
ChatGPTでブログの記事作成で役立つツールを作れないか、と試しに作ってみました。
作ったツールは「メインキーワード」と「よく調べるキーワード」を入力し、それらから検索のための(ライバルチェックのための)リンク文字列をリアルタイムで生成する、という簡単なもの。(特定ジャンルの記事作成に役立てる用)
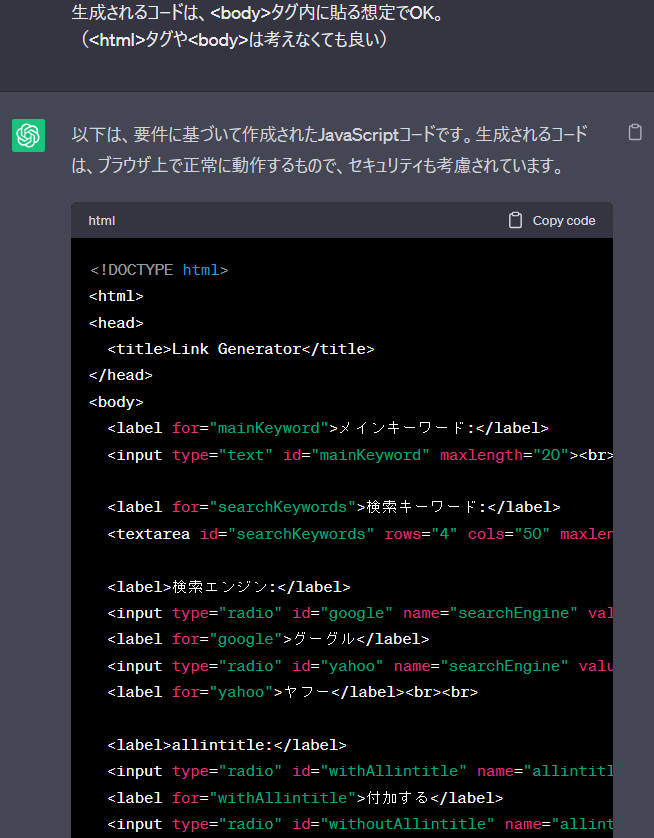
実際の動作とChatGPTへ指示したプロンプト、実際の生成コードのご紹介です。
「JIN Quick cheker 01」と名付けました(笑)ご参考までに。
検索&ライバルチェックツール
実際作ってみたツールがこちら。
【JIN Quick cheker 01】
⑤【リンク文字列】
【使い方】
- ①:メインキーワードを入力:
人物名など。例)新垣結衣 - ②:検索キーワードを入力
良く検索/ライバルチェックするキーワード。
例)年齢、結婚相手 - ③:グーグルかヤフーか
どちらの検索エンジンを使うか選択 - ④:allintitle
付加するを選択すると検索に「allintitle:」が付加され、タイトルにメインキーワード、検索キーワードがすべて含まれたものだけが表示される(その件数が分かる) - ⑤:リンク文字列
①~④が反映されたリンク文字列が表示される。
クリックして、実際に検索して件数などをチェックする
【補足】
検索キーワード(②)に複数のキーワードを入れると、⑤「リンク文字列」も複数になりますが、Ctrlキーを押しながらリンクをクリックしていくと順次ブラウザの別タブに表示されてチェックしやすいと思います。(お試しください)
ちなみに「② 検索キーワードを入力」「③ グーグル/ヤフー選択」「④ allintitle付加」は(クッキーに)保存するようにしているので、この記事を再び表示した時に、その保存内容が反映されます。
※)入力内容は第三者には分かりません
(勿論私にも分かりません ^-^;))
ChatGPTへ指示したプロンプト
プログラムを作成するためにChatGPTに指示したプロンプトは以下。
(ブラウザ上で入力された値に応じてリアルタイムにリンクを作成してほしい、
ということから JavaScriptでのプログラムコード生成にしてます)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | 以下のJavaScriptを作って。 ------------------------------------ 仕様全体 ------------------------------------ ・入力ボックス1がある ・テキストボックス2がある ・ラジオボタン3がある グーグルかヤフーを選択できる ・ラジオボタン4がある 「allintitle:」を付ける、付けないを選択できる ・リンク文字列を生成して表示する 入力ボックス1,テキストボックス2,ラジオボタン3、ラジオボタン4の内容に従って、 テキストボックス2の内容を1行1行リンク文字列にする。 入力ボックス1,テキストボックス2,ラジオボタン3、ラジオボタン4の内容が変更された場合、リアルタイムにリンク文字列も変更する。 ただし入力ボックス1に入力がない場合には、リンク文字列は表示しない。 ------------------------------------ 各項目の仕様 ------------------------------------ ■入力ボックス1について 入力ボックス1のラベルは「メインキーワード」。 入力できる最大文字数:20。 ■テキストボックス2について テキストボックス2のラベルは「検索キーワード」。 テキストボックス2は複数行入力できる。 入力できる最大文字数:50。 テキストボックス2の内容は、クッキーに保存され、 ページロード時に自動的にクッキーの内容がテキストボックス2にセットされる。 ■ラジオボタン3について ラジオボタン3のラベルはなし。 ラジオボタンは、項目名の前に付ける。 「●」をラジオボタンだとすると以下。 ●グーグル ●ヤフー ラジオボタン3の選択は、クッキーに保存され、 ページロード時に自動的にクッキーの内容がラジオボタン3にセットされる。 ■ラジオボタン4について ラジオボタン3のラベルは「allintitle」。 ラジオボタンは、項目名の前に付ける。 「●」をラジオボタンだとすると以下。 allintitle ●付加する ●なし ■リンク文字列について たとえば入力ボックス1に「あいうえお」が入力され、 テキストボックス2に以下の4行あったとする 年齢 結婚相手 この場合、リンク文字列として入力ボックス1の内容を加えた以下が表示される。 あいうえお 年齢 あいうえお 結婚相手 この文字列各々は、 ラジオボタン4の選択と組み合わせ、ラジオボタン3に従ったリンクとする。 ラジオボタン3でグーグルが選択され、 ラジオボタン4で「付加する」が選択されている場合、 各々の文字列をクリックすると以下で検索できるようリンクする。 <a href="https://www.google.com/search?q=allintitle: あいうえお 年齢" target="_blank">あいうえお 年齢</a> <a href="https://www.google.com/search?q=allintitle: あいうえお 結婚相手" target="_blank">あいうえお 結婚相手</a> ラジオボタン4で「なし」が選択されている場合、 各々の文字列をクリックすると以下で検索できるようリンクする。 <a href="https://www.google.com/search?q=あいうえお 年齢" target="_blank">あいうえお 年齢</a> <a href="https://www.google.com/search?q=あいうえお 結婚相手" target="_blank">あいうえお 結婚相手</a> 同様にラジオボタン3でヤフーが選択されて、 ラジオボタン4で「付加する」が選択されている場合、 各々の文字列をクリックすると以下で検索できるようリンクする。 <a href="https://search.yahoo.co.jp/search?p=allintitle: あいうえお 年齢" target="_blank">あいうえお 年齢</a> <a href="https://search.yahoo.co.jp/search?p=allintitle: あいうえお 結婚相手" target="_blank">あいうえお 結婚相手</a> ■補足事項 生成するコードはセキュリティも考慮すること。 JavaScriptはワードプレスのカスタムHTMLに挿入するため、 生成されるコードは、<body>タグ内に貼る想定でOK。 (<html>タグや<body>は考えなくても良い) |
このプロンプトをChatGPTに与えると、以下のような感じで、それはもう魔法のようにJavaScriptのコードを作ってくれますね。

このコードをChatGPTを使わずに調べながら作ったとすると、多分私の場合では数時間は普通にかかると思います。
でもプロンプトを作るのに多分30分もかかってないし、プロンプトができれば、まさに一瞬でコードを作ってくれるので、大幅な時間短縮にもなりますね。
また私が良く分かってないセキュリティ面も考慮されたコードになっているようで大助かり。(プロンプトの最後に「セキュリティも考慮してね、と加えてる)
ちなみに、ChatGPTが生成したコードは、全て指示したプロンプトの意図通りになっているかと言えばそうではないですね。
たとえば最後に加えている以下の内容。
「JavaScriptはワードプレスのカスタムHTMLに挿入するため、 生成されるコードは、<body>タグ内に貼る想定でOK。 (<html>タグや<body>は考えなくても良い)
この指示は反映されず、実際生成されたコードには<html>タグや<body>が含まれたものになってます。
何度か繰り返し試したり、プロンプトの書き方(書く位置や順番など)を変えたりすると、より意図に沿ったコード生成をするかもしれませんが、そこまでは今回は試せてません。
少し見やすくなるようにCSSでデザインもしてますが、CSSを使うにあたっては、ChatGPTが生成したコードに含まれる改行(<br>タグ)を削除したり、<div>タグを追加してclassの追加をしたりしてます。
貼り付けてるコード
(<br>タグを削除したり<div class="~">を追加したコード)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 | <div class="main"> <div class="main-keyword"> <label for="mainKeyword">①:メインキーワード:</label> <input type="text" id="mainKeyword" maxlength="20"> </div> <div class="search-keyword"> <label for="searchKeywords">②:検索キーワード:</label> <textarea id="searchKeywords" rows="4" cols="50" maxlength="50"></textarea> </div> <div class="search-engine"> <label>③:検索エンジン:</label> <input type="radio" id="google" name="searchEngine" value="google" checked> <label for="google">グーグル</label> <input type="radio" id="yahoo" name="searchEngine" value="yahoo"> <label for="yahoo">ヤフー</label> </div> <div class="allintitle"> <label>④:allintitle:</label> <input type="radio" id="withAllintitle" name="allintitle" value="with" checked> <label for="withAllintitle">付加する</label> <input type="radio" id="withoutAllintitle" name="allintitle" value="without"> <label for="withoutAllintitle">なし</label> </div> <div class="links"> <p class="link-label">⑤【リンク文字列】</p> <div id="linkContainer"></div> </div> </div><!