
今や当たり前になったブログやサイトの常時SSL化。
SSLとは、見た目的に言えば今まで「http://~」といったURLでアクセスしていたものが、”s”が追加されて「https://~」でアクセスできるようになったもの。
超ざっくり言えば「送信するデータに関して漏洩することなく安全なアクセスができる仕組み」といったものになります。
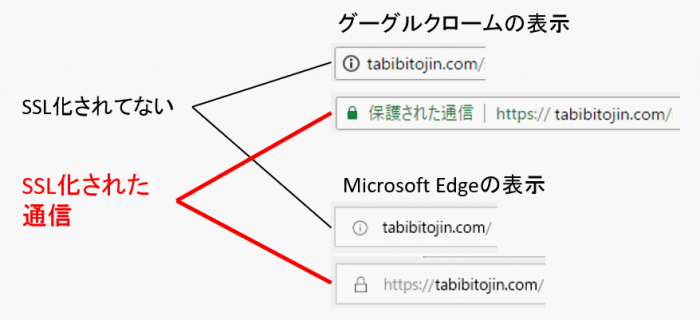
SSL化されている場合とされてない場合では、ブラウザの表示上、以下のような違いもありますね。

SSL化されてないと先頭に「i」のような表示が出て、これをクリックすると「このサイトへの接続は保護されてません」なんて言われてしまいます。
SSL化されていれば以下のようになって一安心。
- グーグルクロームでは、鍵マーク(というか錠マーク)に「保護された通信」と表示される
- マイクロソフトのEdgeでも、先頭に鍵マークがついて分かりやすく表示される
- どちらもURLで「https://~」と表示されるようになる
実際やることは単純で簡単です。
ここでサクサクっと常時SSL化しておきましょう。
事前)バックアップについて
常時SSL化の手順を進める上で、データのバックアップを取っておくのが安心ですが、私の場合は特に取らずに行ってます。
(必要になれば有料ですがサーバーのバックアップサービスを使えばよいという考え。以前お世話になったこともありますし)
万が一、という事を考える場合には、プラグイン「UpdraftPlus」などを使ってデータのバックアップを取っておく、というのが良いですね。
参考:
WordPressバックアップ!初心者も簡単なプラグインで復元も楽々
では以下順に、常時SSL化のための手順を進めて行きましょう。
手順1)サーバーでSSL設定を行う
SSL化では、大きく見ると以下2つの手順に分かれます。
- 1)サーバー側の設定
- 2)ワードプレス側の設定
まずは1)サーバー側でのSSL設定からスタート。
ここでは私も愛用のエックスサーバーでの手順をご紹介ですが、エックスサーバー以外の場合には、ご利用のサーバーのマニュアルなどを参照してみてください。
(「ご利用のサーバー名やサービス名 SSL」などで検索するのが良いです)
1)サーバーパネルからログイン
まずエックスサーバーにアクセスして、サーバーパネルからログインします。
↓↓↓↓↓↓
サーバーID, パスワード入力して、ログイン
↓↓↓↓↓↓
ログインしたら、続いてSSL設定を行います。
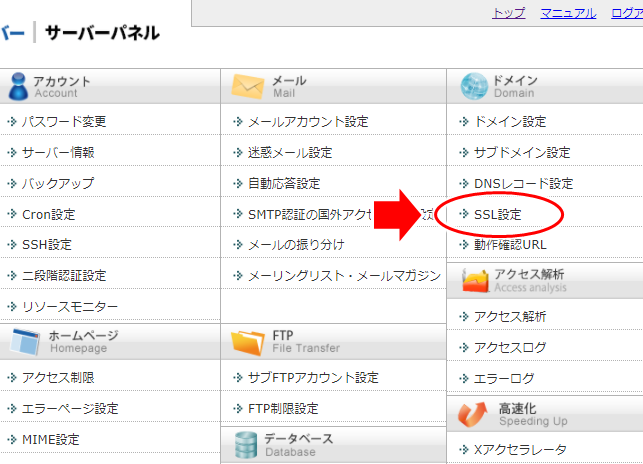
2)SSL設定を選択
「SSL設定」を選択します。
↓↓↓↓↓↓
ドメイン名の選択画面が表示されるので、
今回SSL化をおこなうドメイン名の右端「選択する」をクリック!
