
仮にブログA、ブログBという複数のブログを運営していて、Aのブログの記事をBのブログへ移動(移転)したい、という場合があります。
要するに記事の引っ越しですが、
普通にAのブログにある元記事を削除して、Bのブログに新たに追加すればよいか、
というと、そこは「ちょーっと待ったぁ!(≧◇≦)」。
異なるブログへの記事の引っ越しは301リダイレクトがというのが必要で、これをやっておかないと、折角その記事に集まっていたアクセスがなくなってしまう恐れがありますね。
ここでは、その301リダイレクトのやり方をサクサクッとご紹介!
301リダイレクトとは(を簡単に)
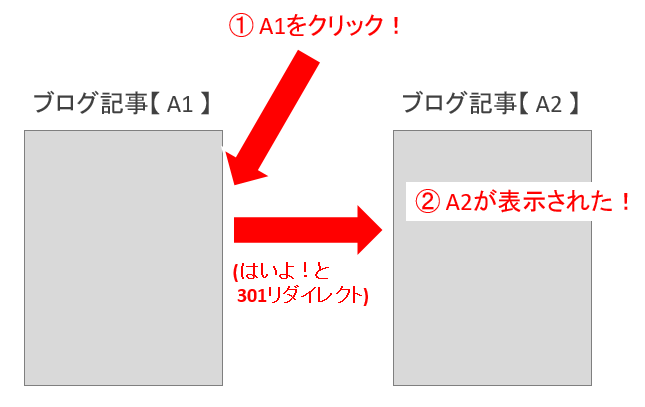
301リダイレクトとは、まず「リダイレクト」が別のURLに飛ばすこと。
(ある記事A1のURLをクリックすると、リダイレクトで設定している記事A2のURLに自動的にジャンプすること)
また「301」はリダイレクトの種類で、
「永久的にリダイレクト先に変わったよ」という意味。
(301以外には302とかもあって、
302の場合には一時的に変わったよ(その内もとのURLに戻るからね)という意味になる)
つまり301リダイレクトは、URLが永久に変わったよ、というリダイレクト。
今回は記事の引っ越しなので、永久的にその記事の住所が変わる(URLが変わる)ということで、301リダイレクトを行う、ということになりますね。
