPソフトを使うのが良いようです。
関連)エックスサーバーの場合
ファイルのアップロードや削除の方法は?エックスサーバーで便利なファイルマネージャーの使い方!
↓↓↓↓↓↓
2-2) wp-config.phpの退避
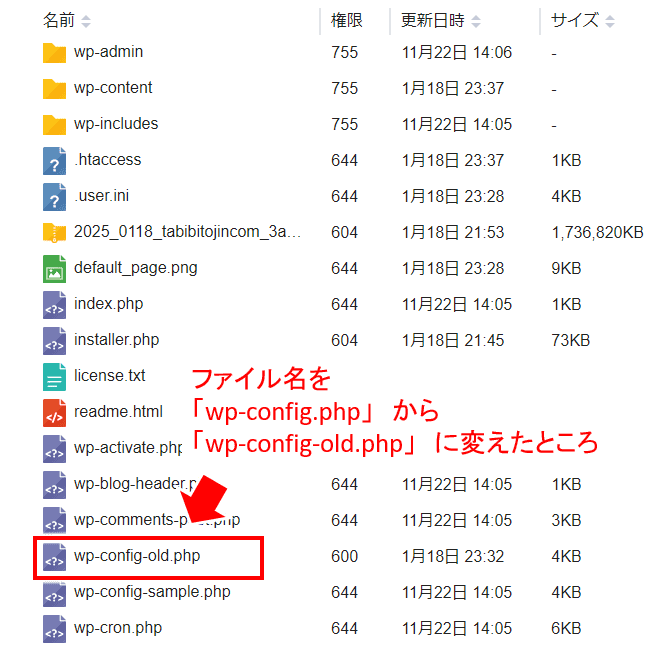
続いて同じく引っ越し先のワードプレスのルートフォルダ内にある「wp-config.php」の名前を変えておきます。
関連)ファイルの名前変更:エックスサーバーの場合
ファイルのアップロードや削除の方法は?エックスサーバーで便利なファイルマネージャーの使い方!
ここでは、「wp-config-old.php」にしておきます。

