
ワードプレスもバージョン5となって、記事の投稿画面(エディター)がグーテンベルグ(Gutenberg)と呼ばれるものになり、それまでとは見かけがガラッと変わりましたが、
- 「横幅が狭い」(中央に幅の狭い入力ボックスがあったり)
- 「見づらい」(全体に白色で入力ボックスと背景の区別がつきづらい)
- 編集していてツールバーを見ると、あれ?「moreタグ」や「番号なしリスト」などのボタンがない!「QuickTags」といった以前のプラグインが反映されない
などなど、結構な変化に戸惑います。
もう少しバージョンも上がればすぐ改善されるだろう、と思いつつも特に対応がとられてないようなので、一発で変えられる方法(プラグインを活用したもの)や、CSSを使って簡単に対応したものなどをご紹介です。
特に昔からワードプレスに慣れ親しんでいる、以前のバージョンの方が良かった、という方に参考になりました嬉しいです。^-^)
一発で横幅、背景色、ツールバーを変える方法
まずはプラグインを使った方法から。
一発でエディターの横幅や背景色、ツールバーのボタンの種類を変えるプラグインには、以下2つがあります。
- 1)プラグイン「Classic Editor」を使う
- 2)プラグイン「TinyMCE Advanced」を使う
これらのプラグインを使えば一発です。以下各々説明すると...
1)「Classic Editor」を使う場合は、期間制限あり
「Classic Editor」はワードプレスのバージョンが5に上がった時に同時にリリースされた公式プラグイン。ワードプレス5以前のユーザーのために、以前の編集画面に戻せて使えますよ、というもの。
このプラグインを使っても良いですが、このプラグインの説明には、
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
引用元:https://ja.wordpress.org/plugins/classic-editor/
つまり、サポートやメンテナンスは2022年まで(必要とされる期間だけ継続)とされてます。それ以降はどうなるか分からない、ということから、今は良くてもある日突然サポートが終わるかも、というのが微妙な感じ。
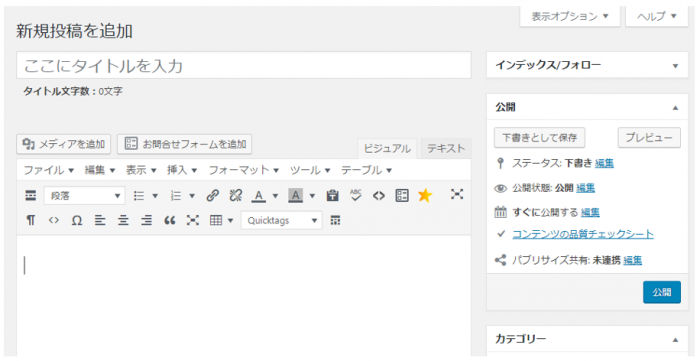
この「Classic Editor」をインストールして有効化すれば、記事の投稿画面(エディター)は以下のように変わります。

ワードプレス5より前の表示(クラッシックエディターと呼ばれるもの)になりますが、見ての通り、タイトルや本文入力は良く分かり、横幅も広がっていて入力しやすい感じです。
また、「番号なしリスト」や「moreタグ」など、お馴染みのアイコンがあって便利にすぐ使えますね。
(上の図では以下に説明するプラグイン「TinyMCE Advanced」を使っているので、ツールバーのアイコンもその他沢山表示されてます)
2)「TinyMCE Advanced」を使う
上で見たプラグイン「Classic Editor」の期間制限がどうも気になる、ということで次に出てくるのが、長年使っている投稿画面の機能拡張用プラグイン「TinyMCE Advanced」。
実はこのプラグインの設定の中に、上で見た「Classic Editor」と同じ機能が入っているんですね。
まずプラグインのインストールと有効化ですが、手順はざっくり以下の通り。
- 「TinyMCE Advanced」のインストール手順
- 1)ワードプレスのダッシュボードにログイン
- ⇒2左のメニューから「プラグイン」を選択
- ⇒3)「新規追加」を選択
- ⇒4)右上の検索ボックスに「TinyMCE Advanced」を入力
- ⇒5)「TinyMCE Advanced」を見つけて「今すぐインストール」をクリック!
