
サイドバーを「ホーム(トップページ)だけ別にしたい」とか「カテゴリーによって分けたい」、「特定のページや記事だけ別の内容を表示したい」など、サイドバーを切り替えて表示したい、という場合がありますね。
テーマのファイルを編集して専用サイドバーを追加する、とやっても良いですが、場合分けなどがあって結構面倒。こうした時にはプラグインを活用すると非常に簡単にできて良いですね。
ここではそんな便利なプラグイン「Content Aware Sidebars」を使って「トップページ専用のサイドバー」や「カテゴリ専用のサイドバー」などを実際に作りつつ、プラグインの使い方、設定の詳細などもあわせて見て行きましょう。
- プラグインを使わずにサイドバーを追加する方法は以下参照
プラグインのインストールと有効化
まずはプラグインのインストールから有効化です。
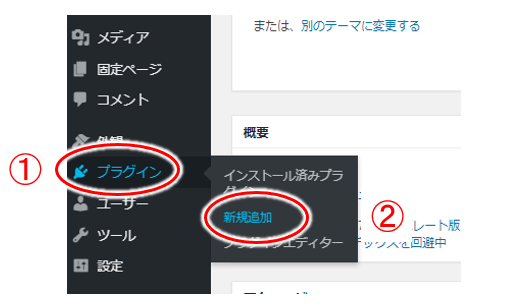
- ①「プラグイン」を選択
- ②「新規追加」をクリック!
↓↓↓↓↓↓
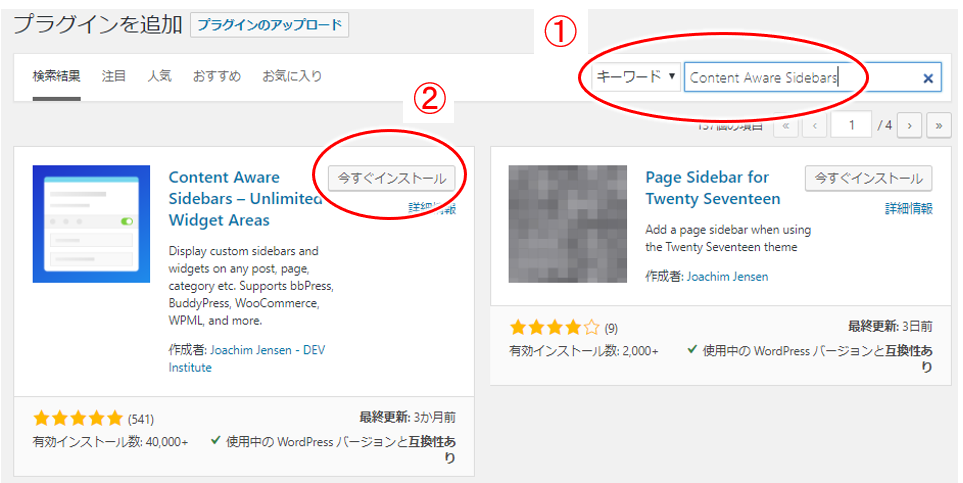
プラグインの追加画面が表示されます。
- ①:キーワードに「Content Aware Sidebars」を入力
- (コピペでOK!)
- ②:プラグイン「Content Aware Sidebars – Unlimited Wideget Area」が表示されるので、「今すぐインストール」をクリック!
↓↓↓↓↓↓

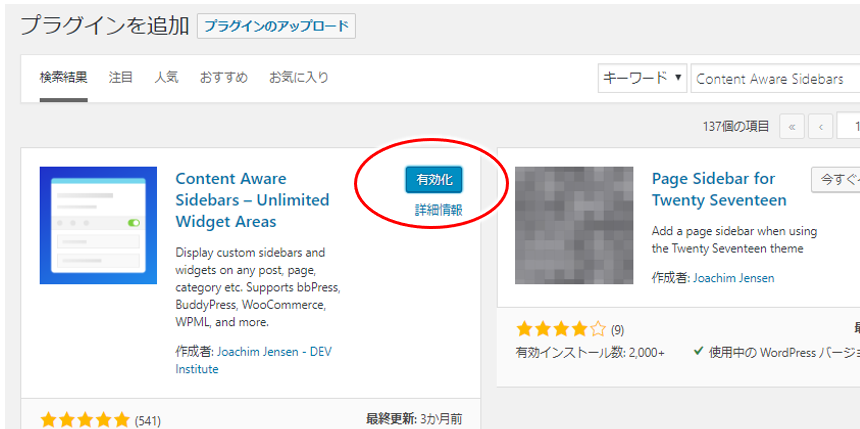
- 「有効化」をクリック!
