ブログに画像を貼りつける場合、最近は特にスマホで撮影した画像を使うことが多いことから、縦長の画像になる場合も多いと思います。
縦長は縦長で良いですが、アドセンスの審査段階では、アドセンスのポリシー違反にならないよう、上下の余分なところはカット(トリミング)しておくと良いですね。
ここでは無料のおすすめソフト PhotoScape を使った、簡単トリミングの方法をご紹介です。
PhotoScapeをまだ使ったことがない、という場合には、今後も絶対活用できるのでおすすめです。この機会に以下からインストールしておきましょう。
では早速 PhotoScape を使って、上下のいらない部分をカットしてみます。
手順1)PhotoScapeで画像を開く
まずはPhotoScapeを起動します。
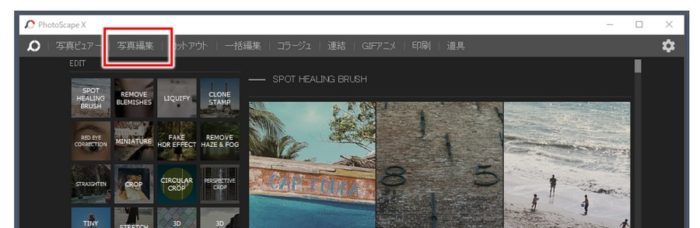
起動したら、上段メニューの「写真編集」を選択。

- 「写真編集」をクリック!
↓↓↓↓↓↓
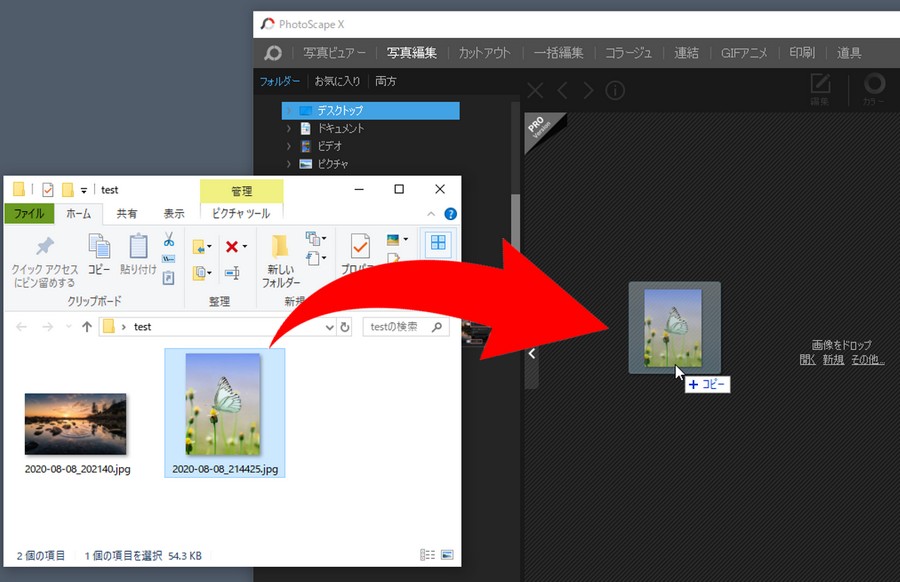
続いて、余分なところはカット(トリミング)したい画像をドラッグアンドドロップしましょう。