- ⇒ 6)インストール完了したら「有効化」をクリック
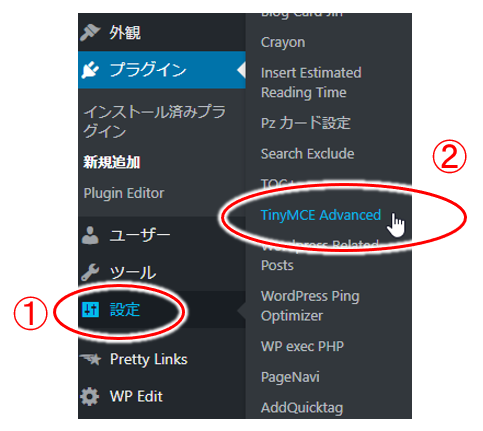
「TinyMCE Advanced」のインストールと有効化が終わったら、左下の「設定」から「TinyMCE Advanced」を選択します。
- ①「設定」をクリック
- ②「TinyMCE Advanced」を選択
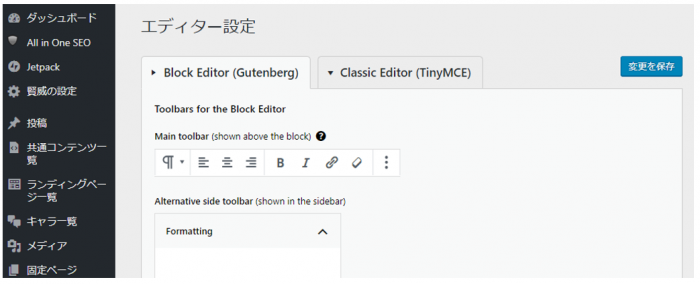
すると、以下のように「TinyMCE Advance」の設定画面が開きます。
で、下の方にどんどんスクロールして「高度なオプション」を表示します。
↓↓↓↓↓↓
この「高度なオプション」にある「Replace the Block Editor with the Classic Editor」の項目にチェックを入れます。
(「Classic Editor」に置き換えるよ、という設定。要するに上の方で説明したプラグイン「Classic Editor」と同等の機能/設定を持っている)
↓↓↓↓↓↓
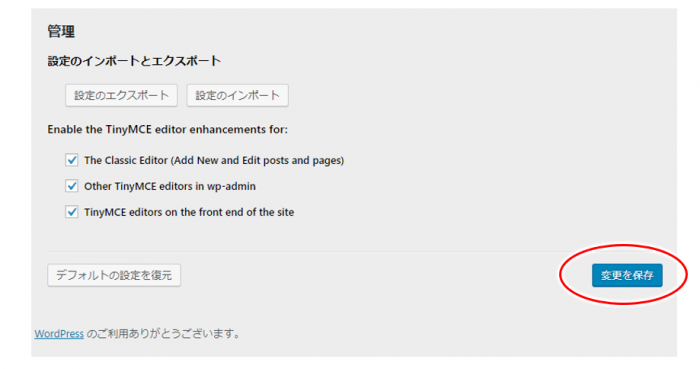
上の項目にチェックを入れたら最後は保存です。
更に下の方にスクロールすると「変更を保存」のボタンがあるので、そちらをクリック!
