ブログは人気のテーマを使っていると、外観も他のブログとの違いがわかりづらく、グーグルから独自性がない=読者にとって有益でないサイト、と判断されることも懸念されます。
なにより他のブログとの違いが見えなければ訪れる読者も魅力を感じず、すぐ別のブログに行ってしまう、ということも考えられますね。
そこで、外観の一番のポイントであるヘッダー画像について、簡単にリサイズしたり文字を入れたりと、実際にどのように作成するのか、その作り方を解説します。(全て無料ででき、しかもとても簡単)
独自性のあるブログで、更に収益化を進めていきましょう!
1)画像の選択
まずは元となる画像の選択です。
以下の無料の素材サイト、最近では生成AIで作成をしても良いですし、人気のCanvaでもできますが、今回は手っ取り早く無料のサービス「Pixabay」からダウンロードしてみます。
- Pixabayはこちら
https://pixabay.com/
気に入ったものが見つからない場合には、
以下の記事を参考に他の無料素材サイトも見てみて下さい。
ここでは pixabay から以下の画像を選びました。
この画像元にヘッダー画像を作成します。(画像サイズは4320x3240pxを選んでます)

ここではこの画像を下にヘッダー画像を作っていきましょう。
2)画像のリサイズ
画像加工には、無料で使い易い画像編集アプリ「PhotoScape X」を使います。このアプリのインストールや基本操作は、以下の記事を参照してください。
1)画像の読み込み
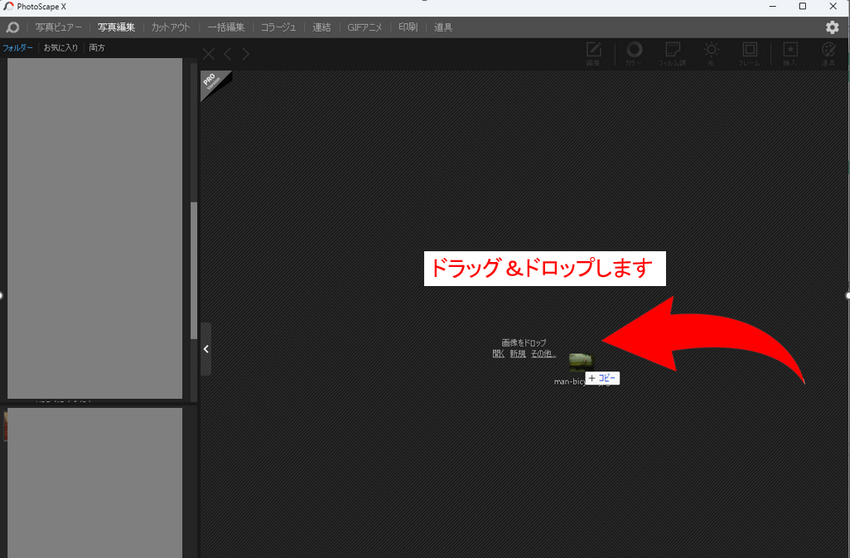
PhotoScape X を起動して、元となる画像を読み込みます。
(ドラッグ&ドロップでOK)

↓↓↓↓↓↓
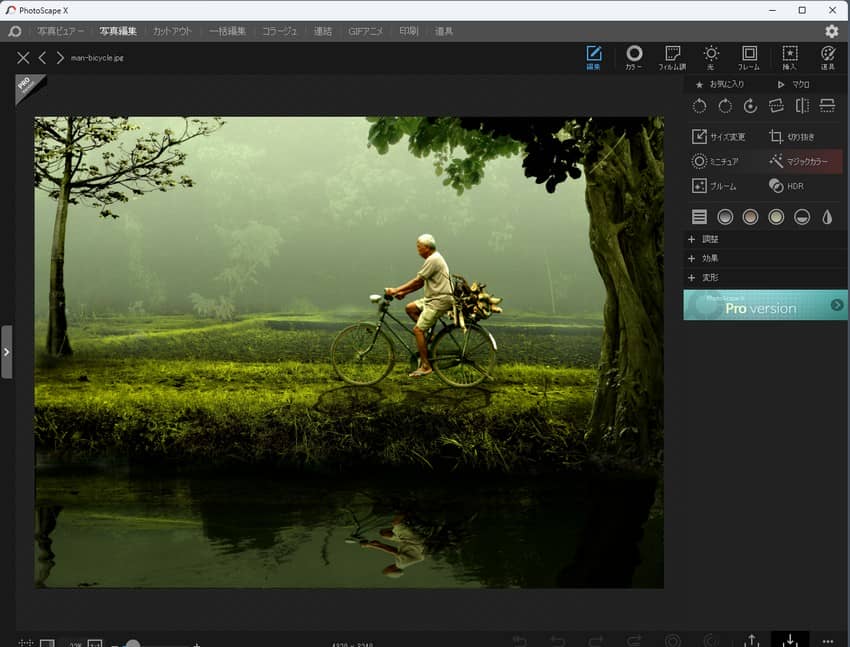
対象の画像が読み込まれました!

