
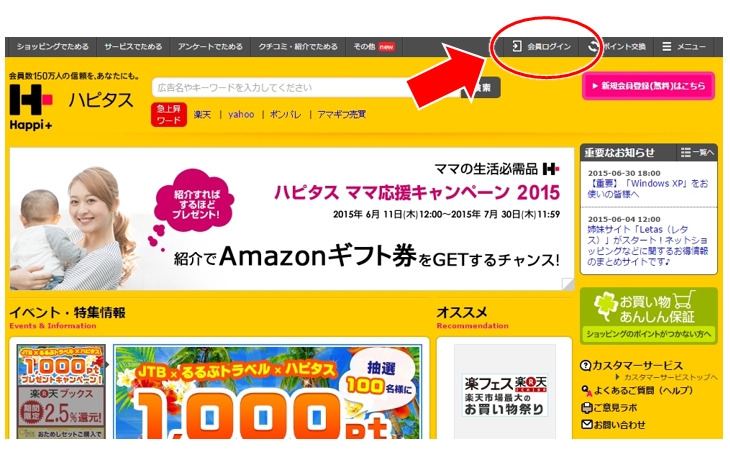
グーグルアドセンスの審査の申請を出すと、その過程の中で、
- 「このコードをコピーして、お客様のサイトの HTML(<head>タグと</head>タグの間)に貼り付けます」
といった「サイトとAdSenseのリンク」と呼ばれる AdSenseコード の貼り付け手順が出てきて、いきなり路頭に迷いそうになりますが、落ち着いて対応すれば問題なし!
(プラグインを使えば簡単です)
ここでは、この「サイトとAdSenseのリンク」の手順と AdSenseコードが正しく貼り付けられたかの確認方法、またちょっと気が早いですが審査通過後の予備知識について一緒に見てみましょう。
Contents
動画で簡単解説
動画での解説です。
詳しくは下方の解説を見てみてくださいね。
サイトとAdSenseのリンクをするぞ
いよいよアドセンスに申請だ!と、ドキドキしつつ申請手順を進めていくと「サイトをAdSenseにリンク」という文言とともに、AdSenseコードをコピーして貼り付けてね、といった手順が表示されます。
これを進める手順としては、
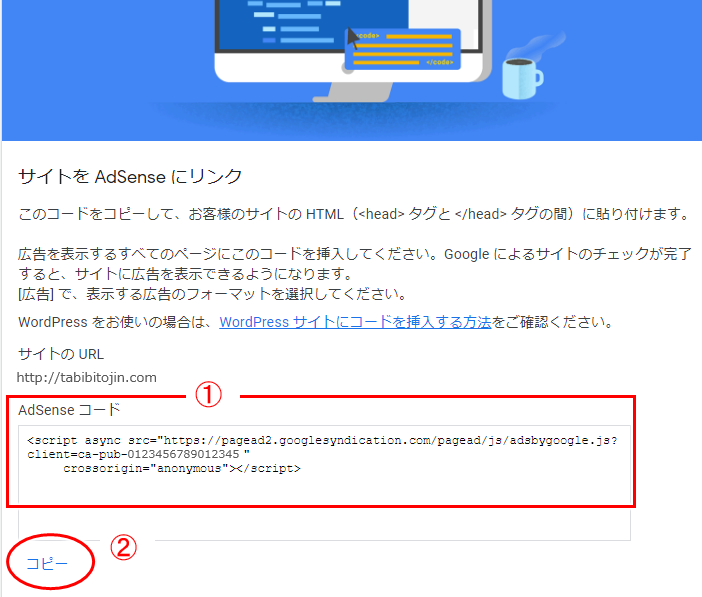
まず以下の操作で ①に表示されている「AdSenseコード」をコピーします。
- ① サイトに挿入するコード(AdSenseコード)の表示
- ② 「コピー」をクリックしてAdSenseコードをコピー
コピーしたAdSenseコードはメモ帳などに一旦貼り付けて保存しておきましょう。
これはグーグル的には「サイトとAdSenseのリンク」と呼ばれる手順。
コピーした AdSenseコードを ヘッダと呼ばれる部分( HTML の <head>タグと </head>タグの間)に貼り付け、グーグルがそれを認識することで実際の審査が行われるってわけです。
(逆に言えば、このAdSenseコードが指定通りに貼り付けられてないと審査が進まない)
この AdSenseコードの貼り付けには、以下の二通りのやり方があります。
- ① プラグインを利用する
- ② テーマ編集して直接貼り付ける
おすすめは断然 ①の「プラグインの利用」。
②の「テーマを編集して直接貼り付ける」では、ワードプレスのテーマ編集をする必要があるため、テーマ編集の経験がある人、自信がある人以外は、①のプラグインを使うのがおすすめです。
アドセンス審査通過後、アドセンスの自動広告や記事中に手動で入れる広告(ディスプレイ広告や記事内広告)を手軽に使いたい、余計な労力を広告挿入に費やすことなくブログを気軽に進めていきたい、という場合が基本になると思いますが、その場合にもやっぱりプラグインの利用が簡単便利です。
ここでは「② テーマ編集して直接貼り付ける 」はちょっと割愛して、
「① プラグインを利用」でAdSenseコードをどのように挿入するか、見ていきます。
プラグインを利用する
では早速プラグインの活用して、さきほどコピーした AdSenseコード をサクサクッと挿入していきましょう。(これで 無事審査が進むようになります)
ここでは「Ad Auto Insert H」というアドセンスの広告を記事内にも自動で入れてくれる簡単便利なプラグインを使います。
(アドセンスの審査時だけでなく、審査通過後も大活躍するプラグイン)
