人気の無料テーマ「Cocoon」でスマホ表示したときに、下部のメニューに検索が表示されますが、これをグーグルアドセンスの検索エンジン広告に置き換える2つの方法を試してみました。
置き換えたい箇所は「スマホ表示時のメニュー」(「モバイルスライドインメニュー」と呼ばれるもの)内にある検索。

「検索」(虫眼鏡アイコン)をタップすると通常はワードプレスのサイト内検索が動作します。
収益の最大化を図るにあたって、この検索をアドセンスの検索エンジン広告になるようにしたい!というのが今回やりたいこと。
※)サイドバーにおくサイト内検索は「外観⇒ウイジェット」から「カスタムHTMLウイジェット」で検索エンジン広告のコードを貼れば簡単にできますね。
では早速アドセンスの検索エンジン広告への置き換えを試してみます。
検索窓を置き換える3つの方法
Cocoonのスマホ表示における「検索」をアドセンスの検索エンジン広告に置き換えるために、以下3つの方法を考えてみました。
- その1)検索窓を直接アドセンスに置き換え
検索アイコンクリックした後のに表示される検索ボックスを直接置き換える
(Cocoonのテーマファイルの修正を行う必要あり) - その2)検索ページを表示
検索アイコンをタップしたとき検索窓を浮かせて表示させるのではなく、検索ページに移動するようにする
(こちらもテーマの修正を行う必要あり) - その3)スマホの下部メニューを新規作成して検索ページを表示
下部メニューを新規に作成し、その中の検索から上の2同様に検索ページに移動するようにする
(テーマの修正を行う必要なし)
この記事では「その1」,「その2」の手順を解説してます。
※)「その3」について
「その3」については cocoon公式ブログにある「モバイルスライドインメニューを独自メニューに変更する方法」を参考にしつつ、「その2」で解説している検索ページを作成してそこにリンクしてみてください。
<3つの方法のおすすめ度合い>
| 対応方法 | おすすめ度 | 理由 |
| その1) 検索窓を直接アドセンスに置き換え | 〇 | ・テーマファイルの編集する必要がある、といった手間はある。 ・さらに検索結果の表示が、自サイト内ではないみたいに表示されるので、使い勝手的にも個人的には今一な感じ |
| その2) 検索ページを表示 | ◎ | ・テーマファイルの編集する必要はある。 ・また検索用の固定ページを作成する必要もある。 ・でも検索結果の表示が、自サイト内で表示されるので、サイト全体としてみた時に自然な感じにハマっていてGood! |
| その3) スマホの下部メニューを新規作成して検索ページを表示 | △ | ・テーマファイルの編集する必要がないのはGood。 ・ただスマホの下部メニュー(モバイルスライドインメニュー)の新規作成では、タップすると横から表示されるメニューやサイドバー、またTOPへの戻りがメニューに入れられない。 ・使い勝手的にどうかという感じ。 |
実際試してみると「その2」が使い勝手的に良さそう、ということでおすすめです。
ではまず「その1」、続いて「その2」の解説です。
その1)検索窓を置き換える
Cocoonのスマホ表示下部メニュー中「検索」をクリックすると検索窓が下の画面の上に浮いた感じで表示されますが、これを直接アドセンスの検索エンジン広告に置き換えてみます。

<必要な作業>
- 1)Cocoonテーマファイル中、検索ボックス表示をしているファイルをダウンロードとアップロード
- 2)そのファイルを編集して、アドセンスの広告コードを入れる
このカスタマイズではテーマファイルの編集が必要になります。
ということで、まずはテーマファイルのダウンロードとアップロードから。
1)ファイルのダウンロードとアップロード
検索ボックス表示をしているのテーマのファイルは「mobile-search-button.php」。
「cocoon-master」フォルダの中の「tmp」フォルダにあります。
- ドメイン(サイト)/public_html/wp-content/themes/cocoon-master/tmp
- ※)「public_html」はワードプレスがインストールされているフォルダ。
エックスサーバーの場合はこれになりますが、エックスサーバー以外ではサーバーのマニュアルをチェックしてみてください。(それ以降はどのサーバーでも同じ)
ダウンロードしたら、
Cocoonの「子テーマフォルダ」に「tmp」というフォルダを作り、
そこにアップロードしておきます。
(子テーマフォルダに入れておかないと、Cocoonのテーマの更新があった場合に消えてしまうため。Cocoonテーマはマメに更新されますので。)
ダウンロード・アップロードのやり方が分からない場合にはこちら参照
子テーマに一旦アップロードしておけば、
後はワードプレス内で作業が簡潔出来て良いですね。
(「編集してまたアップロード、また編集したらアップロードのし直し」とかしなくても、ワードプレスの「外観」⇒「テーマファイルエディタ」から編集できるようになりますので)
2)広告の作成
続いてアドセンスの「検索エンジン広告の作成」と「広告コードの取得」です。
この手順中、Cocoonのデザインにうまくあてはまる検索エンジン広告のレイアウトを選択する、といったカスタマイズを行います。
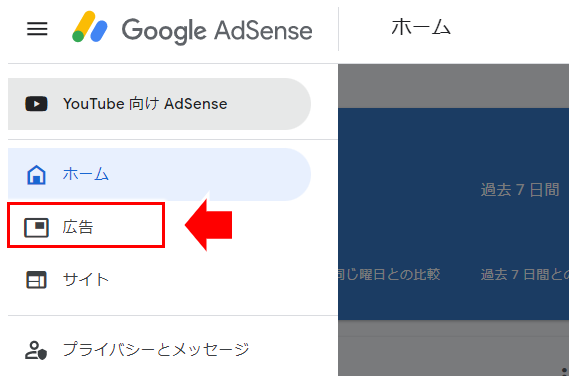
まずはアドセンスのアカウントにログインして「広告」を選択!

