
ワードプレスで記事を書く場合に基本となる改行と段落。
記事の読みやすさ、分かりやすさに大きく関係するところで、ここで基本となる改行の仕方、段落分けの仕方、またその使い分けをまず押さえておきましょう。
また、改行、段落を使う時の注意点や、段落と段落の間、行間のスペースのあけ方、細かい調整の仕方(CSSを使ったカスタマイズ)までも併せて解説しています。
基本的にはブロックエディタでもクラシックエディタでもやり方は同じですが、ブロックエディタでしかできない使い方もあるので、クラシックエディタしか使ってない場合にはこの機会にブロックエディタでも試してみてください。
改行と段落の操作
まず改行の入れ方、段落の入れ方の操作だけで言えば以下。
- 改行:Shiftキー + Etnerキー
- 段落:Enterキー
ここで改行、段落とは何かをまず押さえておきましょう。
改行とは
まず改行は、文(文字列)の途中で行を変えること。
たとえば、以下のような文があったとします。
- 例)
今回はワードプレスの操作を解説します
この文に対して例えば「今回はワードプレスの」の後で「改行」すると以下のようになりますね。
- 例)
今回はワードプレスの
操作を解説します。
実際の操作は以下のようにしています。
- 例)
今回はワードプレスの(Shift+Enter)
操作を解説します。
「今回はワードプレスの」で「Shiftキー」+「Enterキー」を押下することで改行できるんですね。
段落とは
続いて段落ですが、
段落とは(一般的には)意味が関連する文章の塊。
例えば以下のような文章(複数の文)があったとします。
- 例)
今日は天気が良いので改行と段落の勉強をしよう。でも改行と段落の違いがそもそも分からない。しっかり押さえておかねば。まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。一方段落は文の塊を指しているようだ。意味の関連する塊を分かりやすく分けるのが段落というわけだ。
この例は、読めるは読めますが、文が結構な数連続して少々読みづらい。
こうした場合には意味のつながりや文章量を見て、ある程度の塊で分ける。
それが段落。
(作文する時に段落分けってしますよね?それと同じ)
段落は「Enterキー」だけを使いますが、
上の例に対して「意味が連続している文の塊」で分けてみると例えば以下のようになるでしょう。
- 例)
今日は天気が良いので改行と段落の勉強をしよう。でも改行と段落の違いがそもそも分からない。しっかり押さえておかねば。
まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。
一方段落は文の塊を指しているようだ。意味の関連する塊を分かりやすく分けるのが段落というわけだ。
かなりすっきりした感じで読みやすそうです。
実際の操作は以下のようにしています。
- 例)
今日は天気が良いので改行と段落の勉強をしよう。でも改行と段落の違いがそもそも分からない。しっかり押さえておかねば。(Enter)
まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。(Enter)
一方段落は文の塊を指しているようだ。意味の関連する塊を分かりやすく分けるのが段落というわけだ。
※)意味の変わり目の文の最後で「Enterキー」押下して段落分けした例
どこで段落分けするかは文章量やその人の感覚にもよるため、上の例は例えばこんな感じ、といったところです。(どこで段落分けするかは正解はなく自由)
段落内を改行する
上で見た「Enter」キーを使った段落分けについて、
ワードプレスでは大抵の場合、段落と段落の間に1行程度のスペースが自動で空くようになってます。
このスペースは(スペースの縦幅は)使用するテーマ(Cocoonとか賢威など)で決まってます。
※)細かく言えば各テーマでCSSというもので段落間のスペース(縦幅の数値)が決められている。
上で見た段落分けの例に対し、
更に分かりやすくするという意味で、段落内で改行(Shift+Etner)を使うことも勿論できます。
- 例)
今日は天気が良いので改行と段落の勉強をしよう。(Shift+Enter)
でも改行と段落の違いがそもそも分からない。(Shift+Enter)
しっかり押さえておかねば。(Enter)
まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。(Enter)
一方段落は文の塊を指しているようだ。(Shift+Enter)
意味の関連する塊を分かりやすく分けるのが段落というわけだ。
1つ目と3つ目の段落内で改行(shift+Enter)を使って分かりやすくしようとしている例。
改行の間違った使用法
間違った使用法というとちょっと言い過ぎですが、
上で見たように改行と段落の違いを押さえた上で、
- 改行なら「Shift+Enter」
- 段落分けなら「Enter」
を使うのが基本。
段落分け(Enter)では、使用しているテーマで段落間に1行程度のスペースが自動で空いて見やすくなりますが、これを改行(Shift+Enter)だけ使ってスペースを空けながら記事を書く場合もありますね。
先ほど段落分けした例を元にすると、以下のような感じです。
- 例)
今日は天気が良いので改行と段落の勉強をしよう。(Shift+Enter)
でも改行と段落の違いがそもそも分からない。(Shift+Enter)
しっかり押さえておかねば。(Shift+Enter)
(Shift+Enter)
まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。(Shift+Enter)
(Shift+Enter)
一方段落は文の塊を指しているようだ。(Shift+Enter)
意味の関連する塊を分かりやすく分けるのが段落というわけだ。
改行(Shift+Enter)を連続で使い(というか全て改行をしていて)、段落間のスペースも改行で1行空行を設けてレイアウトしてます。
段落分け(Enter)を使った場合も、この例のように改行(Shift+Enter)をバシバシ使って段落分け風なレイアウトにした場合も、実際の記事表示では見た目的には大体同じ。
(厳密に言えば、段落間のスペースと改行による空行の縦幅はテーマによって異なるので同じ見かけになるかどうかは使っているテーマの設定次第)
こうした「改行の連続使用」は、これはこれであまり問題のないところですが、ちょっと細かい話をすると、グーグルなど検索エンジンから見た場合の見え方が変わります。
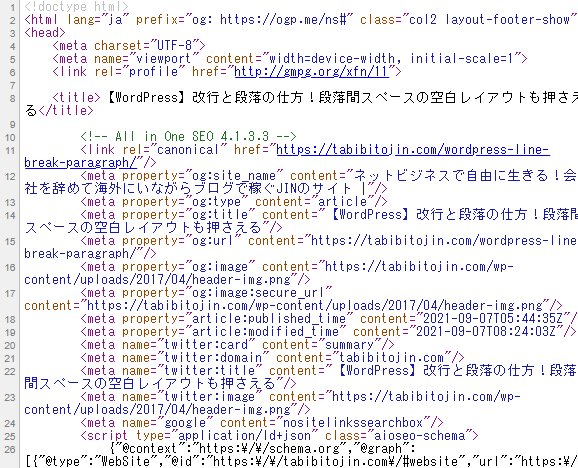
検索エンジンは勿論人ではないので、その記事には何が書かれているんだろうと把握する(解析する)にはHTML(ソースコード)で見ます。
※ ソースコードっていうのは、ブラウザ(グーグルクロームやマイクロソフトのエッジなど)で何か記事を表示して、その記事上の適当な箇所で右クリックしてメニューを表示させると「ソースを表示」みたいなものがありますが、それで表示される内容のこと。
例えばこの記事のソースを表示してみると、以下のような、記号やらなにやら色々含まれた表示がされますがこれ。

