
ワードプレスでブログをやっていて、記事のコメント欄にコメントが付くと嬉しいですよね!^-^)
そのコメント欄に投稿者の名前とともに表示される画像がプロフィールで設定している「プロフィール写真」で、これは「アバター」と呼ばれます。このアバターをしっかり設定することでブログ運営者の雰囲気も伝わりブログへの親近感もあがる!という訳ですね。^-^)
こうした1つ1つの設定を行うことでブログの味も出てきますので、ここで一緒に設定してみましょう。
設定するには基本となるGravatarや簡単設定用のプラグインがありますので、それらの比較から、あなたにとってはどちらが良いか見てみてくださいね。
Gravatarかプラグインか?
アバターはワードプレスのプロフィールで設定しますが、基本となるGravatarで設定するか、アバター設定用のプラグインを見つけてそちらで設定するのが良いかどちらが良いでしょう?
なぜこういった話になるかというと、
- Gravatarの場合、メールアドレスを使用してGravatarというサービスに登録してアバターを設定する
といったように「メールアドレスを登録する」といった「登録の手間」がかかるからです。
ネットやブログをやっていると、どうもこの「何かのサービスに登録する」といった機会も増えて、また登録?広告なんかが来るんじゃない?などと、少しばかり警戒心も働く場合も出てきます。
それでもこれには訳があり、アバター(プロフィール写真)をGravatarとプラグインとで比較してみると、
- プラグインを利用してアバターを設定する場合
- 1)メールアドレス等の登録は不要
- 2)ブログに画像をアップロードして設定するだけ
- Gravatarでアバターを設定する場合
- 1)メールアドレスの登録が必要
- 2)Gravatarのサービス上に画像をアップロードして設定
- 3)設定された画像とメールアドレスが関連付けられる
大きな違いとなるのが、3の「メールアドレスと関連付けられるかどうか」というところです。
自サイトではどちらも同じ
例えば、あなたのブログに誰かがコメントしたとします。
そのコメントに返信する形で、あなたのコメントがコメント欄に表示されると、投稿者の名前とともに設定したプロフィール写真(アバター)が表示されますが、この場合はプラグインでもGravatarでもどちらも同じように表示されます。
別のブログで違いが出てくる
今度はあなたが誰かの「別のブログ」にコメントを投稿したとします。
<プラグインの場合>
あなたのサイトでプラグインでアバターを設定している場合、プラグインで設定したアバターは「あなたのブログ内だけの設定」のため、当然この「別のブログのコメント欄」には設定したアバターは表示されません。
<Gravatarの場合>
これがGravatarでアバターを設定している場合では、コメント投稿時にGravatarに登録したメールアドレスを使ってコメントを書くと、「Gravatarで設定したアバターがコメント欄に表示される」ということになるんですね。
Gravatarでは、メールアドレスとアバターの関連付けがされるため、コメントを書く時にメールアドレスを使い分けることで、そのメールアドレスのアバターを使い分けができる、ということにもなります。
※)アバターを設定していないメールアドレスを使えば、勿論アバターはそのブログなどの初期設定(ミステリーマン)などが表示されることになります
プラグインとGravatarの違いをまとめる
両者の違いを簡単にまとめると、
- プラグインでの設定
- あなたのブログ内だけの設定
- Gravatrでの設定
- あなたのブログ内だけではなく、メールアドレスに関連付けされ他のブログにも設定が反映される
ということから、
- 自分のブログ内だけの利用で十分、という場合
→プラグインで簡単設定すればOK! - 他のブログでもアバターは共通のものを利用したい、アバターの使い分けをしたい、という場合
→ 断然「Gravatar」を利用する!