– //main -> <script> // ページロード時の処理 window.onload = function() { // クッキーからテキストボックス2の内容を取得し、セットする var savedText = getCookie("searchKeywords"); if (savedText) { document.getElementById("searchKeywords").value = savedText; } // クッキーからラジオボタン3の選択を取得し、セットする var savedEngine = getCookie("searchEngine"); if (savedEngine) { document.getElementById(savedEngine).checked = true; } // クッキーからラジオボタン4の選択を取得し、セットする var savedAllintitle = getCookie("allintitle"); if (savedAllintitle) { document.getElementById(savedAllintitle).checked = true; } // リンク文字列を生成して表示する generateLinks(); }; // 入力内容が変更された場合の処理 document.getElementById("mainKeyword").oninput = function() { generateLinks(); }; document.getElementById("searchKeywords").oninput = function() { // テキストボックス2の内容をクッキーに保存する setCookie("searchKeywords", this.value); generateLinks(); }; document.getElementsByName("searchEngine").forEach(function(radio) { radio.onchange = function() { // ラジオボタン3の選択をクッキーに保存する setCookie("searchEngine", this.id); generateLinks(); }; }); document.getElementsByName("allintitle").forEach(function(radio) { radio.onchange = function() { // ラジオボタン4の選択をクッキーに保存する setCookie("allintitle", this.id); generateLinks(); }; }); // リンク文字列を生成して表示する関数 function generateLinks() { var mainKeyword = document.getElementById("mainKeyword").value; var searchKeywords = document.getElementById("searchKeywords").value.split("\n"); var searchEngine = document.querySelector('input[name="searchEngine"]:checked').value; var allintitle = document.querySelector('input[name="allintitle"]:checked').value; var linkContainer = document.getElementById("linkContainer"); linkContainer.innerHTML = ""; if (mainKeyword !== "") { searchKeywords.forEach(function(keyword) { var link = document.createElement("a"); var url = ""; var linkText = document.createTextNode(mainKeyword + " " + keyword); if (searchEngine === "google") { if (allintitle === "with") { url = "https://www.google.com/search?q=allintitle:" + encodeURIComponent(mainKeyword + " " + keyword); } else { url = "https://www.google.com/search?q=" + encodeURIComponent(mainKeyword + " " + keyword); } } else if (searchEngine === "yahoo") { if (allintitle === "with") { url = "https://search.yahoo.co.jp/search?p=allintitle:" + encodeURIComponent(mainKeyword + " " + keyword); } else { url = "https://search.yahoo.co.jp/search?p=" + encodeURIComponent(mainKeyword + " " + keyword); } } link.href = url; link.target = "_blank"; link.appendChild(linkText); linkContainer.appendChild(link); linkContainer.appendChild(document.createElement("br")); }); } } // クッキーを設定する関数 function setCookie(name, value) { document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + "; path=/"; } // クッキーから値を取得する関数 function getCookie(name) { var cookieName = encodeURIComponent(name) + "="; var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i].trim(); if (cookie.indexOf(cookieName) === 0) { return decodeURIComponent(cookie.substring(cookieName.length)); } } return null; } </script> |