2)画像のサイズ変更
続いてはトリミング(画像の一部の切り取り)です。
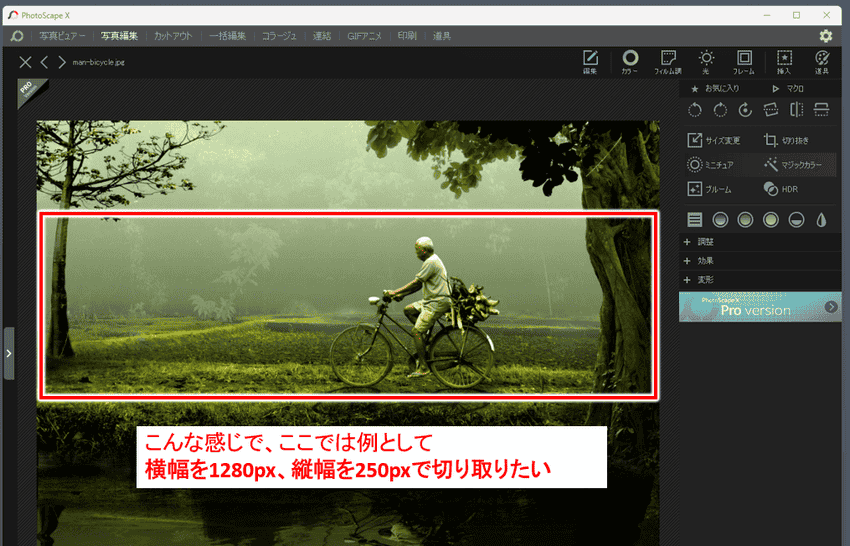
ここで例として、横幅を1280px、縦幅を250pxとしてトリミングしてみます。
※)最近のPCモニターは横幅1920pxが多いので、それに合わせて1920pxがおすすめ。だからもととなる画像は横幅1920以上がおすすめ。横幅1920pxなど大きめのネッダー画像の場合では、ファイル容量が大きくならないよう、圧縮は必ずしましょう。
切り取る場合、この画像では自転車に乗った人が入るような感じで切り取りたいですね。以下の様な感じです。

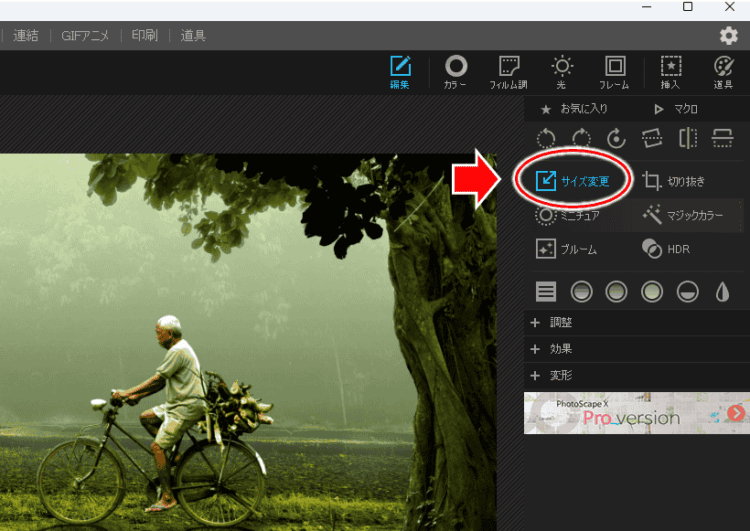
そこで画面下の「サイズ変更」をクリックして
まず横幅を合わせるべく全体の大きさの変更を行います。
↓↓↓↓↓↓
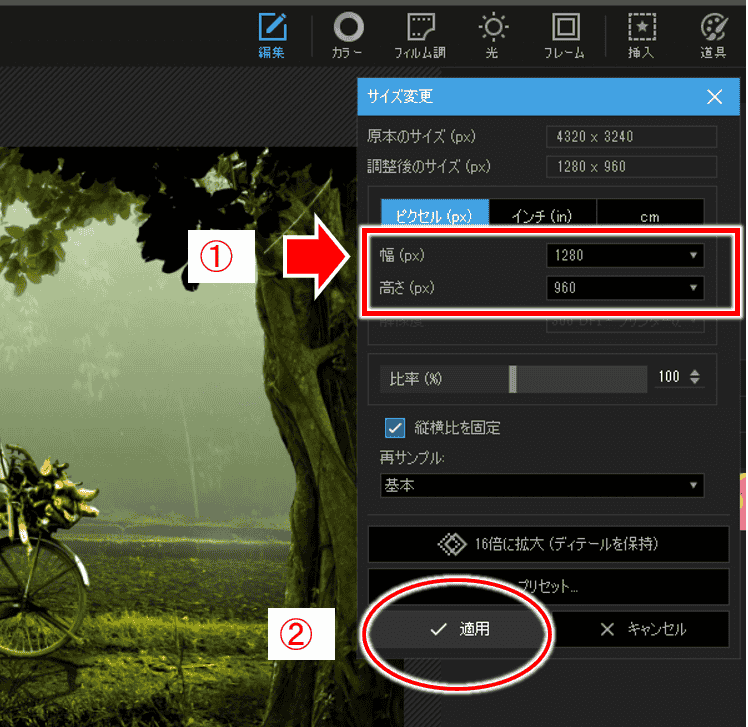
「サイズ変更」をクリック!

