
記事を書いていると、画像やYouTube、ツイッターなどを入れて楽しくわかりやすくしたい!という時が結構ありますが、ここではツイッターの入れ方について解説します。
入れ方は超簡単。URLを貼り付ければ基本OKですが、
- センタリングをして見栄えを整えたい!
- 差別化して色を変えたい!
といったこだわり派のあなたのために、更に工夫するにはどうするかを含めて見てみましょう。
よくある「ツイートを記事の載せてもいいのかどうなのか?!」みたいな著作権が絡んだお話しも聞くことから、ツイッターの利用規約を元にここでスッキリ、ハッキリしておきます。
関連記事
・WordPressへYouTubeの貼り付け方法
・インスタグラムをブログの記事に貼り付ける!
Contents
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
ツイートを記事に埋め込む!
ではサクサクっといって見ます。
ツイートはご存知のように、
1)文字だけ
2)画像付き
3)動画付き
といったものがありますが、これらはどれでも記事に貼り付けができるんですね。
以下例を見てみると(というかこの記事に貼り付けてみると)
1)文字だけ
NHKのニュースから。
https://twitter.com/nhk_nw9/status/930741047646306304
2)画像付き
こちらは画像付きのツイート。フィギュアスケートの本田真凜選手ですね。
平昌五輪へ駆ける女子高生…本田真凛、はやフィギュア女王の美と貫禄 ポスト真央へ「ずばり金メダルを」 - 産経ニュース https://t.co/5WBWYWfkzY @SankeiNews_WESTさんから pic.twitter.com/ssvF6GsdBm
— 産経ニュースWEST (@SankeiNews_WEST) June 12, 2017
3)動画付き
ツイートには動画付きのものあります。
以下クリックしてもらえば分かりますが、その場で動画再生ができるんですね。
ほんの少しの思いやりがうれしいね💐#くまのプーさん pic.twitter.com/D7mCuGEZfQ
— ディズニー公式 (@disneyjp) October 24, 2017
記事への埋め込み方
上で見たツイートをどこかで見かけ、記事の中に入れたい!と思った時、以下の2つのやり方のどちらかで記事の中に埋め込めます。
- 1)ツイートのURLを貼り付ける
- 2)ツイートの埋め込みコードを貼り付ける
単に貼り付ければ良い!ということではお手軽な1)。
いや、センタリング等をして見栄えのバランスを整えたい、と言う場合には2)の「埋め込みコード」での貼り付けです。
ではURLや埋め込みコードの取得をしてみます。
- ※)スクリーンショットはダメ!
- 貼り付け方の1つとして、パソコンの画面上でスクリーンショット(画面キャプチャ)をとって、それを張り付ける、というやり方もありますが、これはダメです。
- 詳しくは下方の「著作権について」の項目を見てみてください。
URLの取得と貼り付け
ではツイートのURLの取得と貼り付けです。
URLの取得
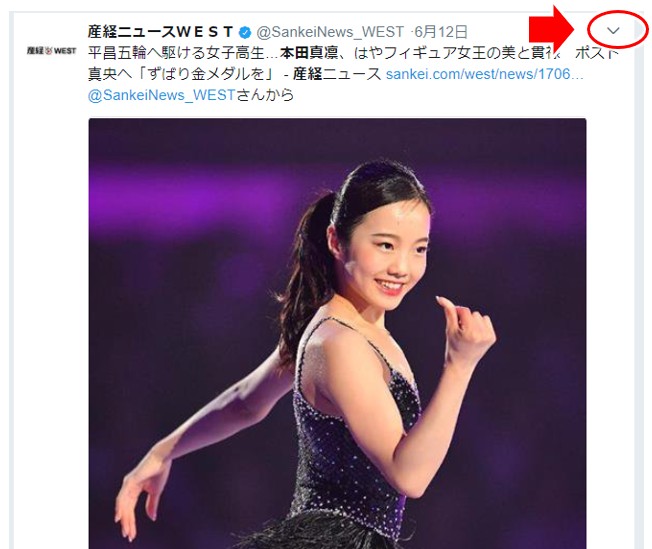
ツイッター上で見ている場合では、ツイートの右上に表示されている「v」をクリックするとメニューが開かれます。
右上の「v」をクリック!
