
サイトマップページを作るおすすめのプラグイン「Simple Sitemap」を使って実際にサイトマップページを作ってみます。
(実際のプラグイン名は Simple Sitemap – Cread a Responsive HTML Sitemap)
検索エンジンから見て投稿した記事のクロールのしやすさ(特にアドセンス審査通過段階はこれが非常に重要)や、サイトに訪れた読者から見た時の分かりやすさから、ここで説明している手順に沿ってサイトマップページを作ってみてください。
ブログにとって必須のコンテンツということにもなりますが、さっそく順を追って作成し、最後はグローバルメニューに追加まで見ていきましょう。
※)Cocoonを使用している場合には、
デザインが崩れる場合の対応についても見みてみてくださいね。
プラグインのインストールと有効化
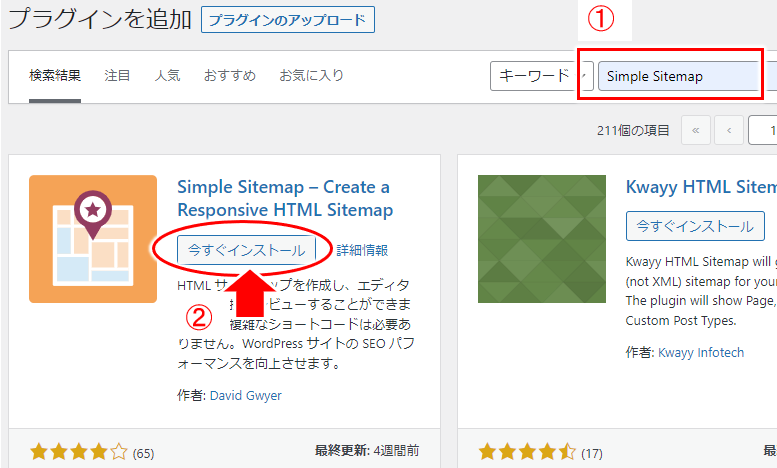
まずは「プラグイン」⇒「新規追加」で「Simple Sitemap」を検索。

プラグイン「Simple Sitemap – Cread a Responsive HTML Sitemap」が表示されるので、「今すぐインストール」をクリック!
↓↓↓↓↓↓
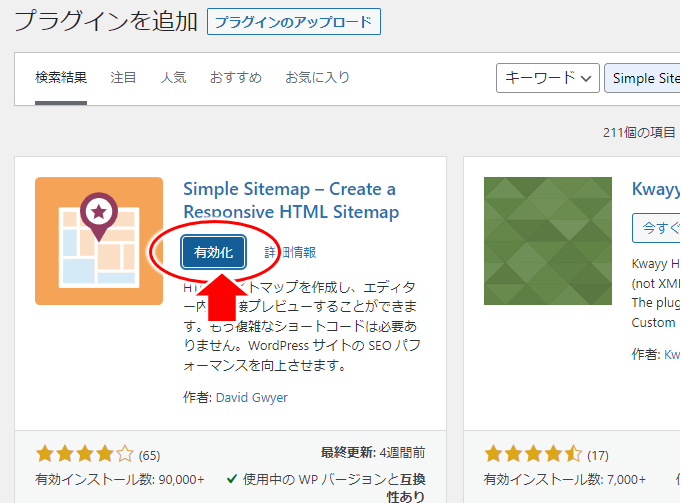
続いてプラグインの有効化。

- 「有効化」をクリック!
↓↓↓↓↓↓
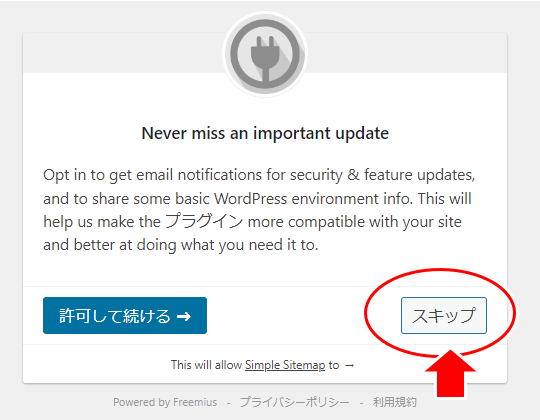
有効化をするとすぐ以下のような「アップデートお知らせ」の
設定ウインドウが表示されます。

