
この記事も先頭に画像(アイキャッチ)を入れてますが、ブログの記事の先頭にこうした画像を貼っているパターンは多いと思います。
他のブログやサイトがそうしてるから、なんとなく画像を入れてるよ!
なんていう場合もあると思いますが、どうして入れるのか、入れるとした時の注意点、そもそも入れなくても良いのでは?といったところをちょっと解説です。
記事先頭に限らず、ブログの記事の中に画像を貼る場合の参考にしてみてくださいね。
ブログに画像を入れる意味
まず先頭部分に限らず、ブログの記事内に画像を入れる理由・意味から見ておきましょう。
- 理由1)イメージ画像:
⇒ 記事にアクセントや楽しさを与える - 理由2)説明用の画像:
⇒ その画像があると、より記事内容が分かる - 理由3)証拠画像:
⇒ その画像がないと、記事内容が分からない/信頼できない
記事に画像(動画などでも同じですが)を入れる理由や意味は、
大体この3つに集約されると思います。
この3つ、少し詳しくみて行くと...
理由1)イメージ画像
グーグルアドセンスのヘルプフォーラムでも回答者であるエキスパートの方々の説明を見ると、記事に1つや2つは画像を入れましょう、というお話を見かけます。
読者から見て「記事が華やかになり読む楽しさを与える」という意図があるアドバイスになってます。
文字ばかりの記事は何か「そっけない感じ」、「退屈な感じ」もするので、ところどころに画像を入れて、その記事を読む読者に対し「記事にアクセントや華やかさを与えましょう」ということになりますね。(これが理由1のイメージ画像)
このイメージ画像の場合、記事内容を分かりやすくしたりするため貼るわけではないため、読者がその記事を読むのに邪魔らにならない程度の数や間隔で貼る、というのがポイントになりそうです。
イメージ画像をバンバン貼ってる記事も見かけますが、読者はその画像を見るために訪れているわけではない、読みやすさを邪魔するものは逆効果、というところを意識していきましょう。
(自己満足にならず、後で冷静に記事を読んでみて、邪魔になってないよね、というのは確認するのが良いですね)
理由2)説明用の画像
記事に画像を入れる考え方はまずこのイメージ画像を基本として、イメージ画像以上に意味付けされた使い方が理由2の説明用の画像。
例えば何かの統計グラフやデータであったり、簡単な図を使って視覚的にパッと見て分かる概要図、何かを作ったり直したりする場合の実際の画像など、その画像を貼ることで「より記事内容を分かりやすくする」といった説明用に使う画像です。
何かを作っていく過程や、ここをこうする!など、文章の説明では分かりづらい内容では積極的に画像を使って説明していくと、視覚的に非常に分かりやすくなって良いですね。
理由1のイメージ画像よりも積極的な活用法、ということになりそうです。
理由3)証拠画像
さらに積極的な使い方が理由3の「その画像がないと記事の内容が分からない」といった「証拠画像」。
代表例がスクープ画像(証拠画像)ですが、正にその画像が記事の中身に直結して、なくてはならないもの(その画像を見るために読者がその記事に訪れているぐらいの位置づけ)、とか、その画像がないと始まらない、その画像がないと全く信用できない、という時に使う画像です。
新聞などのニュース、文春やフライデーなどではよく見かける「正にその瞬間をとらえた画像」。
他にもネットビジネスで言うと、よくあるのがアクセス数の推移のグラフ(ね?実際こうしたアクセスが来たんだよ、と示す画像)や収益の画像(ほら、実際こうした形で収益が上がってるでしょ?)などがそれにあたります。
ブログ記事の中に画像を貼る場合、「なんとなく貼ってる」という場合も多いと思いますが、ここで挙げたような3つの理由(イメージ画像、説明用の画像、証拠画像)のどれに該当するかを意識して画像を選んだり貼ったりすると、よりよく画像選びもできると思います。
先頭のアイキャッチ画像を入れる理由
ブログの先頭に画像(アイキャッチ画像)を貼る場合も多いと思いますが、ではこの先頭画像はどういった理由や意味で入れることになるでしょうか。
基本はイメージ画像
