
CSSを利用してWordPressでデザインカスタマイズをする場合では、とても便利なプラグイン「JetPack」の「CSS編集」といった機能や「Simple Custom CSS」といったプラグインを使用して、CSSを新たに追加します。
ここで「ある特定の記事だけ」、「ある特定のページだけ」にCSSを設定したい、という場合がありますが、私の場合、主に以下の2つの方法で対応しています。
- 1)記事やページのIDを使う方法
- 2)特別なプラグインを使う方法
ここでは1つ目の「記事やページのIDを使う方法」についての解説です。
2つ目は以下の記事をご参照ください。
WordPressでCSSを特定の記事だけ、ページだけにに反映したい場合の便利なプラグイン
※)ページ内に直接CSSを記述する、といったこともできますが、ここでは省略
関連
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
記事やページのIDを使う方法
WordPressでは、記事やページに「その記事やページに固有のID」が自動的に割り振られます。
実はこのID、bodyタグにCSSのクラス名として利用されているんですね。
この「IDを利用したクラス名」を使うことで、記事やページを特定するCSSが記述できます。
IDを利用したクラス名の調べ方
では以下のテストサイトの記事で「IDを利用したクラス名」の調べ方を実際に見てみます。
※)ブラウザはグーグルクロームを使用しています
開発者ツールを起動
まずは開発者ツールを起動します。
関連
ブログのデザインカスタマイズ!Google Chromeの開発者ツールでCSSを思いのままに操る!
上の記事中、何も表示されていないところで右クリック。
メニューが表示されるので、「検証」をクリック!
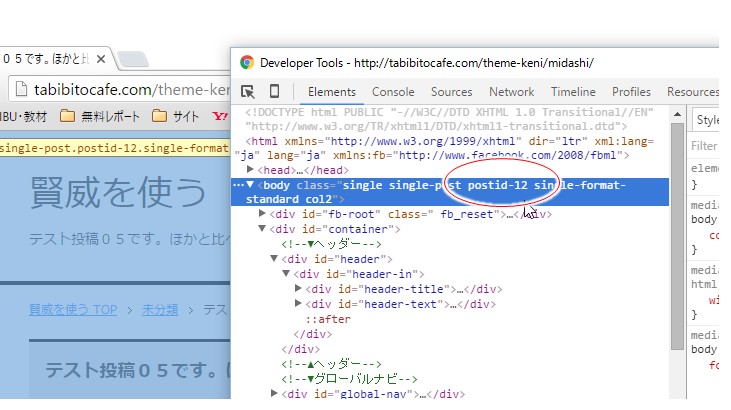
以下のように開発者ツールが起動されますので、その中で bodyタグのIDが含まれるクラス名を確認します。(idの文字が含まれるもの)
ここでは「idの文字が含まれるクラス」として「postid-12」がありますので、これを利用することで「この記事だけ」といった指定ができるんですね。
以上から、この記事を特定するには以下を指定(以下のセレクタを利用)すれば良い、と分かります。
- body.postid-12
実際に見出しを変えてみる
では例として、この記事だけ「一番上の記事タイトルのデザインを変えたい」という場合を考えてみます。
1)デザインを変更するには
開発者ツールで記事タイトルの指定(セレクタ)を確認します。
その上でこの記事だけ、といった指定をするには、先ほど見た「body.postid-12」を指定すれば良いですね。
2)記事タイトルのセレクタを確認
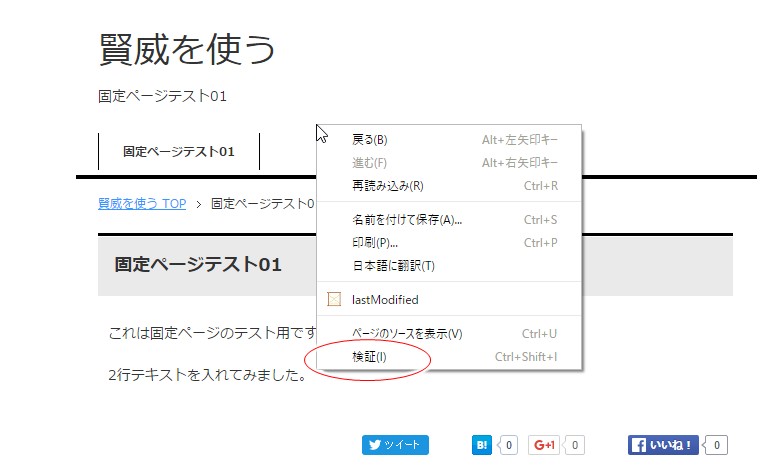
記事の一番上のタイトルで右クリック
表示されるメニューから「検証」を選択し、開発者ツールを起動。
