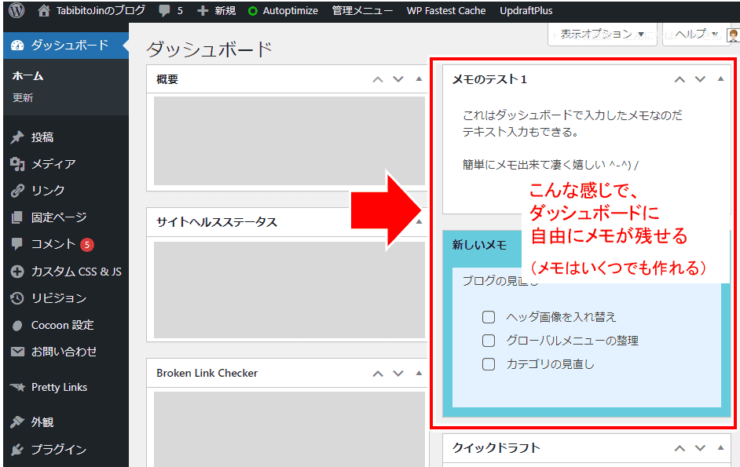
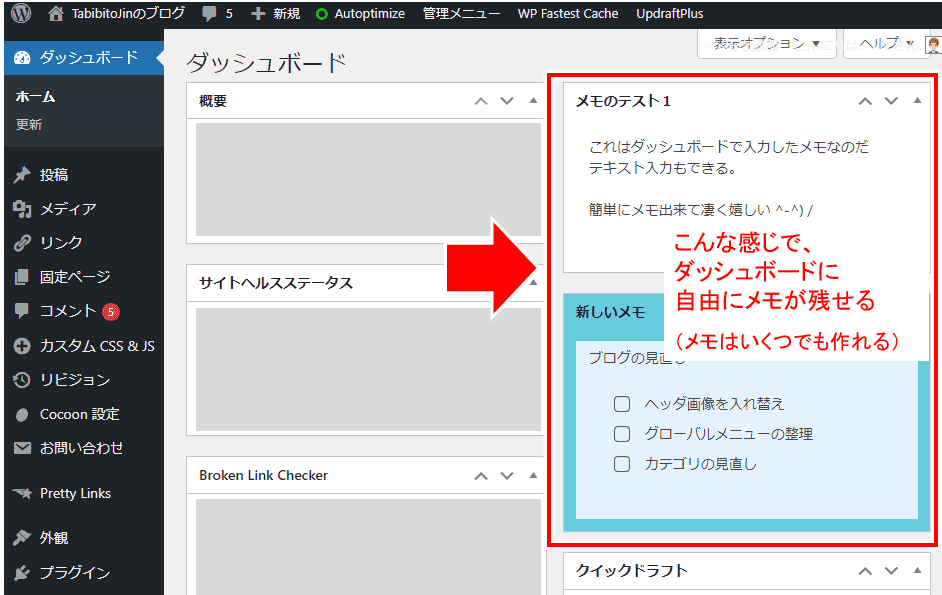
ワードプレスでブログを運用している中、
ちょっとした覚書き、メモをダッシュボードで残したい場合があります。
(記事のアイディア、次に何するかな、このプラグインは~だからその内別のに乗り換える、などなど、忘れそうなことをサクっとメモしたい)
「WP Dashboard Notes」というプラグインを使えば簡単にできるので、その使い方やカスタマイズの解説です。
WP Dashboard Notes で出来ること
この「WP Dashboard Notes」プラグインでできることは以下。