この301リダイレクトはプラグインを使えば超簡単にできますので、そのプラグインと実際の使い方を以下ご紹介。
301リダイレクト用のプラグイン(Redirections)
301リダイレクトを簡単に設定できるプラグインはいくつかありますが、ここで紹介するのはそのものずばりの名前の「Redirection」。
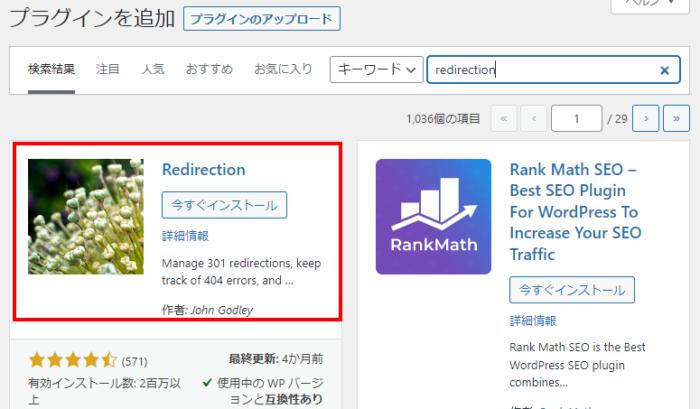
1)プラグインのインストールと有効化
まずはこの「Redirection」のインストールと有効化から。
2)セットアップ
続いてプラグインのセットアップ。
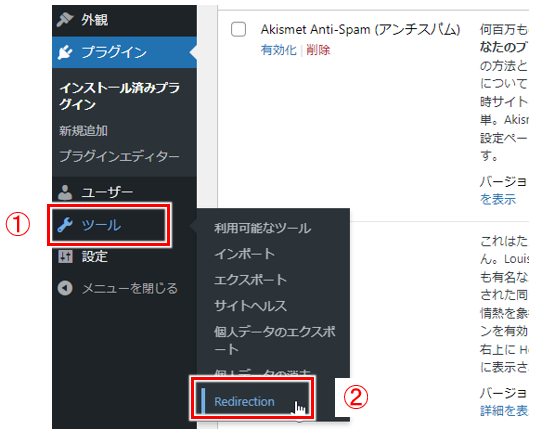
プラグインを有効化した後は、ワードプレスの管理画面から
①「ツール」→②「Redirection」を選択。
↓↓↓↓↓↓
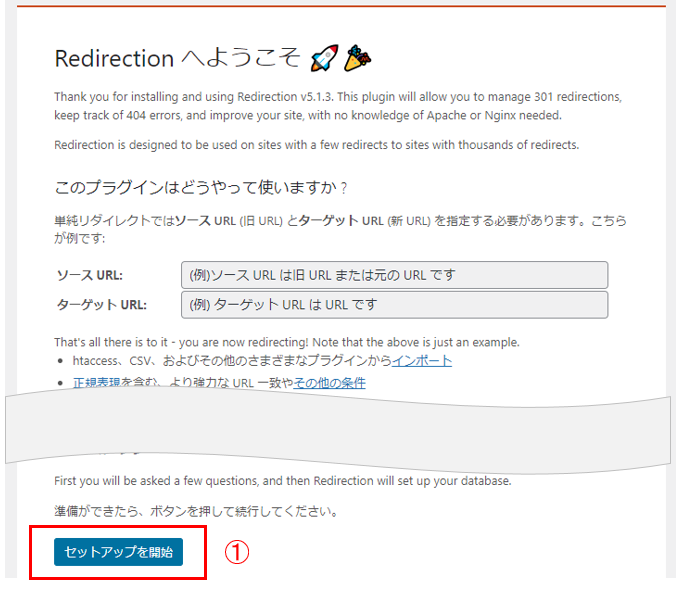
続いて以下のように「ようこそ」画面が表示されます。
(ここを読めば大体の使い方が分かるけど、流し読みでOK)
- ①「セットアップを開始」をクリック!
↓↓↓↓↓↓
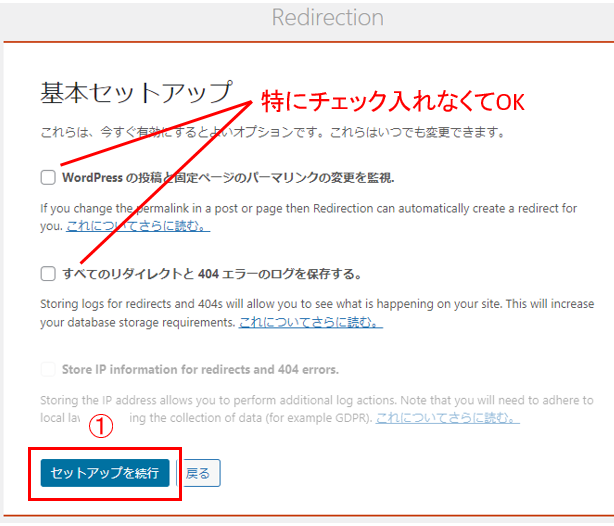
続いて、基本のセットアップ画面に移行します。
- 2つ項目がありますが、特にチェックせず、でOK
- ①「セットアップを続行」をクリック!
