
ワードプレスのブログで人気記事を表示する、となると定番は「Wordpress Popular Posts」。でもこれがたまにアクセス集計がうまく行かなくなって「Sorry. No data so far」とか表示される場合があります。(なんじゃそりゃー、みたいな感じで涙)
どうしてもデータが表示されない、となると別の代わりになるプラグインを探して人気記事を表示する、ということになりますが、ここでは「TOP 10」というプラグインを使った人気記事の設定法を見て行きましょう。
(「Wordpress Popular Posts」の代わりのプラグインとして良いと思いますよ!)
プラグインのインストールと有効化
早速プラグインのインストールと有効化です。
既にプラグインのインストールと有効化は慣れてるよ、という場合には、特にここを見なくてもOKなので、有効化までサクサク進めて行きましょう。
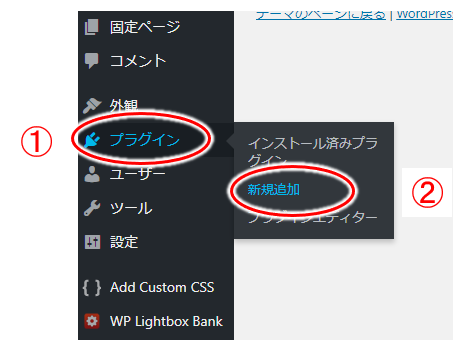
- ①:「プラグイン」を選択
- ②:「新規追加」をクリック!
↓↓↓↓↓↓
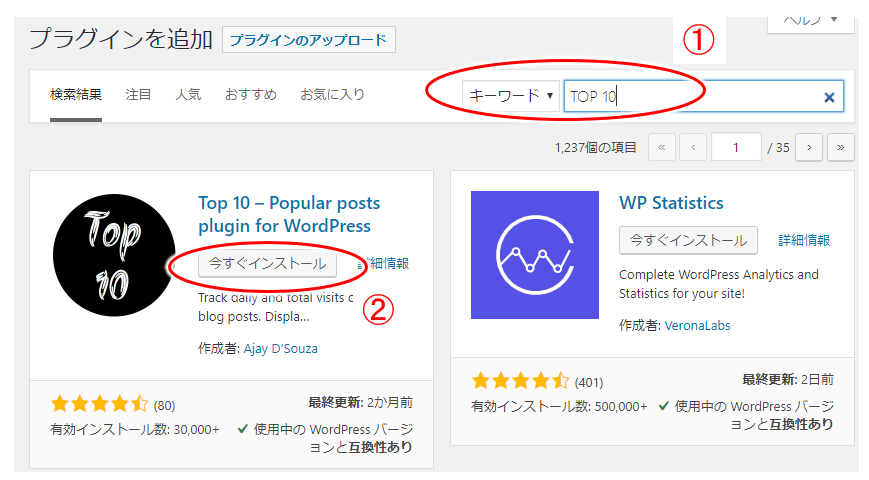
プラグインの新規追加画面が表示されます。
- ①:キーワードに「TOP 10」を入力(TOP と 10 の間は半角スペース)
- ②:TOP 10のプラグインが表示されるので、「今すぐインストール」をクリック!
↓↓↓↓↓↓
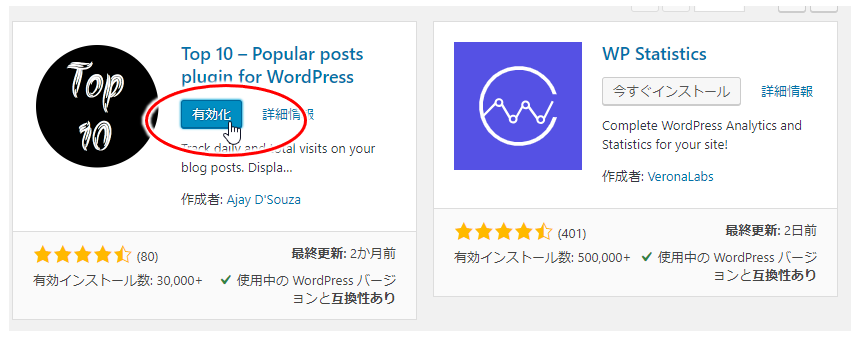
プラグインのインストールが終われば有効化です。

- 「有効化」をクリック!