↓↓↓↓↓↓
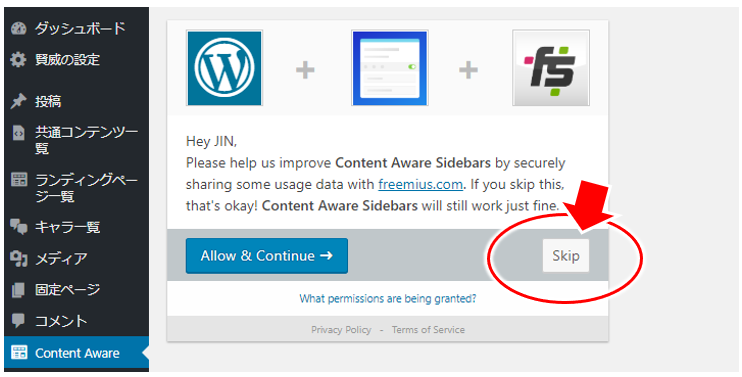
プラグインのインストールと有効化が終わると、以下の画面が表示されます。
プラグインの開発のためにデータもらうけどいい?というような内容ですが、どちらを選んでもOK. ということでここでは「Skip」をクリック!
↓↓↓↓↓↓
すると、以下のようなプラグインの画面(全てのサイドバーの一覧画面)が表示されます。
以上で、プラグインのインストールと有効化は終了!
ここからは、実際にサイドバーを作ってみましょう。
サイドバーを作成する
「特定の場所に表示するサイドバーを作りたい」、「ある条件では別のサイドバーを表示したい」と状況はいろいろあると思いますが、まず最も単純な、「トップページだけ別のサイドバーに表示を切り替えたい」という場合を見てみます。
トップページ専用のサイドバーを作る
まず「新規追加」からサイドバーを新たに作ります。
- 「新規追加」をクリック!
↓↓↓↓↓↓
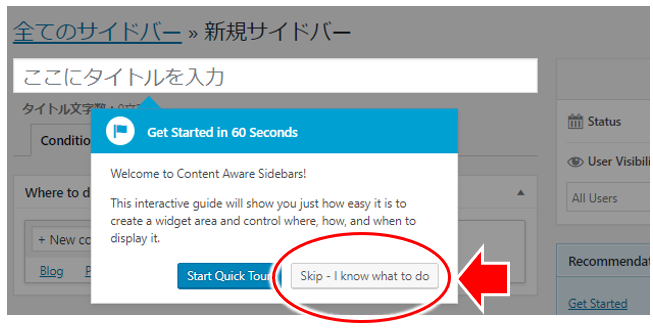
初めて使用する場合には、以下のようなガイドが出ますが、説明は英語。^-^;)
ということから、良く分からない場合には「Skip – I know what to do」をクリックすればOK.
- 「Skip – I know what to do」をクリック!