↓↓↓↓↓↓
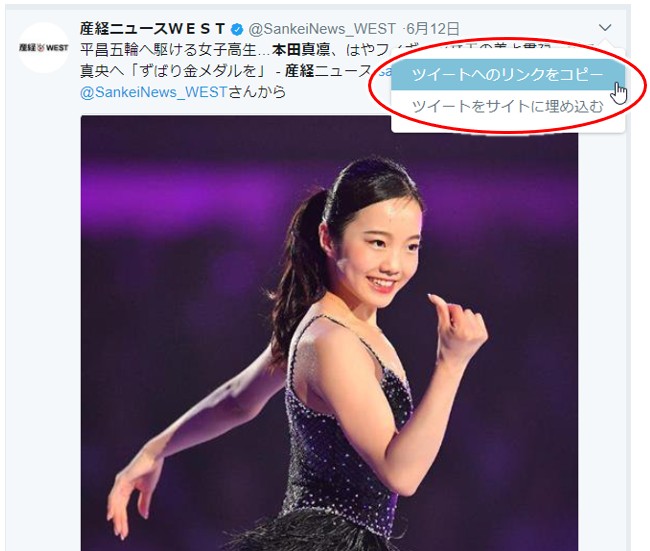
「ツイートのリンクをコピー」が表示される
「ツイートのリンクをコピー」をクリックで、以下のように画面上に「リンクがコピーされました」と表示され、リンクがコピーされます。
記事上に貼り付けてあるツイート
この記事に貼り付けているツイートのように、ブログ上に貼り付けてあるツイートにはツイートの右上に「v」といったメニューが表示されてません。
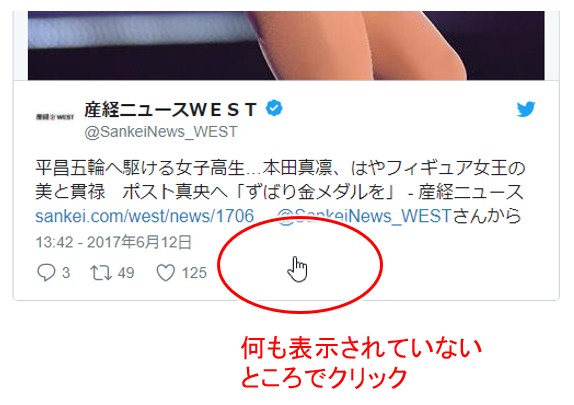
この場合のURLの取得は、一度ツイート上の何も記載のない箇所をクリックして、ツイートの単独表示をする必要があります。
↓↓↓↓↓↓
以下のようにツイートの個別表示がされるので、同様に右上の「v」をクリックすると...
↓↓↓↓↓↓
以下のように「ツイートへのリンクをコピー」が表示されます。これを選択すれば良いですね。
URLの貼り付け
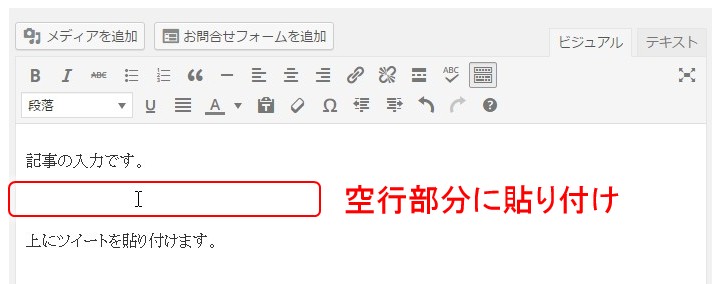
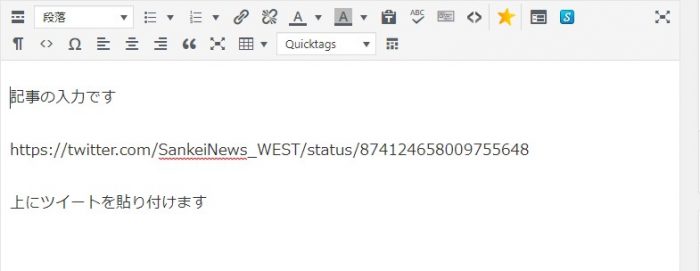
ツイートのURLをコピー後は、記事の中(ビジュアルモード)で空行の部分をクリックして、そこにURLを貼り付ければOKです。
(貼付け後、自動でツイートのイメージが表示されます)
↓↓↓↓↓↓
↓↓↓↓↓↓
簡単ですね!(^o^)
埋め込みコードの取得と貼り付け
埋め込みコードの取得は、URLの取得と同じように
①右上の「v」でメニューを開き、
②「ツイートをサイトに埋め込む」をクリックします。
↓↓↓↓↓↓
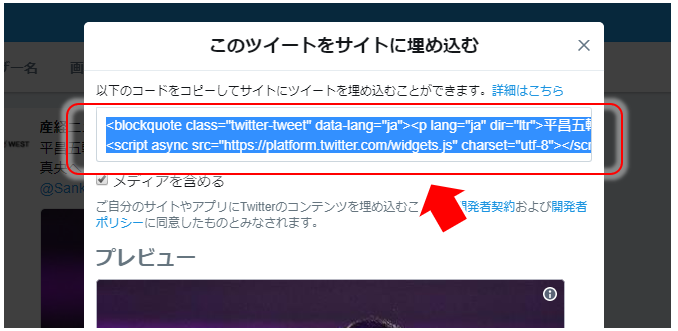
ツイートを表示するためのコードが表示されるので、コピーします。
(右クリックしてコピーを選ぶか、Ctrl + c )
↓↓↓↓↓↓
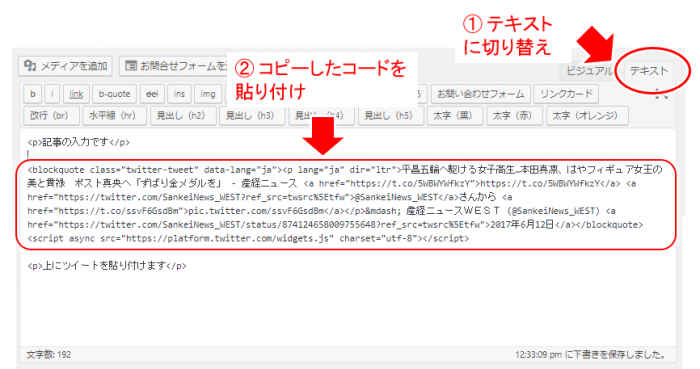
WordPressの記事作成画面で、ビジュアルではなく、テキストモードに切り替えて貼り付けます。
コードの貼付け後、テキストモードから「ビジュアル」に切り替えて見てみてください。ツイートのイメージが表示されているはずです。
いろいろなカスタマイズ
ツイートをURLではなく埋め込みコードでブログに貼り付けると、色や配置のカスタマイズができます。
カスタマイズのためのパラメーター(指定方法)は「Embedded Tweet parameter reference」に記載がありますが、「埋め込みシングルツイート」にあるように、
- <blockquote>エレメントにdata-*属性を追加
という形になります。例えば、センタリングなどの配置であれば「Embedded Tweet parameter reference」を見ると「align」なので、
- <blockquote data-align="center">
とかになる、ということですね。
カスタマイズする場合は、テキストモードに切り替えて以下に解説しているコードを追加してください。
センタリング(左寄せ、中央寄せ、右寄せ)
ではセンタリング(や左寄せ、右寄せ)などをしてみましょう。
何もせずコードをそのまま記事に貼り付けた場合、以下のように左寄せで表示されます。(パソコンなど画面が大きい表示の場合)
平昌五輪へ駆ける女子高生…本田真凛、はやフィギュア女王の美と貫禄 ポスト真央へ「ずばり金メダルを」 - 産経ニュース https://t.co/5WBWYWfkzY @SankeiNews_WESTさんから pic.twitter.com/ssvF6GsdBm