リサイズウインドウが開きます。
①:幅(px)を1280に変更します。
(高さは縦横比を元に自動的に変わります)

幅を変更したら、②「適用」をクリック!
↓↓↓↓↓↓
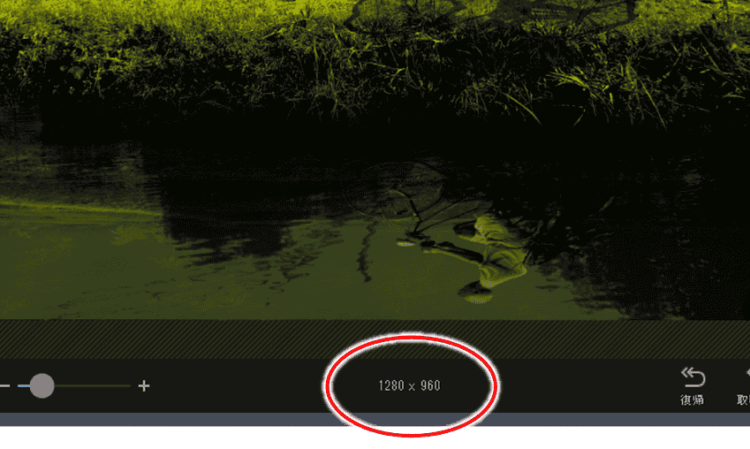
見かけは変わってませんが、
下段に表示される縦横の値を見ると、変更されたのが分かります。

続いて上下の余計な部分をカットするために
画像のトリミングをします。
3)画像のトリミング
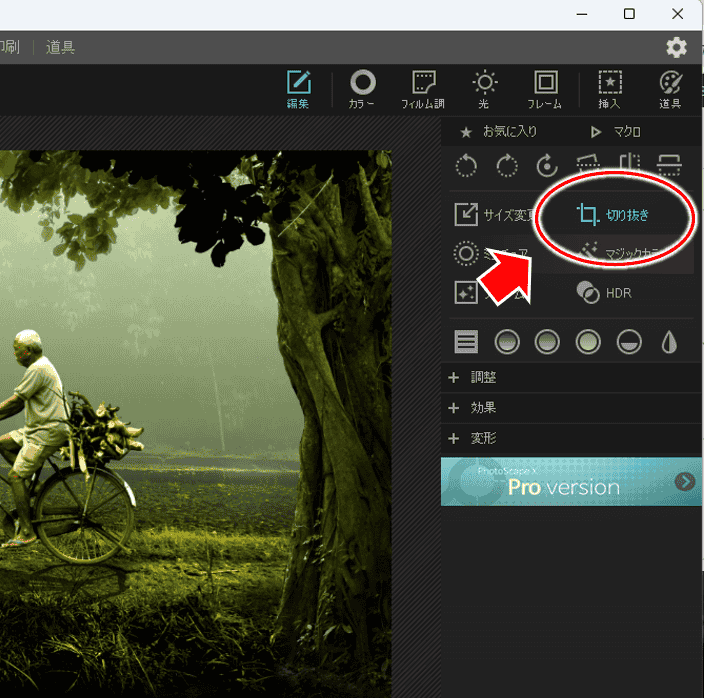
トリミングはメニューから「切り抜き」を選択。

↓↓↓↓↓↓
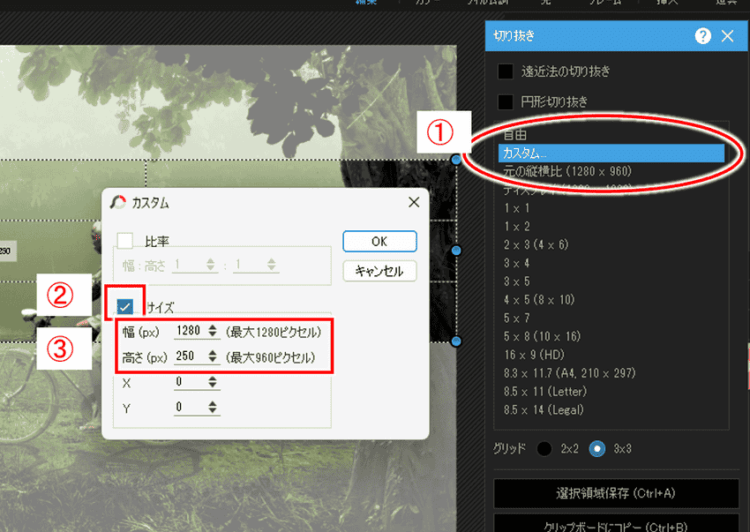
右のメニューから「カスタム」を選び、サイズを指定します。

- ①:「カスタム」を選択
- ②:ウインドウが表示されるので、「サイズ」にチェックを入れる
- ③:切り抜きたい横、高さを入れる(ここでは横1280、縦250)
最後に「OK」をクリック!
↓↓↓↓↓↓
指定した縦横の領域以外は白っぽく表示されます。

