ブログの投稿やお問い合わせなどの固定ページ、アーカイブページ(日付別ページやカテゴリ、タグページなど)では、検索結果に反映されたくない場合もあります。その場合には、その記事やアーカイブページに「noindex」というものを設定すれば良いですね。
ここではこの「noindex」の設定方法と、設定した後に「ちゃんと設定されているか」の確認方法を解説します。
また「そもそも noindex とは何か」「どんな効果があるのか」など、その使いどころはどこかも併せて見ておきましょう。
noindexの設定方法
noindexの設定については、今どきのSEOが考慮されているテーマ(CocoonやSWELL(SIMPLE Pack利用)、Afingerなど)であれば、管理画面からの設定や、記事の投稿画面(編集画面)のサイドバーや下の欄に noindex の設定があると思います。
どこにも設定がない場合にはプラグインを活用すれば良いですね。
ではまずは、テーマの機能で noindex を設定する場合から順に見て行きます。
投稿記事や固定ページの場合
例1)投稿画面の下に設定があるパターン
(Cocoonの例)
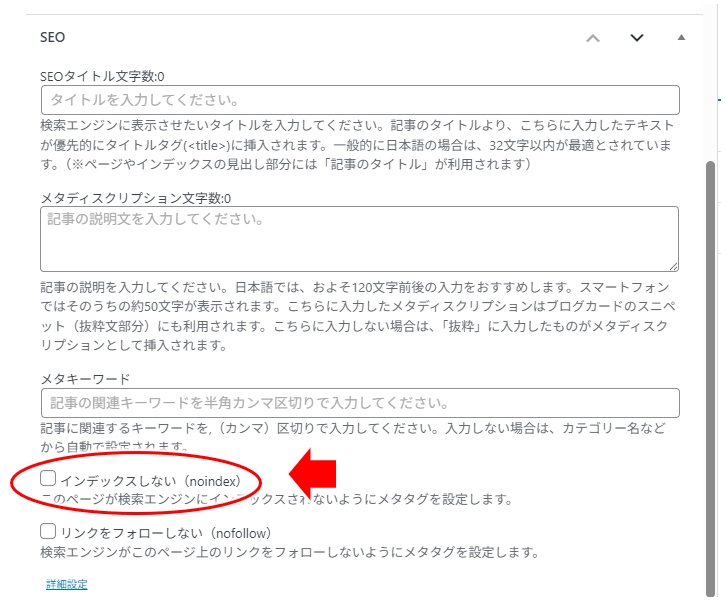
Cocoonでは、記事の下に「SEO」という項目があり、そこを開くと「インデックスしない(noindex)」の設定があります。

この場合には「インデックスしない(noindex)」にチェックを入れて、記事の更新を行えば良いですね。
例2)サイドバーに設定があるパターン
(賢威の例)
今は使っている人も少なくなってきてると思いますが、
賢威というテーマではサイドバーにnoindexの設定があります。

