ブログのヘッダー画像を設定すると、テーマによってはそのヘッダー画像の上にサイトタイトルやキャッチフレーズが表示されるものがあります。(Cocoonなど)
背景の画像の上にタイトルの文字が乗るため、背景の画像に溶け込んだりしてタイトルの文字が見づらくなる場合がありますが、こうした時には文字だけのロゴ画像を作成して設定すればよいですね。
文字だけのロゴ画像は、文字の部分以外は透明にして背景の画像が透けて見えるようにする必要が出てきますが、ここではそうした「文字はくっきり見える」「文字以外のところは透明(透過する)」のロゴ画像の作成法をご紹介です。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を見てみてください。
背景を透明で作成
ここでは無料でおすすめの画像編集ソフト「PhotoScape X」を使います。(パワーポイントが使えれば、パワポで作る、という方法もありますね)
「PhotoScape X」を持ってない!という場合には、以下でインストールしておきましょう(Windows版、Mac版ともあり)
背景を透明に設定
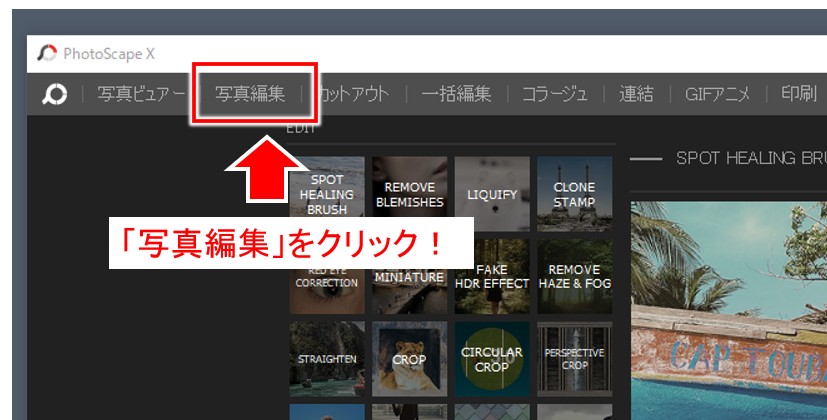
PhotoScape X を起動したら「写真編集」を選びます。

↓↓↓↓↓↓
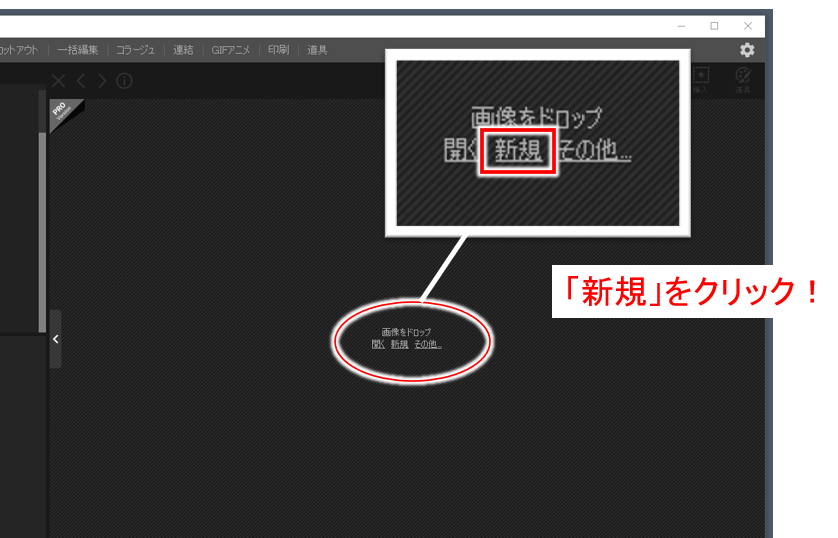
続いて画面中央に小さく「新規」が表示されるので、そちらをクリック!
↓↓↓↓↓↓
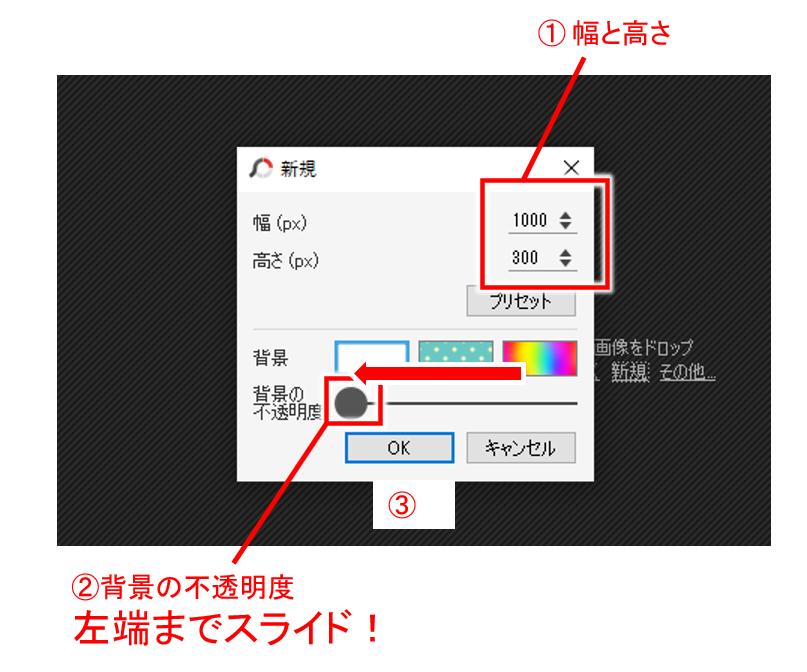
すると、幅と高さ、背景の透明度の設定が表示されます。
- 幅:運営サイトの幅を入れる
- ここではひとあえず1000を入れている
- 良く分からなければ1000を入れておけばOK
- 高さ:ヘッダー画像の高さを入れる
- 余裕を持たせて300を入れている
- 背景の不透明度:背景の透明度を設定
- 左端までスライドを移動(これで背景が透明になる)
高さと幅は、最後にロゴ画像を切り抜くので適当な大きさでOK(ある程度余裕を持った大きさでOK)。
背景の不透明度の調整で背景を透明にするのを必ず行いましょう。(こおがそもそもできてないと、文字の背景が透過しない)
↓↓↓↓↓↓
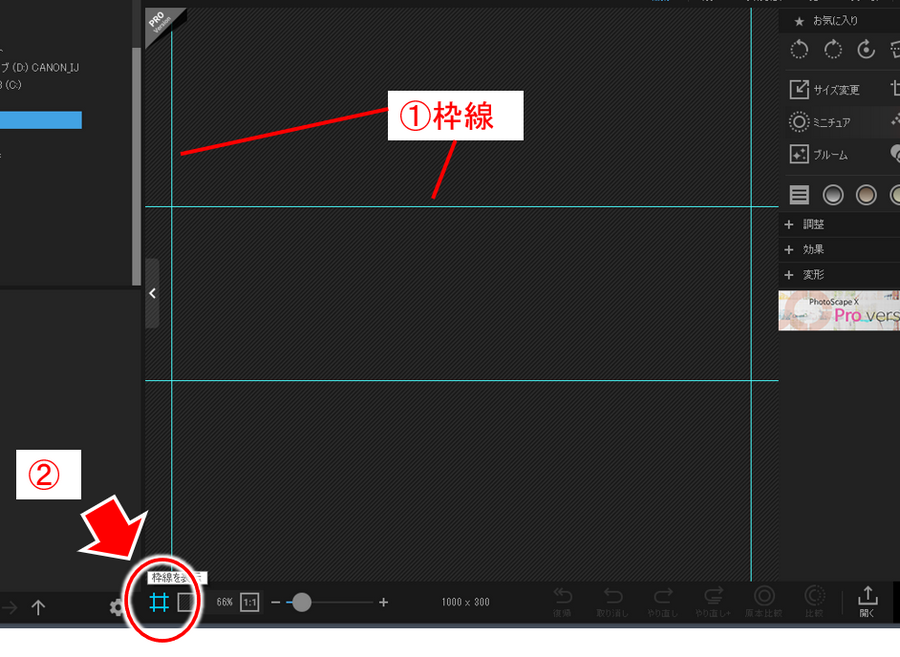
枠線の表示を設定
領域が分かりやすいように枠線を表示しておきましょう。