先ほど見た「3つの理由」(イメージ画像、説明用画像、証拠画像)からすると、イメージ画像(記事にアクセントや楽しさを与える)がまず一般的には考えられそうです。
というのも、読者から見た時、記事内容を読む前にまず最初に目に入って来るものになるため、何かの説明のための画像(理由2:説明用画像)とか、その画像がないと始まらない(理由3:証拠画像)、といったものとはちょっと異なると言えそうです。
※)これは一般論であって、記事の出だしにスクープ画像を持ってくる、といった構成も勿論あります。
読者から見た位置づけ
ここで、読者から見た時の先頭画像の位置づけを考えてみましょう。
読者から見ると、その画像は「記事のタイトルを見たその次に目に入るもの」。
読者はまずタイトルを見て、「この記事にはこうしたことが書かれてるんだな」とか「それが知りたいんだ」と無意識の中で思います。
次にタイトル下に来る先頭画像と共に導入部(記事先頭の記事の紹介部分:リード部分)を読み進めるわけですが、その時に(無意識の中で)思うことは、この記事で間違いないよな、この記事であってるよね、この記事に求めている答えが書いてあるよね、というところ。
だからこそ記事の導入部には「この記事にはこれが書いてある」「この記事を読むとこんなことが分かる」と書くわけですが、ではその前に目に入って来る画像はどうあるべきか、といえば、同じ位置づけで「この記事であってるよ」と視覚的にお知らせする役割がある、と言えそうです。
先頭画像の2つの使い方
つまり記事先頭の画像(アイキャッチ画像)には、以下2つの使い方があることになりますね。
- 先頭画像の位置づけ1)イメージ画像:
記事に華やかさや楽しさを与える - 先頭画像の位置づけ2)記事の一発説明画像:
この記事であってるよ、と視覚的にお知らせする
位置づけ1(イメージ画像)では、その記事の雰囲気に合いそうな画像を選ぶ。
位置づけ2(記事の一発説明画像)では、たとえば人物のプロフィールなどを書いた記事であれば、その人と分かる画像や、商品紹介の記事であればその商品関連の画像を選ぶ。
ただ、人物にしても商品にしても、検索してその記事に訪れる人は、そもそもその人物名や商品名を元にしたキーワードで検索してるはず。
つまり、既にその人物や商品は分かっていることも多いので、本当にその画像が必要かどうかはちょっと冷静になって考えても良いですね。
※)導入部をさっと読めば、求めている記事かどうかが分かることから(というか導入部がそう書いてあればですが)、人物の画像や商品画像を使う場合には、著作権などには気を付けて使いましょう
一発説明画像で気を付ける点
記事の一発説明画像としては、よく見るのが芸能人関係の記事(トレンド系の記事)で、女優さんや俳優さんなどの顔画像。
記事先頭に貼って、この人だよ!この人について書いてるよ!この人であってるよね!と一目でお知らせするために貼る画像ですが、有名人などは著作権なども考えると普通には使えない。(使用許諾をとらないといけない)
でもそんなの気にせず無断使用で画像を貼ってるブログ多いよね!と思うかもしれませんが、これは著作権を持っている会社などから単純に見つかってないか、見つかっていたとしても(宣伝効果などを考えて)見逃してもらってるだけ、と考えておきましょう。
アドセンスの審査でそうした画像が記事に貼られていると、「あんた、本当にアドセンスのポリシー理解してるの?」ということで不合格の元にもなり得ることから、審査合格までは少なくともそうした画像は使わない方が無難です。
グーグルから見た視点
記事に貼っている画像はグーグルから見るとどういった位置づけになるかも見ておきましょう。
グーグルが重視するのはコンテンツ。
当たり前の話ですが、アドセンス審査でも審査通過後でも、コンテンツの中身が何より重要。
サイトのデザインとかそんなものは2の次で、とにかくコンテンツが一番の注目点ですが、この「コンテンツ」とは文字情報です。
つまり記事の中に貼られている画像は、グーグルから見れば単なるお飾りで、あまり意味がありません。