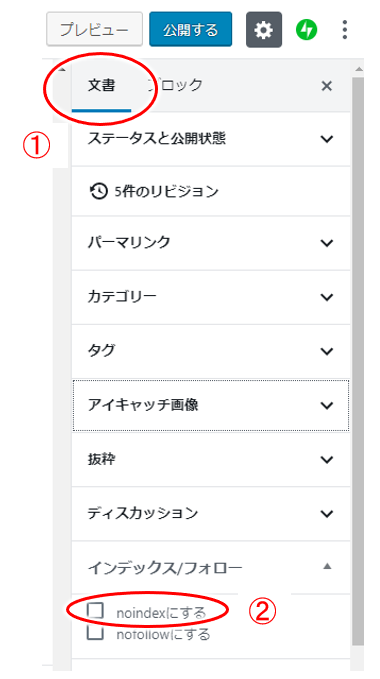
こうしたサイドメニューにある場合には、 ①:「文書」(現在は”投稿”)⇒ ②「noindexにする」にチェックを入れて、その後記事の投稿や更新を行えばOKです。
プラグインを使った設定
使っているテーマによっては、
上で見たような noindex の設定がないものもありますが(STORK19など)、その場合にはSEO系のプラグインを使えば良いですね。
- 有名どころでは「All in One SEO」。
- noindexが設定できるだけのシンプルなプラグインでは「SEO SIMPLE PACK」
※)「All in One SEO Pack」の注意点:
SEOが既に良く考慮されているテーマ(Cocoonなど)では、SEO系の機能がバッティングする等の理由から、このプラグインを使うのを非推奨としていることもあります。このプラグインを使用する場合には、使っているテーマの公式サイトで「All in One SEO」が非推奨となってないか確認しましょう。(逆に言えば、非推奨となっている場合、気が付いてないだけでどこかに noindex の設定がある、とも言えそうなところ)
では、この2つのプラグインのインストールと使い方を見ておきます。
「All in One SEO」で noindexを設定する
ワードプレス管理画面の左のメニューから
「プラグイン」⇒「新規追加」を選択し、プラグインのインストールと有効化をします。

- ①:「プラグインの検索」に「All in One SEO」をコピペ
- ②:プラグインが表示されるので「インストール」から「有効化」を行う
↓↓↓↓↓↓

↓↓↓↓↓↓
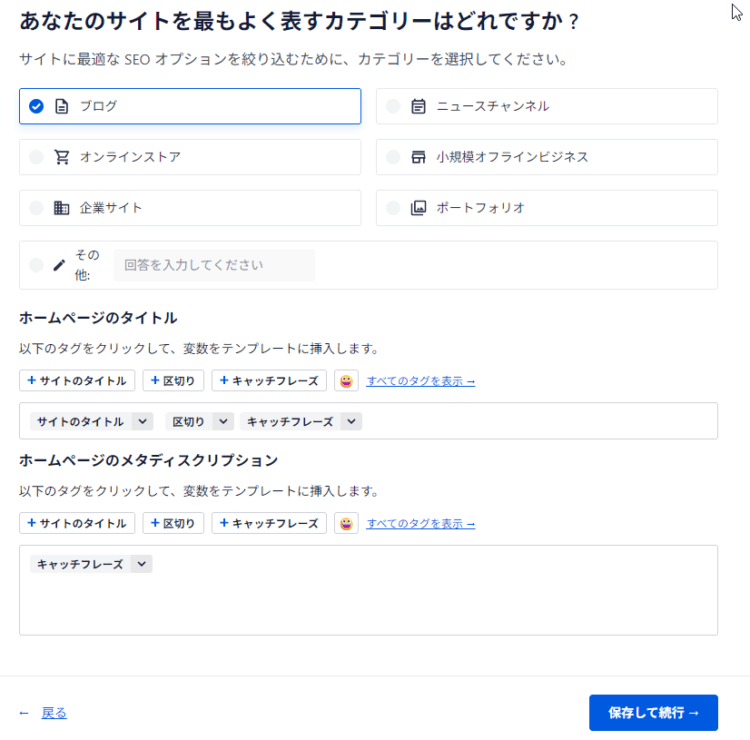
以降、以下のようなページで、適する項目を選んでいきながら設定をしますが、
ここでは割愛します。