- ①:表示される枠線
- ②:「枠線」のアイコンをクリック!
背景の画像を設定
画像の上に乗るロゴを作成する場合、背景の画像とその上に乗る文字の見栄えが分からないと文字色などの調整が難しいので、まず背景画像や背景色を設定しておくと良いです。
背景が画像の場合
ブログのヘッダーに画像を設定する等、ロゴ背景が画像の場合、その画像を入れておくとロゴも作成しやすくなります。ロゴの背景にはこの画像が来る、というその画像をまず入れておきましょう。
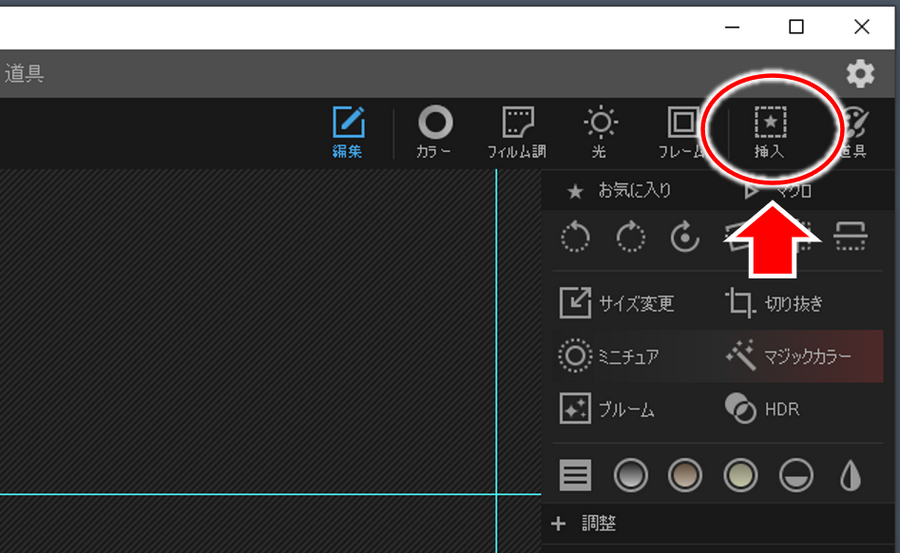
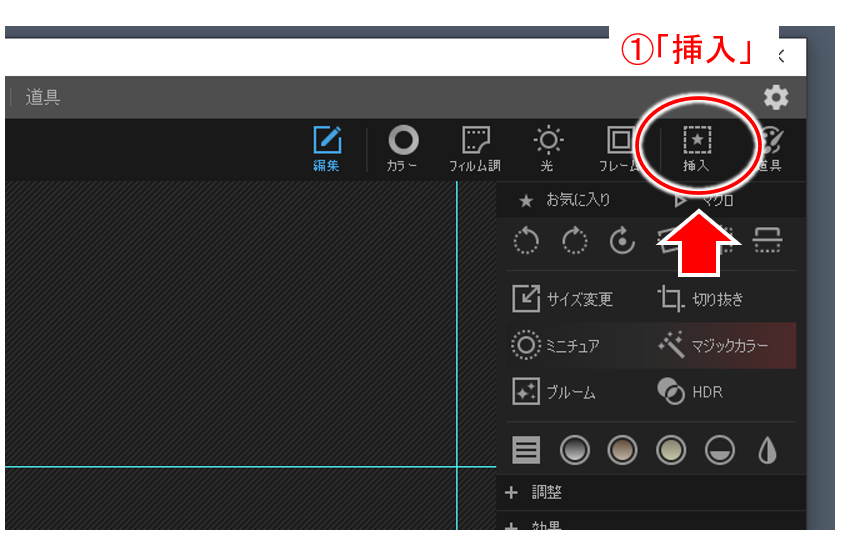
- ①上段メニューメニューから「挿入」をクリック!
↓↓↓↓↓↓