↓↓↓↓↓↓
プラグインの一覧に戻って、以上でプラグインのインストールと有効化は終了。あっという間でしたね。^-^)
↓↓↓↓↓↓
TOP 10ウイジェットをサイドバーに追加
続いて、今しがたインストールした「TOP 10」のウイジェットをサイドバーに設定します。
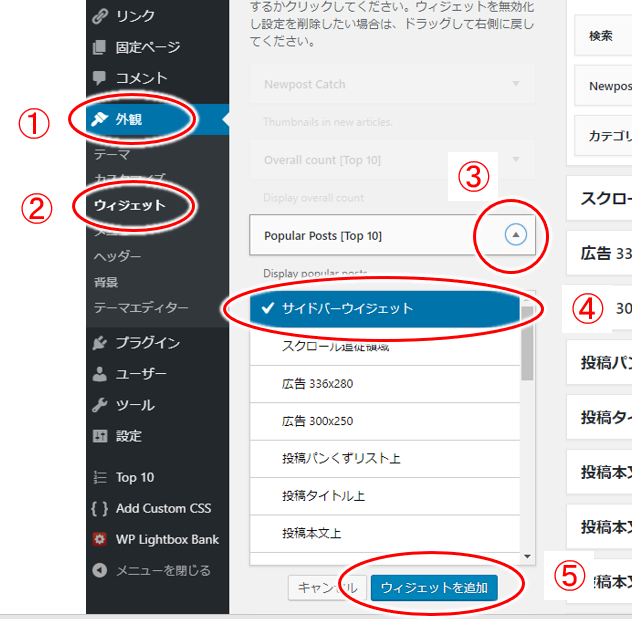
- ①:「外観」を選択
- ②:「ウイジェット」をクリック
- ③:ウイジェットの一覧が表示されるので、その中から「Popular Posts [TOP 10]」を探して、下三角印(▼)をクリック
- ④:「サイドバーウイジェット」を選択
- ⑤:一番下にある「ウイジェットを追加」をクリック!
↓↓↓↓↓↓
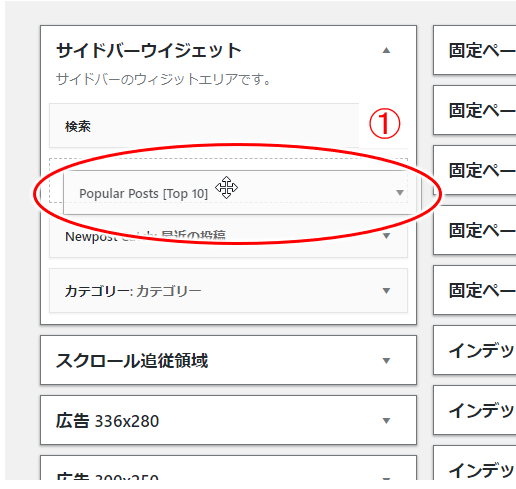
右の方にある「サイドバーウイジェット」の領域に「Popular Posts [TOP 10]」というウイジェットが追加されるので、適当に位置を決める。
- 位置はマウスカーソルでクリックしながら動かせば(ドラッグ操作をすれば) 移動できるので、好きな位置に移動しましょう。
↓↓↓↓↓↓
TOP 10 ウイジェットの設定
では、TOP10ウイジェットの設定をしておきましょう。
ここでは最小限しておいた方が良い、というところを見て行きます。
- ①:下三角印(▼)をクリックして設定を表示
- ②:Title(タイトル)には、項目名として表示させたい文字列を入力
- 「人気記事表示」とか「よく読まれてます」などお好みで
- ③:人気記事を何件表示するか、数字を入れておきます
- 5とか10など
- ④:どのぐらいの期間を対象にするかを選択します