↓↓↓↓↓↓
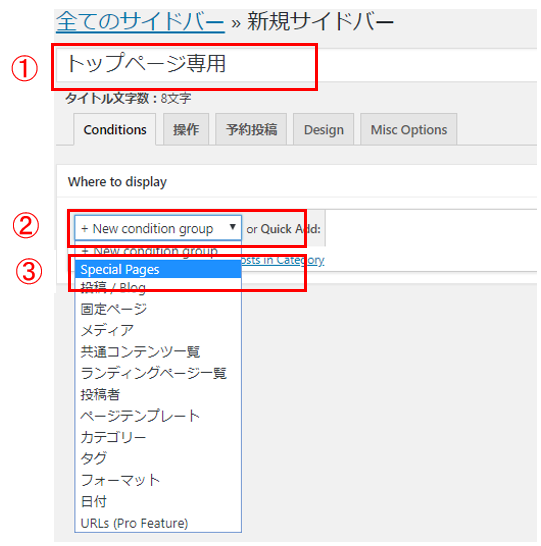
まず、新たに作るサイドバーの名称を付け、どこに表示するサイドバーかを選択します。
どこに表示するサイドバーか、というところでは、トップページ専用のサイドバーは「Special Pages」をまず選択します。
- ①:名称を付ける
- ここではトップページに表示するサイドバー、ということで「トップページ専用」など、それと分かる表現であればなんでもOK
- ②:「+ New condition group」をクリック
- ③:表示される項目から「Special Pages」を選択
↓↓↓↓↓↓
つづいて、トップページ専用とするために、対応する項目を選びます。
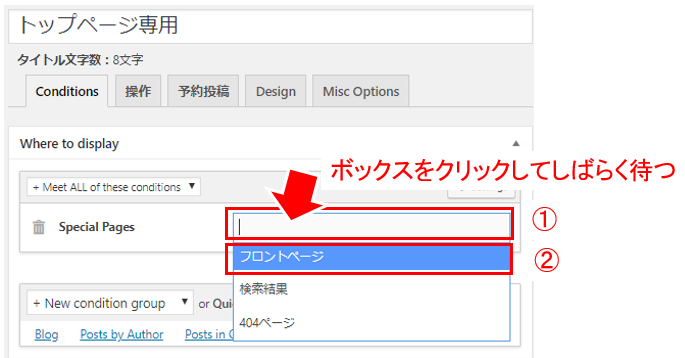
上で選んだ「Special Pages」の隣にボックスが表示されるので、まずそちらをクリック。すると項目が表示されるので、トップページ専用となるよう「フロントページ」を選びます。
- ①:ボックスをクリックしてしばらく待つ
- ②:項目が表示されるので「フロントページ」を選択
↓↓↓↓↓↓
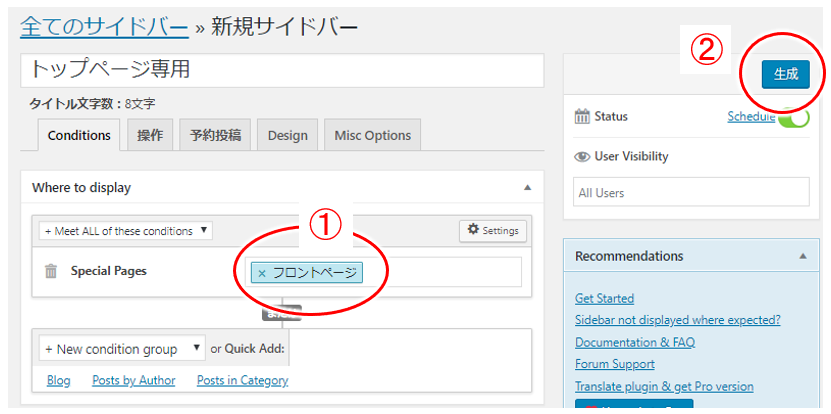
後は保存して終わりです。
- ①:「フロントページ」が表示されていることを確認
- ②:「生成」をクリック!
以上で、トップページ専用のサイドバーが出来ました。物凄く簡単ですね!
