ワードプレスでサイトマップを作る!となると、プラグインで簡単にサイトマップが作れる「PS Auto Sitemap」が有名です。
それでもこのプラグイン、カテゴリーの順番の変更は別のプラグインとの組み合わせでできますが、記事の並び順がかえられないんですね。
ということで、ここではカテゴリーの並び順、記事の並び順とも反映されるサイトマップ自動作成プラグイン「WP Sitemap Page」を一緒に見てみましょう。
Contents
2つのプラグイン
では早速サイトマップを自動で作成し、表示されるサイトマップ内のカテゴリーの順番や記事の順番を変える、ということをしてみます。
必要な準備は以下2つ。
- 1)WP Sitemap Page
サイトマップ作製用のプラグイン「WP Sitemap Page」のインストール - 2)Intuitive Custom Post Order
記事、カテゴリーの順番を変えるためのプラグイン「Intuitive Custom Post Order」のインストール
まず1の「WP Sitemap Page」から行ってみましょう!
サイトマップを表示するWP Sitemap Page
プラグインのインストール
サイトマップ自動作成用のプラグイン「WP Sitemap Page」のインストールです。
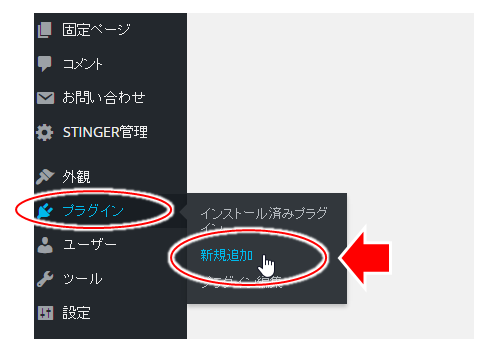
- ワードプレスの管理画面から「プラグイン」→「新規追加」をクリック!
↓↓↓↓↓↓
「WP Sitemap Page」を検索してインストールします。
- ① 「WP Sitemap Page」をキーワードに入力
- ② プラグイン「WP Sitemap Page」が表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールが終わったら後は有効化です。
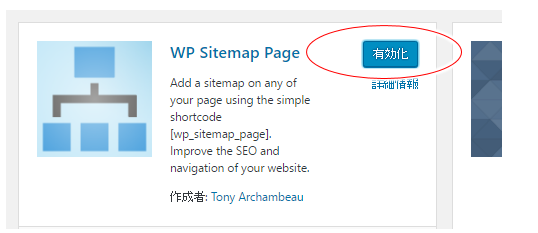
- 「有効化」をクリック!
以上でプラグイン「WP Sitemap Page」のインストールと有効化が完了しましたので、続いて設定などを見てみます。
設定を見る
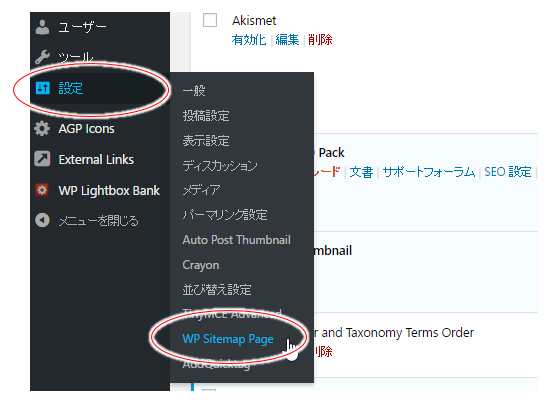
「WP Sitemap Page」の設定は、ワードプレスの管理画面から「設定」→「WP Sitemap Page」を選びます。
↓↓↓↓↓↓
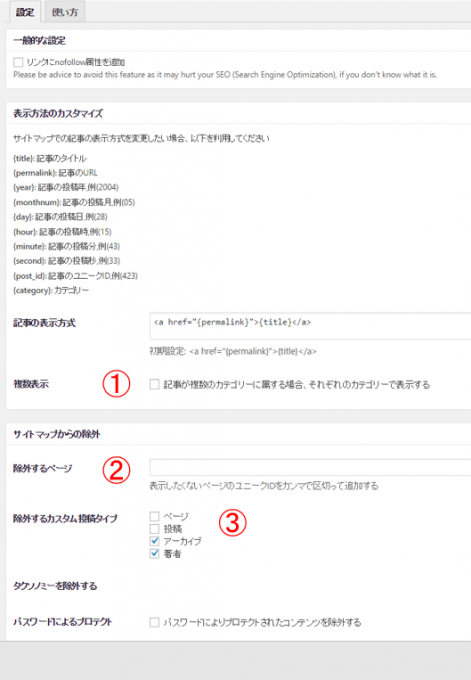
設定は特に不要ですが、設定するとしたら以下ぐらいです。
- ① 複数のカテゴリが設定されている記事を、その各々のカテゴリーに表示するかどうか
→ チェックを入れる - ② 除外したいページがあれば、そのIDを指定
→ 特になければ空白のまま - ③ 固定ページを表示するかしないか、投稿ページを表示するかしないか
→ ページ、固定ページにチェックを「入れない」
(除外するものにチェックを入れる)
記事ID(ページID)の調べ方は以下参照
使い方
設定には「設定」と「使い方」の2つのタブがあり、「使い方」を見てみると、以下の内容が表示されます。
ここに書かれているショートコード(例えば"[wp_sitemap_page]")を記事や固定ページに貼れば、サイトマップが自動的に表示される!ということですね。
パッと見て良く分かりませんが(笑)、以下簡単にまとめてみます。
