
ブログで個性を放つには欠かせない、といったら何といっても画像。
特に「ヘッダー画像」「アイキャッチ画像」(サムネイル画像)、「説明用の画像」ですが、文字入れしたり(更に縁取り入れたり)するのに画像編集ソフトを使う場合も多いと思います。(youtubeのアイキャッチ画像も同様)
でも実は、パソコンに入っている「パワーポイント」や「エクセル」といった仕事などではよく使うソフトを併用すると、ぐっと簡単で自由度が高く、しかもカッコイイ画像が瞬時に作れるんですね。
ポイントはキャプチャソフトを使うこと。
ここでは、動画でも操作の解説をしているので、パワーポイントとか使ったことがない、でもパソコンには入っているけどね、という場合でも是非一度この方法を試してみてください。
うぉ、こんなやり方を知りたかったんだ、みたいな感じにもなると思いますよ。まずは動画解説を見てみてくださいね。
※)ちなみにこのブログのヘッダー画像は、ここで説明している内容の組み合わせで作ってます。
簡単動画解説
実際の操作は以下の動画を見てみるのが早いです。
動画の中で説明を少し忘れたところ、更にこういったこともできるだ、という補足も含めて以下で解説してますので、 ざざっとでも見てみてください。
作成する4つのサンプル
今回作ってみるのが以下の4つのサンプル画像。
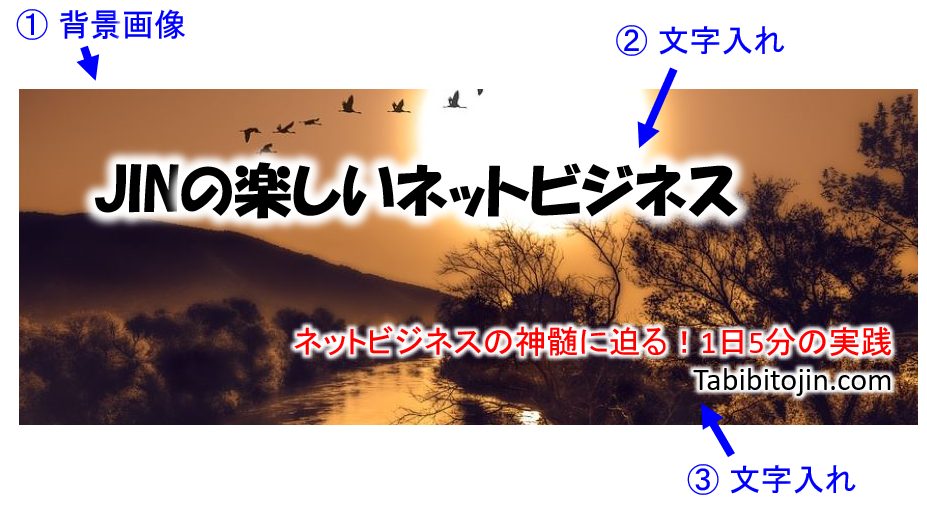
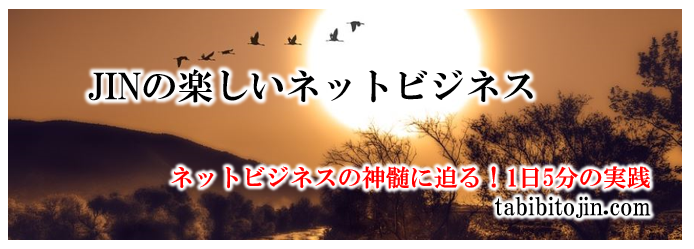
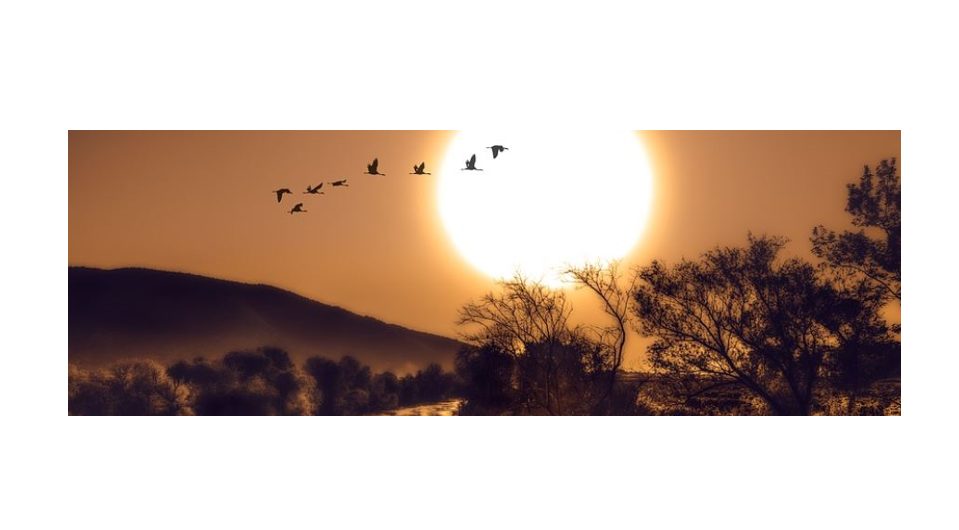
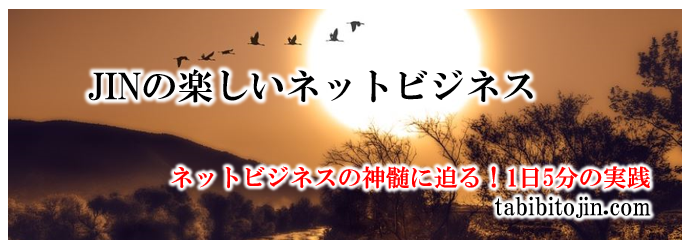
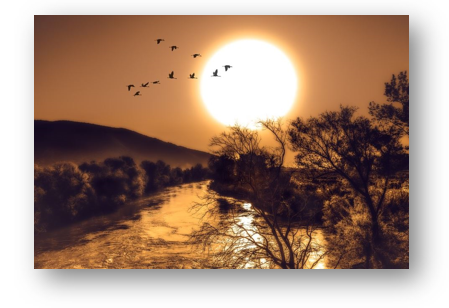
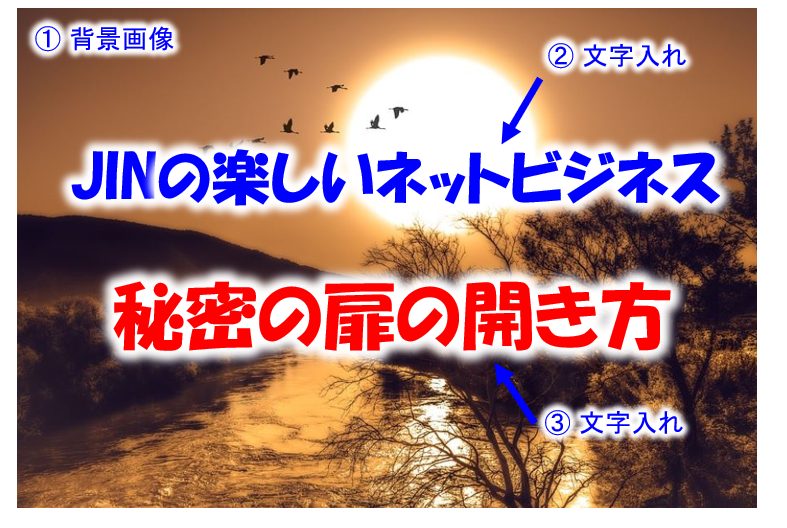
サンプル1)ヘッダー画像1(基本形)
このヘッダー画像は、背景の画像 ① の上に、文字を入れて配置(②と③)。文字には白の縁取りを付ける、文字色を変える、という非常にシンプルな形ですが、これをするだけでもグンと個性が出ますね。
動画には説明のない、文字列に対する色々な効果付けを下の方の補足で解説してますので見てみてください。
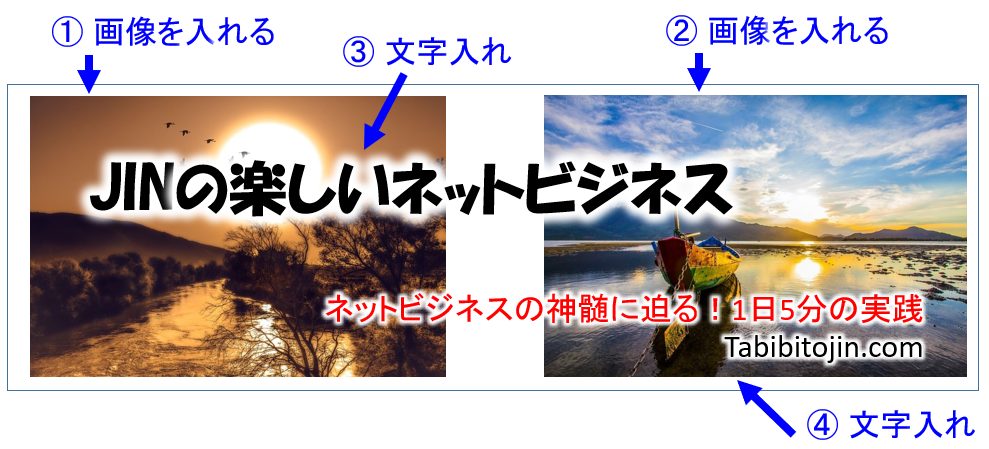
サンプル2)ヘッダー画像2(複数画像)
1つ目のヘッダー画像1(基本形)のサンプルとは文字入れは同じですが、①、②と2つ画像が入っているのが異なる点。複数の画像を使って少し変化を出す、という場合になりますね。