ではウイジェットで確認して、実際に使ってみてみましょう。
トップページ専用のサイドバーを使ってみる
では、上で作ったサイドバーを確認して、実際にウイジェットを貼ったりして動作を確認してみましょう。
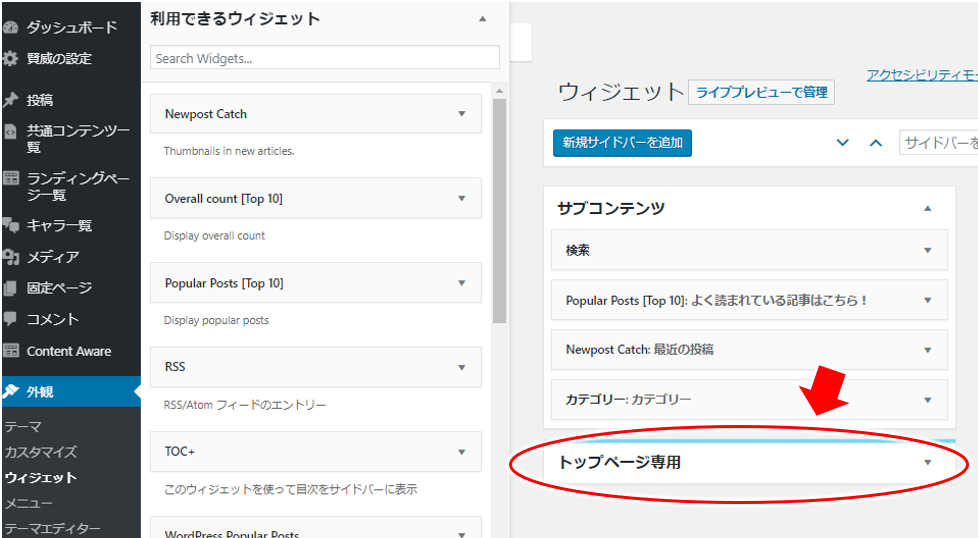
「外観」⇒「ウイジェット」で見てみると、以下の様に、先ほどタイトルに「トップページ専用」と付けたサイドバーウイジェットがあるのが分かりますね。
↓↓↓↓↓↓
ここでは、作成したトップページ専用サイドバーに「検索」「カテゴリーページ」だけを試しにつけてみましょう。
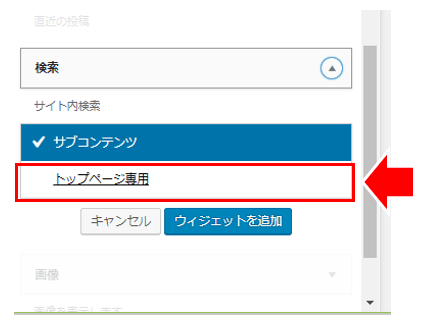
使いたいウイジェットをクリックすると作成したサイドバー「トップページ専用」が表示されますので、それを選択して「ウイジェットを追加」していきます。
同様に「カテゴリー」ウイジェットも追加していきましょう。
↓↓↓↓↓↓
試しに設定したのが以下のような感じ。
トップページ専用のサイドバーには、検索とカテゴリー、その他通常のサイドバーは、検索、Popular Posts(よく読まれている記事)、最近の投稿、カテゴリー、といったウイジェットを置いてます。
では実際にどうなっているか、確認してみると、...
まずトップページから。
先ほど設定したように、トップページでは、サイト内検索と、カテゴリーだけがサイドバーに表示されています。(ということで、トップページ専用のサイドバーが表示されている、ということになりますね)
記事の表示はどうなっているかと見てみると...
ちょっとわかりづらいですが、こちらのサイドバーはトップページとは異なり、サイト内検索、よく読まれている記事、最近の記事、と、こちらも設定どおり。
見事に、トップページとそれ以外で、自動でサイドバーが切り替わった、ということになりますね。(簡単すぎる!)
