ブログの記事一覧では、記事のタイトル下に記事の抜粋が表示されると思います。
この抜粋、日本語の全角文字や全角記号、半角の英数記号が混在の場合、全角文字が多いか半角文字が多いかで見た目の文字の量も異なり、抜粋の表示を全体で見たとき整って見えない。
細かいところですが、この「全角文字、半角文字」が混在でも見た目的に文字の量が同じになるよう記事の抜粋表示をカスタマイズ方法をご紹介。
※)ワードプレスのサイドバーにある「抜粋」に入力があってもなくてもどちらも対応
追加コードはこちら
まずはカスタマイズのための追加コードはこちら。
半角文字を1文字、全角文字を2文字としてカウントして、
抜粋文の最大の長さを全角文字150文字分(つまり300文字)としたときの例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php define('EXCERPT_NEW_LENGTH', 300 ); // 抜粋の文字数指定(半角を1文字、全角を2文字と数える) define('EXCERPT_END_MARK', ' ...' ); // 抜粋の最後につけるマーク(続きを読むマーク) // 抜粋の文字数の設定 //(抜粋にHTMLタグが含まれている場合を想定し少し多めに設定しておく) function new_excerpt_length($length) { $excerpt_length_new = EXCERPT_NEW_LENGTH + 420; return $excerpt_length_new; } add_filter( 'excerpt_length', 'new_excerpt_length', 999 ); // 抜粋の切り出し function excerpt_input_new( $excerpt ) { // ① 抜粋からHTMLタグを削除 $excerpt = strip_tags( $excerpt ); // ② 抜粋文が指定文字数より多いかチェック if( mb_strwidth( $excerpt ) > EXCERPT_NEW_LENGTH ){ // ③ 指定文字数より多ければ先頭から指定文字数分を切り出し $excerpt = mb_strimwidth( $excerpt , 0, EXCERPT_NEW_LENGTH ); // ④ 抜粋文の最後に続きを読むマークを付ける $excerpt = $excerpt.EXCERPT_END_MARK; } // ⑤ 抜粋文を返す return $excerpt; } add_filter( 'get_the_excerpt', 'excerpt_input_new' ); ?> |
これを functions.php へ追加すると、抜粋文の長さは大体そろうはず。
詳しくは以下見てみてください。
まずは同じにならない理由をおさえる
なぜ同じにならないかと言えば、ワードプレス内で記事の抜粋表示をする時に使っている関数が「半角文字でも全角文字でも1文字は1文字としてカウント」してるから。
全角の「あいうえお」も半角の「abcde」も5文字としてカウントするので、全角文字が含まれる割合、半角文字の含まれる割合で、文字列全体の見た目の長さも変わることになりますね。(だから揃って見えない)
- すべて半角(20文字)
12345678901234567890 - 全て全角(20文字)
12345678901234567890 - 全角半角混在(20文字)(前半:半角10文字、後半:全角10文字)
12345678901234567890
半角を1文字、全角を半角の2文字分としてカウントすれば、
以下のように同じ20文字でも全体の文字の量が揃えられますね。
- すべて半角20文字
12345678901234567890 - 全て全角10文字で半角20文字分
1234567890 - 全角半角混在で20文字分(前半:半角10文字、後半:全角5文字)
123456789012345
あれ?でも全体の長さが同じにならないぞ?