動画の説明にはない、画像の回転やいろいろな効果付けの補足を下の方で解説してますので見てみてください。
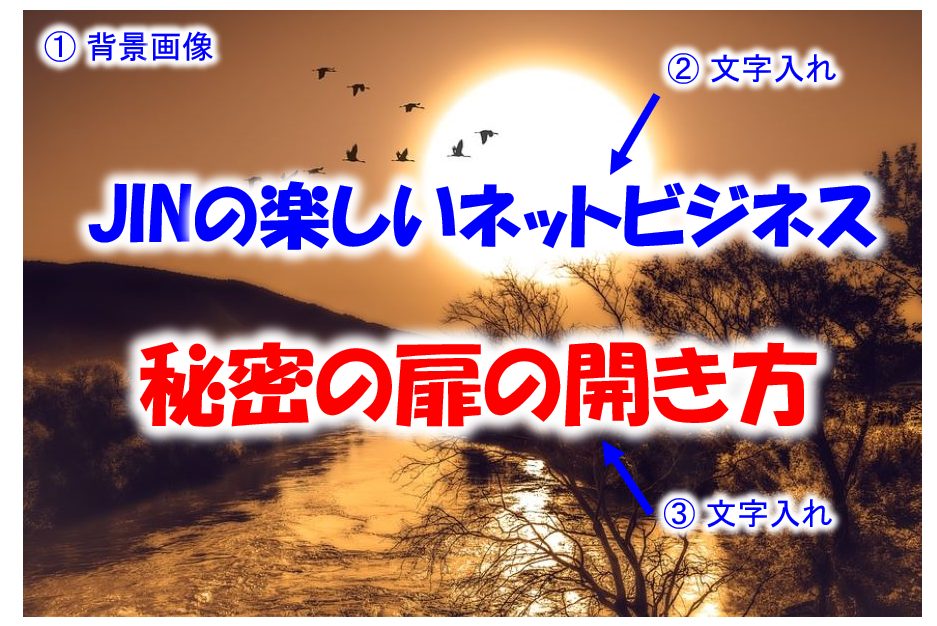
サンプル3)アイキャッチ画像(サムネイル画像)
記事の先頭におく画像、youtubeのサムネイル画像、新着表示や人気記事表示のサムネイル画像など、幅広く使えるタイプです。
基本的には背景の画像の大きさが違うだけで、サンプル1のヘッダー画像1(基本形)に作り方は同じです。
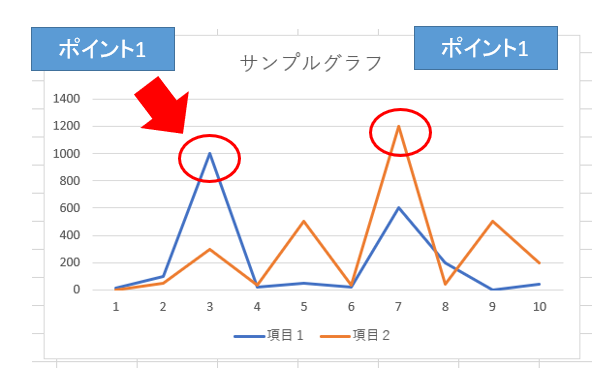
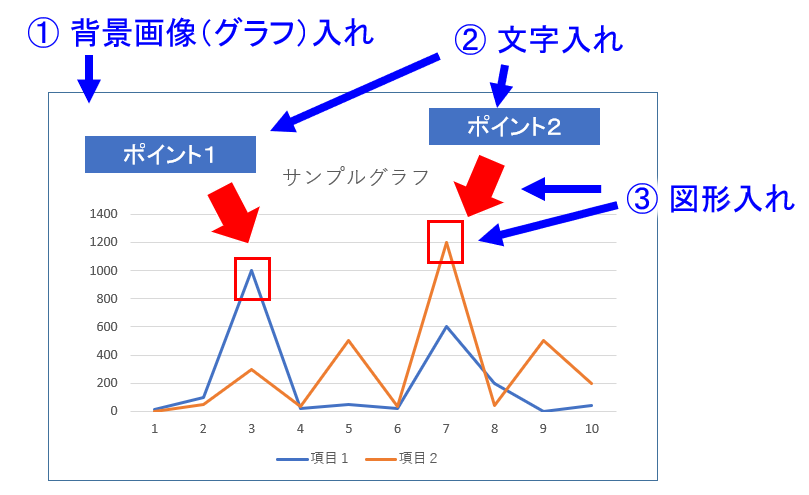
サンプル4)説明用画像(他のソフトとの併用)
画像の中に説明を入れた画像。
ここではエクセルなどであらかじめグラフを作り、それをまず画像(①の背景画像)にして、パワポに持ってくる作り方。
その上で、②の文字入れや③の画像を入れる、というサンプルですが、背景の説明の元となる画像をまず作る、というところ以外は、上にあるヘッダー画像やアイキャッチ画像と基本は同じ作り方です。
では1つ1つ作成のポイントを見て行きましょう。
事前準備)白の台紙を作成
ここではパワーポイントを使います。
パワーポイントとは、文字や図形を簡単に入れられるプレゼンテーション用ソフトですが「これでも同じようなことができるよ!」というソフトであればなんでもOK。
まず台紙となる、真っ白なスライド(ページ)を作りましょう。
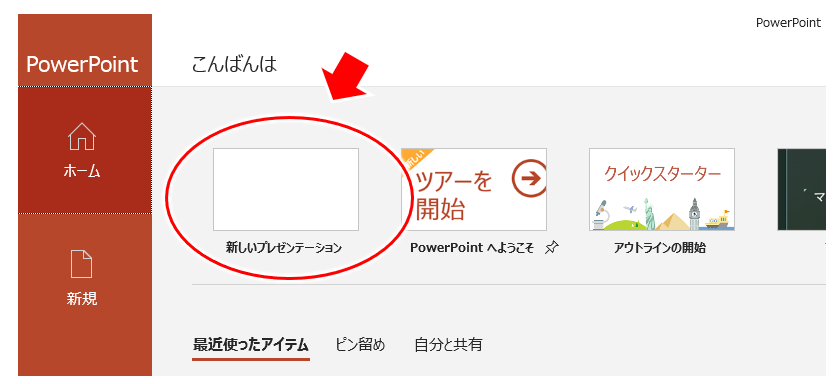
パワーポイントを起動して、「新しいプレゼンテーション」を選択。
- 「新しいプレゼンテーション 」 を選択
↓↓↓↓↓↓
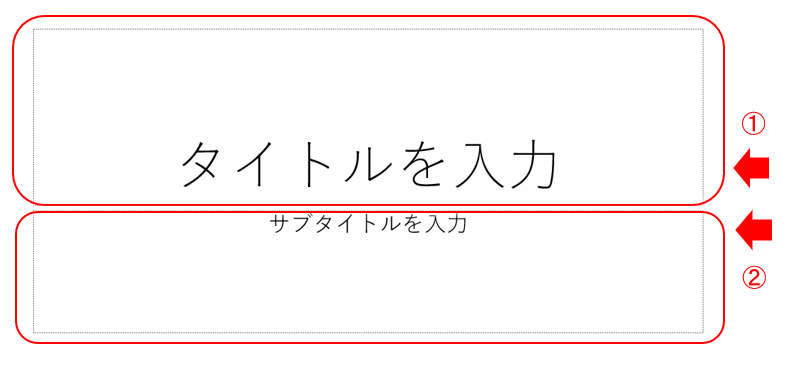
新しいスライドが表示されますが、タイトルやサブタイトルの入力ボックスとかがあれば、邪魔になりますので削除しておきましょう。
- ①:タイトルの入力ボックスを削除
- ②:サブタイトルの入力ボックスを削除
これで準備は完了です。
ヘッダー画像1(基本形)の作成
ではサンプル1のヘッダー画像1(基本形)を作成してみます。
背景画像を設定
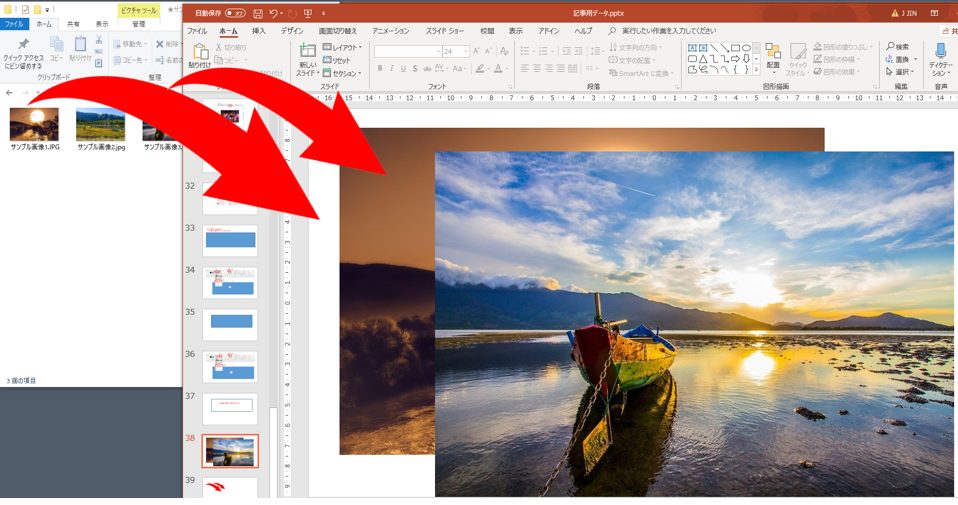
まず、背景画像をスライドの上に持って来ます。
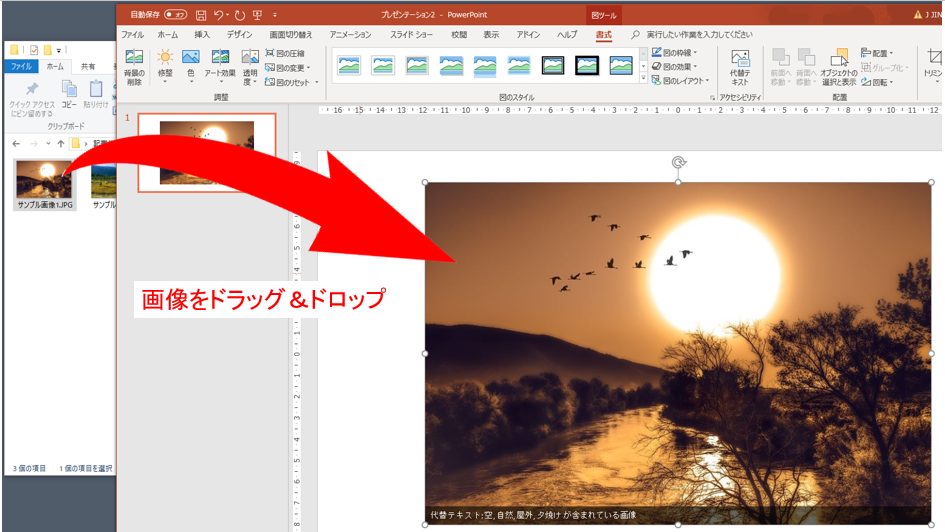
「これを背景画像にしたい」という画像を用意し、ドラッグでググググっともってきて、スライド上にドロップすればOK!