きれいに見える領域(指定した縦横)を
マウスカーソルで上下でに動かして、
切り取る箇所を決めます。
↓↓↓↓↓↓
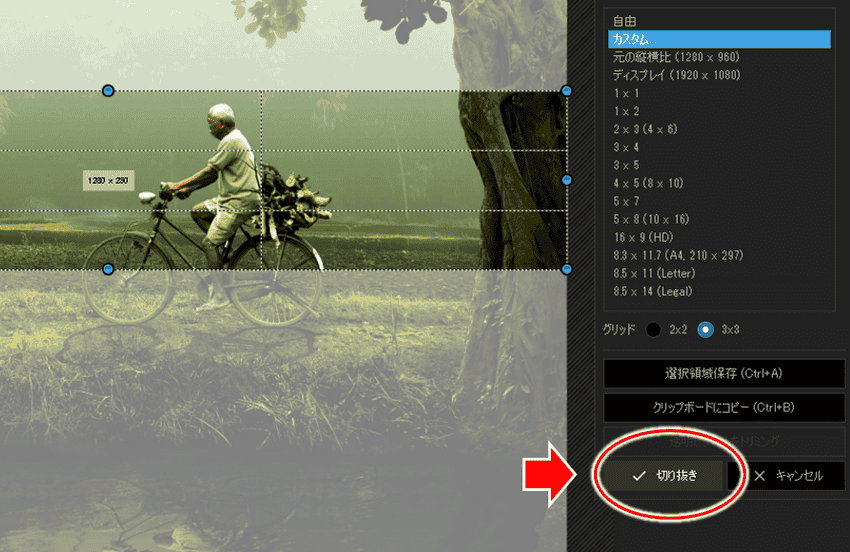
切り取る位置(トリミングする位置)が決まったら、
「切り抜き」をクリック!

4)最後は保存
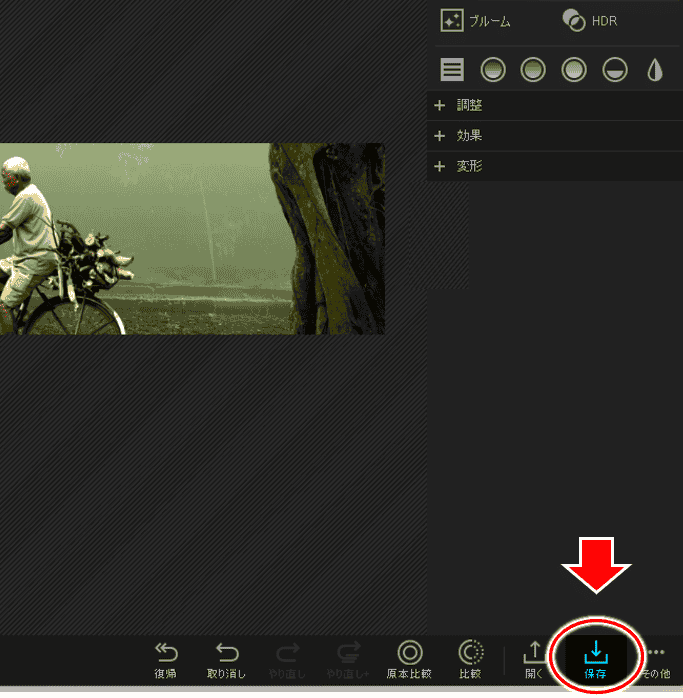
保存では右下の「保存」をクリック!

↓↓↓↓↓↓
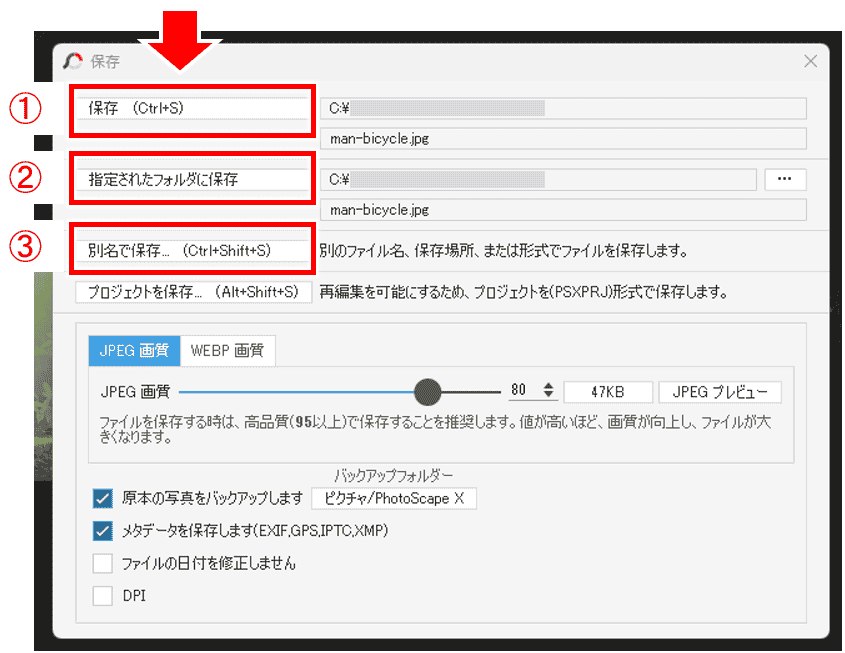
保存のためのウインドウが表示されます。

①、②、③に保存の仕方が表示されるので、こちらを選べば保存できます。
- ①:右に表示される場所に保存します
- ②:保存場所を指定したい場合にはこちらで保存します。
- ③:別名で保存したい場合にはこちらで保存します。
以上で、好みの横幅と縦のサイズ(ここでは横幅1280、縦250)の画像を切り取ることができました。
一度やってみれば、あとはスイスイできると思いますし、同様の操作を行えば、好きな縦横サイズの画像を好きなだけ作れます。是非試してみてください。