HTMLでは、
- 改行の場合:<br />
- 段落の場合:<p>文字列</p>
と、ソースコード上の書き方(タグ)が異なり、改行と段落は明確に区別されます。
(ワードプレスが自動でそうしたタグを入れてくれる)
HTML(ソースコード)なんて分からないしどうでも良い、みたいなところですが(笑)、気にするポイントは「検索エンジンからの見え方」という点。
検索エンジンは人の目で見た表示ではなく記事のソースコード(HTML)でその記事を分析しようとするので、
- <p>~</p>があれば、そこは意味の繋がった一塊の段落だな、と理解するでしょうし、
- <br>であれば、文や意味が連続しているな、ととらえられる
といったことになると思います。
人の目から見た場合では同じ見た目に見えたとしても、検索エンジンから見るとまた異なった見え方(意図しない見え方)になることもあり得る、ということになりますね。
あまり気にするところでもありませんが、
あぁ、そういうこともあるかもね、ぐらいには覚えておくと良いと思います。
改行と段落の意味と使い分けは最低限理解して、早目に慣れていくと良いですね。
改行と段落の注意点
改行と段落の使い分けなど、基本を押さえた上での注意点。
そのポイントは、
実際記事を読む人は「どういった画面の大きさで記事読んでるの?」
というところ。
どんなデバイスで読まれるかを意識する
記事の作成は、PCといった大きな画面で行うのが普通だと思いますが、PCで見た目的に綺麗に読みやすくなっていればOK!とはなりません。
今ではスマホといった「PCに比べて横幅が極端に小さいデバイス」からアクセスされることが断然多い。
例えば先ほどの例:
- 例)
今日は天気が良いので改行と段落の勉強をしよう。
でも改行と段落の違いがそもそも分からない。
しっかり押さえておかねば。
まず改行は何かを調べてみると、文(行)の途中で行をかえることだそうだ。確かに「改行」なんだから、行の途中に対するものっていうのは分かるよね。
一方段落は文の塊を指しているようだ。
意味の関連する塊を分かりやすく分けるのが段落というわけだ。
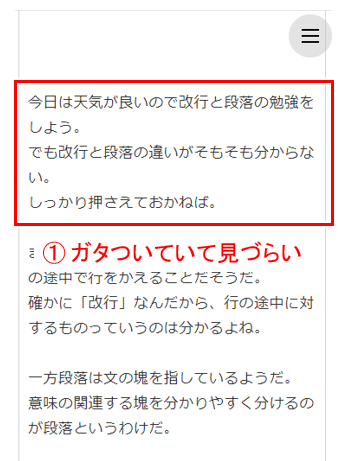
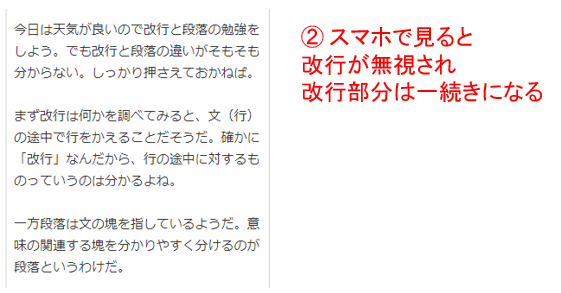
これを実際にスマホで表示させると以下のようになります。