内容的には、アップデートのお知らせを受け取れるようにする、というものですが、プラグインのアップデートはワードプレス上で通知が来るので「スキップ」を選択しておいてOK。
(ちなみに「許可して続ける」をクリックして進める場合も、このプラグインの設定から解除できるようになってます)
↓↓↓↓↓↓
すぐプラグインの設定画面が表示されますが、
ここまででひとまずプラグインのインストールと有効化は完了。

実際にサイトマップページを作成
ではこのプラグインの機能を使って、
実際にサイトマップページを作る順を見ていきましょう。
1)固定ページの作成
まずはサイトマップ用の固定ページを新規作成。

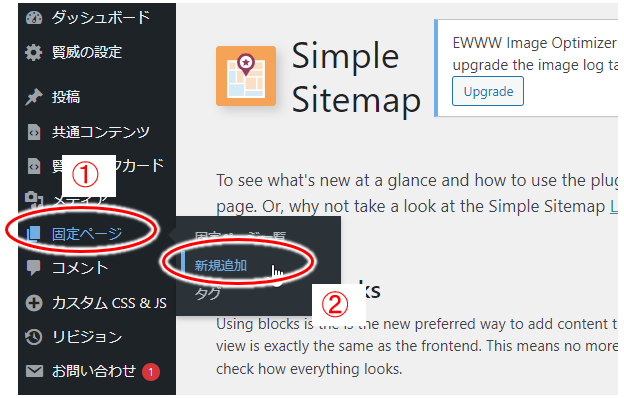
- ①メニュー「固定ページ」から②「新規追加」を選択
↓↓↓↓↓↓
2)タイトルを入力
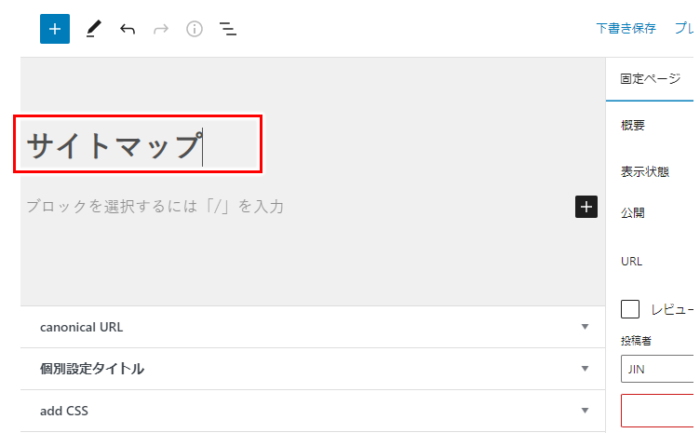
固定ページの新規作成が表示されたら、まずはタイトルの入力。

タイトルは英語でも日本語でもOK。
ここでは「サイトマップ」と入れてます。
3)投稿のサイトマップを作る
続いて、いよいよプラグインの機能を使ってサイトマップを表示します。
サイトマップには「公開した投稿」と「公開した固定ページ」の2つを含みますが、まずは投稿のサイトマップから。

