ワードプレスでサイトマップページを作るプラグイン「WP Sitemap Page」。
今回はこのプラグインの使い方や設定について詳しく解説し、実際にサイトマップページを作ってみます。
ショートコードを貼るだけでいとも簡単にサイトマップぺージが作成できますし、オプションを使ったカスタマイズ方法もご紹介!
アドセンス審査時にもこのサイトマップページ、しっかり付けていきましょう。
サイトマップページを作る
早速サイトマップページを作成してみましょう。
まずはサイトマップ自動作成用のプラグイン「WP Sitemap Page」のインストールと有効化です。
プラグインのインストールと有効化

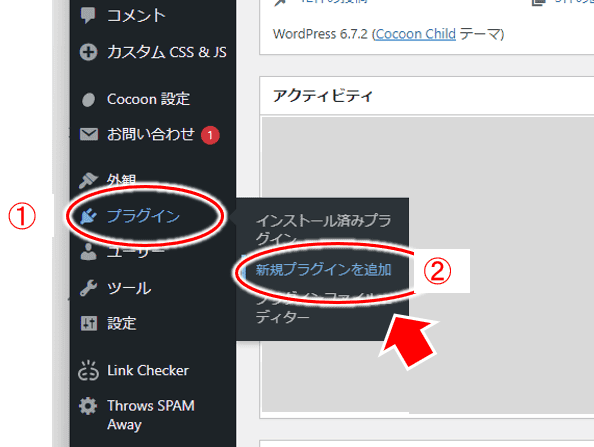
- ワードプレスの管理画面から「プラグイン」→「新規プラグインを追加」をクリック!
↓↓↓↓↓↓
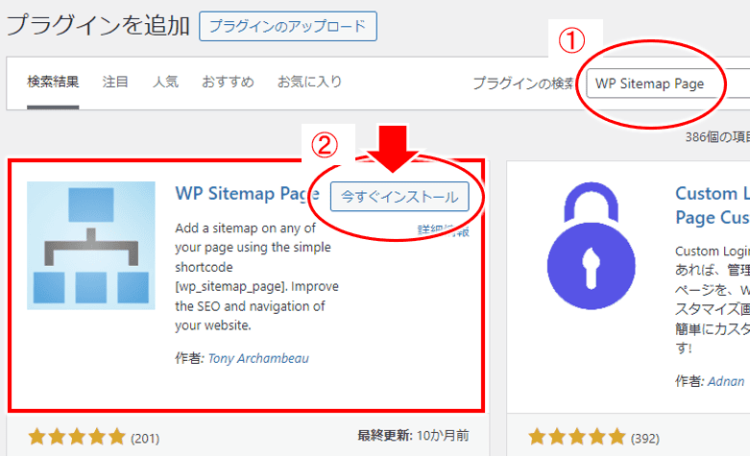
「WP Sitemap Page」を検索してインストールします。

- ① 「WP Sitemap Page」を検索にコピペ
- ② プラグインが表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
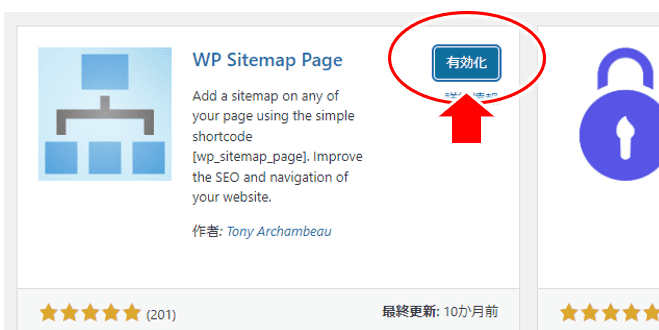
インストールが終わったら後は有効化です。

