
自作プラグインがワードプレスのレビューチームに承認され、SVNレポジトリにファイルをアップロード(チェックイン)したら一区切り。
この後にやったこととしては、折角なのでプラグインページに表示されるヘッダ画像と、プラグイン一覧に表示されるアイコンも作ってアップロードしてみました。
画像の大きさやファイル名、実際のアップロードの様子などご紹介。
どこに表示されるもの?
ヘッダ画像、アイコン画像はどこに表示されるかと言えば、そのプラグインのページとプラグイン検索結果の一覧になりますね。
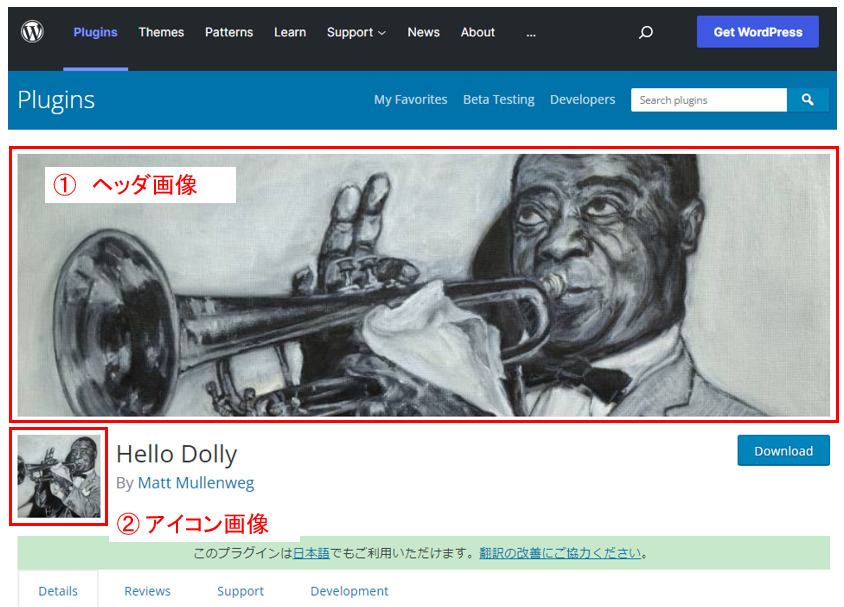
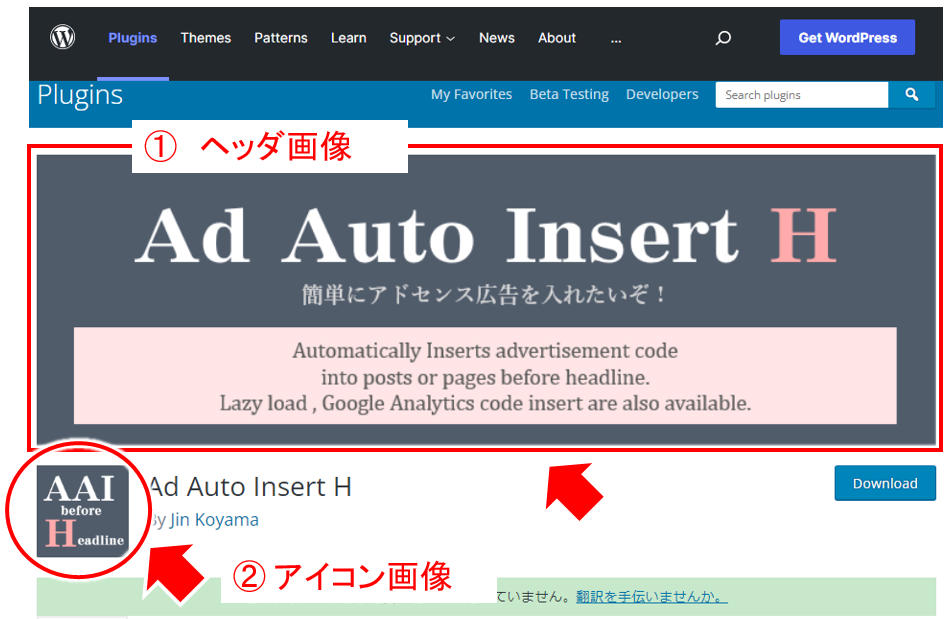
<プラグインページ>