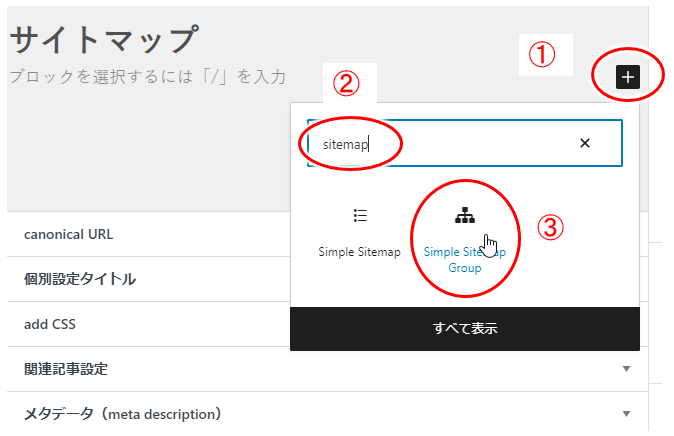
- ①:「+」(ブロックを追加)マークをクリック
- ②:「sitemap」と入力
- ③:「simple Sitemap Group」ブロックをクリック
本文内で適当にクリックすると「+」マーク(ブロックを追加)が表示されるので、そこからこのプラグインのサイトマップ表示ブロックを選択します。
「simple Sitemap Group」ブロックは、
公開した記事をカテゴリ別に表示してサイトマップにするブロックになりますね。
↓↓↓↓↓↓
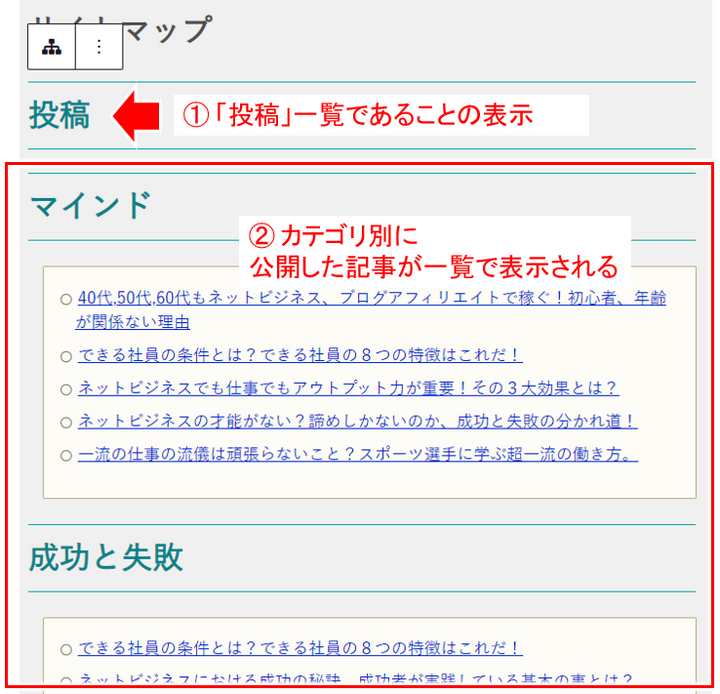
「simple Sitemap Group」を本文内に入れると、
以下のような感じで公開した記事がカテゴリ別に表示されます。
※)使用しているテーマによって見かけのデザイン(見出しなどのデザイン)は変わります

ここで、②のカテゴリ別の記事一覧は良いですが、
①の「投稿」は、意味のない表示(無駄な表示)にもなっていて、
結構ジャマっぽく見える(笑)
私と同じように感じる場合には、以下の操作で非表示にしておきましょう。