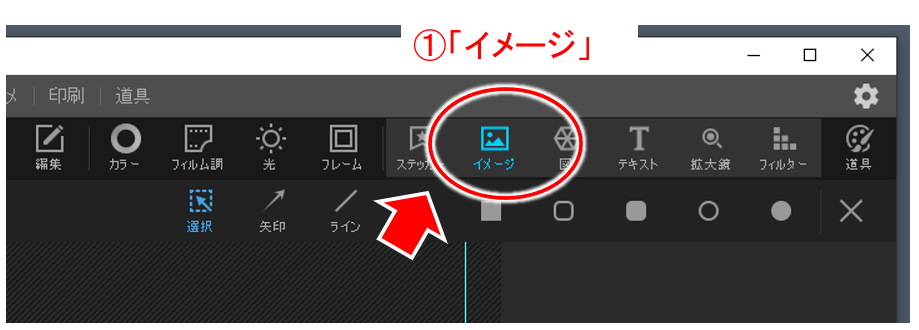
- ①:続いて「イメージ」を選択
↓↓↓↓↓↓
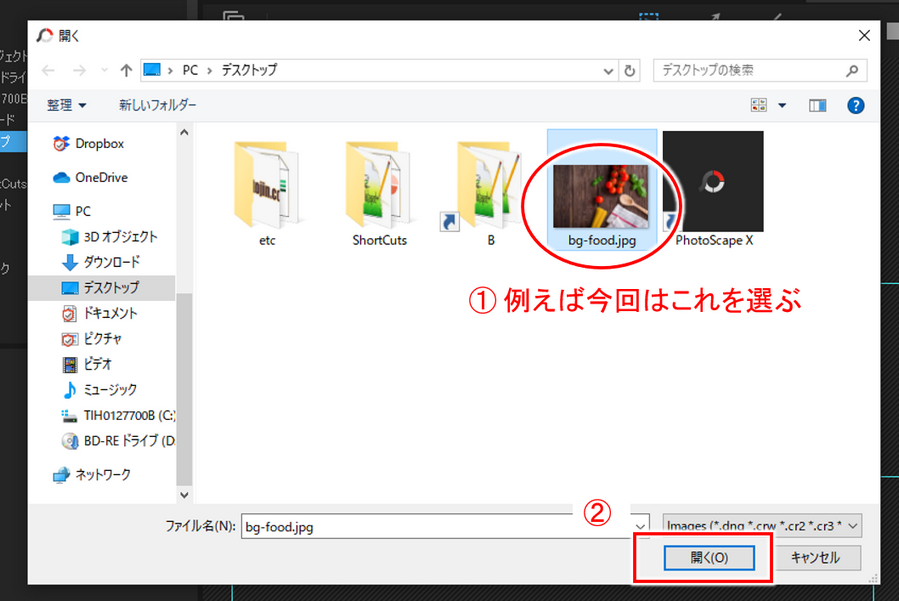
ファイルが選択できるようにウインドウが表示されるので、背景に設定したい画像を選びましょう。

- ①:背景に設定したい画像を選択
- ②:「開く」をクリック!
↓↓↓↓↓↓
選択した画像が取り込まれるので、大きさを調整しておきます。

- 画像が挿入された
↓↓↓↓↓↓
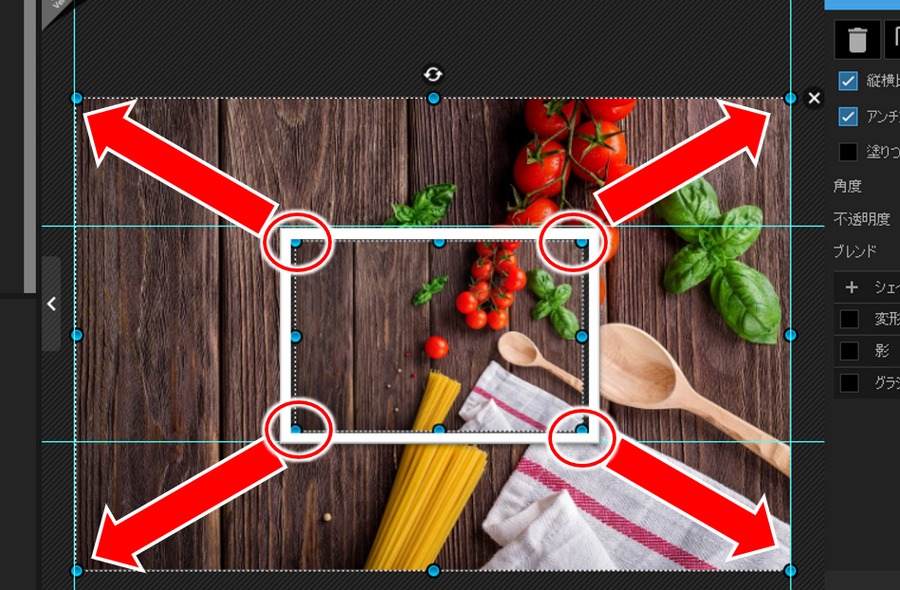
画像の枠に表示される小さな青丸をドラッグして、領域の幅ぐらいに大きくする。

上下は領域幅より大きくなりますが、気にしなくてOK。
この背景画像は、文字を重ねてどんな感じになるか、見栄えを確認するために表示するだけなので。実際ロゴを作成して保存するときには非表示にします。
背景色を設定する場合
画像ではなく、ロゴ背景は単一の色、という場合には、背景色を設定しておくと良いです。
背景色を設定、といっても、背景は透明にしているので、ここでは四角のボックスを置いて、それに色を付ける、ということをします。

- 上段メニューから「挿入」を選択
↓↓↓↓↓↓
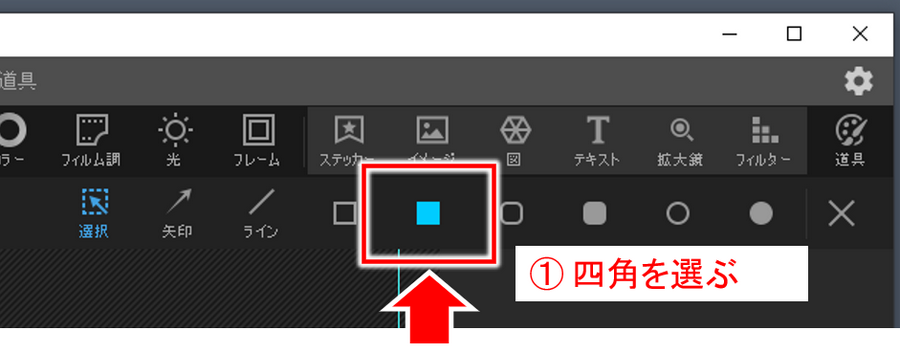
ラインや矢印など色々な図形が表示されますが「四角」を選択!