↓↓↓↓↓↓
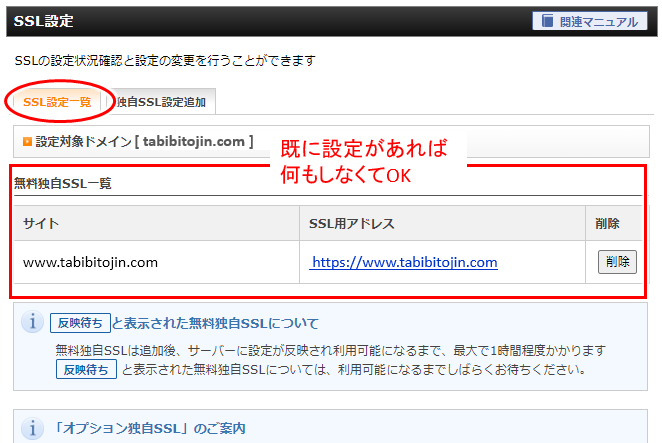
「SSL設定」画面が表示され、こちらで「独自SSL設定追加」を行います。
まず、以下のように既に設定がされていれば何もせずにOK。
エックスサーバーでは、サーバーにドメインを追加する時、自動でSSL設定がされるようになってます。上の図のように「SSL用アドレス」が存在すれば、次の手順2に進めていきましょう。
SSL設定がない場合には以下進めます。
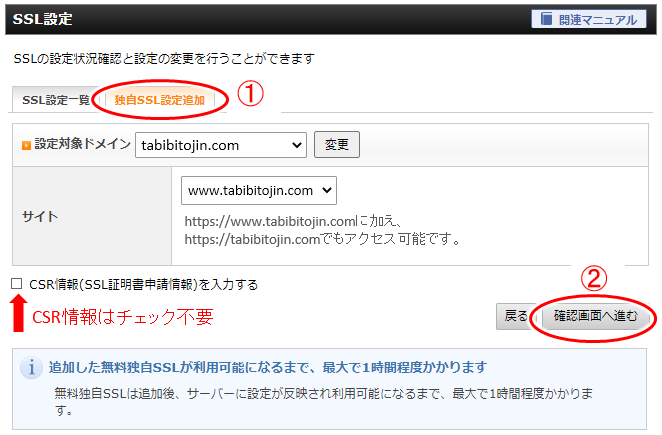
↓↓↓↓↓↓
- ① 「独自SSL設定の追加」をクリック
- ②「独自SSL設定を追加する(確定)」をクリック!
※)CSR情報について
元々SSL化にはCSRという情報が必要でしたが、今はこれがなくてもSSL化できます。個人ブログ以外で例えば企業サイトなどでは必要に応じて利用すればOK。
↓↓↓↓↓↓
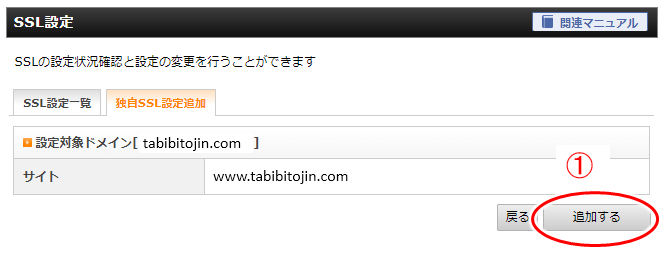
確認画面が表示されるので、
対象ドメインがあっているかを確認して「追加する」をクリック。
- ①:「追加する」をクリック!