ここの例では、テーマは賢威を使ってますが、よく見ると、ウイジェットのタイトル(サイト内検索、最近の記事)などのデザインも、異なるサイドバー間といえど同じになってますね。
(いちいちCSSを使ってデザインを揃える、ということも必要なさそうで物凄く手間いらず)
いろいろな条件で表示されるサイドバーを作る
指定できる条件
ここまで見てきたような感じで、トップページ専用、といったサイドバーだけでなく、以下の様に非常に細かい条件で切り替えられるサイドバーも作れます。
主なものを挙げてみると、以下の通り。
- Special Pagesでは
- フロントページ(トップページ)専用
- 検索結果のページ専用
- 404エラーページ専用
- 投稿記事では
- 投稿記事専用
- 投稿記事の中の特定の記事専用
- 固定ページでは
- 固定ページ専用
- 固定ページの中の特定のページ専用
- カテゴリでは
- カテゴリ専用
- カテゴリの中の特定のカテゴリ専用
他にもタブページや日付ページ、メディアのページ、投稿者のページとか細かくありますが、サイドバーの作り方は、上で見たトップページ専用のサイドバーの場合に同じ。
カテゴリ専用のサイドバーを作る
では、もう1つよくある例として、カテゴリごとにサイドバーを切り替えたい、特定のカテゴリに特定のサイドバーを表示したい、という場合を見ておきましょう。
やり方は同じです。
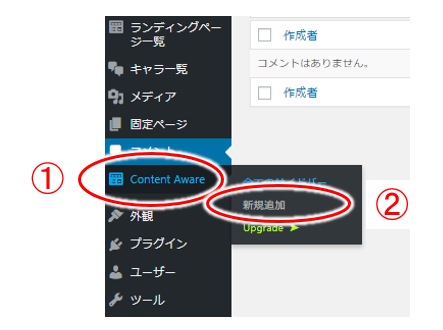
- ①:メニューから「Content Aware」を選択
- ②:「新規追加」をクリック!
↓↓↓↓↓↓
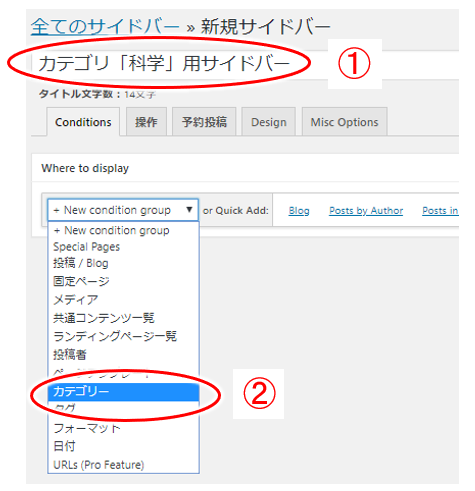
- ①:サイドバーの名称を付ける
- ②:「New condition group」から「カテゴリーを選択」
↓↓↓↓↓↓
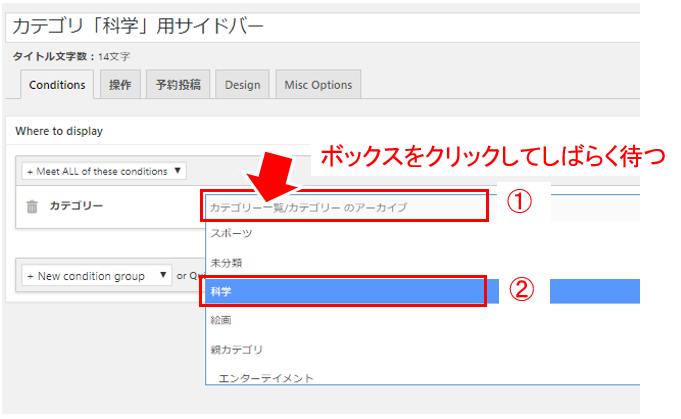
- ①:ボックスをクリックして、項目が表示されるのを待つ
- ②:表示された項目(カテゴリー)から、特定のカテゴリを選択
- 補足1)カテゴリページは全て同じ専用のサイドバーを使う、という場合
- 特定のカテゴリを指定しなければOK
- 補足2)複数のカテゴリを指定したい場合
- 同じ操作を繰り返し、複数のカテゴリを選択すればOK
↓↓↓↓↓↓
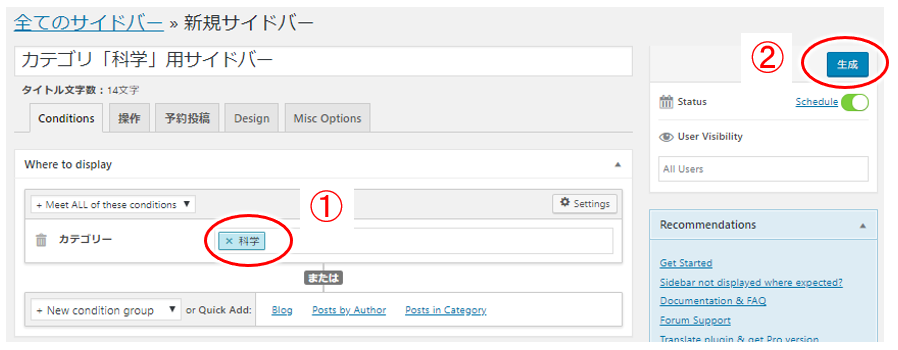
- ①:カテゴリの指定が正しいか確認
- 全てのカテゴリを対象にする場合には何も指定しない
- ②:最後は「生成」をクリック!