- 「四角」を選ぶ
↓↓↓↓↓↓
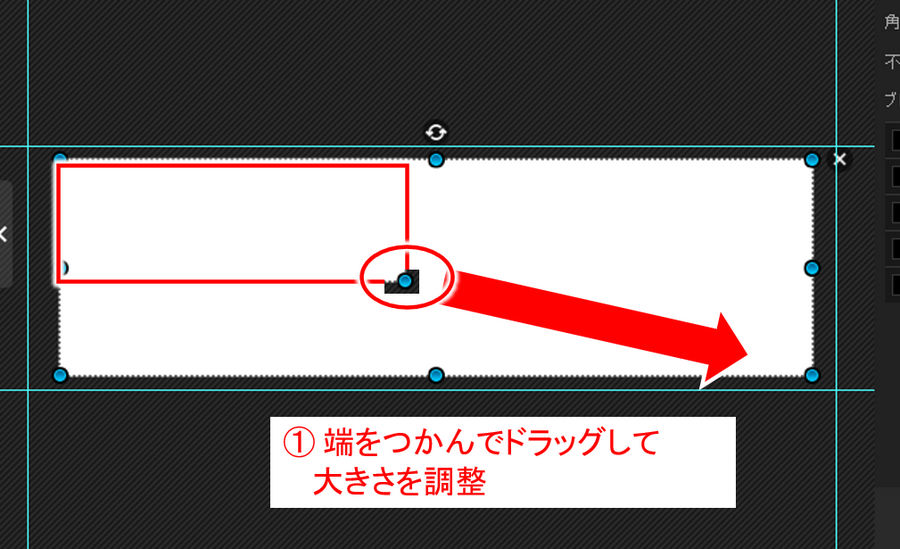
この四角のボックスが背景となるように、領域一杯に広げておきましょう。

- ①:端の青い丸をドラッグすると自由に大きさ変えられます
- 領域一杯になるようにしておく
↓↓↓↓↓↓
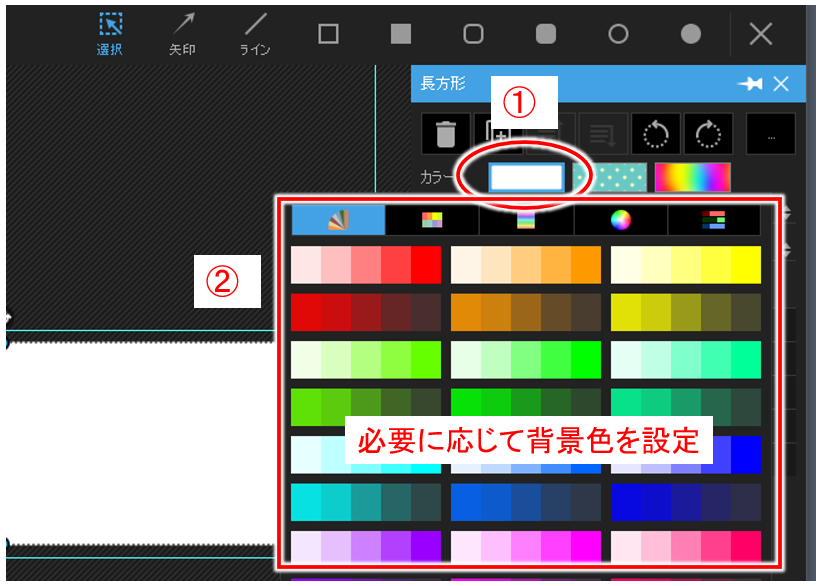
あとはこのボックスに実際想定しているブログのヘッダー色を設定しておくと良いですね。

- ①:「カラー」の中の単一色のところをクリック
- ②:カラーパレットが表示されるので、サイトのヘッダー色と近い色を選んでおく
文字を入れる!
背景の設定が終わったら、いよいよロゴとなる文字を入れます。
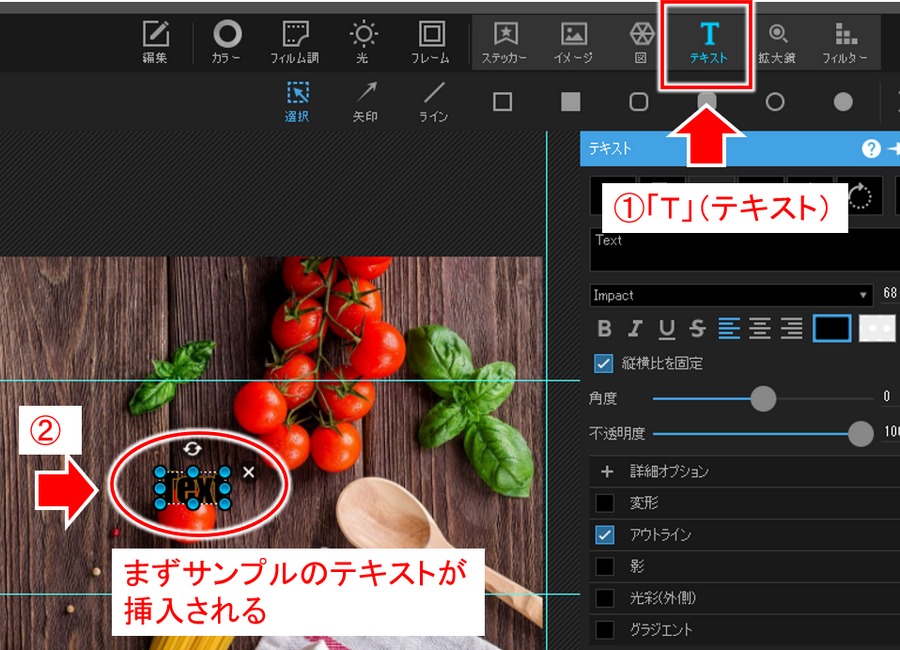
テキスト(文字)の挿入