- ※)ワンポイント
「wp-config.php」を「wp-config-old.php」へと名前を変えることで、ブログにアクセスできなくなりますが、気にしなくてOK。
(何かの事情でアクセスしたい場合には、名前を元に戻せば良いです)
後の手順でこの「wp-config-old.php」の中の情報を参照するので、
必ず名前を変えておきましょう。
(名前変更することなく強引に進めると上書きされてしまい、途中で進められなくなってしまいます)
2-3)実際にブログに取り込み
では、いよいよ引っ越し先(コピー先)ブログへデータを取り込みます。
以下にアクセスしてみましょう。
- アクセスするURL:
引っ越し先(コピー先)のブログのURL/installer.php
引っ越し先のブログのURLが「example.com」であれば、
以下にアクセスします。
example.com/installer.php
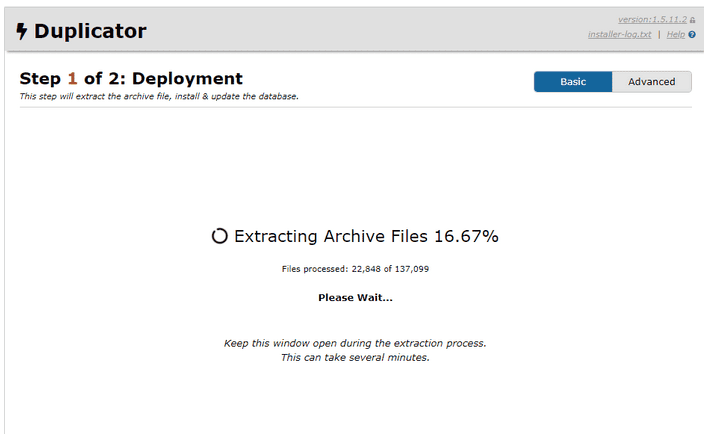
実際アクセスをすると、以下のように Step 1 から順に複製が開始されます。
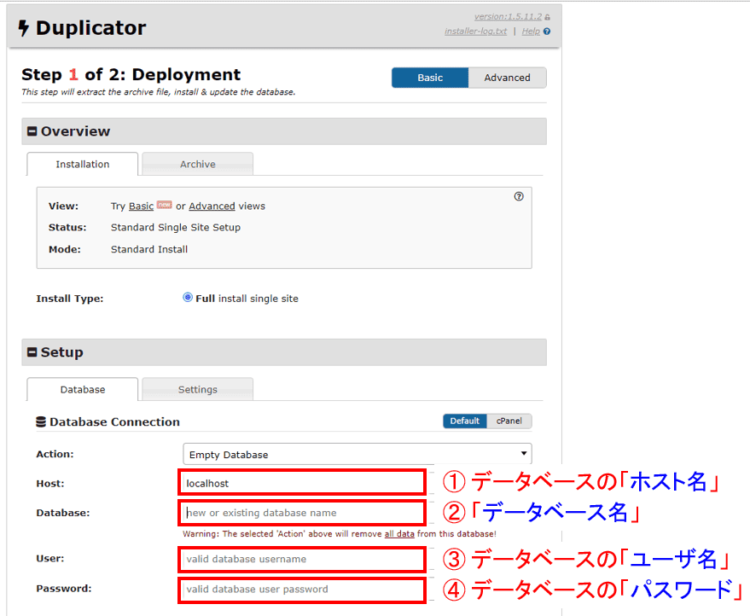
Step 1 of 2: Deployment
まずは Step 1。
「データベースにアクセスするための情報入力」を行います。
引っ越しの手順中、一番の難所になると思いますが、落ち着いてやれば大丈夫!
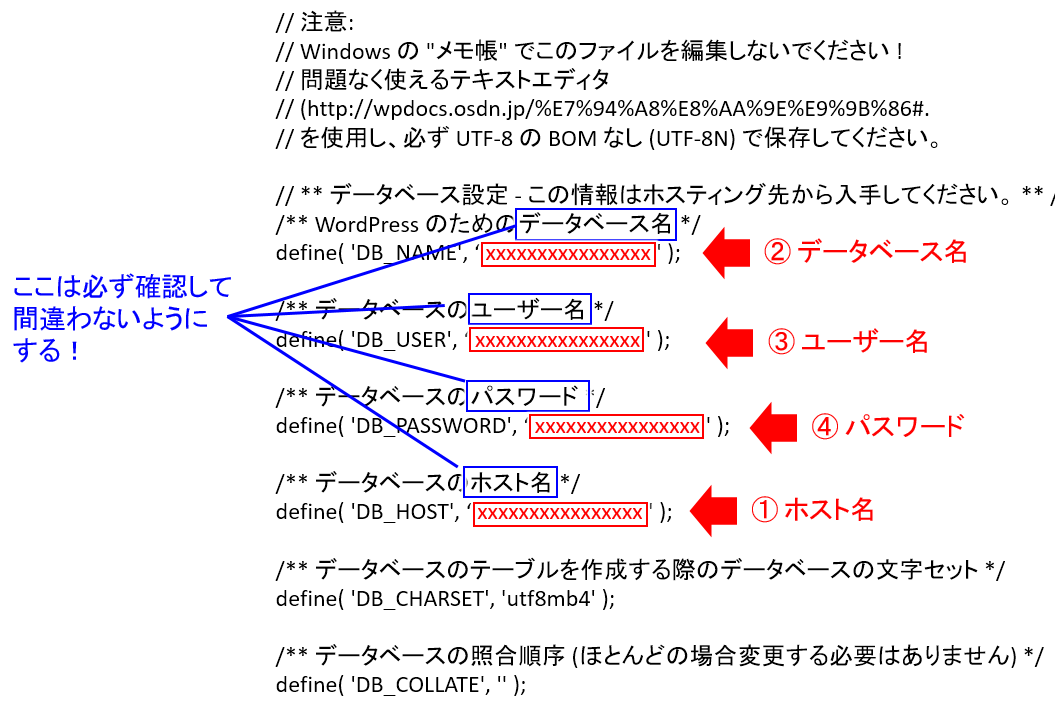
※)これらの情報は上の「2-2) wp-config.phpの退避」で名前を変えた「wp-config-old.php」の中を見ればわかります。