ワードプレスをインストールすると必ず付いてくる「Hello Dolly」のプラグインページですが、①がヘッダ画像、②がアイコン画像。
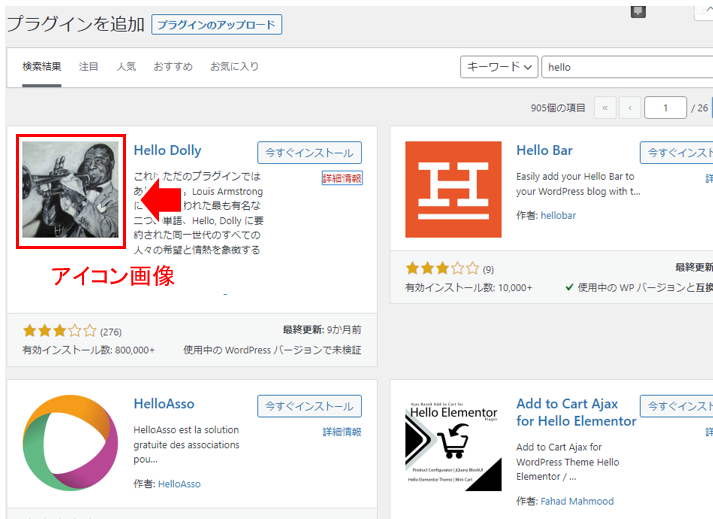
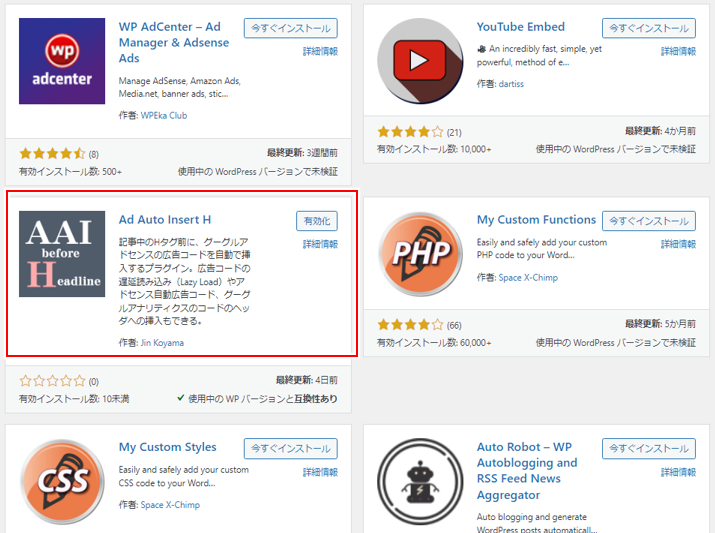
<検索結果>