↓↓↓↓↓↓
以上をおこなうと、以下のような
「しばしお待ちください」メッセージが表示されます。
ここで30秒程度待ちましょう。
↓↓↓↓↓↓
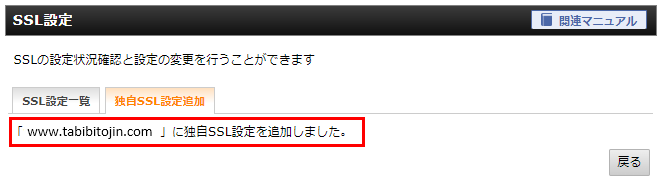
しばらくすると以下のように
「独自SSLを設定しました」メッセージが表示されます。
↓↓↓↓↓↓
メッセージを確認後、
下の画面にある①「SSL設定一覧」に切り替えます。
②のように「反映待ち」と表示されている場合は、
30分から1時間ほど待ちます。
(エックスサーバーの画面上では、最大1時間と説明されてます。私の場合、定期的にいくつかのドメインでこのSSL設定の追加をする機会がありますが、大体30分ほど待てばよいでしょうか)
↓↓↓↓↓↓
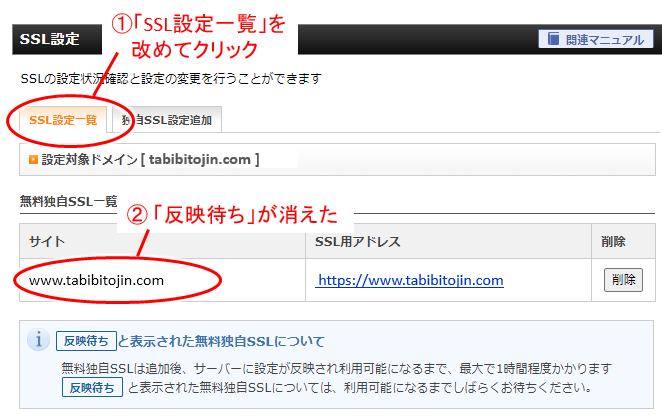
改めて「SSL設定追加」のタブをクリックして確認し、
以下の様に「反映待ち」が消えていればOK。
以上でまずはサーバー側でのSSL化は終わりです。
ポチっとクリックして後は待つだけ。とっても簡単です。^-^)
3)設定反映を確認
サーバーで設定が終わって上で見た「反映待ち」が消えると、SSL化されたアクセスが出来ると思います。(「https://~」でアクセスしてみる)
いや、まだダメだ、という場合には、もう少し待ってみましょう。
実際に試してみてもらえばわかりますが、
ある程度時間がたたないと、以下のような感じになります。
- これまで同様「http://~」では普通にサイトにアクセスは出来る
- でも、SSL化されたURL「https://~」でアクセスすると、以下のようなエラーや警告表示がされる
1時間ほど待ち「https://~」でアクセスできればOKです。
ただ、この時点では「https://~」でアクセスできたとしても、デザインが崩れたりしている場合があります。
これは次の手順2で行うワードプレス側の設定が残っているからですが、「http://~」ではサイトにアクセスできて普通に見えるので不安にならず進めましょう。
(一般にアクセスしてくる読者にとってはこれまで通り普通にアクセスできる)
手順2)ワードプレスの設定を行う
では続いてワードプレスの設定です。
SSL化したことをワードプレスに教えてあげる設定になりますが、
こちらも至って簡単。設定を2か所変えるだけ。
- 設定変更は以下2か所
- 1)WordPressアドレス
- 2)サイトアドレス
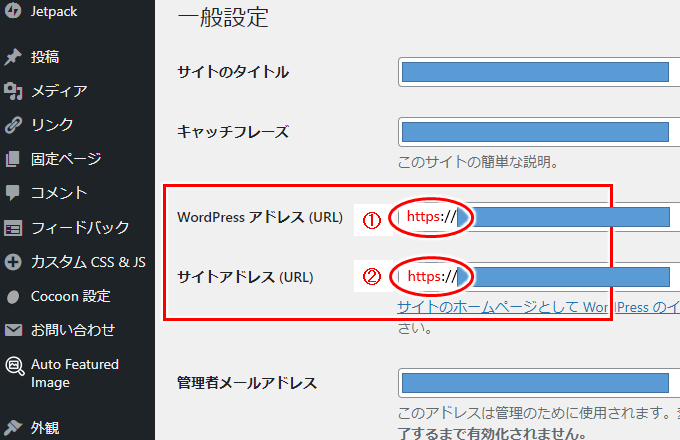
ではワードプレスにログインし「設定」→「一般設定」を表示します。
※)ログインできない!となったら、
「https://~」でアクセスしてログイン操作してみてください。
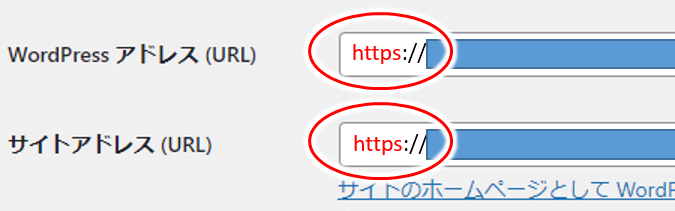
- ①「WordPressアドレス」の「http://」を「https://」に変更
- ②「サイドアドレス」の「http://」を「https://」に変更
見て分かるように、小文字の”s”を追加するだけ。
以下のようにすればOKです。
※)全角ではなく半角の”s”を追加することに注意
最後に画面下にある「変更を保存」をクリックで完了!