グーグルのサイトではグーグル公式の「Site Kit by Google」というプラグインが推奨されたりしてますね。
この「Site Kit by Google」というプラグインは、アドセンスだけでなく、グーグルアナリティクス(アクセス解析のツール)やサーチコーンソール(こちらもアクセス解析のツール)などとも連携できるもの。
便利で良さそうですが、その分設定が結構面倒で(途中でギブアップする人も多いんじゃないかな)、最初からそんなに一生懸命連携しても結局よくわからないし使わない、みたいなところもあることから、ここでは「Ad Auto Insert H」での設定をご紹介。
(ブログ運営に慣れてきて、必要性を感じたら乗り換えれば良いですし)
プラグインはグーグルアドセンスのヘルプでもいくつか紹介されてますが(「Head, Footer and Post Injections」など)「申請のためのコード貼り付けにはこのプラグインを使って、その後はこのプラグインやテーマの設定で...」となっていくと、それはそれでどこで何を設定しているのか、しばらくすると絶対分からなくなる。(実際多くの方を直接指導してきた経験から言えば、こうした人が大半になると思います ^-^;))
ということから、ここでは「Ad Auto Insert H」という簡単便利なプラグインを使った設定方法をご紹介。
プラグインのインストール
プラグインのインストールと有効化をまず以下の順で行います。
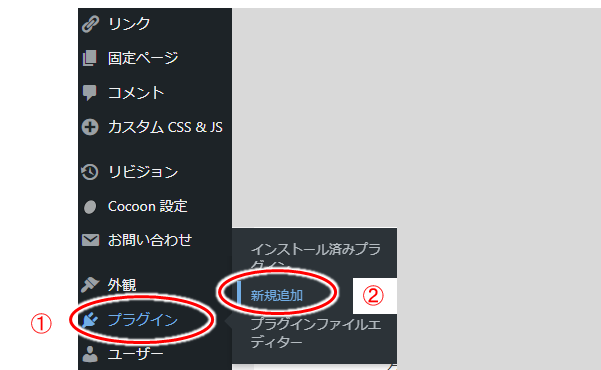
- ワードプレスの管理画面にログイン
⇒ 左のメニュー「プラグイン」から
⇒「新規追加」
⇒「Ad Auto Insert H」で検索
⇒ インストール&有効化
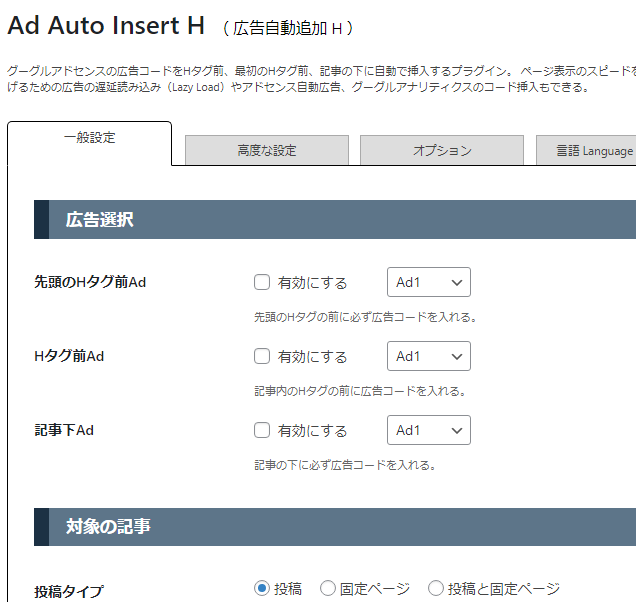
プラグインのインストールと有効化が終わると、
自動でプラグインの設定画面が表示されます。
では早速 AdSenseコードの貼り付けをしていきましょう。
AdSenseコードを貼り付ける
AdSenseコードをヘッダに貼り付けるのはとっても簡単。
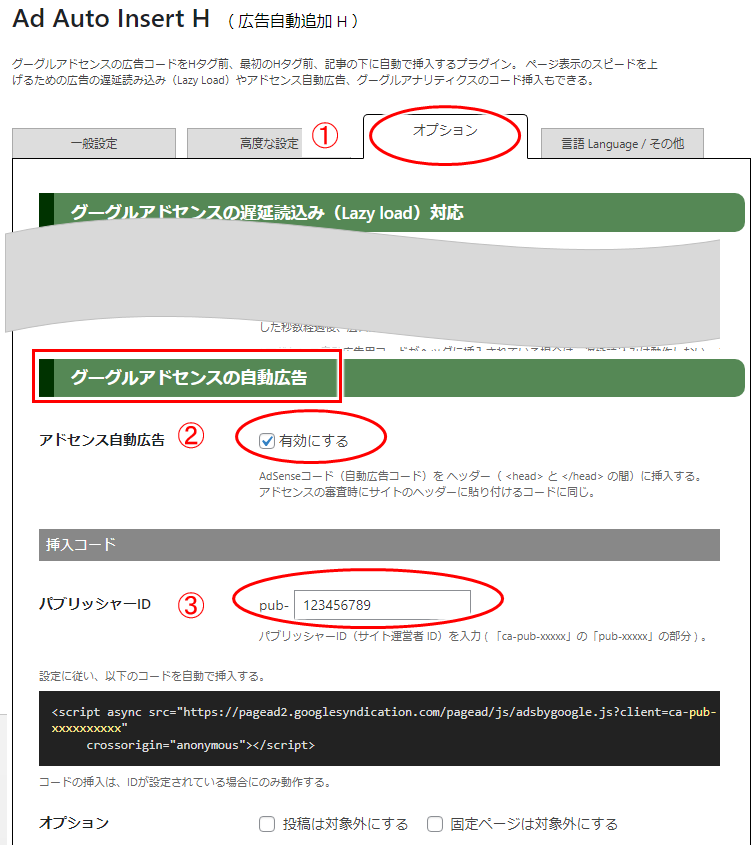
プラグイン設定画面の上段①「オプション」をクリックして
「グーグルアドセンスの自動広告」で設定するだけ。
- ①「オプション」をクリック
- ②「アドセンス自動広告」の「有効にする」にチェックを入れる
- ③「パブリッシャーID」を入力する
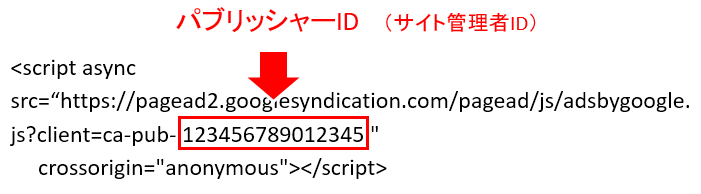
③のパブリッシャーID の入力は、先ほどコピーした AdSenseコードに含まれる「pub-xxxxxxxxxx」の「xxxxxxxxxx」の部分をコピペすればOK。
この数字の部分をコピペで入力するだけです。
パブリッシャーID(サイト管理者ID)とは、アドセンスのアカウント固有の番号。
アドセンスアカウントは一人につき1つと決まってますが、アドセンスを銀行と考えるとパブリッシャーID は 個人の口座番号みたいなものです。
複数のサイトを作ってアドセンス審査を各々通過しても、個人が持つアドセンスアカウントは1つであり、つまりこのパブリッシャーIDは必ず同じものになります。(1つの口座を使って複数のサイトを運営する、みたいなものですね)
最後は設定を保存して終わり!