こちらはワードプレスの「プラグイン」⇒「新規追加」などでプラグインを検索した時に表示されるプラグインの一覧。
ここにそのプラグイン各々のアイコン画像が表示されます。
そのプラグインのページってあまり見ることもないと思いますが、そうした意味からすると、少なくともアイコン画像は何か作っておくのが良さそうです。
ヘッダ画像の規定
上で見たプラグインページに表示させるヘッダ画像やアイコンについて、
画像の種類や大きさ、ファイル名は以下のリンクで説明されてます。
ヘッダ画像にしてもアイコン画像にしても、ファイル名もあわせて規定されてますね。
- ヘッダ画像
- 通常:banner-772×250(jpg または png)
- 高解像度:banner-1544×500(jpg または png)
ヘッダ画像の場合、ファイル名は縦横のドット数を含めて以下と決まってます。
「banner-」+「縦横のドット数」+拡張子(.jpg / .png)
横772ドット、縦250ドットが通常の大きさで、
高解像度ではその倍、横1544ドット、縦500ドットとなってますね。
注意ポイントとしては、高解像度のバナーはそれ1つだけではプラグインページに表示させず、かならず通常サイズが必要、という点。
上のリンクにも書かれてますが、これらのサイズ、ファイル名以外は表示されない、つまり、これらのファイル名、サイズを使ってね、ということになりますね。
アイコン画像の規定
アイコン画像もファイル名あわせて以下のように規定されてます。
- アイコン画像
- 通常:icon-128×128(jpg または png)
- 高解像度:icon-256×256(jpg または png)
- SVG:icon.svg
jpg や png が ビットマップ画像(細かいドットの集まりの画像)に対して、ここに出てくる「SVG」(Scalable Vector Graphics)はベクターデータ(計算で表現するデータ)の画像です。(つまり拡大縮小のできる画像っていう感じ)
SVG形式の画像は PhotoShopとか Illustrator とかで作れますが、今ではオンラインで無料作成サービス(Primaldraw とか Vecteezy など )もあるようですね。
ヘッダ画像の場合、必ず通常サイズのデータが必要ですが、アイコン画像の場合は高解像度一つだけでもちゃんと表示してくれます。
実際に作ってみる
以上から、実際にプラグイン用のヘッダ画像、アイコンを作ってみました。
「Ad Auto Insert H」というプラグイン用ですが、
- プラグインページはそもそもあまり見る機会がない
⇒ ヘッダ画像はなくても別に良いし、付けるにしてもあまり手間をかけてもな…みたいな - アイコン画像
⇒ 検索結果の一覧で表示されるので、
他のプラグインと明らかに区別がつけば(差別化ができていれば)良いよね - どちらにしてもイラスト作ったりするのは手間がかかるので文字ベースで作り、
見栄えが悪い、というものでなければOK
ということから、チャチャっとパワーポイントで作って
それをスクリーンキャプチャで画像にしてみました。
<ヘッダ画像>


文字だけじゃ寂しいので、最後の「H」だけワンポイントとして色を変えたり、基本的に日本人向け(と考えて作ったプラグインなので)日本語の文も補足的に入れてみた。
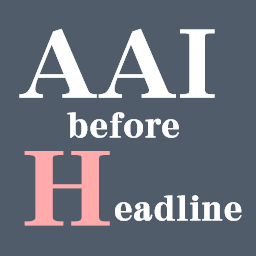
<アイコン画像>

「H」をヘッダ画像同様にワンポイントで色を変えて、
プラグイン名の頭文字をとった「AAIH」だけだと何かそっけなかったので、ワンポイントの「H」に関連するワードを入れてみた。
参考)パワーポイントで作る方法は以下で解説してます
ヘッダー画像、アイキャッチ、説明画像の簡単な作り方(パソコン編)!画像編集ソフト以外で自由にサクッと作成する方法
SVNにアップロード
以上作成した3つのデータを「assets」フォルダーに入れてアップロード!
手順はプラグインファイルをワードプレスのSVNリポジトリにアップロードした時に同じです。
参考)
【WordPress】TortoiseSVNでプラグインを公式ディレクトリにアップロード!手順の詳細解説
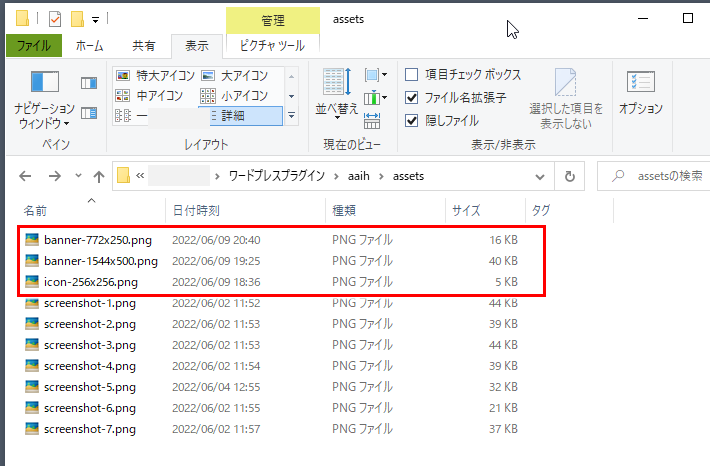
1)「assets」フォルダに入れる
まずは規定通り「assets」フォルダに作ったヘッダー画像、アイコン画像を入れます。