一瞬で終わりましたね(笑)
では「https://~」でアクセスしてみましょう。
崩れて表示されていたデザインも正しく表示されていると思います。
手順3)内部リンクを全て置き換える
以上でSSL化のための基本は終わりですが、
記事の中に自サイトの記事へのリンクを入れている場合があります。
(内部リンクと言いますが、そのリンクのURLが http://~となっている場合がある)
この「http://~」形式の内部リンクが記事内に残っていると「https://~」でアクセスして表示できても「保護された通信」とか「鍵マーク」は表示されないため、以下をしておく必要があるんですね。
- 記事内の自サイトの記事のリンク「http://~」を、すべて「https://~」に変更する
(単純に文字列の置き換え)
1つ1つ手動で修正して行っても良いですが、
記事数が100とか200とかになると「ひぇ~、マジですか...」とちょっと涙目になりそうなので(笑)ここではプラグインを使って一括変更してみましょう。
※)自サイト内の記事へのリンクとか画像を貼り付けてないなど「できたてホヤホヤのサイト」ではこの手順3はスキップでOK。この場合には次の手順4:転送設定(リダイレクト)に進めましょう。
1)「Search Regex」をインストール
利用するプラグインは「Search Regex」。
このプラグインは非常に便利で、ワードプレスのデータベース内の特定文字列を一気に変換してくれます。
(このプラグイン、更新頻度は少ないようですが継続的に更新されていてますね)
このプラグインを活用することで、記事内にある内部リンク「http://~」を一括して「https://~」に置き換える、ということをします。
では早速インストールして有効化していきましょう。
- ① ワードプレスにログイン
- ② 「プラグイン」から「新規追加」を選択
↓↓↓↓↓↓
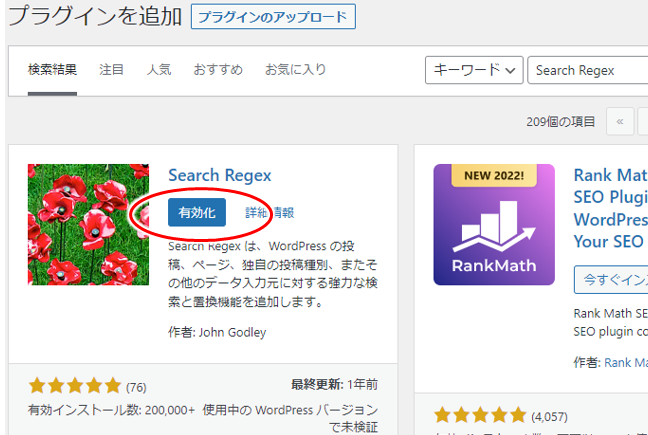
「プラグインを追加」の画面になったら「Search Regex」を探してインストールです。
- ① 「キーワード」に「Search Regex」を入力
- ②「Search Regex」のプラグインが表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールが完了したら「有効化」を行います。
- ① 「有効化」をクリック!
↓↓↓↓↓↓
2)「Search Regex」の起動
プラグインのインストールと有効化が完了したら、
続いてプラグインの設定画面で操作をします。
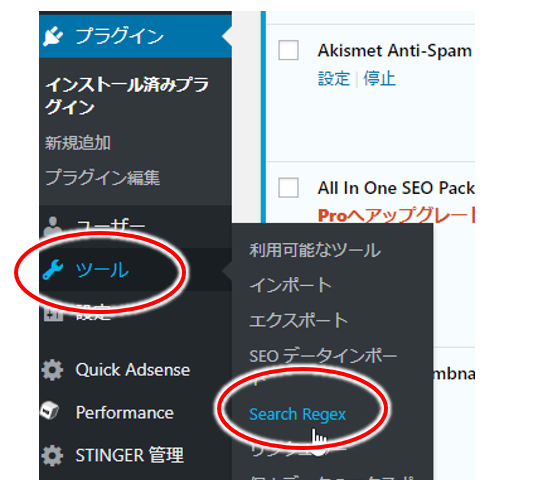
以下のように「ツール」から「Search Regex」を選びましょう。
- ① 「ツール」⇒「Search Regex」をクリック!