- ①:「T」(テキスト)をクリック!
- ②:画面上にサンプルのテキスト「Text」が挿入される
↓↓↓↓↓↓
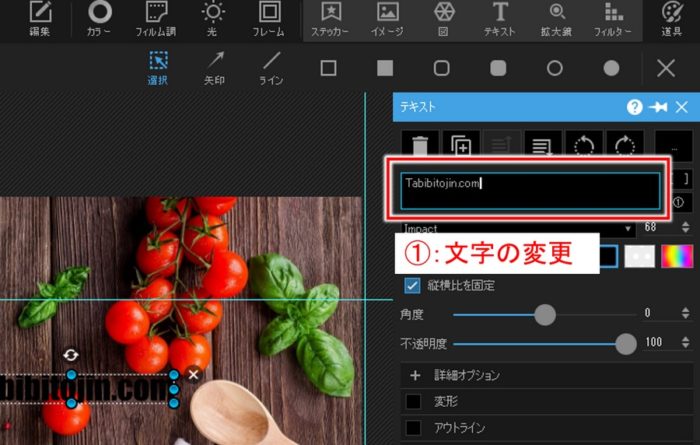
文字の変更
テキストを挿入したら、実際にロゴ画像にしたい文字列に変更します。

- ①:文字を変更!
- ここでは例として「Tabibitojin.com」に変更します
↓↓↓↓↓↓
文字色の変更
背景の画像や背景色と見比べて、文字の色を変更します。

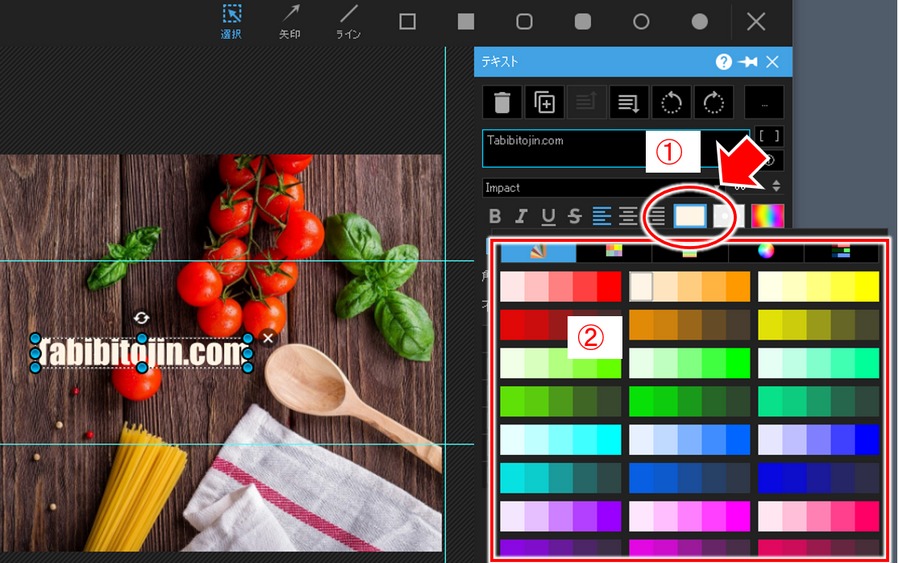
- ①:単一色のアイコンをクリック!
- ②:カラーパレットが表示されるので、画面を見ながら好きな色を選択
↓↓↓↓↓↓
フォントの変更
つづいてフォント(文字の形状)も設定しておきましょう。
最初に表示されるフォントで良ければそのまま。何か変えてみたい、という場合には、別のフォントに変更できます。

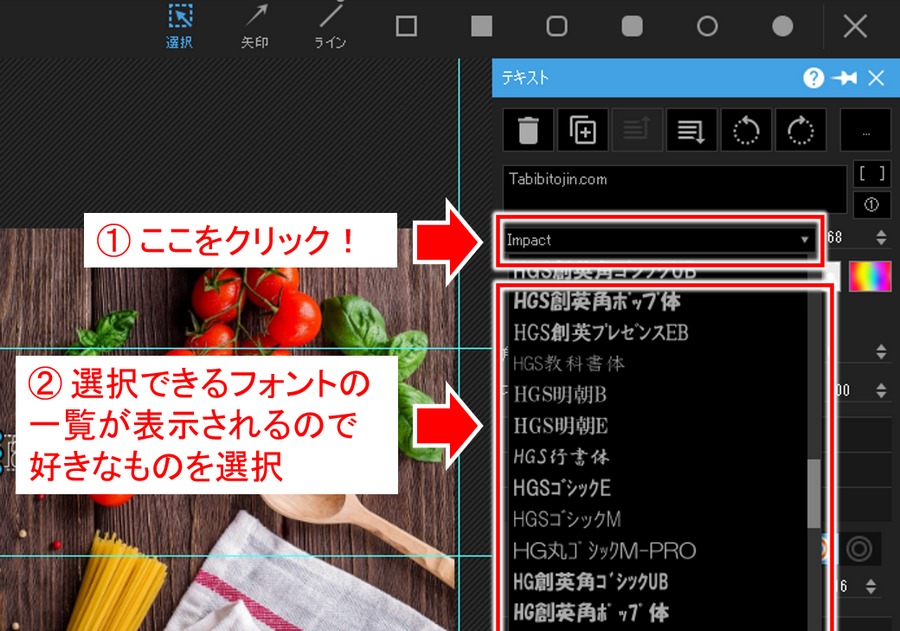
- ①:使っているPCによって変わるかも知れませんが「Impact」と表示されているところをクリック
- ②:PCで使えるフォント一覧が表示されるので、その中から好きなものを選択
画面に表示されている文字を見ながら、必要に応じて変更しておきましょう。
↓↓↓↓↓↓
文字の効果付け(縁取りなど)
特に背景が画像の場合、文字にアウトライン(縁取り)などの効果を付けて、ロゴの文字がはっきり見えるようにしておくと良いです。
アウトラインだけでなく、影を付けたり光彩を付けたり(文字の周りにぼんやり色を付ける)、色々なエフェクトが用意されているので、好みに設定してみてください。

