
独自プラグインやワードプレスの管理画面に独自設定を追加する場合、SettingsAPIを使うと型に当てはめていくだけで慣れると簡単。
サンプルとして以下の記事で独自の設定画面を作ってみましたが、
ここでは完成したサンプルの設定画面に対して、
各設定値を1つの配列データとしてまとめてみます。
うまくいくか気になるのはやっぱり複数項目を持つチェックボックス。
果たしてすんなりと行くかな...
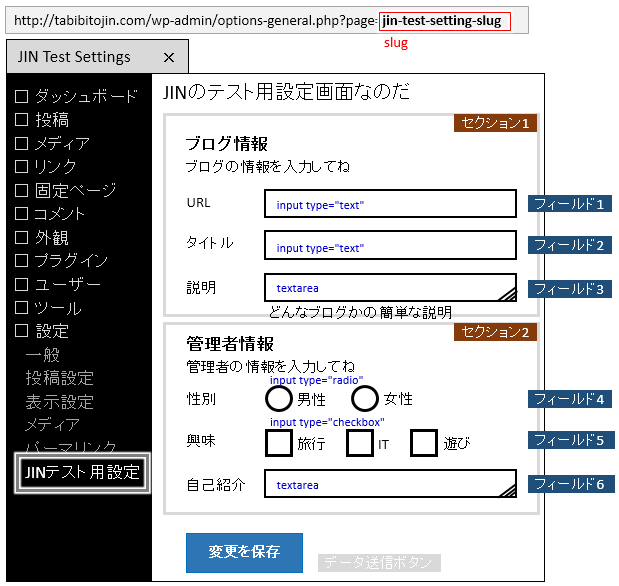
サンプル設定画面のおさらい
今回作ったサンプルの設定画面はこちら。

2つのセクションを持ち、テキスト1行入力や、テキストエリア、ラジオボタン、複数チェックボックスといった6つのフィールドのある設定画面。
つまり変数は6つになりますが、これら個別の設定値を一つの配列にまとめてみます。
配列にするための変更箇所
Settings APIで作ったサンプル設定画面に対して、
設定値(変数)を配列に1まとめにするのに必要な変更箇所をまとめてみると、
以下のようになりますね。
| 設定画面の構成 | 変更必要ありなし (主な変更点) |
| 手順1) 「メニュー情報」の関数名を指定 | - |
| 手順2) 「メニュー情報」の関数の具体的内容 | - |
| 手順3) 「設定画面」表示関数の具体的内容 | - |
| セクションの追加 | - |
| フィールドの追加 | - |
| フィールドのコールバック関数 (テキスト入力やラジオボタンなどの表示) | 変数を各々配列に変える |
| 設定値と初期値を登録 | ・初期値を配列で指定に変更 ・register_settingの設定値名を配列の変数へ変更 ・register_settingのサニタイズ関数は1つにまとめてそれを指定 |
全体をあれこれ変える必要はなく、直接関連するフィールドのコールバック関数やSettings APIで使用する設定値(変数)のregister_settingへの登録あたりを見直すだけ。
ひとまとめにする配列
1まとめにする配列は以下と想定しておきます。
|
1 2 3 4 5 6 7 8 |
$item_array = array( 'url' => '', // ブログ情報:URL(input text) 'title' => ''; // ブログ情報:タイトル(input text) 'description' => '', // ブログ情報:説明(textarea) 'gender' => '', // 管理者情報:性別(ラジオボタン) 'interest' => array(), // 管理者情報:興味(配列)(複数チェックボックス) 'selfintro' => '' // 管理者情報:自己紹介(textarea) ); |
連想配列の形で、1まとめにした変数名は item_array。
キー「interest」のみが複数チェックボックスということで配列にしています。
この配列 item_array を使い、
フィールドのコールバック関数から順次修正してみましょう。
フィールドのコールバック関数の修正
ブログ情報)URL入力(input text)
【元のコード】
|
1 2 3 4 5 6 |
//コールバック)ブログ情報:URL(1行テキスト入力:input(text)) function jin_test_setting_field_callback_url(){ echo '<input name="item_url" id="field_id_url" type="text" maxlength="200" value="'. esc_url( get_option( 'item_url' ) ).'" />'; } |
【配列対応のコード】
|
1 2 3 4 5 6 |
//コールバック)ブログ情報:URL(1行テキスト入力:input(text)) function jin_test_setting_field_callback_url(){ echo '<input name="item_array[url]" id="field_id_url" type="text" maxlength="200" value="'. esc_url( get_option( 'item_array' )['url'] ).'" />'; } |
- 3行目:
配列にひとまとめにする前は、変数は item_url だったところを
item_array[url] と配列の形に変えた。 - 5行目:
データの取得も、get_option( 'item_array' ) と配列を取得して、
そこに連想配列のキー ['url'] を付ける形に変更。
ブログ情報)タイトル入力(input text)
【元のコード】
|
1 2 3 4 5 6 |
//コールバック)ブログ情報:タイトル(1行テキスト入力:input(text)) function jin_test_setting_field_callback_title(){ echo '<input name="item_title" id="field_id_title" type="text" maxlength="100" value="'. esc_attr( get_option( 'item_title' ) ).'" />'; } |
【配列対応のコード】
|
1 2 3 4 5 6 |
//コールバック)ブログ情報:タイトル(1行テキスト入力:input(text)) function jin_test_setting_field_callback_title(){ echo '<input name="item_array[title]" id="field_id_title" type="text" maxlength="100" value="'. esc_attr( get_option( 'item_array' )['title'] ).'" />'; } |
