
ワードプレスにログイン後の管理画面にある投稿一覧では、日付順(投稿日順)には見れますが、最終更新日順の列がない!
更新日順の並替えができると、過去記事の見直しをする場合も、どの記事がまだ更新できてないか、最終更新順に並替えて(古い順に見たりすれば)すぐわかって便利です。
ということで、実際最終更新日の列を追加してみましたので、その手順やカスタマイズ例をご紹介。
関連)投稿一覧に最終更新日からの経過日数を表示するには以下参照
【WordPress】投稿一覧に最終更新日からの経過日数を表示する
実際やりたいこと
ワードプレス管理画面の投稿一覧をまず見ると、以下のようになってます。

作成した記事が「日付」(記事の投稿日/公開日)の最新順に並んでます。
ここに「更新日」(記事の最終更新日)の列を表示させて、さらに更新日順で並べ替えたりしたい、というのが今回やりたいこと。
functions.php(テーマのための関数)にコードを追加しますが、実際コードを追加してみると以下のようになりますね。
↓↓↓↓↓↓

列の項目名「最終更新日」のところをクリックすると、更新日の新しい順、古い順と並べ替え(ソート)もできます。
では以下、今回追加してみたコードや色々なカスタマイズをご紹介。
最終更新日の列を追加する方法
投稿一覧に最終更新日の列を追加する手順からですが、やることは単純で以下3つ。
- 1)投稿一覧に「”最終更新日”」という名の列を追加
- 2)その列を表示時に、「最終更新日の値」を取得&表示する
- 3)表示された列(最終更新日)をソート(並び替え)できるようにする
この1~3を実際コードにしてみたのが以下。
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '最終更新日';
return $columns;
}
add_filter( 'manage_edit-post_columns', 'add_posts_column' );
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = '最終更新日'.'<br />'.$date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );
/* ------------------------------------
3)ソート(並べ替え)ができるようにする(最終更新日の並べ替え)
------------------------------------*/
function add_posts_column_sortable( $columns ) {
$columns['last_modified'] = 'modified';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'add_posts_column_sortable' );これをテーマのための関数(functions.php)に追加すれば良いですね。
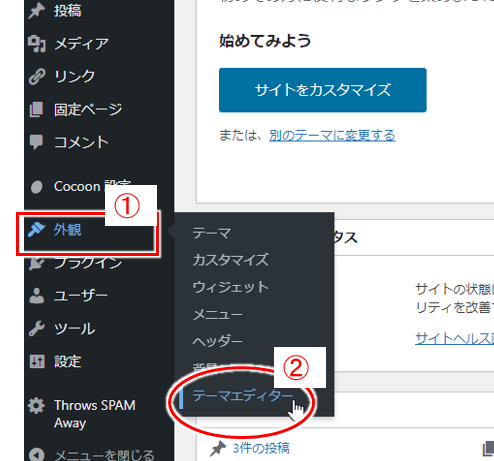
まずは「外観」⇒「テーマエディター」を選択。

↓↓↓↓↓↓
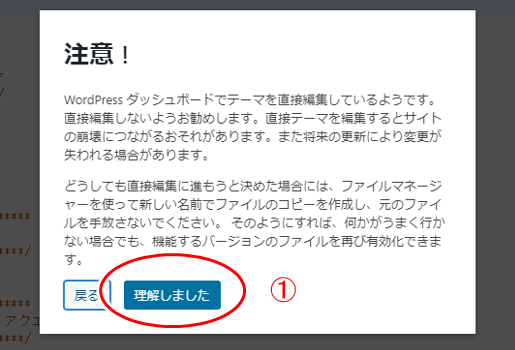
はじめてテーマエディターを使う場合には、以下のようなご注意が表示されますが慌てない。