というのは、この記事を見るのに使っているソフト(ブラウザ)のフォントのデザインによるもの。
ここは致し方ない部分ですが、たとえば表示フォントをCSSで monospace という等幅フォント(の総称)に指定すると、等幅フォントに対応しているブラウザなら、全体の長さもそろって見えるはず。(以下)
- すべて半角20文字
12345678901234567890 - 全て全角10文字で半角20文字分
1234567890 - 全角半角混在で20文字分(前半:半角10文字、後半:全角5文字)
123456789012345
※)長さがそろって見えなければ、表示しているブラウザが対応していないということになりそう
抜粋の長さをそろえる
では半角を1文字、全角はその2文字分として必要な抜粋文字数を取ってくることで、抜粋分の長さを揃えてみましょう。
php では以下の関数が用意されているのでそれを使って抜粋を切り出します。
- mb_strwidth()
(半角を1文字、全角を2文字としてカウントする) - mb_strimwidth()
(半角を1文字、全角を2文字分として指定する文字数を切り出す)
詳しくは以下参照
【WordPress】全角半角混在でも指定の文字数を取り出す最も簡単な方法
ここでは例として「全角文字で最長150文字分」を抜粋分として表示したいとします。
全角文字150字分とは、つまり(半角に直せば)最長300文字分。
- 1)抜粋の切り出し文字数を設定する(300文字としてみる)
- 2)まずワードプレスの標準の抜粋文を取り出す(この時はまだ半角も全角も1文字分としてカウントされてるので、すべて半角文字なら300文字、全角文字(半角2文字分)が混在の場合には300文字を超えることになる)
- 3)取り出した抜粋文からHTMLタグを削除
- 4)HTMLタグを削除した抜粋文の文字列に対して
300文字超えているかどうかをチェック
(文字数カウントには mb_strwidth()を使う) - 5-1)300文字を超えていれば300文字分を切り出す
(文字数切り出しには mb_strimwidth()を使う) - 6-2)300文字を超えている場合には最後に「続きを読む」マークを付ける
(続きを読むマーク例: [・・・]) - 7)抜粋文を返す
こんな感じでコードを作ってみます。
まずは抜粋文字数の設定
|
1 2 3 4 5 6 7 8 9 |
define('EXCERPT_NEW_LENGTH', 300 ); // 抜粋の文字数指定(半角を1文字、全角を2文字と数える) // 抜粋の文字数の設定 //(抜粋にHTMLタグが含まれている場合を想定し少し多めに設定しておく) function new_excerpt_length($length) { $excerpt_length_new = EXCERPT_NEW_LENGTH + 420; return $excerpt_length_new; } add_filter( 'excerpt_length', 'new_excerpt_length', 999 ); |
抜粋する文字数自体は定数 EXCERPT_NEW_LENGTH で300とした。
(半角300文字)
6行目で、その設定値に対して更に420も足しているのは、
抜粋文の中に太字やリンクなどHTMLのタグが含まれている場合を考えて多めに取ってくるようにしているため。
(HTMLタグは抜粋を取得した後で取り除くことを想定)
(抜粋文の文字数は、excerpt_lengthフックというのを使って設定する)
よく使われるHTMLタグとしては段落タグや太文字、リンク、箇条書き。
- 1)段落タグ:
<p></p> となるので7文字。
10段落あったとすると、7×10 = 70文字 - 2)太文字
ワードプレスではbタグではなく <strong></strong>が挿入され17文字。
多めに5か所あったとすると 17×5 = 85文字 - 3)リンク
たとえば、普通にリンクするにしても、