一通り終わった後、記事の投稿画面の下にAIOSEO設定が表示されるので、
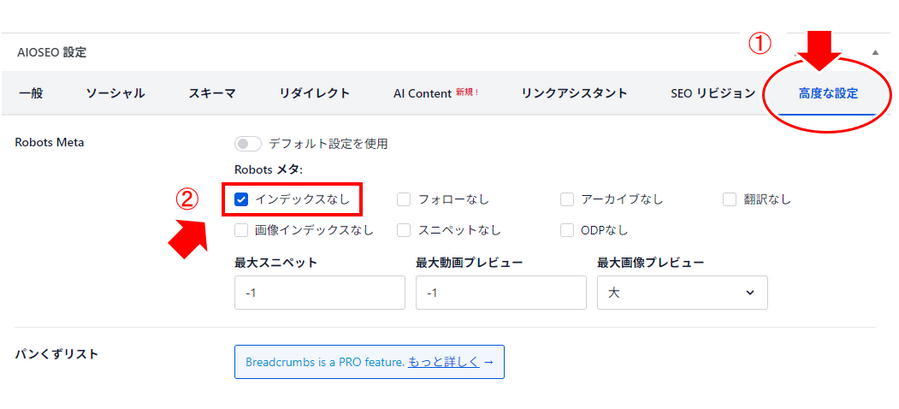
一番端(隠れてると思いますのでスクロールしてみてください)の ①「高度な設定」をクリック!

すると、「インデックスなし」の項目が表示されるので、
この「インデックスなし」にチェックを入れる。
↓↓↓↓↓↓
あとは、記事を更新すればよいですね。
「SEO SIMPLE PACK」で noindexを設定する
上で見た「All in one SEO」は、noindex以外にも設定がたくさんあり、まさにSEO系プラグインの代表格。
でも、そんなにたくさん機能がいらない場合には、「SEO SIMPLE PACK」がシンプルで使いやすいと思います。

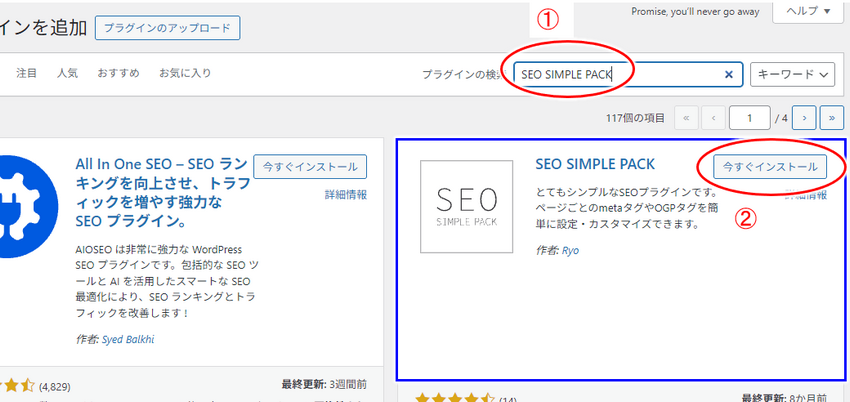
- ①:「プラグインの検索」に「SEO SIMPLE PACK」をコピペ
- ②:「SEO SIMPLE PACK」の「今すぐインストール」をクリック ⇒ その後「有効化」
この「SEO SIMPLE PACK」には設定がなく、非常にシンプル。
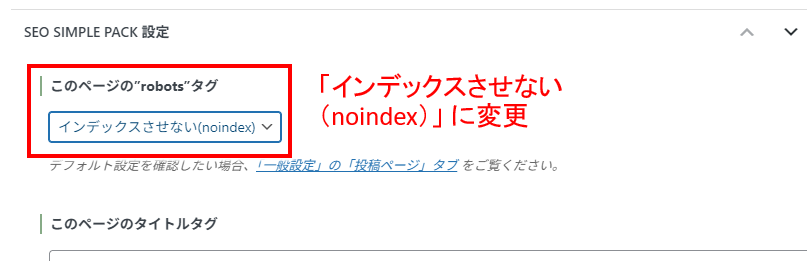
「noindex」は記事編集画面の下段で設定できますね。
↓↓↓↓↓↓