以上を行ったら、記事投稿画面(エディター)を読み込み直すか、新たに新規投稿の画面を開いて見てみてください。以下のようになっていると思います。
タイトルや本文なども横に広がり、また背景色と入力箇所の色が異なることから、分かりやすいし入力もしやすいですね。
ツールバーにもよく使う「番号なしリスト」「番号付きリスト」「moreタグ」などのアイコンなども並び、作業も楽々な感じです。
CSSを使って横幅や背景色を変える方法
プラグイン「Custom CSS&JS」のインストールと有効化
CSSを使う場合には、上で見たようにツールバーなどの変更はできませんが、
- 単にタイトル入力や文章入力の「横幅を広げたい」や「背景色を変えたい」といった場合
の活用になるかと思います。
使っているテーマ(テンプレート)を直接編集しても良いですが、テーマを編集するのは何かと怖いところがあるので、ここではプラグインを使って簡単に設定しましょう。
使うプラグインは「Custom CSS&JS」。
私が長年愛用しているプラグインになりますが、機能的に「記事編集画面だけにCSSを適用する」というのもあり、かなり便利。
プラグインのインストールと有効化の手順は、簡単ですが以下の通り。
- 「Custom CSS&JS」のインストール手順
- 1)ワードプレスのダッシュボードにログイン
- ⇒2左のメニューから「プラグイン」を選択
- ⇒3)「新規追加」を選択
- ⇒4)右上の検索ボックスに「Custom CSS&JS」を入力
- ⇒5)「Custom CSS&JS」を見つけて「今すぐインストール」をクリック!
- ⇒ 6)インストール完了したら「有効化」をクリック
インストールと有効化が終わったら、記事投稿画面(エディター)の横幅を変えたり、背景色を変えるためのCSSを貼り付ければ以上終わりです。
1)背景色を変えたい場合
タイトルや本文と背景色を変えたい場合には、以下のCSSを使います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* 背景色全体を変える */ .editor-styles-wrapper { background-color: #efefef; /* 背景色を薄いグレーに設定 */ } /* タイトル入力 */ .editor-post-title__block .editor-post-title__input { background-color: white; /* 背景色を白に設定 */ border:1px solid gray; /* 枠をグレーに設定 */ margin-bottom:40px; /* 下の本文入力ボックスとの間をあける */ } /* 本文入力 */ .editor-block-list__block>.editor-block-list__block-edit:before { background-color: white; /* 背景色を白に設定 */ } |
一番上で背景色を変え、タイトルと本文の入力ボックスは色指定されてないので、背景色を白に設定している、という内容になります。
2)横幅を広げたい場合
