
ワードプレスでブログを立ち上げたら、基本のグローバルメニュー(上段などに表示される、どの画面でも常に表示されるメニュー)を作っておきましょう。
基本の「ホーム」や「このサイトについて」「プライバシーポリシー」「お問い合わせ」のメニューを表示してブログの基本形を作る、ということになりますが、グーグルアドセンスの審査通過にもとても大事なことになってきます。
特にプライバシーポリシーは、アドセンスを利用する上で必須(必須コンテンツ)にもなりますので、まずはここでしっかりメニュー項目として用意しておきましょう。
グローバルメニューを作成する!
では早速メニューを作成します。
「グローバルメニュー」とは、どの記事にも共通して表示されるメニューです。基本的にはサイトの上段に常に表示されるメニューのこと、と考えればOKです。
ここでは最も基本となる以下4つのメニュー項目のあるグローバルメニューを作成してみます。
- 1)ホーム
- 2)このサイトについて
- 3)プライバシーポリシー
- 4)お問い合わせ
では、まず各々のページ作成から行ってみます。
各ページを作る
始めに「ホーム」以外の2)~4)の3つのページを作成します。
ブログで普通に記事を書くのと異なり固定的な扱いのページになりますので、基本的に固定ページで作ります。
(記事を作る時と同様、投稿で作っても問題ないですが、慣習的に固定ページで作ることが多い、というところです)
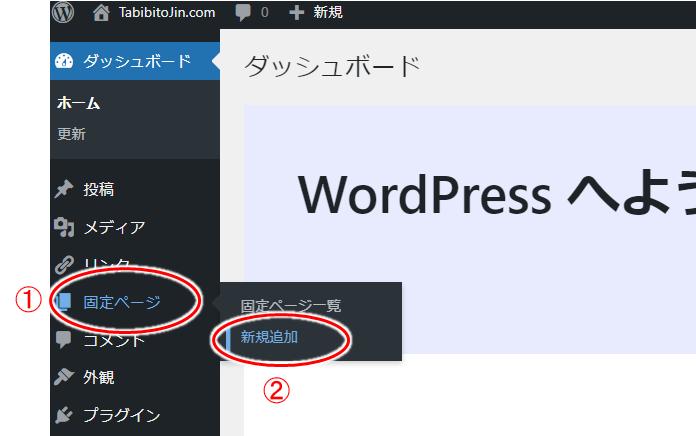
ワードプレスの管理画面から「固定ページ」⇒「新規追加」で簡単に作れます。