↓↓↓↓↓↓
3)変換箇所を表示させて確認
Search Regexの設定画面が表示された後、
手順で最初に行うのは以下①から③の3つだけ。
その他にも設定項目がありますが何もしなくてOKです。
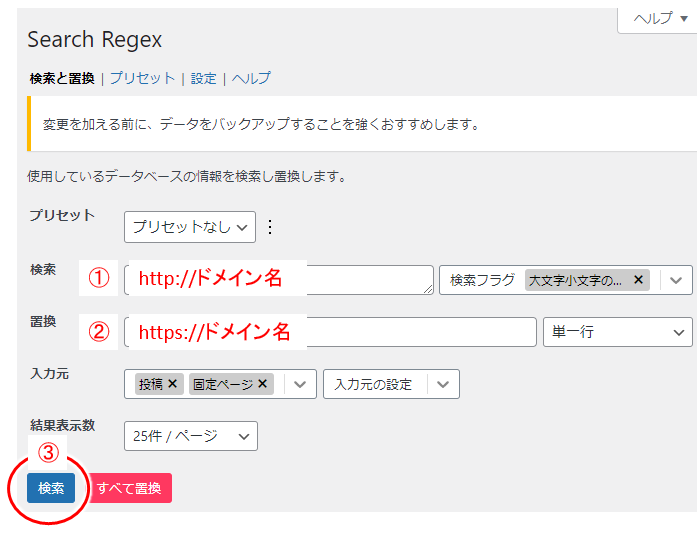
- ① 「検索」:検索対象の文字列を入力
- ここにこれまで使用していたあなたのブログ/サイトの「http://ドメイン名」を入力。
- たとえば私のブログの場合で言えば「http://tabibitojin.com」。
- ②「置換」:置き換えたい文字列を入力
- SSL化したあなたのサイト/ブログのURL「https://ドメイン名」を入力
- たとえば私のブログの場合では「https://tabibitojin.com」。
- ③「検索」
- ①、②の入力後、③「検索」をクリック!
- ここではまだ実際に変換を実行するのではなく、以下見るように文字列が置き換わる箇所はどこか、画面上に表示してくれる操作になります。
↓↓↓↓↓↓
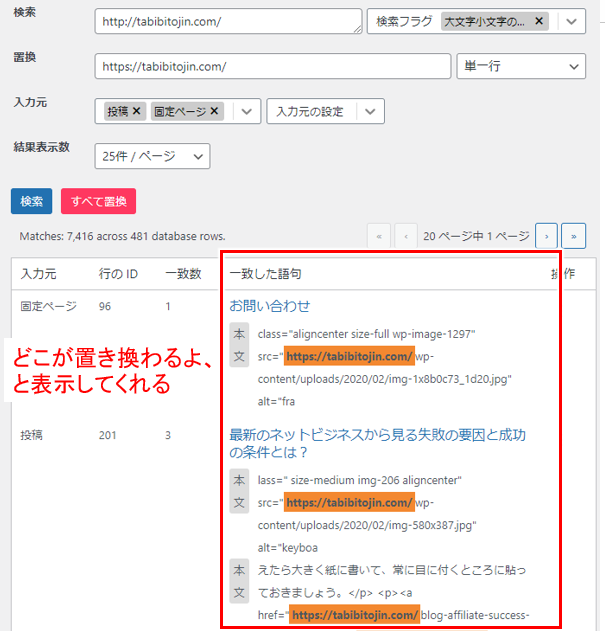
「一致した語句」の列に「ここの文字列が置き換わるよ」と表示されます。
間違いないか、ざざっと確認しておきましょう。
ここを間違えると大変なことになるので、必ず確認してくださいね。
↓↓↓↓↓↓
4)一括変換を実行
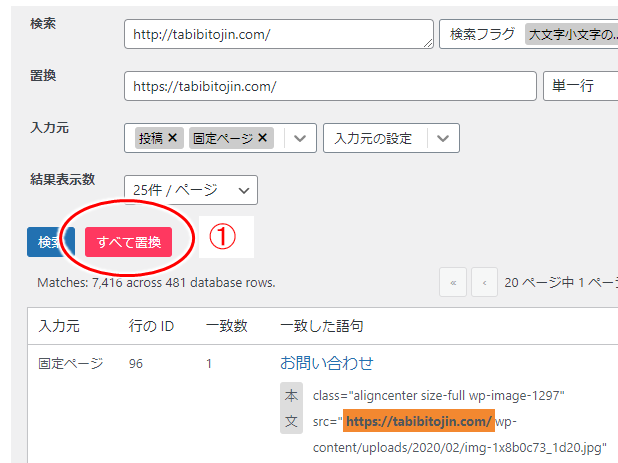
では変更箇所、置き換える文字列に間違いがないか確認出来たら、実際に一括変換を行います。
- ①:「すべて置換」をクリック!