<a href="http://example.com/" target="_blank" rel="noreferrer noopener"></a>
みたいな文字列になり76文字。
多めに3つリンクが入っていたとすると 76×3 = 228文字 - 4)箇条書き(リスト)
3項目を持つ箇条書きが1つあったとすると
<ul><li></li><li></li><li></li></ul> で36文字
自分で抜粋を入力する場合、こうしたタグを入れないのが普通だと思いますが、記事の先頭から抜粋文を持ってくる場合では、意外に太文字とかリンクはありそう。
余裕をもって多めに1~4のように考えて、合計すると419文字。
切りの良いところで420文字余分に抜粋を取ってきて、その後HTMLタグを取り除く、ということを考える。
抜粋文から指定文字数分を切り出し
つづいて半角を1文字、全角を2文字分として、抜粋文から指定文字数(EXCERPT_NEW_LENGTH)分を切り出し。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
define('EXCERPT_END_MARK', ' ...' ); // 抜粋の最後につけるマーク(続きを読むマーク) // 抜粋の切り出し function excerpt_input_new( $excerpt ) { // ① 抜粋からHTMLタグを削除 $excerpt = strip_tags( $excerpt ); // ② 抜粋文が指定文字数より多いかチェック if( mb_strwidth( $excerpt ) > EXCERPT_NEW_LENGTH ){ // ③ 指定文字数より多ければ先頭から指定文字数分を切り出し $excerpt = mb_strimwidth( $excerpt , 0, EXCERPT_NEW_LENGTH ); // ④ 抜粋文の最後に続きを読むマークを付ける $excerpt = $excerpt.EXCERPT_END_MARK; } // ⑤ 抜粋文を返す return $excerpt; } add_filter( 'get_the_excerpt', 'excerpt_input_new' ); |
- 1行目:
とりあえず続きを読むマークを「 …」として、定数(EXCERPT_END_MARK)で指定。 - 6行目:
まずは抜粋文字列からHTMLタグの削除 - 9行目:
HTMLタグを取り除いた抜粋文に対して、指定文字数(EXCERPT_NEW_LENGTH)より多いかチェック
(mb_strwidth()を使う) - 11行目:
指定文字数(EXCERPT_NEW_LENGTH)より多ければ、先頭から指定文字数分を切り出す。
(mb_strimwidth()を使う) - 13行目:
切り出した抜粋文の最後に「続きがあるよ」マーク(EXCERPT_END_MARK)を付ける - 17行目:抜粋文を返す
( 300文字以下であればとくに何もせずにそのまま返す)
適用させてみた結果
実際に functions.php に貼り付けて before / after を見てみると...
(以下使っているテーマは賢威の例)
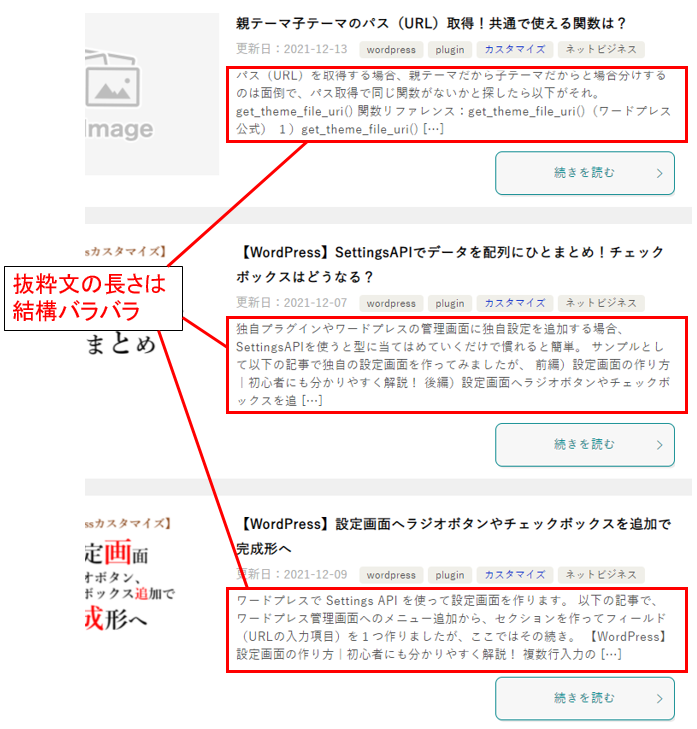
【 before (貼り付け前)】

抜粋文の長さは結構バラバラになってますね。
【 after(貼り付け後)】

抜粋文の長さが大体同じになりました。
実際に表示するブラウザによって禁則処理(英単語が途中で切れて読みづらくならないなどの処理)が入ったり、右端に全角文字がくる場合では残り半角分のスペースしかなくて次の行に折り返されたりする場合もあるので、見た目的に「大体同じぐらいになる」という感じ。
これで「抜粋文の長さが全然違う場合がある」、といったことは
かなり少なくなりそうです。
やったね!^-^)
ブログの収益化については、
以下のメルマガでいろいろ情報取ってみてくださいね。


コメント