- 「理解しました」をクリック!
↓↓↓↓↓↓
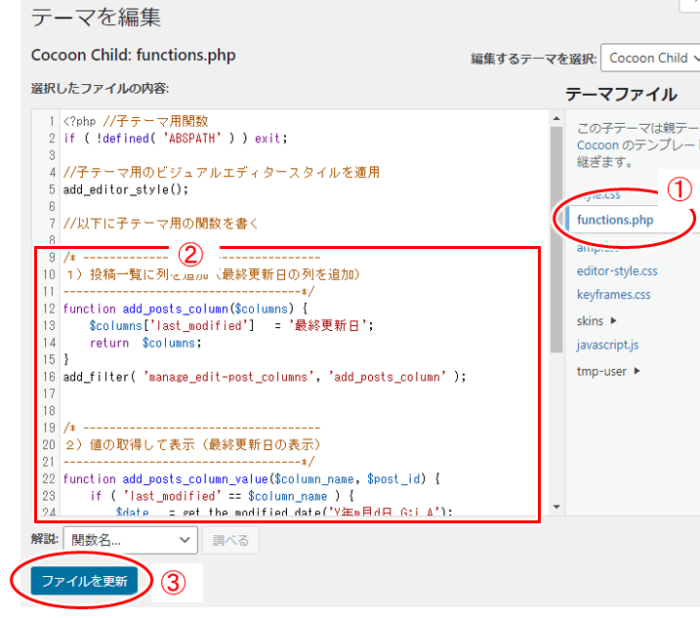
テーマエディターに入ったら、
右側のテーマファイルから「functions.php」(テーマのための関数)を選んで、先ほどのコードをコピペ。

- ①:「functions.php」をクリック
- ②:先ほどのコードをコピペで貼りつけ
- ③:最後に「ファイルを更新」をクリック!
以上でコードの貼り付けは終わり!
この後、実際に投稿一覧を見てみて「最終更新日」の列が表示されているか確認してみてください。
※)ここでは「cocoon」というテーマの例ですが、賢威などでも同様です。
では、追加したコードが何をやっているのかの解説から、いろいろなカスタマイズ(表示の変更など)を以下ご紹介。
固定ページの一覧も同様にこの「最終更新日」を表示したい場合には、カスタマイズのところを見てみてください。
追加コードの解説
追加したコードが何をやっているのか簡単にでも知りたい方はこちら。
1)投稿一覧に列を追加(最終更新日の列を追加)
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '最終更新日';
return $columns;
}
add_filter( 'manage_edit-post_columns', 'add_posts_column' );- 投稿一覧に表示される「タイトル」「日付」など、今ある列($columns)の中に「last_modified」という列を追加して、その名前を「最終更新日」にする。
- 投稿一覧の列を取得するタイミング(manage_edit-post_columns)で、この関数を実行する。
こうすることで列の最後に「最終更新日」が追加されます。
(この段階では、単に項目名が追加されるだけ)
「manage_edit-post_columns」はフィルター、またはフィルターフックと呼ばれるもので、ワードプレスが何かしようとするタイミングを指定して、追加の関数を実行させるときに使われるもの。
ここでは「manage_edit-post_columns」を指定することで、ワードプレスが投稿一覧の列(カラム)をチェックした時をとらえ、追加した関数(add_posts_column)を実行してます。
補足)フィルター「manage_edit-post_columns」について
フィルター「manage_edit-post_columns」は
「manage_posts_columns」を使っても良いようです。
「manage_posts_columns」を使う場合、
テーマによっては「最終更新日」の列が最後に来ない場合があるようで(Cocoonなどがそうですが)、その場合にはコードが実行される優先順位を落とす記述も含めて書くと良いです。
例)
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '最終更新日';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_column',20 );この例では、最後の行に 20 という優先順位を入れてみた。
(優先順位の初期値は10。20を指定して、なるべく優先順位を落としてみた例)
2)値を取得して表示(最終更新日の取得と表示)
更新日の値の取得と表示や、
日付の表示形式については以下参照。
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = '最終更新日'.'<br />'.$date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );- 実際に投稿一覧が表示されるタイミング(manage_posts_custom_column)で、
- 列の名前が「last_modified」であれば、対象記事の更新日を取得して表示。
取得した更新日は「日付」にあわせて「Y年n月j日 g:i A」の形式で表示するようにしてます。
(例:2022年1月2日 5:03 AM)
- Y:4桁の西暦
- n:月の表示(1桁の月は先頭に0を付けない)
- d:日の表示(1桁の月は先頭に0を付けない)
- g:12時間表示(1桁の時間では先頭に0を付けない)
- i:分の2桁表示(先頭に0が付く)
- A:午前午後の大文字表示(AM/PM)
日付の表示形式については、以下参照。
日付と時刻の書式(jp.wordpress.org)
3)ソート(並べ替え)ができるようにする(最終更新日の並べ替え)
/* ------------------------------------
3)ソート(並べ替え)ができるようにする(最終更新日の並べ替え)
------------------------------------*/
function add_posts_column_sortable( $columns ) {
$columns['last_modified'] = 'modified';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'add_posts_column_sortable' );列を並べ替え(ソート)するタイミング(manage_edit-post_sortable_columns)で、何を元に並べ替えするか(つまり orderby xxx の xxx を何にするのか)を決める。
最終更新日順でソートしたいので、作成した最終更新日の項目($columns['last_modified')に orderbyの値(modified)を設定。
いろいろなカスタマイズ
表示される列の項目を整理する
「最終更新日」を列に追加したことで、何か投稿一覧が見づらくなった、などあれば、表示項目の整理をするのが良さそうです。
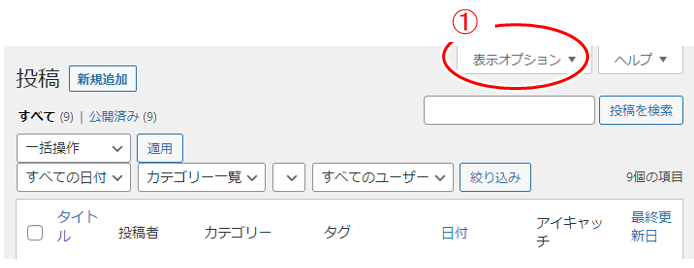
投稿一覧ページの一番上に「表示オプション」があるので、表示したい項目、非表示にしたい項目を整理しておきましょう。