↓↓↓↓↓↓
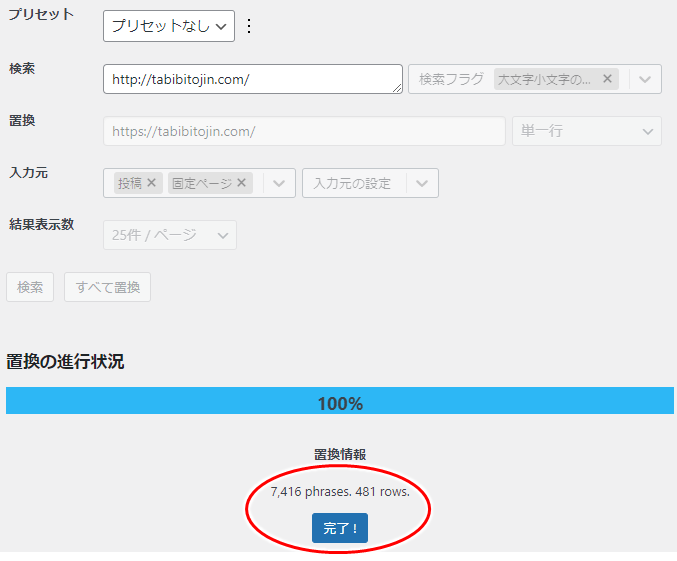
文字列置き換え(置換)の進行状況が表示されます
文字列の置き換えは割とすぐに完了します
↓↓↓↓↓↓
というわけで、ハイ、完了!
どれだけ文字列を置き換えたのか、という情報とともに「完了!」ボタンが表示されたら、以上で終わり!
これで内部リンクを入れている記事に「https://~」でアクセスしても「保護された通信」とか「鍵マーク」が表示されるようになると思います。
※)まだダメだ!という場合は、以下を参照してみてください。
常時SSL化しても「保護されていない」表示がされる?!SSL化できない時の8つの注意点や対処法
手順4)転送設定(リダイレクト)「.htaccess」編集
ここまでで「http://~」でアクセスしていたものを「https://~」でアクセスできるようになりました。(SSL化はまずは完了)
最後に以下の「リダイレクト設定」を行っておきます。
- リダイレクトの設定
検索結果に表示されたり他のブログやサイトでリンクされているURL(http://~といったURL)をクリックされても、「https://~」へ自動で転送する設定
この 「リダイレクト設定」 をしておかないと、サイトにアクセスするURLが SSL化されてない「http://~」 と SSL化された「https://~」 の2つが存在することになります。「リダイレクト設定」 でアクセスするURLをSSL化された「https://~」の 1つに統一する、ということをするんですね。
(これで常にSSL化されたアクセスになるので「常時SSL化」というわけです)
この 「リダイレクト設定」ではサーバー上にある「.htaccess」というファイルの編集が必要ですが、これもいたって簡単。
「手順1」で行ったように、
まずエックスサーバーのサーバーパネルからログインして行います。
※)注意!
.htaccessの編集では、何か間違えた場合、最悪サーバーにアクセスできなくなります。何か間違ってもすぐ元に戻せるように「.htaccess」ファイルのバックアップを取っておきましょう。
(「.htaccess」ファイルの中身は単なるテキストなので、丸っとメモ帳などにコピペしておくか、ファイル自体をFTPなどを使ってダウンロードしておくなどが良いですね)
.htaccessの編集手順
ではエックスサーバーのサーバーパネルにログインして、「.htaccess編集」を選びます。
- ①「.htaccess編集」をクリック!
↓↓↓↓↓↓
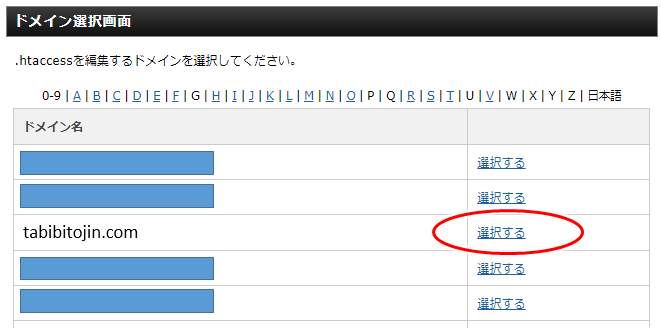
ドメイン選択の画面が表示されます。
今SSL化をしようとしているドメインのところの
「選択する」をクリック!