— 産経ニュースWEST (@SankeiNews_WEST) 2017年6月12日
この左寄せをセンタリングにして見栄えよくしたい!と配置を変えたい場合には、以下を貼り付けコードのblockquoteタグに加えます。
- 左寄せ:data-align="left"
- センタリング:data-align="center"
- 右寄せ:data-align="right"
blockquoteタグ(<blockquote class="twitter-tweet" data-lang="ja">)に追加すると、以下のようになります。(追加するときは直前に半角スペースを以下のように入れてくださいね)
- 左寄せ:data-align="left"
<blockquote class="twitter-tweet" data-lang="ja" data-align="left"> - センタリング:data-align="center"
<blockquote class="twitter-tweet" data-lang="ja" data-align="center"> - 右寄せ:data-align="right"
<blockquote class="twitter-tweet" data-lang="ja" data-align="right">
例えばセンタリングなら以下のようになります。
平昌五輪へ駆ける女子高生…本田真凛、はやフィギュア女王の美と貫禄 ポスト真央へ「ずばり金メダルを」 - 産経ニュース https://t.co/5WBWYWfkzY @SankeiNews_WESTさんから pic.twitter.com/ssvF6GsdBm
— 産経ニュースWEST (@SankeiNews_WEST) 2017年6月12日
<div style="clear:both"></div>
というのを最後に入れてみてください。
リンク色やテーマ色(背景色)
表示する色もカスタマイズできます。
- 1)リンク色
- 形式: data-link-color="#cc0000"
- #cc0000は色のコードで、WEB色見本 原色大辞典 - HTMLカラーコード のサイトなどを参考にしてみてください。
- 2)テーマ色(背景色)
- 形式: data-theme="dark"
- dark と light の2種類のみ。何も指定しないと light です
カスタマイズの具体例
では以下のようにカスタマイズしてみます。
- 1)配置:センタリング(data-align="center")
- 2)リンク色:水色(data-link-color="#00d6ff")
- 3)テーマ色:dark(data-theme="dark")
blockquoteタグは半角スペースで区切りながら入れて、以下のようになりますね。
- <blockquote class="twitter-tweet" data-lang="ja" data-align="center" data-link-color="#ff0000" data-theme="dark">
平昌五輪へ駆ける女子高生…本田真凛、はやフィギュア女王の美と貫禄 ポスト真央へ「ずばり金メダルを」 - 産経ニュース https://t.co/5WBWYWfkzY @SankeiNews_WESTさんから pic.twitter.com/ssvF6GsdBm
— 産経ニュースWEST (@SankeiNews_WEST) 2017年6月12日
こうしてみるとひと味違いますね!