以上でAdSenseコードの挿入も終わり、
グーグル側が認識してくれると実際の審査に移行します。
簡単でしたね。^-^)
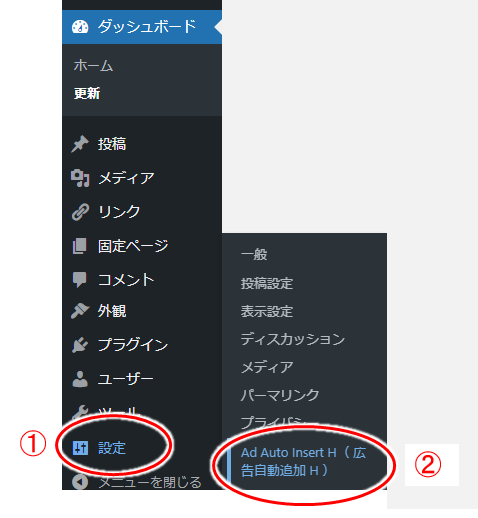
ちなみにこのプラグインの設定画面を改めて確認したい場合には、
「設定」⇒「Ad Auto Insert H(広告自動追加H)」でOK。
続いて、実際にコードが挿入されているかは確認しておきましょう。
(実際にコードが挿入されてなければアドセンスも審査に移行しませんので)
正しくコードが貼れたかの確認
実際に AdSenseコードが 正しく貼り付けられているか確認してみます。
確認するにはサイト/ブログの「ソースファイル」というものを見ればOK。
※)ソースファイルとは、HTMLで書かれたコードのこと。そのコードをブラウザが解釈して、人の目で見て分かる形で表示する
ソースファイルの確認方法
ブログ/サイトをまず表示。(記事の一覧とか記事の表示でOK)
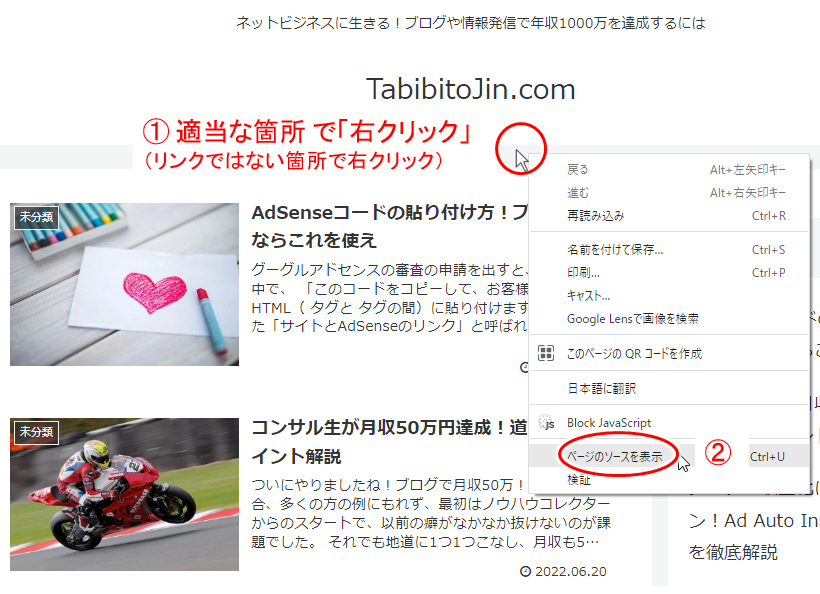
その後、適当な余白部分で右クリックします。
(リンクではないところで右クリック)
メニューが表示されるので、その中から「ソースを表示」をクリック!
- ① サイトの適当なところ(余白など、リンクにはなってない箇所)で右クリック
- ② メニューが表示されるので、その中から「ページのソースを表示」をクリック!
↓↓↓↓↓↓
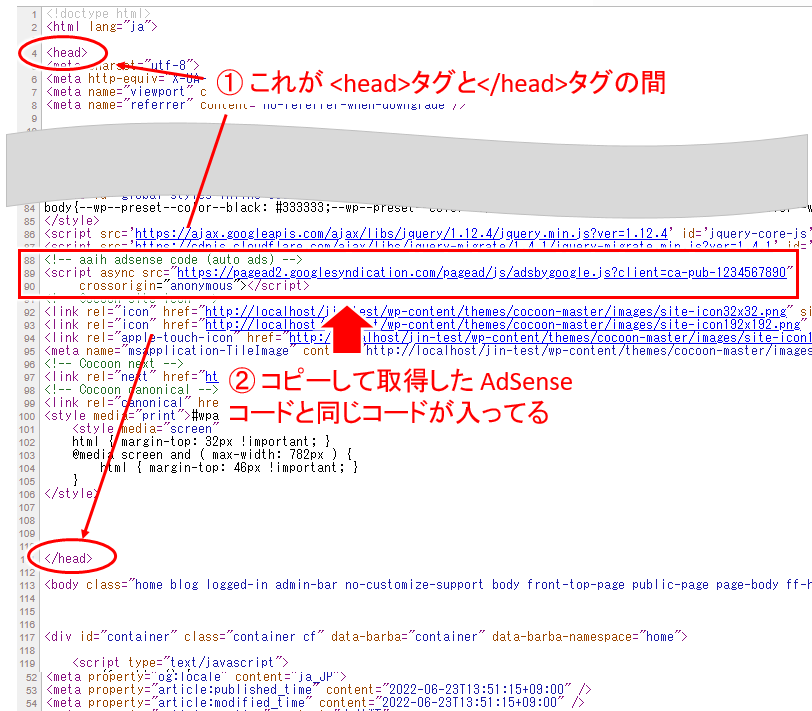
サイト/ブログのソースが表示されます。
上の図で見られるように、
① <head>タグ と </head> の間に、② AdSenseコードが挿入されていればOKです。
※)テーマによっては <head> は <head id=xxxx> など、何か分からない文字が入っている場合もありますが、それでもOK。
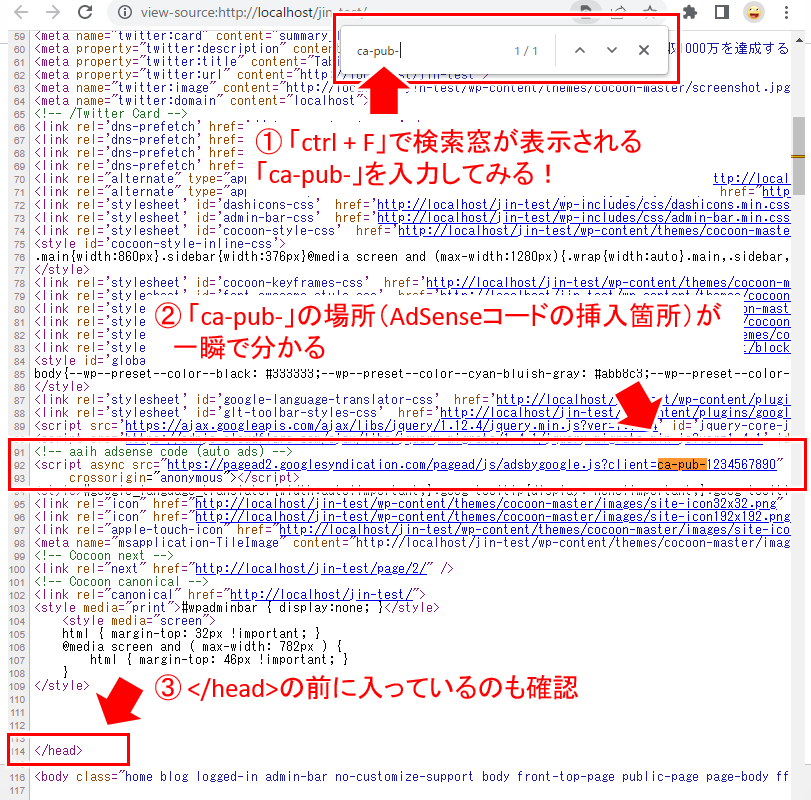
ちなみに目視で探すのは結構大変なので、
「ctrl+F」を使って以下の操作で検索すると早いです。
- ①「ctrl + F 」で検索窓を表示し「ca-pub-」をコピペで入力
- ②「ca-pub-」が含まれる個所(つまり挿入したAdSenseコードの場所)がオレンジや黄色で表示されるのですぐ分かる
- ③ 念のため <head>と</head>の間に入っているかもチェックしておく
うまく確認できたかな? ^-^)
貼ったつもりでもコードがない場合
コードを貼り付けても実際ソースを確認すると見つからない、という場合があります。
その場合には、以下2点を確認してみてください。
- 1)まずコードの貼り付け操作を間違えてないかをまず確認。
- 2)間違えてなければキャッシュを削除
まずは1,コードの貼り付け操作を何か間違えてないかを確認します。
操作に間違いがなければ疑うべきはキャッシュ。
キャッシュ系のプラグイン(私も愛用している WP Fastest Cache など)を使っていたり、テーマの設定でやはりキャッシュの機能を使ってないかを確認してみましょう。
※)キャッシュとは、サーバー上にページ表示のためのデータを一時的に保管して、アクセスされたらそのデータを表示する、とすることでページ表示スピードをあげるためのもの。
アドセンスコードを挿入しても、このキャッシュが以前のままの場合には「コードを挿入したのに実際には表示されてない!」ということが起こります。(コード挿入前の表示がされますので)