- 3行目:
配列にひとまとめにする前は、変数は item_title だったところを
item_array[title] と配列の形に変えた。 - 5行目:
データの取得も get_option( 'item_array' ) と配列を取得して、
そこに連想配列のキー ['title'] を付ける形に変更。
ブログ情報)説明入力(textarea)
【元のコード】
|
1 2 3 4 5 6 7 8 |
//コールバック)ブログ情報:説明(複数行テキスト入力:textarea) function jin_test_setting_field_callback_description(){ echo '<textarea name="item_description" id="field_id_description" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_description' ) ).'</textarea>'; echo '<p>どんなブログかの簡単な説明</p>'; } |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 |
//コールバック)ブログ情報:説明(複数行テキスト入力:textarea) function jin_test_setting_field_callback_description(){ echo '<textarea name="item_array[description]" id="field_id_description" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_array' )['description'] ).'</textarea>'; echo '<p>どんなブログかの簡単な説明</p>'; } |
- 3行目:
配列にひとまとめにする前は、変数は item_description だったところを
item_array[description] と配列の形に変えた。 - 5行目:
データの取得も get_option( 'item_array' ) と配列を取得して、
そこに連想配列のキー ['description'] を付ける形に変更。
管理者情報)性別選択(ラジオボタン)
【元のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//コールバック)管理者情報:性別(選択:ラジオボタン:input(radio)) function jin_test_setting_field_callback_gender(){ $gender = esc_attr( get_option( 'item_gender' ) ); ?> <label><input type="radio" name="item_gender" value="男性" <?php checked( $gender, '男性' ); ?> >男性</label> <label><input type="radio" name="item_gender" value="女性" <?php checked( $gender, '女性' ); ?> >女性</label> <label><input type="radio" name="item_gender" value="秘密" <?php checked( $gender, '秘密' ); ?> >秘密</label> <?php } |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//コールバック)管理者情報:性別(選択:ラジオボタン:input(radio)) function jin_test_setting_field_callback_gender(){ $gender = esc_attr( get_option( 'item_array' )['gender'] ); ?> <label><input type="radio" name="item_array[gender]" value="男性" <?php checked( $gender, '男性' ); ?> >男性</label> <label><input type="radio" name="item_array[gender]" value="女性" <?php checked( $gender, '女性' ); ?> >女性</label> <label><input type="radio" name="item_array[gender]" value="秘密" <?php checked( $gender, '秘密' ); ?> >秘密</label> <?php } |
- 3行目:
配列にまとめる前は、変数は item_gender だったところを
まず get_option( 'item_gender' ) とひとまとめの配列を取得。
そこに連想配列のキー [‘gender’] を付け $gender を取得する形に変更。 - 5行目, 8行目, 11行目:
name属性は全て item_array[gender] と配列の形に変更。
管理者情報)趣味チェック(チェックボックス)
