ワードプレスでカスタマイズをする、となると、必ず出て来るCSSやJavaScript, そして jQuery。
ネットで検索するとサンプルコードは沢山出てきますが、実際にそれらのコードをワードプレスに反映させるにはどうするか?とそもそものところが難しい、という感じです。
こうしたところはプラグインを使えば超簡単。
ここでは私が愛用している「Simple Custom CSS and JS」の使い方の紹介してますが、物凄く簡単便利なので是非一度試してみてくださいね。
インストールと有効化
まずはプラグイン「Simple Custom CSS and JS」のインストールと有効化です。
ワードプレスの管理画面から「プラグイン」⇒「新規追加」からインストールと有効化を行いますが、プラグインの使い方がが良く分からない、という場合には、以下を参照してみてください。(図解で説明しているので、分かりやすいと思いますよ)
WordPressプラグインの使い方を分かりやすく解説!検索、インストールと有効化、停止・削除・更新の方法
プラグインのインストール
では早速プラグインのインストールをしていきましょう。

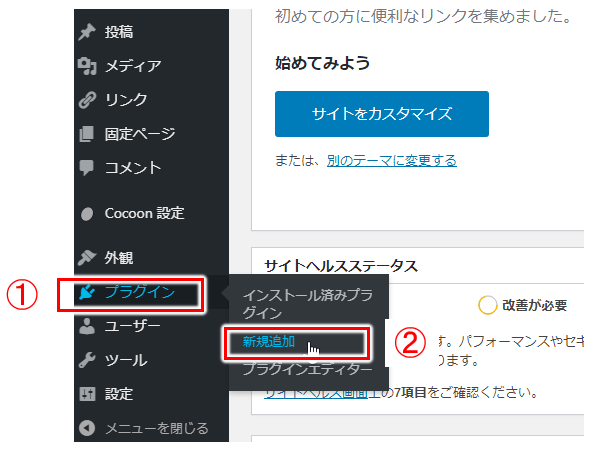
- ①:プラグインを選択
- ②:「新規追加」をクリック!
↓↓↓↓↓↓
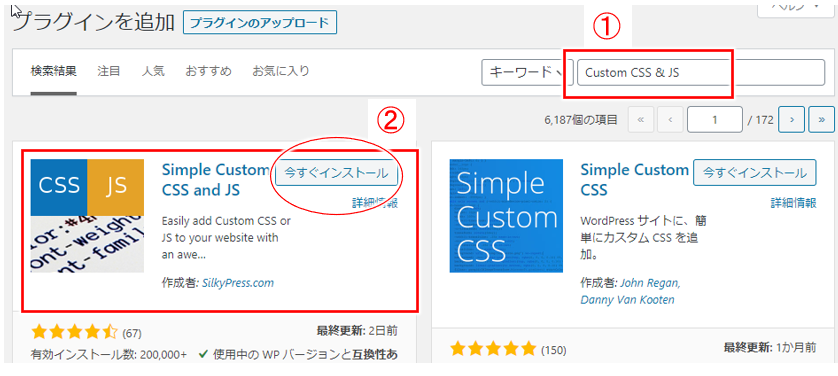
プラグインの追加画面になるので、こちらから「Simple Custom CSS and JS」を検索してインストールを行います。
- ①「Simple Custom CSS and JS」をコピペで入力
- ②「Simple Custom CSS and JS」のプラグインが表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
プラグインの有効化
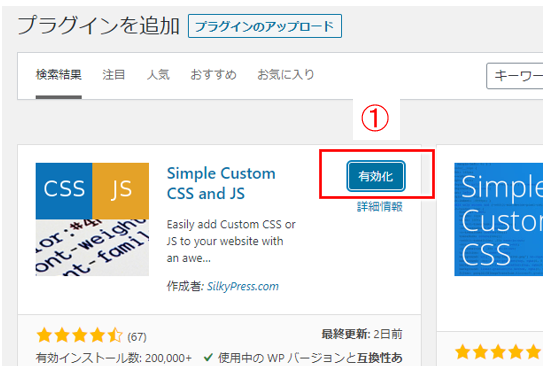
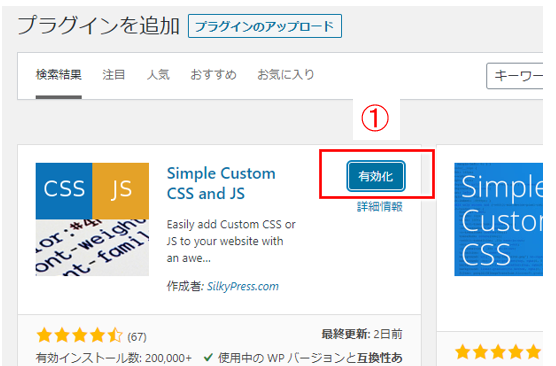
プラグインのインストールが終わると、ボタンが「有効化」に変わるので、そちらをクリック!
