ワードプレスで記事(投稿ページや固定ページ)を書く時、記事投稿前には必ずプレビューして確認しますが、この時、最上段に黒いバー(管理バー)が表示されます。
実際その記事に訪れる人にはこの黒いバーは表示されないことから、見る人の立場に立って表示を正確に確認するには「プレビュー時だけはこの黒いバー(管理バー)を表示しない」(でもその他では表示する)ということをしたい。
これには関数の追加とCSSで対応できたのでご紹介です。
プレビュー時のみのクラスを追加
プレビュー時のみ上部の黒いバーを非表示にするには、手順的には以下2つ。
- 1)プレビュー時を判別するための クラスを追加
- 2)追加したクラスに対して CSS を設定
全然難しくないので順にサクサクっと見て行きましょう。
1)クラスを追加
まずプレビュー表示をしているのかどうかを判別するために、プレビュー時のみ bodyタグに専用のクラスを追加します。
そのために、テーマのための関数(functions.php)に以下のコードを追加します。
1 2 3 4 5 6 7 | add_filter( 'body_class', 'my_class_names_preview' ); function my_class_names_preview( $classes ) { if(is_preview() == true){ // プレビュー時のみ $classes[] = 'preview'; //専用のクラスを追加 } return $classes; } |
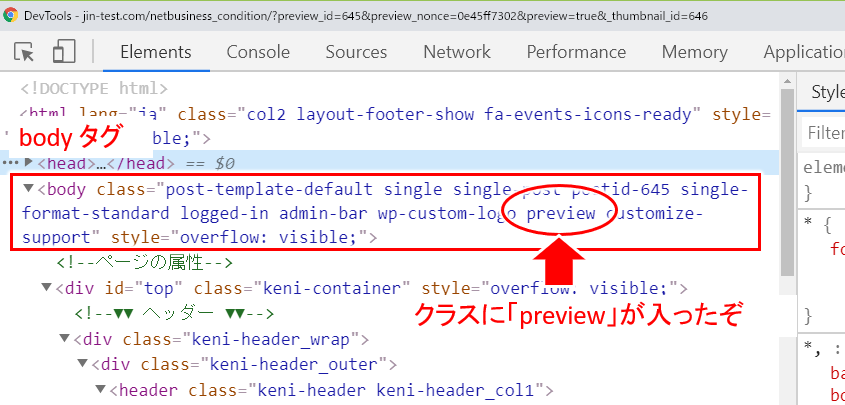
このコードを追加することで、以下のように記事や固定ページのプレビュー時のみ、bodyタグのクラスに「preview」が追加されるようになります。

bodyタグに「preview」が追加されたのが分かる
これでプレビュー表示かどうかの判別ができますね!
あとはこの追加されたクラスに対してCSSを設定すれば良いだけです。
2)コードの追加
テーマのための関数(functions.php)にコードを追加するには、以下の操作を行えば良いですね。

- ①:「外観」を選択
- ②:「テーマエディター」をクリック!
↓↓↓↓↓↓
- ①:「テーマのための関数」(functions.php)を選択
- ②:追加するコードをコピペ
- ③:「ファイルを更新」をクリック!
以上でコードの追加は終わりです。
bodyタグのクラスに「preview」が追加されたか、ソースの表示かグーグルクロームなどの開発者ツールで確認してみてくださいね。
functions.php の編集は、間違うとブログが表示できなくなるなど、重大な問題にもつながります。できればローカル環境やテストサイトで一度問題ないか試してみると良いです。
参考)
ワードプレスをパソコン上で動かす!XAMPPのインストール方法を詳しく解説
CSSで管理バーを非表示に
CSSの設定
クラスが追加されたら、そのクラスに対して以下のようにCSSを追加すれば、投稿や固定ページのプレビューでのみ、管理バーは表示されなくなります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* プレビュー時のみ管理バーを非表示 */ body.single.preview, body.page.preview { margin-top: -32px; /* 管理バー空白を埋める */ } @media screen and (max-width:782px){ body.single.preview, body.page.preview { margin-top: -46px; /* 管理バー空白を埋める */ } } body.single.preview #wpadminbar, body.page.preview #wpadminbar{ display: none; /* 投稿、固定ページのプレビューで管理バー非表示 */ } |
このCSSの設定が終われば以上で完了!
早速プレビュー時のみ管理バーが非表示になっているか確認してみましょう。
CSSの設定内容
少し補足ですが、「#wpadminbar」が管理バー(上段の黒いバー)の id ですが、単にこの id に対して非表示を設定すれば良いか、というとそういうわけでもないようです。
ワードプレスにログインした場合、この管理バーを表示する領域用にワードプレスが bodyタグより上に 32px とか 46px の領域をとってますね。(そうだったのか...みたいな感じですが)
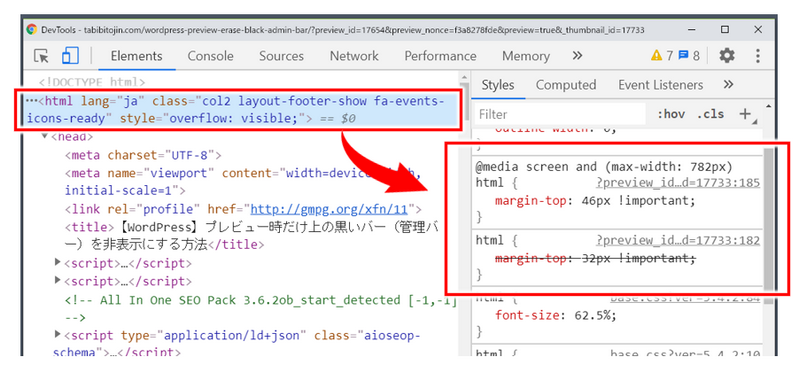
なんで?と思って調べてみれば、ワードプレスログイン時には管理バーを表示する領域用に htmlタグに対して
- 横幅782pxより大きい表示:上余白(margin-top)32px
- 横幅782px以下の表示:上余白(margin-top)46px
が設定されてました。