- ①:「表示オプション」をクリック
↓↓↓↓↓↓
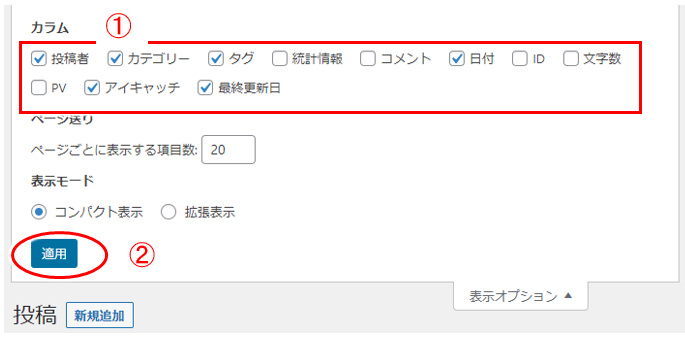
項目の一覧が表示されるので、
・「表示したい項目」にはチェックを入れる
・「非表示にする項目」はチェックを外す

- ①:表示する項目のみにチェックを入れる
- ②:最後に「適用」をクリック!
日付(投稿日)と列の幅をそろえる

「日付」(投稿日の列)と幅をそろえた方が見やすい、という場合には、以下のCSSを追加。
body.wp-admin .wp-list-table #last_modified {
width: 14%;
}この記事を書いている時点では(調べているのに使っているワードプレスのバージョンでは)「日付」の列の幅は「width: 14%;」と指定されているようです。
ということで最終更新日の列も同じ値を指定すれば良いですね。
※)ワードプレス管理画面に対するCSSの追加法は以下参照
【WordPress】管理画面や記事作成画面にCSSを反映させる方法
どうも合わないな、という場合には、「14%」の数値を変えて調整してみてください。
「最終日の列」は以下で追加してますが、
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '最終更新日';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_column',20 );この「$columns['last_modified']」で指定する"last_modified"が自動で id としてセットされるようです。
項目名を変える
「最終更新日」は長いので「更新日」とかにしたい、という場合には、追加コード①の中の項目名を変えればOK。
例)
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '更新日';
return $columns;
}
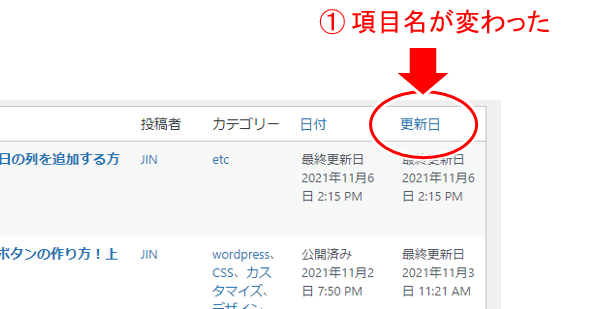
add_filter( 'manage_edit-post_columns', 'add_posts_column' );「最終更新日」を「更新日」に変更してみた。
↓↓↓↓↓↓