- 「このページの”robots”タグ」で「デフォルト設定のまま」を「インデックスさせない(noindex)」に変更する。
↓↓↓↓↓↓

あとは、記事の更新(保存)すれば良いですね。
noindexの確認方法
noindex の確認手順
noindex を設定したら、正しく反映されているか、以下のように確認してみてください。
- 手順1)まず、noindex を設定したページを表示
- 手順2)ページ上で右クリックしてメニューから「ソースを表示」を選択
- 手順3)ソースを表示したら「noindex」を検索
これでソースの中に以下のような記述があれば、
正しく noindex が設定されているということが分かります。
- <meta name="robots" content="noindex">
「<meta name="robots" content="noindex,nofollow"> 」みたいに「nofollow」というのが付いている場合がありますが、noindex があればOK.
- ※)「nofollow」について詳しく知りたい場合には、以下参照:
nofollowの設定方法!間違った使い方をしないためにどうして必要か理由も押さえる
確認の実際
ではここで実際に noindex を設定して、
その noindex の設定が正しくされているか確認してみます。
(以下ブラウザはグーグルクロームを使った例です)

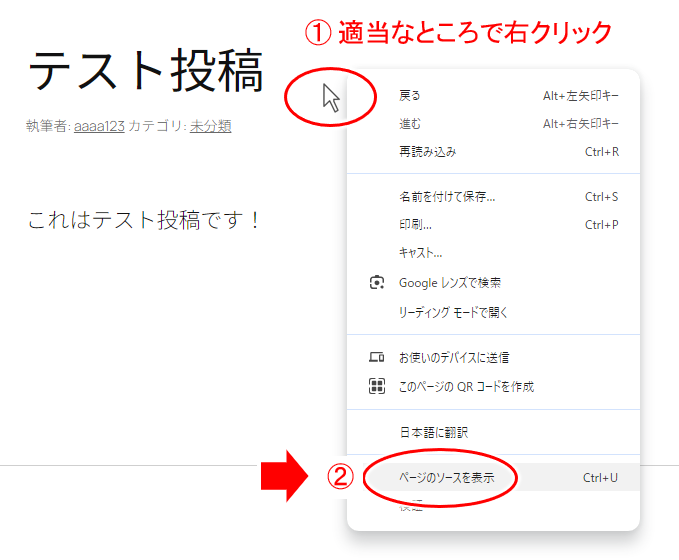
- まず、noindexを設定したページを表示する
- ①:適当なところで「右クリック」してメニューを表示
- ②:「ソースを表示」といったメニューを選択
↓↓↓↓↓↓
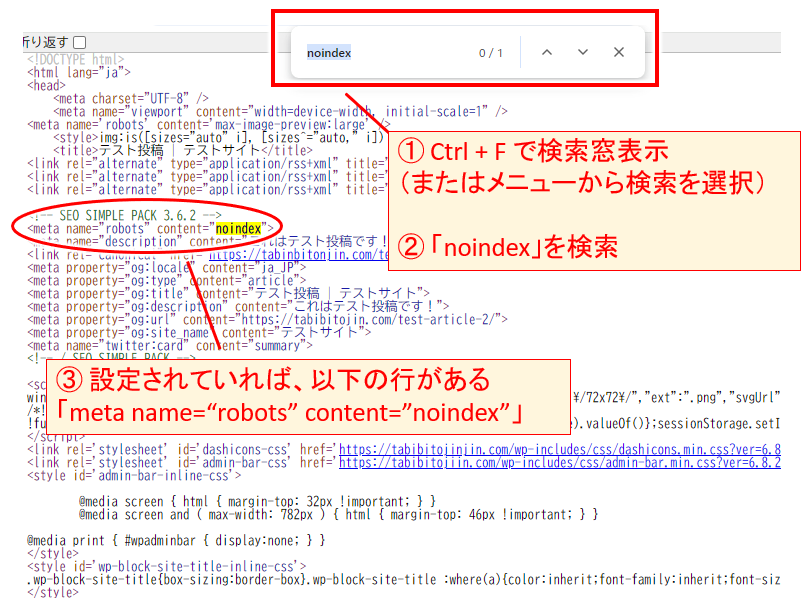
何やら変な文字列が沢山入ったページが表示されますが、これが「ソース」です。
(実際のhtmlの記述)
このソース上で「noindex」を検索して、実際に設定されてるか確認してみましょう。