- 「有効化」をクリック!
以上でプラグインのインストールと有効化が完了!
続いて設定などを見て、サイトマップページの作成へと進みます。
必要なショートコード
このプラグインの設定に、サイトマップページ作成に必要なコードがあります。
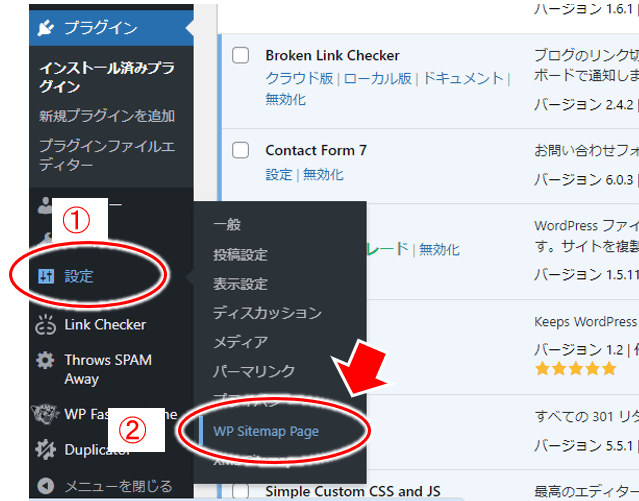
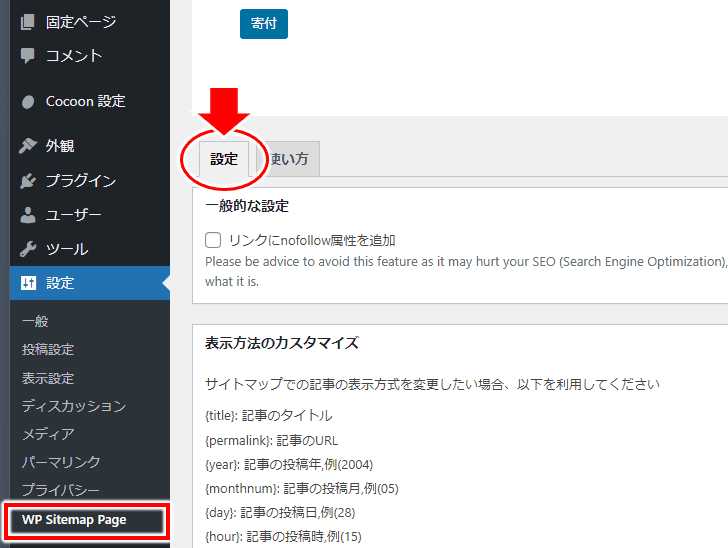
設定は、ワードプレスの管理画面から
「設定」→「WP Sitemap Page」を選べばよいですね。