- ダッシュボードにメモが複数作れる
- メモはタイトル付けができる
- メモの形式には、単純なテキスト入力、リスト型の2種類がある。
- メモは7色から背景色を選択できる(白、赤、オレンジ、グリーン、黒など)
- メモを入力するとその場で保存される(保存操作は不要)
- 複数人でワードプレスを使う場合:全員に公開するか、自分だけの公開かを選択できる
個人的にはテキスト入力が簡単にできるメモが欲しい、
と思っていたので、機能的には十分。
複数人でワードプレスを使う場合も考えられていて、
リスト形式も使えるので、サイトをチームで運営するシーンまで考えられてますね。
※)指定できる背景色は色が強すぎる感じがするので、そこはカスタマイズを最後にご紹介
インストールと有効化
まずはプラグインのインストールと有効化。
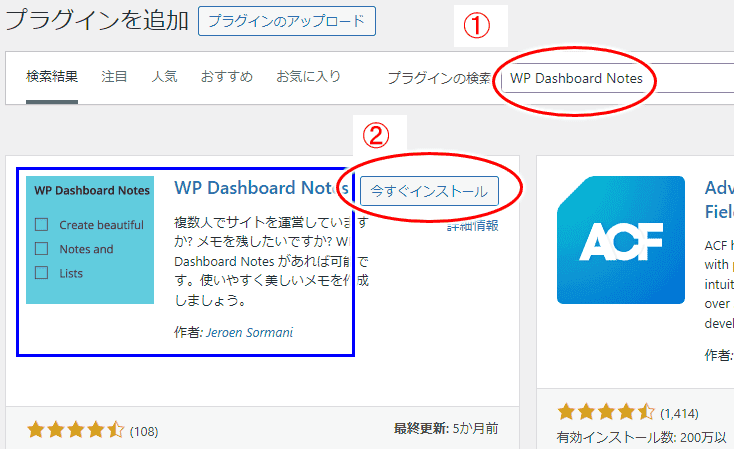
「プラグイン」⇒「新規プラグインを追加」から、
「WP Dashboard Notes」を選びます。

- ①:「WP Dashboard Notes」をコピペ
- ②:プラグインが表示されるので「今すぐインストール」をクリック
↓↓↓↓↓↓
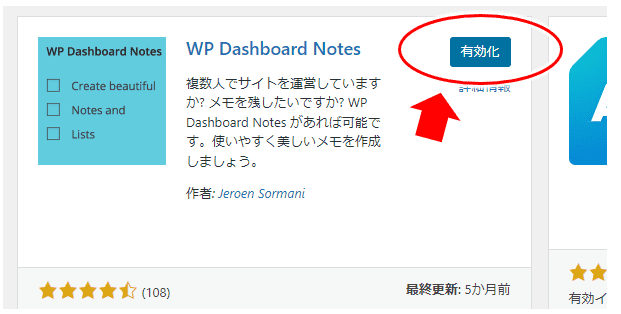
続いて、プラグインの有効化をしておきます。

- 「有効化」をクリック!
以上でプラグインの準備は完了です。
これでダッシュボードでメモが書けるようになりました。
メモを作ってみる
では早速メモを作ってみましょう。
新規メモの追加
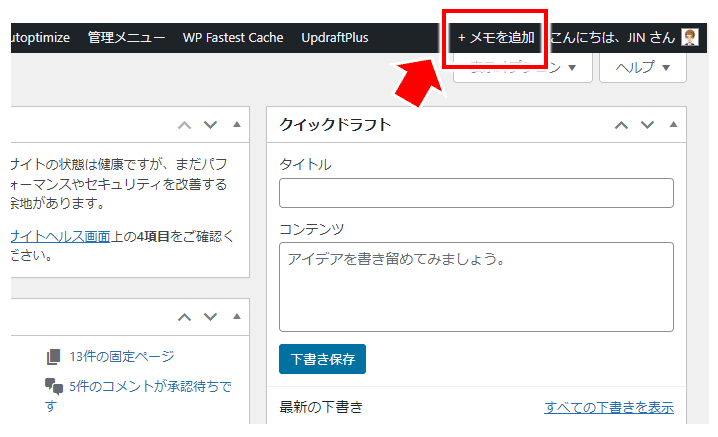
まずは左のメニューから「ダッシュボード」にをクリック。
↓↓↓↓↓↓
すると以下のように、上段メニューにメモ用のメニュー「メモを追加」が表示されるので、それをクリック!
※)「メモを追加」メニューがない場合
メニュー項目が多いと右の方に隠れてるので、ブラウザを横に広げてみてください