↓↓↓↓↓↓
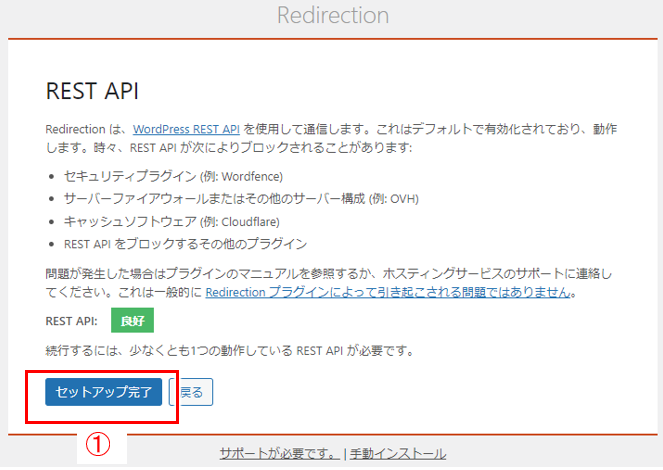
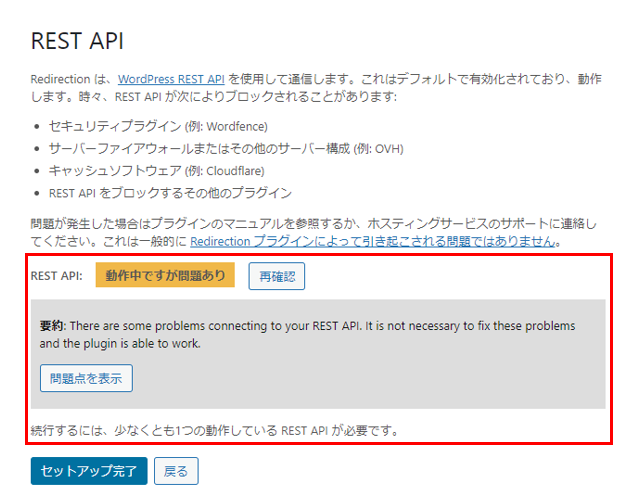
「REST API」の確認画面が表示されます。
(「REST API」とは通信方式の1つ、というぐらいの理解でOK)

- 「良好」と表示されていればOK
- ①「セットアップ完了」をクリック!
↓↓↓↓↓↓
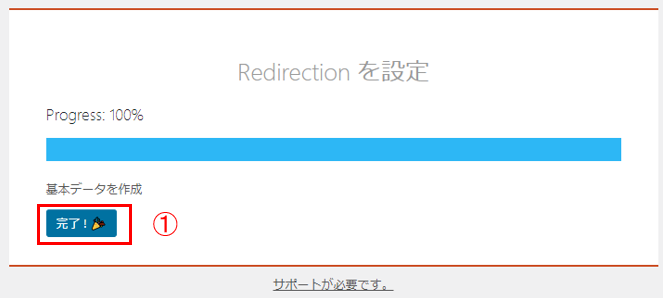
その後すぐプラグインの設定が、ガガガガッという感じで進むので、
100%になるまで待つ。(数秒程度)

- 100%になり設定が終わったら、①「完了」をクリック!
(ボタンに絵文字を入れているのがオチャメ笑)
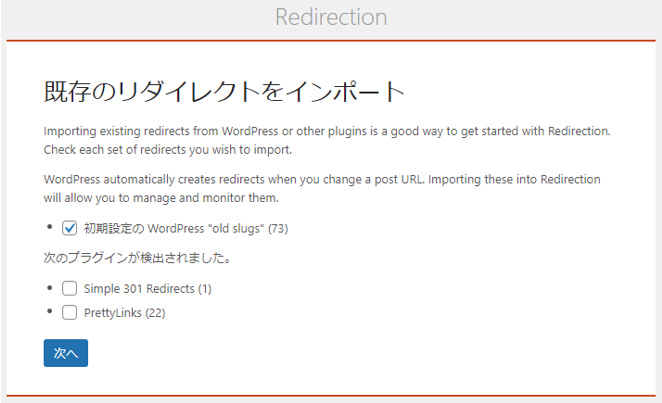
以下のように「既存のリダイレクト」をインポートするか、といった画面が表示される場合があります。
(他にリダイレクト系のプラグインを使っている場合になるようですね)

これは、このプラグイン「Redirections」が気を利かせて、すでにリダイレクトの設定があれば、それを取り込んで監視する、みたいなことをしてくれるようです。
「初期設定の WordPress "old slugs"」にチェックが入ってますが、それほどプラグインの設定をチェックするわけでもないし、管理が複雑というか煩雑になるので、チェックは外して「次へ」をクリックすれば良いと思います。
(「次へ」をクリックするとセットアップは終わり、リダイレクトの設定画面が表示されます)
以上でセットアップが完了し、301リダイレクトが設定できる設定画面が表示されます。
↓↓↓↓↓↓
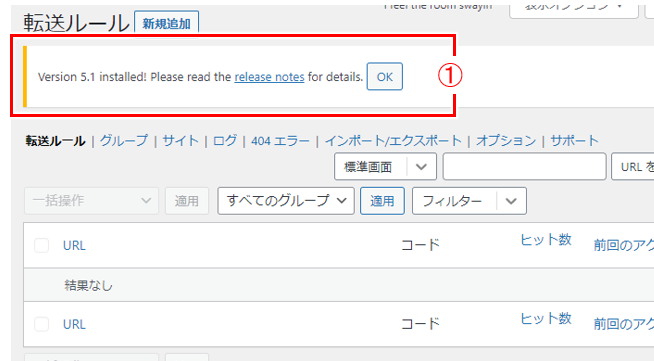
何か上に表示されてるけど...(①)
プラグインを使い始めると、①みたいな表示がされるかもしれません。