↓↓↓↓↓↓
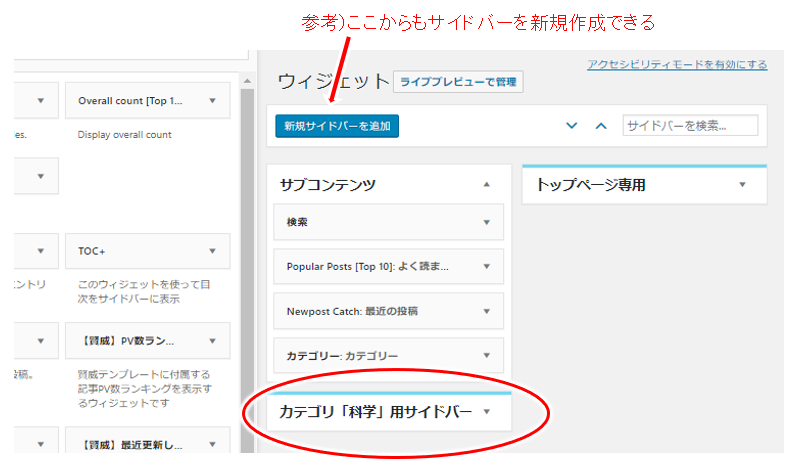
では「外観」⇒「ウイジェット」で見てみると...
確かに、今作った特定カテゴリ専用のサイドバーが追加されているのが分かりますね。
基本操作(画面説明)
サイドバーの作り方は簡単なので、このプラグインを使う上では、ここまで見た操作ぐらい使えれば特に問題ないと思います。
ただ、操作画面が少し分かりづらいので、基本的な操作部分を見ておきましょう。
基本的な操作部分
- ①「全てのサイドバー」
- 作成したサイドバー一覧を表示します
- ②「ウイジェットを管理」
- 「外観」⇒「ウイジェット」に移動
- ③「各種メニュー」
- 下方で改めて説明
- ④-1「Meet All of these conditions」
- 条件を追加
- 複数の「~かつ~の場合」という条件を指定できる
- ④-2「New condition group」
- 複数の「~または~の場合」という条件を指定できる
- ⑤「ゴミ箱」
- 追加した条件を削除する
- ⑥「Settings」(設定)
- 下方参照
①:全てのサイドバー(サイドバー一覧)
①「全てのサイドバー」をクリックすると、以下の様に、作成したサイドバーの一覧を表示します。
- ①「新規追加」
- サイドバーの新規作成に移行する
- ②「ウイジェットの管理」
- 「外観」⇒「ウイジェット」に移行する
- ③ 各種メニュー
- マウスを移動すると、編集や複製(Duplicate)、広告(Widget Revisions)、「ゴミ箱へ移動」という操作メニューを表示する
ワードプレスの操作体系と同じなので、特に迷うところはないと思います。
⑤:条件の削除の仕方
特にこのプラグインを初めて使うなどで、「④-1」の条件を指定してたりすると、
何か分からないけど増えて行くぞ...
どうしよう...