↓↓↓↓↓↓

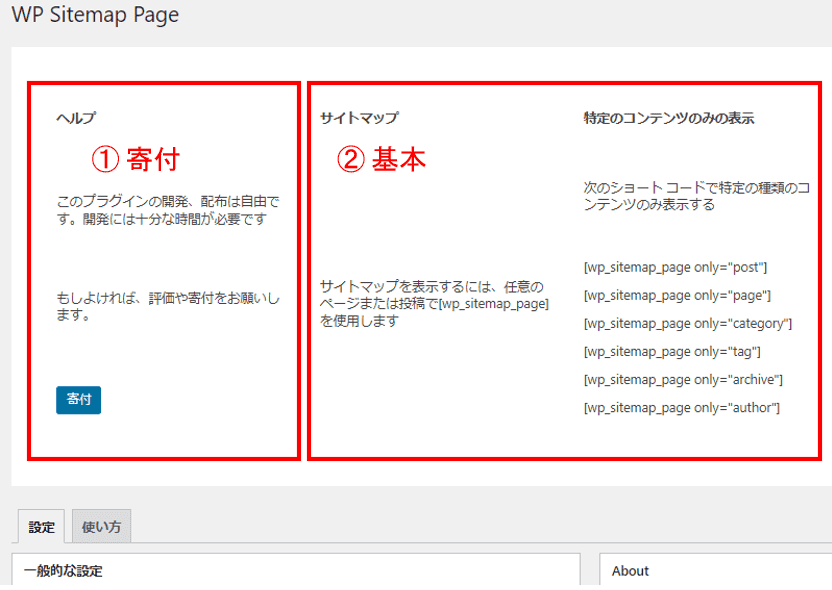
出だしに①「寄付」、②「基本で使うもの」、下方に「設定」「使い方」が表示されます。
下方にある「設定」「使い方」は後で見ますが、
上に表示されている②「基本」だけが分かれば十分。
以下のショートコードが使えることが書かれてます。
※)ショートコードとは、特定の機能を呼び出す短いコードのこと。
| No. | ショートコード | 表示内容 |
| 1 | [wp_sitemap_page] | 手軽にサイトマップを表示するならこれ |
| 2 | [wp_sitemap_page only="post"] | 記事だけをカテゴリー分けで表示 |
| 3 | [wp_sitemap_page only="page"] | 固定ページだけを表示 |
| 4 | [wp_sitemap_page only="category"] | カテゴリーだけを表示 |
| 5 | [wp_sitemap_page only="tag"] | タグだけを表示 |
| 6 | [wp_sitemap_page only="archive"] | 年月日を表示 |
| 7 | [wp_sitemap_page only="author"] | 著者を表示 |
この中にある、
- 2つ目の「記事だけをカテゴリ分けで表示」
- 3つ目の「固定ページだけを表示」
の2つがあれば、普通にサイトマップページが作れます。
実際にページを作成
ではまず「サイトマップ」という固定ページを作ります。
(「固定ページ」⇒「新規固定ページを追加」⇒タイトルを「サイトマップ」とかにしておけばOK)
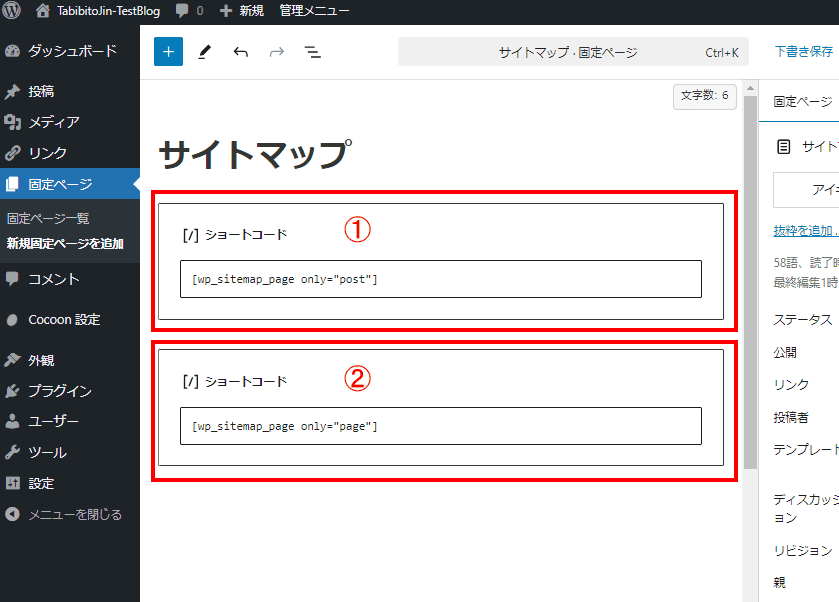
その後、上で見たショートコードを貼り付けます。