タイトル入力と本文入力の横幅をもっと広げたい場合には、以下のCSSを使います。
1 2 3 4 5 6 | /* 横幅を変える */ .wp-block { max-width: 100%; margin-left: 20px!important; margin-right: 20px!important; } |
横幅を100%として(横幅を横一杯にとりつつ)左右に少し余白を持たせる、といった設定。
3)プラグインにCSSを設定
以上2つのCSSを見ましたが、
- 背景色を変えたい場合には、上で見た1)のCSS、
- 横幅を広げたい場合には2)のCSS、
- 背景色も変えたいし横幅も変えたい場合には、1)と2)両方のCSS
という形で使えばOK.
ここでは、背景色も横幅も変える場合(1,2の両方使う場合)を見ておきましょう。
貼り付けるCSSは、1,2を足した以下になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* 背景色全体を変える */ .editor-styles-wrapper { background-color: #efefef; /* 背景色を薄いグレーに設定 */ } /* タイトル入力 */ .editor-post-title__block .editor-post-title__input { background-color: white; /* 背景色を白に設定 */ border:1px solid gray; /* 枠をグレーに設定 */ margin-bottom:40px; /* 下の本文入力ボックスとの間をあける */ } /* 本文入力 */ .editor-block-list__block>.editor-block-list__block-edit:before { background-color: white; /* 背景色を白に設定 */ } /* 横幅を変える */ .wp-block { max-width: 100%; margin-left: 20px!important; margin-right: 20px!important; } |
上のCSSをコピペして以下のところに貼り付けます。
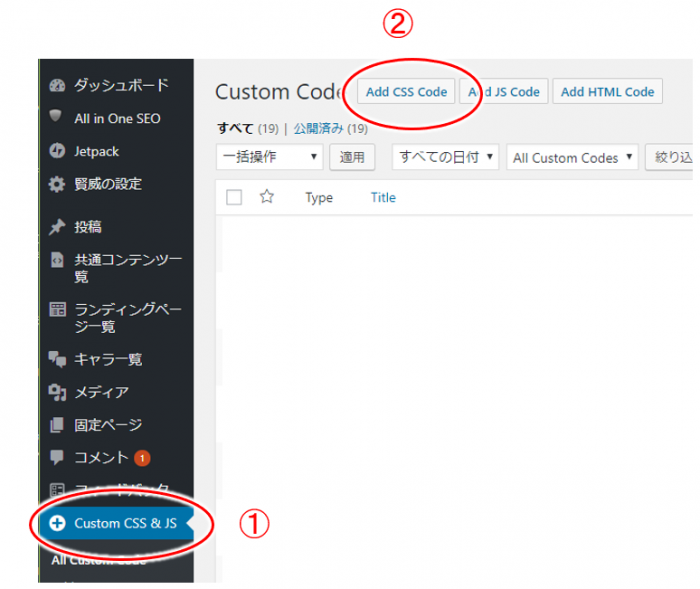
- ① ワードプレスにログインして、左のメニューから「Custom CSS & JS」を選択
- ②「Add CSS Code」をクリック
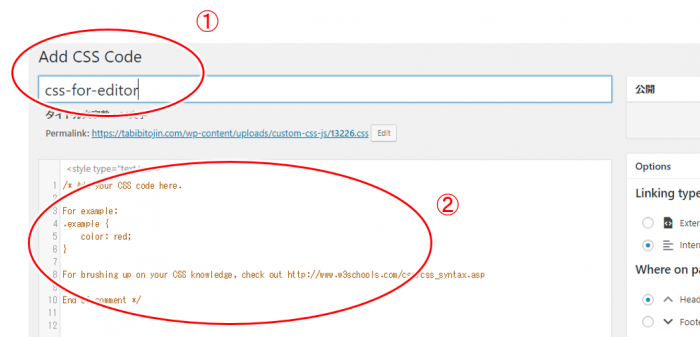
CSSを張り付ける画面が出るので、
- ① タイトルは自分が分かる内容を入れる
(他の人には見えない管理用のもの。ここでは例として ”css-for-editor” と付けている) - ② 実際入力するところに例が書いてあるが、いらないので全部削除する
↓↓↓↓↓↓
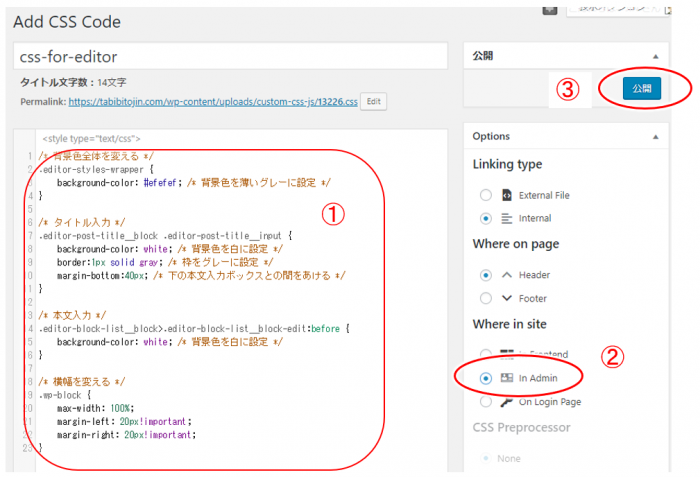
上の②のところ(以下図の①)に、先ほどコピーしたCSSを貼り付けます。
- ① CSSのコードを張り付け
- ② 「In Admin」を選択
- ③ 最後に「公開」をクリック!