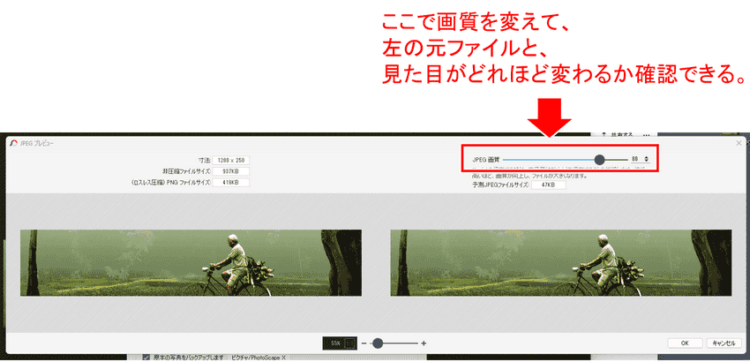
5)補足:画質について
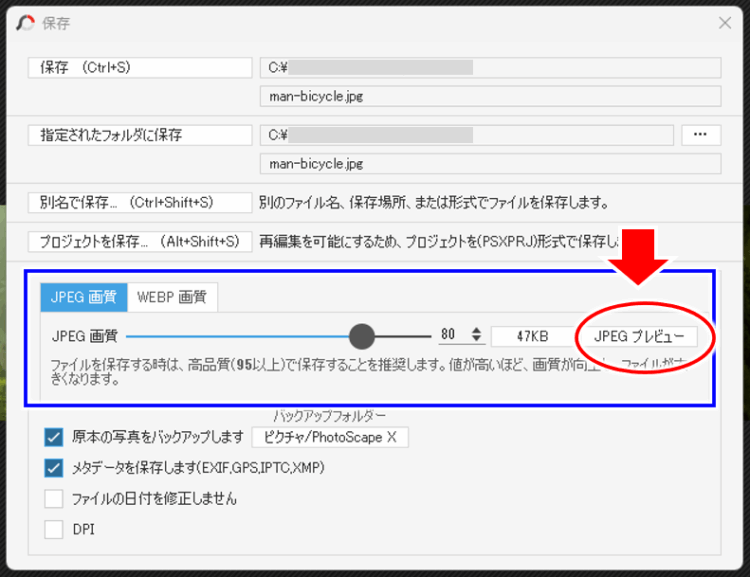
保存画面に「画質」を調整する箇所があります。

↓↓↓↓↓↓

この画質によって、最終的にできるヘッダー画像の容量が決まります。
ページの表示スピードを考えると、ヘッダー画像の容量はできるだけ小さいほうが良いので、ここで画質を下げて容量を下げる、ということも考えられます。
画質を下げれば、画像があまり綺麗でなくなる場合もあり、そこでこの「JPEGプレビュー」で、どれほどの画質にするとどう見えるかが確認できるようになってますね。
ただここで無理に画質を下げてヘッダー画像の容量を下げるより、容量を下げるなら下げるで容量圧縮専用のアプリを使うのがおすすめです。
3)画像の文字入れ
では、画像にブログのタイトルやキャッチフレーズを入れて、訪れた人の目を引く個性的な画像を作ってみましょう。
ここでは仮に以下として文字を入れてみます。
- ブログのタイトル「たびびとの宅急便」
- キャッチフレーズ「季節のイベント情報や生活情報を更新中」
以下操作を参考に、実際にはあなたのブログに合ったタイトルやキャッチフレーズを考えて入れてみてくださいね!
PhotoScapeへ読み込み
上で作った画像について、
最初の操作で見たように「PhotoScape X」にドラッグ&ドロップで読み込みます。
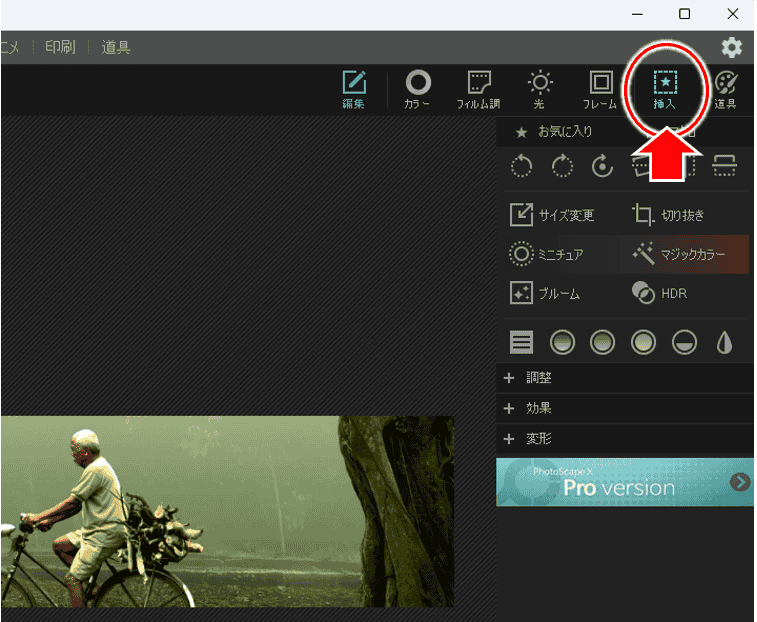
その後、右上の「挿入」をクリック!

↓↓↓↓↓↓
挿入用のメニューが表示されるので、
その中から「テキスト」をクリック!