- ① [wp_sitemap_page only="post"]を貼り付けた(記事だけをカテゴリー分けで表示)
- ② [wp_sitemap_page only="page"]を貼り付けた(固定ページだけを表示)
補足)実際貼り付けると、この図のように「ショートコード」のブロックの形に自動的になると思います。単にテキストとして貼り付けられたとしても、まずは気にせずプレビューでどうなるか見てみるのが良いです。
↓↓↓↓↓↓
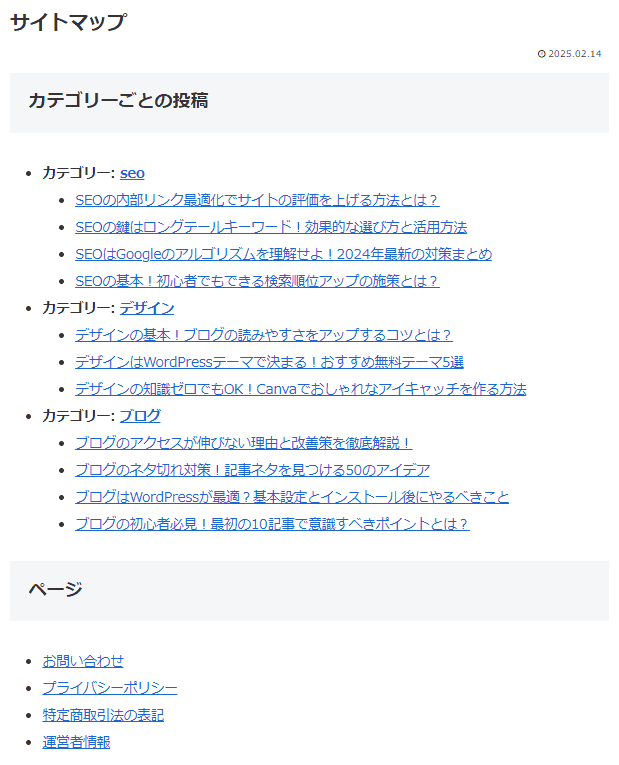
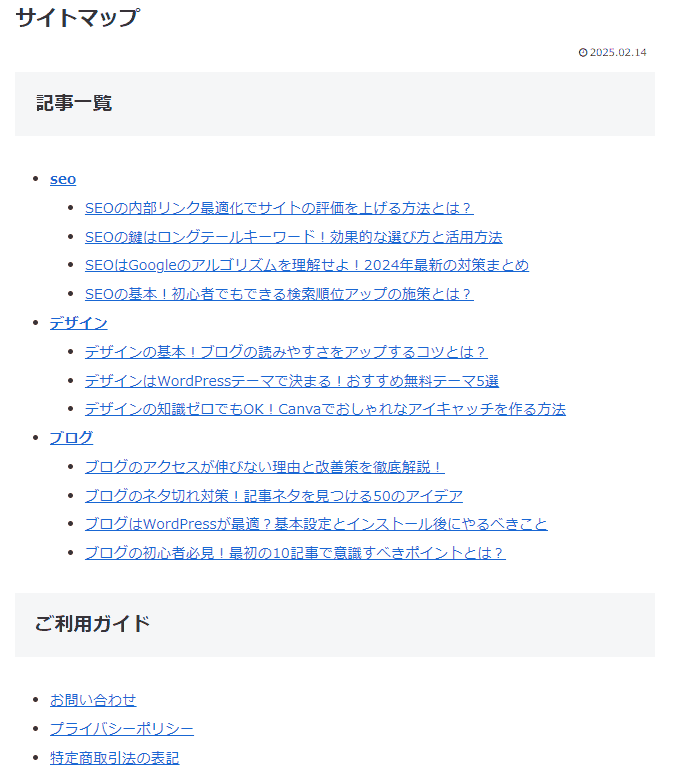
実際プレビューで見てみると、
以下のようにサイトマップページが出来ます。

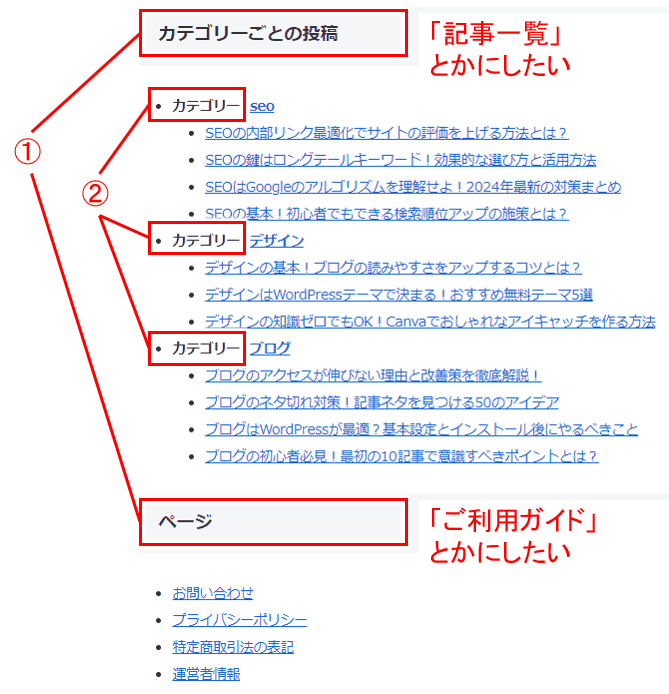
上にカテゴリ別の記事が表示され、
下段に固定ページで作成した「お問い合わせ」などのページが並んでます。
このままでも良いと思いますが、
以降、すこしカスタマイズして形を整えていきましょう。
カスタマイズで形を整える!
少し形を整えたいなと思われる個所は以下。