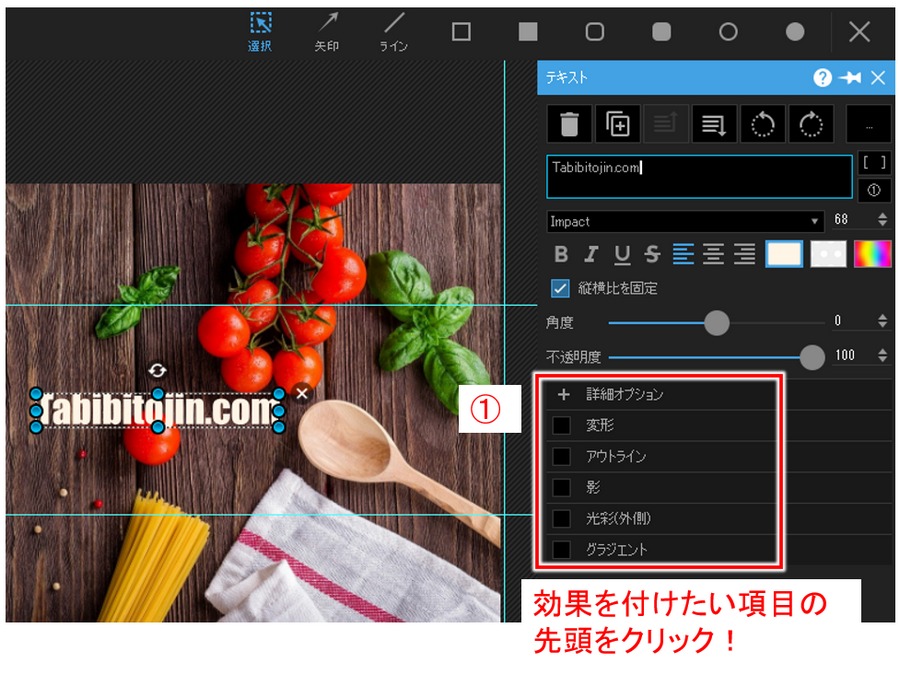
- ①:効果を付けたい項目の先頭をクリック!
↓↓↓↓↓↓
たとえばアウトライン(縁取り)にチェックを入れた例が以下。

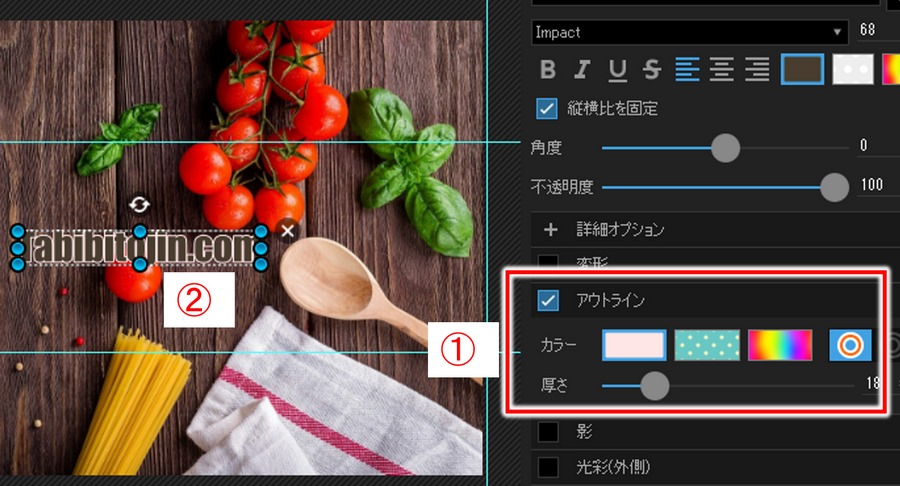
- ①:「アウトライン」にチェックを入れる
- 「カラー」の一番左の単一色で白色を設定
- 「厚さ」で縁取りの太さを調整
②では文字色を茶色っぽいものに変更してますが、「Tabibitojin.com」に白の縁取りを設定してみた例。
↓↓↓↓↓↓
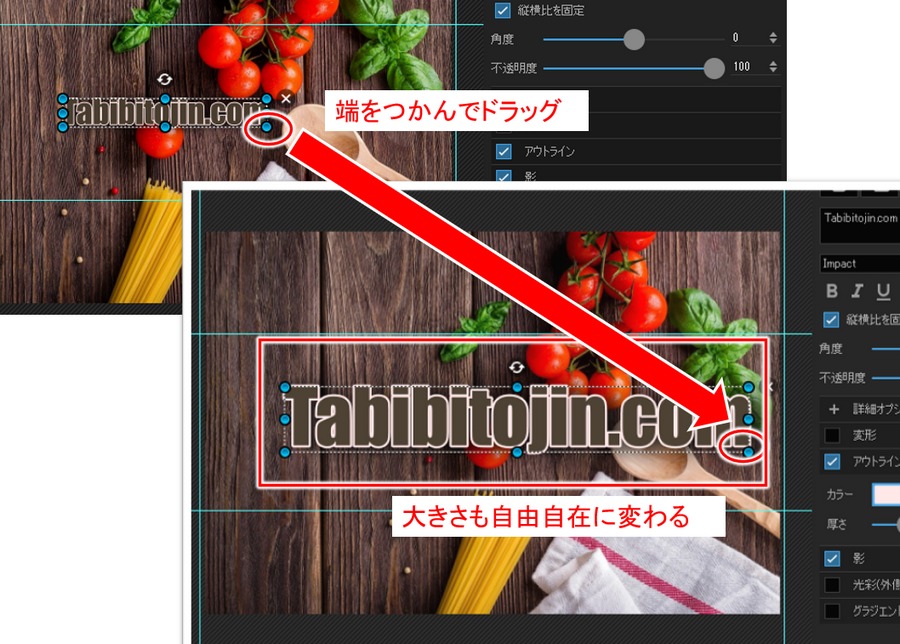
ロゴの大きさ調整
文字色やフォント、文字縁取りなどの効果付けが終わったら、ロゴの大きさの調整をしておきます。