- 背景画像をドラッグ&ドロップでスライド上に持ってくる
※)背景画像は、フリー画像などを使うと便利です。フリー素材の探し方については以下でいろいろ紹介してますので見てみてください。
↓↓↓↓↓↓
背景画像の範囲を決める
スライド上に持ってきた画像に対して、どの範囲を(ヘッダ画像として)使うかを決めます。
視覚的に、この領域を使いたい、というところを決めると分かり易くなるので、以下の様にボックス(四角の画像)を使って範囲決めをして行くと良いですね。
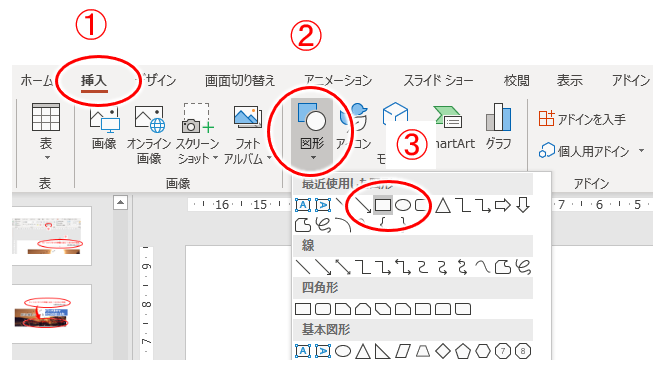
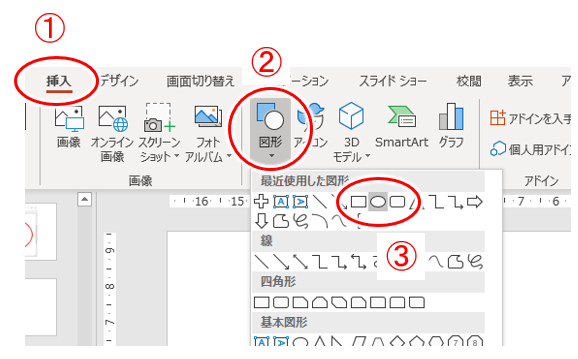
- ①:「挿入」を選択
- ②:「図形」を選択
- ③:「□(四角)」をクリック!
↓↓↓↓↓↓
以下の①、②のように四角を二つ画像の上下におき、どの範囲をヘッダ画像として使いたいか、視覚的に範囲を決めます。
- ①、②のボックスで画像の上下を隠す感じで、どのあたりを画像として使うか範囲を決める
↓↓↓↓↓↓
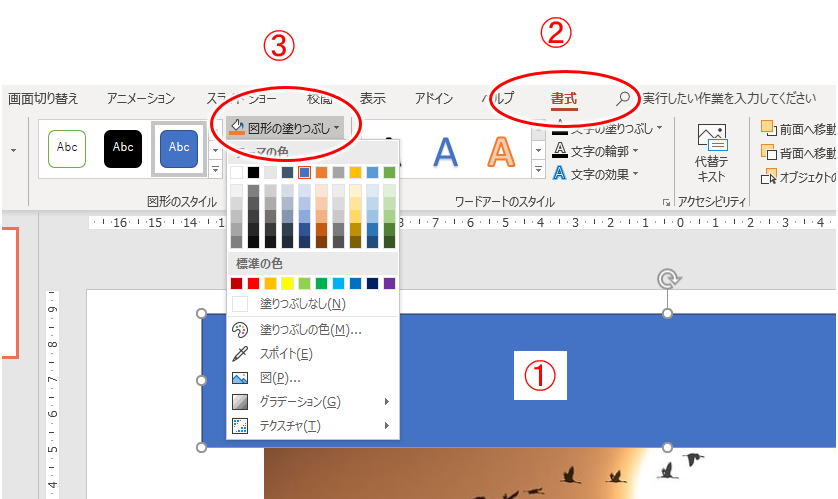
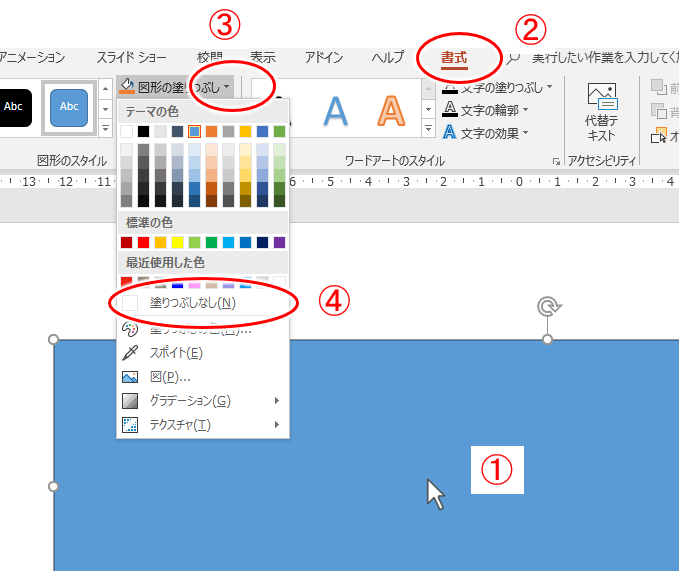
青っぽい四角のボックスで画像の上下を隠してますが、見栄え的に気分が盛り上がらないので(笑)カラーパレットで白色にして見えなくしておきましょう。
- ①:ボックスをクリックして指定
- ②:「書式」を選択
- ③:「図形の塗りつぶし」をクリック!(でカラーパレットが表示される)
↓↓↓↓↓↓
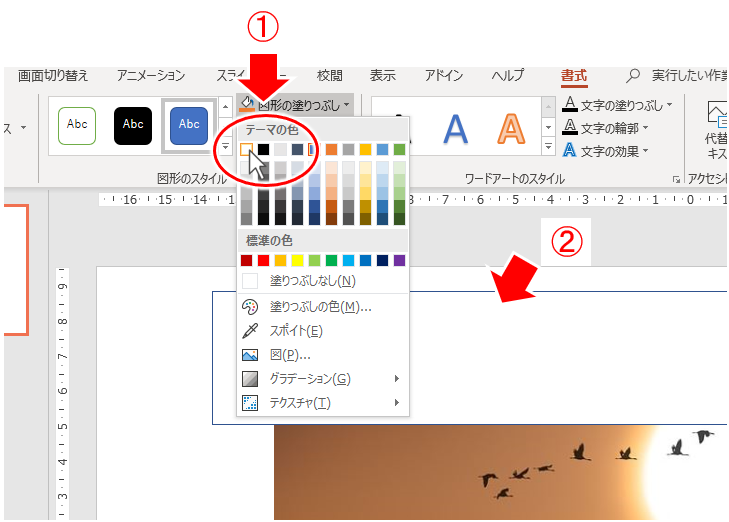
カラーパレットが表示されたら白色をクリックして、ボックスを台紙と同じ色(つまり白色)にします。
- ①:カラーパレットで白色をクリック!
- ②:ボックスが白色に変わる
↓↓↓↓↓↓
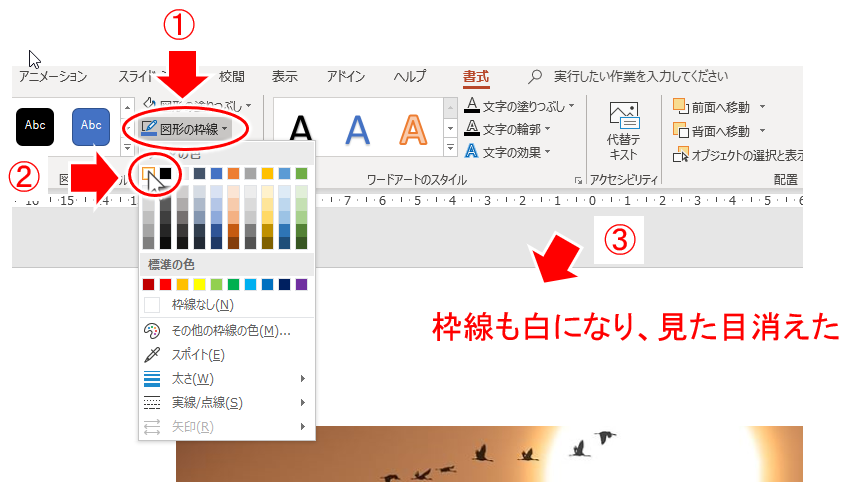
ボックスの枠の色も白色にしておきます。
- ①:「図形の枠線」を選択
- ②:カラーパレットから白色をクリック
※)少し下にある「枠線なし」でもOK
↓↓↓↓↓↓
ボックスの色を枠線含めて白色にすると、以下の様に画像で使いたい範囲が非常に分かり易くなりますね。(気分も盛り上がって来ます(笑))
↓↓↓↓↓↓
文字を入れる
では続いて文字を入れて行きましょう。
- ①:「挿入」を選択
- ②:「テキストボックス」をクリック!
↓↓↓↓↓↓
適当な余白位置にドラッグして、文字を入力するためのテキストボックスを作ります。
- ドラッグ操作でテキストボックスを作る!
※)メモ(文字が入力できない、という場合)
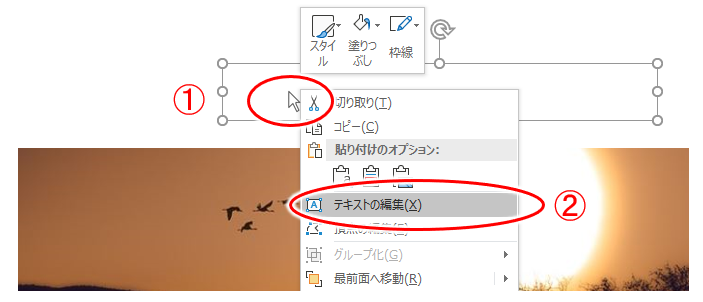
文字を入力しますが、どこか他のところをクリックしてしまい、あれ?文字が入力できない、となったら、テキストボックスを一旦クリックしてそこで右クリック!