- ① データベースの「ホスト名」を入力
- ② 「データベース名」を入力
- ③ データベースの「ユーザー名」を入力
- ④ データベースの「パスワード」を入力
名前を変えた「wp-config-old.php」の中は以下のような感じになってると思います。

①のデータベースのホスト名が最後にあったりして
プラグイン側の設定と順番が若干異なりますので注意しましょう。
上の例は日本語になってますが、英語の場合もあります。
1つ1つ間違えないように確認しながら入力していきます。
↓↓↓↓↓↓
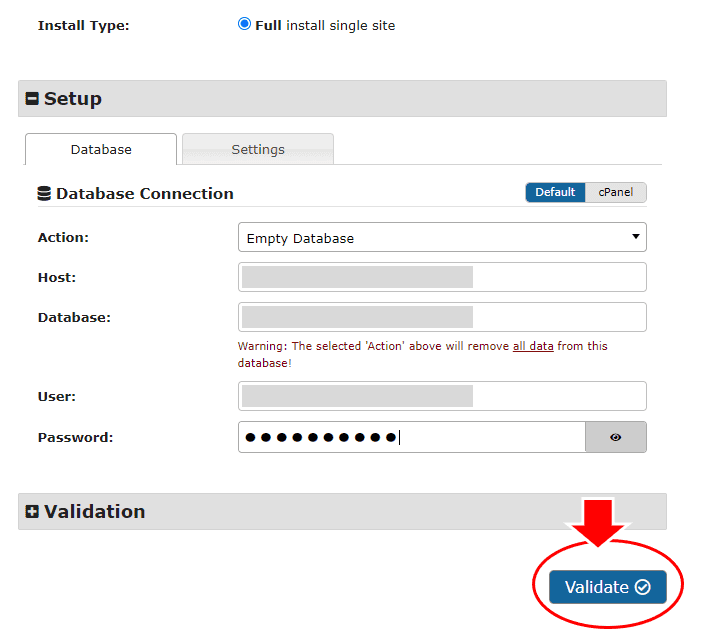
各項目の入力完了後は、下段にある「Validate」をクリック!
(入力内容に問題ないか確認のため接続チェックやデータベースの検証を行います)

- 「Validate」をクリック!
↓↓↓↓↓↓
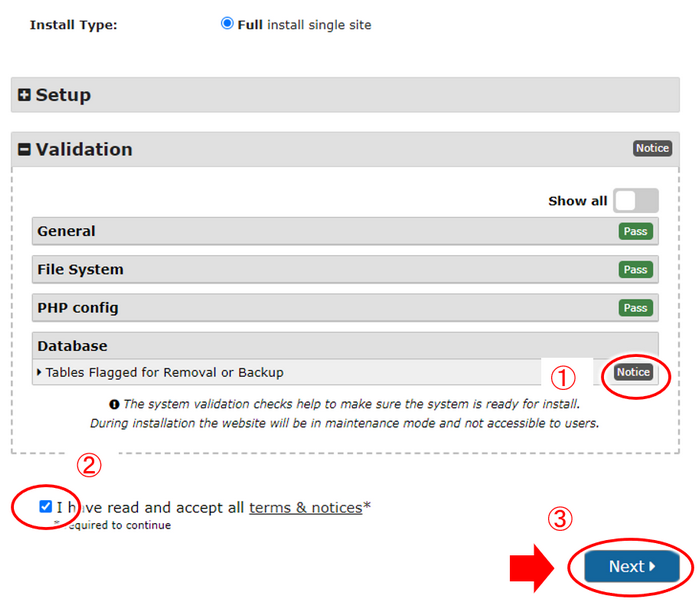
データベースの検証結果が表示されます。