↓↓↓↓↓↓
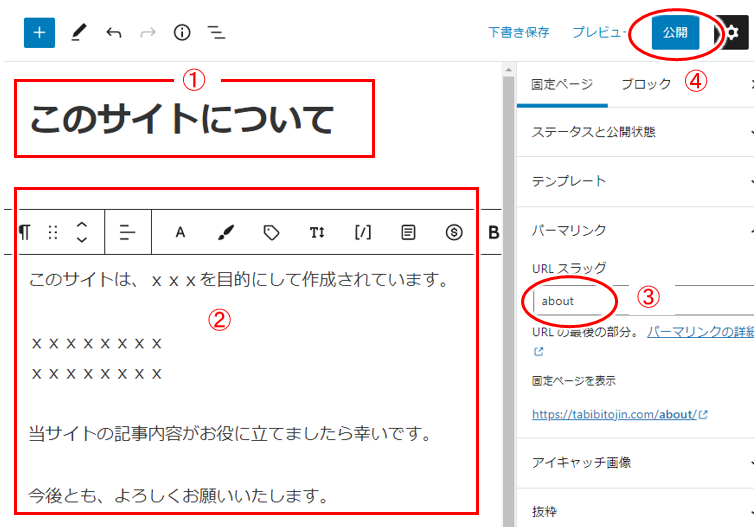
「このサイトについて」を作ります。

- ①:タイトルは「このサイトについて」等としておきます。
- ②:内容は、サイトのコンセプトや内容、サイトに対する思いや考え、読者に対するメッセージなどを書けばOK
- ③:URLスラッグは「このサイトについて」の場合には「about」等でOK
- ④:作成後は「公開」をクリックして公開します。
※)URLスラッグの入力が出来ない場合
一度上段のメニューから「下書き保存」してみてください。
↓↓↓↓↓↓
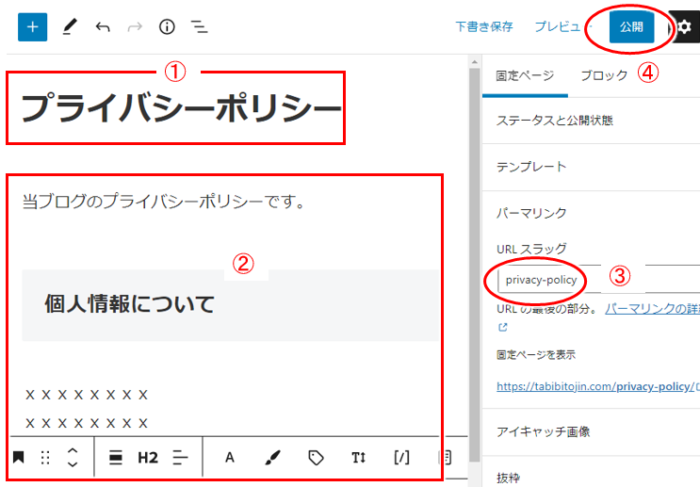
続いて同様に「プライバシーポリシー」の固定ページを作ります。

- ①:タイトルは「プライバシーポリシー」等としておきます
- ②:内容は、個人情報の取扱などを記載します。
関連:プライバシーポリシーの書き方とテンプレート! - ③:URLスラッグは privacy-policy 等
- ④:作成後は「公開」をクリックして公開します。
↓↓↓↓↓↓
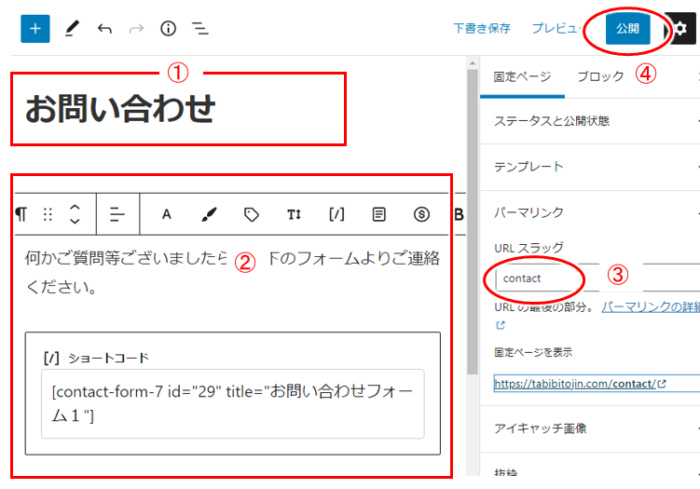
続いて同様に「お問い合わせ」の固定ページを作成します。

- ①:タイトルは「お問い合わせ」等としておきます
- ②:プラグイン「contact form 7」などを使えば簡単に作れます。
関連:お問い合わせフォームの作り方!プラグインで簡単設置! - ③:URLスラッグは contact や email 等
- ④:作成後は「公開」をクリックして公開します。
以上で3つの固定ページ
(このサイトについて、プライバシーポリシー、お問い合わせ)
の作成ができました。
後1つ「ホーム」が残っていますが、「ホーム」はメニューを実際作る中で作成します
(ページを作るのではなく、単なるトップページへのリンクになります)
では、早速メニュー作成に行ってみましょう。
グローバルメニューの作成
メニューの新規作成
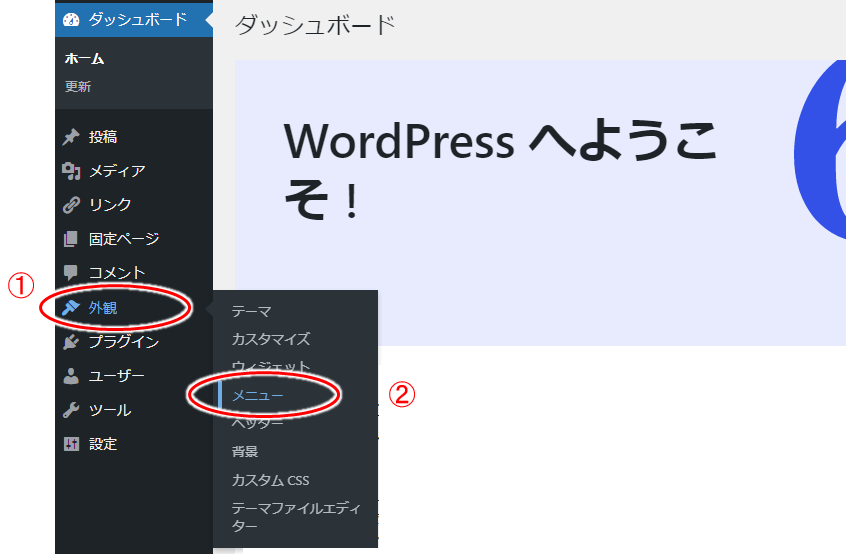
メニューの作成はまず管理画面で「外観」→「メニュー」を選択します。