↓↓↓↓↓↓
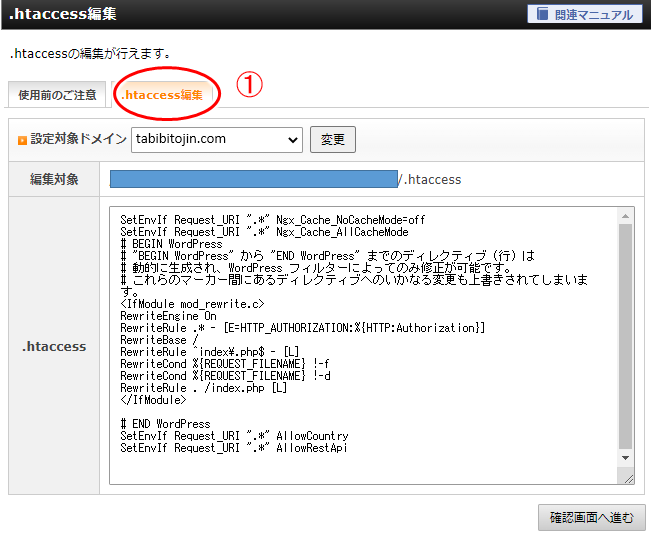
「.htaccess編集」の画面が表示されます。
①「.htaccess編集」のタブをクリックしましょう。
これで「.htaccess」ファイルの編集画面になりました。
ここで表示される内容はブログやサイトによって異なりますが、
元々入っているコードは一切変えないでくださいね。
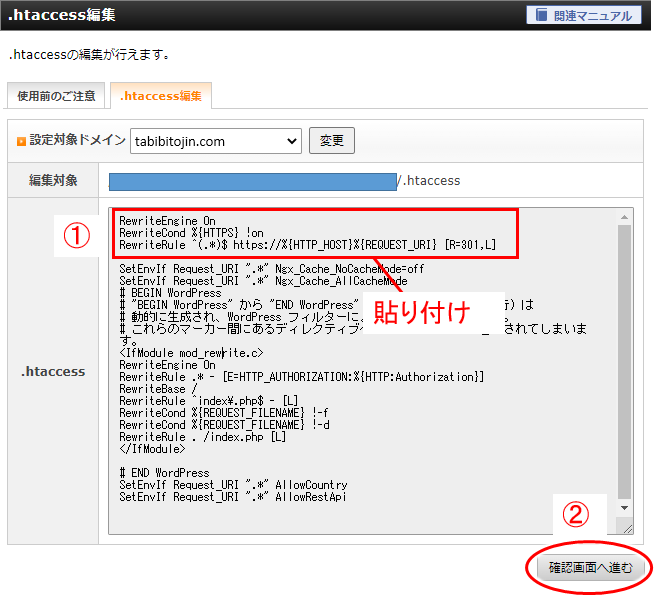
この画面で以下のコードを入力します。
1 2 3 | RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
※)エックスサーバーのマニュアル「Webサイトの常時SSL化」に説明のあるコード
以下の①の様な感じで一番上にコピペします。
- ①:コードの貼り付け
- ②:「確認画面へ進む」をクリック!
↓↓↓↓↓↓
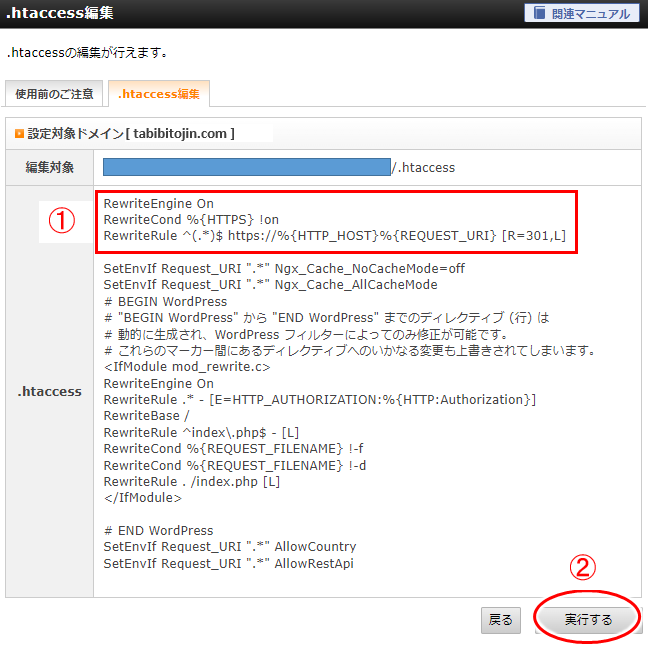
確認画面が表示されるので、
コードの貼り付けに問題なければ一番下の「実行する」をクリック!