【元のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//コールバック)管理者情報:興味(複数選択:チェックボックス:input(checkbox)) function jin_test_setting_field_callback_interest(){ $interest = get_option( 'item_interest' ); $interest = sanitize_item_interest( $interest ); // サニタイズ ?> <label><input type='checkbox' name='item_interest[]' <?php checked( in_array( '旅行', $interest ), true ); ?> value='旅行'>旅行</label> <label><input type='checkbox' name='item_interest[]' <?php checked( in_array( 'IT', $interest ), true ); ?> value='IT'>IT</label> <label><input type='checkbox' name='item_interest[]' <?php checked( in_array( '遊び', $interest ), true ); ?> value='遊び'>遊び</label> <?php } |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//コールバック)管理者情報:興味(複数選択:チェックボックス:input(checkbox)) function jin_test_setting_field_callback_interest(){ $interest = get_option( 'item_array' )[ 'interest' ]; $interest = sanitize_item_interest( $interest ); // サニタイズ ?> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( '旅行', $interest ), true ); ?> value='旅行'>旅行</label> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( 'IT', $interest ), true ); ?> value='IT'>IT</label> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( '遊び', $interest ), true ); ?> value='遊び'>遊び</label> <?php } |
- 3行目:
配列にまとめる前は、変数は item_interest (配列)だったところ、
まず get_option( 'item_array' ) と、ひとまとめの配列を取得。
そこに連想配列のキー [‘interest’] を付け、
ラジオボタンの配列 $interest を取得する形に変更。 - 6行目, 9行目, 12行目:
name属性は、元々 item_interest[] と1次元の配列で指定していたものを、
全て item_array[interest][] とキー「interest」の2次元配列の形に変更。
3行目で取得するデータは変更前と変わらない形の配列なので、
サニタイズ用に作った以下のコードは変更はなくて良いですね。
|
1 2 3 4 5 6 |
// サニタイズ(チェックボックスの配列用) function sanitize_item_interest( $args ){ $args = isset( $args ) ? (array) $args : []; $args = array_map('esc_attr', $args); return $args; } |
管理者情報)自己紹介(textarea)
【元のコード】
|
1 2 3 4 5 6 7 8 |
//コールバック)管理者情報:自己紹介(複数行テキスト入力:textarea) function jin_test_setting_field_callback_selfintro(){ echo '<textarea name="item_selfintro" id="field_id_selfintro" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_selfintro' ) ).'</textarea>'; echo '<p>ブログの管理者はどんな人か簡単な自己紹介</p>'; } |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 |
//コールバック)管理者情報:自己紹介(複数行テキスト入力:textarea) function jin_test_setting_field_callback_selfintro(){ echo '<textarea name="item_array[selfintro]" id="field_id_selfintro" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_array' )['selfintro'] ).'</textarea>'; echo '<p>ブログの管理者はどんな人か簡単な自己紹介</p>'; } |
- 3行目:
タイトル入力に同じで、
配列にひとまとめにする前は、変数は item_selfintro だったところを
item_array[selfintro] と配列の形に変更。 - 5行目:
データの取得も同様に get_option( 'item_array' ) と配列を取得して、
そこに連想配列のキー ['selfintro'] を付ける形へと変えた。
以上でフィールドのコールバック関数は配列への修正完了!