- アドセンスのアカウントにログイン後、「広告」を選択
↓↓↓↓↓↓
「検索エンジン広告」を選択しますが、最初は隠れてますので探しましょう。

- ①「広告ユニットごと」をクリック
- ② 右端にある横三角をクリック
↓↓↓↓↓↓
「検索エンジン」広告が見えると思いますので、そちらをクリック!

↓↓↓↓↓↓
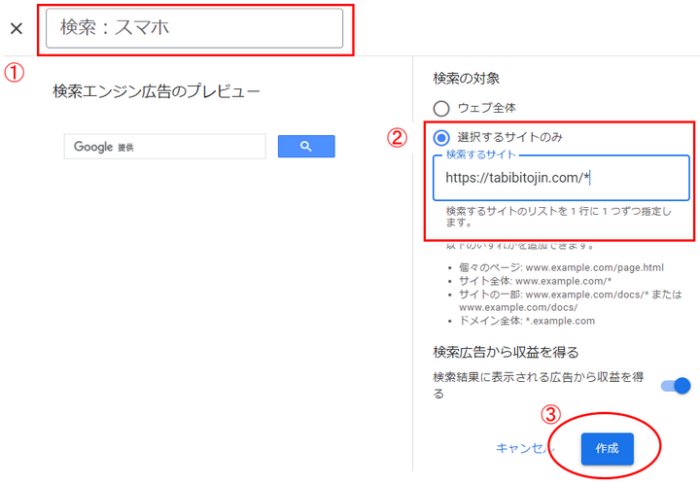
検索エンジン広告の作成画面になります。

- 1)自分で意味の分かる名前を適当につける(内部管理用)
- 2)「選択するサイトのみ」にして自分のサイトを入力
※)「https://tabibitojin.com/*」のように、最後に「*」を付けてサイト内全体の検索にしておく - 3)「作成」をクリックで、いったん広告作成
(レイアウト選択のカスタマイズはこの後)
↓↓↓↓↓↓
上の③「作成」をクリックすると
「広告コードの表示」と「完了ボタン」が表示されますが、
ここでちょっと待った!

ここでは「完了」をクリックせずに「プログラム可能な検索のコントロールパネル」をクリックして、Cocconのスマホ表示で使えるレイアウトの選択をしておきます。
あわてて「完了」を押しても大丈夫。
広告の一覧から今作った広告を探し、横の鉛筆マーク(編集)をクリック。

↓↓↓↓↓↓
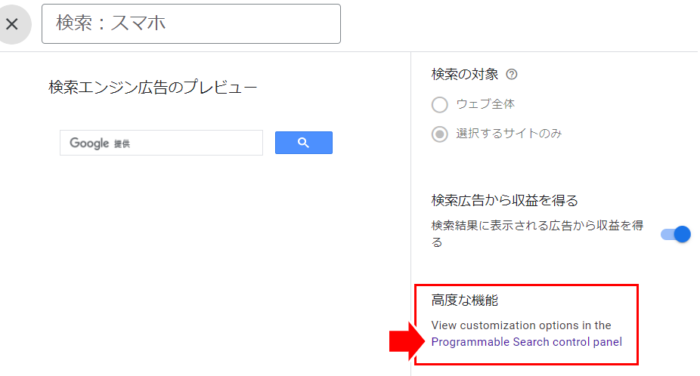
鉛筆アイコンをクリックすると画面右下に以下の表示がされますが、
高度な機能
View customization options in the
Programmable Search control panel
リンクになっている「Programmable Search control panel」をクリックすれば同じ画面が表示されて同じように編集できます。