という使い分けになりますね。
では実際にアバター(プロフィール写真)を設定してみましょう。まずは簡単にプラグインでの設定、続いてGravatarでの設定を見てみます。
Gravatarの設定方法を見たい場合には、こちらをクリックして下方を参照してください。
プラグインは「WP User Avatar」
プラグインのインストールと有効化
アバターを設定するプラグインは結構ありますが、しっかり更新されている「WP User Avatar」を使ってみましょう。
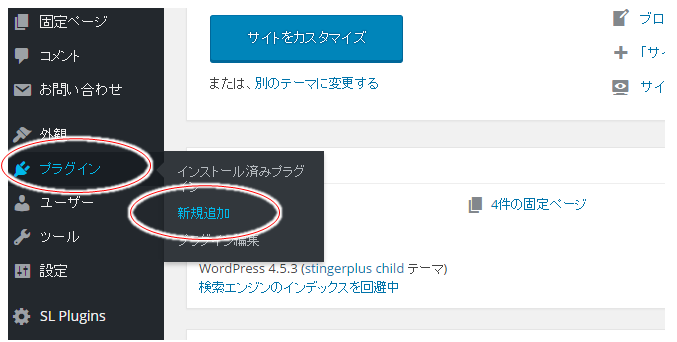
ワードプレスの管理画面から「プラグイン→新規追加」で「WP User Avatar」を検索します。
「プラグイン→新規追加」を選択
↓↓↓↓↓↓
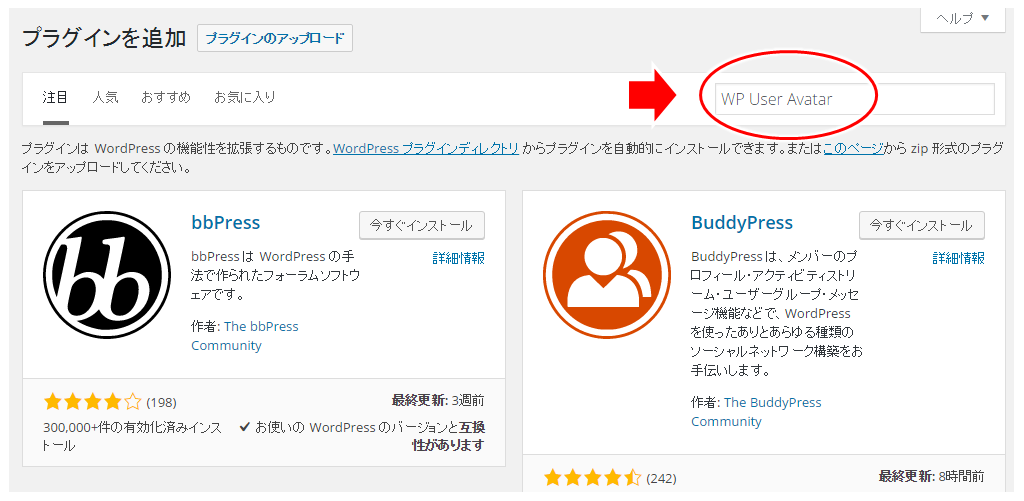
検索窓に「WP User Avatar」を入力してエンターキーをバシッと検索!
↓↓↓↓↓↓
「今すぐインストール」をクリック!
※)隣にも同じ名前のプラグインがありますが、表示されているアイコンのものを選んでくださいね。^-^;)
↓↓↓↓↓↓
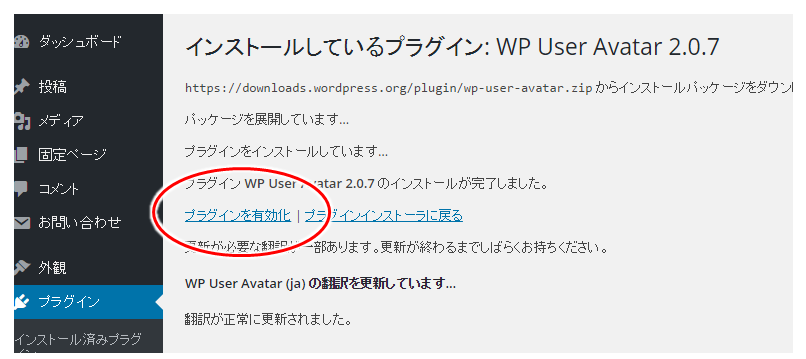
最後に「プラグインを有効化」をクリックして、インストール完了です。毎度のことながら、あっと言う間でしたね。
では続いて実際にプロフィール画像(アバター)を設定してみましょう。
プロフィール写真(アバター)を設定する!
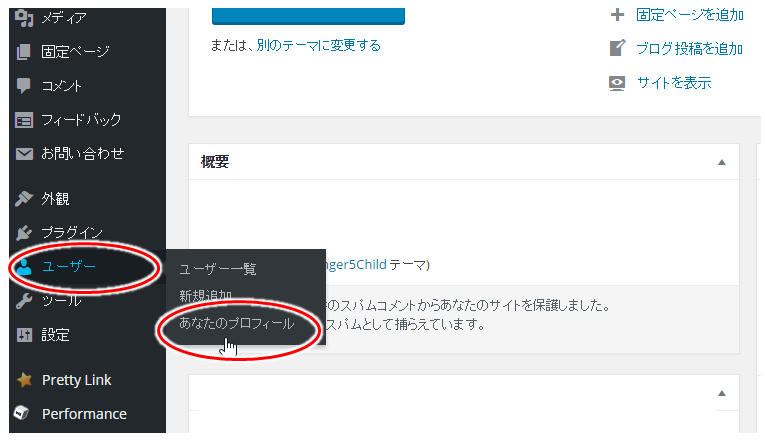
アバター(プロフィール写真)の設定は、ワードプレス管理画面の「ユーザー」→「あなたのプロフィール」をまず表示します。
↓↓↓↓↓↓
この「あなたのプロフィール」画面の下の方に「プロフィール写真」がありますが、これがコメント欄に表示される画像(アバター)になります。
プラグインをインストールして有効化すると、画面の一番下に「画像の選択」が出てきますので、そちらをクリック!