設定値と初期値を修正
設定値を配列のひとまとめにするので、初期値の指定などはガラっと変わります。
初期値の設定
【元のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// // 初期値設定 // //$item_url_init = ''; // ブログ情報:URL $item_title_init = ''; // ブログ情報:タイトル $item_description_init = ''; // ブログ情報:説明 $item_gender_init = '秘密'; // 管理者情報:性別 $item_interest_init = array(); // 管理者情報:興味(空の配列を初期値としておく) $item_selfintro_init = ''; // 管理者情報:自己紹介 // URL:初期(まだ変数自体がない)または空の文字列では「http://」を表示する if( esc_url( get_option( 'item_url' ) ) == false ){ update_option( 'item_url' , 'http://' ); } |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// // 初期値設定 // (設定値はすべて配列 $item_array でひとまとめ) // $default = array( 'url' => 'http://', // ブログ情報:URL 'title' => '', // ブログ情報:タイトル 'description' => '', // ブログ情報:説明 'gender' => '秘密', // 管理者情報:性別 'interest' => array(), // 管理者情報:興味(空の配列を初期値としておく) 'selfintro' => '' // 管理者情報:自己紹介 ); // // データベースに登録 //(まだデータベースに item_array がなければ登録して初期値を設定) // if( get_option( 'item_array' ) == false ){ update_option( 'item_array', $default ); } |
- 5行目~12行目:
連想配列の形で初期値を指定。
複数チェックボックスの「interest」は配列にしておく。 - 18行目~20行目:
元のコードでは url の設定値に限って、何も入力されてない場合には「http://」をガイド代わりに表示したい、ということから、まだデータベースに設定項目が登録されてない場合、または空文字の場合には初期値「http://」としてデータベースに登録していた。
配列で一塊のデータとして扱うようにしたことから、配列全体を初期値とともに登録する形に変更し、url項目に空文字列が設定された場合の対応は、下方にあるサニタイズ関数にまとめてみた。
設定値の登録(register_setting)
【元のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// // 設定値の登録 // // ブログ情報:URL register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_url', // ② inputやtextareaなどのname要素と合わせる 'esc_url' // ③ サニタイズ関数 ); // ブログ情報:タイトル register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_title', // ② inputやtextareaなどのname要素と合わせる array( 'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数 'default' => $item_title_init // ④ 初期値 ) ); // ブログ情報:説明 register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) ( ----- 以下省略 ----- ) |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 9 |
// // 設定値の登録 //(Settings API で扱う設定値を登録) // register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_array', // ② 設定値名:inputやtextareaなどのname要素と合わせる 'item_sanitize' // ③ サニタイズ関数 ); |
- 5行目~9行目
元々のコードは、設定値(変数)を個別に持っていたため、その数だけ register_setting で Settings API への登録が必要で、設定値が増えるとこれがその分だけ増えるのか...ちょっとなんだかな~、という感じだった。
データを配列で1つにしたので、register_setting 自体も1つだけ。
②には、最初に決めた配列「item_array」を設定。
③のサニタイズは、register_setting が1つなので、独立した関数としてこちらも「item_sanitize」という名の関数にひとまとめにした。
サニタイズ関数
【元のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// // 設定値の登録 // // ブログ情報:URL register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_url', // ② inputやtextareaなどのname要素と合わせる 'esc_url' // ③ サニタイズ関数 ); // ブログ情報:タイトル register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_title', // ② inputやtextareaなどのname要素と合わせる array( 'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数 'default' => $item_title_init // ④ 初期値 ) ); // ブログ情報:説明 register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_description', // ② inputやtextareaなどのname要素と合わせる array( 'sanitize_callback' => 'esc_textarea', // ③ サニタイズ関数 'default' => $item_description_init // ④ 初期値 ) ); 以下略 |
【配列対応のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// ③ サニタイズ関数 function item_sanitize( $args ){ foreach( $args as $key => $value ){ switch( $key ){ case 'url': // input text :ブログ情報)URL // 空文字だったら「http://」を付ける if( $value == ''){ $value = "http://"; } $args[ $key ] = esc_url( $value ); break; case 'title': // input text :ブログ情報)タイトル case 'description': // textarea :ブログ情報)説明 case 'gender': // input radio :管理者情報)性別 case 'selfintro': // textarea :管理者情報)自己紹介 $args[ $key ] = esc_attr( $value ); break; case 'interest': // input checkbox:管理者情報)興味 // コールバックの所で定義したサニタイズ(チェックボックスの配列用) $args[ $key ] = sanitize_item_interest( $value ); break; default: // エラー表示 echo '<br>no case:'.$key.'<br>'; } } return $args; } |
- 全体
元々のコードは、設定値(変数)を個別に持っていたため、各々のregister_setting の中で個別にサニタイズ関数を指定していた。
データを配列で1つにまとめたので、register_setting 自体も1つになり、サニタイズ関数の指定も1つということで1つの関数にまとめてみたもの。
配列を受け取り、foreach で配列のキーを1つ1つ見て、switch case で場合分け。
※)urlの設定値について、元々のコードで「空文字の場合には http:// を付ける」としていたのものを、このサニタイズ関数の6行目~9行目に持ってきた。
こうしてみると、どの設定値が度のサニタイズ関数を使っているかが一目でわかり、何気に嬉しいかも。
コード全体で変更箇所をチェック!