赤枠で囲った①の部分、PC上で改行を使って綺麗に整えているつもりでも、スマホで見ると改行が変な位置でされていてガタガタして何か変になってますよね?
(メールを見る場合にこうしたガタガタ文章、結構目にしている人多いかも。
書く人の環境では綺麗に見えていても、読む人の環境では横幅が書く人の環境よりも小さくなったりして、変に折り返されてしまいガタガタに見えたりするんですね)
改行を使い綺麗な見た目に整える、というのは良いとして、
でも実際はスマホから見られるケースが多いので、
「スマホで読まれたときに見やすくなっているか」
を意識して、改行と段落を使う必要がありますね。
(最近のアドセンスの審査もスマホ表示が対象になっている)
何も難しい話ではなく、一旦PCで改行なり段落なりを使って記事作成した後は、一度スマホ表示(モバイル表示)で、どこか読みづらくなってないか、変になってないか、を確認してみる。
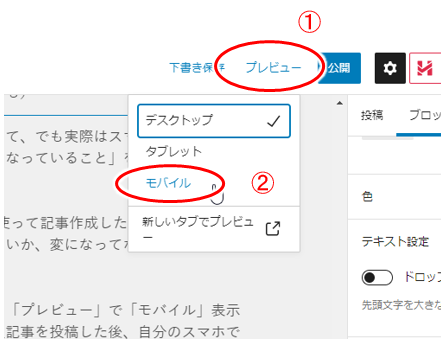
ワードプレスの新規作成画面(記事の編集画面/下書き)にある「プレビュー」で「モバイル」表示に切り替えられるので、それで見ても良いですし、一旦記事を投稿した後、自分のスマホで見てみる(その後変な箇所は修正する)、というのでも良いですね。
スマホ表示では改行を無視する
上で見たような「改行によるガタつき」を回避するために、テーマによっては「スマホ表示では改行をなくす(無視する)」という設定を持っている場合があり、それを活用するのもあります。
Cocoonの前のバージョンになる Simplicity というテーマにはその設定がありましたが、現在のCocoonにはなさそうですね。
(あまり利用されなかったのかな?それとも設定の見方が悪いのか...)
参考までに実際どういった動作になるかと言えば、
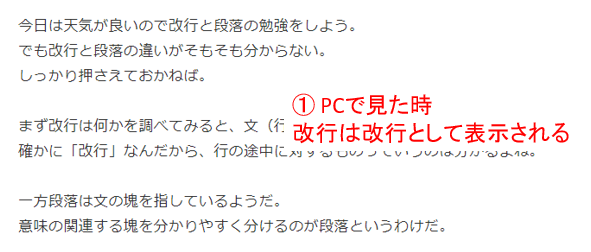
<PCで見た時>