テーマの設定でキャッシュの機能を使っている場合には一旦その機能を停止してみる。
キャッシュ系のプラグインを使っている場合には、プラグインの設定にキャッシュのクリア、というのが通常あると思いますので、設定を確認して一旦キャッシュのクリアをしてみる。
その後改めて上で見たソース表示で、アドセンスコードが挿入されているか確認してみましょう。
参考)「WP Fastest Cahe」プラグインについては以下参照
【WordPress】キャッシュプラグインのおすすめ:WP Fastest Cacheの設定
注意ポイント
AdSenseコードの挿入の仕方が良くわからない場合、テーマの機能で挿入したり、プラグインで挿入したりと、実は気が付かないうちに複数同じコードをヘッダに挿入していた!なんてこともあり得ます。
ヘッダに挿入する AdSenseコードは1つだけですので、
あれ?そういえば...とか何か思い当たる節があれば、上で見たソースファイルの確認時に、2つとか同じコードが入ってないよね、というのは確認してみてくださいね。
審査通過後の予備知識
AdSenseコードは削除しても良いもの?
アドセンスの審査通過後、ブログのテーマ(外観)を変えたいなどの時やページ表示スピードが遅いので、みたいな時に質問を受けたりしますが、審査時に貼り付けたコード(AdSenseコード)は削除しても良いものか、再び貼り付ける必要があるのか?など、コードについての疑問があるようです。
審査時に貼り付けるAdSenseコードは、実は「アドセンスの自動広告の表示」で使用されるもので、審査通過後はコードをそのままにしておくか削除するかは任意です。
参考)
アドセンス審査コードの削除(アドセンス公式ヘルプフォーラムより)
自動広告と広告ユニットがある
アドセンスの広告には、ざっくり自動広告と広告ユニットという2種類があります。
自動広告については、審査に通過すると審査時にヘッダに挿入した AdSenseコードで(文字通り)自動で広告を表示してくれるようになります。
これとは別に、ここに広告を入れたい!などで活躍するのが広告ユニット。
参考)広告ユニットについて(アドセンス公式ヘルプ)
この広告ユニットはアドセンスにログイン後、左にあるメニュー①「広告」から進み、②「広告ユニットごと」で広告コードの取得ができます。
今回 AdSenseコードの挿入で使用したプラグイン「Ad Auto Insert H」を使うと、この広告コードの挿入も簡単にでき収益UPにもつながるので、審査が終わったら以下から引き続き活用してみてください。
アドセンスの簡単おすすめプラグイン!「Ad Auto Insert H」で検索順位UPと収益アップを狙う
今回のまとめ
- グーグルアドセンスの審査における AdSenseコードの貼り付けは プラグインの活用が断然おすすめ
- ヘッダに貼り付ける AdSenseコードは1つ
- 審査通過後は 広告ユニットの活用も行って収益UPしていくぞ!
グーグルアドセンスの審査も色々と変わってきているようですが、コードをヘッダに追加せよ、なんて表示されると、いやまだよくワードプレスのこと分かってないんですけど...ブログを初めたばかりなんですが...、などの場合には、かなり戸惑ってしまいますね。
やってみれば大したことはない、と分かりますが、パニックにならず冷静にサクサクできるかどうかで、今後の進み具合も変わろうと言うものです。
なんでもそうですが、落ち着いて1つ1つ手順を踏めば誰でもできる!