- 最初は「Overall」(全ての期間)となってます。このままでもOK
- 期間を決めたい場合には上の図のように「Custom time period(Enger below)」を選択しておくことを忘れずに
- ⑤:過去何日間のアクセスを元に表示するか、といった日数を入力
- ④で「Custom time period(Enger below)」を選択した場合に有効
- たとえば、7(一週間の場合)とか30(一か月の場合)など数字を入力。
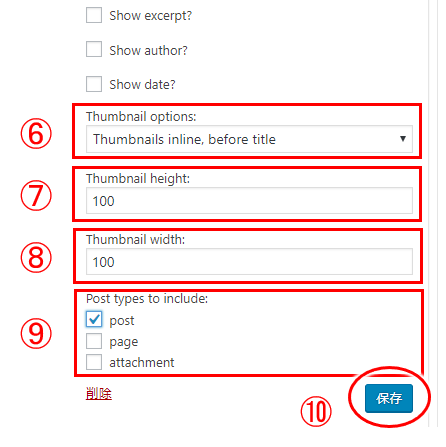
- ⑥:人気記事表示の表示形式を選択
- 「画像+タイトル」を表示、ということで「Thumbnails inline, before title」あたりを選んでおけばOK
- ⑦:サムネイル画像の高さ
- 100ぐらいを入れておけばOK
- ⑧:サムネイル画像の横幅
- 100ぐらいを入れておけばOK
- ⑨:人気記事の対象どれにするか設定
- 「post」(投稿)にチェックを入れておけばOK
- ⑩:最後に「保存」をクリック!
以上で基本の設定は終わりです。
が、ここで実際ブログの表示を確認してみると、確かに人気記事表示がされて、やったー!となりますが、以下のような少し見栄えが悪い状態。
表示されて「やったー!」という気分が、ふぇ~、と一気にトーンダウンしてしまうので、もう少しだけ設定をしておきます。
TOP 10 の設定
このプラグインは、上で見たウイジェットの設定とは別に設定を持ってます。
非常に色々な設定ができますが、この中で1つだけ設定(表示に関する設定)をしておきましょう。
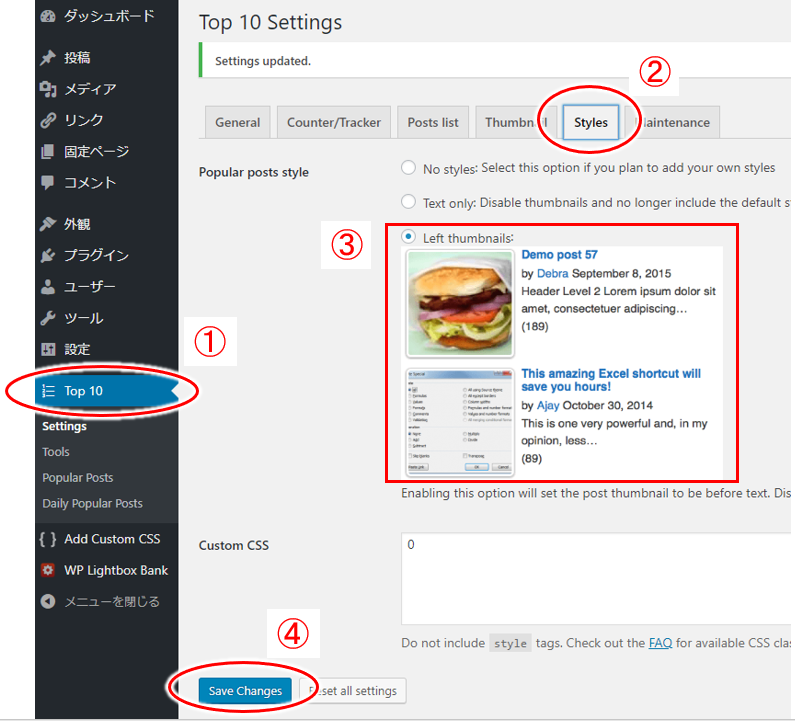
- ①:左のメニューから「Top 10」をクリック!