- 文字をクリックし、橋をつかんでドラッグすると、文字の大きさを自由に変えられます。
- 設定した領域(ここでは最初に横1000、縦300を設定している)の枠線を目安に、このぐらいの大きさが良いかな、というところで大きさを調整しましょう。
↓↓↓↓↓↓
ロゴ画像の保存
一通りできたら、最後はロゴ画像の保存です。
背景の削除
まず余計な背景を削除しておきましょう。
この「PhotoScape」では「レイヤー」という機能があり、「最初に挿入した画像」、「続いて挿入した文字」は各々別のレイヤー(層)に乗って、それらが重なって表示されてます。
ということで、ロゴ画像の保存する前に、背景画像のレイヤーを非表示にしておきます。

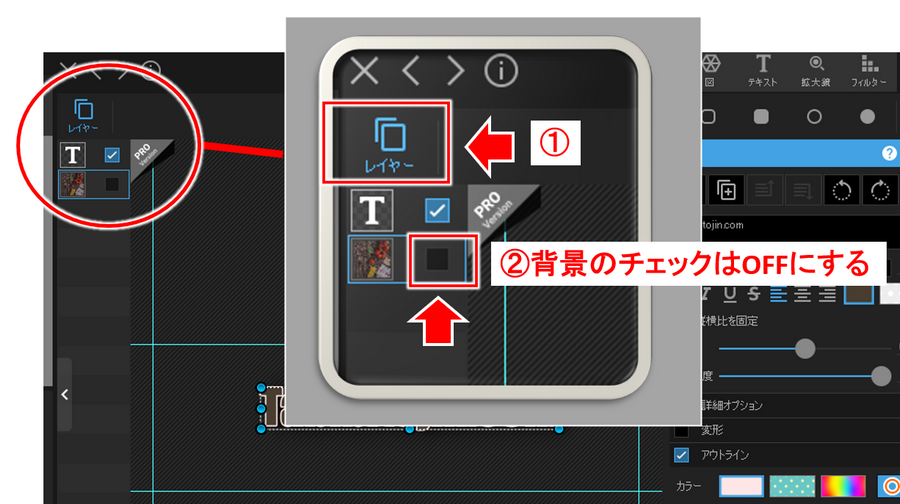
- ①:「レイヤー」をクリック!
- ②:背景画像と文字の2つのレイヤーが表示されるので、背景の方のチェックを外す
↓↓↓↓↓↓
画像の範囲を決める
続いて、実際にロゴ画像とする領域(画像の範囲)を決めます。
これには「必要な領域だけを切り抜く」(余計な領域を切り取る)とすればよいですね。

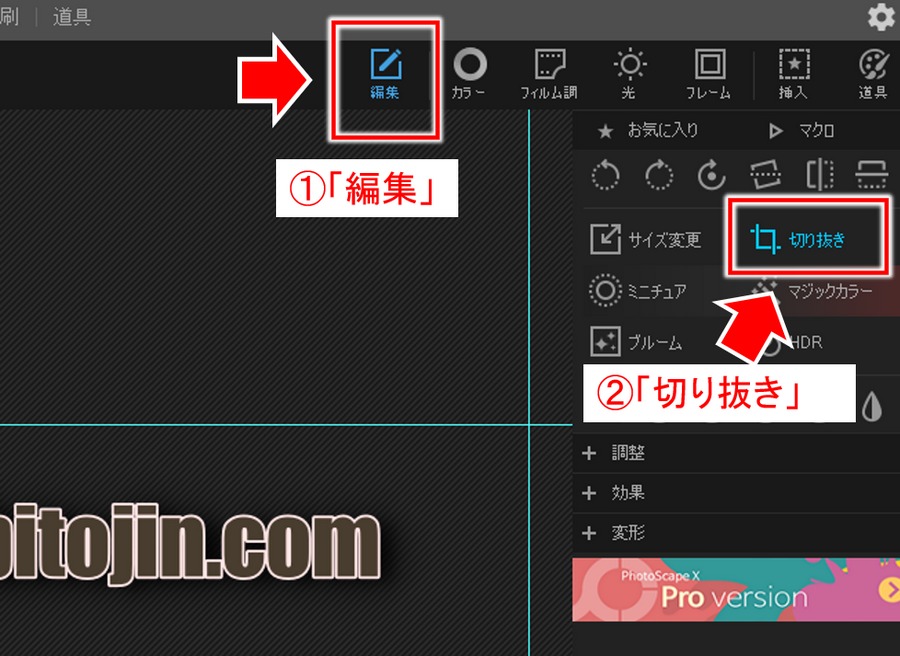
- ①:上段メニューの「編集」をクリック!
- ②:「切り抜き」を選択
↓↓↓↓↓↓
マウスカーソルのドラッグ操作で切り抜きの範囲指定ができるので、必要なロゴ画像の領域を決めます。

- マウスカーソルのドラッグ操作で、ロゴ画像として必要な領域を指定する
↓↓↓↓↓↓
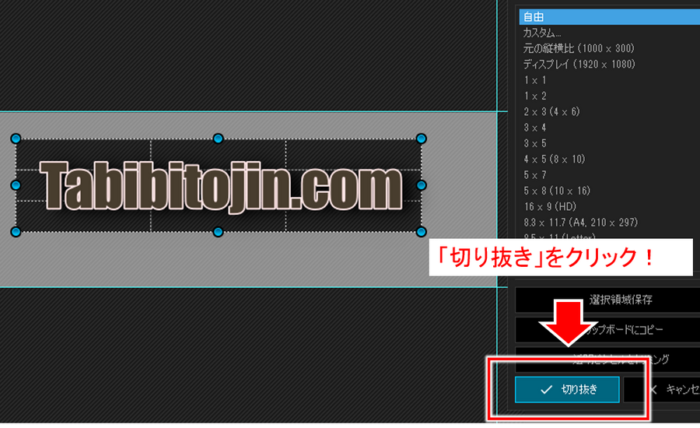
ロゴ画像として必要な領域が決まれば、あとは切り抜くだけ!