参考)
項目名を変えると、表示オプション中の項目名も連動して変わります。
値として表示される「最終更新日」を変える
最終更新日の表示は
「最終更新日 + 改行 + 年月日 時間」という形にしてます。
以下の6, 7行目:
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = '最終更新日'.'<br />'.$date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );この「最終更新日」の文言を変えたい場合には「最終更新日」を好みの文言に変えればOK.
またそもそも「最終更新日」はいらない(すっきり表示させたいので削除したい)という場合には、以下のように7行目を「$show_date = $date;」にすればOK。
例)「最終更新日」の文言を削除する場合
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = $date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );年月日の表示形式を変える
最終更新日の年月日の形式を日付とそろえたい、または簡略化したい、という場合があると思います。
その場合には、以下を参照して好みの形式にあわせましょう。
実際に日付と時刻の表示形式を指定しているのは、以下の6行目。
'Y年n月j日 g:i A' の箇所。
(2021年12月9日 7:05 AM)
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = '最終更新日'.'<br />'.$date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );| 日付・時刻の表示例 | 対応形式 |
| 2021年12月9日 (時間とAM/PM表示はいらない) | 'Y年n月j日' |
| 2021.11.06 7:05AM (年月日は「.」で表示してすっきりと) | 'Y.n.j g:i A' |
| 2021/11/06 7:05AM (年月日を「/」で表示してすっきりと) | 'Y/n/j g:i A' |
日付(投稿日)と同一の場合は表示を変える
実際「最終更新日」を表示すると以下のようになりますが、
新規投稿後に一度も編集して更新してない場合には当然「日付(投稿日)」と「最終更新日」は同じになります。

何の目的で最終更新日の表示を追加するかにもよりますが、
日付(投稿日)と最終更新日が同じかどうか(つまり公開後に編集して更新したかどうか)はパッと見て分かるようにはしておきたい。
ということで、
投稿日と最終更新日が同じかどうかのクラスを追加して、
あとでCSSでデザインできるようにしておく
というのが考えられます。
この場合には2)のコードを以下と丸ごと置き換える。
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
/* 最終更新日の取得 */
$post_update = get_the_modified_date('Y年n月j日 g:i A');
/* 投稿日の取得 */
$post_date = get_the_time('Y年n月j日 g:i A');
/* 投稿日と同じ場合 */
if( $post_update == $post_date){
$show_date = '<span class="date_same">'.'最終更新日'.'<br />'.$post_update.'</span>';
}
else{
$show_date = '<span class="date_not_same">'.'最終更新日'.'<br />'.$post_update.'</span>';
}
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );最終更新日を表示する時に、投稿日と比べてみて
- 「投稿日」と「最終更新日」が同じの場合:「date_same」クラスを追加
- 異なる場合:「date_not_same」を追加
こうしておけば、後でいかようにもCSSでデザインできますね。
その1)非表示にする
例えば「更新してないものは表示しない」とすると、CSSでは以下を設定。
body.wp-admin .wp-list-table td .date_same{
display:none; /* date_same は非表示 */
}※)ワードプレス管理画面に対するCSSの追加法は以下参照
【WordPress】管理画面や記事作成画面にCSSを反映させる方法
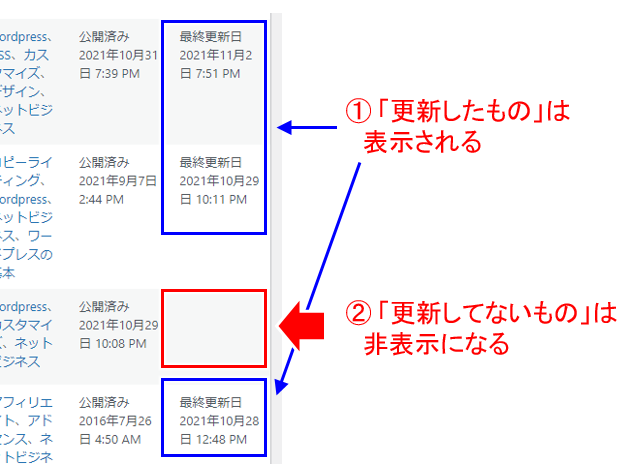
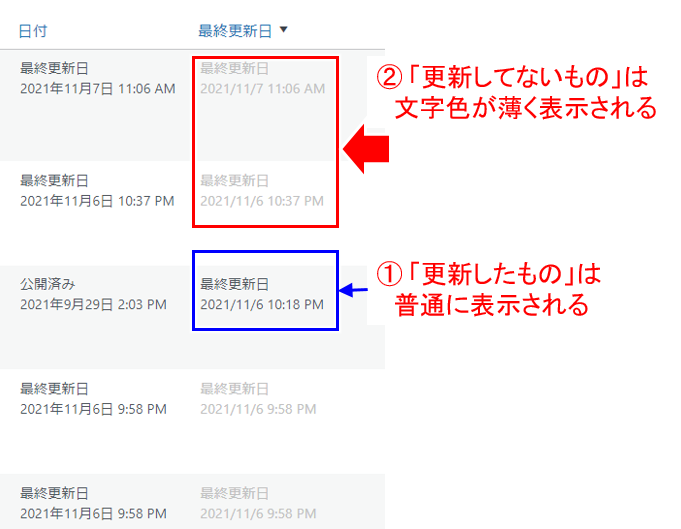
実際の表示は以下のようになって分かりやすくなる。