- ①「有効化」をクリック!
以上でプラグインのインストールと有効化は完了!
実際に使ってみる
基本の操作
では実際にこのプラグイン「Simple Custom CSS and JS」を使ってみましょう。
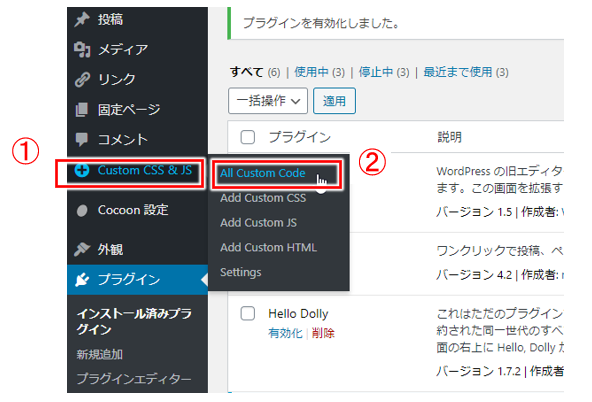
プラグインのインストールと有効化が終わると、左のメニューに「Custom CSS & JS」が表示されます。
まずそちらから「All Custom Code」をクリックしてみましょう。
- ①「Custom CSS & JS」を選択
- ②「All Custom Code」をクリック!
↓↓↓↓↓↓
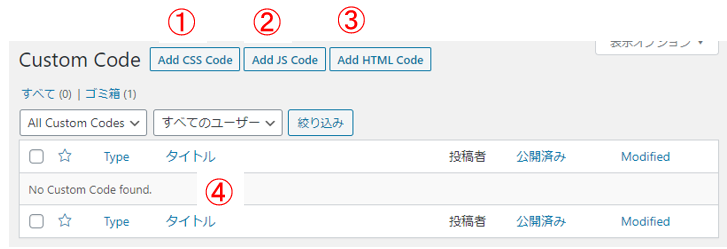
すると、以下のようにプラグインの設定画面が表示されます。
- ①:CSSコードを追加したい場合にはこちらをクリック
- ②:JavaScript、jQueryのコードを追加したい場合にはこちらをクリック
- ③:HTMLコードを追加したい場合にはこちらをクリック
- ④:設定したCSSやJavaScriptのファイルが表示される
一番多く使うのが、①のCSSの追加、そして②のJavaScriptやjQuery の追加になると思います。(個人的には③にある「HTMLコードの追加」(Add HTML Code)は使ったことがない)
ではまず実際にCSSコードの追加を行ってみます。
CSSコードの追加
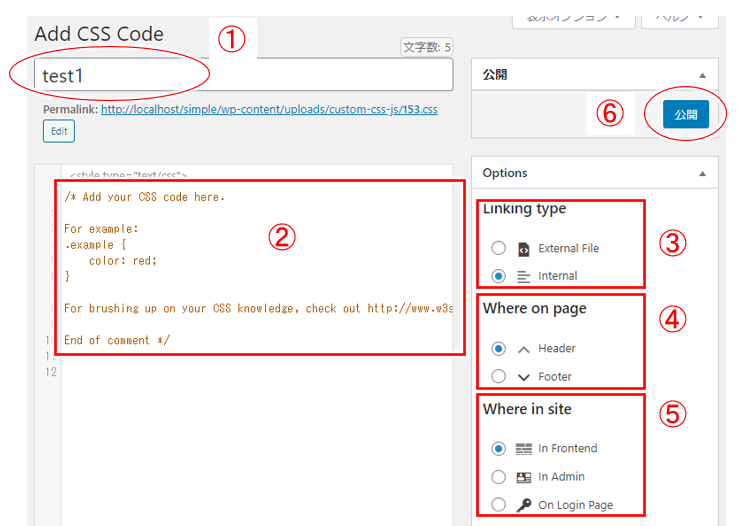
CSSコードの追加ボタン「Add CSS Code」をクリックすると、以下のようなCSS追加画面が表示されます。

- ①:タイトルを入れる
- 自分が分かりやすいタイトル
- このプラグインの管理画面内だけで使わるタイトルなので、難しく考えず、分かりやすさ優先。
- ②:CSSのコードを入力
- 最初に簡単な説明文が書いてあるが、すべて削除すればよい