データを配列にひとまとめにした修正コード全体像は以下。
黒マーカーの箇所が変更したところですが、
全体で見ると部分的な修正で配列への変更ができました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 |
<?php // ------------------------------------ // 手順1)「メニュー情報」の関数名を指定(関数Bを指定) // ------------------------------------ add_action( 'admin_menu', 'jin_test' ); // ------------------------------------ // 手順2)「メニュー情報」の関数の具体的内容(関数B) // ------------------------------------ function jin_test(){ add_options_page( 'JIN Test Settings', // ① ページタイトル 'JINテスト用設定', // ② メニュー名 'manage_options', // ③ メニューが表示されるユーザー権限 'jin-test-setting-slug', // ④ メニューのスラッグ 'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定) ); } // ------------------------------------ // 手順3)「設定画面」表示関数の具体的内容(関数A) // ------------------------------------ function jin_test_setting_func(){ ?> <div class="wrap"> <h1>JINのテスト用設定画面なのだ</h1> <form method="post" action="options.php"> <?php settings_fields( 'jin-test-setting-field-group' ); ?> <?php do_settings_sections( 'jin-test-setting-slug' ); ?> <?php submit_button(); ?> </form> </div> <?php }; /* ------------------------------------ セクションの追加 ------------------------------------ */ //admin_initフックを使って呼び出す function jin_test_setting_section_init() { //ブログ情報のセクション1 add_settings_section( 'jin_test_setting_section_id1', // ① ID 'ブログ情報', // ② セクションのタイトル 'jin_test_setting_section_callback1', // ③ コールバック関数1 'jin-test-setting-slug' // ④ 設定ページSlug ); //管理者情報のセクション2 add_settings_section( 'jin_test_setting_section_id2', // ① ID '管理者情報', // ② セクションのタイトル 'jin_test_setting_section_callback2', // ③ コールバック関数2 'jin-test-setting-slug' // ④ 設定ページSlug ); } add_action('admin_init', 'jin_test_setting_section_init'); // ③ コールバック関数 // ブログ情報用 function jin_test_setting_section_callback1() { echo '<p>ブログの情報を入力してね</p>'; } // 管理者情報用 function jin_test_setting_section_callback2() { echo '<p>管理者の情報を入力してね</p>'; } /* ------------------------------------ フィールドの追加 ------------------------------------ */ //admin_initフックを使って呼び出す function jin_test_settings_fields_init(){ //フィールド(ブログ情報):URL add_settings_field( 'field_id_url', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する 'URL', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_url', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id1', // ⑤ 表示するセクションのID array( 'label_for' => 'field_id_url' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる ); //フィールド(ブログ情報):タイトル add_settings_field( 'field_id_title', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する 'タイトル', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_title', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id1', // ⑤ 表示するセクションのID array( 'label_for' => 'field_id_title' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる ); //フィールド(ブログ情報):説明 add_settings_field( 'field_id_description', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する '説明', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_description', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id1', // ⑤ 表示するセクションのID array( 'label_for' => 'field_id_description' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる ); //フィールド(管理者情報):性別 add_settings_field( 'field_id_gender', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する '性別', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_gender', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id2', // ⑤ 表示するセクションのID ); //フィールド(管理者情報):興味 add_settings_field( 'field_id_interest', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する '興味', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_interest', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id2', // ⑤ 表示するセクションのID ); //フィールド(管理者情報):自己紹介 add_settings_field( 'field_id_selfintro', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する '自己紹介', // ② フィールドのタイトル(設定項目のラベル) 'jin_test_setting_field_callback_selfintro', // ③ input要素などを表示するコールバック関数 'jin-test-setting-slug', // ④ 設定画面のスラッグ 'jin_test_setting_section_id2', // ⑤ 表示するセクションのID array( 'label_for' => 'field_id_selfintro' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる ); } add_action('admin_init', 