- トリミングしたい画像を、PhotoScape にドラッグアンドドロップ!
手順2)切り抜きを選ぶ
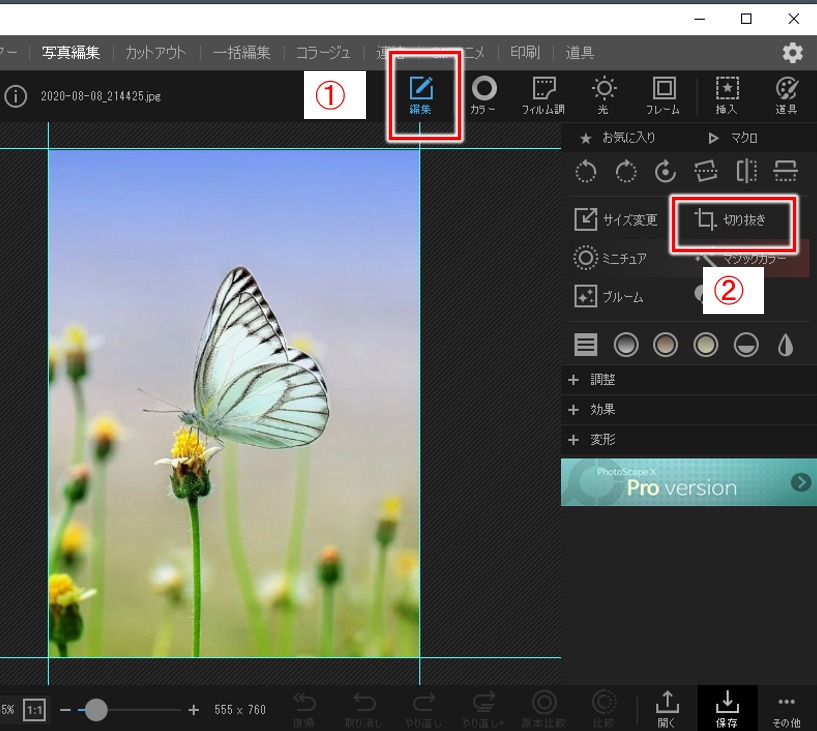
トリミングしたい画像をドラッグアンドドロップした後は、余計な部分を切り取るための「切り抜き」メニューを選びます。

- ①:「編集」を選択
- ②:「切り抜き」をクリック!
手順3)実際に切り抜き
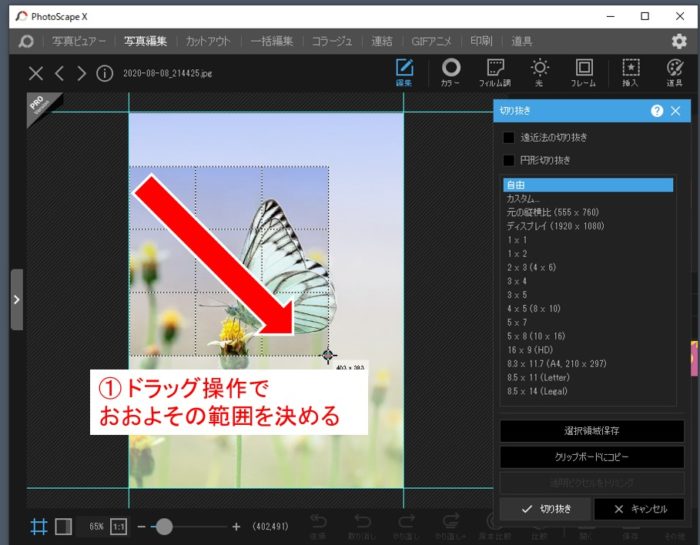
「切り抜き」をクリックした後は、以下のように画像の上をドラッグすることで、切り抜き(トリミング)する範囲を指定できます。

- ①:画像上をドラッグして、切り取る範囲をおおよそ決める
切り取る範囲は後で細かく調整できるので、だいたいこんな感じ、という範囲にすればOK。
↓↓↓↓↓↓
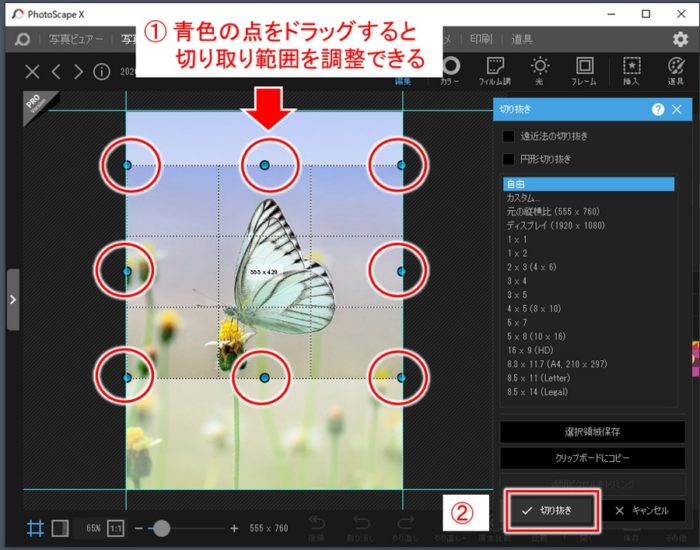
一度範囲指定すると、切り取り範囲に青色の点が表示されるので、それを上下左右などに動かして、範囲を調整します。