- ③:外部ファイルにするかどうか
- 良く分からなければ特に変更する必要なし(「Internal」でOK)
- ④:ヘッダーかフッターかどちらで読み込むか
- 良く分からなければ特に変更する必要なし(ヘッダー(Header)でOK)
- ⑤:どの部分に反映させるか
- 良く分からなければ特に変更する必要なし(「In Frontend」 でOK)
- In Fronted:ブログやサイトの実際の表示に反映
- In Admin:管理者がログインしている時だけ反映
- On Login Page:メンバーがログインしている時だけ反映
- ⑥:「公開」で保存
実際の使用では、③~⑤は特に操作する必要もないので、①でタイトルをつけ、②で実際にコード入力。その後⑥で公開して完了!というお手軽さ。
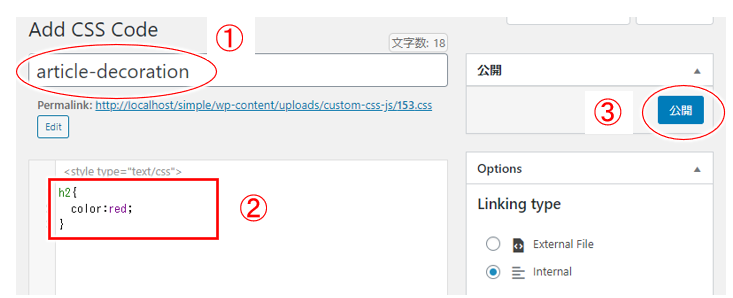
例として、ちょっとしたサンプルCSSを登録してみたのが以下の画面。
- ①:分かりやすいタイトルを入力
- (ここでは「article-decoration」と入れて見た)
- ②:実際にCSSのコードを入れた
- (ここでは見出し2(H2)の文字色を赤にする、という単純なコード)
- ③:その後、「公開」をクリック!
以上でCSSの追加設定は終わりです。簡単ですね!
CSSを追加したいだけであれば、以上で終わりで他のところは読まなくてもOK!(笑)
JavaScriptコードの追加
JavaScriptのコードを設定したい!という場合を見ておきましょう。
- ②:「Add JS Code」をクリック!
↓↓↓↓↓↓
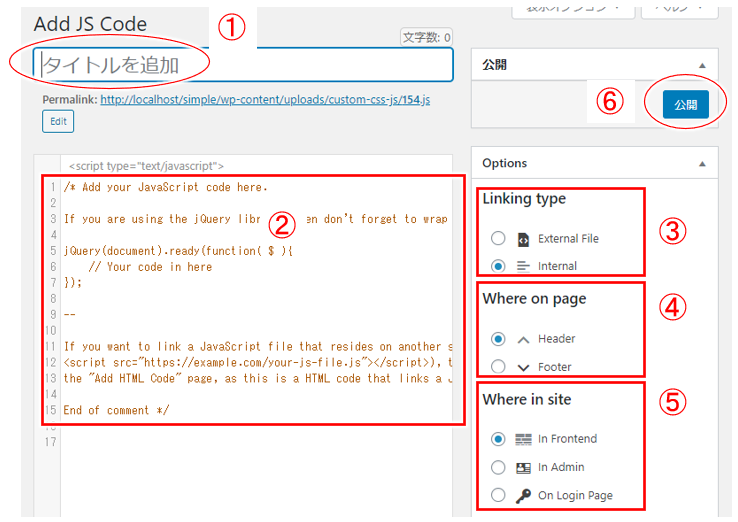
JavaScriptコードの入力画面が表示されます。

画面構成はCSSと全く同じ。
- ①:タイトルを付ける
- ②:JavaScriptのコードを入力
- 最初に表示される説明文は、すべて削除でOK!