↓↓↓↓↓↓
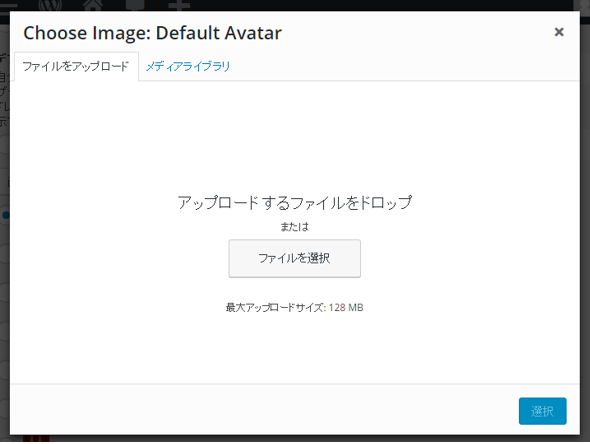
設定した画像をドラッグ&ドロップするか、中央にある「ファイルを選択」から指定します。
アップロード済みの画像を選択したい場合には、一番上のタブにある「メディアライブラリ」から選んでみてください。
↓↓↓↓↓↓
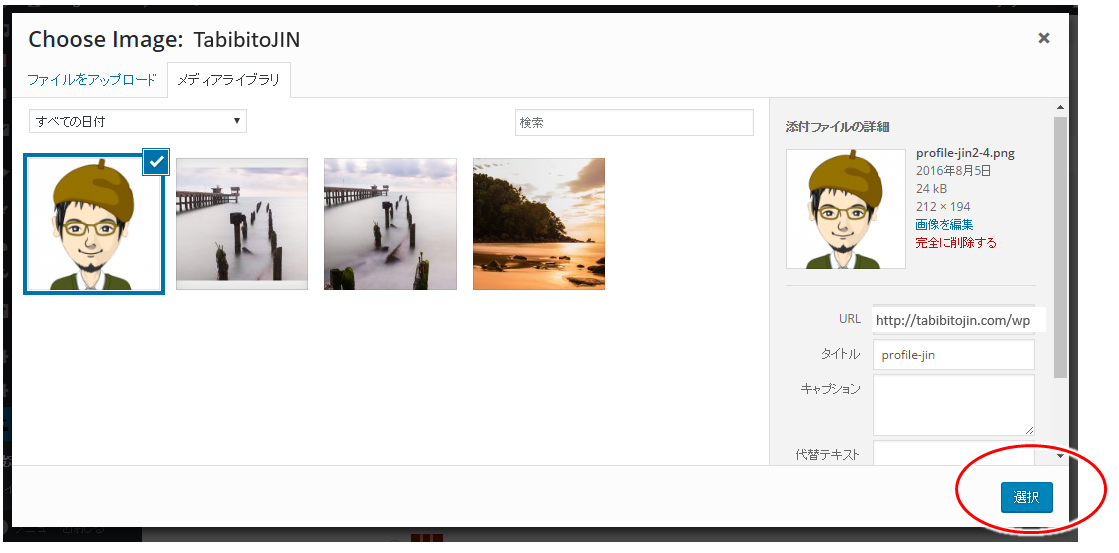
選択したい画像をクリックして(チェックマークを入れて)「選択」をクリック!