(流し読みで飛ばして全然OK)
| ショートコード | |
| [wp_sitemap_page] | よくあるサイトマップを表示 |
| [wp_sitemap_page only="page"] | 固定ページだけを表示 |
| [wp_sitemap_page only="post"] | 記事だけをカテゴリー分けで表示 |
| [wp_sitemap_page only="category"] | カテゴリーだけを表示 |
| [wp_sitemap_page only="tag"] | タグだけを表示 |
| [wp_sitemap_page only="archive"] | 年月日を表示 |
| [wp_sitemap_page only="author"] | 著者を表示 |
| オプション | |
| sort="menu_order" | 記事の表示順を指定 'post_title', 'menu_order', 'post_date', 'post_modified', 'ID', 'post_author', 'post_name'. |
| sort="count" | カテゴリー分けで表示順を指定 'id', 'name', 'slug', 'count', 'term_group' |
| display_category_title_wording="false" | カテゴリー分けで、各々のカテゴリー名の先頭に付く”カテゴリー”という表示を非表示 |
| display_title="false" | タイトルなしのサイトマップを表示 |
これらを組み合わせて、実際にサイトマップを表示します。
サイトマップを表示する!
では、いよいよサイトマップの表示です。
記事でも固定ページでもよいですが、まず基本形「よくあるサイトマップを表示」の以下のショートコードを貼り付けて表示してみます。
(編集画面のモードは、ビジュアルでもテキストでもOK)
- [wp_sitemap_page]
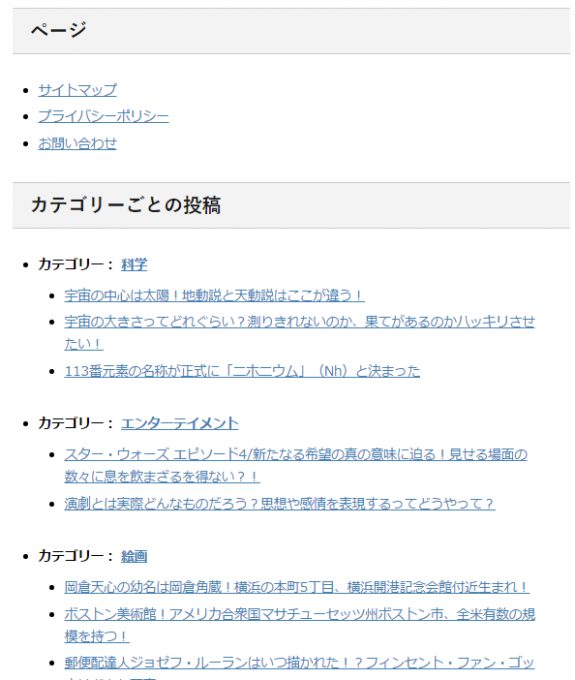
実際のサイトマップの表示
- 固定ページが上に、記事が下に表示されます
- 各々のタイトルに「ページ」「カテゴリーごとの投稿」と表示されます
- カテゴリー名の前には「カテゴリー」と各々表示されます
基本形がこれ、ということですが、以下のように修正したいですね。
- 固定ページは下、記事が上
- 各々のタイトル「ページ」「カテゴリーごとの投稿」は非表示にする
- カテゴリー名の前の「カテゴリー」は非表示にする
ということで、各々以下を使います。
| 対応したに内容 | 使うショートコードやオプション |
| 固定ページは下、記事が上 | [wp_sitemap_page]ではなく以下2つを使う ・記事だけ表示の [wp_sitemap_page only=”post”] ・固定ページだけ表示の [wp_sitemap_page only=”page”] |
| 各々のタイトル「ページ」「カテゴリーごとの投稿」は非表示にする | オプションの「display_title=”false”」を使用 |
| カテゴリー名の前の「カテゴリー」は非表示にする | オプションの「display_category_title_wording=”false”」を使用 |