あとは毎回手で入力するのは手間なので、よく使う色や配置を含めて、
- <blockquote class="twitter-tweet" data-lang="ja" data-align="center" data-link-color="#ff0000" data-theme="dark">
これ自体を辞書に「ついーとしょく」などで変換できるように辞書登録などしておくと便利ですね。
著作権について
twitterでは(インスタグラムでも同じですが)今回のようにツイートを記事に転載ができる、できない、が話題になったりします。(中には”このツイートは転載禁止!”などと堂々と言ってツイートしている人もいるそうで)
実際はどういうことになっているか、ツイッターの利用規約から関連箇所を抜粋すると(詳しくは実際の利用規約を参照)
3. 本サービス上のコンテンツ
ユーザーの権利
(中略)
このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。
(中略)4. 本サービスの利用
(中略)
本サービスまたは本サービス上のコンテンツの複製、修正、これに基づいた二次的著作物の作成、配信、販売、移転、公の展示、公の実演、送信、または他の形での使用を望む場合には、Twitterサービス、本規約またはdev.twitter.comに定める条件により認められる場合を除いて、当社が提供するインターフェースおよび手順を使用しなければなりません。
つまり、ツイートは世界中の誰もが閲覧できるとして使用するものであり、コンテンツ(ツイート)の再使用にはツイッターが提供している方法(当社が提供するインターフェースおよび手順)を使用する限りOK、となっています。(ツイートの転載禁止を主張する人は、ツイッターの利用規約からすると、そもそもツイッターの利用しちゃダメ、ツイートしないでね、ということになります)
ツイッターが提供している方法は、この記事で見てきた内容です。
逆に言うと、良く話題になるスクリーンショット(画面キャプチャ)で貼り付けるなどは(ツイッターが提供している方法ではないため)ダメ!ということになりますね。
何故ダメかを考えれば、ツイッターの提供している方法に則って表示している限り、ツイッター側で何か機能進化したりしてもそれが記事に貼り付けてあるツイートにも自動的に反映されるわけですが、スクリーンショットは単に画像イメージの貼り付けなため、ツイッター側の意図が反映されない、だからダメ!となるわけですね。
今回のまとめ
- ツイートを記事に埋め込むには、URLの貼り付けと、埋め込みコードの貼り付けの2つの方法がある。
- URL貼り付けは、単にURLを貼り付けるだけなのでとても簡単
- 埋め込みコードは、色を変えたい、配置をセンタリングしたい等、こだわる時にはこちらを利用。
- 配置の align="xxx"は、ビジュアルとテキストを切り替えると消える場合があり、その場合には class を利用する。
- 転載などが問題になるが、ツイッターの提供する方法を利用する限り問題なし
色々と記事を書く中で、ツイッターなどの情報は記事を生き生きとさせる1つのスパイスです。
なにか調べている中で目についたツイートを記事に取り込む、更にそれに対して記事の中で自分の考えを言ってみる、などとすると、更に記事が光を放ち、読者に、なるほどなー、と思わせる楽しい記事になりますね。
単に事実を述べる記事も良いですが、こういった意見や考えがあるんだな、と楽しんでもらえる記事を心がけることで、記事の滞在時間、ブログの滞在時間が伸び、読者も楽しい、記事もブログも強くなっている、という好循環が生まれます。
結局はツイートの埋め込みも、読者にいかに楽しんでもらえるかの1手段。
見かけのリッチさを単に求めるのではなく、その本質を理解し良い記事を書き進めることで、大きな成果につなげて行きましょう。