↓↓↓↓↓↓
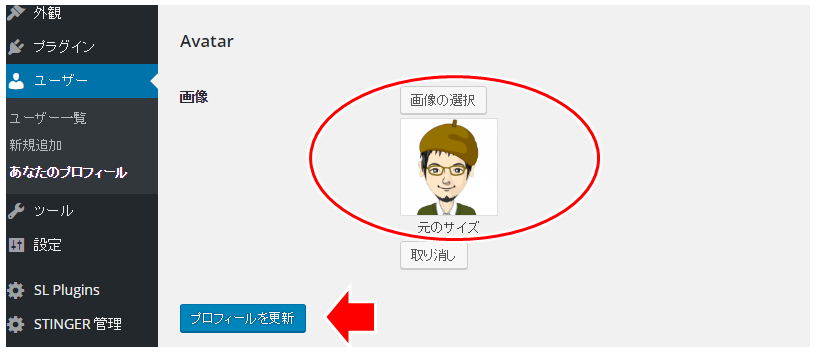
選択した画像が設定されました。
最後は「プロフィールを更新」をクリックして保存すれば、プロフィール写真(アバター)の設定完了です。
では実際にコメント欄がどうなるか、見てみましょう。
実際のアバター(プロフィール写真)の表示
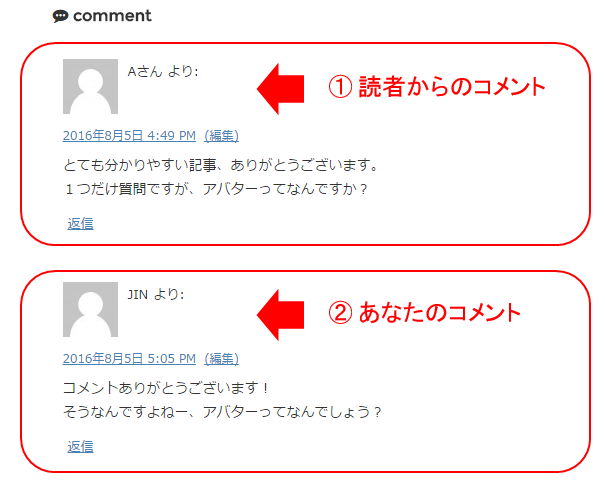
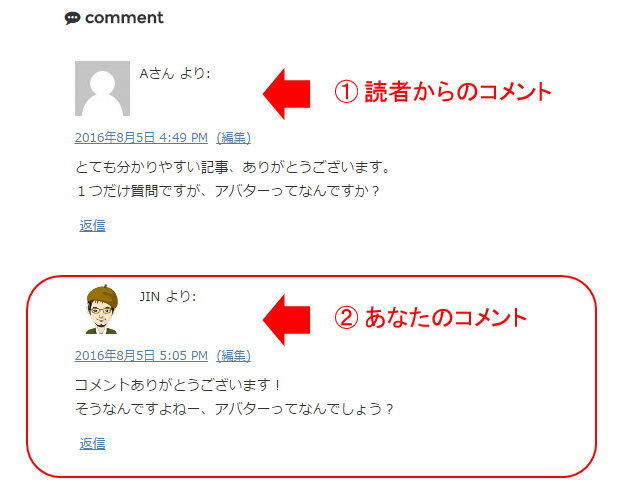
例えば以下のようにコメントが読者からあり(①)、そのコメントに返信したとします(②)
プロフィール写真(アバター)を何も設定していない場合には、大抵はこのような誰かわからない画像が表示されます(ミステリーマンと呼ばれるものですね)
アバターを設定すると②の表示が以下のように変わります。
↓↓↓↓↓↓
ふふふ、先ほど設定された画像が表示されましたよ。
このようにアバターを設定すると、それまで無機質だったコメント欄の雰囲気がガラッと変わります。良いですね!
では折角なので読者のアバターの設定も見ておきましょう
読者のアバターも設定してみる!
読者もミステリーマンになってますが、この「WP User Avatar」は読者のアバターも設定できます。
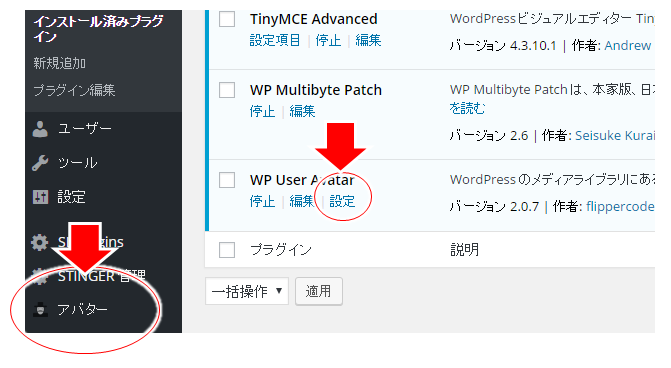
設定するには、管理画面のメニューの一番下あたりにある「アバター」を選ぶか、WP User Avatarプラグインの「設定」を選びます。
↓↓↓↓↓↓
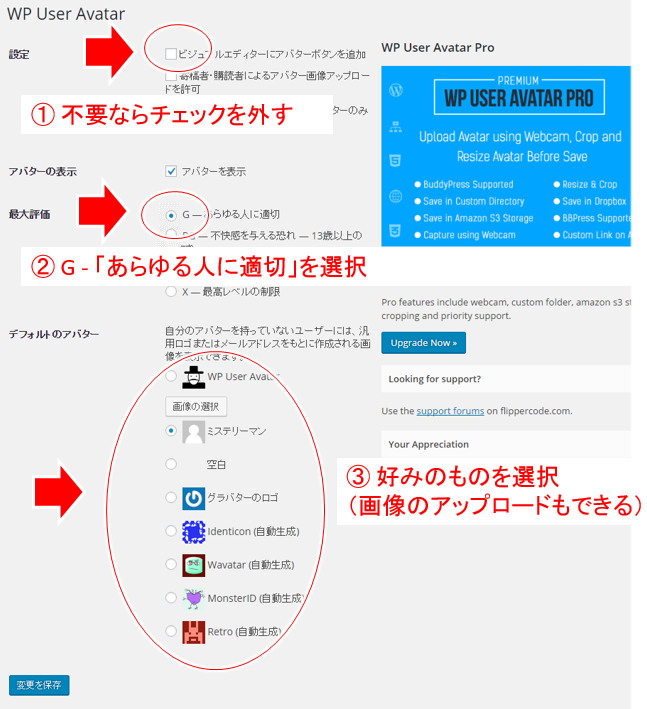
WP User Avatarの設定画面が表示されますので、以下のように設定してみてください。
- ①は、好みのものを選びます。