- ①:青色の点をドラッグして、上下左右の切り取り範囲を調整
- ②:調整が終わったら「切り抜き」をクリック!
↓↓↓↓↓↓
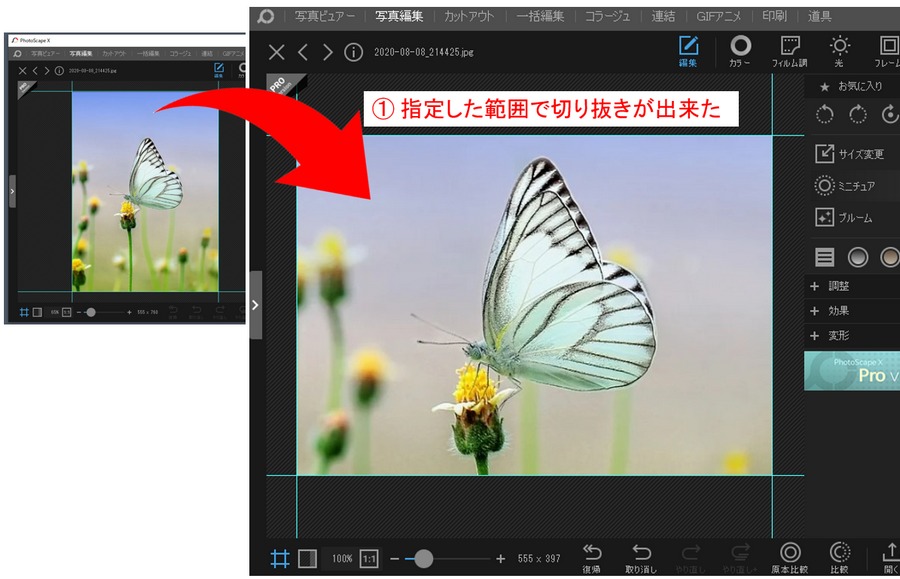
はい!指定した範囲で切り抜きが出来ました!

あとは保存すれば終わりです。
手順4)保存して終わり!
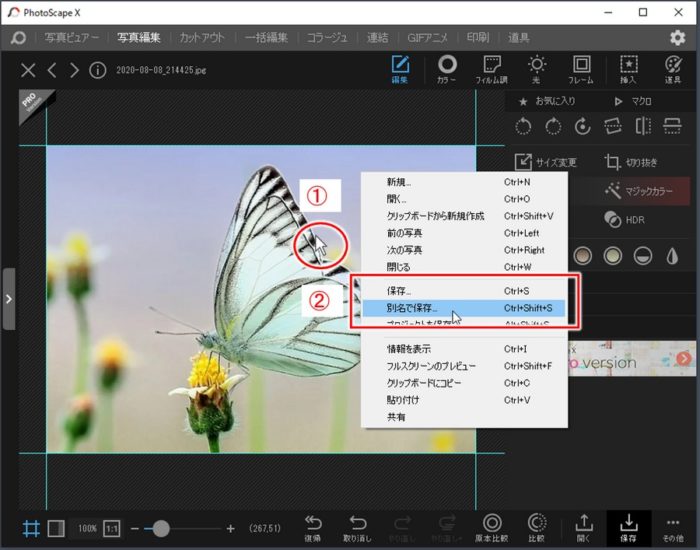
では切り抜いた画像を保存しておきましょう。

- ①:適当なところで右クリック!
- ②:「保存」または「別名で保存」を選択!
これで保存すればすべて終了!
以上、PhotoScapeで簡単トリミングでした!
おまけ
PhotoScapeはフリーソフトでありながら、ものすごく便利です。
今後も大いに活用して、ライバルに一歩も二歩も差をつけて行きましょう。
- 画像のリサイズで容量圧縮(PhotoScape X)
- ヘッダー画像を作る!(PhotoScapeの昔バージョン)
- ヘッダー画像を作る!(PowerPoint)
- ロゴ画像を作る!(PhotoScape X)
またネットで収入を上げる道のりを順を追って学びたい、ブログの収益化を目指したい、という場合には、以下のメルマガにも登録してみてくださいね。



コメント