- ① タイトルの付け替え:
記事一覧、ご利用ガイド など、分かりやすい名前に変更 - ②「カテゴリー:」を非表示:
余計な表示に見えるので表示をなくし、単にカテゴリ名称だけの表示にしたい。
① タイトルの付け替え
現状のタイトルはプラグインが表示してます。
一旦この表示を非表示にする必要がありますが、
それには以下をすればよいですね。
- オプションdisplay_title="false"を使う
- 改めてタイトルは見出しで入れる
プラグインの設定内の使い方に少し説明がありますが、オプションdisplay_title="false"を使うとプラグインが表示するタイトルを非表示に出来ます。
以上から、記事に内に設定するショートコードは、
以下の2つに差し替えて、あとは見出しを入れればいいですね。
●記事の一覧:
[wp_sitemap_page only="post" display_title="false"]
●固定ページの一覧:
[wp_sitemap_page only="page" display_title="false"]
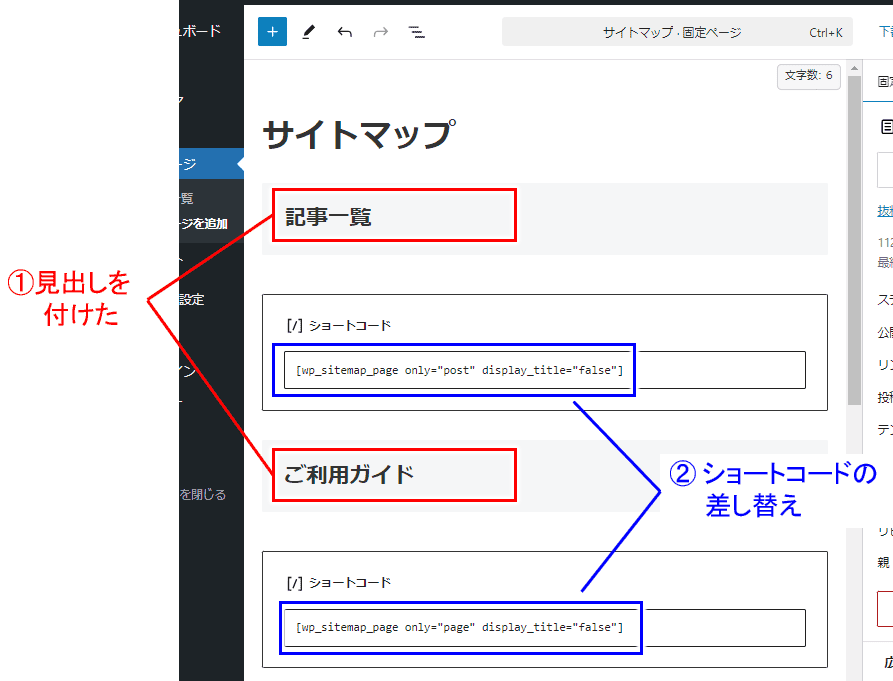
実際には以下のようにすればOK。