②の「In Admin」が「記事投稿画面だけ、このCSSを有効にしてね」という設定。
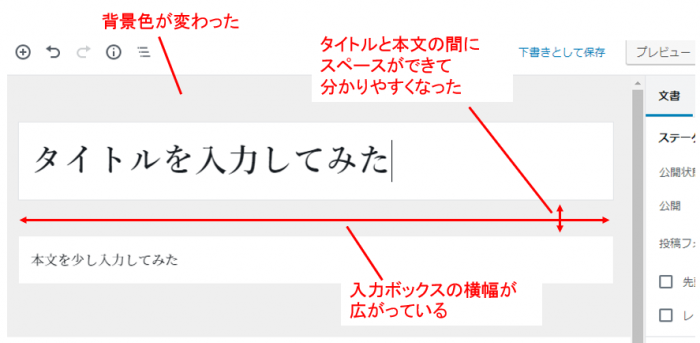
以上を行って投稿画面(エディター)を見ると、以下が分かると思います。
- 1)背景色が変わっている
- 2)タイトルと本文の間にスペースができている
- 3)タイトル入力、本文入力の横幅が広くなっている
4)おまけ:ツールバーの色も変更
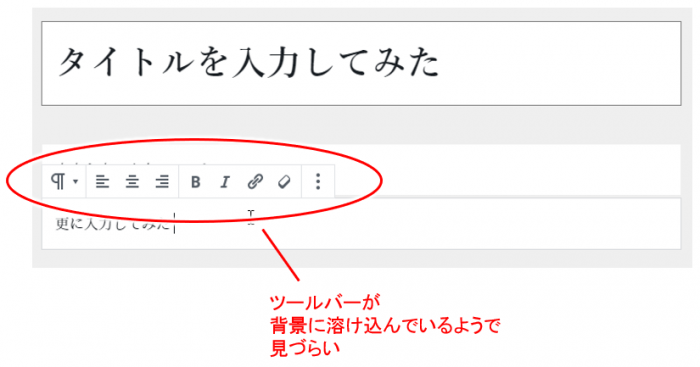
以上のように背景色や横幅を変えると、記事編集画面(エディター)も見やすくなりますが、ツールバーが見にくいな、という感じです。
ツールバーも少し色付けなどして見やすくしたい、という場合には、以下のCSSを追加してみてください。
1 2 3 4 | /* ツールバーの背景色を変える */ .components-toolbar { background-color: #e2e2e2; /* 背景色を薄いグレーに変更 */ } |
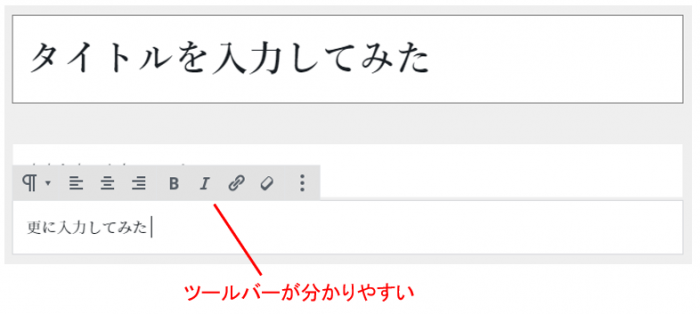
すると以下のように入力ボックスと区別が付いて分かりやすく見えます。
今回のまとめ
ワードプレスもバージョンがあがり、5.xでは記事の投稿画面がグーテンベルグ(Gutenberg)と呼ばれるものに変わりました。
まさかこんな風に変わるとは、と思ってませんでしたが、やっぱり以前の方が使いやすいかなー、と思っている今日この頃。
一番は慣れの問題だと思いますが、プラグインの「TinyMCE Advanced」が丁度良い設定を持っているし、そもそもこのプラグインは他の機能も使っているので今後も使い続けるでしょう、ということで、私の場合はここで紹介しているような、以前の画面で作業するのが向いているかな、というところです。
こうした作業に使う画面は「効率化できるところは効率化する」とした方が断然良いので、自分にあうセッティングで進めて行きたいですね。
また、ブログで収益化を図りたい、どうしたらいいのかわからない、という場合には、以下のメルマガも登録してみてください。きっといいことあると思いますよ。












コメント