頑張って行きましょう。
更にバリバリ収益を上げる道に進みたい!という場合には、以下の無料メルマガにも登録してみてください。余計な寄り道しなくて済む、良い情報がきっと得られると思いますよ。
























突然の質問、失礼致します。
グーグルアドセンスコードの貼り付け方をご教授いただきありがとうございました。
審査の結果が来まして、貼り付けられていないので問題解決して下さいとの事。上記のサイトに貼り付け、確認もしたのですが。
しかし、初めにグーグルに登録する時に、上記のサイトURLでは登録できず、
【一つ目に作ったサイトで管理画面にログイン出来ず、使用してないサイトの】
kxxxxxxxxn.com で登録したのがいけなかったのでしょうか?
今のサイト(2つ目) kxxxxxxxxn.com/2 はGoogleマイページで後からサイト追加して、アドセンスコード貼り付けをしました。
コードの貼り付けが無い、サイトを表示出来ないエラーも出て直らないので、初めに登録したURLを削除してみましたが、今のサイトが表示されず、サイトが無い状態になってしまいました。
再度、今のサイトを追加しようとしましたが、初めの登録時と同様に登録出来ず、途方にくれています。
kxxxxxxxxn.com/2 を登録するにはどうしたら良いでしょうか?
対処法をご教授いただきたく、どうぞ宜しくお願いします。
TAKAさん
ご質問、ありがとうございます!
内容としては以下になるでしょうか。
サイトは2つある。
1)kxxxxxxxxn.com
2)kxxxxxxxxn.com/2
(サブディレクトリにワードプレスをインストールした、ということですね?)
まず1)の「kxxxxxxxxn.com」で審査に出したところ
アドセンスの審査コードの貼り付けがなかった、という結果。
これについては、サイトの管理画面にログインできなかった、
ということから
アドセンス審査用コードの貼り付けが出来てなかった、
ということになるでしょうか。
その後、2)kxxxxxxxxn.com/2 で
審査に出そうとしたけど、エラーか何かで審査に出せない、
ということですね?
アドセンスの審査は、2のような ~.com/xx という形のURLは出せません。
1のように ~.com という形のURLになっていることが必要です。
参考)
AdSense 公式より
https://support.google.com/adsense/answer/2784438?hl=ja
ということから、アドセンスの審査に出すには
以下の対応方法になると思います。
その1)
kxxxxxxxxn.com にログインできるようにして、
審査用のコードを貼り付け、kxxxxxxxxn.com で審査に出す
その2)
新たに別のドメイン(~.com とか ~.net など)を取得して、
kxxxxxxxxn.com/2 の内容をそちらに全て引っ越し。
その後、その新たに取得したドメインで審査に出す。
これらで検討してみてはいかがでしょうか。
早速のアドバイスありがとうございます。
内容はご指摘の通りです。
アドバイスの2)案で対策してみようと思います。
ちなみに、一つ目に作った管理画面に入れなくなってしまって放置しているサイト kxxxxxxn.com は削除しても問題は無いでしょうか?
現在運用している2つ目のサイト kxxxxxxn.com/2 に支障はないでしょうか?
私の使用しているサーバー、ConoHaでは現在2つまでしか独自ドメインを持てないので、削除して新しく独自ドメインを作り、そちらに引っ越しを考えております。
こちらの件にもアドバイスいただけたら幸いです。どうぞ宜しくお願いします。
TAKAさん
ご返信、ありがとうございます!
Conoha は使ったことがないので正しくはわかりませんが、
通常ドメインを削除すると、サーバー上の該当フォルダは削除されるため、
その下に作成したディレクトリ(kxxxxxxn.com/2)も併せて削除されることになると思います。
少し調べましたが、Conoha が Conoha Wing であれば、
独自ドメインは無制限に持てるようです。
機能一覧|ConoHa WING
https://www.conoha.jp/wing/function/
また独自ドメインについて、
kxxxxxxn.com と kxxxxxxn.com/2 で2つ、という数え方をされているように見えますが、
(違ってたらすみません ^-^;))
この場合、独自ドメインはあくまで kxxxxxxn.com 1つです。
(kxxxxxxn.com/2 は、単にワードプレスを「2」というサブディレクトリに
インストールした、というだけで
独自ドメインが増えた、ということにはなりません)
ということで、kxxxxxxn.com は残しておいて、
新たに新規ドメインを取得して追加する、というのが良いと思いますよ。
大変わかりやすいアドバイスありがとうございます!
初心者の為、ドメインについても、おっしゃる通り思い違いをしていました。
相談してなければ、全てを消去していたかも知れないので、大変助かり、感謝です!
ご提案の通り、独自ドメインをもう1つ(3つ目のサイト)作って、運用しているサイトから、そちらへ引っ越しをしてみようと思います。
初めてのブログの初心者なので、週末にやり方を調べて時間かけてチャレンジしてみます。
もし、参考になるサイトのページなどあれば、教えてもらえるとありがたいです。
全部消さないで良かったです ^-^;)
別の独自ドメインを取得して、そちらに丸ごと引っ越しするなら
以下が参考になると思います。
https://tabibitojin.com/wordpress-move-copy-plugin-duplicator/
最近プラグインのアップデートがあったようで
多少説明の画面が違う部分もあるかもしれませんが、
duplicator というプラグインを使うとサイトを丸ごとコピーできます。
引っ越ししたら、引っ越し元の記事は下書きに戻していきましょう。
またリダイレクトというのもしておくと尚良いです。
リダイレクトについては、以下を参照してみてください
https://tabibitojin.com/wordpress-article-move-to-another-blog/
JINさん、お返事ありがとうございます。
教えてもらったプラグインの引っ越し、リダイレクトを予習して見て、分かりやすい説明で、なんとか自分でできそうです♪
何度も申し訳ありませんが、3つ質問させて下さい。
①リダイレクトは記事などページ一つに対して、一つの操作が必要で、
10記事あれば、この操作を10回するということでしょうか?
②ConoHaで2つ目の独自ドメインを作ろうとしたところ、.com 以外の下の8個から選んで下さい。となってしまいますが、どれがいいのかわからず・・
.online .space .website .tech
.site .fun .tokyo .shop
JINさんなら、どれを選びますか?