- ① 見出しを入れる(記事一覧、ご利用ガイド)
- ② オプションdisplay_title="false"を入れたコードに差し替える
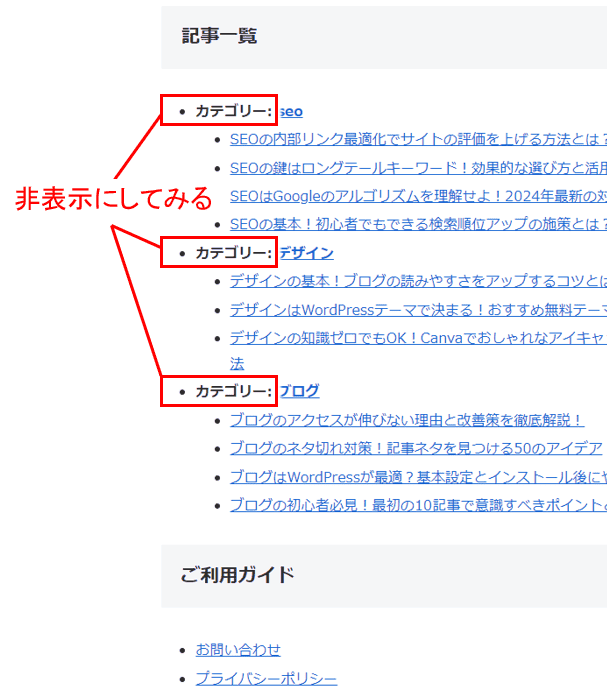
②「カテゴリー:」を非表示
続いて、「カテゴリー:」も非表示にして、少しすっきりしてみます。

「カテゴリー:」を非表示にするのもプラグインの設定内の使い方に少し説明があり、オプションdisplay_category_title_wording="false"を使えば出来るようです。
ということで、設定するショートコードは(ドンドン長くなりますが)以下になります。
●記事の一覧:
[wp_sitemap_page only="post" display_title="false" display_category_title_wording="false"]
●固定ページの一覧:(変更なし)
[wp_sitemap_page only="page" display_title="false" ]
※)「カテゴリ:」は記事一覧の方に表示されるので、固定ページのショートコードは特に変更なし
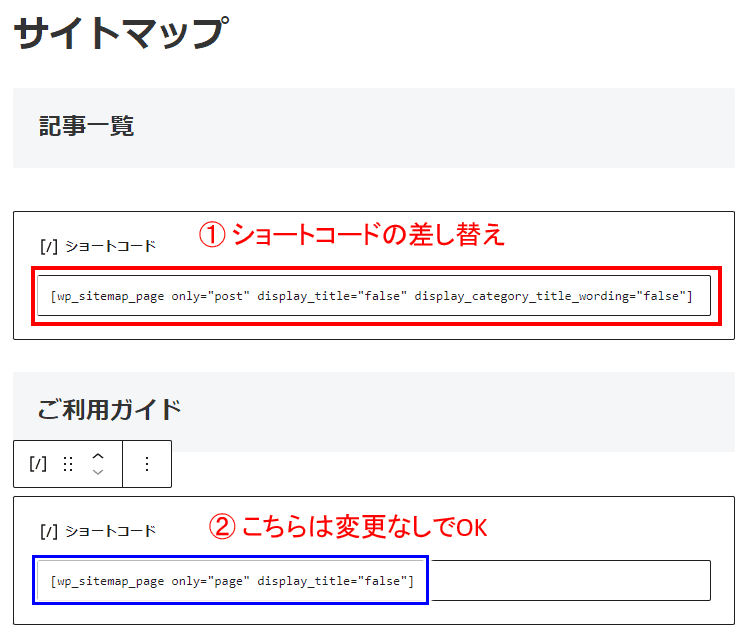
実際には以下のようにショートコードを差し替えればOK。