ということから、管理バーを非表示にしただけでは空白スペースが空いてしまって正しい表示が確認できない。
その空いた空白スペースを上方向に詰めるために、マイナスマージンで全体を上に 32px、46px ずらす(bodyタグに margin-top で -32px, -46px を設定する)、ということが必要になりますね。
補足)ユーザー設定から管理バーを非表示
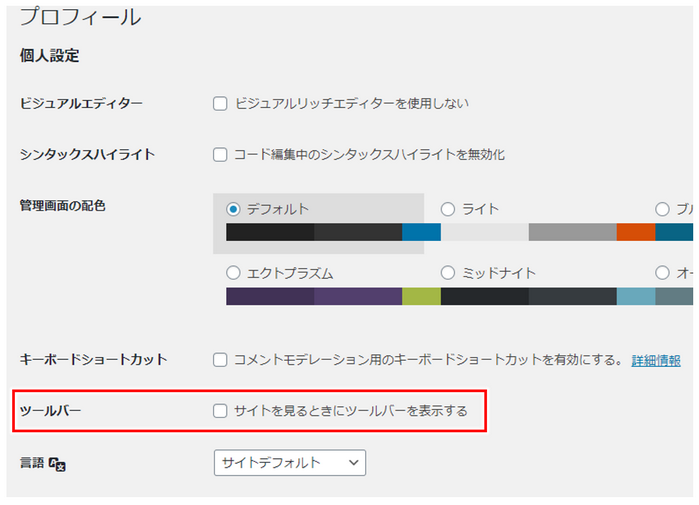
参考までにですが、ワードプレスログイン中に、管理バーを非表示にしたい、というのは、ユーザー設定からもできます。
「ユーザー」⇒ ユーザーの編集に入る
↓↓↓↓↓↓
「ツールバー」のところにある「サイトを見るときにツールバーを表示する」というところのチェックをオフして設定保存すれば、管理バーは非表示になります。
これで、記事投稿や固定ページのプレビューでも管理バーは表示されませんが、この設定は、プレビューだけではなくて、すべての画面で管理バーが表示されなくなる、という設定のようですね。
私の場合、ワードプレスにログインしている状態で色々記事を見たりして、この記事は修正したいな、という時、上に表示される「投稿の編集」を選んでサクッとその記事の編集に入る、ということを良くします。
ということから、プレビュー以外ではこの黒いバーは表示していてほしいんですが、こうした使い方をしたい場合には、今回のようなちょっとしたカスタマイズの工夫が必要になりますね。
今回のポイント
プレビューでは、実際訪れてくれる人から見てどう見えるか、を確認したいわけですが、特にデザインカスタマイズをする場合には、上段の黒い帯があるがために、正確なデザインが確認できません。
ともすると、訪れる人が見ることもない上段の黒い帯があることで、デザインが引き締まって見える(笑)といった、錯覚にもつながります。
また良くやってしまうのが、プレビューを確認して、そのプレビューの表示の上のメニューで「投稿の編集」を押して編集に入ってしまうこと。(すでにその記事に対して編集しているにもかかわらず、同じ記事に対して別の編集画面を開いて編集する、といった変なことになる)
これ、絶対みんな一度はやったことがあると思いますよ(あなたも実はやったことあるでしょ笑)
プレビューには上段の管理バーっていらないんじゃないのかな、と思いますが、今後ワードプレスのバージョンが上がっていく中で、プレビュー表示時の管理バー(ツールバー)表示ON/OFFといった機能も付くかもしれません。
ネットで収益をあげてみたいがその道筋が分からない、ブログやサイトの収益化をしたいけど何をどうしたらいいのか分からない、という場合には、以下のメルマガにもぜひ登録してみてくださいね。







コメント