↓↓↓↓↓↓
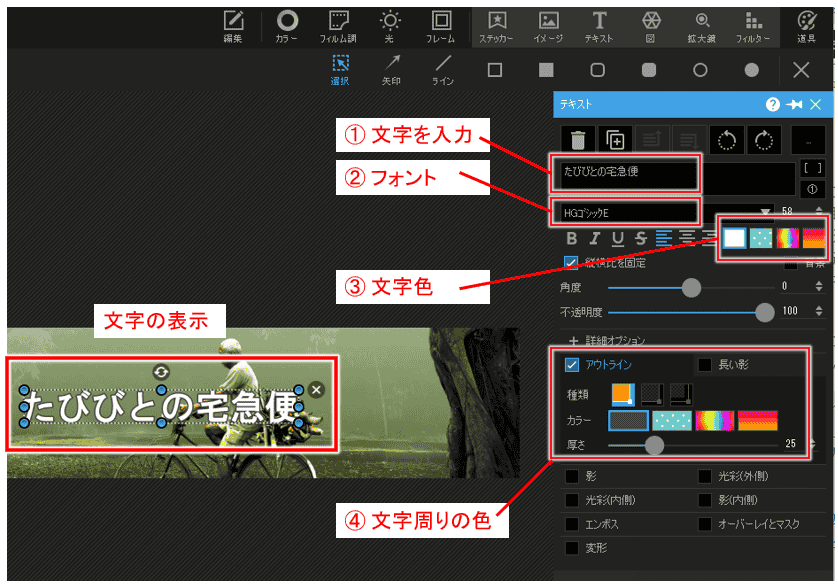
文字入力
テキスト入力ボックスが開きます。
①に入れたい文字を入力します(ここではまず”たびびとの宅急便”)

後は、②フォント、③文字色をお好みのものを選び、文字の縁取りの色やその太さ(④)も好みで決めていきましょう。
文字色などを変更すると、リアルタムで画像上に表示されるので、とても分かりやすいですね。
文字列の調整
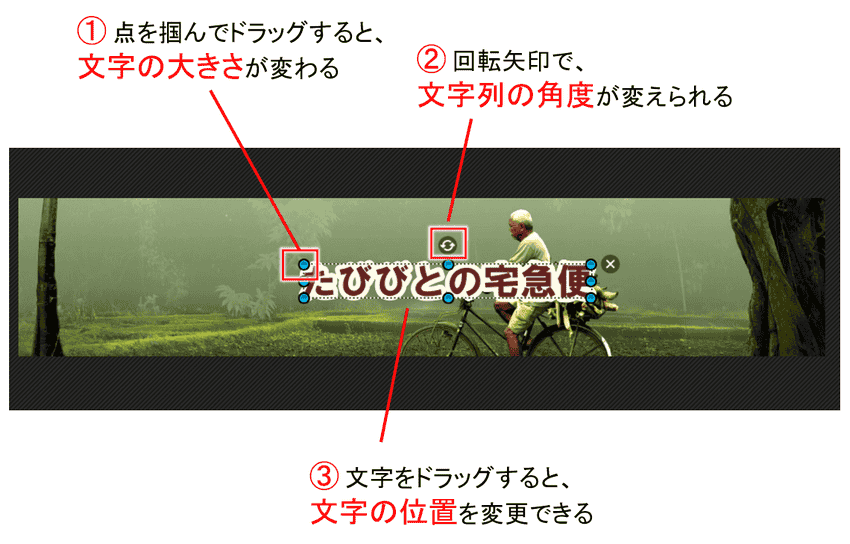
では文字の「①大きさ」「②角度」「③位置」を調整してみます。

- ① 隅の水色の点をドラッグすると、文字の大きさが変わります。
- ② グルっと回っている回転矢印をドラッグすると、文字列の角度が変わります。
- ③ 文字列自体をドラッグすると、文字列の移動できます。
では①の文字の大きさを調整してみます。

点をつかんでドラッグすると、グイーンと大きくなりますね。
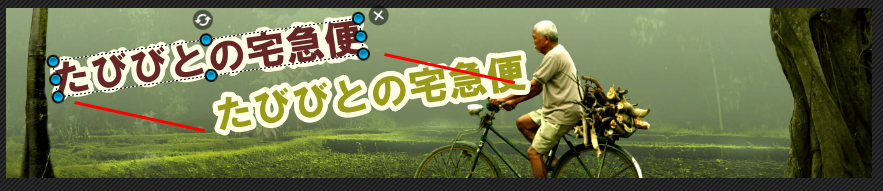
続いて角度の調整です。

文字列に角度をつけることはあまりありませんが、今回は練習ということで少し角度を付けてみます。
最後は位置の移動です。

↓↓↓↓↓↓
(少し角度も変えてみた)
上の左隅に移動して一段落。
(う~ん、どうかな~)