1番上の .online が1番いいのでしょうか?
③どれかに引っ越して、元のサイトを削除したら、.com のドメインがもう一度作れるなら、再度引っ越しして、ドメインを、.com のサイトに戻したいなと思いますが、可能でしょうか?
TAKAさん、こんにちは。
ご質問の件ですが、
————————————
①リダイレクトは、個々の記事に対して行います。
10記事あれば10個リダイレクトを設定する、ということになります。
————————————
②ドメインについて
いずれでも良いです。
(いずれを選んでもサイトのアクセスなどには影響ありませんので)
費用的に初年度が安く、2年目以降も高くならないものを選べばよいです。
————————————
③ 現在のドメイン.com に戻すのは問題ないです。
その場合の流れは以下のようになると思います。
1)現在の.com/2 のデータをプラグインで丸ごとコピー&ダウンロード
2)新たに取得したドメインに丸ごとコピー
※)正しく引っ越しできたか必ず確認
3)現在の.com を一旦削除
4)現在の.comを改めて設定(ワードプレスをインストール)
5)現在の.comにデータを丸ごとコピー(/2 のデータを丸ごとコピー)(&リダイレクトの設定)
6)新たに取得したドメイン内の記事は全て削除
(または新たなドメイン自体を設定から削除)
この流れでは、新たに取得するドメインは、あくまで1次的な仮の宿の扱いです。
(それだけのために使う場合には、新たに取得するドメインは初年度が最も安いものにしておくのが良いです)
2で正しく引っ越しできたかは必ず確認し、
5で現在の.comに引っ越し完了したら
6で新たなドメイン内の記事は全て削除します。
新たなドメインを取得せず 2(と6)をスキップしても良いですが、
何かトラブルがあると怖いので、念のため2のステップを入れて
丸ごとコピーの引っ越しがうまく行くかの確認をする、という感じになりますね。
P.S.
今後で構いませんので、お手数ですが
引っ越しに関するものは引っ越しの記事へのコメント、
リダイレクトはリダイレクトの記事へのコメントいただけるでしょうか。
(この記事とは関連がなくなってきてますので)
(またはお問い合わせからご連絡ください)
JINさん、わかりやすいご説明ありがとうございます。
昨日、教えてもらったページを参考に、引っ越しにチャレンジしてみます。
また、質問があれば各説明ページからメッセージを送らせてもらう様にします。
こういう事にも慣れてなくて、申し訳ありません。
以後、気をつけますので、行き詰まったらまた質問させて下さい。宜しくお願い致します。
質問よろしいでしょうか。
AdSenseに張り付ける行程は、審査条件をクリアしてからのことになるのでしょうか。
登録者1000人·時間4000時間…。
何もわからず申し訳ありませんが、教えていただけるとありがたいです。
審査コードの貼り付けタイミングについてになると思いますが、
審査コードは、アドセンスの審査に出すときに貼り付けることになります。
審査条件をクリア、というのは
アドセンスのポリシーを確認し
「これで審査に出しても大丈夫だな」
というときになると思いますが、その時に
審査に出す(その過程で審査コードの貼り付けを行う)
ということになります。
非常に分かりやすくためになりました!
ありがとうございました!!
はじめまして。
記事の通りに進めたらコードを無事に貼り付けることが出来ました!
ありがとうございます
とてもわかりやすかったです!ありがとうございます!(‘ω’)
また、質問させていただく機会があれば、ぜひ質問させてください!
ゆーまさん
JINです。
コメント、ありがとうございます!
コードの貼り付け方の記事がお役に立てたようで何よりです。
アドセンス審査にチャレンジしているところでしょうか?
審査通過を目指して頑張ってくださいね。
ありがとうございます!とても分かりやすかったです!
りんごさん
JINです。コメント、ありがとうございます。
記事が役立ったようで何よりです。^-^)
これからも更にブログ頑張って進めて行きましょう。
初めまして。
アドセンスを既に取得済みの場合、このページで解説されている作業は不要ということでよいのでしょうか?
と、言いますのも、、、
私、2014年アドセンス取得?しております。
Youtubeに動画をアップしたものが現在も収益を出してくれています。
それで、今になり新しくブログを作成しそこにもアドセンス広告を表示させたいと思っております。
アドセンスの「アカウント」→「サイト」でサイトを追加し、「確認済みのサイト」となっていますが、、、
このブログにはコードを貼り付ける必要はありませんでしょうか?
コードがどこにあるのかすら既にわかりませんが(;_;)
MIHOさん
JINです。コメントありがとうございます。
アドセンスをブログで取得済の場合は、特にヘッダにコードを張り付ける、というのは(自動広告を表示させる以外では)不要になるかと思います。
Youtubeでアドセンスを取得した場合で、ブログにも広告を表示したい、という場合には、アカウントのアップグレード、というのが必要になると思いますので、そちらを確認してみるのが良いと思いますよ。
以下などを参照してみてくださいね。
https://support.google.com/adsense/answer/2534771?hl=ja
早々にお返事を頂きありがとうございます!
教えて頂いたURLに記載されていた手順で、
アドセンスログイン→「広告」→「その他のサービス」まではいけるのですが、
「その他のサービス」をクリックしても「アップグレード」というものが出てきません、、、
いろいろといじってみたところ、
「アカウント」→「アカウント情報」を見ると、
有効なプロダクト:コンテンツ
YouTube Host
コンテンツのホスト
検索
と表示されています。
「コンテンツのホスト」が何のことを言っているのかわからないのですが、
実は既にアップグレードされているのではないかと思った次第です、、、
私はアップグレードされているのでしょうか、、、?