↓↓↓↓↓↓
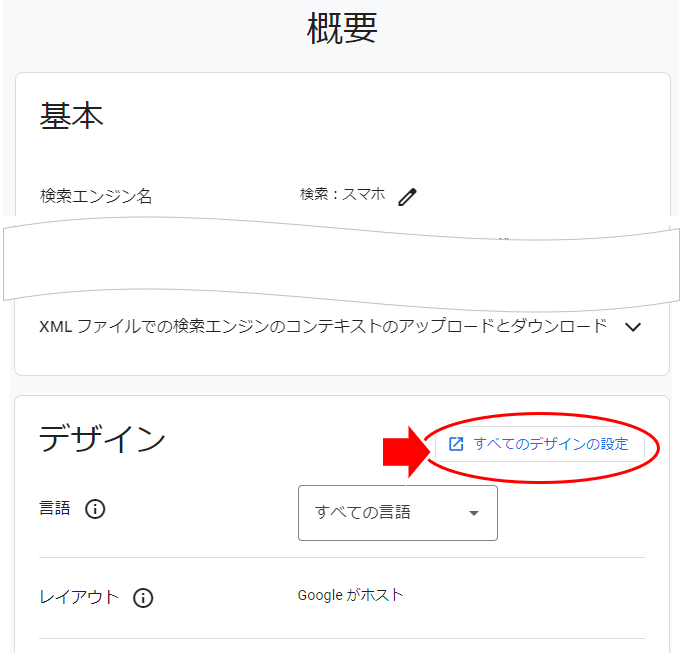
下の方にスクロールして「デザイン」の項目を探します。

- 「すべてのデザインの設定」をクリック!
あとは「レイアウト」の選択画面が出るので、以下で説明しているレイアウトを選びコードの取得をすればOK。
↓↓↓↓↓↓
3)レイアウトの選択とコード取得
「プログラム可能な検索のコントロールパネル」をクリックすると、ブラウザの別タブで以下の表示がされると思います。

ここで「Googleがホスト」をクリックして選択しコード取得をします。
※)「その2」のやり方では「最少」を選ぶ
- 1)「Googleがホスト」をクリック(して選択する)
- 2)「コード取得」をクリック!
↓↓↓↓↓↓
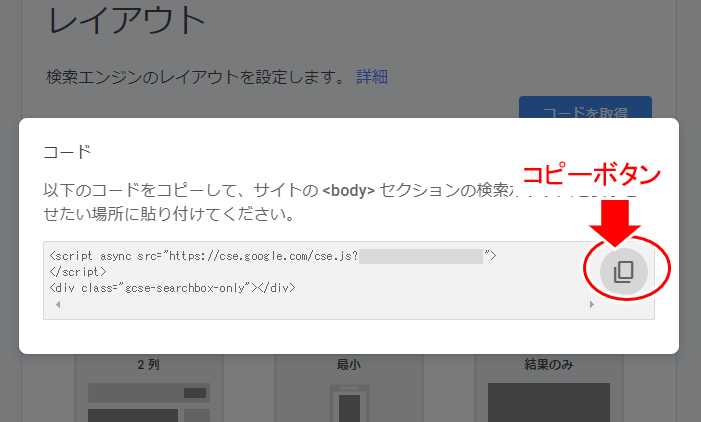
検索エンジン広告のコードが表示されるので、コピーボタンでコピーして取得します。

アドセンスの検索エンジン広告はレイアウトが複数用意されていて、デフォルト(何もしない初期状態)では画面に浮いた感じで表示される「オーバーレイ」というレイアウトが選択されてます。
この「オーバーレイ」を使うと(つまり何もせずに検索エンジン広告をCocoonのスマホ表示の検索と置き換えると)Cocoonのデザインにうまくハマらず検索結果の表示が正しくできないようです。
上にあるレイアウトを1つ1つすべて試してみたところ「Googleがホスト」(と「Googleがホストのポップアップ」)は正しく検索結果が表示できるようですが、その他は検索結果がスクロールできないなど、Cocoonのスマホ表示のデザインにうまくはまらないみたいですね。
(Cocoonでは「検索」をタップしたとき、画面に浮いて検索ボックスが表示されるようデザインされてますが、そのデザインがアドセンスの検索エンジン広告とうまくあわない。CSSでなんとかしようと色々試しても弊害も出てうまく行かず)
1つ1つ試してみた結果どうなったかは以下にまとめてます。
↓↓↓↓↓↓
4)テーマファイルの編集
ではいよいよ上で取得したアドセンスの検索エンジン広告(のコード)を Cocoon の検索と差し替えます。
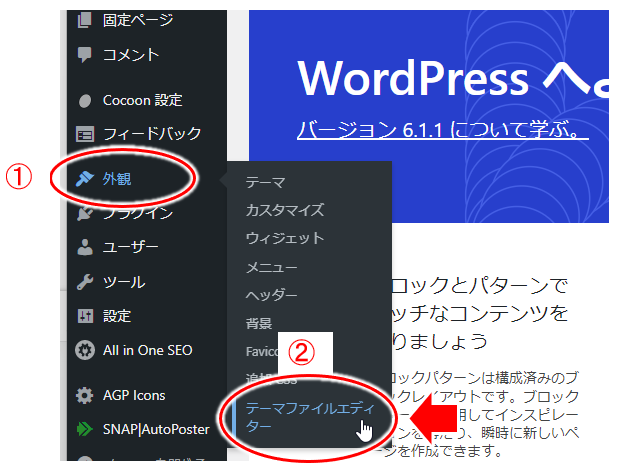
ワードプレスの「テーマファイルエディター」を開きましょう。

