人気のテーマ「Stinger8」。流行なのか、読者から見たユーザビリティを考えると当たり前のこと、となるかも知れませんが、記事を表示すると(つまり投稿ページで)ヘッダー画像が表示されないんですね。
ここは意見が分かれるところですが、ヘッダー画像はブログ、サイトの雰囲気づくりには一番のポイントです。やっぱり記事を表示するときもヘッダー画像を表示したい!というところから、ここでは投稿ページでもヘッダー画像を表示させるようにしてみましょう。
カスタマイズは一瞬です。
テーマを編集する
Stinger8では、フロントページ(サイトのトップページ)ではヘッダー画像が表示され、その他のページではヘッダー画像は表示されません。つまり場合分けで表示、非表示を切り替えている、ということですね。
投稿ページなどにも常にヘッダー画像を表示させるには、この場合分けの条件をなくしてあげれば良いわけです。
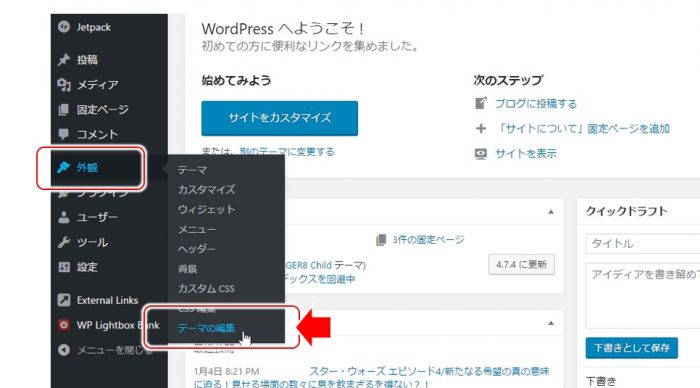
ワードプレスの管理画面にログインして、「外観」→「テーマ編集」を選択します。
※)テーマの編集は細心の注意を払ってください
↓↓↓↓↓↓
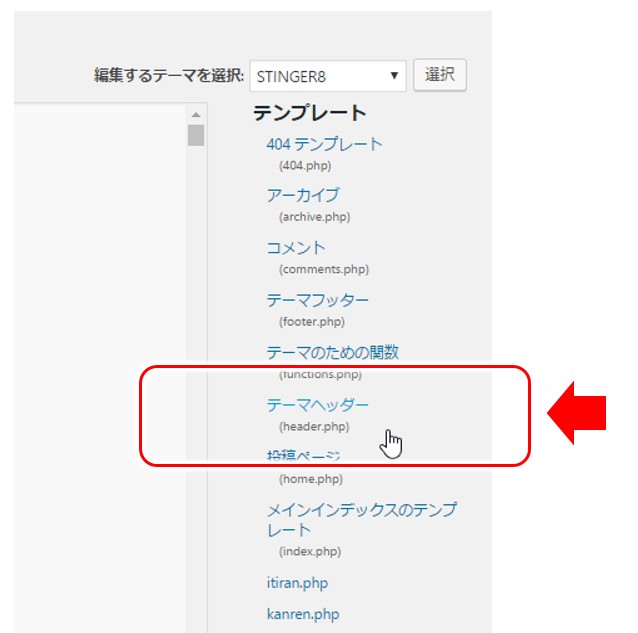
その後「テーマヘッダー」をクリック!
↓↓↓↓↓↓
条件を指定している箇所を検索
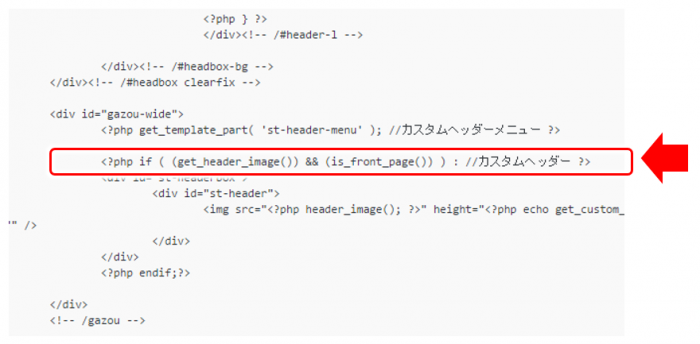
「テーマヘッダー」をクリックした後、以下の行を探します。(下の方にあります)
1 | <?php if ( (get_header_image()) && (is_front_page()) ) : //カスタムヘッダー ?> |
この行にある「&& (is_front_page())」が「トップページだけ」といった条件を指定している個所で、これを無効にすればOKです。
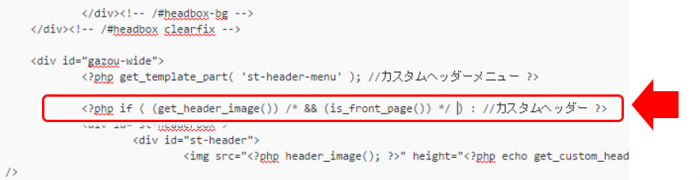
ということから、無効化するために「&& (is_front_page())」を /* */ で囲って以下のようにします。
1 | <?php if ( (get_header_image()) /* && (is_front_page()) */ ) : //カスタムヘッダー ?> |
↓↓↓↓↓↓
最後に下の方にある「ファイルを更新」をクリック!で完了です。
実際の表示を確認してみる
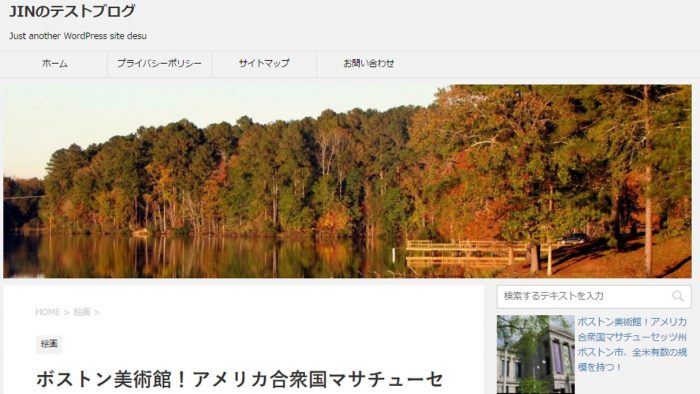
実際表示を確認すると...
しっかり記事の投稿ページでも表示されました。
勿論、お問い合わせなど他のページも全てヘッダー画像が表示されます。
今回のまとめ
- Stinger8では、フロントページ(トップページ)しかヘッダー画像は表示されない
- 投稿ページなど他のページでもヘッダー画像を表示するにはテーマを編集する
- 編集は至って簡単で、条件指定箇所をコメントアウト(無効化)するだけ
ヘッダー画像を表示させるカスタマイズは、ものの1分とかかりません。
- 1)読者から見たユーザービリティを優先するか
- 2)ヘッダー画像があることで、より快適な雰囲気の中で読者が記事が読めるようになるのか
- 3)またはそれ以上に何かアピールする、といった作り手側の意図を優先するのか
単純に表示させたいから、ということではなく、こういったことを考えた中でヘッダー画像を表示させるかどうかを考えていく必要がありますね。作り手側だけの思いではなく、あくまで読者ありきの中でヘッダー画像の位置づけ、考えていきましょう。
ネットでの収益化、ブログで稼ぐぞ!という場合には、以下のメルマガにも登録してみてくださいね。









コメント