自分の今の状態が全くわからず(;_;)
再びのコメント、ありがとうございます。
まずアップグレードされているかどうかについては、自動広告でも個別の広告でも広告コードが取得出来て実際に広告が表示されるか試してみるのがよさそうです。
広告については以下を参照してみてください。
https://support.google.com/adsense/answer/7037624?hl=ja&ref_topic=1307438
また、参考情報ですが、youtubeなどのホストアカウントについて少し調べたところ、以下のような情報がありました。
まず一番信用できるアドセンスのヘルプフォーラムでは以下のようなQAがありますね。
https://productforums.google.com/forum/#!topic/adsense-ja/Stub6LXHP0k
●アドセンスの各種設定を確実に操作するには
・Chromeのシークレットウインドウを使うのが良い
●アップグレードの申し込みについては、
・アップグレードは、1000円以上の確定収益が発生してから、PINの入力後でないとできない。
・アップグレードには独自ドメインが必要
・YouTubeなどのホストアカウントで確定収益を1000円以上得る見込みがない場合、アドセンスアカウントを設定からキャンセルして、新規にアドセンスに申し込みをした方が早くて簡単なこともある
(早まって下手にアカウントはキャンセルしない方が良いです)
一方、下方の記事のように
・「1000円以上の収益発生とその後のPIN入力」はしないし、
・「アカウントのキャンセル」も不要
・これでアップグレードできた
という例もあるようです。
(投稿:2017.01.26 更新:2018.09.24)
https://queseraselife.com/googleadsence-approval/
状況によって異なるようですが、
・広告コードを貼ってしばらくしても広告が表示されない、という場合には、これらと今の状況を比べてみる
・それでもよく分からない、という場合には、ちょっと勇気がいりますがアドセンスのヘルプフォーラムで尋ねてみる
というのが良さそうです。
※)このあたりはアドセンスのシステムにかかわるところですので、ネット上の真偽が良く分からない情報を頼るよりは、今の状況を淡々と説明してエキスパートなどからの見解を聞くのがよさそうですね。
お礼のお返事が遅くなって申し訳ありません。
試しに自動広告を貼り付けてみたところ、広告が表示されていました!
見積もり収益額も3円発生しておりました!
見知らぬ私に親切にご教授頂き本当に感謝しております。
本当にありがとうございました!
広告が表示されてよかったですね!
では今後も引き続き頑張って行きましょう。
初めまして、てっぱんと言います。
<head>の下にコードを貼りつけて、審査に出したのですが、サイトをアドセンスにリンクして下さいと不承認の連絡がきました。サイトのソースをみると、確かに<head>に張り付けたはずのコードがありませんでした。ヘッダーには貼ってあり、何も問題はなかったのですが、どうすればいいのでしょうか?お手数ですが、アドバイスをお願いします。
てさん
JINです。コメント、ありがとうございます。
ご質問の件ですが、ヘッダーに貼ってあるにもかかわらず、貼り付けたはずのコードがない、となると、貼り付けた箇所が想定と異なる、または間違ったところに貼ってしまっている、という事が考えられそうです。
実際サイトのソースなどを見てみないと何とも言えないところですが、そのあたり、一度改めてご確認してみてください。
こちらを参考にさせていただき、header and footerをインストールして、アドセンスのコードを貼り付けました。お陰様でスムーズに審査も通過しました。ありがとうございます!
1つ質問なのですが、携帯にしかGoogle広告が出ずに、困っています。貼り付ける箇所が、まだ別にあるのでしょうか?
minnabocchiさん
JINです。コメントありがとうございます。
また、アドセンスの審査通過、おめでとうございます!^-^)
広告の件ですが、コメントいただいてからしばらく時間がたってますが、まだ表示されてないでしょうか?
基本的には、となりますが、広告が表示されるまで時間がかかる場合があります。
携帯の方で表示されているとなると、広告コードは正しく貼り付けられていると思いますので、再びPCで確認してみてくださいね。
お世話になります。
今月下旬に申し込み、審査を通過したというメール通知と同時にブログのメニューの下に広告が表示されました。
Simplicityを使い、審査申込時にheader-insert.phpにスクリプトを挿入しました。
見栄えが悪いので変更したいのですが、どこへ表示させるか決定するまで、headerに挿入したスクリプトは削除していても問題ないのでしょうか?
また、どこに表示するか決定するまでこのまま表示しっぱなしにしていても良いのでしょうか?
※というのもこのままの状態だと「スポンサーリンク」とか「広告」という文字が特に広告の上に表示されていない状態ですが、こういう文字を広告の上に表示しておく必要はないのでしょうか?
ちょっと説明がおかしいかも知れませんが、もしわかればご教授頂けると幸いです。
じゃんぱっぷさん
JINです。コメントありがとうございます。
審査時に貼り付けたコードについては、削除して問題ないようです。
こういった時は(ネット上には誤情報が沢山ありますので)アドセンスの
ヘルプフォーラムを参照してみるのが良いですが、例えば以下のようなものがあります。
https://support.google.com/adsense/forum/AAAA2p7CQ48A8npB0XPGpU?hl=ja
関連して、スポンサーリンク、という表示については、
以下を参照してみてください。
https://support.google.com/adsense/answer/1346295?hl=ja
⇒誤解を招く見出しの下での広告配置
位置的な注意と、広告をしっかり区別するためにラベルを付ける場合には、
「広告」または「スポンサーリンク」のみを使用する、という形になりますね。
google adsenseの一次審査は通過し、との間にテキストをコピペするだけなのですが、ご指示の通りにペーストしても「致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。」と出てしまいます。
また、header and footerを使って「save」を押してもサイトが表示できない「Forbidden」が出ます。
テーマはLightningを使っています。どうすればいいか教えてください ! よろしくお願いします !
番匠谷さん
JINです。コメントありがとうございます。
いただいた内容からすると、多分サーバー側のセキュリティ関連の設定で、ファイルの修正やプラグインの設定が出来ないようになっている感じです。
当てはまるかどうか分かりませんが、よくロリポップをお使いの場合では、サーバー側でWAFという設定があり、これにより「ファイルの修正やプラグインの設定」が「できない」となるケースがあるようです。
ワードプレスの話、というより、サーバー側に起因するものだと思いますので、一度契約しているサーバーにお問い合わせしてみるのが良いと思います。
はじめまして、神城と申します。アドセンス申請を貴職指示通りやったのですが、
1)直接入力は、ワードプレスの「header.php」(テーマヘッダー)「head」の後にコピペが出来ませんでした。 「貼り付け」が機能せず。
2)プラグ・インは、最後の最後で「Err」表示で「権限がありません。」と出てしまい
途方に暮れています。 どうすれば「コピペ」を完了し、アドセンス申請出来るのでしょうか?
お助け下さい。
神城さん
JINです。コメントありがとうございます。
ご質問の件ですが、
・貼り付け について
これはPCの話になると思います。
一旦メモ帳などにコピペして、それをまたコピーして貼り付けてみる、等、お試しになってみてください。
・権限がありません について
これはご契約のレンタルサーバーでの設定が関係しているように思います。よくあるのがWAF設定というものですが、ここはレンタルサーバーにお問い合わせしてみた方が良いかと思います。
アドセンス審査の際、こちらの記事を参考にさせていただきました。
とても分かりやすい解説ありがとうございます。
一つ質問なのですが、ワードプレスのブログテーマ(外観)は合格後に変更しても大丈夫なのでしょうか?