- ①「外観」を選択
- ②「テーマファイルエディター」をクリック!
↓↓↓↓↓↓
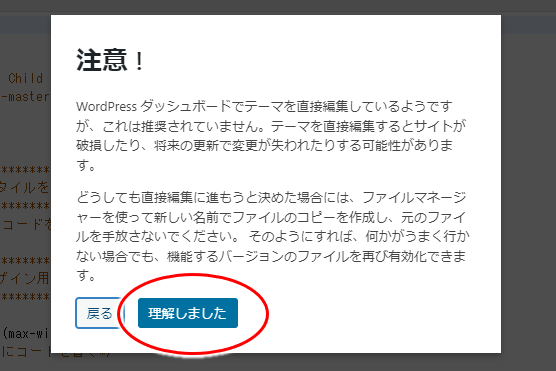
初めてテーマファイルエディタを使う場合、ご注意が表示されると思います。
テーマファイルの編集は気を付けてね、という内容。

- 「よし、注意深くやるぞ!」と心に焼き付けて「理解しました」をクリック!
↓↓↓↓↓↓
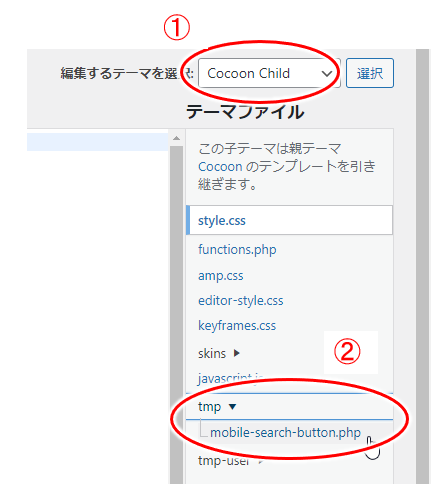
テーマファイルエディタ画面が表示されるので、
先ほどアップロードしたファイルを探して選択します。

- ① Cocoonの子テーマ(Cocoon Child)になっていることを確認
- ②「tmp」をクリックして、先ほどアップロードしたファイル「mobile-search-button.php」をクリック
↓↓↓↓↓↓
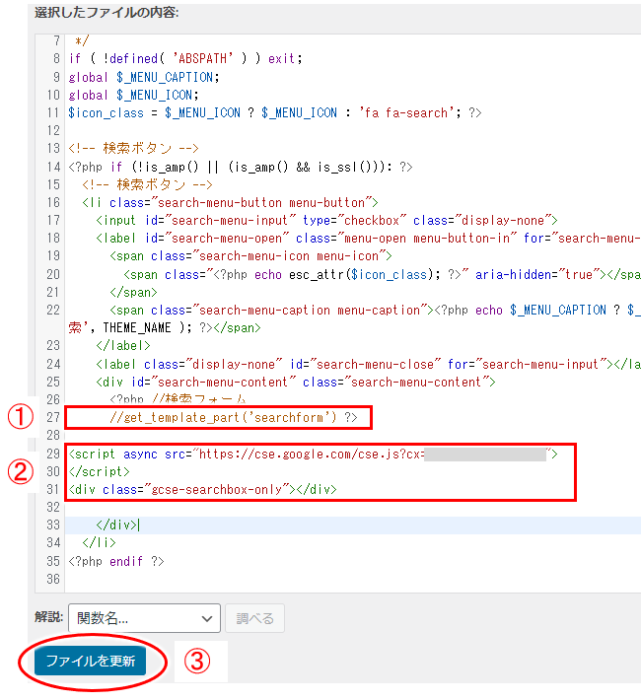
「mobile-search-button.php」のファイル内容が表示されるので、以下のように「現在の検索フォーム」を無効にして、アドセンスの広告コードを貼り付け。

