WordPressで何かカスタマイズがしたい場合、jQueryというものが必要になる場合があります。
私の場合もカスタマイズでどうしても jQuery が必要になり、恐る恐る使ってみたところ、なぜか動作をせずにさんざん悩みました。解決法は至って単純でポイントは以下3点。
- jQueryが使える環境になっているか
- コードはワードプレス用になっているか
- コードの読み込みタイミングは問題ないか
私のように ワードプレスで jQueryを使う初心者にむけて、参考になりましたら幸いです!
Contents
jQueryが使える環境
何もする必要はない
jQueryが動作しない、ということで、まず確認したいのが、そもそもワードプレスでjQueryが使える環境になっているか。
私の場合テーマは賢威を使ってますが、もしかしたら jQuery 自体を読み込んでないのでは?と header.php にそれ用のコードを追加したりしましたが、結論としては、jQuery はワードプレスに標準的に用意されているので何もする必要はないようです。
ということから、jQueryの使い方を間違えなければ、普通に動作する、ということになるので、動かない、という場合には、実際のコードやそのコードの読み込みタイミングを疑ってみるのが良いです。
jQuery読み込みコードを追加してみたい
jQueryを使う環境としてはワードプレスでは何もする必要はない、といっても、jQueryが動作しない原因はそこにあるかも、と気になる場合もありますね。
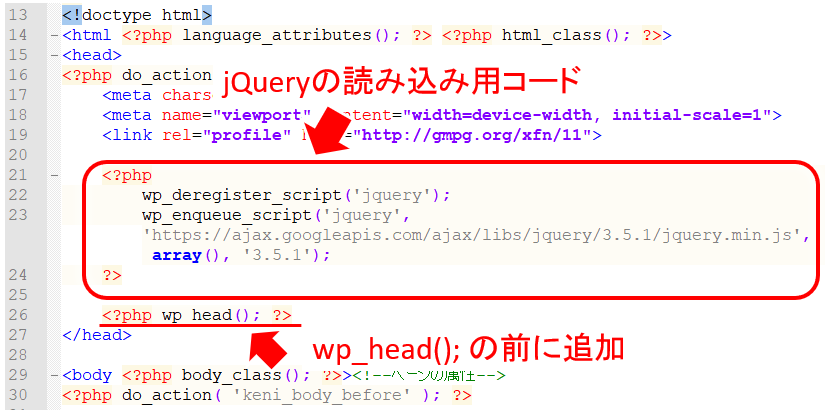
ということで、jQueryの読み込み用のコードを追加して試したい、という場合には、以下を header.php 内の wp_head(); より前に入れてみて何か改善するか確認してみるのも良いと思います。(私も実際やってみましたし ^-^;))
|
1 2 3 4 |
<?php wp_deregister_script(‘jquery’); wp_enqueue_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js’, array(), ‘3.5.1’); ?> |
実際に、header.php 内にコピペした例が以下。参考までに。

1行目の「wp_deregister_script(‘jquery’);」は、ワードプレスがjQueryを自動で読み込まないようにするためのもの。(2重で読み込んでしまって何か不具合が起きないようにするためのもの)
2行目の「wp_enqueue_script(‘jquery’, ‘https://~」は、このバージョンの jQuery を読み込んでくれ、というもの。(ここでは2020年7月時点で最新のバージョン 3.5.1 を使ってね、と指定している)
- 参考)jQueryのバージョンについて
- 最新版(最新バージョン)はグーグルの以下の情報を見てみてください。
- https://developers.google.com/speed/libraries#jquery
ワードプレス用の記述の仕方
ワードプレスではすでにjQueryが使えるようになっている、k環境的には問題ないとすると、次に疑うべくは jQuery のコードが正しいかどうか。
jQuery にはそれ用の記述の仕方がありますが、ワードプレスで使う場合には、ワードプレス用のjQueryの記述の仕方が必要です。
これが中々分からず(というか気が付かづ)「jQueryが動作しない!」の筆頭の理由になるかも知れません。
一般的なjQueryの記述
ネットで色々検索して jQuery の記述をみると以下の形を基本となってますが、ワードプレスの場合、これでは動作しないんですね。
|
1 2 3 |
$(function(){ $("h2").css('color','red'); }); |
(このコードは、h2(見出し2)の文字色を赤色にせよ、という単なるサンプルなので気にしない)
ワードプレスでjQueryのコードを動作させるには先頭の「$(function()」にある「$」のマークを変えないと、ワードプレスは正しく jQueryのコードと認識しないようです。(何かと競合してしまい動作しなくなってしまうらしい)
ワードプレスでの記述の仕方
そこで以下のように変更が必要。
|
1 2 3 |
jQuery(function(){ $("h2").css('color','red'); }); |
先頭の「$」マークを「jQuery」に置き換えただけ。その他は一切変更してませんが、これでワードプレスでも正しく動作するコードになりました。
ということで、ワードプレスで jQuery を正しく動作させるには以下の形で書けばOK!となりますね。
|
1 2 3 4 5 |
jQuery(function(){ ここに jQuery のコードを書く }); |
(これが分かるまで結構な時間がかかった...)
読み込みのタイミング
jQueryを使う環境も問題ない、jQueryの書き方も分かった、でもなぜか動作しない!
そこで最後のポイントとなるのが、jQueryで書いたコードをいつ読み込んでいるのか、というタイミング。
考えて見れば分かりますが、HTMLのコードに対して、例えば先ほどのサンプルのように特定の箇所の文字色を変えたい、という場合、HTMLのコードを全て読み込んで初めて、そのHTMLコードに対して「文字色を変える」、ということができるわけです。
HTMLコードを読み込む前に、先に jQuery のコードを読み込んでしまうと、何か変更したい、という箇所がまだ存在しないので動作しようがない。
つまり、jQueryのコードは、HTMLコードが読み込まれた後で読み込まないと、見た目的に動作してない、ということになりますね。
私の場合、CSSファイルを外部読み込みする感覚で、jQueryのコードをヘッダーで読み込むようにしていたのが大間違い。
jQueryのコードはCSSやJavaScriptを挿入できる「Custom CSS & JS」というプラグインを使って書いてましたが、最初「Header」で読み込む、としてました。
それを「Footer」で読み込む(つまり最後に読み込む)としたところ、やっとのことで動作した、という感じです。
jQueryを使う環境も大丈夫、コードもこれで間違いないはず!、でも動かないよ~、という場合には、jQueryのコードをどのタイミングで読み込んでいるのか、一度確認してみると幸せが一気に訪れるかもしれません。
今回のポイント
ワードプレスで jQuery が動作しない場合のポイントは以下3点。
- jQueryが使える環境
- ワードプレスは標準でjQuery を読み込んでくれているので特に何もする必要なし
- コードはワードプレス用に
- 「$(function()」を「jQuery(function()」に変える必要あり
- コードの読み込みタイミング
- jQueryのコードはヘッダーではなく、フッターなど最後にする
この3点を押さえておけば、後は jQuery のコードだけの問題になると思います。
なぜに動かないんだ!という場合には、上の方にあるような簡単なサンプルコードを書いてまず動かしてみる、動作を確認したうえで、実際に追加したいコードを書いて試してみる、という順で進めてみてください。
また、ブログやサイトで収益化を図りたいがやり方が分からない、ネットビジネスで収入を得たいが、何をやったらいいか分からない、という場合には、是非以下のメルマガにも登録してみてくださいね。