
ブログの見た目における一番のポイントは、なんといってもヘッダー画像。ヘッダー画像とは、ブログの一番上にドーンと表示される画像です。
いよいよブログデザインの章に入りますが、まずはその一番のポイントであるヘッダー画像の大きさから見てみましょう。
横幅は使用するテーマの幅によってきますが、縦幅をどうするかで見た目の印象もずいぶんと変わります。
個性が打ち出せるかどうかの大きなポイントととなりますので、考え方など含めまずはここで理解しておきます。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
大きさ(縦・横サイズ)
横幅は使用するテーマによってきます。
このブログでもよく取り上げる人気の以下3つのテーマの場合、ヘッダー画像はどうなっているか見てみると、大体横幅は1000px前後です。
(px(ピクセル)は画像を構成する単位。画像を作る一粒一粒を表してます。1000pxと言うと、画像の横幅は画像の粒が1000個並んでいる、ということですね)
ちょっと前までは950pxぐらいが基本でしたけど、段々と変わってきてるようですね。
主要3テーマのヘッダー画像比較
主要3テーマのヘッダー画像の扱いや大きさを見てみます。
- 賢威
- ヘッダー画像
- ヘッダー画像なし。
トップ画像(横950x縦200)がある。 - ヘッダー画像を付ける場合、画像の重複をさけるため、トップ画像を削除してヘッダー画像をつける。
- ヘッダー画像なし。
- 縦横サイズ
- 横:950px(テーマダウンロード時の設定による)
- 縦:決まり無し
- ヘッダー画像
- Simplicity
- ヘッダー画像
- ヘッダー画像の設定あり
- 推奨サイズがあるが、縦方向は設定で変更可。
- 縦横サイズ
- 横:1070px または画面一杯の選択設定。
- 縦:初期状態100px 設定で変更可であり、この設定で200pxとか250pxとかに変更する。
- ヘッダー画像
- Stinger5
- ヘッダー画像
- ヘッダー画像の設定あり(縦横サイズ固定)
- 縦横サイズ
- 横:980px
- 縦:250px
- ヘッダー画像
見た目のイメージ比較
