
カスタムHTMLブロックを使ってインスタやツイッターの埋め込みコードを入力しても画像も何も表示されない、とか、文字だけで画像や動画が正しく表示されない、といった現象に結構悩まされました。
個人でブログを運営している場合にはそうそう問題は起きないと思いますが、複数人で運営している場合(外注さんを使っている場合)、こうした問題が起きる場合もありますね。
その時の具体的な現象と解決法を備忘録としてメモ。
(どなたかのお役に立ちますように。
役立った!という奇特な方はコメント欄でお知らせしてくれると嬉しいです ( ´▽`) )
起きた現象
実際に起きた現象は、インスタであれば以下のように「この投稿をInstagramで見る」とか表示されてしまい、記事内で画像も何も表示されないんですね。

本来は以下のように表示されるはず。
ツイートであれば、画像とかは表示されず文字だけが引用の形で表示されます。

こちらも正しくは以下のように表示されるはず。
連夜、熱く盛り上がった今大会を制するのは…?
— Google Japan (@googlejapan) December 18, 2022
本日の Doodle は決勝バージョンです⚽️🇦🇷🇫🇷https://t.co/tuL3a4yyVK#Doodle pic.twitter.com/J4W0LuWERZ
表示されない原因
この現象が起きたのは「外注さんに記事を投稿してもらってる」サイト。
自分が試しにインスタやツイートを埋め込んでみると問題なく表示されるのに、自分以外のでは何故かインスタやツイートが正しく表示されない、という現象が起こります。
原因は script タグが勝手に削除されること
最初は埋め込みコードのコピーミスかな、なんて思いましたが、何度かやり直してもらっても結果は同じ。
何か環境による違いかと考えましたが、環境といってもネットワークによる違いぐらいしかなく、検索してみると実はネットワークによってはうまく表示されない、みたいなものが出てきます。
でも私自身が使っているネットワークで確認しても結果は同じ。
(自分で新規記事を作成して記事内に埋め込めばツイートやインスタ貼り付けは正しく表示される。でも外注さん側で記事を作成し、その記事内に埋め込むと正しく表示されない)
ネットで検索しても解決方法は見つかりませんでしたが、外注さんに作成してもらった記事内の埋め込みコードとコピー元の埋め込みコードを比較してみると、ツイッターでもインスタでも最後についているはずの scriptタグが抜け落ちてます。
インスタの埋め込みコードはざっくり以下のような感じですが、最後に
「<script async src="//www.instagram.com/embed.js"></script>」
という scriptタグが付いてます。
1 2 3 4 5 6 | <blockquote xxxxxx> <div xxxxxx> xxxxxx (ざっくり省略) </div> </blockquote> <script async src="//www.instagram.com/embed.js"></script> |
この最後の script タグ が、何故か外注さんが記事作成するとワードプレス側で自動的に削除されるようです。
(この scriptタグが 表示に必要なコードを読み込むことから、これが削除されるとインスタが正しく表示できなくなるのだ)
ツイッターも同様に ツイートの埋め込みコードの最後にある script タグが自動で削除されてました。(だからツイートも正しく表示されなくなる)
scriptタグの自動削除は権限による
なぜ scriptタグがワードプレス側で自動で削除されるのか(というか勝手に削除されるのか)、自分と外注さんの環境の違いは何かとあれこれ調べてたどり着いたのが「ユーザー権限の違い」。
1人でブログを運営している場合、
自分のユーザー権限は「管理者」となっているのが普通です。
※)ワードプレスのダッシュボードの左側のメニュー「ユーザー」から確認できます
今回の外注さんの場合、他の外注さんの記事を間違って編集したりしないようにと権限を「投稿者」としてメンバー追加してました。
ちょっとややこしいですが、
ワードプレスでは管理者や編集者などのメンバー権限に対し、その権限に対して付与されている権限があり、その権限の1つに「unfiltered_html」(htmlにフィルターをかけない)というものがあるんですね。
管理者や編集者ではこの「unfiltered_html」の権限が付与されてます。
(だから管理者や編集者は javascript など script コードにはフィルターがかけられず(削除されず)記事内に追加したりできる)
でも投稿者に対してはセキュリティ観点からこの権限が付与されてないんですね。
(scriptタグなどはフィルターがかけられて削除されてしまう。間違って変なコードを追加されるのを未然に防ぐってことですね)
参考)ユーザーの種類と権限(by WordPress Codex 日本語版)
今回の外注さんのケースでは「投稿者」に設定していたことから「unfiltered_html」の権限が与えられておらず、一度記事内のカスタムHTMLブロックに インスタとかのscriptタグを含む埋め込みコードを張り付けても、プレビュー表示などのタイミングで(下書き保存されるタイミングで)ワードプレスが「あ、この人は script タグは使っちゃダメよ」と自動削除されてしまっていた、ということになります。
解決策は2つ
原因が分かったので、今回の解決策を考えると以下2つぐらい。
- 解決策1)該当の外注さんの権限を「投稿者」から「編集者」に変更
- 解決策2)「投稿者」でも script タグ が削除されないようにする
解決策1)メンバー権限の変更
解決策1の「投稿者」から「編集者」に変えるのが非常に簡単。
編集者は管理者に同じく script タグが使えるよう「unfiltered_html」の権限が与えられているので、この解決策で良ければワードプレス内のメンバーの編集をすれば一瞬で解決します。
ただ編集者にするとその方以外の記事も編集できたりするので「何か操作ミスしたりする可能性もあってちょっと不安」などの場合には、この解決策ではなく以下の解決策2になります。
(私のケースでは、対象の外注さんはまだ編集者にするには早いかな、ということでこの解決策1は却下。信頼できる方かの確認含めてまだ見習い期間的な感じ、というところです)
解決策2)権限を追加
ということで、今回の解決策は2の「投稿者でも scriptタグが使えるようにする」という「unfiltered_html」権限の付加になります。
自分でphp書いても割と簡単にできそうですが、
最も簡単にできるのが「User Role Editor」というプラグインを使う方法。
※)「User Role Editor 」のインストール方法は以下記事を参照。
【WordPress】 寄稿者でも画像・メディアをアップロードできる方法(User Role Editor)
このプラグイン「User Role Editor」でちょっと設定すれば今回の scriptタグが消える問題も一発で解決です。
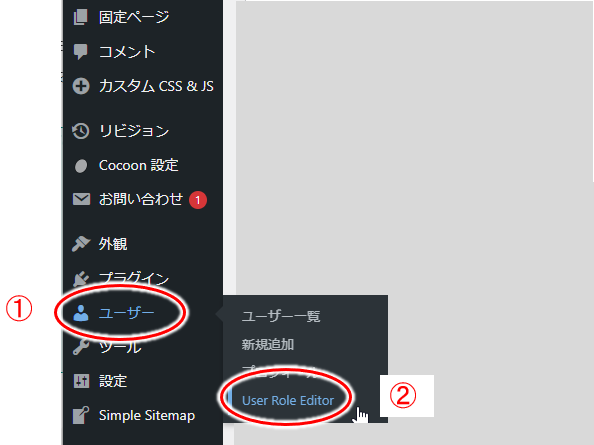
まずはプラグインの権限編集画面にアクセス。