「公開済み」となっているのが「日付(投稿日)」の列。
「最終更新日」となっているのが追加した「最終更新日」の列。
- ①:「公開済み」と「最終更新日」が異なるもの
(つまり記事投稿後、1度でも更新されたもの)は「最終更新日」が表示される - ②:記事投稿後、一度も更新されてないものは「最終更新日」が非表示となる。
その2)薄い色で表示する
ただ非表示にしてしまうと、最終更新日順に並べ替えた時よくわからなくなる、という感じもします。
その場合には、例えば以下のCSSのように、「一度も更新されてないもの」(公開済すみと最終更新日が同じもの)は、文字色を薄くする、という方が良いかもしれません。
body.wp-admin .wp-list-table td .date_same{
color: #c1c1c1; /* 文字色を薄いグレーにする */
}※)ワードプレス管理画面に対するCSSの追加法は以下参照
【WordPress】管理画面や記事作成画面にCSSを反映させる方法

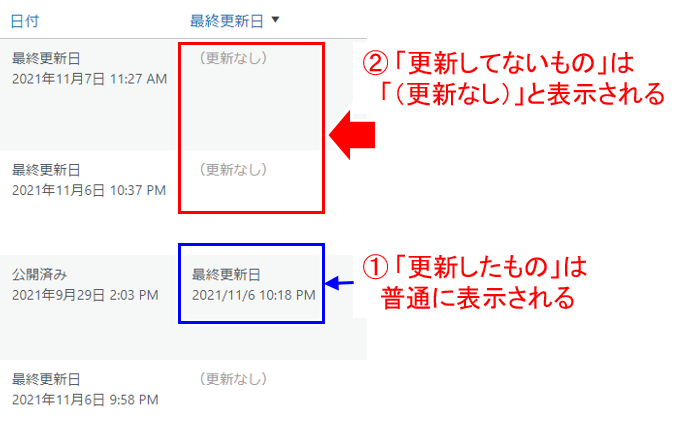
その3)別の文字列で置き換える
あまり凝りすぎてもなんですが、公開日と最終更新日が同じ場合、例えば「(更新なし)」と表示させる、というのもありますね。
body.wp-admin .wp-list-table td .date_same {
color: transparent; /* 文字は透明にして、見かけ上は非表示 */
}
body.wp-admin .wp-list-table td .date_same:before {
content: "(更新なし)";
color: #a1a0a0; /* 若干薄い色で文字表示*/
}- 1)日付(投稿日)と最終更新日が同じ場合:
文字色を透明にして見かけ上は非表示にする - 2)before疑似要素を使って、文字列「(更新なし)」を表示
- 3)文字列「(更新なし)」は若干薄い色にする
こうすることで表示は以下のようになりますね。

ちなみに私はこのパターンで使ってます。
項目の表示位置を指定する
基本的に新たな列(最終更新日)は、列の最後の項目として追加されると思います。
列の項目が多かったりして、最後ではなく「日付(投稿日)」の左隣に表示したいんだ、と、「最終更新日」の列の位置を指定したい場合もありそうです。
そうした場合には以下をしてみてください。
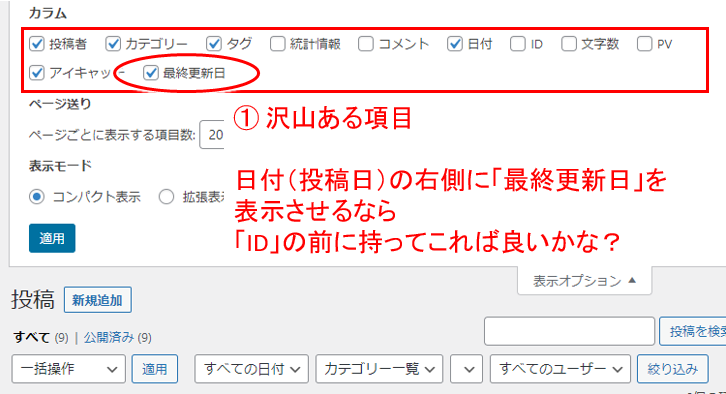
- 1)まず「表示オプション」で列の項目名をチェック
- 2)どの項目の「前」に表示させたいか確認
投稿一覧に表示できる列の項目は、使っているテーマやプラグインによって変わると思いますが、たとえばCocoonというテーマで投稿記事一覧の上にある「表示オプション」を見ると以下の通り。