なんてなりますが(笑)、その場合には⑤にゴミ箱があるので、それで削除すればOK。
⑥:「Settings」について
①の「Settings」をクリックすると、以下の様にいくつかの項目が表示されます。ここも特に何か設定する、という必要はないと思います。
- ②「Page Types」
- All:全てのページを対象
- Single Pages:記事を対象
- Archive Pages:日付やカテゴリなどの一覧を対象
- ③「Negate conditions」
- 右にあるボタンをクリックしてONにすると、条件を「NOT」(この条件ではない時、という指定)にすることができるようです。
- ④「Auto-select new children of selected items」
- ちょっと分からず。^-^;)(多分必要ないです)
各種メニューの説明
このプラグインでは細かい設定が用意されてますが、基本は特に気にせず、初期値のまま使えば良さそうです。
とりあえず一通り見ておきましょう。
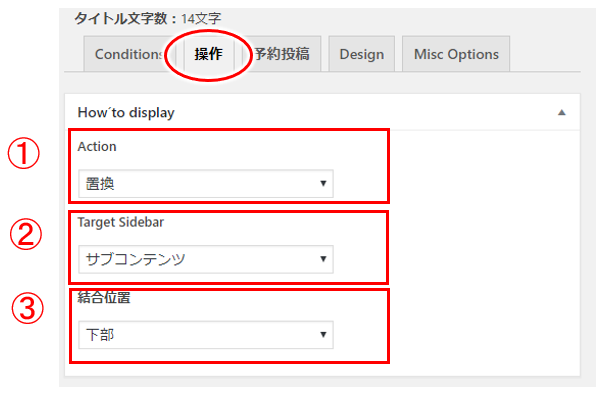
操作

①の「Action」にて、作成したサイドバーを「②で指定されるサイドバーに対して」どうするか、を指定する。
少し詳しく見ておくと...
Action:「置換」と「結合」
普通は、通常表示されるサイドバーに対して、ここで新たに作成したサイドバーに置き換えて表示する、ということで初期値の「置換」で良さそう。
作成したサイドバーを元々のサイドバーを残したまま追加で表示したい、という場合には「結合」を選択すればOK。
この「結合」の場合には、③「結合位置」で、元々のサイドバーに対して、作成したサイドバーを上部に表示するか、下部に表示するか指定できる。
Action:強制置換
その他に「強制置換」というのもあります。
これは多分ですが、いろいろな条件を指定したり、複数のサイドバーを作成して、条件が重なってしまう場合にも、兎に角このサイドバーに置き換えるんだ、と指定したい場合に使うと思います。(試してないので想像)
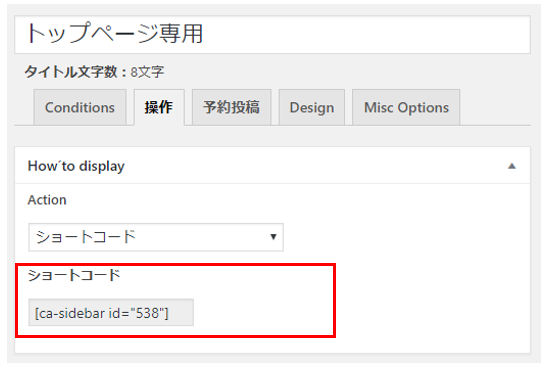
Action:ショートコード
ショートコードでサイドバーを指定できるようにする。
Actionで「ショートコード」を選択すると、赤枠の様にサイドバーを表示するためのショートコードが表示されます。
たとえば、特定ページ内に、ショートコードを使ってサイドバーを表示する(メニューみたいに扱う)、みたいな使い方になるでしょうか。
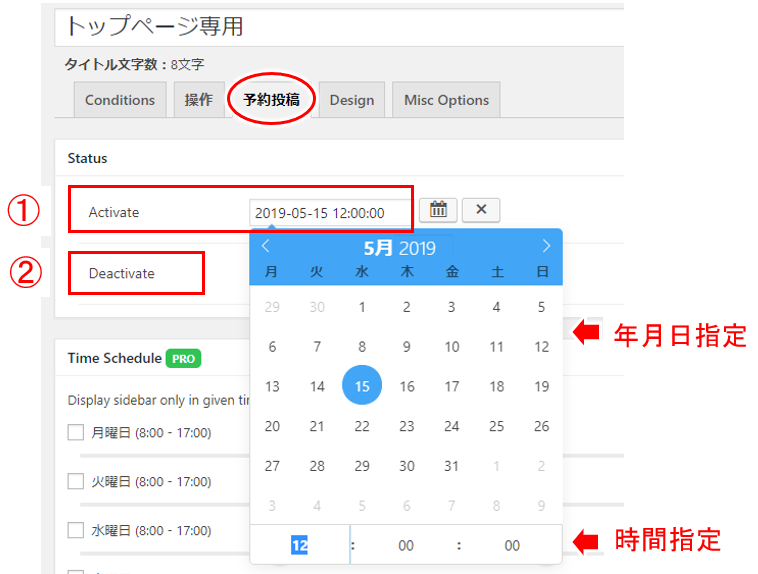
予約投稿
ここまでするかなー、みたいな設定ですが、作成したサイドバーを表示する日時、非表示にする日時を指定できるようです。

- ①「Activate」:作成したサイドバーを表示する日時指定
- ②「Deactivate」:作成したサイドバーを非表示にする日時指定
①、②の横にあるボックスをクリックすると上の画像の様にカレンダーとその下段に時間が表示されるので、それらで日時指定を行います。
有料版(PRO)では、さらに細かく月曜日、火曜日、などの曜日指定もできるようですね。
指定した日時を削除したい場合には、×マークをクリックすればOK.