- ①:上の図で27行目
「//get_template_part('searchform')」のように「get_template_part('searchform')」の前に半角のスラッシュを2つ「//」付ける
※)この「//」は、この行は無効だよ、という印
※)半角の「//」の後はスペースを入れても入れなくてもOK - 上の図で29行目から31行目
取得したアドセンスの検索エンジン広告コードをコピペ。
分かりやすく28行目と32行目にエンターキーで「エイ!エイ!」と空行を入れてます。
※)空行は入れても入れなくてもOK - 最後に「ファイルを更新」をクリック!
「ファイルの編集に成功しました」と表示されたら、検索ボックスの差し替え完了!
5)実際の動作
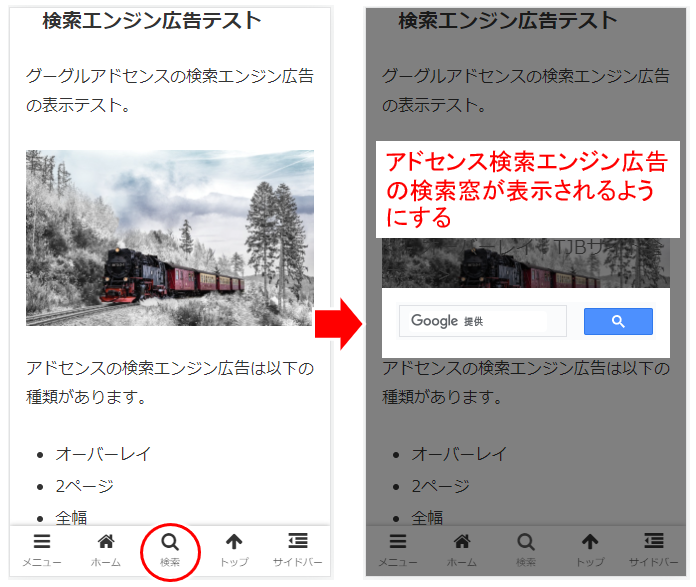
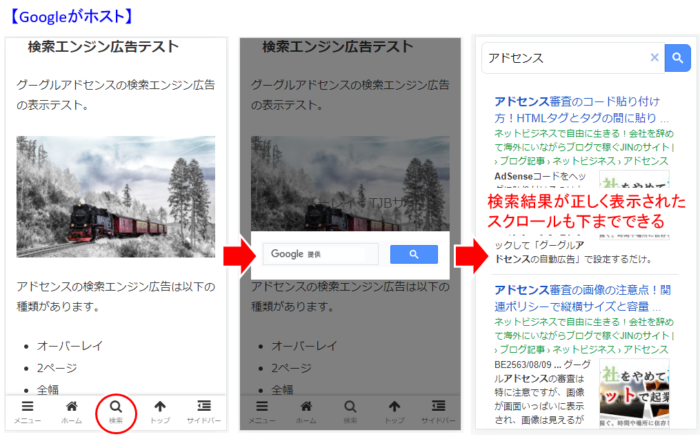
ここまで行ったカスタマイズを実際の検索動作で確認すると、以下のようになると思います。

上の図の左から順に、
- 1)スマホ表示時の下部メニューから「検索」(虫眼鏡マーク)をタップ
- 2)Cocoonの検索窓がアドセンスの検索エンジン広告の検索窓に代わってる
- 3)実際検索してみると、一番右の図のようにアドセンスの検索画面になっている
ちなみにバックキーを押すと、右画面から1つ1つ左へと順に戻っていきます。
<このカスタマイズの気になる点>
これはこれでも良いですが、検索結果が表示される画面(上図の一番右)は、元のサイトとは別の表示に見えるので、そこが気になるところ。
(全画面で検索結果が表示されるし、スクロールしてもCocoonの下部に表示されるメニューも出ない)
そうした理由から以下の「その2」のカスタマイズが個人的におすすめです。
(実際、私の運営するアドセンス収益用のサイトでは「その2」を使ってカスタマイズしてます)
その2)検索ページへ遷移
では次にカスタマイズ方法「その2」。
Cocoonのスマホ表示の検索をクリックすると、スマホ専用の検索ページを表示するようにします。(このページにアドセンスの検索エンジン広告を使う)

必要な作業は「その1)検索窓を置き換える」に同じで以下の通り
<必要な作業>
- 1)Cocoonテーマファイルの該当ファイルをダウンロードとアップロード
- 2)そのファイルを編集して、アドセンスの広告コードを入れる
編集するCocoonのテーマファイルも「その1」に同じで「mobile-search-button.php」。
1)ファイルのダウンロードとアップロード
編集対象の「mobile-search-button.php」をダウンロードし、1に同じくCocoonの子テーマに「tmp」フォルダを作ってそこにアップロードしておきます。
- ファイルのありか)
cocoonマスター内の「tmp」フォルダ - ワードプレスのフォルダ/wp-content/themes/cocoon-master/tmp
(「ワードプレスのフォルダ」はエックスサーバーでは「public_html」)
ダウンロード・アップロードのやり方が分からない場合にはこちら参照
2)広告作成とコード取得
続いてアドセンスの検索エンジン広告の作成とコードの取得。
手順の中で「レイアウトの選択」がありますが「最少」を選びます。
広告の作成と広告コード取得のやり方は1に同じです。
良くわからない場合にはちょっと戻ってそちらを参照してみてください。
3)検索ページの作成
広告コードの取得まで終わったら、
続いて下部メニューの「検索」をタップされたときに表示する「検索ページ」を作ります。