- 「切り抜き」をクリック!
↓↓↓↓↓↓
PNGで保存
最後はロゴ画像の保存ですが、ここが最も注意するところ。
文字以外のところを透明にするには、jpg ではなく png(ピング) という形式で保存します。

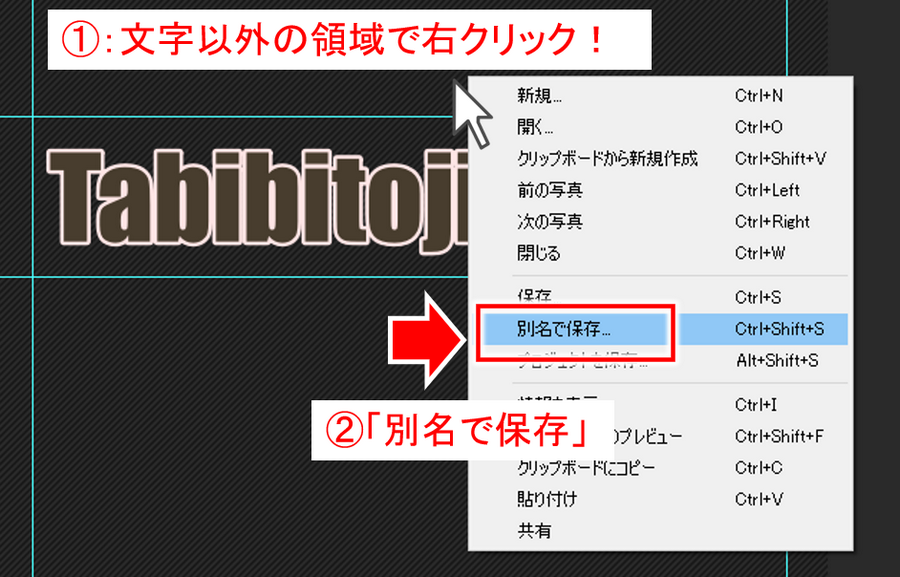
- ①:文字以外のところで、右クリックしメニューを表示
- ②:「別名で保存」を選択
↓↓↓↓↓↓
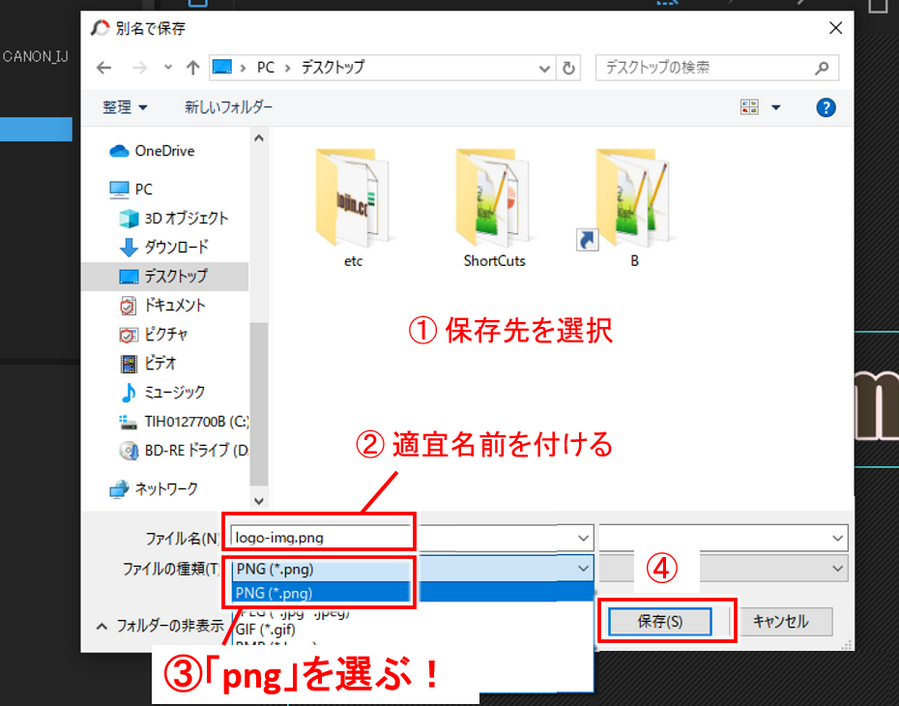
最後に保存先やファイル名、保存形式を設定して保存しますが必ず「png」形式で保存しましょう。

- ①:保存先を選択(分かりやすい場所)
- ②:ファイル名を付けておきます
- ③:ファイルの種類で「PNG」を選択!
- ④:「保存」をクリック!
以上でロゴ画像の完成!
実際にブログやサイトに作成したロゴ画像を設定してみて、イメージ通りでない場合には、PhotoScape上でササっと修正や調整ができますので、納得いくまで調整すればOK!
今回のポイント
ブログやサイトの見栄えをあまり気にしない人もいますが、これからは差別化の時代。
見た目的なクオリティーは当然求められ、クオリティーが高い方がいいか、低い方がいいか、どちらが読者から求められるか、といえば、当然高い方が良いですよね?
グーグルも同じように考えるはずですし、そうだとしたら、見た目的なクオリティーを高めておくことが、ペナルティーの回避や検索順位のUPにもつながるところ。
ちょっとした手間だけのところですので、ロゴ画像もしっかり納得するものをつくっておきましょう。
また、ブログやサイトで収益化を行いたいがやり方が分からない、ネットビジネスを1つ1つ段階を追って進めたい!という場合には、是非以下のメルマガにも登録してみてくださいね。





コメント