コメント欄以外(記事や固定ページなど)にもアバター画像をよく利用する場合には「ビジュアルエディタにアバターボタンを追加」にチェックを入れておけば良いです。(使わない場合には、余計なボタンが表示されることになりますので、チェックを外します) - ②の「最大評価」は、基本はへんな画像をアバターに設定することはないと思いますので、「G」の「あらゆる人に適切」を選んでおきます。
- ③では、読者のアバターを選択します
「画像の選択」で好みの画像をアップロードしてアバターに指定できます。
最後に「変更を保存」で設定完了です。
ここでは例として、読者のアバターは「グラバターのロゴ」を選択しておきます。
では実際にどのようになるか、と見てみると...
↓↓↓↓↓↓
読者もあなたのアバターもしっかり表示されましたね!
コメント欄が活き活きとして見えます。^-^)
以上でプラグインを使ったアバター設定の解説は終わりです。続いて今度は「Gravatar」を利用するとどのような設定の仕方になるか、見てみましょう。
Gravatarの設定
Gravatarでプロフィール写真を設定してみます。
まずワードプレスの管理画面から「ユーザー」→「あなたのプロフィール」をクリックして、プロフィール設定の画面を表示します。
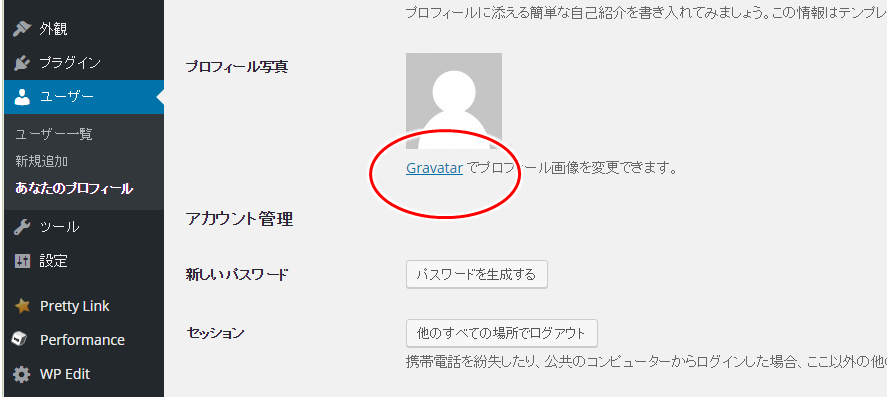
下の方に「プロフィール写真」がありますので、そこに表示されているリンク「Gravatar」をクリック!
↓↓↓↓↓↓
Gravatarへサインイン!
Gravatarのページが表示されます。
「Gravatarを作成」をクリック!
↓↓↓↓↓↓
※)「日本語でもご利用いただけます」をクリックすると、ブログ作成への誘導がされますので、このまま英語で進めてみてください。
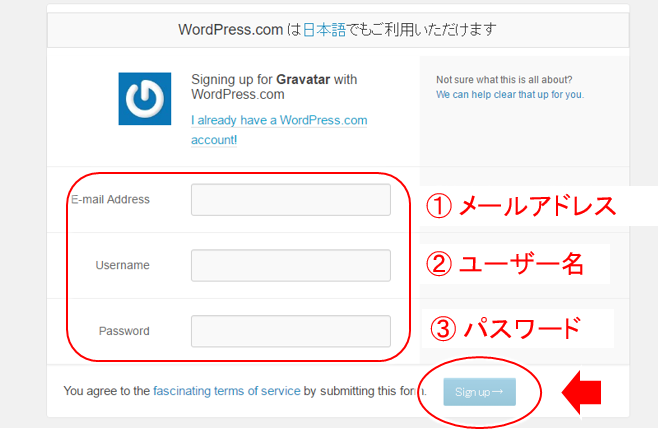
サインイン画面(ログイン画面)になりますので、
- ①メールアドレス(基本はコメント欄で使用するメールアドレス等)
- ②ユーザー名(としたいもの)、
- ③パスワード(としたいもの)を入力し、
「Sign up」をクリック!