続いて、キャッチフレーズの入力に移ります。
キャッチフレーズの入力
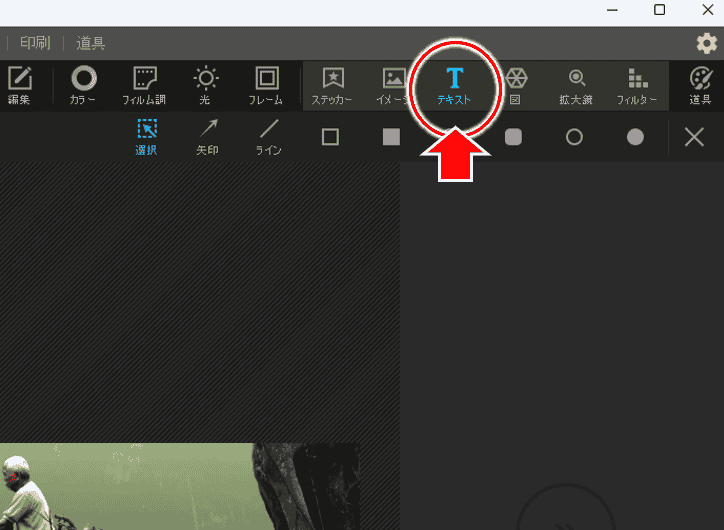
ブログタイトルを入れた時と同じように
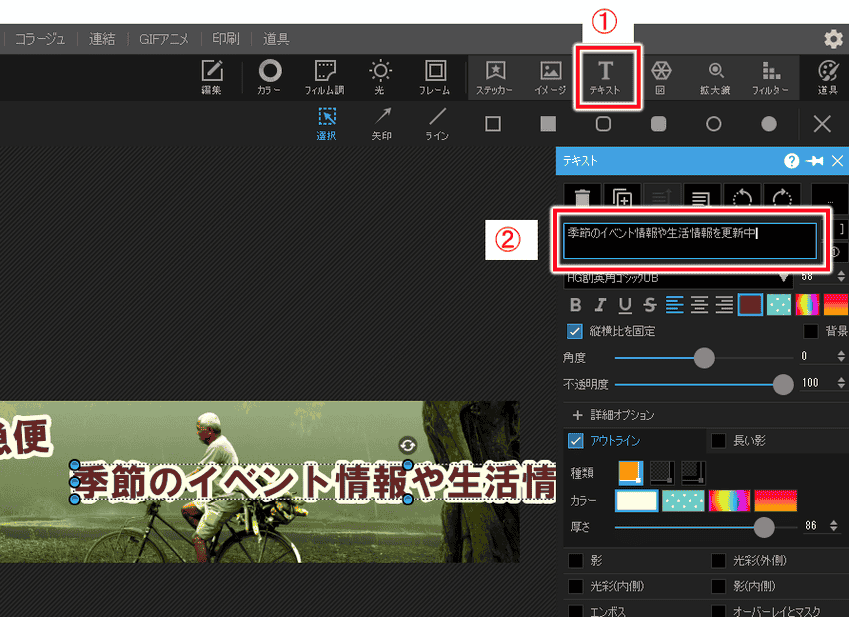
「T」(テキスト)をクリックして、文字入力に入ります。
ここでは「季節のイベント情報や生活情報を更新中」という文字列をキャッチフレーズとして追加してみます。
最初にタイトルを入れたときと同じ操作になりますね。

- ①:「T(テキスト)」をクリック
- ②:「季節のイベント情報や生活情報を更新中」を入力
後はブログタイトルの時と同じように、フォントや色などを決めればOK。
最後の調整
ブログのタイトルとキャッチフレーズが入りました。
ちなみにブログタイトルは練習と言いつつ角度を付けましたが、バランスが悪いように見えたため水平に戻してます(笑)

少し味気ない感じがしないでもないので、
練習で効果付など使ってみましょう。
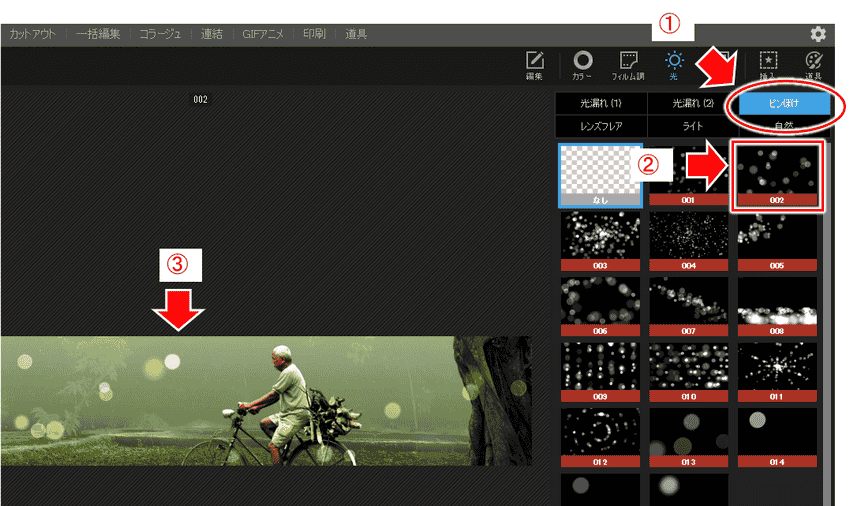
光(効果)
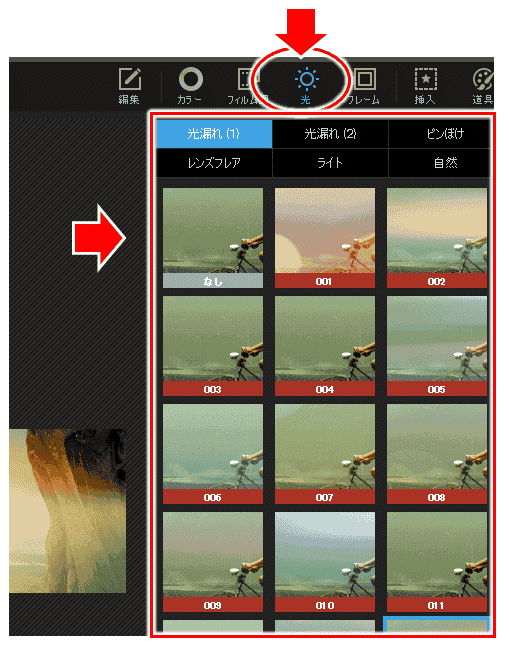
「光」には、結構な数の光による効果があります。

