
記事の中に参考としてYouTubeの動画を貼る場合がありますが、ブラウザなどのウインドウサイズを小さくすると、YouTube動画だけが大きさが変わらず横にはみ出してちゃんと見れない!!なんてことありませんか?
WordPressのテーマによっては自動でYouTube動画の大きさを画面サイズに合わせて調整してくれますが、実は調整されないテーマもあったりします。
気が付かないでいると実ははみ出てた!ということになってたりするんですね。
パソコン上ではしっかり表示されているのに、スマホで見ると横に半分以上はみ出していて何だか分からない動画になっていた、なんてことにならないよう、しっかり対策しておきましょう。
検索順位にも関係してきますので、この記事を元にあなたのブログでも一度ぜひ確認してみてくださいね。
YouTube動画の貼付けについては以下参照

簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
モバイル対応
ここではWordPressのテーマで有名どころ3つ(賢威、Simplicity, Stinger5)でどうなるか、また画面サイズに合わせて自動で動画の大きさが変わらない場合の対処法を解説します。
検索順位を決めるグーグル的にも今やスマホ対応は基本中の基本。逆にスマホ対応がされていないブログやサイトは評価が下がる(というかスマホ対応している方が優先される)ことが示唆されています。
WordPressで使用するテーマにもよりますが、YouTubeの動画を貼った際に、横幅をググッと狭めて(動画の横幅以上に狭める)その時動画も横幅に合わせて小さくなるかを確認してみましょう。
ここでは有名どころの以下3つのテーマについて調べました。(2015年9月現在)
- 賢威: 非対応
(画面が小さくなっても動画の大きさはそのまま。つまり画面からはみ出す) - Simplicity: 対応
(画面の幅に従って、動画も縦横比を保ちつつ小さくなる) - Stinger5: 対応
(画面の幅に従って、動画も縦横比を保ちつつ小さくなる)
以下、それぞれ実際の表示を確認してみます。
利用する動画は、即席で作った以下の15秒サンプル動画です。
https://www.youtube.com/watch?v=CQA54t4ZFMA
賢威の表示
(PC表示)普通に表示される。
(モバイルの表示)横がはみ出し、画面に収まりきっていない。
Simplicityの表示
(PC表示)普通に表示される。
(モバイルの表示)
自動的に画面に合う大きさに縮小され、縦横比も保たれている。
- 動作サンプル(Simplicity)
Stinger5の表示
(PC表示)普通に表示される。
(モバイルの表示)
自動的に画面に合う大きさに縮小され、縦横比も保たれている。
- 動作サンプル(Stinger5)
モバイル非対応のテーマでの対応
以上のように、テーマによって対応もあったりなかったりです。
ここで見たように賢威や他のテーマでモバイル対応がされてない場合(スマホなど画面の小さな機器で見た場合はみ出るような場合)は、以下の対応をしてみてください。
- 「埋め込みコード」をタグで囲む
- CSSの設定
と2つのステップが必要ですが難しいものではありません。
1)「埋め込みコード」をタグで囲む
埋め込みコードを以下のタグで囲みます。
|
1 2 3 |
<div class="youtube"> ~ ここに埋め込みコードを入れる ~ </div> |
ここでは埋め込みコードはサンプル動画の以下を使います。
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0" frameborder="0" allowfullscreen></iframe> |
(「埋め込みコード」についてはこちらを参照 WordPressへYouTubeの貼り付け方法 – 時間指定やサイズ指定はこうやればOK!)
これらより、以下のようにします。
|
1 2 3 |
<div class="youtube"> <iframe src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div> |
2)CSSの設定
以下をCSSに追加します。(コピペでOK!)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.youtube { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .youtube iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
CSSの追加については、以下の記事を参照してみてください。

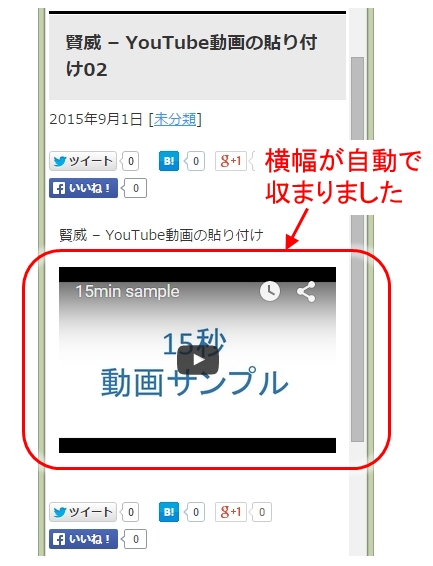
対応した結果の表示確認
以上2点の対応した結果、どのように表示されるか確認すると...
おぉ、横幅がしっかり収まって表示されました。これなら問題無いですね!
動作サンプルは以下のテスト記事を参照してみてください
- 修正前
- 修正後
今回のまとめ
- モバイル対応は今や基本中の基本。
- 動画再生の自動リサイズに対応していないテーマもあるので、一度運営するブログについてどうなっている確認して見る必要がある。
- 対応していない場合にはタグで囲みCSSを設定することで、自動リサイズに対応できる。
記事の作成は入力のし易ささからパソコンで主に行うことが多く、結果、スマホでどういう表示になるか確認が疎かになりがちです。
グーグルが重要視している云々というより、実際トレンド系の記事のアクセスを見てみれば、今や7割から8割はスマホで読まれると考えても間違えではありません。
折角滞在時間を伸ばす動画を貼っても、見れない環境にあれば意味がありません。(というかモバイル対応していない!ということで検索順位を落とされかねない)
対応すべきものにはしっかり対応し、訪れる読者にやさしい環境を築くことで、読者も嬉しい、書き手も嬉しい、検索エンジンも嬉しい、といった好循環を生み出して、圧倒的なアクセスにつなげていきましょう。
関連動画 WordPressへYouTubeの貼り付け方法 – 時間指定やサイズ指定はこうやればOK!









コメント
お世話になります。このユーチューブ動画を、スマホサイズにする方法で、
CSSの設定とありますが、CSSの設定とはどこの部分を指すのですか?
よろしくお願いいします。
コメントありがとうございます!
CSSの設定とは「2)CSSの設定」で説明している内容になります。
これらを、例えば、Simple Custom CSS などのプラグインを利用して設定します。
CSSを設定するプラグインについては、以下の記事を参照してみてください。
https://tabibitojin.com/css-design-customize-plugin/