- ①:引っ越し先にワードプレスがインストールされてる場合「Notice」(ご注意)が表示されますが、修正しちゃうけどいいの?というもの(丸ごと上書きの引っ越しなのでOK)
- ②:「I have read and accept all terms & notices」(利用規約に同意)
チェックを入れる(と「Next」ボタンがクリックできるようになる) - ③:「Next」をクリック!
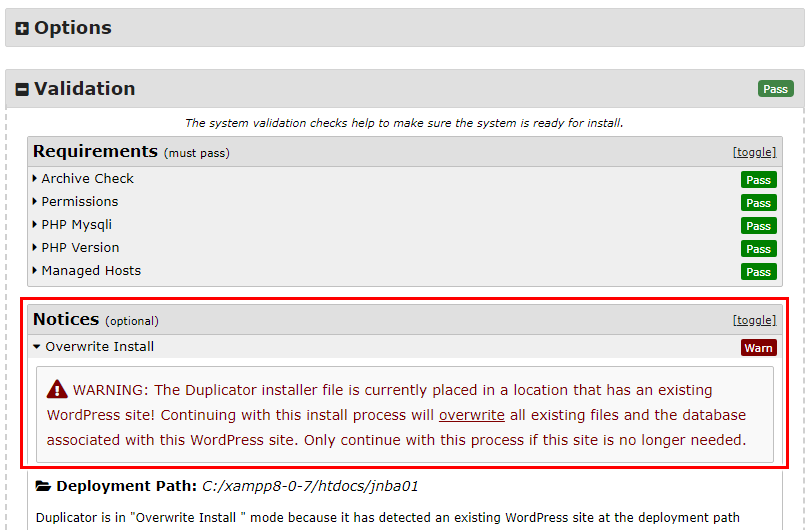
手順中「Notices」として「Warn」(警告)が表示される場合があります。

この「Warn」(警告)が出る理由の1つが「wp-config.php」の名前の変更忘れ。
この場合には1つ前の手順の「2-2) wp-config.phpの退避」に戻りましょう。
また今回の例のようにデータが1GBを越えているような場合も、何か問題出るかもしれないからアップグレードするのがオススメ、なども表示されます。
(私の場合、気にせず進めたら問題なくできました)
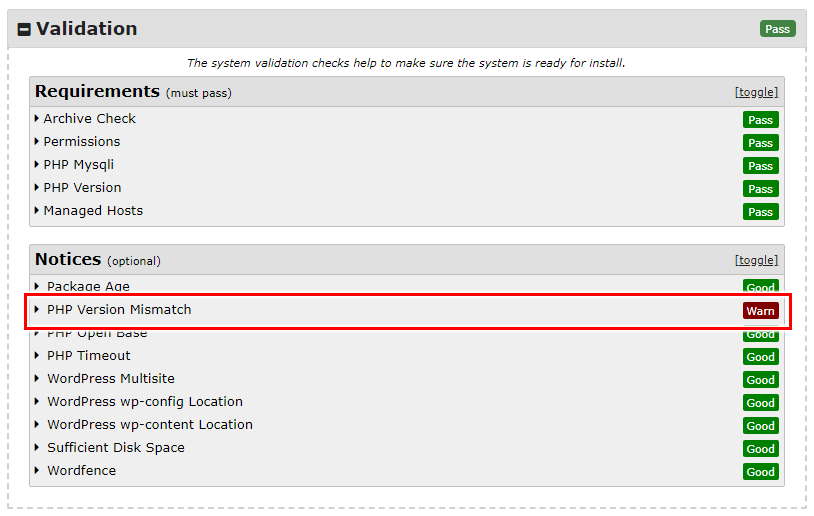
他にもPHPのバージョンが異なる場合も「Warn」(バージョンによっては「Notice」)が表示されます。