さて、これをプレビューで見てみると...
↓↓↓↓↓↓

おぉ、綺麗な感じで、サイトマップページが出来ました!(*´▽`*)
設定について
最後に、後回しにしていた「設定」「使い方」タブについて、まず「設定」から。

この「設定」では、特に何かする必要はないと思いますが、
ここで設定するとしたら2つ以下ぐらい。
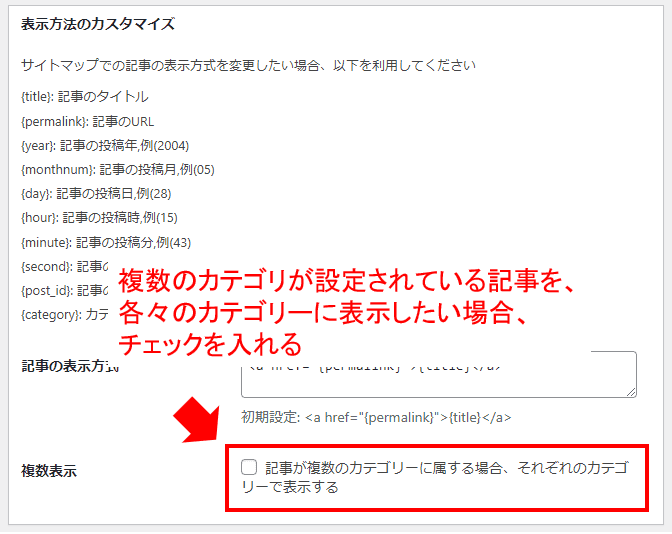
- ① 複数のカテゴリが設定されている記事を、その各々のカテゴリーに表示するかどうか
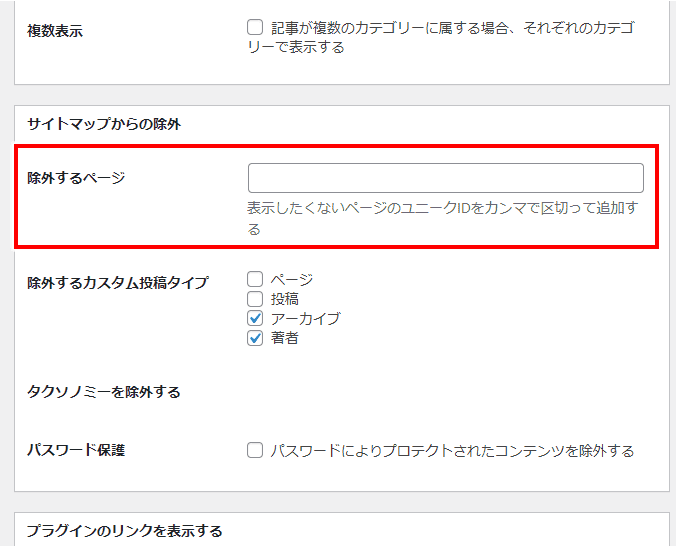
→ チェックを入れる - ② 除外したいページがあれば、そのIDを指定
→ 特になければ空白のまま
① 複数のカテゴリが設定されている記事

チェックを入れるかどうかは好みのお話になると思います。
カテゴリ分けをしっかりやってる場合には、チェックを入れても良さそうですね。
② 除外したいページのIDを指定
サイトマップに表示させたくないページを指定できます。

企業サイトや情報発信系のサイトなど、ある特定期間のキャンペーンをするといった、恒常的ではないページがあったりする場合、サイトマップにあるのは不自然かな、とそのページのIDを指定する、みたいな使い方になるでしょう。
記アドセンスやASP広告中心の収益化を狙っているブログでは、この設定は特にないと思います。
記事ID(ページID)の調べ方は以下参照
https://tabibitojin.com/category-id-post-id-how-to-get/
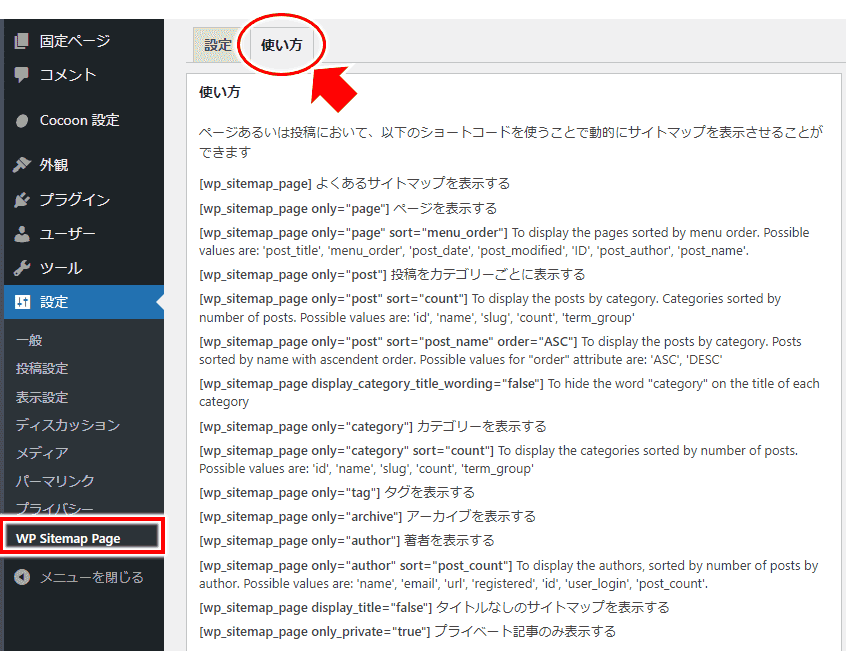
使い方にういて
続いて「使い方」。
見てみると、利用できるショートコードとそのオプションが一覧で表示されます。