この「光」の中で「ピンぼけ」が結構いい味を出してくれるかも、ということで少し使ってみます。

- ①:「ピンぼけ」を選択
- ②:好きな効果を選択(上図では 002 を選択したところ)
- ③:画像にリアルタイムに反映されるので確認
これがいい、というのがあれば、
下方に「適用」があるのでそちらをクリック!
↓↓↓↓↓↓

さてどうでしょう。
なにかいい感じになったかも。
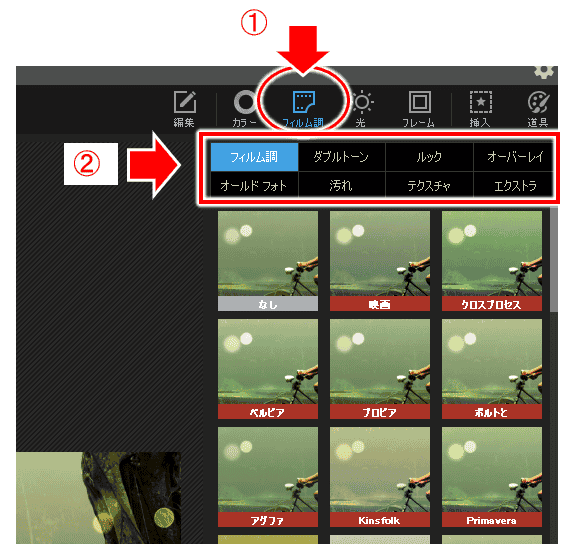
4)効果付け(フィルム調)
最後に「フィルム調」(効果付け)について補足しておきます。
「PhotoScape X」には多くの「フィルム調」と呼ばれる効果が用意されていて、一手間加えるだけで別物の画像に仕上がります。
この「フィルム調」は、上段のアイコン①「フィルム調」を選びます。

この「フィルム調」には、「フィルム調」「ダブルトーン」「ルック」「オーバーレイ」など、いろいろな効果が入ってます。
いくつかその効果のかかり具合を見てみましょう。
まず以下、元となるヘッダー画像。

↓↓↓↓↓↓
フィルム調:ルック – Retro

フィルム調:オーバーレイ- Vintage A007

フィルム調:テクスチャ – Fabric 005

フィルム調:エクストラ- Scratch 03

この効果(フィルム調)なども活用しつつ、
独自性のあるヘッダー画像をサクサクっと作ってみてくださいね!
今回のまとめ
- ブログにとって外観の差別化も重要
- 外観の差別化では、ヘッダー画像が大きな役割を果たす。
- AIで作成したり無料サービスのサイトから画像を選択し、「PhotoScape X」を使用すれば、簡単にヘッダー画像が作成できる。(Canvaを使ってもOK)
- 「PhotoScape X」では、文字入れも簡単、大きさや、角度を変えたりするのも直感的。
- 画像効果も用意されており、一手間加えるだけで別のイメージになる。
これまでもそうですが、見た目(外観)が他のサイトと異なることは重要です。
今では8割はスマホからアクセスするので、PCというより、スマホでどうなっているか、は必ず確認しておきましょう。
外観の質、記事の質、外も内も質を高め、読者も嬉しい、あなたも嬉しいといったWinWinの関係を築くことが、ブログ運営の成功への早道になりますね。




コメント
JINさん、はじめまして。
情報発信者にあこがれてブログを開設した大学生です。
解説がとてもわかりやすく自分でもヘッダー画像を編集できたので、
ここでお礼を言わせて頂きます。ありがとうございました。
きつねろさん!
JINです。コメント、ありがとうございます。
情報発信者にあこがれて、というのが良いですね!
これから実践を重ねながら、ご自身が体験した、これは良いな、という情報、どんどん発信していきましょう。
また、解説が分かりやすかった、というコメントもありがとうございます。
これからまだいろいろあると思いますが、是非頑張って進めてみてくださいね。
その1つ1つの実践の積み重ねが、いつか大輪を咲かせることになると思います。
更に頑張っていきましょう!
JINさん、おはようございます。どの記事もとても分かりやすく、丁寧で、いつもお世話になっております。こちらの記事のリンクを貼らせていただきましたので、ご報告いたします。不愉快な点等、ありましたら削除、訂正させていただきますので、お手数をおかけしますが、ご連絡いただけたらと思います。ありがとうございました。
みむさん
JINです。ご丁寧なご連絡、ありがとうございます。
特に問題ありません。というか、ご丁寧なご紹介、ありがとうございます。^-^)
参考までにですが(正確かどうか分かりませんが)、
説明文を2行にすると画像が切れてしまう、という点については、
説明文は1行縦25px
上下に100px分の余白(padding)が設定されているようです。
説明文を2行にすると、余白は変わらず
1行分(25px分)高さが増える、ということで、
ヘッダー画像の領域が高さ方向に増える、といった感じかも知れません。
説明文を2行にするには、上下の余白設定を25px分減らすか、
画像の高さ方向を横幅を変えずに、1行分(25px分)増やせば
解決するかもしれませんね。
JINさん、こんにちは。
お返事ありがとうございます^^さらに、またアドバイスまで!
余白設定、画像の高さ方向の設定のしかたを調べてみます。
いつもありがとうございます。