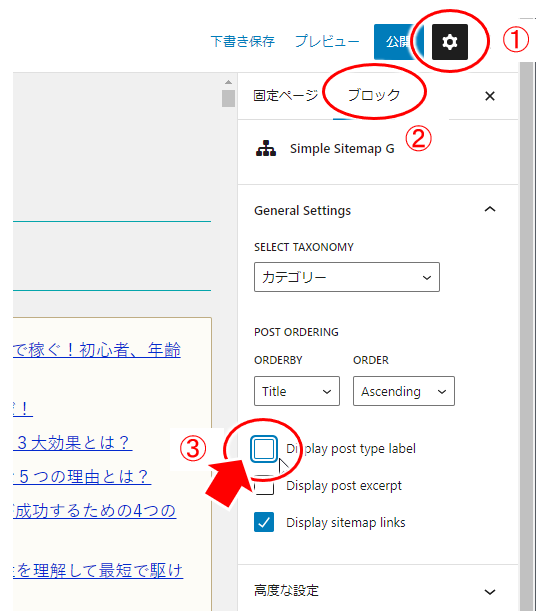
- ①:設定アイコン(歯車アイコン)をクリック
- ②:「ブロック」を選択
- ③:「Display post type label」のチェックをクリックしてオフにする
ちなみにここの設定では以下の操作ができますね。
特に設定変更する必要はないと思いますが、
何か変えてみたい、という場合にはお好みで表示を調整してみてください。
| 設定項目 | 内容 |
| SELECT TAXONOMY | 一覧をカテゴリごとにするか、タグごとにするかの選択。 (なにか特別な理由がなければカテゴリごとでOK) |
| POST ORDERING | 記事の並び順の選択。 「Title」(タイトル順)、「Date」(公開日順)などの選択ができる。 (こちらも何か理由がない限り「Title」でOK) また記事の並び順(表示の順番)も「Accending」(昇順)、「Descending」(降順)の選択ができます。 (特に気にしなければ昇順のままでOK) |
| Display post excerpt | 記事の抜粋を表示するかどうかの設定。 表示すると結構見づらくなる。 検索エンジンが回遊しやすいようにサイトマップを用意する、といった意味が強い場合、特に表示しないでOK。 |
| Display sitemap links | サイトマップに表示される各記事タイトルに、その記事へのリンクを入れるかどうかの設定。 このサイトマップから表示される記事を確認できるようにするのが検索エンジンに対しても読者に対しても良いので、チェックを入れたままでOK. |
↓↓↓↓↓↓
4)固定ページのサイトマップを加える
続いて、固定ページのサイトマップも追加しておきましょう。
上で追加した投稿のサイトマップの下を適当にクリックして、そこに追加します。

- ①:下段の適当なところでクリックして「ブロックを選択するには~」の行を表示する
- ②:「+」マーク(ブロックを追加)をクリック
- ③:「sitemap」と入力
- ④:「Simple Sitemap」をクリック!
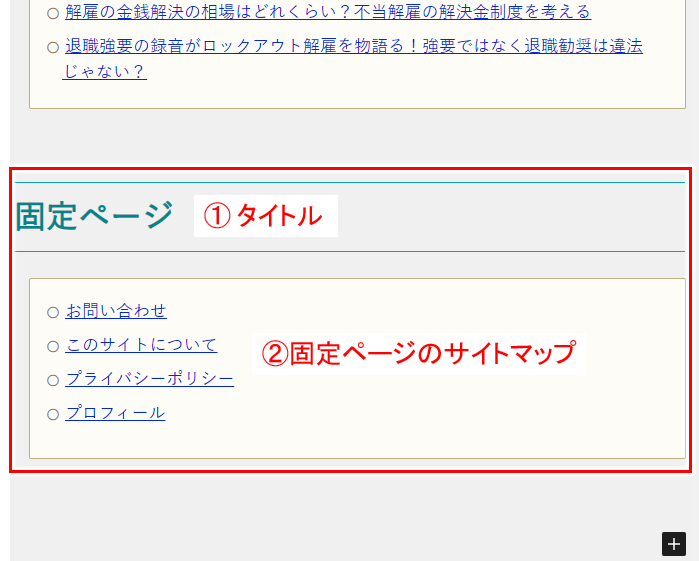
以上の操作で、今度は以下のように固定ページのサイトマップが追加されますね!

これで固定ページのサイトマップも追加された!ということになりますが
①のタイトルが、そのままずばりの「固定ページ」になってます。
「投稿」とか「固定ページ」というのはワードプレス内で勝手にそう呼んでいるだけで、サイトに訪れる人には関係ないし何のことかもわからないので、タイトルは自然に見えるよう変えておくのが良いですね。
↓↓↓↓↓↓
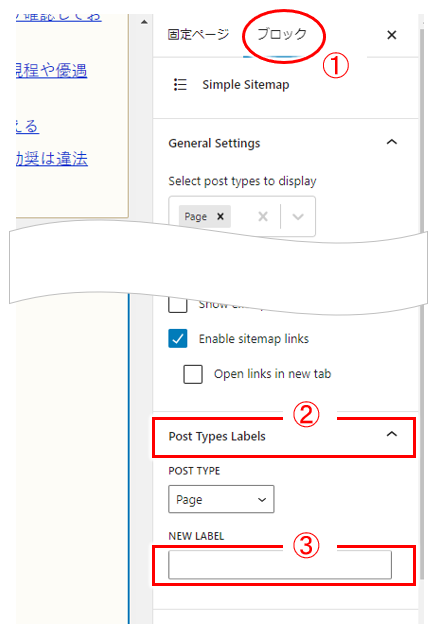
タイトルを変える手順は以下。