↓↓↓↓↓↓
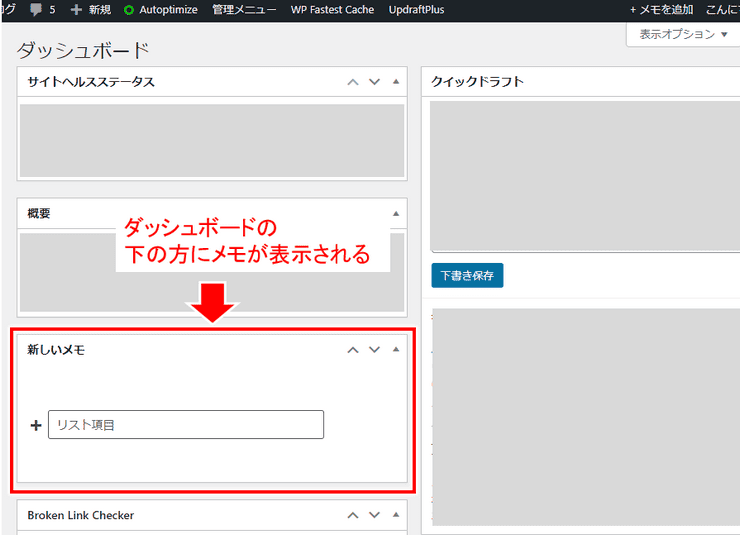
ダッシュボード画面の下の方に
「新しいメモ」が追加されます。

メモの移動
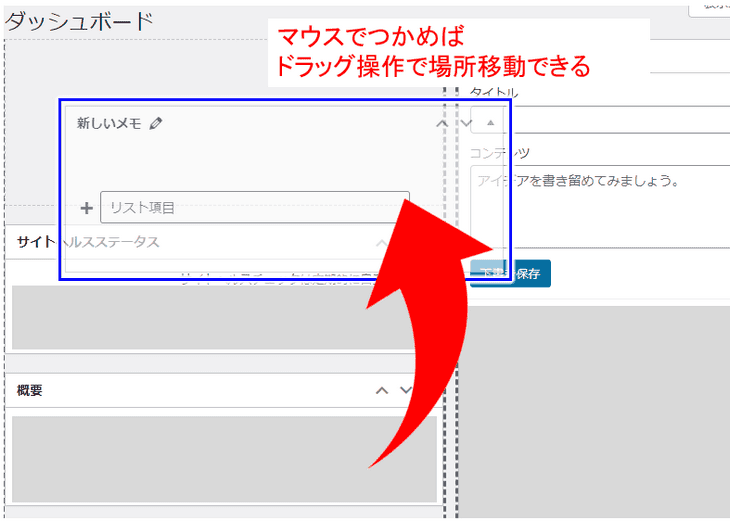
最初は一番下に表示されますが、
マウスでつかめば自由に移動できます。

↓↓↓↓↓↓
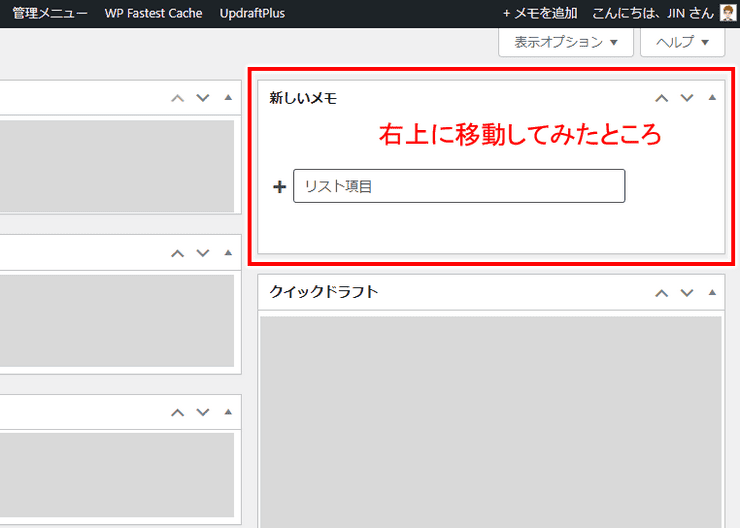
私の場合、気分的に右上に置いてたりします。
(参考までに)