↓↓↓↓↓↓
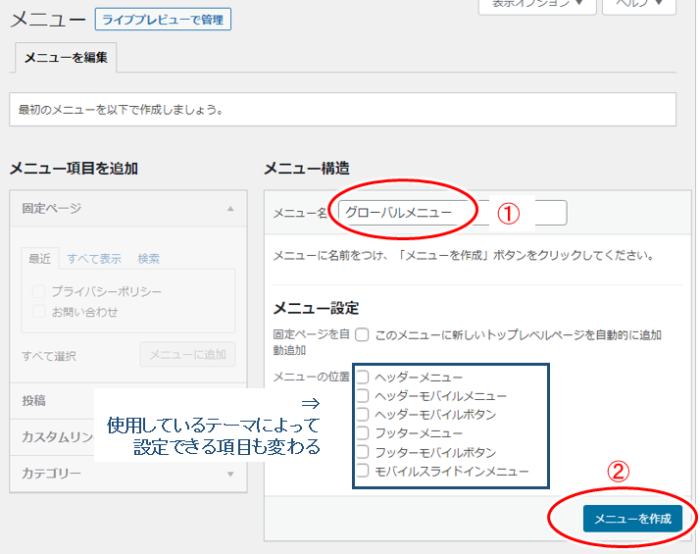
メニュー作成画面になるので、まずメニュー名を付けて一旦保存。

- ①:メニュー名に「グローバルメニュー」等と名前をつける
- ②:その後「メニューを作成」ボタンをクリック!
メニューの名前はこの管理画面の中でのみの使用するため、自分で分かる名前なら何でもOK。
続いて実際のメニュー項目の設定に移行します。
メニュー項目の設定
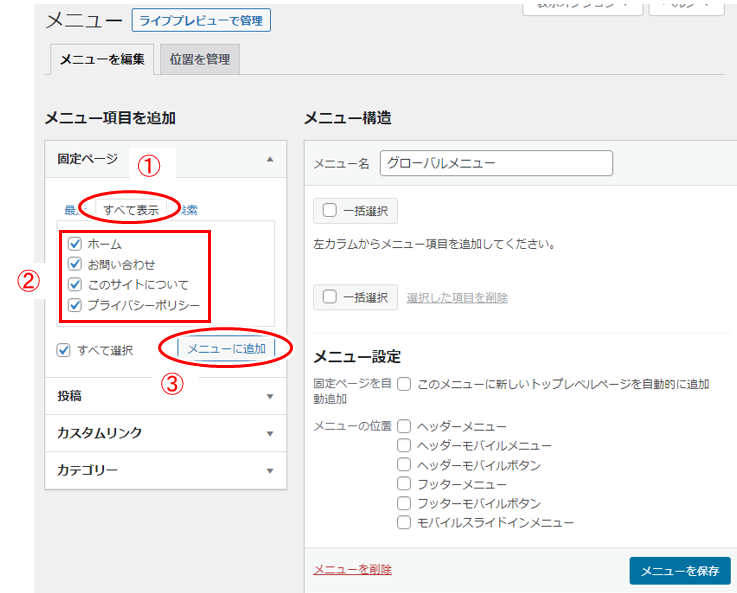
「メニューを作成」ボタンをクリックした後は、左側に表示される(先ほど作成した)3つの固定ページと「ホーム」を選択して「メニューに追加」をクリックします。

- ①:「すべて表示」を選択
- ②:「ホーム」含めて先ほど作成したページを全て選択
(ホーム、お問い合わせ、このサイトについて、プライバシーポリシー) - ③:「メニューに追加」をクリック!
↓↓↓↓↓↓