- ①:「ブロック」を選択
- ②:下の方にある「Post TYpes Labels」をクリックして中の設定を表示
- ③:「NEW LABEL」に表示したいタイトルを入れる
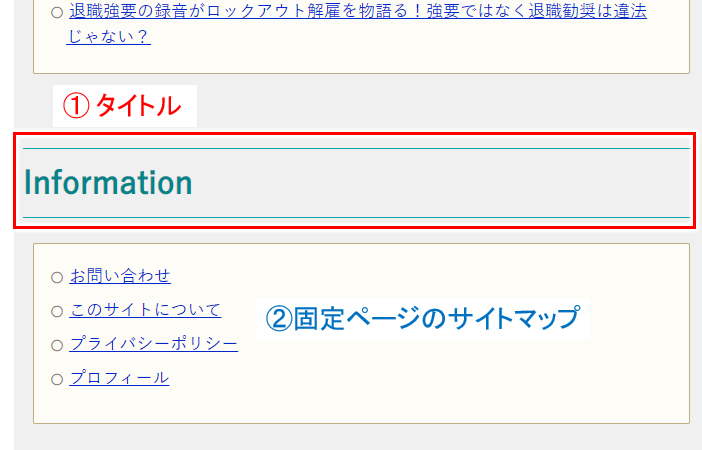
ここでは例としてタイトルに「Information」を入れてみると、
以下のような感じになります。

他には「Info.」「インフォーメンション」「その他」「Others」「メニュー」「Menu」など、自然に見えるお好みの文言を設定していけば良いと思います。
プレビューでいい感じになってるか、ここで一度確認してみてください。
補足)テーマによりデザインが崩れる時の対応
テーマにCocoonを使っている場合に限るのかもしれませんが、
テーマによってはサイトマップで表示される記事のタイトルが本文幅いっぱいにならず途中で折り返されてしまうようです。

テーマのCSS(デザインを指定するコード)の影響ですが、
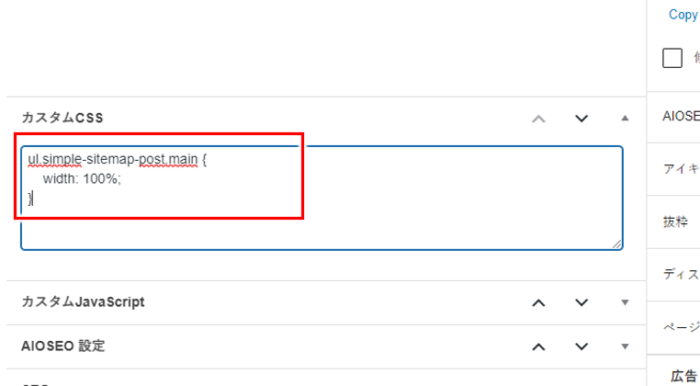
この場合には以下のCSSを追加してみてください。
1 2 3 | ul.simple-sitemap-post.main { width: 100%; } |
Cocoonであれば(ほかのテーマにも多分あると思いますが)
編集画面下にCSSを追加するボックスがあると思います。
そこにコピペすればOK。

そこにコピペすればOK!
他のテーマで同じようにデザインが崩れる場合にも
同じようにCSSを設定して試してみてくださいね。
うまく行かない場合には、コメント欄からご連絡ください。
※)このCSS追加は、下書きからのプレビューでは反映されますが、
一度公開した後に編集画面に入った場合にはプレビューでは反映されません。
更新ボタンを押したのち、サイトマップページを表示して確認してみてください。
サイトマップページの公開
では出来上がったサイトマップページを公開しましょう。
公開の前にパーマリンクを半角英数に変えておきます。