「コピー元のブログ」と「引っ越し先のブログ」のPHPのバージョンが異なる場合、「PHP Version Mismatch」というところに「Warn」(またはNotice)が表示されるので、改めてPHPバージョンを揃えたのちに同じ操作を行うのが良いです。
(私の場合、結構ここでPHPのバージョンを揃えて、再び初めから、とこれまで結構な回数してたりします。気にせず進めるというのも勿論ありですが、PHPのバージョンが異なると引っ越し後にそれが原因でエラーになってログインできない、なんて可能性も考えられます)
↓↓↓↓↓↓
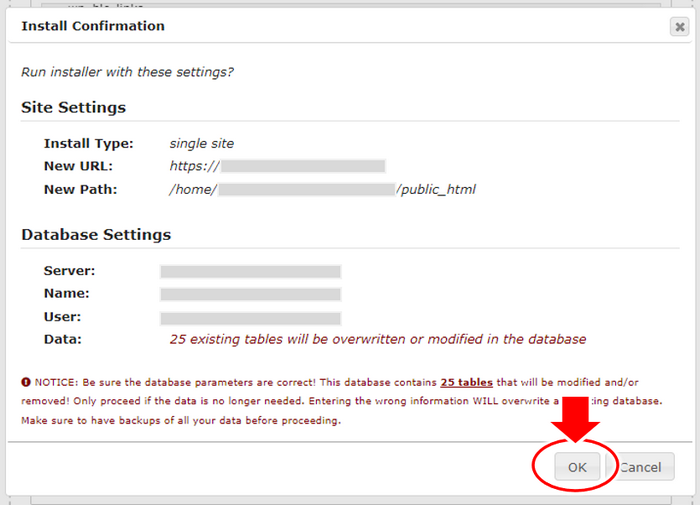
データー上書きの確認ウインドウが表示されます。

先ほど見た Notice の内容が表示されてます。
(上書きするけど良いよね的な内容)
丸ごと上書き引っ越しするので、このまま「OK」をクリック!
以下のような画面が表示されデータの取り込みプロセスが開始されます。
しばらく待ちましょう。

※)記事数が10記事程度なら割と一瞬で終わります。
記事数も300とか超えていると、サーバーによっては10分以上かかるかもしれません。ちょいと休憩タイムですね。
↓↓↓↓↓↓
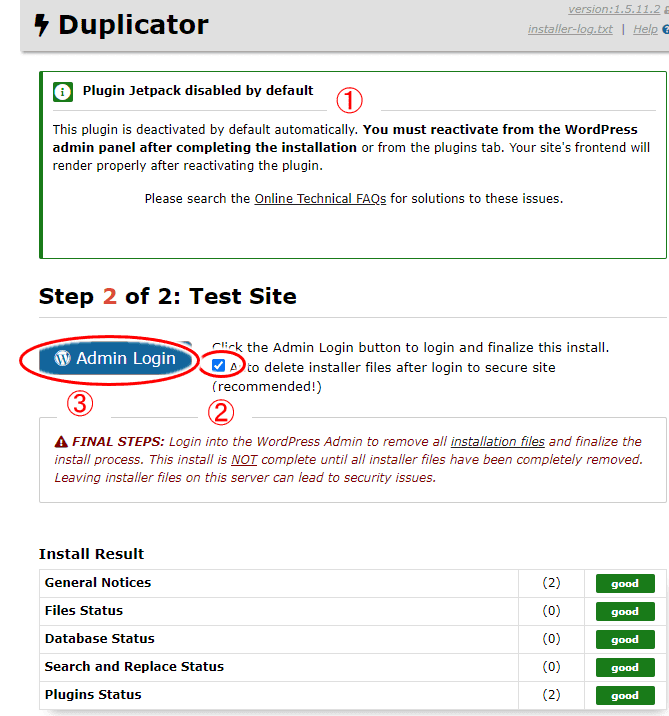
Step 2 of 2: Test Site
データの取り込みが終わると以下の画面が表示されます。