- ※)WordPress.comのアカウントがある場合
- 既にプラグイン「JetPack」などの設定時にWordPress.comのアカウントを取得している場合には、上の方にあるリンク「A already have a WordPress.com account!」でも進めます。
- この場合は下方の「Manage gravatar」へ進んでください)
↓↓↓↓↓↓
登録したメールアドレス宛にメールが送られた、と表示されますので、メールを確認してみましょう。
以下の様なメールが届いているはずです。
「Activate Account」をクリック!
↓↓↓↓↓↓
以上でGravatarのサービスへの登録が終わりました。
以下の画面が表示されますので「Sign in to Gravatar」(Gravatarへログイン)をクリック!
↓↓↓↓↓↓
Manage Gravatarsでアバターの設定をする!
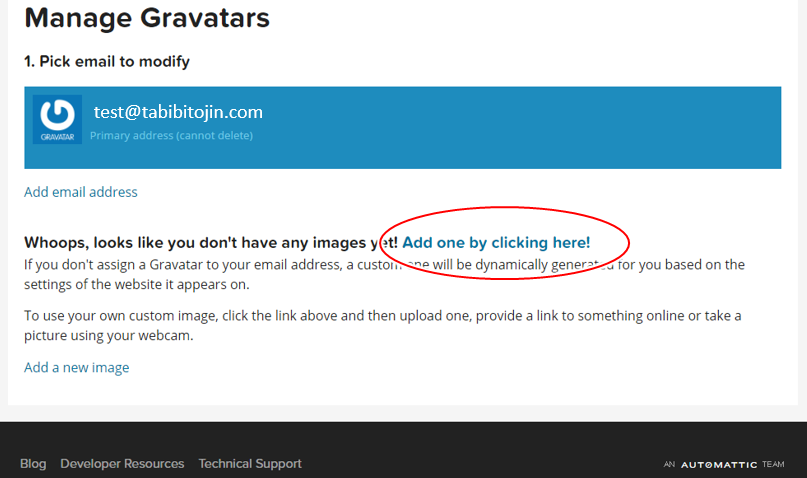
ではいよいよアバターの設定です。
「Add one by clicking here!」をクリック!
↓↓↓↓↓↓
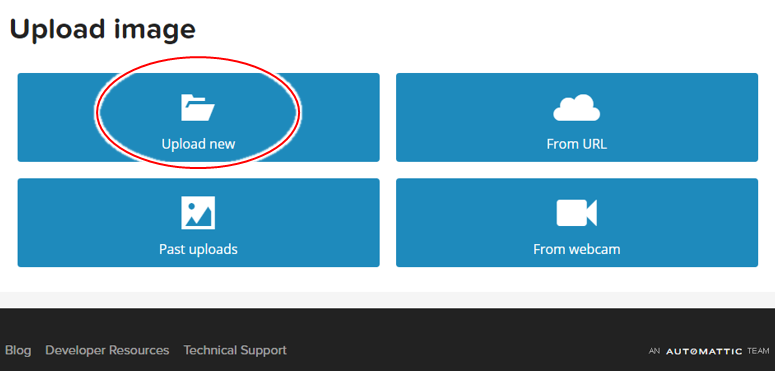
画像の設定方法を選びます。
ここでは新たに画像をアップロードする、ということで、左上の「Upload new」をクリック!