これが「モバイル(スマホ)では改行を無視する」という設定を使うと、以下のようになりますね。
<スマホで見た時>

スマホ(モバイル)で見ると、PC上では改行されていたところが改行されずに連続した分として表示され、整った感じになって見やすくなりますね。
この設定を持っているテーマは限られていると思いますが(少なくとも賢威やCocoonにはなさそう)、これがやりたかった!という場合には、一度テーマの設定を見てみてください。
スマホ表示(モバイル表示)では改行をなくす、ということをCSSで実現するには以下のようにすれば良いですね。(CSSが分かる人用の参考)
1 2 3 4 5 | @media screen and (max-width:480px){ br { display: none; } } |
これを設定すると、勿論ブログやサイト全体に影響が及ぶので(すべての箇所で横幅480px以下の場合に brタグ(改行)が無視される(改行非表示になる)。
予期しないところでこのCSSが反映されないよう、
少なくともセレクタは、
body.single br
body.single article br
とかで絞るとか、適応したい箇所にクラスを設定して、その個所のみを対象にするなどの工夫はしたほうが良いと思います。
スペーサーを使う
どこか特別にある程度の空白(スペース)を入れたい、という場合もあります。
ワードプレスでは「スペーサー」ブロックを使うことで、改行や段落を使わずに空白を自由に入れることができますね。
※)このスペーサーは、ブロックエディタ―で出来る操作。
クラシックエディタにはないのだ(確か)

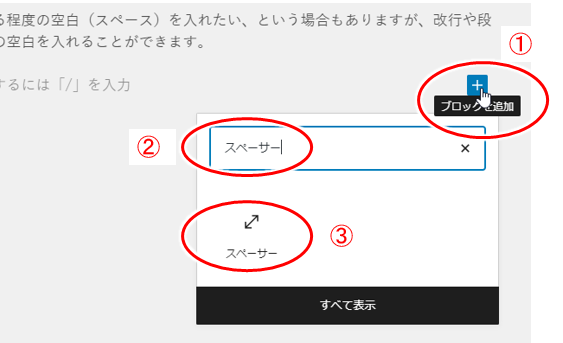
- ①:ブロックを追加(「+」マーク)をクリック
- ②:「スペーサー」と入力
- ③:「スペーサー」をクリック
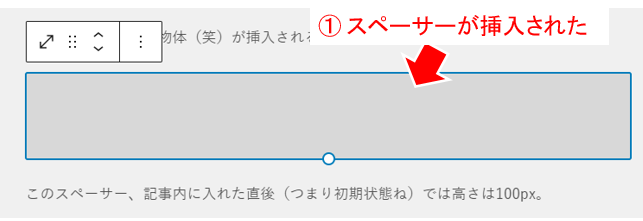
すると以下のようなグレーっぽい物体(笑)が挿入されると思います。

このスペーサー、記事内に入れた直後(つまり初期状態ね)では高さは100px。
実際プレビューなどで見てみると、縦方向に大体5行から6行分ぐらいのスペースが空いたように見えると思います。
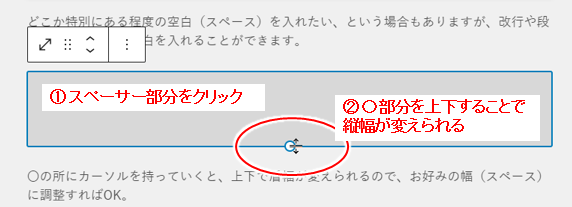
このスペーサーをクリックすると下部中央に「〇」印が表示されますが、
この「〇」の所にカーソルを持っていくと、上下方向に縦幅が変えられるので、お好みの縦幅(スペース)に調整すればOK。