'jin_test_settings_fields_init'); // ------------------------------------ // フィールドのコールバック関数 // label_forを使う場合、input要素のidはadd_settings_fieldのidと同じにする // ------------------------------------ //コールバック)ブログ情報:URL(1行テキスト入力:input(text)) function jin_test_setting_field_callback_url(){ echo '<input name="item_array[url]" id="field_id_url" type="text" maxlength="200" value="'. esc_url( get_option( 'item_array' )['url'] ).'" />'; } //コールバック)ブログ情報:タイトル(1行テキスト入力:input(text)) function jin_test_setting_field_callback_title(){ echo '<input name="item_array[title]" id="field_id_title" type="text" maxlength="100" value="'. esc_attr( get_option( 'item_array' )['title'] ).'" />'; } //コールバック)ブログ情報:説明(複数行テキスト入力:textarea) function jin_test_setting_field_callback_description(){ echo '<textarea name="item_array[description]" id="field_id_description" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_array' )['description'] ).'</textarea>'; echo '<p>どんなブログかの簡単な説明</p>'; } //コールバック)管理者情報:性別(選択:ラジオボタン:input(radio)) function jin_test_setting_field_callback_gender(){ $gender = esc_attr( get_option( 'item_array' )['gender'] ); ?> <label><input type="radio" name="item_array[gender]" value="男性" <?php checked( $gender, '男性' ); ?> >男性</label> <label><input type="radio" name="item_array[gender]" value="女性" <?php checked( $gender, '女性' ); ?> >女性</label> <label><input type="radio" name="item_array[gender]" value="秘密" <?php checked( $gender, '秘密' ); ?> >秘密</label> <?php } //コールバック)管理者情報:興味(複数選択:チェックボックス:input(checkbox)) function jin_test_setting_field_callback_interest(){ $interest = get_option( 'item_array' )[ 'interest' ]; $interest = sanitize_item_interest( $interest ); // サニタイズ ?> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( '旅行', $interest ), true ); ?> value='旅行'>旅行</label> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( 'IT', $interest ), true ); ?> value='IT'>IT</label> <label><input type='checkbox' name='item_array[interest][]' <?php checked( in_array( '遊び', $interest ), true ); ?> value='遊び'>遊び</label> <?php } // サニタイズ(チェックボックスの配列用) function sanitize_item_interest( $args ){ $args = isset( $args ) ? (array) $args : []; $args = array_map('esc_attr', $args); return $args; } //コールバック)管理者情報:自己紹介(複数行テキスト入力:textarea) function jin_test_setting_field_callback_selfintro(){ echo '<textarea name="item_array[selfintro]" id="field_id_selfintro" rows="2" cols="30" maxlength="200">'. esc_textarea( get_option( 'item_array' )['selfintro'] ).'</textarea>'; echo '<p>ブログの管理者はどんな人か簡単な自己紹介</p>'; } /* ------------------------------------ 設定値と初期値を登録 ------------------------------------ */ //admin_initフックを使って呼び出す function jin_test_settings_values_init(){ // // 初期値設定 // (設定値はすべて配列 $item_array でひとまとめ) // $default = array( 'url' => 'http://', // ブログ情報:URL 'title' => '', // ブログ情報:タイトル 'description' => '', // ブログ情報:説明 'gender' => '秘密', // 管理者情報:性別 'interest' => array(), // 管理者情報:興味(空の配列を初期値としておく) 'selfintro' => '' // 管理者情報:自己紹介 ); // // データベースに登録 //(まだデータベースに item_array がなければ登録して初期値を設定) // if( get_option( 'item_array' ) == false ){ update_option( 'item_array', $default ); } // // 設定値の登録 //(Settings API で扱う設定値を登録) // register_setting( 'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの) 'item_array', // ② 設定値名:inputやtextareaなどのname要素と合わせる 'item_sanitize' // ③ サニタイズ関数 ); } add_action('admin_init', 'jin_test_settings_values_init'); // ③ サニタイズ関数 function item_sanitize( $args ){ foreach( $args as $key => $value ){ switch( $key ){ case 'url': // input text :ブログ情報)URL // 空文字だったら「http://」を付ける if( $value == ''){ $value = "http://"; } $args[ $key ] = esc_url( $value ); break; case 'title': // input text :ブログ情報)タイトル case 'description': // textarea :ブログ情報)説明 case 'gender': // input radio :管理者情報)性別 case 'selfintro': // textarea :管理者情報)自己紹介 $args[ $key ] = esc_attr( $value ); break; case 'interest': // input checkbox:管理者情報)興味 // コールバックの所で定義したサニタイズ(チェックボックスの配列用) $args[ $key ] = sanitize_item_interest( $value ); break; default: // エラー表示 echo '<br>no case:'.$key.'<br>'; } } return $args; } ?> |
あとは作った設定画面のデザインをCSSでちょっとだけ整える、
みたいなことをしてみましょう。(別記事でやってみます)



コメント