- ①:「Jetpack」(というプラグイン)を使っている場合に表示されます。
⇒”無効化するから またあとで有効化してね” という内容 - ②:ワードプレスにログイン後、取り込みに使ったデータを削除するためのチェックボックス。
- ③:「Admin Login」をクリックすれば、引っ越し先のワードプレスのログイン画面へと移行します。
上段①:Jetpack(というプラグイン)を使っている場合に表示されます。
無効化するよ。またあとで有効化してね、という内容なので、ログイン後にまた有効化しておけばOK。
②:「インストールに使ったファイルをログイン後に削除するよ(これ推奨します)」というメッセージとチェックマークがついてます。
(引っ越しに使ったファイルはもう不要なので、基本はチェックを入れたままでOK)
③:「Admin Login」をクリックすれば、引っ越し先のワードプレスのログイン画面へと移行します。
- では引っ越し先のブログにアクセスするために
③「Admin Login」をクリック!
↓↓↓↓↓↓
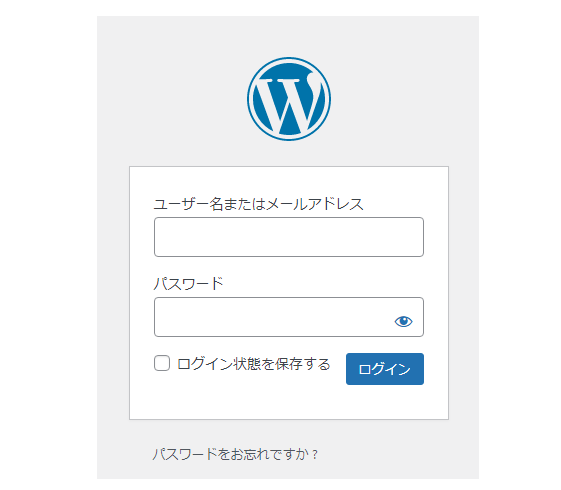
引っ越し先のサイトへログイン
では、①の「Admin Login」をクリックして、
コピー元(引っ越し元)のブログのユーザー名、パスワードを入れてログインします。
(すべてコピーされたので「元のブログの」ユーザー名、パスワードを入れる)

↓↓↓↓↓↓
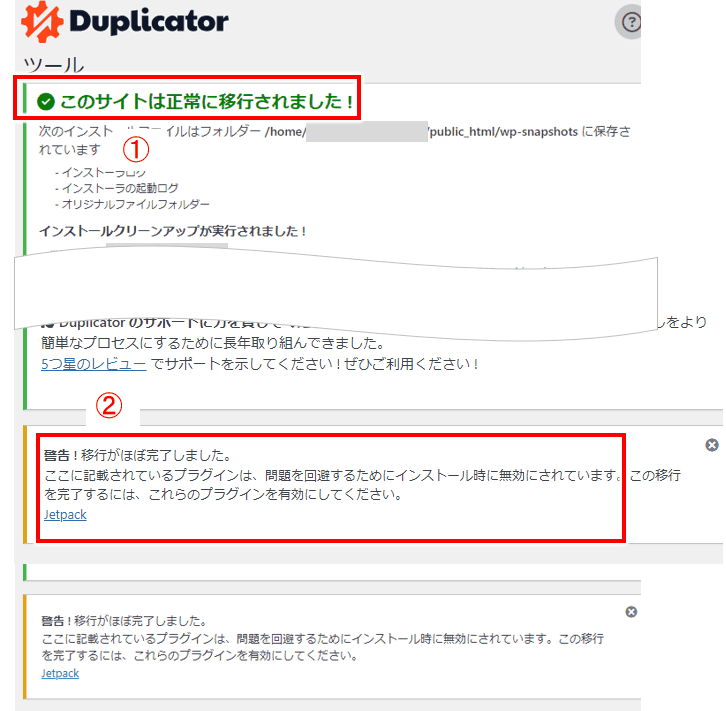
ログイン後、以下のようにプラグインの画面が最初に表示されると思います。

上段①:「このサイトは正常に移行されました」とあれば、引っ越しも完了!
②:先ほど見た「JetPackのプラグインが無効にされてるので有効にしてね」という内容が改めて表示されているだけ。
あとは、実際サイト内を一通り確認し、問題ないかチェックしましょう。
※)画像がうまく持ってこれてない、といったような、手直しする部分が出てくる場合もあります。
※)引っ越しの場合には、以下参照してリダイレクトをしていくと良いです。
【WordPress】記事の別ブログへの引越しに必要なことは?必須の301リダイレクトを簡単に行う方法
今回のまとめ
ブログをコピーをする場合の使用用途としては以下のようなものがあると思いますが、
- このブログを(別ドメインに)引っ越ししたい
- このブログをベースに別のブログを立ち上げたい
- このブログをローカル環境でいろいろテストしてみたい
- このブログのバックアップを簡単にとっておきたい
こうした場合、手作業であれこれしてると非常に時間がかかります。
このプラグイン「Duplicator」を使うと、
「え?こんなに簡単?」とこれはもう超感動もの(笑)。
これは便利そうだ、という場合には是非試して見てくださいね!
また、ネットで収益化をはかりたい、収益化したいけどうまく行かない、そもそも進め方が分からない、という場合には、以下のメルマガにも登録してみてください。何かいいことがあるかもしれませんよ。