私自身、このスペーサーは使った事がないですが、
「ここには特別に大きめのスペースを空けたいんだ!」
という場合には、
無駄に改行(shift+enter)を入れてスペースを空けるより、
このスペーサーを使ったほうが(HTML的には)良さそうです。
(検索エンジンから見た時、無駄に <br />が入っているのは「余計なコードや無駄なコードを沢山いれている」みたいな変に誤解される可能性がないとも言えませんので。
いや、まぁ今時の検索エンジンはそうした誤解はしないと思いますが、一昔前には噂程度にささやかれていたこと。
またアドセンスの公式ヘルプフォーラムでたまにそうしたコメントも見られますね。
いやいや、最近は見ないかな...)
ブロックエディタでの注意点
ブロックエディタで記事を書いている時に、ここは1行のスペースを空けて...と、「Enter」キーで行を空けたつもりが、空行が入ってない、なんて場合があります。
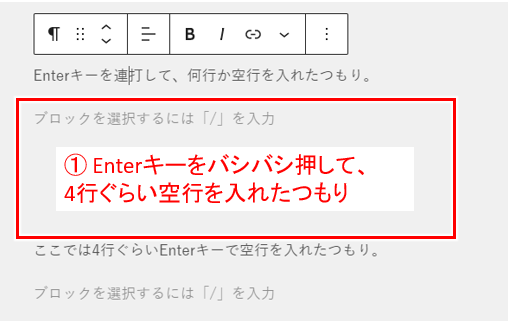
具体的には編集画面(下書き)で以下のようにしている状態がそうですが、

この場合、プレビューなどで見てみると、入れたつもりの空行はすべて無視されてしまって(それらの空行は無きものとして)表示されます。

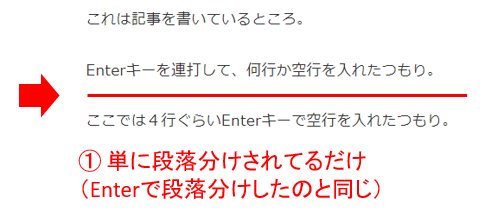
実際プレビューで見ると、Enterでバシバシスペースを空けたつもりの箇所は、単に段落分けされてるだけ。(①)
なんでこうなるの?
(編集画面では)スペース空けてるつもりなのに...
なんて思ったりしちゃいますよね。
これはワードプレスの仕様です、みたいに一言で済ませられるかもしれませんが、Enterは段落分けのもの。
上の例のEnterキーをバシバシ押して4行スペースを空けた、というのは、中身のない段落(のブロック)をいくつか作ってみた、と同じで、中身がないので、実際表示するとそこには何も表示されない(空行として表示されない)、ということになりそうです。
※)Enterでバシバシ作ったブロックに、スペースを1つだけ入れる、それで空行として認識してもらう、なんてやり方もありますが、検索エンジンから見て無駄な行が増えるだけなので(質の悪い記事ととらえられる可能性がるので)おすすめはしない
正しくEnter(段落分け)を使えば、段落間のスペースも空いて、普通に分かりやすい表示になると思いますが、そうした中でどこか特別にスペースを空けたい、という場合には、上で見た「スペーサー」を使うと良さそうです。
※)部分的にスペースを空けたい場合には、 Shift+Enterで「改行」をいくつか入れるのが一般的に行われていると思います。
私もたまにこれ使ってますし、いちいちスペーサーブロックを選んで入れる、なんてことするより、その場でチャチャッと終わらせたいんですもん。
行間や段落間の調整
行と行との間、段落間の隙間をもっと広げたい、とか、もっと狭めたい、といった行間、段落間の調整をしたい場合があります。
微妙な調整なので、まず使っているテーマにそうした設定があるかどうかを確認してみましょう。
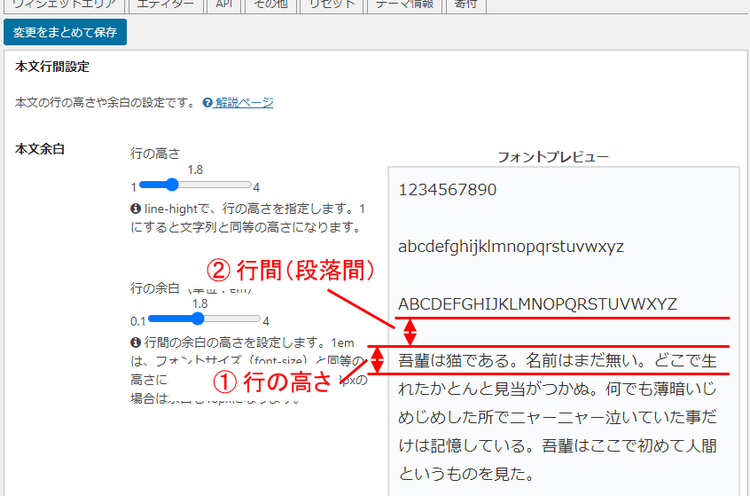
たとえばCocoonでは、Cocoon設定の中の「本文」設定に、この行間、段落間を調整する設定がありますね。