- ①:「Ctrl + F」または、左上のでメニューから「検索」を選択
- ②:「noindex」を入力して検索
- ③:設定されていれば「meta name="robots" content="noindex"」の文字列がある
※)できるだけショートカットキーの「ctrl + F」を使うと良いです(他のブラウザでも大抵の場合、文字列検索のための検索窓が開きますので)
この文字列が見つからない場合には「noindex が設定されていない」として、改めて設定を確認してみてください。
noindexの効果や使う箇所
noindexの効果は何?
「noindex」の「index」(インデックス)とは何か、今一つ分かってないんだな、という場合には、ここで少し整理しておきましょう。
「index」(インデックス)とは、よく「検索エンジンにインデックスする」とか「検索エンジンにインデックス登録する」という感じで使われますが、以下のような意味になります。
- 「index」とは「(検索エンジンの)データベースに登録される情報」のこと
- 「indexする」とは「(検索エンジンの)データベースに情報を登録する 」こと
(「インデックスされたかな?」なん使うようになると、本格的にネットビジネスに取り組んでいる感が出てきますよね!)
検索エンジンのデータベースに情報が登録されれば(インデックスされれば)、勿論検索結果に表示される(検索される)、ということになります。
逆に「noindex」(ノー・インデックス)は「no index」、つまり「検索エンジンのデータベースに情報を登録しない」ということ。
もう何年も前になりますが、某大手新聞社の記事において、
「noindex が設定されていた!これは工法こそしたものの、実際には検索されないようにしている!」
なんて世間をにぎわせたことがありました。
この「noindex」を記事に設定しておくと、グーグルなどの検索エンジンがその記事の情報を収集しようと訪れた時に、「あ、この記事には ”noindex” が設定されてる。検索エンジンには登録したくないんだな。」と伝えることができ、検索エンジンはその記事の情報収集をせずに通り過ぎる、というわけです。(つまり検索結果に出ない、検索できない)
一旦検索エンジンにインデックスされたとしても、その後この「noindex」を設定しておくと、次回検索エンジンが訪れた時に、「あれ?検索結果に表示したくないんだ」と伝わり、その内検索結果から削除されていきます。
noindex の使いどころ
noindex の使いどころとしては、
だいたい以下のような2つの場面になると思います。
- 1)特定の読者に公開する場合
- 記事としてはブログに投稿したいけど、検索結果に表示されるのはイヤ
(誰もが検索できる状態にはしたくない) - ということから noindex を設定して、URLを知っている人だけにアクセスして欲しい
(URLを特定の人に教えてその人たちだけにアクセスしてもらう)
- 記事としてはブログに投稿したいけど、検索結果に表示されるのはイヤ
- 2)SEO的観点:質の悪いページを検索結果に反映したくない
- 中身のあまりないページ、重複している内容が多く含まれるページは「質の悪い(低品質な)コンテンツ」として検索エンジンに認識され、そのページが検索結果に反映されると(インデックスされると)ブログ全体の評価が落ちる可能性がある
- ということから、そうしたページに noindex を設定して、ブログ全体の質の低下を防ぐ
- 中身のあまりないページの例
- お問い合わせページ(メールフォームが置いてあるだけなど)
- プライバシーポリシー(他の多くのサイトと中身は基本同じ)
- 添付ファイルページ(画像だけのページ)
- エラーページ(404エラーページ)
- 重複している内容が多く含まれるページの例
- アーカイブページ、サイトマップページなど
(カテゴリーページ、日付別ページ、投稿者ページ、タグページなど、ある条件で一覧表示するページ)
- アーカイブページ、サイトマップページなど
2つ目の「SEO観点」では、使っているテーマの設定の中にそれらに対する noindex 設定ができるようにしているものもありますし、テーマに設定がない場合には上の方で見たプラグインを使えば簡単にできます。
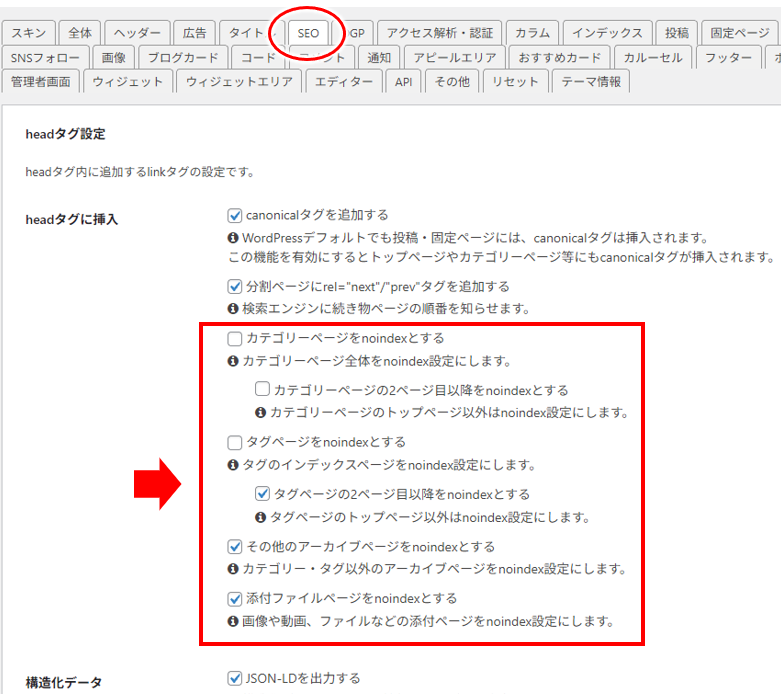
たとえば以下はCocoonの例。