メニューが表示されるので、その中から「テキストの編集」を選択すると、文字が入力できる状態になります。
↓↓↓↓↓↓
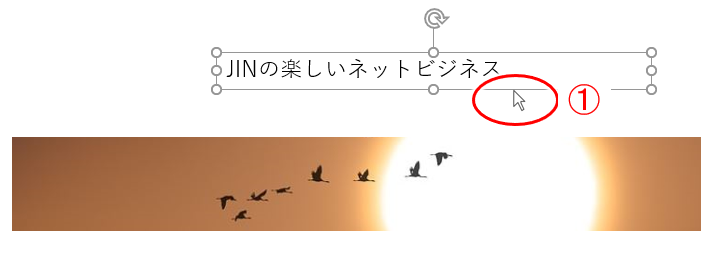
では、ここでは「JINの楽しいネットビジネス」と入力してみます。
↓↓↓↓↓↓
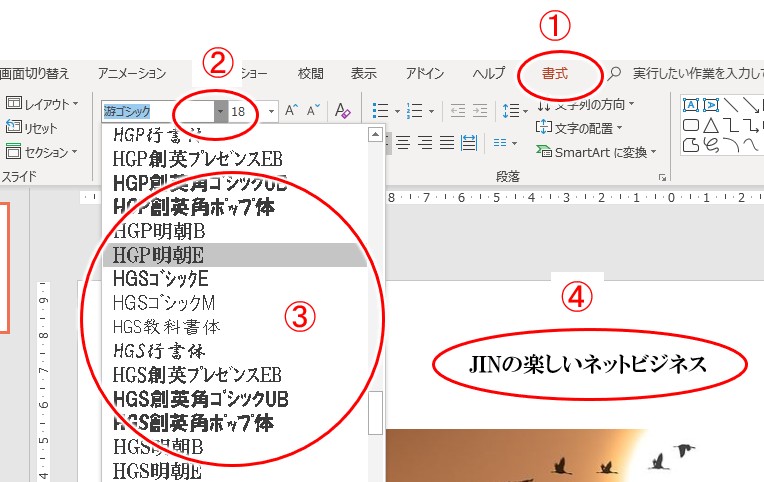
文字のフォントを指定する
文字を入力したら、文字のフォントを決めましょう。
入力したテキストボックスが選択されている状態(テキストボックスの枠をクリックするか、入力した文字列を反転させて選択)で、以下の操作をします。

- ①「書式」を選択
- ②:フォントの選択で「▼」をクリック
- ③:フォントの一覧が表示されるのでマウスカーソルを移動させてみる
- ④:フォントを変えたい文字列の見え方が変わるので、これが良い、というものをクリック!
↓↓↓↓↓↓
文字列の移動(位置決め)
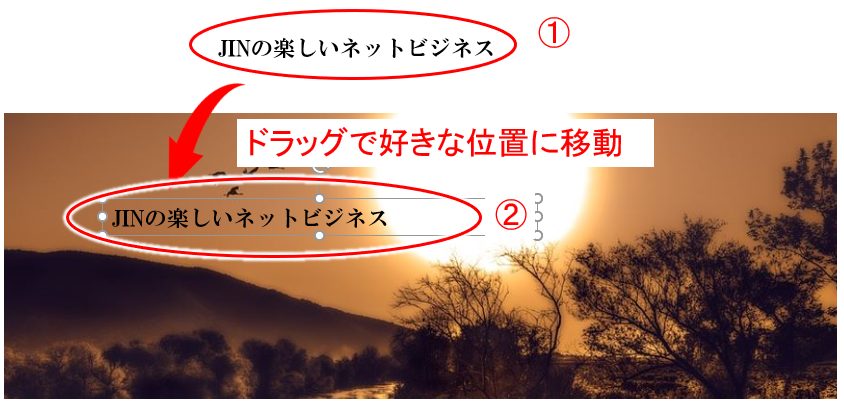
フォントが決まったら、文字列の位置を決めます。
- ①:文字列が入力されているボックスの「枠をつかんで」ドラッグ操作で文字列を移動
- ②:丁度よさげな所に移動させればOK
↓↓↓↓↓↓
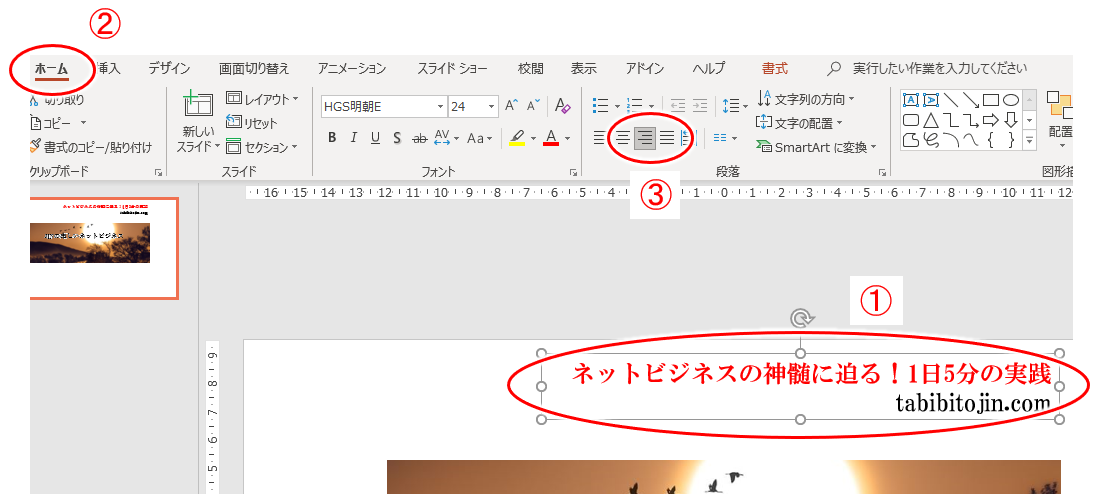
文字列の大きさを調整
続いて、文字列の大きさを「見栄えが良くなる大きさ」に調整します。
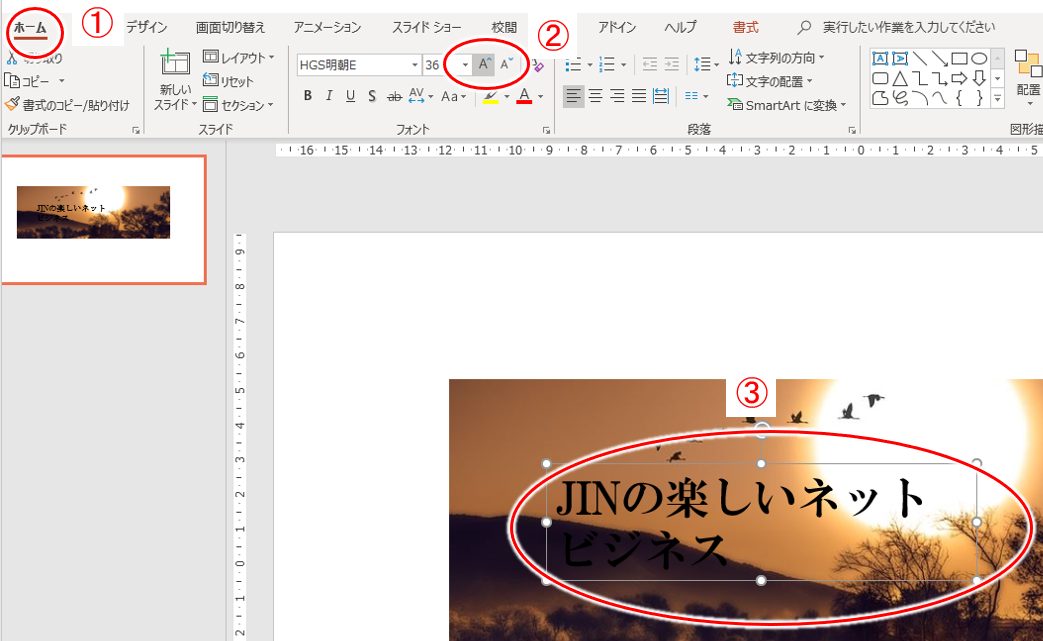
- ①:「ホーム」を選択
- ②:大きな「A」をクリック!
- ③:文字列がどんどん大きくなるので、丁度良い大きさにする
- ※)大きくなりすぎた、という場合には、小さな「A」をクリックして調整すればOK
↓↓↓↓↓↓
以下のような感じでいいかな、と思ったら文字の大きさの調整はひとまず終わり。(文字が折り返したら、枠をつかんで横方向に延ばせばOK)
また文字の大きさを変えたい、という場合には、同じ操作をすればよいです。
↓↓↓↓↓↓
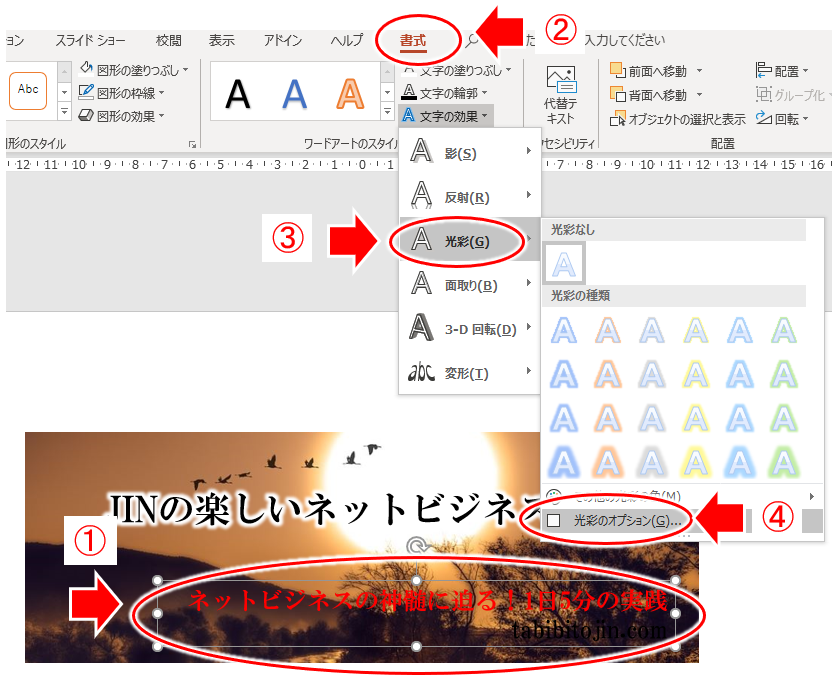
文字に白の縁取りを付ける
続いて、画像上でクッキリ見えるように、文字列に白の縁取りを付けておきましょう。(ココの説明は動画とは少し異なります(より簡単なやり方))
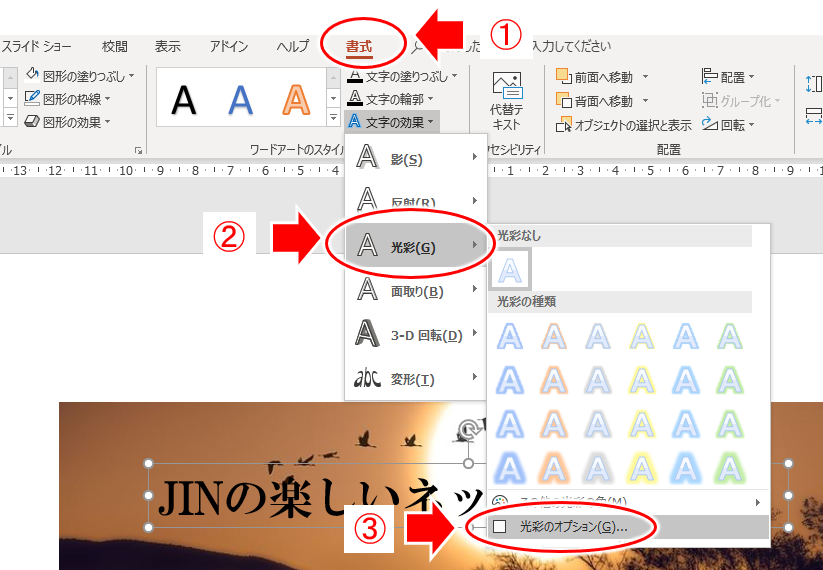
- ①「書式」を選択
- ②:メニューから「光彩」を選択
- ③:「光彩のオプション」をクリック!