実際の見た目のイメージを比較してみましょう。
1)賢威(ヘッダー画像なし。トップ画像(横950x縦200))
- テーマの動作サンプル
http://tabibitocafe.com/theme-keni/
(トップ画像あり。ヘッダー画像なし)
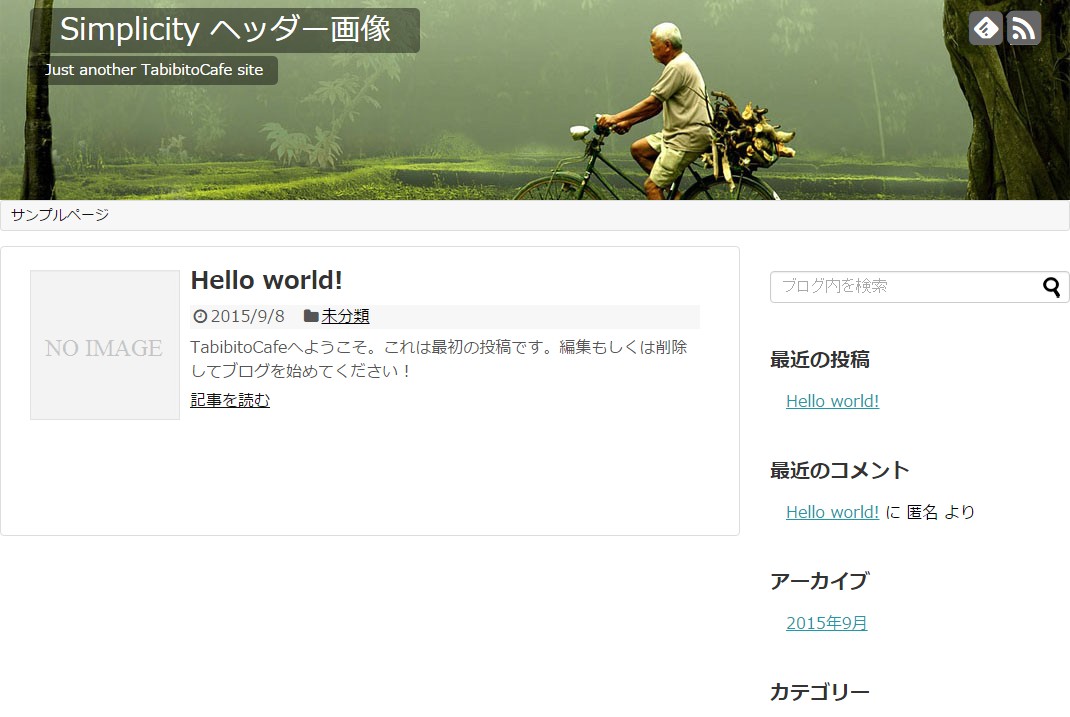
2-1)Simplicity(ヘッダー画像 横1070x縦200)
- テーマの動作サンプル
1)ヘッダー画像 縦200pxの場合
http://tabibitocafe.com/theme-simplicity-header01/
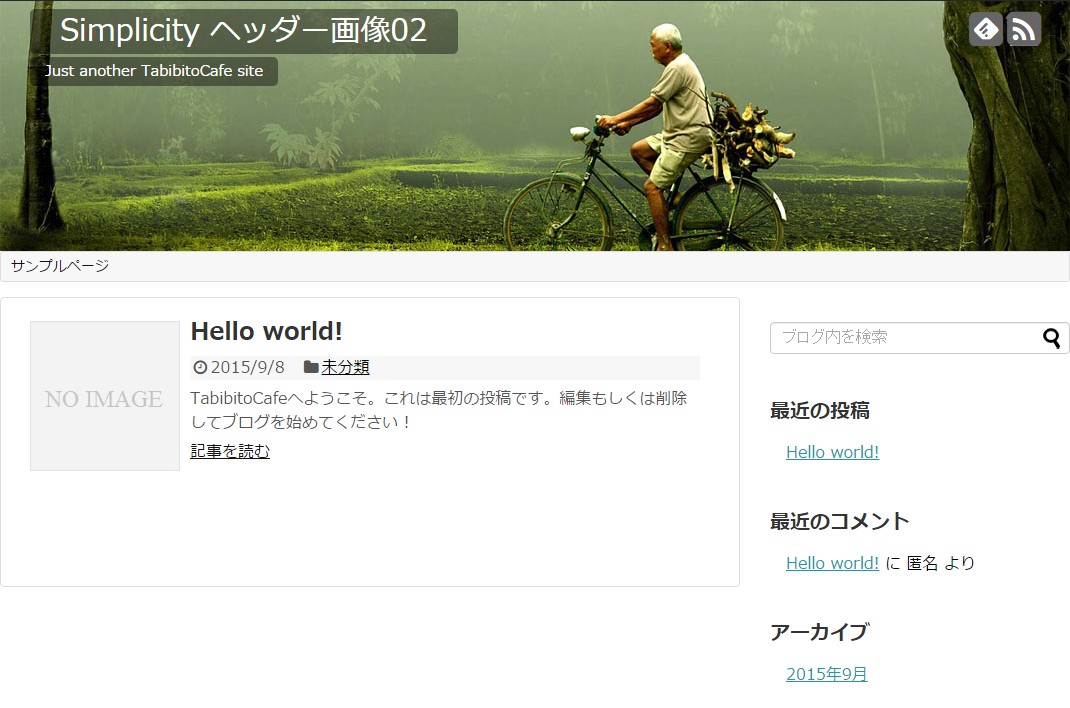
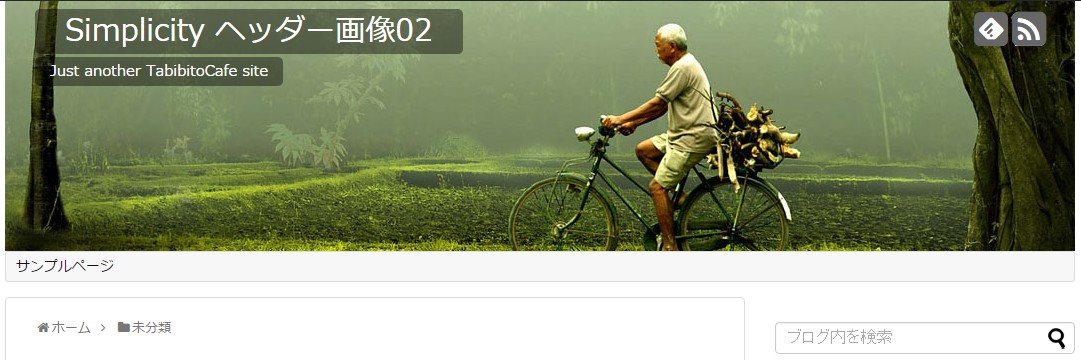
2-2)Simplicity(ヘッダー画像 横1070x縦250)
- テーマの動作サンプル
2)ヘッダー画像 縦250pxの場合
http://tabibitocafe.com/theme-simplicity-header02/
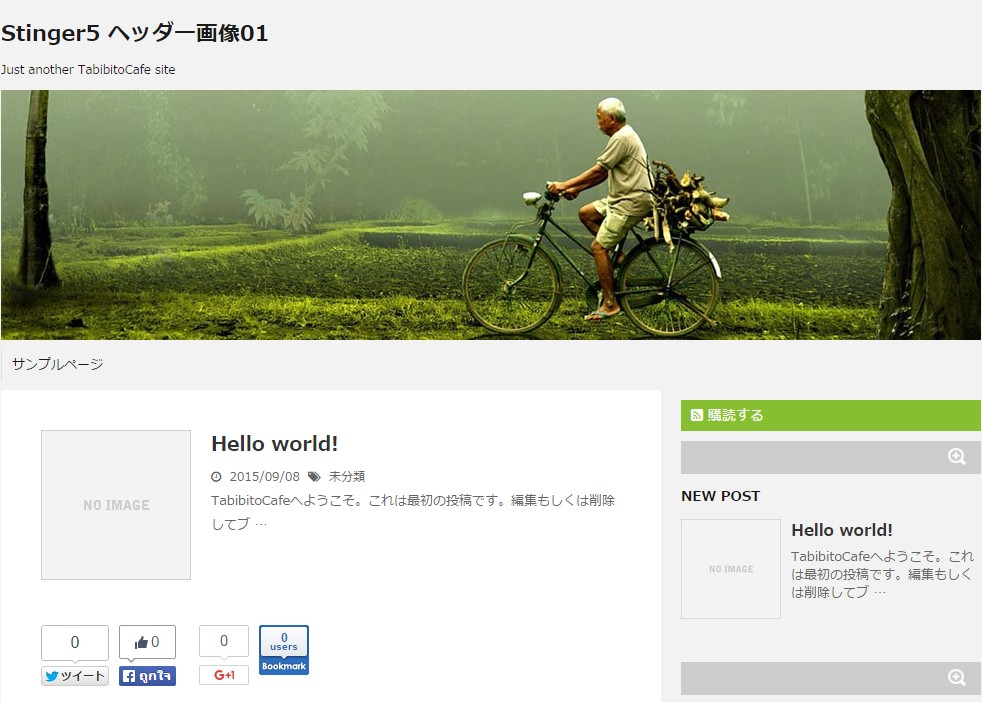
3)Stinger5(ヘッダー画像 横980x縦250)
こうしてみると人気3テーマのヘッダー画像は三者三様、といったところです。
オススメのサイズは?
ではどのサイズが良いかといえば、今までいくつかサイトを作成して来ての経験上、縦幅は200px~250pxぐらいが見た目的にバランスがとれていると思います。(横幅はテーマに合わせる)
その中でも個人的には見た目の画像の迫力から縦250pxがおすすめサイズ。
ちなみにこのブログではヘッダー画像の縦を約200pxとし、ゆったりした雰囲気を出したいがために余白を下方向に結構とって、結果余白を含めて250pxという形にしています。
ヘッダー画像のパターン
実際ヘッダー画像のデザインを考える上で、基本となるパターンは以下3種類。
- 1)画像を主体としたもの
- 2)文字を主体としたもの
- 3)画像+文字のミックス
それぞれ用途的に考えれば以下のようになります。
1)画像を主体としたもの