↓↓↓↓↓↓
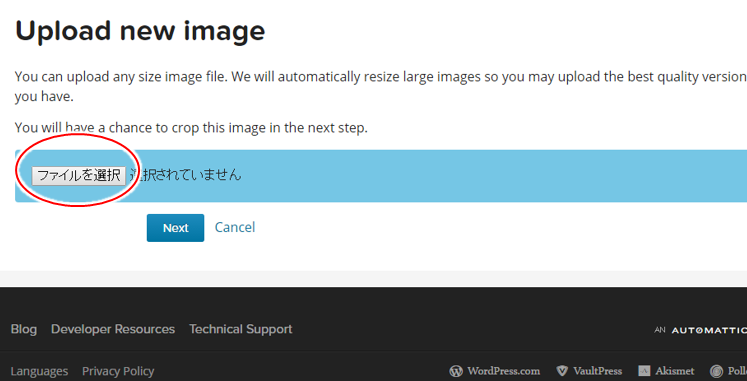
「ファイルを選択」から画像をアップロードします
↓↓↓↓↓↓
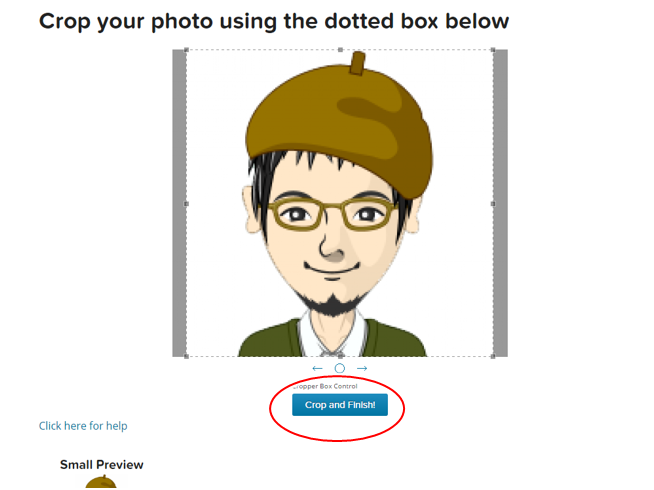
画像をアップロードすると、このような表示になり、画像をマウスでクリックしてドラッグすると表示位置を変えられたり、上下左右の辺をマウスでドラッグすると、画像を切り取れたり、と調整ができます。
調整後は「Crop and finish!」をクリック!
↓↓↓↓↓↓
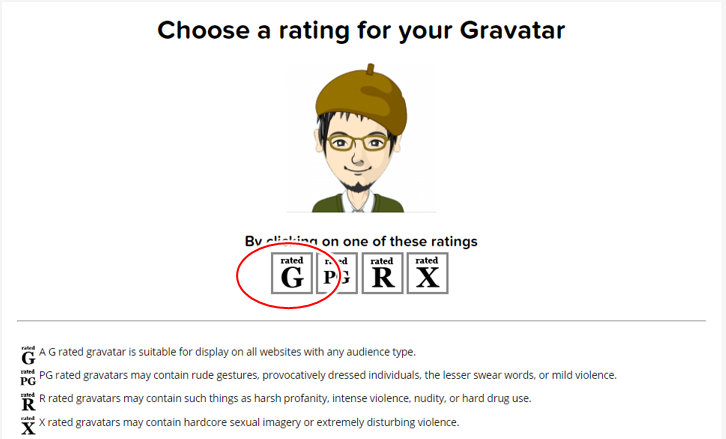
最後はレーティングというものを設定します。
普通に誰が見ても問題ないものを設定すると思いますので、「G」をクリックして設定完了です。
↓↓↓↓↓↓
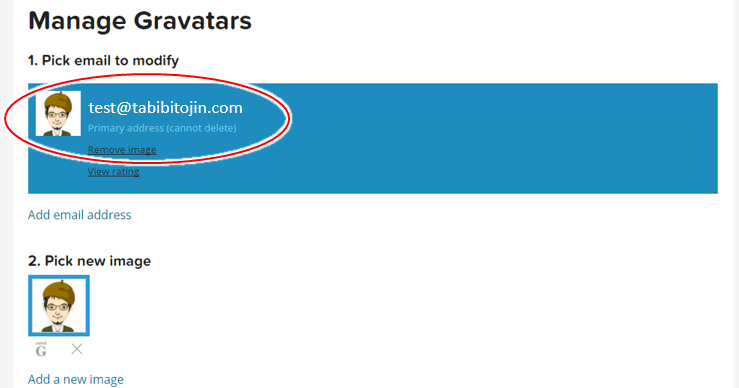
設定した画像が、メールアドレスとともに表示されます。
このメールアドレスを使ってコメント欄にコメントを投稿すると、あなたのブログだけでなく、他の(ワードプレスの)ブログでもこの画像(アバター)が表示される!というわけですね。
↓↓↓↓↓↓
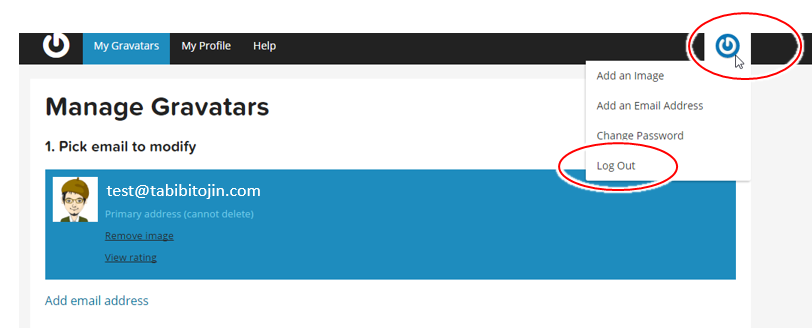
最後は右上のロゴマークをクリックしてメニューを表示し、「Log Out」で終了です。
↓↓↓↓↓↓
設定したアバターを確認する!