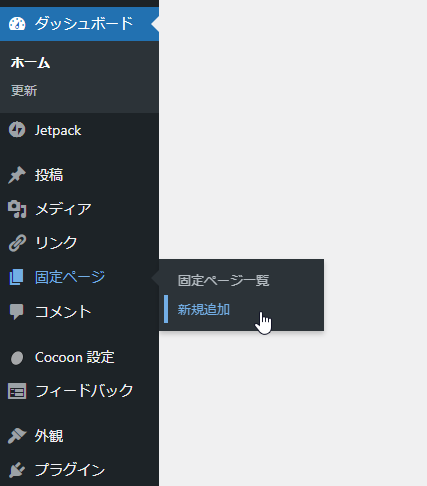
- メニュー「固定ページ」から「新規追加」をクリック
↓↓↓↓↓↓
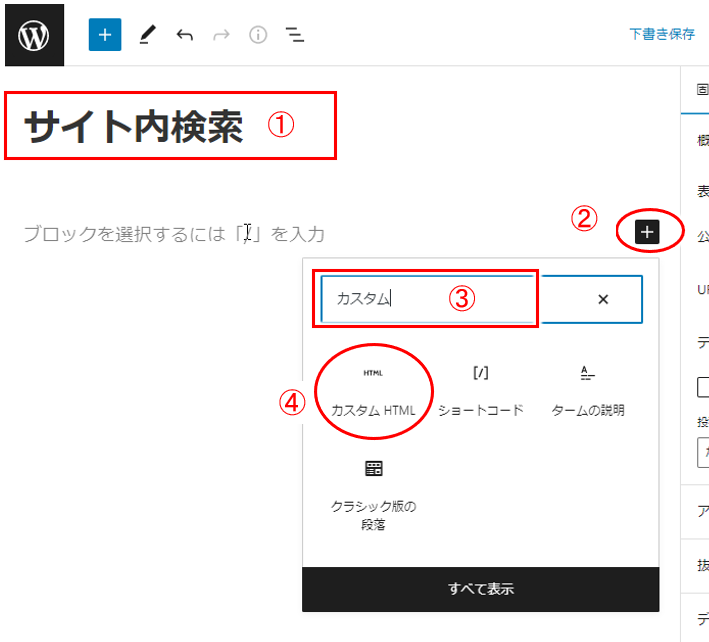
固定ページの新規作成画面になったら以下のように進めます。

- ① タイトルには「サイト内検索」と入力(ここはお好みの文字列でOK)
- ②「+」マークをクリックして、ブロック選択のウインドウを表示
- ③検索窓に「カスタム」と入力(”HTML”と入力してもOK)
- ④「カスタムHTML」ブロックをクリック!
広告コードの貼り付けは「カスタムHTML」ブロックを使えばよいですね。
↓↓↓↓↓↓

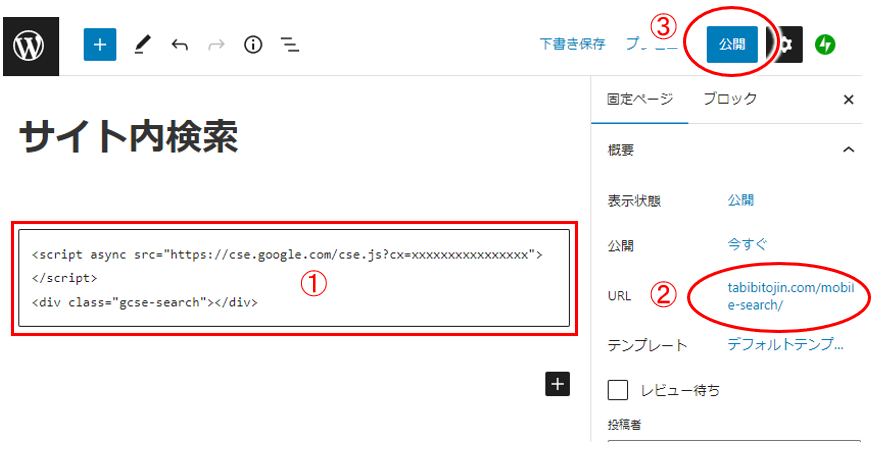
- ① アドセンスのコードをコピペ
- ② URL(パーマリンク)は「mobile-search」とかにしておく(なんでもOK)
- ③最後に「公開」をクリックしてページを公開にします。
↓↓↓↓↓↓
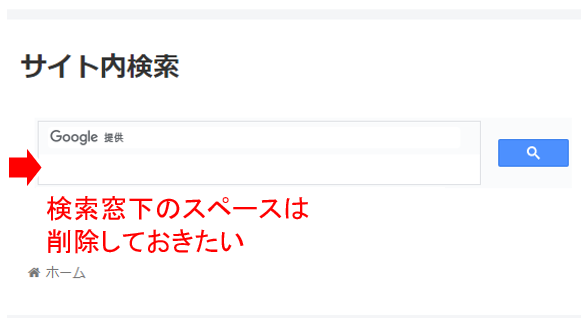
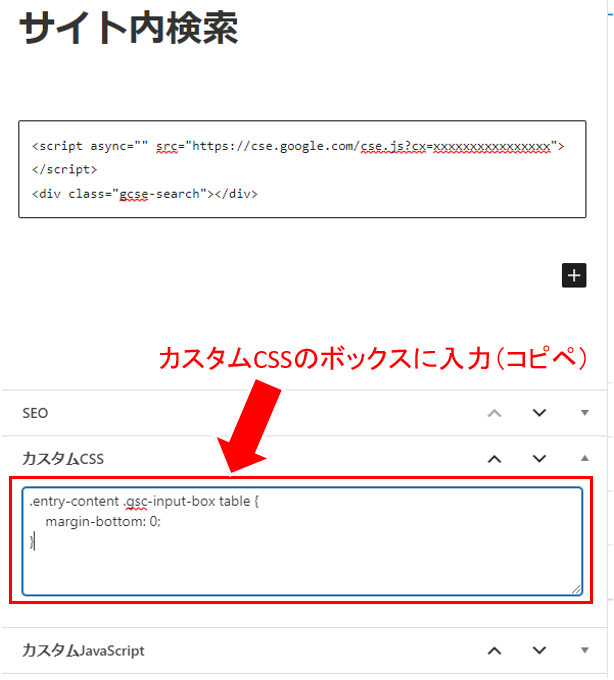
実際公開してみると、
検索窓の下に「余計な空白スペース」が表示されるようです。