画像を主体としたヘッダー画像はイメージ先行型のブログ向けです。
気に入った画像、ブログに合いそうな画像を見つけて、あとはサイズ合わせだけなのでとても手間いらず。
Stinger5などブログタイトルが最上段に表示され、その下にヘッダー画像スペースがあるようなテーマでは、このパターンが一番ラクで効果的。
他のテーマでも画像のみでブログのイメージが出せる!と考える場合にはこのパターンでOKです。
Stinger5は特に何か独自にあれこれしようと思わなければ、ヘッダー画像について一番考えやすいテーマです。
2)文字を主体としたもの
文字を主体としたヘッダー画像はメッセージ性の強いブログなどの場合です。
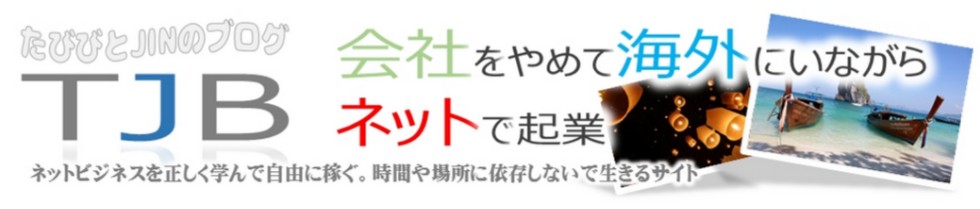
今見ているこのブログがそうですが、何か主張したい、言葉として伝えたい、という意識が高い場合に文字が主体のヘッダー画像になります。
(それでも文字ではなく画像でイメージで伝える、というのも勿論あります)
トレンドアフィリエイトを実践するブログでは、何か特別に主張することがない限りこの文字を主体としたパターンは使わないと思います。
このサイトのように情報発信系のブログや、何かに特化した情報を扱い言葉のメッセージとして具体的に何かを打ち出したい場合は、このパターンになります。
3)文字と画像のミックス
文字と画像のミックスパターンです。
文字はブログのタイトルや、タイトル+キャッチフレーズ。その下に画像を重ねあわせる、といった形で、トレンドブログから特化型ブログ、情報発信系のサイトに至るまで、幅広く使われるパターンです。
テーマの中では、Simplicityがこのパターンですね。
ただ、Simplicityのように文字と画像を重ね合わせて表示する場合では、文字をはっきりみせるためにCSSの設定などが必要となってきます。(この例では文字色を白にして、文字の背景は半透過の色を付けて文字を浮き立たせています)
実は画像に文字を貼り付けるなど画像自体を加工して文字をくっきり打ち出す、という方が見栄え的には良かったりします。