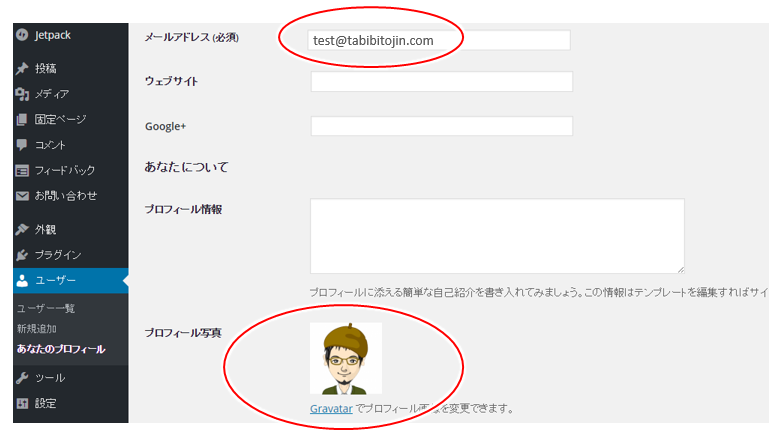
では再びワードプレスの管理画面から「ユーザー」→「あなたのプロフィール」を見てみましょう。
今Gravatarで設定した画像が「プロフィール写真」に表示されていたら全て完了です。
ここで、え?設定した画像が表示されていない!という場合は、ワードプレスで設定しているメールアドレス(画面上、少し上の方にある「メールアドレス(必須)」がそれ)を確認してみてください。
Gravatarではメールアドレスに画像(アバター)が関連付けされているため、Gravatarで画像を設定したメールアドレスがワードプレスに設定されている場合に画像が表示されるようになります。
今回のまとめ
- コメント欄にアバターを表示するには、Gravatarというサービスを利用するものと、プラグインを利用するものがある。
- 自分のブログ内だけの利用で十分、という場合には、プラグインでサクッと設定するのが簡単。
- 他のブログのコメント欄でも、同じアバターを使いたい!という場合には、Gravatarを利用するのが良い
- プラグインは「WP User Avatar」が読者のアバターも設定できて簡単
- Gravatarはメールアドレスとアバターの画像が関連付けされているので、コメント欄にコメントを書くときに登録するメールアドレスでアバターの使い分けができる。(画像が設定されていないメールアドレスを使えば、そのブログで設定されているアバターが表示されることになる)
プロフィール画像ってなんのためにあるんだろう、などとワードプレスを使い始めの頃には思ったりしますが、コメント欄に表示されるものだったんですね。
こうして少しだけの手間でコメント欄が生き生きとしてくれば、訪れる読者も、ブログを運営している側も俄然楽しさが増してきます。
読者にとってもあなたにとっても、より良きブログになるよう、ちょっとした工夫はどんどんしていきましょうね!
また、ブログを活用した収益化では、是非以下のメルマガも見てみてください。































コメント
初めまして。よく参考にさせてもらってるのですが、メインサイドバーにウィジェットを追加すると「元のサイズとサムネイル」の2枚が同時にアップされてしまうのですがどうやれば良いでしょうか?言っている意味がお分かりになりますか?なかなかプロフィールが載せれません。
橋本さん
JINです。コメント、ありがとうございます!
内容が少々分かりませんでした。^-^;)
まだ解決されてないようであれば、更に詳しい情報をお問い合わせからご連絡いただけましたら幸いです。
JINさん、はじめまして♪小松と申します。^^
このグラバターの画像挿入は、今まで何回も挑戦したのですが
どうしても反映されず、半ば諦めかけていました。
今回、JINさんのサイトを拝見させていただき実践した所、
ようやく反映させることが出来、とても満足しています。
有難うございました!^^
小松さん、コメントありがとうございます。
この記事がお役に立てたようで嬉しいです。^-^)
今後も1つ1つ進めて行きましょうね。