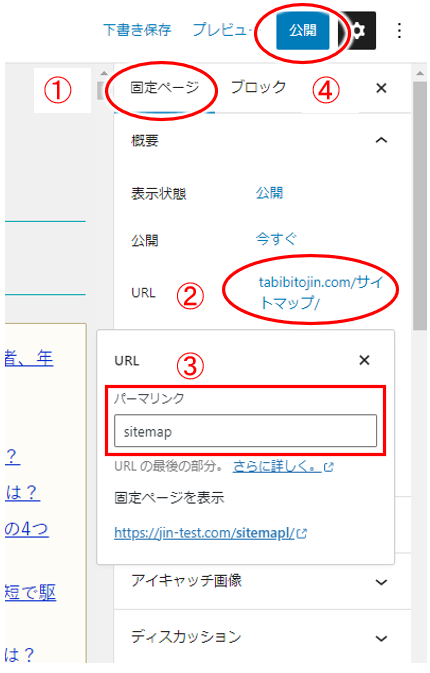
- ①「固定ページ」を選択
- ②「URL」の部分をクリック
- ③「パーマリンク」に半角英字で「sitemap」
- ④ 最後に「公開」をクリック!
これでサイトマップページが出来ました!
あとはグローバルメニューにこのサイトマップページを追加しておきましょう。
↓↓↓↓↓↓
グローバルメニューにサイトマップを追加
今作成したサイトマップ用のページをグローバルメニュー(ブログの上段に常に表示されるメニュー)に表示します。

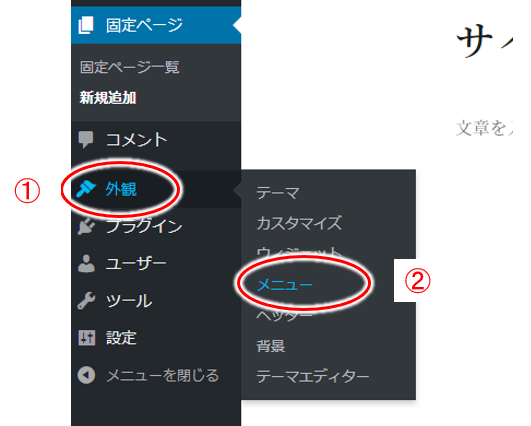
- 管理画面のメニュー①「外観」⇒ ②「メニュー」を選択!
↓↓↓↓↓↓
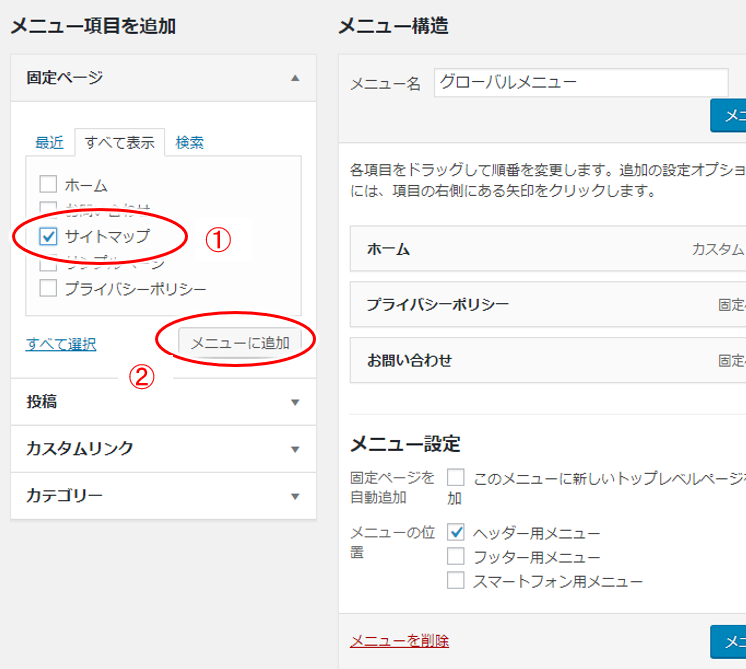
「メニュー」の編集画面が開きます。
ここでグローバルメニューに「サイトマップ」を追加します。