各々メリット・デメリットがありますが、仮にキャッチフレーズなど、季節ごとに変えたいなどの要求が出た場合、画像自体に文字を入れていると画像をまた作り直す必要があったりして面倒です。その点、重ね合わせであれば、設定で文字を変えるだけ。
さてどちらが良いかはブログ運営の考え方次第ですが、トレンドアフィリエイトなど、一度はじめにブログ名やキャッチフレーズを決めたら早々変えることはないと思われることから、
- 見栄えを重視するなら、やっぱり画像加工で1枚絵として作成
- 文字の見栄えはそれほど気にしない場合には、重ねあわせで手軽に表示
という感じで決めれば良いと思います。
以上、「1)画像を主体としたもの」、「2)文字を主体としたもの」、「3)画像+文字のミックス」と3つのパターンを見ましたが、簡単にまとめると、
- イメージ先行の、トレンドアフィリエイトなどは1または3
- メッセージ性の強い情報発信系のブログでは1
という感じです。
今回のまとめ
- ヘッダー画像の大きさは使用するテーマによって変わる。
- 縦方向は250pxがおすすめ
- ヘッダー画像のパターンには、画像を主体、文字を主体、画像+文字、といった3パターンがある。
- トレンドアフィリエイトでは、画像を主体、または画像+文字、というパターン。
- 情報発信系など、文字で言葉として主張したい場合には文字を主体とするパターンで考えれば良い。
コンテンの内容(記事の内容)は勿論ですが、今後は見た目の個性も問われる時代となってきています。
ネットビジネス実践者がよく利用するテーマは割りと決まっていて、初期設定のまま使っていると他のブログと見た目の区別が付きづらく、グーグルのペナルティを受けやすい(価値の無いサイトと思われ圏外に飛ばされる)といった危険性を抱えることにつながります。
個性を出すことは読者の目を引くことでもあり、またその個性は読者にとってブログに長く滞在する1つの動機ともなるため、いかに「お手軽に個性を出すか」は今後のブログ運営にとって非常に重要です。
今回のヘッダー画像の設定は正に個性を出す手段の最もたるもの。テーマを初期設定のまま使うのではなく、必ず自分なりのヘッダー画像を設定することが必要です。
次回以降で、実際にヘッダー画像の作り方など、デザインの差別化に関する解説をして行きます。









コメント