再度のコード貼り付け等は必要ですか?
にゃーさん
JINです。コメントありがとうございます!
ワードプレスのテーマ変更は大丈夫です。
審査通過後であれば、再度のコードの貼り付けについては、ページ単位の広告を表示したいかどうか、というところで、こちらは任意になりますね。
以下のアドセンスのヘルプフォーラムなどをご参照してみると良いかと思います。
https://goo.gl/71MUYB
わかりやすくとても理解できました。
本当にありがとうございます!
JINです。コメントありがとうございます。
アドセンスの審査は無事通過しましたか?
これからが本番ですので、是非1つ1つ良い記事を積み重ねて行きましょう。
4月からブログを始めました。はじめのドメインで失敗に、今2個目のドメインかサイトを新しく作りました。アドセンスに全然通らなくて辞めてしまおうかと何度思ったことか(´;ω;`)
2ヶ月も過ぎているのに、まだ審査にさえ通っていない状況です。私のサイトを見ていただき、ご感想きかせてください!
ご多忙のところ、すみません。
にこひめさん
JINです。コメント、ありがとうございます。
ブログ拝見しました。
アドセンスの審査、ご苦労されているようですね。
でもアドセンス審査突破は未来につながる通過点に過ぎませんので、
読者にとって良いブログ、アクセスされるようなブログづくりを
是非今後もお進めになってみてください。
結局アドセンス審査が通過しても、アクセスがなければ
収入にはつながりませんし、
キーワードをしっかり見定め、読者から見て良いブログ、
読者にとってためになる、面白い記事を
書くことで、アクセスは来るようになり、それが収入にもつながります。
ブログに対するアドバイスとしては、
・まずブログが不完全に見えないこと
・記事ボリュームがあり
・独自性があること
この3点を是非見直してみてください。
詳細としては以下になりますので、
ご覧になってみてくださいね。
http://tabibitojin.com/google-adsense-how-to-pass-it/
収益化が目標であれば、
兎に角継続することがとても重要です。
今後も是非1つ1つお進めになってみてくださいね。
とてもわかりやすくありがとうございました!!!
チーズケーキさん
JINです。
コメントありがとうございます。
お役に立てたようでなによりです。アドセンス審査、無事通ると良いですね!^-^)
こんにちは。私もこちらのブログに助けられた1人です。まさに、コードの貼り付け…。コレハナンデスカ?となって、いろいろ検索しこちらにたどり着きました。
ブログで紹介してあったように、の下にコードを貼り付けてブログを確認したところ、ちゃんと広告が現れそうな雰囲気の黄色四角が現れました。
でも、ふと思ったのですが、スポンサーサイトとも書いてないし、広告も現れず、ただの黄色い四角いなのです。
え?これで良いの…?と次の戸惑いが出てきました。なにかご存知であれば教えていただけないでしょうか?
ちなみに審査は、コード貼り付けが一次審査の前に追加されたらしく、まだブログの中身を審査してもらう本1次審査にも至ってない状況です。
JINです。
コメント、ありがとうございます。
一度ブログを確認しないと何とも言えませんが、
審査段階で貼るこのコードは、特に広告を表示する、というものではありません。
(広告については、アドセンスの審査をパスした後、改めて広告コードを取得して、実際にその広告コードをブログに貼ることで、初めて広告が表示されます)
黄色い四角、というのは別の何かのような気がしますので、
その黄色い四角に対して、HTMLがどうなっているか、ソースで確認してみると良いと思います。
大変参考になりました。
2016年からとはかなり最近の変更に気付かずコイツ(GOOGLE)何言ってんだと戸惑っていた矢先にJINさんのサイトを見つけました。僕の探し方が悪いのかどうか知りませんが、どこのブログもこの変更に関する情報を掲載していなかったのでかなり助かりました!ありがとうございます!
あと一つ質問なのですが、headにコードを貼り付けたあと、自分のサイトを見てみても広告が表示されていません。
これはGoogleから承認されないかぎり広告はまだ出現しないのでしょうか?
JINです。
大変遅くなりました。
期間を考えるとすでに解決済だと思いますが、
headにコードを付けても広告は表示されません。
広告は、実際にはこの作業を経てGoogle側の承認が下りると、広告コードが取得できるようになりますので、その広告コードを取得して貼り付けることで広告が表示されるようになります。
広告が表示されるようになると、まるで自分のブログでないぐらいの感動が来ますので、今後もぜひ頑張って進めてみてくださいね。
上記のようにやったのですが、何週間も合否のメールも来ません。どうしたらいいでしょうか?
合否は待つしかありません。^-^;)
グーグルからのメールを見逃している、または、
迷惑メールボックスにメールが入ってしまっている、
という可能性もありますので、メールが来ていないかご確認してみてください。
また、アドセンスにログインして、何か表示されるメッセージに変わりがないかもご確認してみてくださいね。
あまりに遅い場合は、AdSenseの 審査状況確認フォーム からお問い合わせしてみるか、アドセンスの公式フォーラムでエキスパートの方にお伺いをたててみる
というのも有効です。
早速のご返答ありがとうございますm(__)m
よく読んで、もう一度やり直してみます。
早く審査が通るといいな、、
いつも参考にさせていただいています。
困っています。
私はseesaaのブログを使っています。
『あと少しで収益が可能に』のメールがアドセンスから届いたのに、headが見つけられません。
というのを見つけましたが、この下に貼り付けてもよいのでしょうか?
やってみましたがブログ上では何も変わっていないので心配です。
よろしければご教授ください。お願いします
「というのを」の内容が分かりませんが、
記事内でご紹介しているグーグルの情報をみてみてくださいね。
https://support.google.com/adsense/answer/6245307
実際にソースをご確認になって、意図した所に貼り付けられていれば
OKです。
すいません、質問させてください。
自分は今、ワードプレスで、スティンガーの子テーマを使っているのですが、子テーマのままプラグインをダウンロードして、コードを張り付ければいいのですかね?
一次審査は通過しています。
はい、それでいけると思いますよ。
貼り付け後、ソースを確認してみてくださいね。