- ①:固定ページの「サイトマップ」を選択(先頭にチェックを入れる)
- ②:その後「メニューに追加」をクリック!
↓↓↓↓↓↓
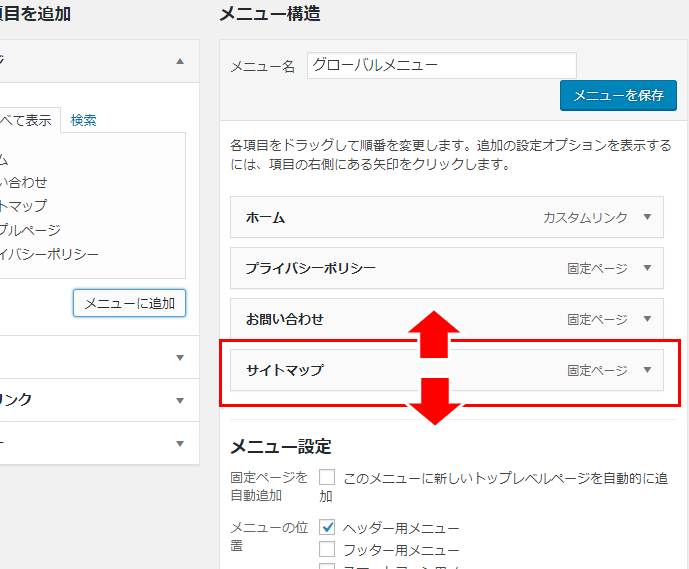
右側のメニュー項目の表示がある「メニュー構造」の中に「サイトマップ」が表示されるので、マウスでつかんで上下方向に動かすことで好きな位置に移動させます。

- 「サイトマップ」をつかんで移動!
↓↓↓↓↓↓
ここでは例として「お問い合わせ」の上に移動させてます。
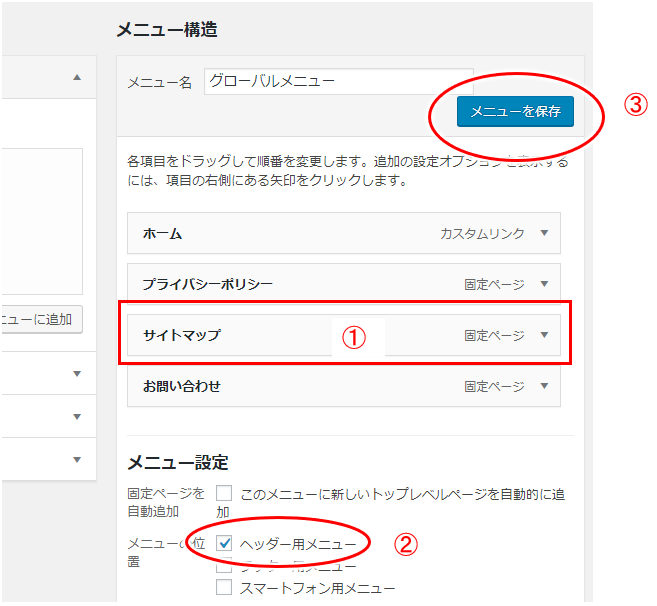
好きな位置への移動ができたら最後に「メニューを保存」をクリック!