デザインのために設定したCSSは以下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | .main { border: 2px solid green; background: #fffff6; border-radius: 5px; margin: 1em 0 2em; padding: 1em; } .main-keyword, .search-keyword{ display: block; } .main-keyword, .search-keyword{ margin: 1em 0; } .search-engine { margin: 0; } .allintitle { display: block; margin: 0; } .main-keyword input { padding: .5em; } .search-keyword textarea { padding: .5em; height: 2em; } .links { margin: 2em 0; } p.link-label { margin: 0; } div#linkContainer { background: white; padding: 1em; border: 1px solid gray; margin: .5em 0 2em; } |
プロンプトの作り方の実際
今回ChatGPTを使って作成したJavaScriptのコードを生成したわけですが、ChatGPTに与えるプロンプトの作り方としては、最初から上で見たような長めのプロンプトを一気に作れるわけではありません。
今回の場合では、
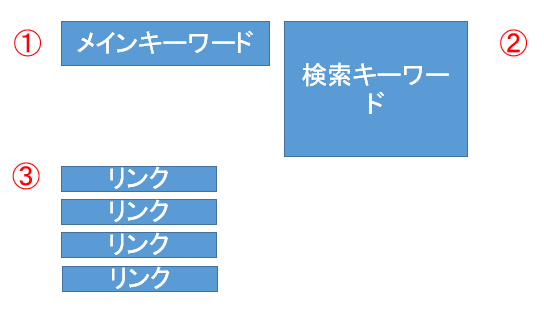
まず以下のようなイメージ図を作ってプログラムの全体像を考えてみた。

メインキーワードを入れる入力ボックスがある(①)、検索キーワードを入力するエリアがあるよね(②)、実際に表示される文字列があるよね(③)...みたいな感じです。
その後に、まず「本当にJavaScriptのコードを作ってくれるかな」と試しに出始めのお試しプロンプトを作ってみる。
例えば以下のようなシンプルなもの。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | 以下のJavaScriptを作って。 ・入力ボックス1がある ・テキストボックス2がある ・入力ボックス1,テキストボックス2の内容に従って、 テキストボックス2の内容を1行1行リンク文字列にする。 リンク文字列は、たとえば入力ボックス1に「あいうえお」が入力され、 テキストボックス2に以下の2行あったとする 年齢 結婚相手 この場合、リンク文字列として入力ボックス1の内容を加えた以下が表示される。 あいうえお 年齢 あいうえお 結婚相手 この各々の文字列をクリックすると以下で検索できるようリンクする。 <a href="https://www.google.com/search?q=allintitle: あいうえお 年齢" target="_blank">あいうえお 年齢</a> <a href="https://www.google.com/search?q=allintitle: あいうえお 結婚相手" target="_blank">あいうえお 結婚相手</a> |
こうした感じで、まず最初は簡単なものをChatGPTへ入力して試してみる。
その後、検索エンジンもグーグルとヤフーで選択したいよね、とか、入力内容によってリアルタイムにリンクも変えたいよね、セキュリティも考えなくっちゃいけないのかな...などなど細かな仕様を順次プロンプトに追加して、その都度ChatGPTに投げて作成されたコードが想定通りの動作になるか試しながらプロンプトに手を加えて行ってみる。
そうしたことをチョコチョコしながら上の方で見た最終形のプロンプトができました。
また、最終形になる少し前のプロンプトでは、それまで順次色々内容(動作仕様)を追加していったため入り組んだ形にもなっていて、人が読んでも結構分かりづらいもの(自分は分かるけどね、みたいなもの)になってました。
つまりは「これはChatGPTも正しく解釈できないかもしれない」ということで、項目ごとに整理したりしたものが最終形のプロンプトになってます。
プロのエンジニアが要件定義をすれば、もっと上手に書くのでしょうけど、「プロンプトの書き方の基本!~」の記事で説明しているように、とにかく分かりやすく簡潔に書き、具体例も入れて、ChatGPTが正しく理解できるようにする、というのがポイントになりそうですね。
関連)
【ChatGPT】プロンプトの書き方の基本!初心者がまず覚えることと注意点を分かりやすく解説
またブログで稼ぎたい!ネットビジネスを始めてみたい、AI関連の知識を増やしたい、などありましたら、以下のメルマガにも登録してみてくださいね。


コメント