「日付」(投稿日)の右隣に「最終更新日」を持ってきたい場合には、「ID」の前に位置するようにするれば良いですね。
ということで、この場合には1)のコードを以下のように変えてみる。
/* ------------------------------------
1)投稿一覧に列を追加(指定位置に最終更新日の列を追加)
------------------------------------*/
function add_posts_column( $columns ) {
$new_columns = [];
$check = false;
foreach ( $columns as $name => $display_name ) {
if ( $display_name == 'ID' ) {
$new_columns['last_modified'] = '最終更新日';
$check = true;
}
$new_columns[$name] = $display_name;
}
if($check == false){
$new_columns['last_modified'] = '最終更新日';
}
return $new_columns;
}
add_filter( 'manage_edit-post_columns', 'add_posts_column' );やってることは単純で、
- 1)列($columns)に含まれる項目を1つ1つ順にチェック
- 2)指定した項目名(ここでは「ID」)だったら、すかさず「最終更新日」を追加する
(この時、項目追加したぜ!ということで $check に true を設定) - 3)列($columns)の項目を最後までチェックしたら終わり
ちなみに「この項目の前に」の「項目」の指定ミスしたり(項目名をタイプミスしたり)テーマの変更やプラグインの追加/削除によって項目数が変動したりして「指定した項目が見つからない」場合には、最後に「最終更新日」を追加する、となるようにしてます。
固定ページにも「最終更新日」を追加する
投稿一覧同様、固定ページの一覧にも「最終更新日」を追加するには、フックする固定ページ用のフィルターを1から3に各々追加するだけ。
(以下の9, 24, 34行目)
/* ------------------------------------
1)投稿一覧に列を追加(最終更新日の列を追加)
------------------------------------*/
function add_posts_column($columns) {
$columns['last_modified'] = '最終更新日';
return $columns;
}
add_filter( 'manage_edit-post_columns', 'add_posts_column' );
add_filter( 'manage_edit-page_columns', 'add_posts_column' );
/* ------------------------------------
2)値を取得して表示(最終更新日の取得と表示)
------------------------------------*/
function add_posts_column_value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
$date = get_the_modified_date('Y年n月j日 g:i A');
$show_date = '最終更新日'.'<br />'.$date;
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );
add_action( 'manage_pages_custom_column', 'add_posts_column_value', 10, 2 );
/* ------------------------------------
3)ソート(並べ替え)ができるようにする(最終更新日の並べ替え)
------------------------------------*/
function add_posts_column_sortable( $columns ) {
$columns['last_modified'] = 'last_modified';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'add_posts_column_sortable' );
add_filter( 'manage_edit-page_sortable_columns', 'add_posts_column_sortable' );
追加するフィルターは一見「同じものが重複してるのでは?」なんて見えますが、よーく見ると「post」の部分が「page」に変わってるんですね。
今回のポイント
ワードプレス管理画面の投稿一覧は、ワードプレスの中で1番使う箇所とも言えると思います。
その中で、記事を更新したと思うけど本当にしてたかな?、とか、更新してない記事を古い順で見て順次更新したい、なんて時もあり、その場合には「最終更新日」を表示すれば一目瞭然で作業もはかどりますね。
私も(ブログにもよるんですが)この最終更新日を見て、最終更新日の古い順から定期的に記事の更新をする、なんて使い方をしています。
この記事の更新、グーグルから見てもかなり重要で検索結果の上下に大きく影響しますので、最終更新日を表示させてみて記事の更新も定期的に行っていきましょう。
またネットビジネスをしてみたいけどよく分からない、ブログの収益化を狙っているけどどうもうまくいかない、などあれば、以下からメルマガにも登録してみてくださいね。
(何か良いことあるかも知れませんよ ^-^))



コメント