↓↓↓↓↓↓
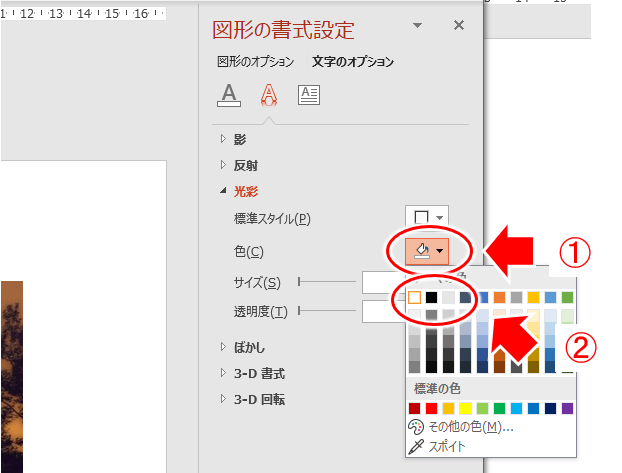
右側に「図形の書式設定」が表示されるので、その中にある色指定で白を選びます。
- ①:「色」の項目をクリック!
- ②:カラーパレットが表示されるので、白色をクリック!
↓↓↓↓↓↓
文字列につく縁取りを見ながら、縁取りのサイズと透明度を指定します。
- ①「サイズ」:10ptぐらいで良いと思いますが、画面を見ながら好きなサイズに調整しましょう。
- ②「透明度」:0%にすると縁取りがクッキリ。%を上げると透明度が上がり、下の画像が透けて見えるようになりますので、丁度良いところに設定します。
↓↓↓↓↓↓
他の文字列も同様に設定
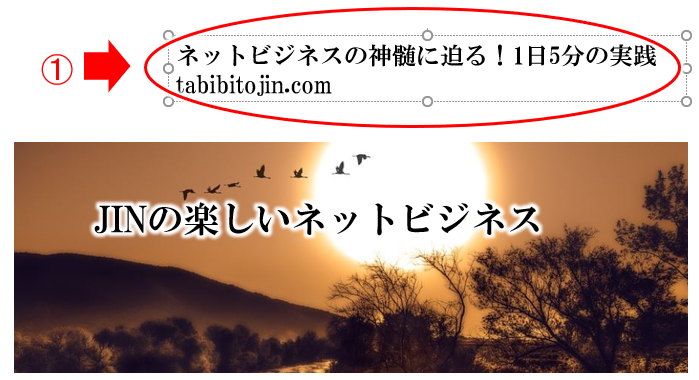
上で見たやり方と同様に、別の文字列を追加します。
↓↓↓↓↓↓
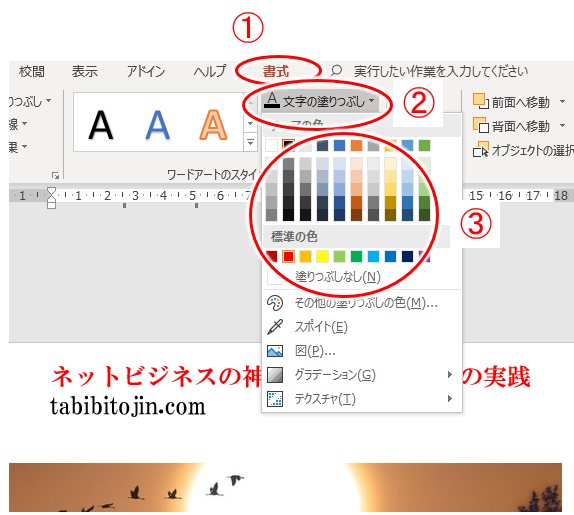
文字色の変更
ここで、文字色の変更をしてみます。
以下の図にある「ネットビジネスの~実践」を赤色に変えてみましょう。
- ①:色を変えたい文字を反転させて選択
↓↓↓↓↓↓
- ①「書式」を選択
- ②:「文字の塗りつぶし」をクリック!
- ③:カラーパレットが表示されるので、その中から赤色をクリック!
↓↓↓↓↓↓
文字列の右寄せ
今回の例では、文字列を右寄せにしたいので、その操作をしておきます。
- ①:文字列ボックスの縁(枠)をクリック!(文字列全体を選択)
- ②「ホーム」を選択
- ③:左寄せ、中央寄せ、右寄せのボタンから「右寄せ」をクリック!
↓↓↓↓↓↓
文字列の移動
続いてドラッグ操作で好きな位置に移動させておきます。
↓↓↓↓↓↓
文字列の縁取り
最後に文字の縁取りを入れておきます。
- ①:文字列のボックスの縁(枠)をクリック
- ②:「書式」を選択
- ③:「光彩」をクリック
- ④:「光彩のオプション」をクリック!
後は上の方で見た操作と同様、光彩の色を指定(白色)、縁取りの太さと透明度を決めればOK.
↓↓↓↓↓↓
ヘッダー画像の完成
以上でサンプル1のヘッダー画像1(基本形)が完成です。
画像の上下の範囲指定や、文字列の大きさ、文字色などは、同じ操作で何度も調整が簡単にできます。
これでOK!となったら、一番下 の「画像に保存する方法(スクリーンキャプチャ)」 で紹介している画像のキャプチャソフトを使って画像に変換すれば以上で終わり!
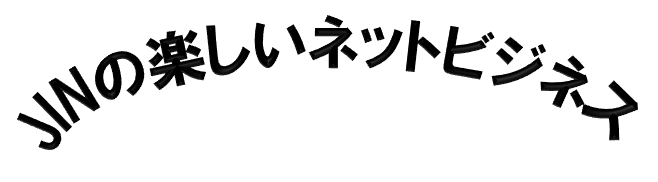
補足1)文字列の回転
最後に少し補足ですが、文字列は回転させたりできます。
ちょっと変化を付けたい、という時には使ってみると良いですね。
- 回転させたい文字列をクリックすると、①のあたりに「渦巻矢印」が表示されます。
- その「渦巻矢印」をマウスでつかんでドラッグ操作すると(左右に動かしてみると)画像が回転します。
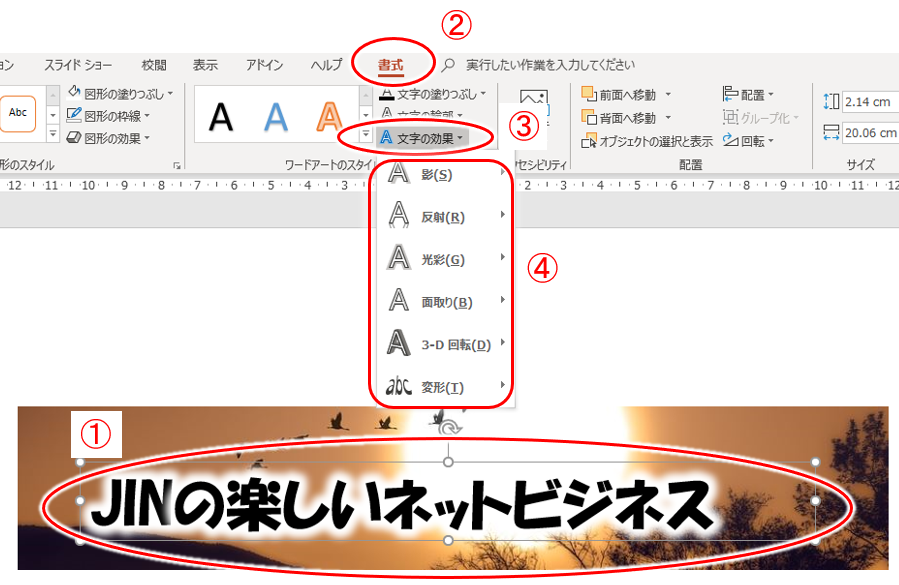
補足2)文字列の効果いろいろ
補足の2ですが、文字列に対しては、他にも効果が付けられますので、ちょっとご紹介。

- ①:効果を付けたい文字列をクリック
- ②:「書式」を選択
- ③:「文字の効果」をクリック
- ④:文字の効果が表示される
この④で表示されるメニューで、文字列に対して様々な効果が付けられます。
どんな効果が付けられるかの例は以下になりますが、お、これは!というものがあれば、いろいろ試してみてくださいね。
影
反射
光彩
3-D回転
変形
ヘッダー画像2(複数画像)の作成
続いては、サンプル2のヘッダー画像2(複数画像)の作成の仕方を見てみます。
まず、ヘッダー画像の領域をボックスを使って決めておきます。
↓↓↓↓↓↓
ヘッダ画像の領域指定
- ①:「挿入」を選択
- ②:「図形」を選択
- ③:「□(四角)」をクリック!