最近のテーマはこうした設定をもっているものも増えてきているかもしれませんが、設定がない場合には、CSSを使って独自でカスタマイズをすることになります。
ただ独自で行う場合、ブログ/サイト全体に影響することになるので、変な所に影響が出てないかは、カスタマイズ後ブログ/サイト全体をざざっと確認しておきましょう。
(もちろんモバイル表示でも確認です)
CSSを使って行間をカスタマイズするには、line-heightプロパティを使い、たとえば以下のようにすれば良いですね。
1 2 3 | p { line-height: 1.5; } |
line-heightプロパティは、上の例のように単位を伴わない数値だけの場合、フォントサイズに対して上下にどれだけ余白を持たせるか、という指定。
通常は1.5前後ぐらいが多いと思いますが、より行間に余裕を持たせたい場合には、1.75~2あたりを指定することになります。
(詳しくは「line-heigt 使い方」とかで検索すればすぐわかるので調べてみてね)
また、段落間はテーマによって、
- 段落の「上」に余白を持たせているもの
- 段落の「下」に余白を持たせているもの
と設定の仕方が異なる場合がありますが、まずそれを確認して、どちらかに合わせる。
段落下に余白を持たせている方が多いと思いますが、その場合にはCSSでは以下のようにすれば良いですね。
1 2 3 | p { margin-bottom: 1.5em; } |
基本的には marginプロパティを使って値を指定。
段落下の余白であれば、 margin-bottomプロパティを使えばよいですね。
上の例の 1.5em は、段落下に1.5文字分の余白を空ける、という意味。
値の指定にはいくつか方法があるので、詳しくは「margin 使い方」とかで調べてみてください。
行間にしても段落間にしても、調整したい箇所はなるべく絞ったほうが、思いもよらないところでその設定が反映されて表示が変になった!なんてならなくて安心です。
少なくとも投稿記事内に限る、とか考えて、CSSのセレクタも単純に p とかだけにせず、
body.single p
body.single article p
など、適応箇所を絞っていくと良いと思います。
今回の一番のポイント
段落分け、改行、は記事を書く基本にもなることから、まずはその使い分け、指定方法をしっかり押さえておきましょう。
また、何のために改行や段落分けを使うか、が最も重要なポイントで、それは勿論「見やすさ」「分かりやすさ」です。
ではその見易さ、分かりやすさは誰にとってのもの?と言えば、これも勿論「記事を書く人」ではなく「記事を読む人」。
ではその「記事を読む人」は何を使ってその記事を読むの?となると、今では画面の小さい「スマホ」が断然多い。
つまり、改行にしろ段落分けにしろ、スマホで見た時、見やい、分かやすい、となっていることが一番のポイントになりますね。
まだワードプレスで記事を書き始めたばかりなどでは、必ずスマホ(やプレビューからの「モバイル」)で変になってるところがないかを確認しつつ、PC表示とスマホ表示との違い、その感覚をつかみつつ進めていきましょう。
ブログで収益化したいがうまくいかない、どうしたらよいか分からない、などあれば、以下からメルマガにも登録してみてくださいね。





コメント