ワードプレスログイン後の管理画面(記事投稿一覧など)や記事編集画面(エディタ―)でCSSを追加・反映させたい場合があります。
CSSを反映させる基本の対応は、テーマのための関数(functions.php)に関数追加して… となりますが、これは結構面倒。
ここではプラグインを使って、簡単に管理画面や記事作成画面にCSSを追加する方法をご紹介。
プラグインを使った対応法
ではプラグインを使って、簡単に管理画面や記事作成画面にCSSを追加する方法を見て行きましょう。
1)プラグインのインストールと有効化
使うプラグインは、私もよく使っている「Simple Custom CSS and JS」。
まず以下の手順でインストールと有効化を行います。

- 1)プラグインの新規追加
ワードプレスにログインし、「プラグイン」⇒「新規追加」を選択 - 2)プラグインの検索
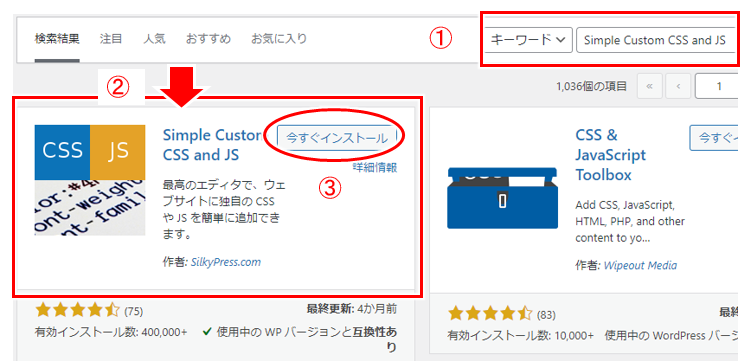
プラグインの新規追加画面で、
①左上のキーワードに「Simple Custom CSS and JS」をコピペして検索 - 3)インストールと有効化
② プラグイン「Simple Custom CSS and JS」が表示されるので、
③「インストール」⇒「有効化」と順次クリック
2)プラグインでのCSSファイルの作り方
プラグインのインストールと有効化が終わったら、
以下の手順でCSSを記述して公開します。
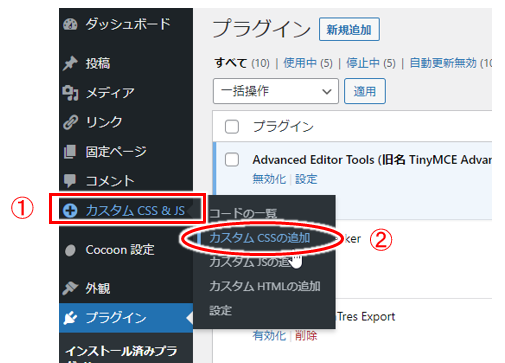
- メニューから、①「カスタム CSS & JS」を選択
- ②「カスタムCSSの追加」をクリック!
↓↓↓↓↓↓
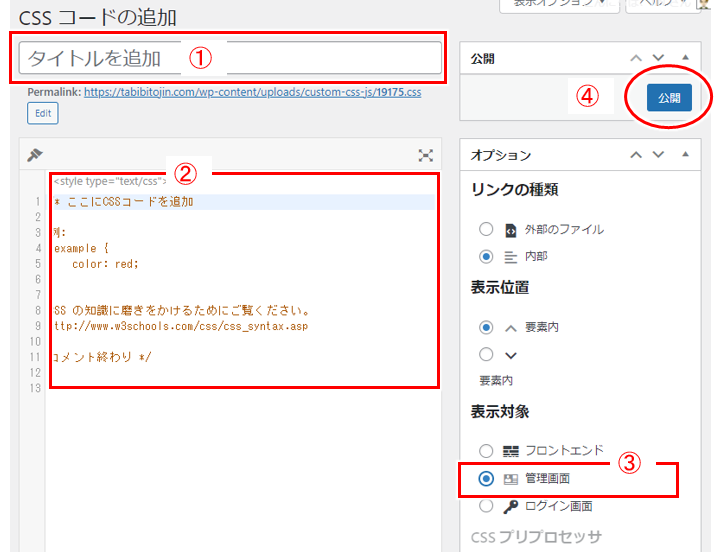
CSSの新規入力画面が以下のように開きます。

- ①:タイトルを入れる
(見た目の管理上だけのものなのでなんでもOK)
(例:管理画面用 とか admin など) - ②:ここにCSSを書く
(最初はコメントが書かれてますが、一旦全部消して、そこに書けばOK) - ③:「管理画面」を選択
(ワードプレスにログインした時だけに適用されるようにする設定) - ④:最後に「公開」をクリック!
以上の手順で、CSSファイルの作成、公開ができます。
③の「管理画面だけ」の選択は忘れずに。
このプラグインの更に詳しい使い方については、以下で解説してますので参照してみてくださいね。
【WordPress】CSSやJavaScript,jQueryを簡単追加する方法!プラグインのおすすめ
ポイント
ワードプレスの管理画面や記事作成画面にCSSを反映させるなら、ここで紹介しているプラグインを使うと簡単です。
プラグインを使わず、CSSのファイルをアップロードして「テーマのための関数」でそのCSSファイルを追加して...となると結構手間がかかりますしやっぱり面倒。
このプラグインではCSSファイルを複数作れるので、ワードプレス内で追加CSSを一元管理できる、というメリットも生まれますね。
こうしたところは時間をかけるようなところではなく、サクサクっと対応を終わらせて、次の記事作成に向けて進めて行きましょう!
また、ブログの収益化について悩んでいたり、ネットビジネスに取り組みたいがどうしたらいいか分からない、という場合には、以下のメルマガにも登録してみてくださいね。




コメント