- ③~⑤:CSSの入力画面を参照
- ⑥:「公開」で保存
これで簡単にJavaScriptのコードもワードプレスのブログやサイトに追加できますね!
jQueryコードの追加
あまりカスタマイズはしない場合には使わないことも多いと思いますが、何かちょっとした工夫をしたい、となると出て来るのがこの jQuery。
jQueryのコードの追加も簡単で、基本は JavaScript に同じです。ただちょっとだけ注意が必要。
- ②:「Add JS Code」をクリック!(JavaScriptに同じ)
↓↓↓↓↓↓
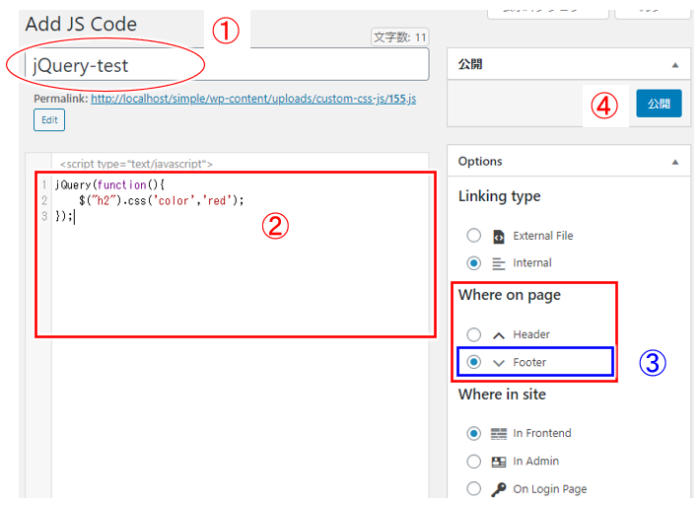
JavaScriptのコード入力画面になり、ここに jQuery のコードを入れれば良いですが、ちょっとだけ注意が必要。

- ①:タイトルを付ける(同じ)
- ②:jQuery のコードを入力
- 最初に表示される説明文は、すべて削除でOK!
- ③:「Footer」を選択
- ⑥:「公開」で保存
CSSやJavaScriptのコード入力と異なるのが③。
CSSやJavaScriptでは「Header」とかでも良いですが、jQuery では「Footer」を選んでおいた方が良さそうです。
「Header」を選んでいると、「あれ?設定したはずの jQuery が動作してない!どうして?」と1日ぐらい悩むことになるかもしれません(私がそうでした(笑))。
どういうことか詳しく知りたいぞ!という場合には以下を参照してみてください。
WordPressでjQueryが動かない場合の対処法!コードの書き方と読込みタイミング
今回のポイント
ワードプレスのカスタマイズでは、CSS、JavaScript、jQueryが良く使われます。
これらのサンプルコードはネットで検索すればいろいろ出てきますが、ではそうしたコードはどこでどう入力すればワードプレスに反映されるのか、といった出だしの一歩が難しい。
でも、ここで紹介している「Simple Custom CSS and JS」なら、CSS、JavaScript、jQuery 全てに対応できるので、いくつもプラグイン入れる必要はないですし、とにかく簡単でいいですね!
私の愛用してますので、是非使ってみてください。
また、ネットビジネスで収益化したいがどうすれば良いか分からない、ブログやサイトで収益化する道筋が知りたい、という場合には、以下のメルマガにも登録してみてくださいね。何かいいことあると思いますよ(笑)。








コメント