- ①:サイトマップを好きな位置に移動
- ②:メニュー設定で、メニューの位置をどこにするかにチェックが入っているか一応確認
- ③:「メニューを保存」をクリック!
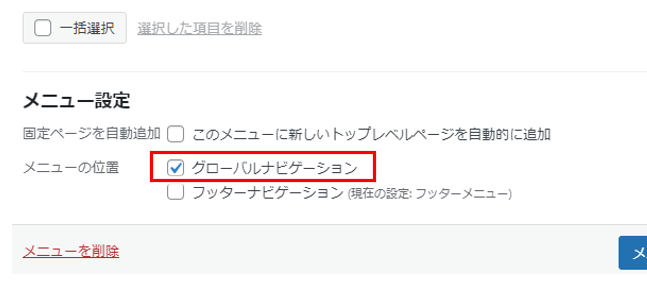
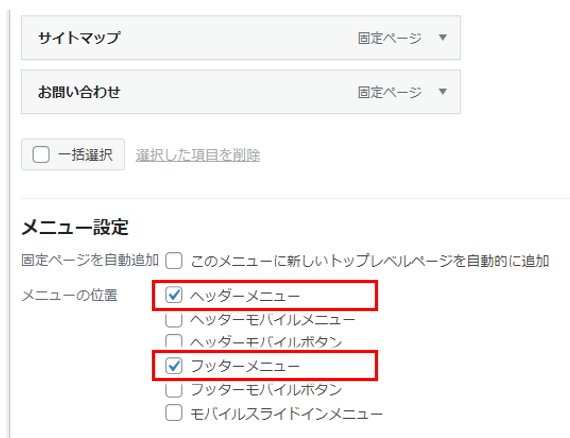
②のメニューの位置では、使っているテーマによって表示位置の種類が多かったり少なかったりします。
私が良く使うテーマには「賢威」や「Cocoon」がありますが、
賢威なら「グローバルナビゲーション」、
Cocoonなら「ヘッダーメニュー」(と「フッターメニュー」)
にチェックを入れておけば良いです。
<賢威の例>

<Cocoonの例>

↓↓↓↓↓↓
最後にメニューを保存しておきます。

以上でグローバルメニューへの追加も完了!
サイトを表示してメニューを確認してみて
以下のような感じで「サイトマップ」が表示されればOK。

カテゴリーや記事の並び変え
サイトマップでは、カテゴリーの並び替えをしたい、という場合も出てきます。
この場合にはプラグイン「Category Order and Taxonomy Terms Order」を使うと、カテゴリーの並び替えができます。
このプラグインの使い方については、以下の記事を参照してみてください。
【WordPress】カテゴリーの並び順を変える方法!プラグイン「Category Order and Taxonomy Terms Order」が簡単でおすすめ
記事の順番を変える場合には、上の方でみた設定で、タイトル順、日付順などを変えられるようになってます。
ただ、そうした順番ではなく思い通りの順番に並べたい、という場合には、「Post Types Order」というプラグインを併用すればできますね。
記事の表示順を並び替える!ワードプレスのプラグイン「Post Types Order」の使い方解説
投稿記事を並べ替えるのにも勿論使えますが、固定ページの表示順をグローバルメニューの並び順にそろえたい、みたいなことに使えますね。
今回のまとめ
- サイトマップはプラグイン「Simple Sitemap」プラグインを使えば簡単に自動作成できる
- サイトマップ内のカテゴリーの表示順を変えたい場合には「Category Order and Taxonomy Terms Order」というプラグインを利用すればできる
- サイトマップ内の記事の順番は設定があり、そこからタイトル順、日付順などを選ぶ
- カテゴリや記事の並び順を独自にしたい場合には、
「Category Order and Taxonomy Terms Order」(カテゴリの並べ替え)
「Post Types Order」(記事の並び替え)
を併用してみる
サイトマップはアドセンスの審査には必ず必要と思ってもらってよいと思います。(アドセンスのヘルプフォーラムで良く話題が出てきますので)
アドセンスの審査に限りませんが、グーグル検索エンジンがクロールしやすい、読者からも分かりやすい、というような有益なブログとしていくための1つのようそにもなりますね。
こうした1つ1つの対応がブログを「より読者ファーストのブログ」へと進化させるものにもなり、そうしたサイトがグーグルから評価されていきます。
ブログは「書き手がアドセンスなどで収益を上げたいから作るもの」ではなく「記事を読んでくれる読者がいてこそのブログ」であることを意識して「読者にとって心地よい環境作り」を常に考え、良いものはどんどん取り入れていきましょう。
ネットやブログで実際に収益を上げる方法については、以下のメルマガに登録してみてくださいね。