メモを書いてみる
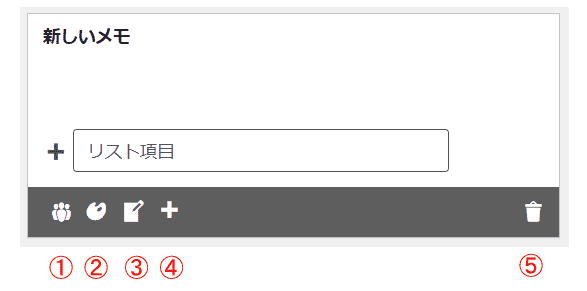
メニューについて
メモの上にマウスを持って行くと
すぐ下にメニューアイコンが表示されると思います。

まずこのアイコンから、サラっと見ておきましょう。
多くの場合、一人でサイト運営してると思いますので、
その場合には①の「自分だけか」「他の人にも公開か」は気にしなくて良いですね。
②の背景色はクリックして好きな色を選択するだけ。
ただ少し色が強すぎる感じがするので、最後に少しカスタマイズをご紹介。
④の新しいメモの作成、⑤のメモの削除はやってみればすぐ分かります。
ということで、
③で切り替えできる「リスト形式の入力」と「テキスト入力」を少し見ておきましょう。
リスト形式の入力
新しいメモを作ると、まずリスト形式の入力になってます。
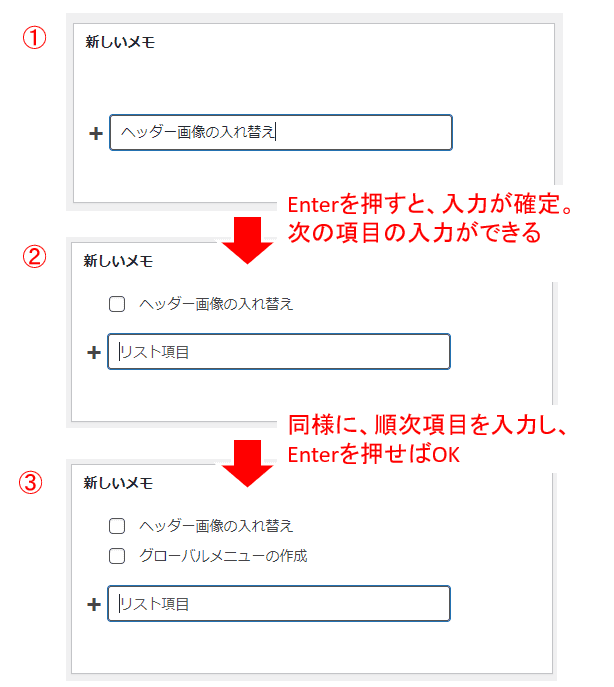
このリスト形式では、以下のようにリストに入れたい項目を入力しEnterを押していくだけでリスト形式のメモが作れます。

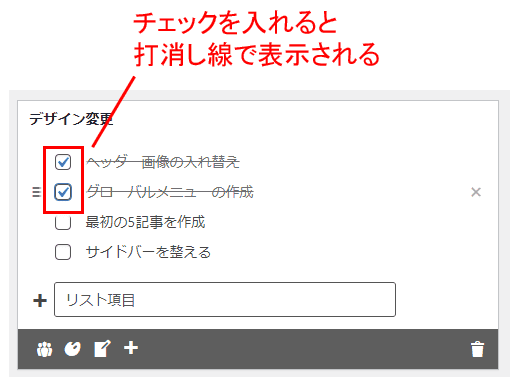
先頭にチェックボックスが表示され、
チェックを入れると打消し線で表示されます。

メモで簡単なタスクリストが作れて、
これはサイト運営を計画的に進めるのに凄く便利。
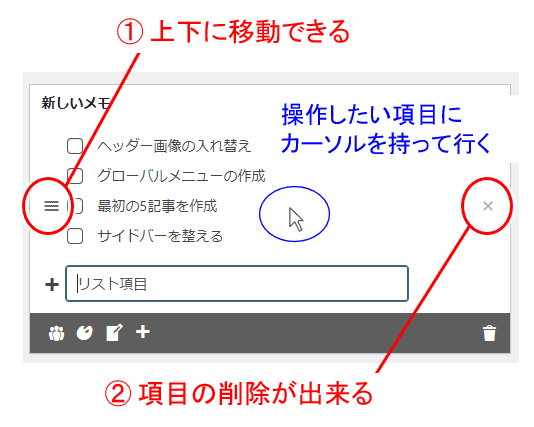
また、入力した項目について、
上に移動したい、下に移動したい、という場合には、
その項目にカーソルを持って行くことで移動用のアイコンが先頭に表示されます(①)