- ① メニューから「ユーザー」を選択
- ②「User Role Editor」をクリック
↓↓↓↓↓↓
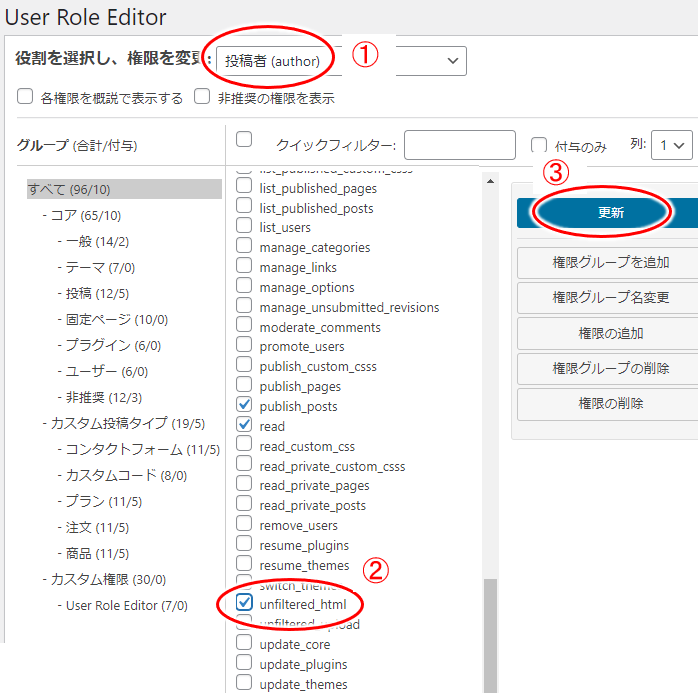
では「投稿者」に対して「unfiltered_html」権限を追加してみます。

- ①:権限変更対象を「投稿者(author)」に変更
- ②:リストから「unfiltered_html」を探してチェックを入れる
(アルファベット順に並んでるので結構下の方にあります) - ③:「更新」をクリック!
↓↓↓↓↓↓
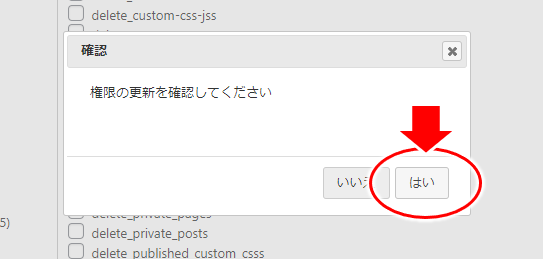
確認画面が表示されるので「はい」をクリック!

(”更新しますがよろしいですか”ぐらいになってると良いですね)
以上で対応完了!
実際「投稿者」がインスタやツイッターの埋め込みコードで記事内に正しく表示されるか(scriptタグが自動で削除されたりしないか)チェックしてみてください。
ついででなんですが
外注化などブログを使った収益のあげ方などで、なかなか成果が上がらない、迷いがある、迷走しているなどあれば、以下のメルマガから色々情報取ってみてくださいね。



コメント