Cocoonのデザインの影響でこのようなスペースが出てしまうようですが、
以下のCSS(デザインをするためのコード)を設定しておきます。
1 2 3 | .entry-content .gsc-input-box table { margin-bottom: 0; } |
再びこの固定ページの編集に入り、以下のようにコピペすればOK。

CSSをコピペしたら、必ず「更新」しておきます。
(でないとCSSが反映されませんので)
4)テーマファイルの編集
では最後の一番の難所。
検索アイコンをタップすると今作った検索用の固定ページへジャンプするように、テーマのファイルを編集します。
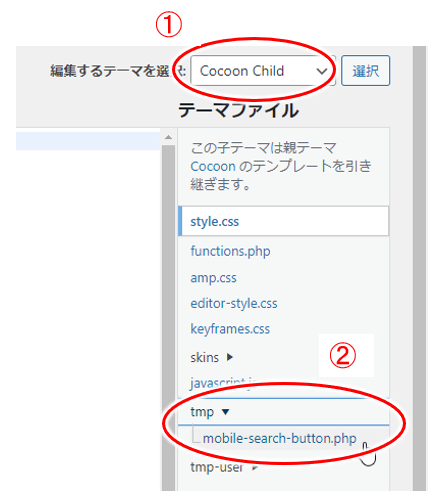
「外観」⇒「テーマファイルエディタ」から、先ほどアップロードした「tmpの下にあるmobile-search-button.php」を選択。
※)この操作が良くわからない場合には「その1」の「4)テーマファイルの編集」を参照

- ① Cocoonの子テーマ(Cocoon Child)になっていることを確認
- ②「tmp」をクリックしてアップロードしたファイル「mobile-search-button.php」をクリック
↓↓↓↓↓↓
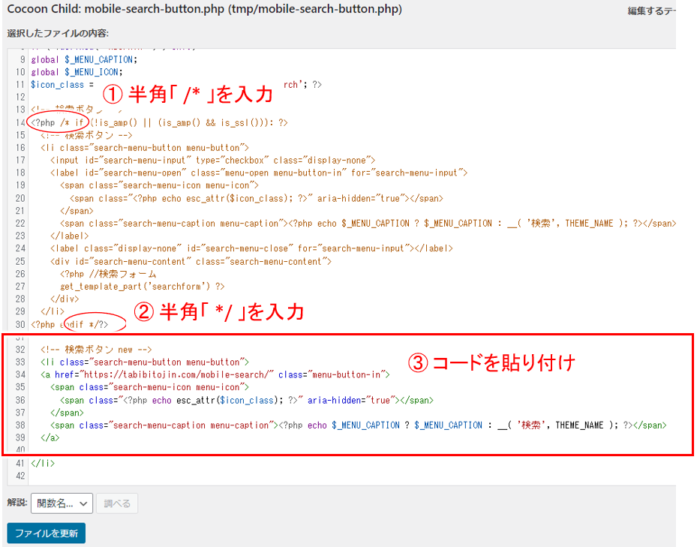
「mobile-search-button.php」の内容が表示されたら、
以下のようにカスタマイズします。