項目先頭にある「横三本アイコン」をつかんで上下すると、
リストの項目の移動が出来て、これもかなり便利です。
また同様に、いらない項目はカーソルを持って行くと右に「×印」が表示され、それをクリックすることで項目削除ができます。
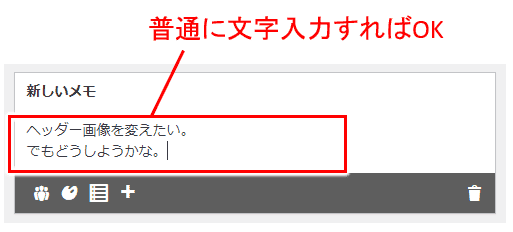
テキスト入力
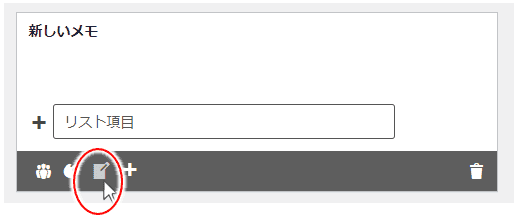
リスト形式ではなく、単に文字入力のメモを書きたい、という場合には、 のアイコンをクリックすればOK。
のアイコンをクリックすればOK。

↓↓↓↓↓↓
あとは普通に文字入力すれば良いですね。

※)リストに切り替えるには:
このテキスト入力からリストに切り替えるには、
左から3つ目のアイコン  をクリックすればOK。
をクリックすればOK。
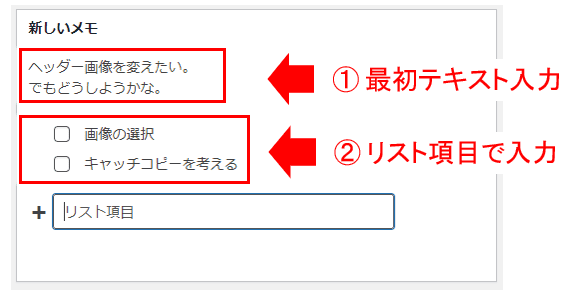
リストとテキストを混ぜる
上で見たリスト形式とテキスト入力では、
メモ全体の形式を切り替えているというより、入力形式を切り替えてます。
つまり、
1)まずリスト項目を入れる
2)テキスト入力に切り替えて文字入力
3)必要に応じてまたリストに切り替える
みたいなこともできます。
以下は最初テキスト入力、その後にリストに切り替えて入力した例。

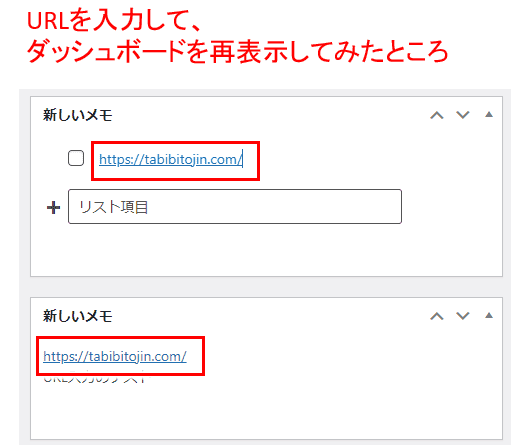
URLの入力について
リストの入力、テキスト入力とも、URLを入力した場合、
ダッシュボードを再表示するとURLのリンクとして表示されます。