※)だから余計にとなりますが、アドセンス審査の段階では著作権侵害が疑われるような画像使用は避けるべき
先頭に画像があろうがなかろうが、グーグルから見るとあまり意味をなさず、グーグルが見ているとしたら、先頭画像に関連して以下2点。
- ファーストビューでコンテンツがしっかり見えているか
- ページ表示スピードが遅くないか
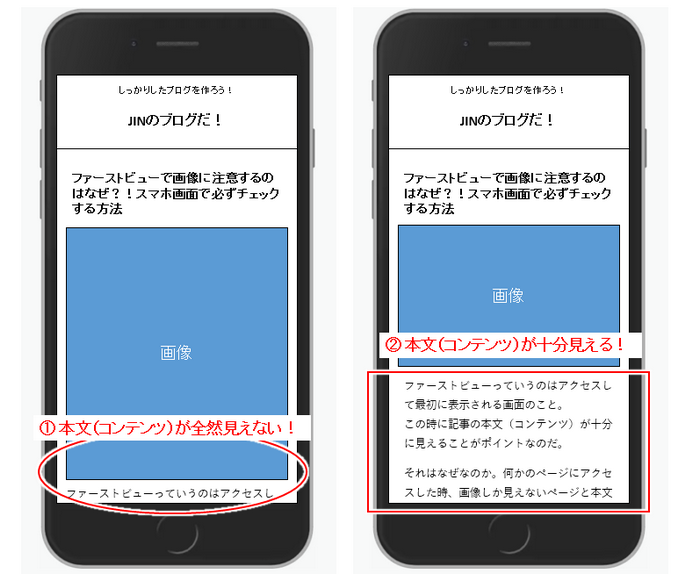
ファーストビューとは、そのブログ、その記事が表示されたときにまず見える画面のこと。
このファーストビューで先頭画像がババーンと画面いっぱいに表示されてたりすると、コンテンツ(その記事の文字情報:導入部とか本文)が見えない。
そうなるとグーグル的には、コンテンツがしっかり表示されないじゃん、となって、評価の下がる元にもなりえます。(アドセンス審査では審査通過にならないポイントにもなりえる)

また、先頭に画像があることで、特にその画像の容量が大きい場合(たとえば数百KBもあったり1MBを超えていたり、みたいな大きな容量サイズの画像)では、ページが表示されるまで時間がかかって「重たい記事」として判断され、アドセンスの審査も通らなければ、仮に審査に通ったとしても、その後検索順位も上がりづらくなる、みたいなことも考えられます。
先頭に画像を置く(その記事のアイキャッチ画像として表示する)場合には、この2点を考えて、以下のような画像を使いましょう。
- コンテンツが見える大きさの画像(縦長の画像は使わない)
- ページスピード(記事の表示時間)にあまり影響を与えない容量サイズの画像
ちなみにサーチコンソールを使うと分かりますが、最近ではアドセンスの審査含めて、グーグルが見ているのは主にモバイル表示。(スマホなどのモバイル機器の表示)。
PCで見るには全然気にならないとしても、スマホとかのモバイル機器で記事を見た時、
- あらら~、
ファーストビュー(最初に映る画面)は先頭画像でほぼ全て埋まっちゃってるよ... - 先頭画像が一番最後にの方に表示されたりして「中々表示されないぞ」
(つまり記事表示に時間がかかる)
などある場合には、その画像、一度見直した方が良いと思います。
参考)
画像のサイズ、容量を縮小したい!「Caesium」を使って写真や画像を一括で小さくリサイズする方法
記事先頭に画像は必要?
画像も選んだり貼ったりするのも手間暇がかかる。
ということから、そもそも先頭に画像貼る必要あるの?という考えもありますよね。
結論から言えば、別に貼る必要もない、ということになると思います。
先ほど見たように、グーグルから見て先頭に画像がない場合には、ページの表示スピードの向上も考えられるし、コンテンツもファーストビューでしっかり表示されるので、SEO的には(検索順位UPを狙うには)先頭画像は無い方が良さそうに見えます。
現に色々ブログをみて行く中では、先頭に画像のない形で記事を公開しているものも見かけると思います。
「先頭画像の2つの使い方」(イメージ画像/記事の一発説明画像)で見たような使い方は特に必要ない、と感じる記事では(思い切って)先頭のアイキャッチ画像は「あえて貼らない」、という選択肢は勿論あります。
あなたの書くその記事、果たして先頭にその画像、必要かどうか、この機会に改めて考えて見るのも良いと思います。
今回のポイント
ブログの記事の中に貼る画像は、大体以下3つの役割がある。
- 「イメージ画像」として使う
- 「説明用の画像」として使う
- 「証拠画像」として使う
その中で記事先頭の画像(アイキャッチ画像)は、以下の役割がありそう。
- 記事全体の「イメージ画像」
記事に華やかさや楽しさを与える - 記事の「一発説明画像」
先頭のアイキャッチ画像はあってもなくても良いし、先頭に画像を貼るなら何を目的とするのか、をちょっと考えて画像を選んでいくと良いですね。
特に先頭に貼る画像は、ページの表示スピードも意識して、その画像の容量サイズもできるだけ小さなものを使いましょう。
また、ブログで収益を上げたい、とか、収益化の方法が知りたい、道に迷っているなどあれば、以下からメルマガにも登録してみてくださいね。



コメント