Cocoonでは、日付別などをひっくりめて「アーカイブページ」として noindex を設定できるようになってますし、添付ファイルページの noindex 設定もありますね。
この設定を見れば、アーカイブページといっても「カテゴリーページ」、「タグページ」は、アーカイブページとは別に設定できるようになっているところがポイント。
Cocoonのテーマ制作者は「カテゴリーページ」や「タグページ」は、意味あるページ(関連性が高いものの集まりのページ)として、noindex 設定は個別にできるようにしており、その他のアーカイブページ(日付別の一覧ページや投稿者の記事一覧、ブログ内検索結果の一覧など)は、関連性があるわけではなく単にランダムに記事が並ぶ一覧、とひとくくりにして noindex が設定できるようにしているようですね。
テーマ制作者のSEOに対する考え方が出ているとも言えますし、SEO的な視点を元に簡単に設定できるようにしている、とも言えそうです。
今回のまとめ
ここで見たように、検索結果に反映されたものを削除するには noindex を設定すれば良いですね。
また、記事を削除した後、その情報がまだ検索結果に残っている場合には、記事自体は削除したので noindex は設定できないですが、その記事のURLにアクセスすると「404ページ」(お探しの記事はありませんページ)が表示されるので、検索エンジンには「あ、このURLのコンテンツは削除されたんだ」と認識し、しばらくすると検索結果からも削除されます(ので気長に検索結果から消えるのを待てばよいですね)
大抵の場合、質の悪いページ(価値の低いコンテンツ)を検索結果に反映したくない、といったSEO的な理由から noindex を設定する場合が多いと思いますが、考えどころは、カテゴリーページとタグページ。
カテゴリページもタグページも「index した方が良い」、「いや noindexの方が良い」と2つの意見がありますが、日ごろ何かを検索してもカテゴリーページやタグページはほぼ見たことがないことから、
- カテゴリーページやタグページは検索結果の上位に来ていない、
- つまり、検索エンジンに評価されていないページ = 低品質のコンテンツ とも言えそう
ということから、noindex にしておけば良いかも、ぐらいでしょうか。
またブログで収益化を図りたい、ネットビジネスにチャレンジしたいが道筋が分からない、やってみたいけど不安、などありましたら、以下のメルマガにも登録してみてくださいね。



コメント