ただ、直接リンクをクリックできないようで、
- 1)リンクの上にカーソルを持って行く
- 2)そこで右クリック
- 3)表示されるメニューから「新しいラブで開く」
といった操作をするとリンクにアクセスできるようです。
よく使うサイトのブックマークとしても使えますね。
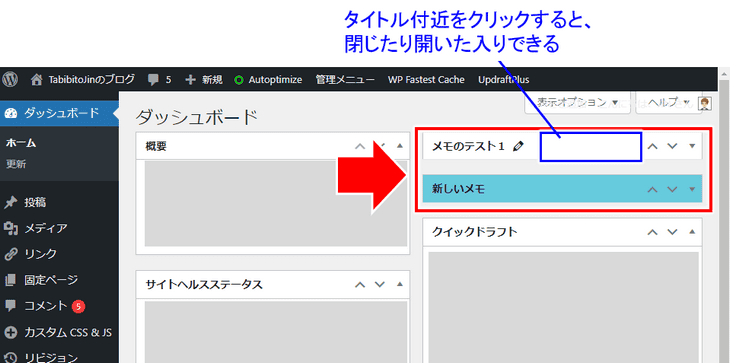
閉じておくこともできる
このメモに限りませんが、
ダッシュボードの各ウイジェットは、タイトルあたりをクリックすると閉じることができます。
メモもタイトル付近をクリックすると以下のように折り畳みが出来ますね。

新たなメモ作成とメモの削除
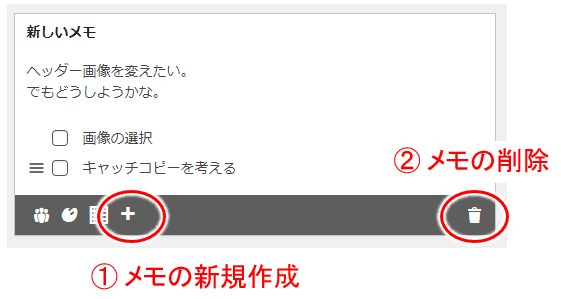
メモの作成は最初に見たように
画面上のメニュー「+メモを追加」か、または既にメモを作った後なら①「+」マークをクリックするとできます。

また、このメモはもういらない、という場合には、
メニューの右にあるゴミ箱マーク(②)をクリックで良いですね。
タイトルの編集について
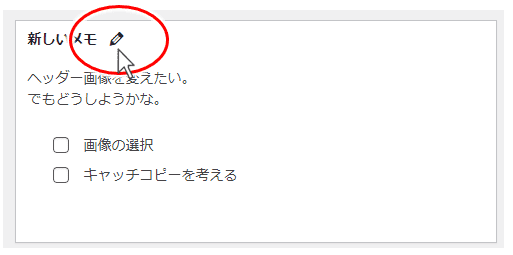
メモのタイトルを編集するには、
タイトルのところにカーソルを持って行き、表示される鉛筆マークをクリックします。

↓↓↓↓↓↓
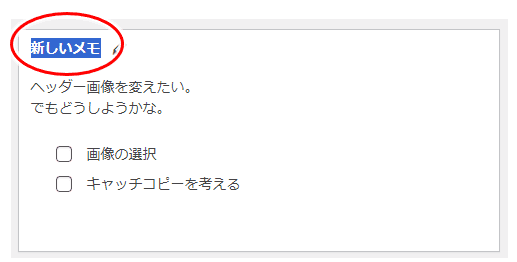
若干分かりづらいですが、
タイトルが青色反転し、編集が出来る状態になります。