↓↓↓↓↓↓
白の台紙(スライド)上で、これぐらいかな、という大きさのボックスをドラッグ操作で作ります。
↓↓↓↓↓↓
領域を白抜きにしておく
作ったボックスの領域を白抜きにしておきましょう。
- ①:ボックスをクリックして指定
- ②:「書式」を選択
- ③:「図形の塗りつぶし」の「▼」をクリック
- ④:カラーパレットから白色を選択するか「塗りつぶしなし」を選択
↓↓↓↓↓↓
以上の様に、ボックスを白抜きにした状態が以下。
後はこの白抜きにした領域に画像をドラッグ&ドロップして行けば良いですね。
↓↓↓↓↓↓
複数の画像の挿入
ここでは2つの画像を台紙(スライド)に持って来ます。
- 画像を1つ1つドラッグ&ドロップでスライド(台紙)に持ってくる
↓↓↓↓↓↓
画像の大きさを調整
想定している領域に画像が収まるよう、画像の大きさを調整しておきましょう。

- 1)画像の端をつかんで、ドラッグ操作で大きさを調整
- 2)その後、初めに決めた枠内に移動
- 3)移動後も、同じ操作で大きさを調整しましょう。
補足1)画像の回転
ちょっとおまけにですが、画像は回転もできます。少し変化を付けて画像を配置したい、という時に使ってみると良いですね。
- ①:画像をクリックすると、画像の上に渦巻矢印が表示される
- その渦巻矢印をクリックしてドラッグ操作すると(この場合は左右に動かしてみると)画像が回転します。
補足2)画像の効果いろいろ
補足の2ですが、文字列同様、画像には様々な効果が付けられます。
- ①:まず画像をクリック(して選択)
- ②:「書式」を選択
- ③:画像の様々な効果が表示されるので、この中から好みのものを選択
- または、④「図の効果」をクリックすると⑤のように、細かく効果を設定できるので、そちらで画像に効果を付ける
以下が画像の効果例ですが、おぉ、これは面白いな、使ってみたいな、というものがあれば、是非試してみてください。
縁取り(③より)
影付き(③より)
縁+影付き(③より)
反射(⑤より)
ぼかし(⑤より)
面取り(⑤より)
3-D 回転
文字を入れて完成
後は文字入れですが、文字列の入れ方は、ヘッダー画像1(基本形)に同じですのでここでは割愛します。
以上で、ヘッダー画像2の完成!
アイキャッチ画像(サムネイル画像)の作成
続いて、サンプル3のアイキャッチ画像(サムネイル画像)の作成です。
よくよく見てもらえれば分かりますが、これ、サンプル1のヘッダー画像1(基本形)とは、背景画像の大きさだけが違います。
ということで、作成自体はサンプル1のヘッダー画像1を参照してもらえば良いですが、こういった画像は、
- youtubeでよく見るサムネイル画像
- 人気記事や新着記事に表示するサムネイル画像、
- 記事の先頭に表示する画像、
と非常に幅広く使えます。
背景画像を選び、その上に文字を置く、文字には縁取りを付ける、必要に応じて文字色を変える、という基本形を覚えれば、後は思うがママ!
パワーポイントなどを使う場合には、1つ画像を作ったら、それをテンプレートとして保存しておく、次の画像を作る時には、
- 背景画像はそのままで文字列の内容だけを変えて画像にする
といった使い方もできますね。これ、覚えておきましょう。
説明用画像の作成(他のソフトとの併用)
最後は、説明用画像の作り方です。
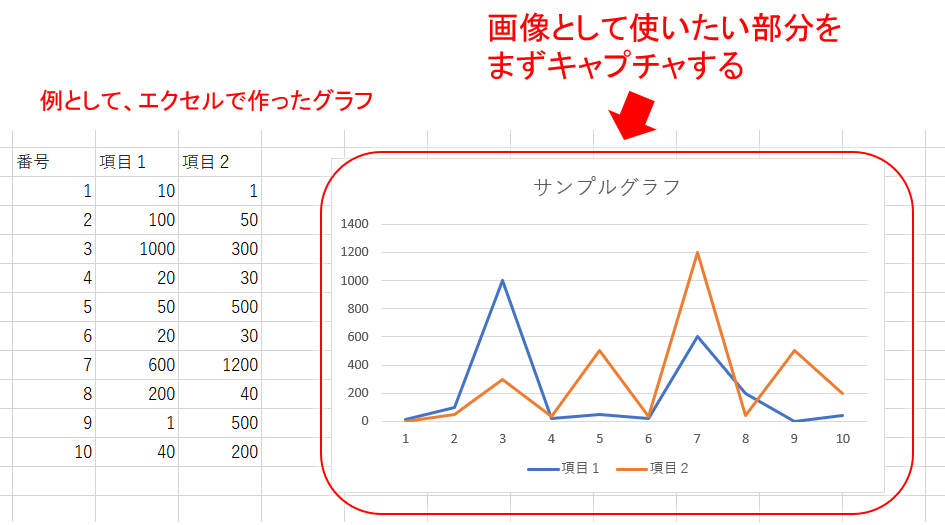
単純に何かの画像に対して、矢印や文字列を入れる、というものもありますが、ここではグラフをエクセルで作り、それに対して文字列などを入れて説明用の画像を作る、という場合のやり方を見て行きます。
※)既にある画像に対して、文字を入れる、図形を入れる、という場合には、その画像を単に背景画像にすればよいだけになります。
説明画像の元を作る(エクセル版)
まず説明の元になる画像を作ります。
(今回はエクセルでグラフを作成)
画像として使いたい部分をキャプチャして、パワーポイントに持って来ますが、キャプチャソフトの使い方については下方の「画像に保存する方法(スクリーンキャプチャ)」を見てみてください。
- 補足)元画像の作成法
- ここではエクセルでグラフを作り、それを元にして説明画像を作成してますが、元画像を用意にするには、
- 1)この例の様にエクセルなどで自作する
- 2)そもそも既に存在する画像を元にする
- 3)手書きで書いたものをスマホなどで撮影し、それを元にする
- といった方法があります。
- ※)個人的には、手書きのものを撮影して使うのが、アナログな雰囲気が出てかなりオススメ
↓↓↓↓↓↓
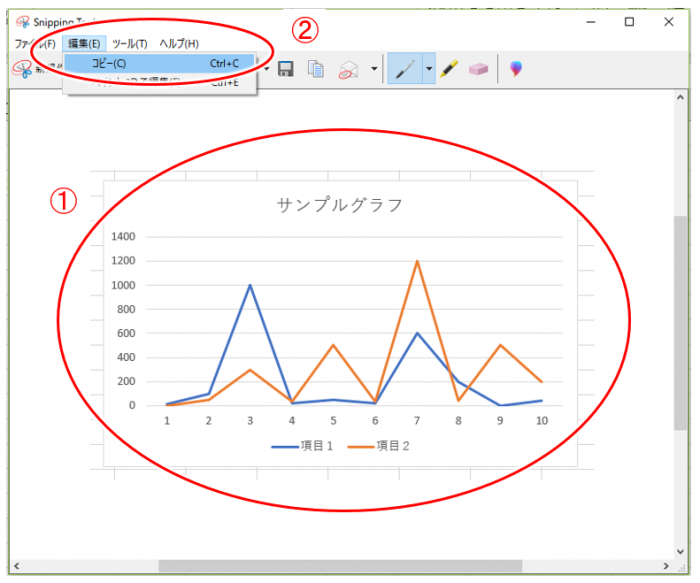
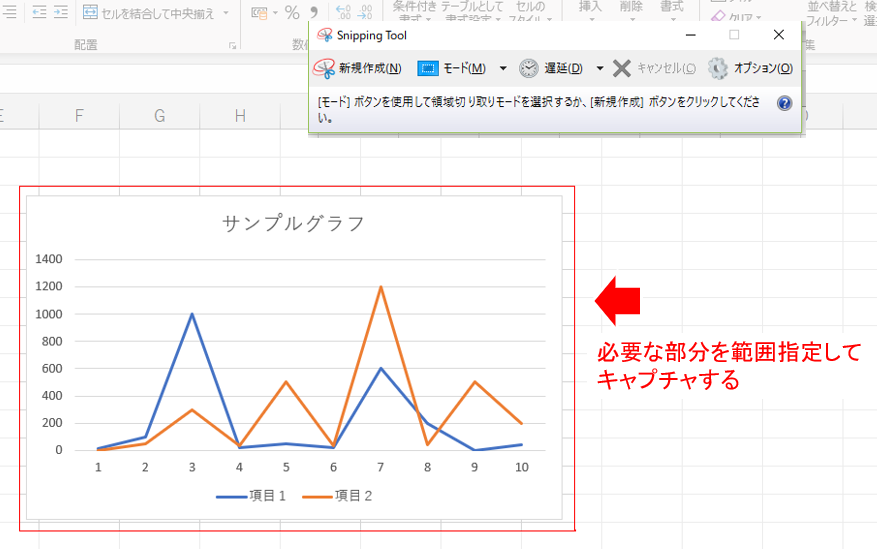
必要な部分を範囲指定してキャプチャする
元画像とする範囲を指定して、キャプチャします。
(ここでは下方で説明しているWindowsに標準搭載されている「Snipping Tool」を使った例)
ここではグラフ部分が欲しいので、キャプチャソフトの「新規作成」などから必要な部分を範囲指定。
↓↓↓↓↓↓

画像としてキャプチャ(①) した後 、パワーポイントに持って行くよう、コピーをしておきます。(②)
↓↓↓↓↓↓
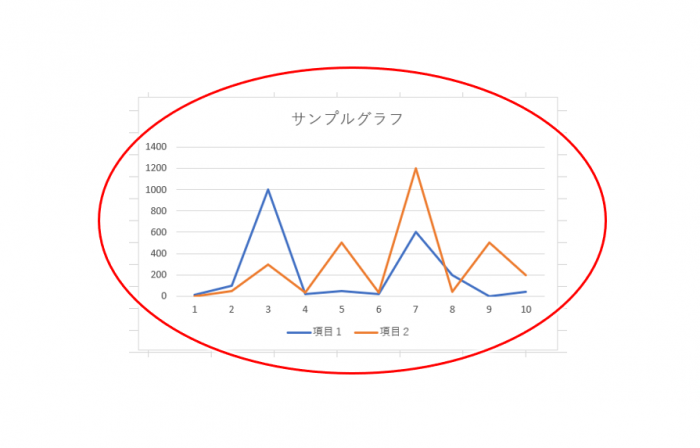
台紙(スライド)に貼り付ける
上でコピーした画像を、パワーポイント上に貼り付けます。

↓↓↓↓↓↓
文字を入力する
では文字を入れて行きましょう。
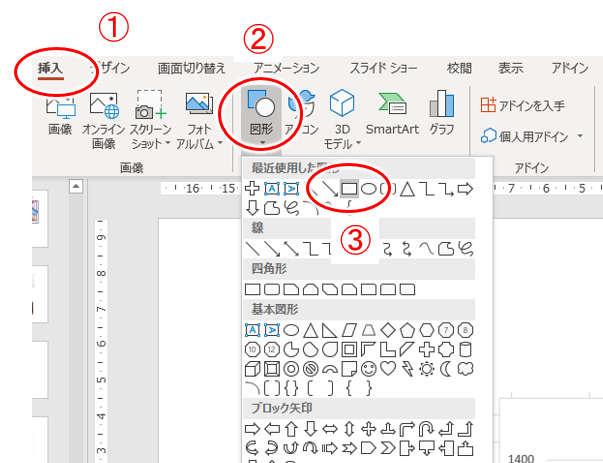
ヘッダー画像の作成で見たように、テキストボックスを使っても良いですが、少し目立たせたいので、図形の中から四角を選んで、その中に文字を入れて行くことにします。
- ①:「挿入」を選択
- ②:「図形」を選択
- ③:「□(四角)」をクリック!