赤枠の3つのファイルが上の方で作った画像たち。
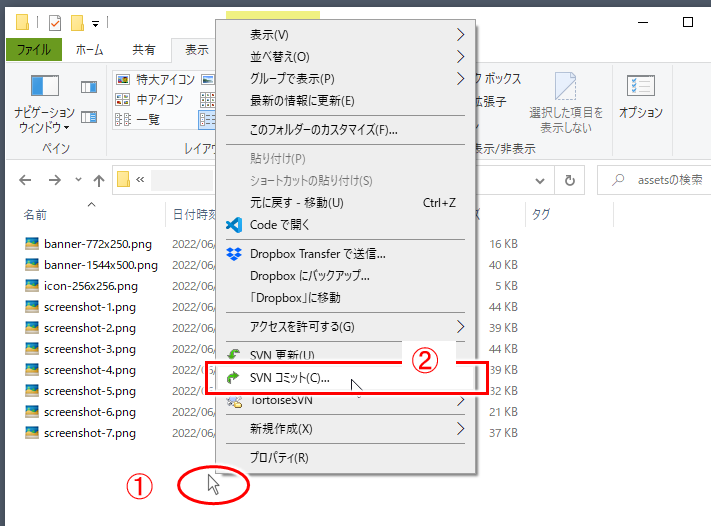
2)SVNリポジトリにコミット
実際にSVNリポジトリにアップロード(コミット)します。

- ①:「asetts」フォルダ内の適当な箇所で右クリック
- ②:メニューから「SVNコミット」をクリック!
↓↓↓↓↓↓
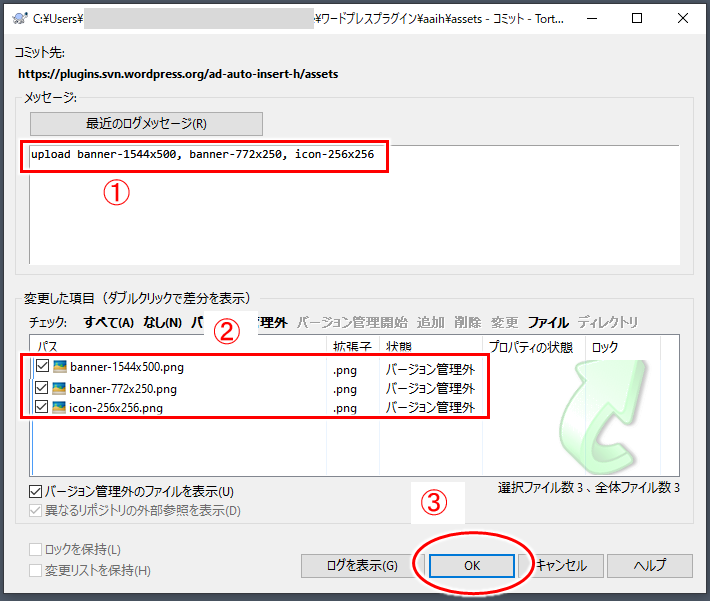
メッセージ入力、ファイル選択して実際にコミット操作。

- ①:メッセージを適当に入れる(入れないとエラーになる)
- ②:アップロードするファイルにすべてチェックを入れる
- ③:「OK」をクリック!
↓↓↓↓↓↓
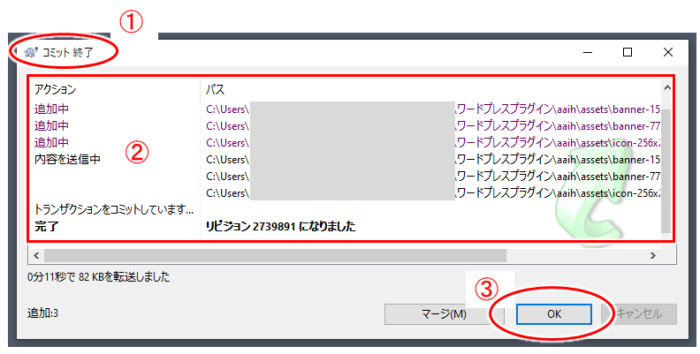
以上で完了!