ということから、ちょっと長くなりますが以下のショートコードを使います。
- [wp_sitemap_page only="post" display_title="false" display_category_title_wording="false"][wp_sitemap_page only="page" display_title="false" display_category_title_wording="false"]
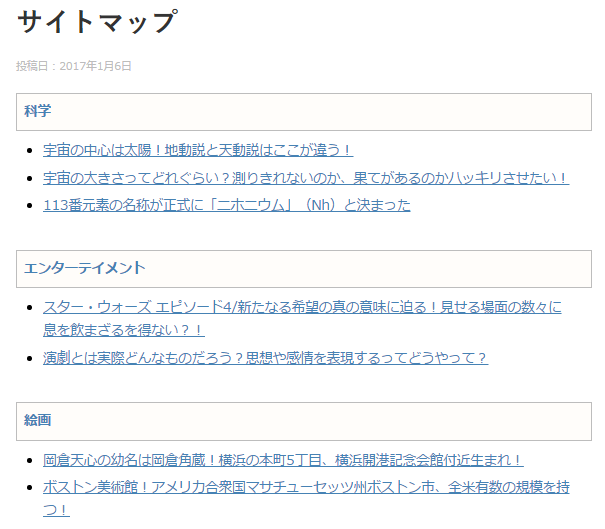
実際のサイトマップの表示
普通な感じのサイトマップになりました。^-^)
デザインのカスタマイズ
このままの表示でもよいですが、少しデザインカスタマイズしてみましょう。
以下のCSSを使ってみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
div.wsp-container > ul.wsp-posts-list>li { list-style-type: none; } div.wsp-container strong.wsp-category-title { display: block; border: 1px solid #bdbdbd; padding: .5em; background: #fffdfa; } div.wsp-container strong.wsp-category-title a { text-decoration: none; } div.wsp-container > ul.wsp-posts-list { padding: 0; } |
表示は以下のようになります。
少し見栄えが良くなりました。^-^)
CSSについては以下の記事を参照して「CSS記述スペース」に貼り付けてみてくださいね。
記事やカテゴリーの順番を変えるIntuitive Custom Post Order
プラグイン「WP Sitemap Page」を使ってサイトマップが表示できましたので、続いてカテゴリーや記事の並び順を変えてみます。
ここで2つ目のプラグイン「Intuitive Custom Post Order」を活用しますが、このプラグインのインストールと並び順変更などの使い方については以下記事を見てみてください。
マウスでつかんで移動させるだけ!といったお手軽さです。
今回のまとめ
- サイトマップを表示するプラグイン「WP Sitemap Page」を使えば、カテゴリーや記事の順番の変更が反映される
- カテゴリーや記事の並び順を変えるにはプラグイン「Intuitive Custom Post Order」を使用する
- この2つのプラグインの組み合わせで、サイトマップでカテゴリーや記事の並び順を変えることができる
サイトマップはブログの使い勝手上、重要な役割を果たします。
サイト運営者の個人的主観、というのではなく、あくまで読者視点に立った時に見やすくわかりやすい表示にするにはどうするか、といったことから、カテゴリーの順番や記事の順番などを変えるようにしてみましょう。
ちょっとした工夫の積み重ねがブログの質の向上をもたらし、結果として読者に有益なサイトに成長していきます。
こうしたことがあって、初めて広告収入などが入るようになるんですね。ネットやブログで収益を上げるには、以下のメルマガにも登録してみてください。