↓↓↓↓↓↓↓
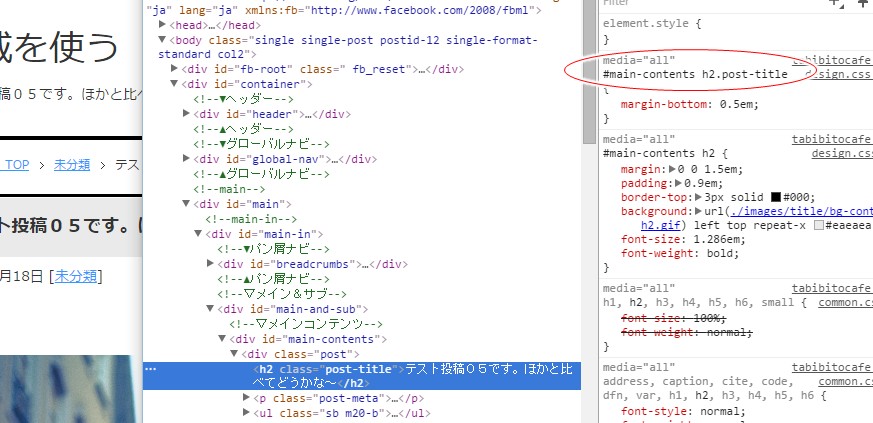
右側を見ると、以下(上図中の赤丸箇所)が記事タイトルの指定、と言うことが分かります。
- #main-contents h2.post-title
3)特定の記事の特定箇所の変更
以上から、「この記事だけ」の「一番上のタイトルを指定する」には以下のようになります。
- body.postid-12 #main-contents h2.post-title
例えばこの記事だけ、
- 記事タイトルの背景は黒
- 文字色は白
としたい、という場合には、
- body.postid-12 #main-contents h2.post-title {
- background: black;
- color: white;
- }
と指定すれば良い、ということになりますね。
逆に「body.postid-12」を付けずに、単に
- #main-contents h2.post-title {
- background: black;
- color: white;
- }
とすると、全ての記事のタイトルが「背景色は黒、その文字色は白」に変わることになります。
ページの場合も同様
ここまでは記事についてどうするか、を見てきましたが、ページでも同様です。
同じように以下のテストページに対して、bodyタグに指定されている id を含むクラスを見てみます。
開発者ツールの起動
記事の場合に同じく、上のページ中、何も表示されていないところで右クリックして、開発者ツールを起動します。
表示されるメニューから「検証」をクリック!
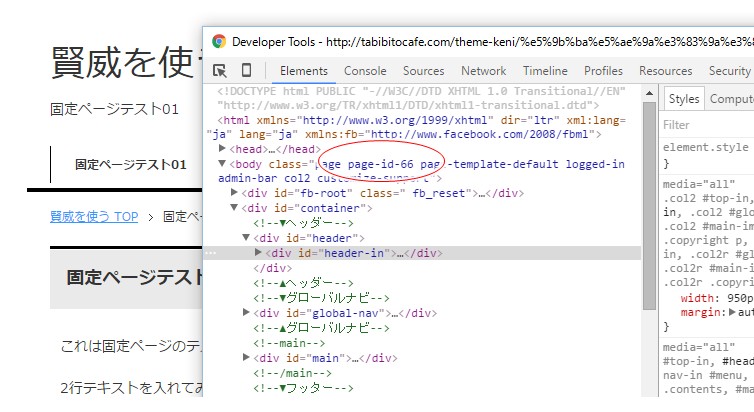
開発者ツールが起動されますので、同様にその中で bodyタグのIDが含まれるクラス名を確認します。(idの文字が含まれるもの)
「idの文字が含まれるクラス」として「page-id-66」がありますので、これを利用します。
以上から、この固定ページを特定するには、以下を指定(以下のセレクタを利用)すれば良いですね。
- body.page-id-66
今回のまとめ
- 記事やページを指定するにはIDが利用できる
- 開発者ツールなどで、bodyタグにあるIDを含むクラスを確認する
- 確認したクラスを利用することで、特定の記事だけ、ページだけ、といった指定が可能になる
実際にやってみれば非常に簡単に「特定の記事だけ」「特定のページだけ」といった指定ができます。
ここでは開発者ツールを使ってますが、HTMLのソースを見れば、同様に分かりますので、グーグルクローム以外のブラウザを使用している場合には、是非そちらを試してみてください。
デザインカスタマイズをしだすと、実はちょくちょくこういった小技が必要になる場合がありますが、ちょっとしたコツを知れば、なんなくカスタマイズもできてしまうんですね。
是非試してみてください。










コメント