コメント
質問失礼します。
上記の方法でやっているのですが、もう7時間ほど、引っ越し先の、2-3で行き詰まっています。
URL/instller.php で写真の画面へとアクセスできなくなって困っております。
一度だけ似た画面に行けて、(いきなり入力画面に) wp-config-old.php を開いて入力内容を調べようとしたらJINさんの写真と違い、膨大な英語表記ばかりで、知りたい入力内容がわからずでした。
サーバーなど調べて、コレかなという内容を入力したら、アクセス問題のエラーが出て、入力内容わからず進めなくなり、その後手違いで画面を閉じてしまってから、アクセスできなくなってしまいました。
何度もスペル確認して入力間違いは無いのですが。
こんな時はどうしたら良いのでしょうか?
この記事を見つけて、大変お世話になりました。内容がとても分かりやすく無事LOCALにコピーができました。感謝感激です!!メディア関係は容量が大きく移行できないものもありましたが、FTPで解決しました。(ただし、メディアの保存先のURLで少し手こずりましたが・・)
自分で作ったサイトですが、いろいろ試行錯誤しており、このプラグインの利用記事は参考になります、素晴らしい記事をありがとうございました。今後ともお世話になりますのでよろしくお願い致します。
風小僧さん
JINです。
コメント見逃してましてすみません!
無事ローカルにコピーできたようで何よりです。
コメント、ありがとうございました!
こんばんは。
詳しく解説されていてとても助かりました。
一つ質問ですが、最後ステップ4までいきましたが、General noticesで警告が出てしまいました。
そのまま管理者画面へ行くとコピー先のサイトのID、パスワードではなく、コピー元のID、パスワードでログインになってしまいました。こちらは何か関係があるのでしょうか?
また、警告が出ましたが、何か不具合があるのでしょうか?
もし、必要な情報が有れば記載いたしますので、返信を頂ければと幸いです。
よろしくお願い致します。
cocoaさん
JINです。コメントありがとうございます!
警告とログインの件は関係はないと思います。
元のブログを丸々コピーするため、ログインに使用するログイン名、パスワードは
元ブログのものになります。
記事の記載が間違っていたので修正しておきました。
ご指摘、ありがとうございます!
また警告と不具合については、警告の内容によると思いますが
どのような内容でしたでしょうか。
私に何かわかればよいですが(分からなかったらすみませんが)
その内容、参考までに教えていただけるでしょうか。
とてもわかり易い内容で、流れに沿って作業したら、まったくトラブルもなく数サイトの引っ越しの準備が完了しました。
ありがとうございました。
メルマガに登録させていただきました(^^)
よろしくお願いいたします。
この度は大変お世話になりました。内容がとても分かりやすく無事にコピーができました。本当に感謝しております。素晴らしい記事をありがとうございました!!お気に入り登録させて頂きます。今後ともお願い致します。
HIさん
JINです。コメント、ありがとうございます!
無事ブログのコピーが出来たようで何よりです。^-^)
duplicator はとても便利で、私も時々使い場面があります。
今後も機会がありましたら活用してみてくださいね。
これからも頑張っていきましょう!
大変分かりやすい内容で、とてもお世話になりました。wordpressとか経験が浅く、分からない事だらけだったので凄く助かりますました!ありがとうございました!
るるるさん
JINです。
コメント、ありがとうございます!
記事がお役に立ったようで何よりです。^-^)
Wordpressは、最初は何がどうなっているのか分かりづらいと思いますが(笑)
すぐ慣れると思いますよ。
これから是非頑張って良いサイトを作っていきましょう!