- ①:コミットが完了した表示がされる
- ②:アップロードした内容が表示される
- ③:「OK」をクリックで終わり!
表示の確認
アップロードした画像はアップロード後すぐ反映されるようです。
実際にヘッダ画像やアイコン画像が表示されるか確認してみると...
1)プラグインページ

こちらはワードプレスの公式プラグインページ。
①のヘッダ画像も②のアイコン画像もしっかり反映されているようです。
実物は以下からチェックできます。
https://wordpress.org/plugins/ad-auto-insert-h/
ヘッダ画像の高解像度版もアップロードしてますが、普通にノートパソコンで見ると通常サイズのヘッダ画像が表示されるようですね。
通常サイズ画像の横幅は規定通り772ドットで作られていて、でもパソコンの画面上ではそれ以上の幅(最大940ドット)で表示されることから、今回作った文字列の画像はすこしボヤっとした感じが出てそうです。
(元画像を知らなければ気にならないレベルだとは思いますが、気になる場合には文字主体の画像より、自然な風景などを主体にした画像にすると良いのかも)
ここで「ヘッダ画像が表示されない!」という場合には、
・高解像度版しかアップロードしてないか、とか、
・サイズが異なってないか、
・ファイル名が間違ってないか、
など確認してみてください。
私の場合、最初アイコン画像に同じくヘッダ画像も高解像度版しか作らず、通常サイズのアップロードをしてなかったので、ヘッダ画像が表示されず結構悩みました。^-^;)
公式ドキュメントをちゃんと読めば書かれてるんですが、高解像度版のヘッダ画像は、高解像度版が表示できる環境の場合に表示され、それ以外では通常サイズが表示される、という仕様になってます。(だから通常サイズも必ず必要、ということなんですね)
2)プラグインの一覧
またプラグインを検索して一覧でも確認してみると...

少し細かい文字も入れましたが、十分見えてますね。
見栄えも悪くないようだし、いろいろなプラグインに交じっても区別出来ている(他のアイコンデザインと被らない)ようなので、ひとまずこれで問題なさそう。

3)詳細情報の表示
ちなみに上のプラグイン一覧で「詳細情報」をクリックすると、
ヘッダ画像が表示されますね。

この表示では、スクロールバーの幅も含まれますが横幅772ドットと、ヘッダ画像の標準サイズの横幅きっちり同じになっているようで、文字列主体の画像でもしっかり見えますね。
プラグイン名(Ad Auto Insert H)が被って表示されるのでヘッダ画像下段の説明の文字列が半分隠れるようですが、まぁそこまでこだわることもないかな、という感じでしょうか。
今回のポイント
自作プラグイン承認後、ワードプレスのSVNリポジトリにまずプラグインファイルをアップロードしましたが、その後ここで紹介しているヘッダ画像、アイコン画像を作ってアップロードしています。
特に難しいものではなく、画像さえ既定のサイズ、種類で作れば、後はプラグインファイルをアップロードした手順と同じように普通にアップロードすればOK。実際にプラグインページやプラグイン一覧表示に反映されるのは「ものの数秒」というところで、アップロード後(コミット後)一息おいてチェックすると、もう反映されていた、という感じです。
ヘッダ画像はあってもなくても良いと思いますが、
アイコンは、一覧で表示されたときにすぐ分かるもの(他のプラグインとはあまりデザインが被らないもの)を作っておくのが良いと思います。
またプログやサイトの収益化、収益化したいけどうまくいかない、そもそも進め方が分からない、などでは、以下のメルマガにも登録してみてくださいね。(何かいいことあるかもしれませんよ!)



コメント