後は好みの入力をするとタイトル編集できるので、
最後はEnterを押せば編集も完了。
何度でも同様に修正できるので、必要に応じて分かりやすいタイトルを付けておきましょう。
背景色のカスタマイズについて
私だけかもしれませんが、
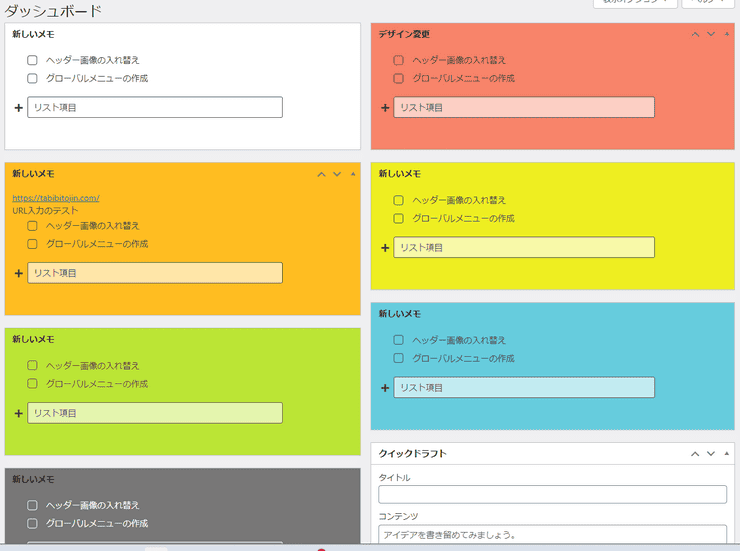
背景色の色が強すぎる感じがする(文字色は黒が基本で少し見ずらい)ので、カスタマイズして使ってます。
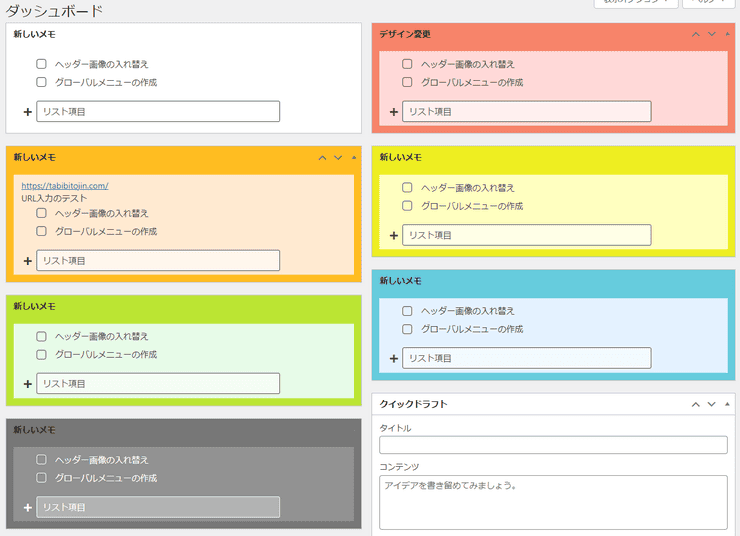
まず元々の背景色は以下。
白、赤、オレンジ、黄色、緑、スカイブルー、黒。

タイトルの部分はそのままですが、
メモ部分の背景色を少し変えるとかなり見やすい感じになるので、CSSでカスタマイズして以下のような背景色で使ってます。

使ってるCSSのコードは以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* ● 赤 */ .wp-dashboard-note-wrap[data-note-color="#f7846a"] { background-color: #ffd9d8 !important; } /* ● オレンジ */ .wp-dashboard-note-wrap[data-note-color="#ffbd22"] { background-color: #ffead1 !important; } /* ● イエロー */ .wp-dashboard-note-wrap[data-note-color="#eeee22"] { background-color: #ffffc0 !important; } /* ● 緑 */ .wp-dashboard-note-wrap[data-note-color="#bbe535"] { background-color: #e7fbe7 !important; } /* ● ブルー */ .wp-dashboard-note-wrap[data-note-color="#66ccdd"] { background-color: #e4f2ff !important; } /* ● 黒 */ .wp-dashboard-note-wrap[data-note-color="#777777"] { background-color: #929292 !important; } /* 全体:内側に余白を少し */ .wp-dashboard-note-wrap{ padding: .5em 1em 40px; } |
このCSSは、ワードプレスにログインして管理画面(ダッシュボード)を表示する場合に読み込む、としておけばいいですね。
- 参考)
まとめ
次にこれをしよう、とか、これ、いつもこれ忘れるな、みたいなことは、これまでサイトとは別にテキストファイルやエクセルに書いて管理してました。
でも、そもそもがそれらのファイルがどこかに行ってしまってその内忘れてしまうんですね(笑)
ワードプレスのダッシュボードは、記事作成しようとかする場合、
必ず一度は目に入ってくるものなので、ここにメモしておくと、忘れっぽい私でも覚えていられる確率が凄く高くなります。
あなたも是非試してみてくださいね。
またブログで収益化を図りたい、アクセスが伸びない、などありましたら、以下のメルマガにも登録してみてください。次はメルマガでお会いしましょう。







コメント