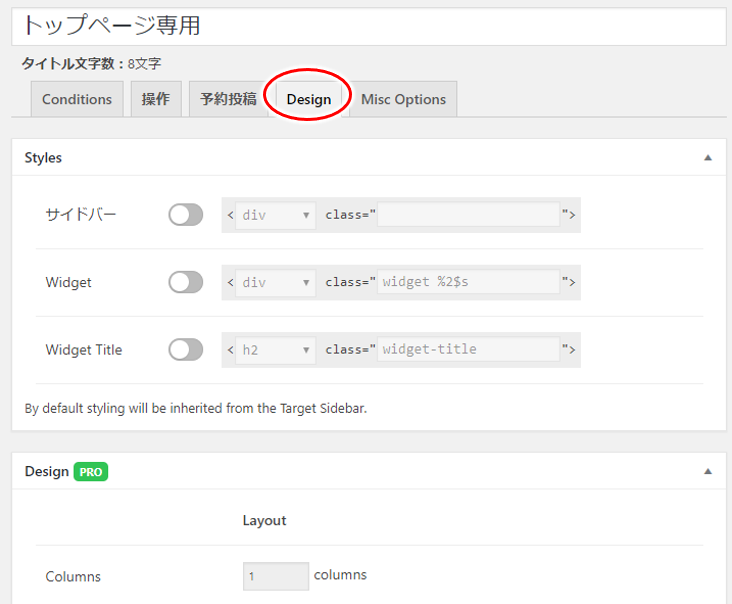
Design(デザイン)
Design では、クラスの指定ができますが、CSSで特別に何かデザインしたい、という以外は指定する必要もないと思います。
(CSSって何?という場合には尚更ですが)
有料版(PRO)では、更に細かくデザインの指定ができるようですね。
Misc Options(その他の設定)
最後に「Misc Options」(その他の設定)。
「並び順」というものが数値で設定できるみたいですが、どういった時に使うのかは分かりませんでした。
多分ですが、複数のサイドバーを作った時、「これはトップページ用」「これはカテゴリ毎用」、といった使い方ではなく、「これとこれはトップページに」「これとこれはカテゴリーページに」みたいに、特定のページに複数のサイドバーを表示する場合の並び順を指定するのかな、と思います。
今回のまとめ
ブログを運営していると、この場合はサイドバーの表示内容を変えたい!時も出てきますね。
テーマのファイルを編集して作ろう、というのも勿論ありますが、手間がそれなりにかかるので、ここで紹介しているプラグインを使って、一瞬で実現してしまうのが効率的。
プラグインも使いすぎるとサイトの動作に影響が出ないとも限らないので、スピードが落ちたかどうかは気にしつつ、便利なものはジャンジャン使っていきましょう。
また、ブログでの収益化を考えている、どうもうまく収益化が出来ない、そもそも収益化ってどうやればいいの?など考えている場合には、以下のメルマガにも登録してみてくださいね。




























コメント