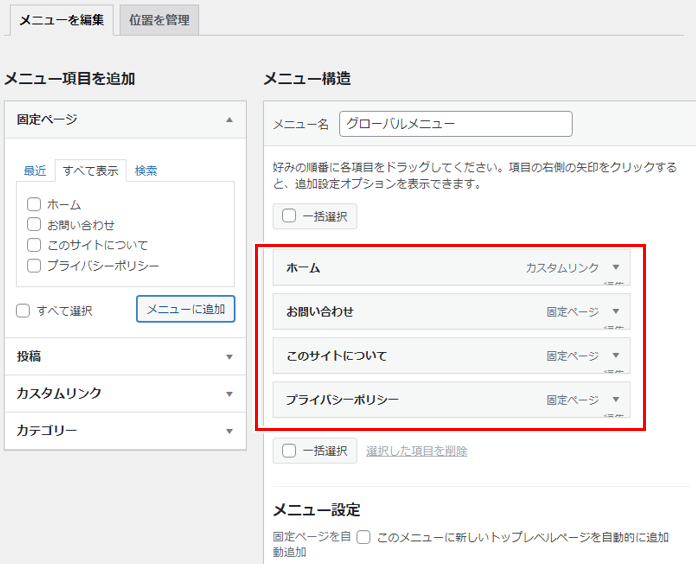
これで3つの項目が追加されました!
メニューの順番は、順番を動かしたい項目をドラッグ操作で上下に移動できます。
ここでは、上から順に「ホーム」「このサイトについて」「プライバシーポリシー」「お問い合わせ」という順番に変更しています。是非試してみてください。
※)ドラッグ操作で左右に動かすと、下の階層になるように、少し右側に移動します。その場合には、再びドラッグ操作で左側に持ってきてください
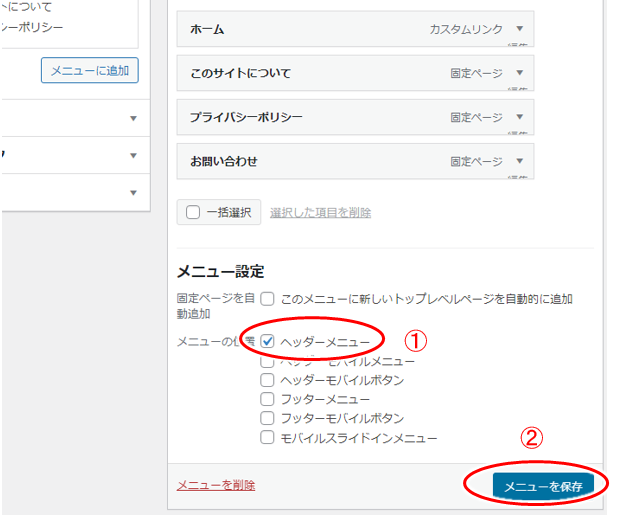
表示位置を設定して保存
最後に、作ったメニューをどこに表示するか、といった「表示位置の設定」をしておきます。

- ①:「ヘッダーメニュー」にチェックを入れる
- ②:「メニューを保存」をクリック!
作成したメニューは、このメニュー位置を選択することで初めて表示されるので、「あれ?メニューが表示されないぞ」という場合には、この設定を見直してみましょう。
参考)
上の図では「ヘッダーメニュー」以外にも「フッターメニュー」(画面上最下段に表示される)など設定できる項目が複数ありますが、これらの項目は使用しているテーマによって変わります。
では実際に表示されるか、ブログの表示をしてみます。
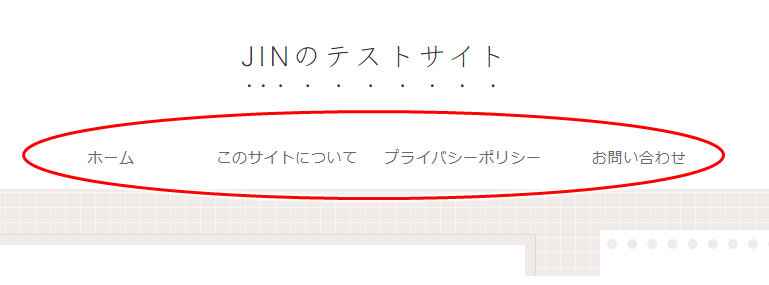
メニューの実際の表示を確認!
メニューの表示のされ方は利用しているテーマによって変わりますが、ヘッダー部分(サイトの上の部分)に、今作ったグローバルメニューが表示されればOK。

最後は各々のメニューをクリックし、作ったページが表示されるかしっかり動作確認しておきましょう。
「ホーム」はブログのトップページが表示されればOKです。
今回のまとめ
- グローバルメニューは、グーグルアドセンスの申請時にもしっかり設定しておく
- 特にプライバシーポリシーはグーグルアドセンスの必須コンテンツにもなっていて重要
- プライバシーポリシー等は固定ページで作成すればOK
- メニュー作成後はメニュー項目を各々クリックし、動作確認を必ず行う
グローバルメニューは、単にブログにおける形だから、というだけでなく、読者から見るとサイト内をいろいろと見るための便利なナビゲーション。
その意味でもとても重要で、ここでしっかりメニュー作成の基本を覚えつつ、グローバルメニューを作成しておきましょう。
中でもプライバシーポリシーはグーグルアドセンスの必須コンテンツでもあることから、アドセンス申請時には必ず用意しておく必要があります。
あなたの未来の稼ぎにしっかりつながるよう、1つ1つを着実にこなして行きましょうね!




コメント