これは単に、リリースノート(このバージョンで修正した問題や追加した機能などが書かれたもの)を見てみてね、というものなので、気にせず「OK」をクリックしておけば良いです。
実際に301リダイレクトを設定してみる
では実際に301リダイレクトの設定をしてみましょう。
例として以下2つ、
元のブログの記事A1(引っ越し前の記事)から
移転した先の記事A2(引っ越し先の記事)へ
301リダイレクトを設定してみます。
- 【引っ越し前】の記事A1のURL:
https://tabibitojin.com/privacy-policy-sample - 【引っ越し先】の記事A2のURL:
https://tabibitojin.com/privacy-policy-sample

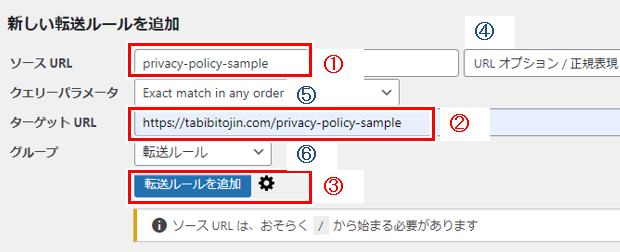
- ① ソース URL:相対URLを入力(URLのドメイン以外の部分)
「https://aaa.com/bbb」であれば「/bbb」のみを入力
「https://aaa.com/bbb/ccc」であれば「/bbb/ccc」のみを入力 - ② ターゲット URL:移転先のURLを省略なく入力
「https://aaa.com/bbb」であれば、そのまますべて入力 - ③「転送ルールを追加」をクリック!
やることはこれだけなのだ笑
簡単でしょ?
- ④「URL オプション / 正規表現」:特に気にしなくてOK
(正規表現が分かり、それが使いたい、という場合にはクリックして選択できる) - ⑤ クエリーパラメータ:「Exact match in any order」でOK
- ⑥ グループ:リダイレクト設定をグループで分ける場合に利用。
(引っ越しでそこまで使うか、という感じもするので、気にしないでOK)
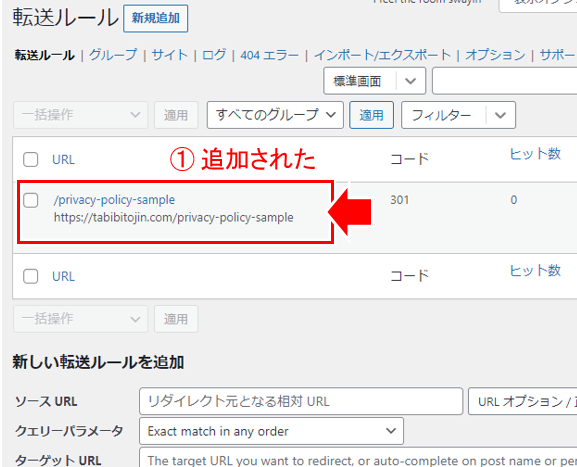
以上で301リダイレクトの設定追加は完了!