日本語と英語の説明が混じっていて分かりづらいかもしれませんが、何か「こうしたことできないかな」と思ったら、この使い方の中の情報をまず確認する、というのが良いですね。
参考までに、以下簡単にまとめてみます。
| ショートコード | |
| [wp_sitemap_page] | よくあるサイトマップを表示 |
| [wp_sitemap_page only="page"] | 固定ページだけを表示 |
| [wp_sitemap_page only="post"] | 記事だけをカテゴリー分けで表示 |
| [wp_sitemap_page only="category"] | カテゴリーだけを表示 |
| [wp_sitemap_page only="tag"] | タグだけを表示 |
| [wp_sitemap_page only="archive"] | 年月日を表示 |
| [wp_sitemap_page only="author"] | 著者を表示 |
| オプション | |
| sort="xxxx" | 記事の表示順を指定 'post_title', 'menu_order', 'post_date', 'post_modified', 'ID', 'post_author', 'post_name'. |
| sort="xxxx" | カテゴリー分けで表示順を指定 'id', 'name', 'slug', 'count', 'term_group' |
| display_category_title_wording="false" | カテゴリー分けで、各々のカテゴリー名の先頭に付く”カテゴリー”という表示を非表示 |
| display_title="false" | タイトルなしのサイトマップを表示 |
これらを組み合わせて、実際にサイトマップを表示します。
オプションは、上の方で実際やったように、
ショートコード内に半角スペースを空けて入れればOK。
たとえば、記事の一覧を表示するショートコード [wp_sitemap_page only="post"]に対して、記事のタイトル順に表示したい(sort="xxxx"を使いたい)という場合には、以下にすればいいですね。
[wp_sitemap_page only="post" sort="post_title"]
記事やカテゴリーの順番を変える
サイトマップが表示できましたが、
カテゴリーや記事の並び順を変えたい、という場合もあります。
その場合には、もう1つ「Intuitive Custom Post Order」というプラグインを使えばできますね。
マウスでつかんで移動させるだけ!といったお手軽さです。
今回のまとめ
- サイトマップを表示するプラグイン「WP Sitemap Page」を使えば、カテゴリーや記事の順番の変更が反映される
- カテゴリーや記事の並び順を変えるにはプラグイン「Intuitive Custom Post Order」を使用する
- この2つのプラグインの組み合わせで、サイトマップでカテゴリーや記事の並び順を変えることができる
サイトマップはブログのSEO的にも訪れた読者に向けても重要な役割を果たします。
また検索エンジンのクロールをスムーズにさせるという目的でもサイトマップページを設置しますので、アドセンスの審査時にも、審査後にもしっかり付けていきましょう。
ちょっとした工夫の積み重ねがブログの質の向上をもたらし、結果として読者に有益なサイトへと成長し、こうした積み重ねが広告収入などにつながります。
ネットやブログで収益を上げる方法を知りたい、何をしたらいいか迷っているなどの場合には、以下の無料のメルマガにも登録してみてください。