↓↓↓↓↓↓
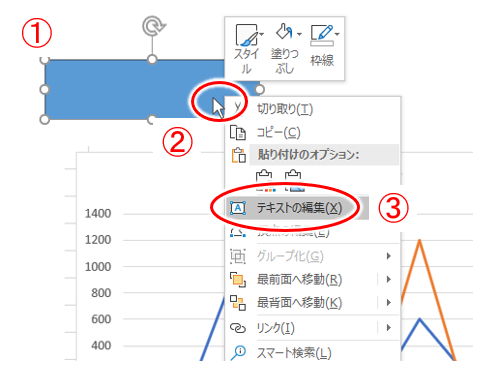
適当な余白の箇所にドラッグ操作で四角を描きます。そこに以下の操作で文字入力していきましょう。
- ①:作成したボックスをクリック
- ②:右クリックしてメニューを表示
- ③:メニューから「テキストの編集」をクリック!
↓↓↓↓↓↓
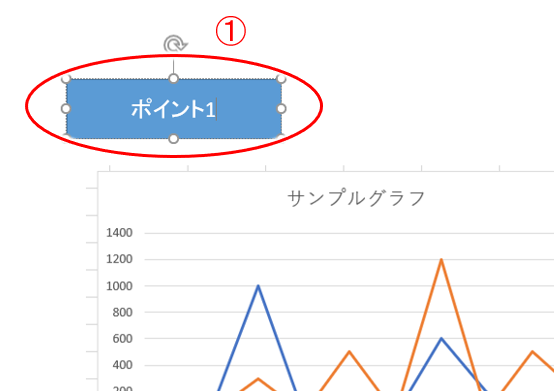
ここでは例として「ポイント1」と入力しておきます。
文字を入力したら、ボックスが程よい大きさになるように、枠に見える小さな丸をドラッグ操作して横幅などを調整しておきましょう。
コピーしてもう1つのボックスを作る
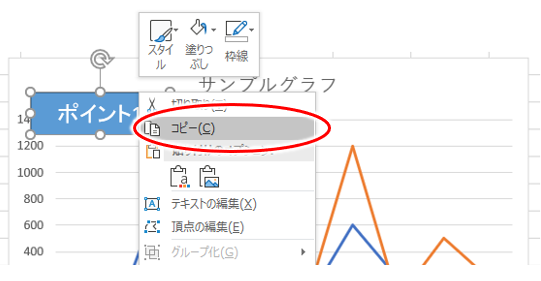
続いて、作成したボックスをコピーしてもう1つのボックスを作ります。
- 1)ボックスの端をクリックして、右クリック
- 2)表示されたメニューの中から「コピー」を選択
↓↓↓↓↓↓
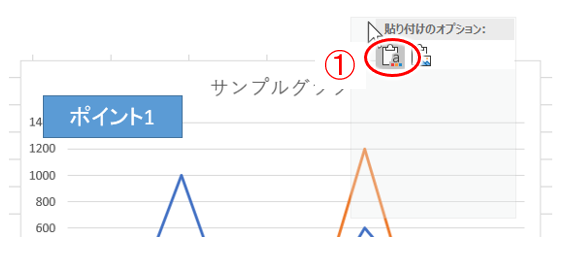
適当な余白箇所で右クリックしてメニューを表示し、貼り付けます。
- ①:右クリック後、「貼り付けのオプション」から左側のアイコン(貼り付け先のテーマを使用)をクリック
↓↓↓↓↓↓
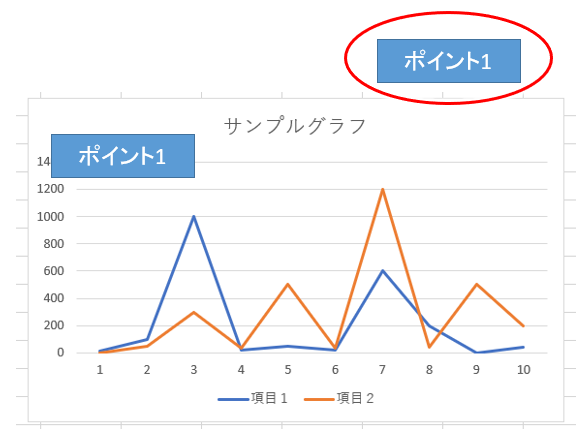
もう1つのボックスが貼り付けられたので、ボックス内の文字を編集しておきます。
- 文字列をクリックすると編集できますので、ここでは「ポイント1」から「ポイント2」に変更。
その後、適当な位置にドラッグ操作で移動しておきます。
↓↓↓↓↓↓
図形(丸)を入れる
では、「ここがポイント」、と示す丸印を入れてみましょう
(四角でもなんでもOK)
- ①:「挿入」を選択
- ②:「図形」を選択
- ③:図形の中から「○(丸)」をクリック!
↓↓↓↓↓↓
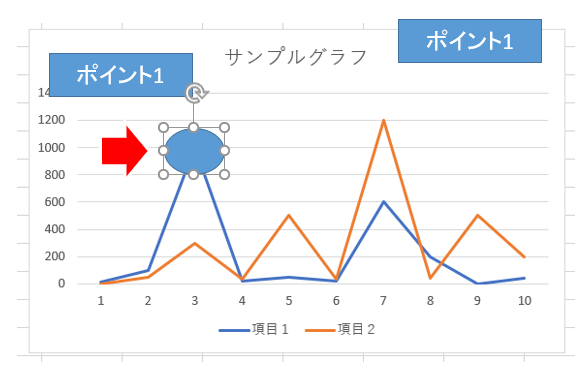
ドラッグ操作で丸の図形が描かれますので、丁度良さそうな大きさのものを作成します。
位置はドラッグ操作で、大きさは枠に表示される小さな○印をドラッグすることで調整できますので、気楽にサクサクやってみましょう。
↓↓↓↓↓↓
図形の色を変える
続いて、図形を透明(中抜き)にしておきます。
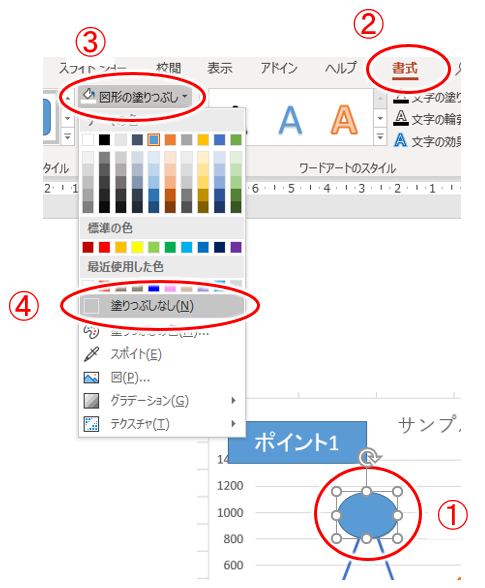
- ①:図形をクリック(して選択状態にする)
- ②:「書式」を選択
- ③:「図形の塗りつぶし」を選択
- ④:「塗りつぶしなし」をクリック!
↓↓↓↓↓↓
枠線の色を変更
続いて、少し目立つように、図形の枠線の色を少し目立つ色(ここでは赤色)に変えておきます。
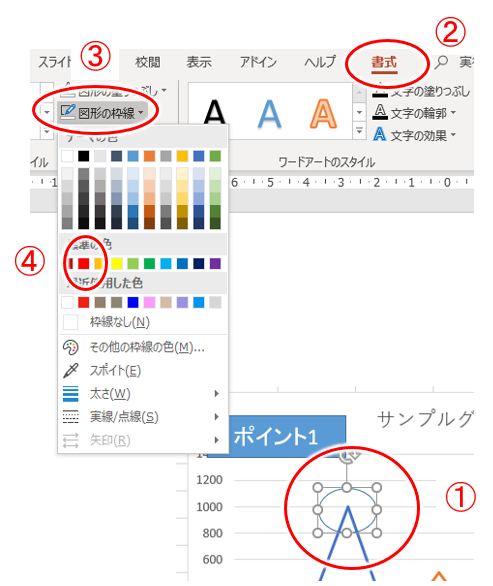
- ①:図形をクリック(して選択状態にしておく)
- ②:「書式」を選択
- ③:「図形の枠線」を選択
- ④:赤色をクリック!
↓↓↓↓↓↓
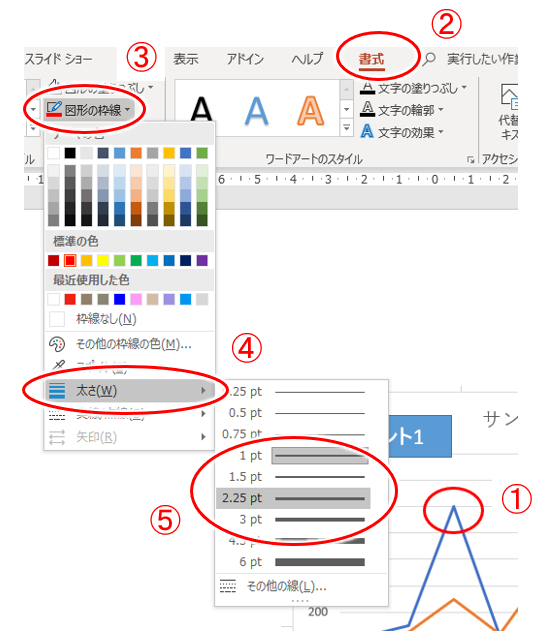
枠線の太さを変える
続いて、更に目立つように枠線の太さを少し太くしておきます。
- ①:図形をクリックして選択している状態にしておく
- ②:「書式」を選択
- ③:「図形の枠線」を選択
- ④:「太さ」を選択
- ⑤:少し太くする(①がリアルタイムで変わって見えるので、見ながら選択すればOK)
コピーペーストでもう1つ作成
作成した赤丸をコピーペーストして、もう1つ作成します。
※)コピーペーストについて
少し上の図形のところで見たように、コピーペーストでは図形をクリックして右クリックから表示されるメニューで操作しても良いですし、簡単に、ctrl + c(コピー)、ctrl + v(貼り付け)としても良いです。
貼り付け後は、ドラッグ操作で丁度良さそうな位置に移動しておきましょう。
↓↓↓↓↓↓
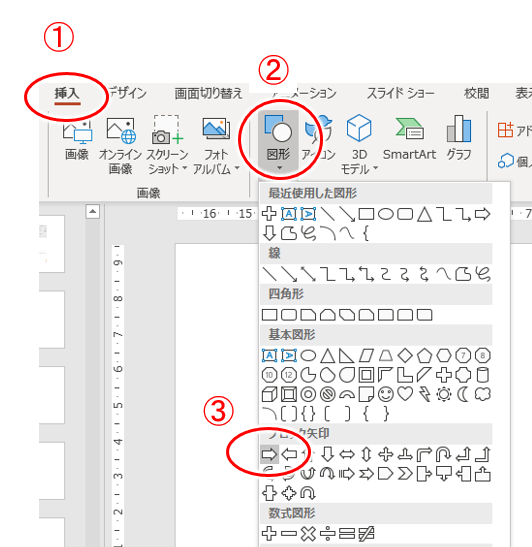
矢印図形を追加
あと一息ですが、最後に矢印の図形を追加しておきます。
- ①:「挿入」を選択
- ②:「図形」を選択
- ③:矢印型の図形をクリック!