追加された設定は以下のように設定画面の上段のリストに表示されます。
後は必要に応じて、同じで順で301リダイレクトを設定を追加していけば良いですね。
サイトのTOPをリダイレクトする場合
サイトのトップページ(home)をリダイレクトするには
以下のようにすれば良いですね。
- 【引っ越し前】のURL:
https://tabibitojin.com/ - 【引っ越し先】のURL:
https://tabibitojin.com/

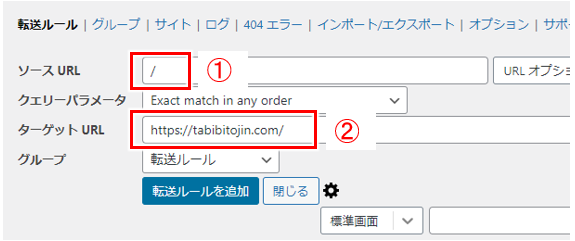
- ①ソースURL:単に「/」と入れる
(「/」は半角) - ② ターゲットURL:リダイレクト先のトップのURLを入れる
(最後の 「/」はあってもなくてもOK)
これをすると元のブログのワードプレスにログインできなくなるのでは?
なんて思いますが、あくまでリダイレクトしているのはトップ(home)だけ。
URLが異なれば元のブログにアクセスできます。
(ワードプレスへのログインにしてもワードプレスの管理画面にしてもURLが異なるので普通にアクセスができるってことになりますね)
301リダイレクト設定の確認
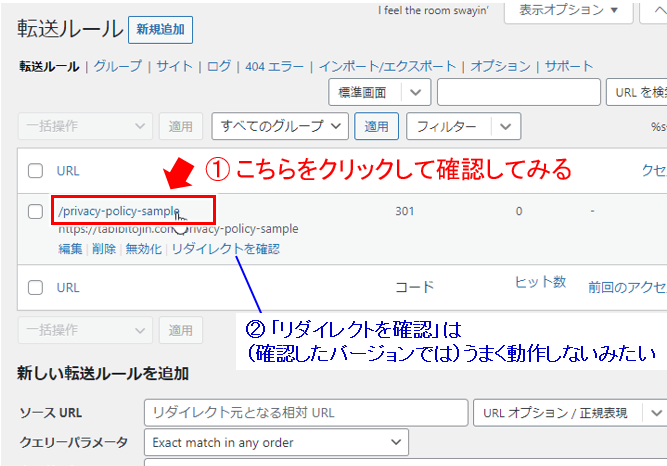
設定した301リダイレクトが本当に動作するのかも確認しておきましょう。
リダイレクトがうまく働いているかどうかは、相対URLの部分(この例では「/privacy-policy-sample」)をクリックして、設定した通りのURLの記事が表示されるかどうかで確認ができます。
また上の図で見られるように、設定追加した項目の上にカーソルを持っていくと、そのすぐ下に「編集」「削除」などのメニューが表示されるので、
編集や削除をしたい場合には、それらメニューをクリックすればOK。
記事の引っ越しまとめ
記事の単独の引っ越しはそれほど行うことはない、ということから、いざ引越ししてみようとした時に、何をどうしたらいいんだー!と中々手順が分かりません。
何も考えずに移動させて、変に重複コンテンツとグーグルから認識されたり、アクセスがパタッと来なくなった、などとなると、何のために移動させたのか分からなくなってしまいます。
実際の引っ越しもネット上の引っ越しも、落ち着いて必要なことを淡々とこなせば大丈夫。
ここで見たように301リダイレクトもプラグインを使えばちょっとした操作でできるので、あわてず騒がず設定していきましょう。
また、ネットで収益化を図りたい、ブログで収入を得たい、という場合には、以下のメルマガにも登録してみると、何か良いことがあるかもしれません(笑)。












コメント