- ①:コードが貼り付けられているか確認
- ②:「実行する」をクリック!
以上で、常時SSL化の作業は完了!ヽ(^。^)ノ
「http://~」でアクセスして「https://~」に自動で変わるか確認してみてくださいね。
自動で「https://~」にならない!?
ここまでで常時SSL化の作業は一通り終わっているはずですが、
- 「http://~」でアクセスしても「https://~」に変わらない
- ホームだけはそうなるが他はダメだ
という場合もあります。
私の場合、実は最初「.htaccess」の編集で、コードを一番下に貼り付けました。
すると「http://~」でアクセスした時、ホーム(トップページ)は確かに「https://~」に自動で変わるけど他の記事は「http://~」のまま、みたいになり、どうしてだー、とあれこれ悩むことに。
結果、あれ?もしかして一番上に貼り付けた方が良いのかな、ということで、上で説明した位置に貼り付けてます。(で、全て「https://~」に自動で変わるようになった)
また私の例ではありませんが、場合によっては以下のコードにすると、こうした現象に対応できることもあるようです。
(エックスサーバーのマニュアルで解説されているコードとの違いは、2行目の”!on”が”off”になっていること)
1 2 3 | RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
出典)
SSL化で.htaccessにhttpからhttpsへリダイレクト設定してもうまくいかない、500エラー時に確認すること
この出典の記事では色々なケースの対応が書かれているので「どうしても自動で「https://~」にならない!」という場合には是非参照してみてください。
その他の注意点やグーグル関連のツール(グーグルアドセンス、Search Console、アナリティクス)の注意点は、以下を参照してみてくださいね。
補足
ツイッターやfacebookなど、記事の下とかにあるシェアボタンに「シェアされた数」を表示している場合がありますが、SSL化に伴ってサイトのURLも「http://~」から「https://~」に変更となるため、シェアされた数はリセットされます。
「SNS Count Cache」というプラグインを使って、以前のカウント数を引き継ぐこともできるようですが、私の場合、そもそもシェアされた数を表示してなかったりするので、カウント数の引継ぎは特に試していません。
どうしても以前のシェアの数を引き継ぎたい、という場合には、
「SSL シェアカウント 引き継ぐ プラグイン」
などで調べてみてください。^-^;)
ワードプレスをサブフォルダーにインストールしている場合、例えば
- 1)example.com に1つワードプレスをインストール
- 2)example.com/sub というところにも1つワードプレスをインストール
この場合のSSL化は、まず1)の大元を上で見てきた手順で行います。
(するとまず1がSSL化される)
1も2も同じドメインということで、サーバー関連は共通。
ということから、1がSSL化できれば、2は以下のワードプレスに関わるところだけを行えばOK。
- 手順2)ワードプレスの設定を行う
- 手順3)内部リンクを全て置き換える
私の場合も一部のサイトでサブフォルダーにワードプレス入れてますが、大元のSSL化完了後、サブフォルダーのワードプレスに対しては、手順2、手順3だけでSSL化ができました。
常時SSL化まとめ
既に当たり前になっているサイトやブログの常時SSL化。
ここでは詳しく説明していますが、やることをまとめてみると以下の簡単4ステップです。
- 事前)バックアップは必要に応じてとる
- 手順1)サーバーでSSL設定を行う
- 手順2)ワードプレスの設定を行う
- 手順3)内部リンクを全て置き換える
- 手順4)転送設定(リダイレクト)「.htaccess」編集
今は特に困ってないからそのうちやれば良い、という考えもありますが、気が付けば他のサイトやブログはどんどんSSL化していきます。
検索エンジンの元締めグーグルはSSL化を強力に推し進めているため、SSL化されていないサイトは検索順位も落ちていく可能性、というか危険性も考えられますし、どうせやらないといけなくなるなら、早めに対応しておくのが良いですね。
またブログで収益化を図りたい、収益化しようとしているけどうまくいかない、そもそもやり方が分からない、という場合には、以下のメルマガにも登録してみてくださいね。