まず14行目と30行目に 「 /* 」と「 */ 」を入れて、今動作しているCocoonの検索を無効にします。
- ①:14行目
<?php if ~.....>の個所に半角の「 /* 」を追加
( <?php /* if ~.....> ) - ②:30行目
<?php endif ?> の個所に半角の「 */ 」を追加
( <?php */ endif ?> )
※)「 /* 」と「 */ 」で囲まれると、その間は全て無効になる
32行目に以下のコードを追加。
(分かりやすいように、31行目と40行目に空行入れてますが、空行はあってもなくてもOK)
1 2 3 4 5 6 7 8 9 | <!-- 検索ボタン new --> <li class="search-menu-button menu-button"> <a href="先ほど作った固定ページのURL" class="menu-button-in"> <span class="search-menu-icon menu-icon"> <span class="<?php echo esc_attr($icon_class); ?>" aria-hidden="true"></span> </span> <span class="search-menu-caption menu-caption"><?php echo $_MENU_CAPTION ? $_MENU_CAPTION : __( '検索', THEME_NAME ); ?></span> </a> </li> |
※)このコードの3行目「先ほど作った固定ページのURL」では、
サイトのURLが https://tabibitojin.com なら
https://tabibitojin.com/mobile-search/
を入れる。
※)上のカスタマイズコードはどこから持ってきた?
上のカスタマイズコードは、Cocoonのテーマファイルにある「mobile-home-button.php」から持ってきたもの。HOMEへのリンクや表示されるアイコンなどを検索用に変えただけ。(スマホメニュー中の「ホーム」も単にトップページにジャンプするだけなので、それを流用した、というところです)
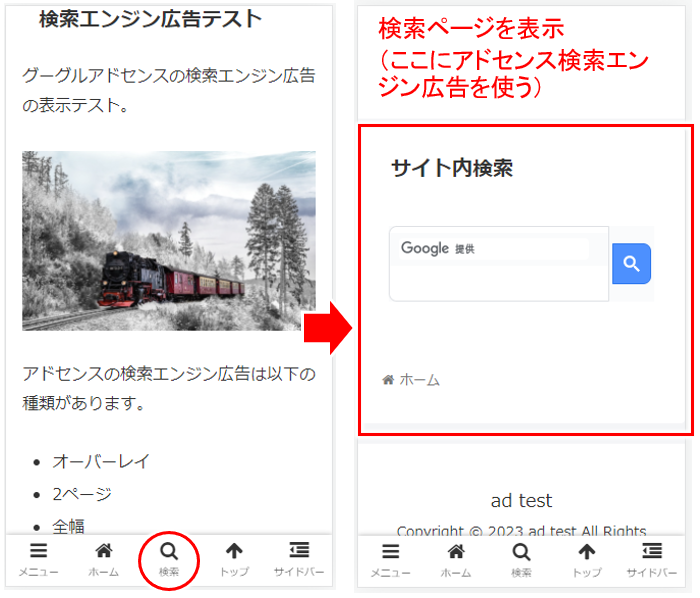
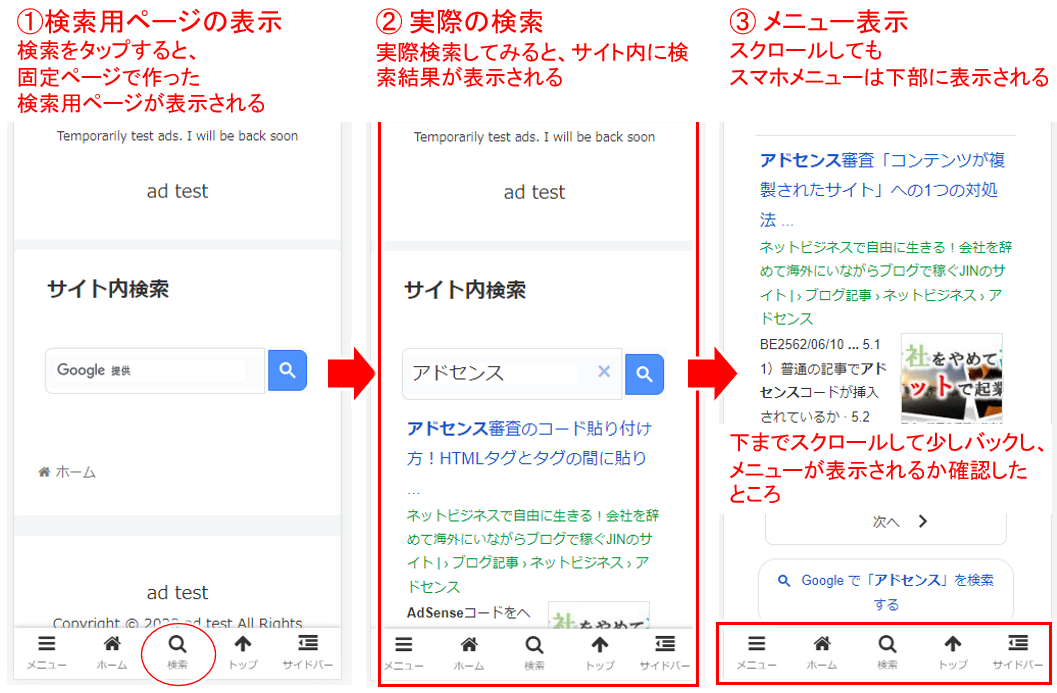
5)実際の動作
では実際の検索動作で確認してみます。

上の図の左から順に、
- 1)検索ページの表示
スマホ表示時の下部メニューから「検索」(虫眼鏡マーク)をタップして、固定ページで作成したスマホ用の検索ページを表示。
(アドセンスの検索エンジン広告の検索窓が表示されている状態) - 2)実際に検索
検索窓に「アドセンス」と入れてサイト内検索して検索結果を表示させてみたところ。
下部にCocoonのスマホ用メニューも表示され、サイト内で動作しているのが分かる。 - 3)スクロール動作も確認
検索結果を下の方までスクロールしてチョイと上にバックすると、やっぱりCocoonのスマホ用メニューが表示されて違和感なし。
このカスタマイズならアドセンスの検索エンジン広告に置き換えても自然な感じで使えそうです。(というか私はこれで使ってます)
では、これでアドセンスの収入の最大化にもつながったので、どんどん良い記事書いてアクセス集め、収益拡大を図っていきましょう!
いくらやっても全然収益UPしないとか、順序良くスキルを身に着け着実に収益UPを狙いたいなどあれば、以下のメルマガから情報どんどん取ってみてくださいね。


コメント