- ②:「Styles」を選択
- ③:「Left thumbnails」を選択
- 左にサムネイル画像、右に記事タイトルが表示されるパターン
- ④:「Save Changes」(変更を保存)をクリック!
以上で終わりです。
人気記事表示の見栄えとデザインカスタマイズ
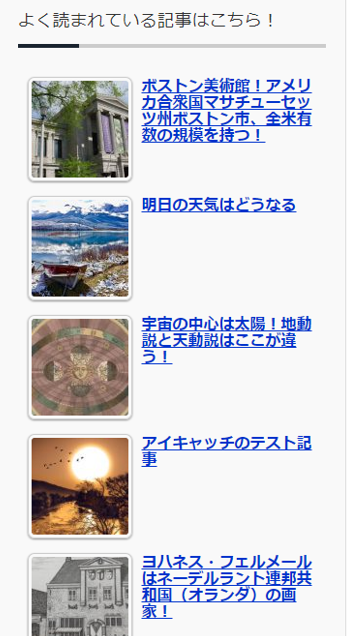
ここまでで、実際の表示はどうなるか見てみると、以下のような感じ。
よし、やったぞ!...でも、うーん、まぁいいか...という感じ。タイトルの行間が結構窮屈ですね。
ということで、後は好みの問題になりますが、ここで、3つのテーマ(賢威、Stinger、Simplicity)の表示例とCSSを使ったデザインカスタマイズをしておきましょう。(その他のテーマを使っている場合には参考にかすか毎ずしてみてください。どうしてもわからない!という場合には、お問い合わせより質問してみてくださいね)
CSSの設定法(貼り付けの仕方)が分からない場合には、以下を見てみてくださいね。
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
(JetPackを使ってなかったら、Simple Custom CSSを使うと良いです)
1)賢威の場合
賢威の場合は、以下のようなCSSを追加で設定すれば良さそうです。
1 2 3 4 | .tptn_posts_daily span.tptn_title { line-height: 1.5; font-weight:initial; } |
タイトルの行間を広げて、太字を普通に戻しただけですが、表示は以下の様に変わりますね。
2)Stingerの場合
Stinger8の場合では、以下のようなCSSを追加設定すると良さそうです。
1 2 3 4 5 6 7 8 | .tptn_posts_daily ul li { margin-bottom: 1em!important; } .tptn_posts_daily span.tptn_title { line-height: 1.5; font-weight:initial; } |
タイトルの行間を広げて、太字を普通に戻した、というのと、項目間を広げた、という形です。表示は以下の様に変わりますね。
3)Simplicityの場合
Simplicityの場合は、以下のようなCSSを追加すると良さそうです。
1 2 3 4 5 6 7 8 9 10 11 12 | .tptn_posts_daily ul { padding-left:1em!important; } .tptn_posts_daily ul li { margin-bottom: 1em!important; } .tptn_posts_daily span.tptn_title { line-height: 1.4; font-weight:initial; } |
タイトルの行間を広げて、太字を普通に戻した、というのと、項目間を広げた、という形に加えて、全体に左余白を少し入れたもの。
このCSSを適用すると、以下の様になります。
最後に
今回は人気記事を表示するためのプラグイン「TOP 10」の使い方を見てみました。
私の場合、「Wordpress Popular Posts」を基本に使ってたりしますが、どうもブログによってはある日突然機能しなくなる(昨日まで特に問題なかったのに突然「データはまだありません」的な表示になり、それ以降上手く表示されない)といった現象に悩まされる場合があります。
ネット上には色々と解決法がありますが、みんな苦労しているようですね。^-^;)
同じことができれば別のプラグインでも問題ないので、あれこれ悩むよりも別のプラグインを使って、スパッと解決した方が、時間的に精神的にも良い感じ。思い切って乗り換える、というのが一番の解決かもしれません。
あれこれ悩みつつブログを進めるにあたり、収益化を目指したいという場合には、以下のメルマガにも登録してみてください。いいことがあると思いますよ。















コメント