↓↓↓↓↓↓
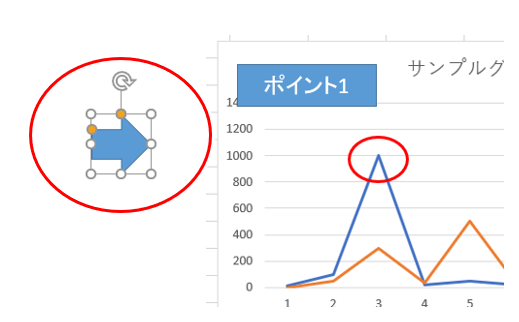
適当な余白部分にドラッグすると、矢印型の図形が作れます。
あとはこの矢印型の図形の向きと色を変えて配置すれば完成です。早速色を変えて行きましょう。
↓↓↓↓↓↓
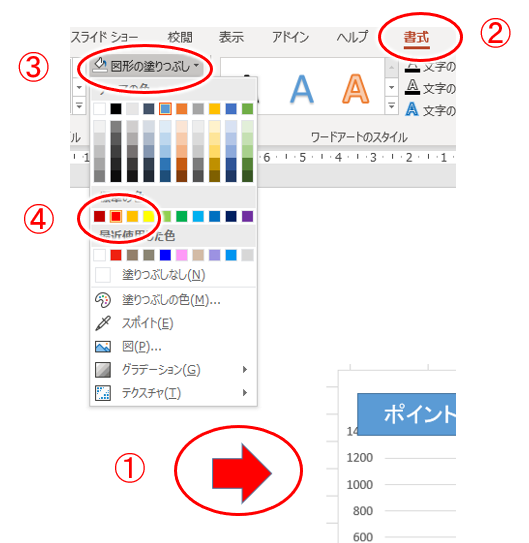
矢印図形の塗りつぶし色を変える
まずは塗りつぶしの色を赤に変えます。
- ①:矢印型の図形をクリック(して図形を選択している状態にしておく)
- ②:「書式」を選択
- ③:「図形の塗りつぶし」を選択
- ④:カラーパレットから赤色をクリック!
↓↓↓↓↓↓
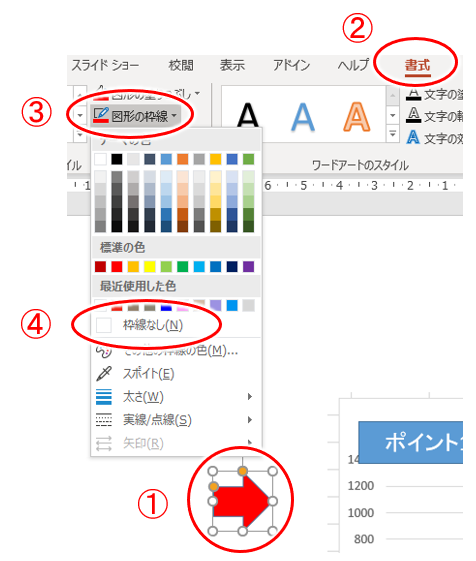
矢印図形の枠線の色を変える
矢印図形は、青っぽい色の縁が付いているので、少し色も変えておきましょう。
- ①:矢印図形をクリック(選択されている状態にしておく)
- ②:「書式」を選択
- ③:「図形の枠線」を選択
- ④:「枠線なし」を選択(塗りつぶしの色と同じ赤色を選択してもOK)
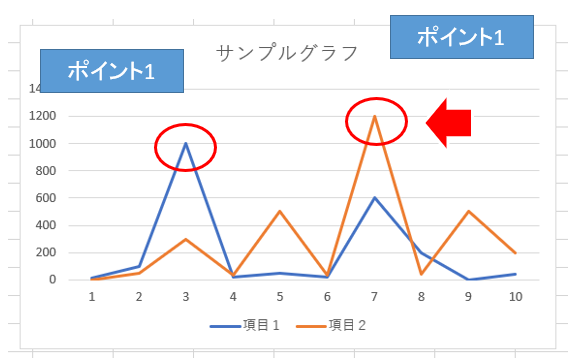
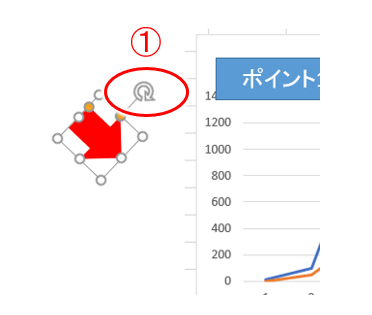
矢印図形の向きを変える
続いて、矢印図形の向きを変えて、ここだよ!とうまく説明に使えるようにしておきます。
- ①:図形をクリックすると、ぐるっと回る矢印マークが表示されるので、それをマウスカーソルでつかみ、左右に動かすことで図形が回転します。
- 回転操作で丁度良い角度にしておきましょう。
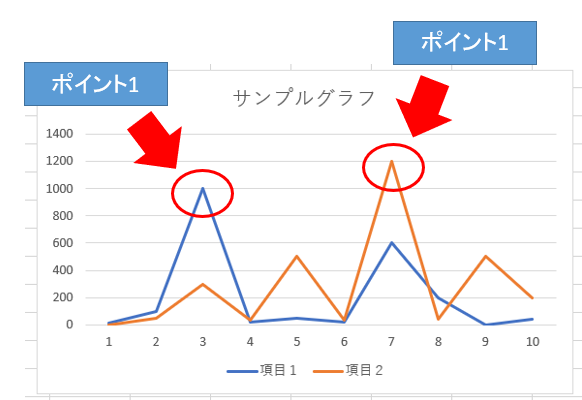
その後は、グラフの上に移動して位置調整をすればOK。以下のような感じですね。

↓↓↓↓↓↓
コピペして完成
あとは、この矢印図形をコピペして、同様の操作で回転させたり移動させたりすれば完成です。
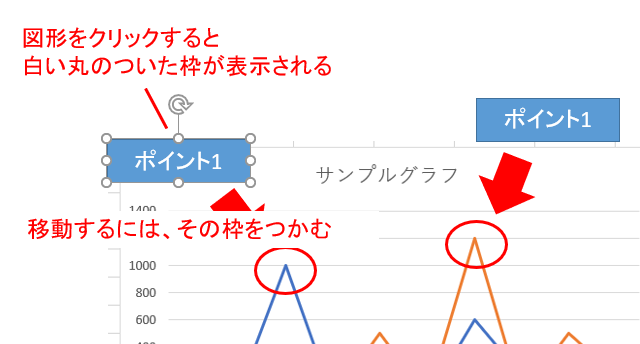
補足)図形の移動について
図形の移動がうまくできない、という場合の補足です。
配置する図形や文字列ができて、後は位置調整だけ、となった場合、移動がうまくできない!という時は、
- ①:移動したい図形を一回クリック
- ②:白い丸の付いたわっくが表示されるので、その枠をつかんでドラッグする
こんな感じで位置の調整をしてみてください。
画像に保存する方法(スクリーンキャプチャ)
ヘッダー画像やアイキャッチ画像が出来たら、最後にキャプチャして画像に変換します。
パワポやエクセルなどで作った図やグラフなどを画像に保存するには、キャプチャソフトを使うと非常に便利です。
Windowsの場合
Windowsは、標準搭載されている「Snipping Tool」を使うか、画面の解像度によってはうまく動作しない場合もありますが、私も普段から活用しているおすすめのソフト「Faststone Capture」を使うと簡単に指定範囲をキャプチャして画像に保存できます。
各々の使い方は以下を参照してみてください。
Macの場合
Macの場合は、スクリーンショットで画面全体をキャプチャするか、キーの同時押しで画面上の一部分をキャプチャできますので、それを利用すると良いですね。
- 画面全体のスクリーンショット
- shift + command + 3
- 範囲指定のスクリーンショット
- shift + command + 4
- 十字カーソルが出るので、画像にしたいところをドラッグ操作て範囲指定すればOK
詳しくは以下を参照してみてください。
Mac でスクリーンショットを撮る方法 – Apple サポート
今回のポイントまとめ
ヘッダー画像やアイキャッチ画像は、たとえば PhotoScape などの無料の画像編集ソフトを使っても簡単にできますね。
参考)無料の画像編集ソフトは「PhotoScape」で決まり!
ただ、画像ソフトはどうも面倒で苦手、自由度がやっぱり少ない、使いこなせない、という場合には、今回見たように、パワーポイントなどを使って作る、という槍田で試してみてください。
メニュー構成が分かりづらいので最初戸惑うかもしれませんが、使う部分は限られてますのですぐ慣れると思います。
一度慣れたら、もうパワポから離れられなくなると思いますよ。
(私がそうですし 笑)
ブログでの収益化、ネットビジネスに興味がある、という場合には、以下のメルマガにも登録してみてくださいね。













































































コメント