利用している人もそう多くはないと思いつつ、異なるカテゴリーに別のテーマを使いたい!と思って行き着いた先がマルチサイト。
マルチサイトの機能は、実はWordPressにしっかり標準装備されているんですね。
とても利用者の多いWordPressですが、レンタルサーバー側の機能もアップし、利用できるデータベースの数も多くなってきている今日この頃、この機能の必要性も下がってきてるのかもしれませんが、これが中々重宝します。
ということで嬉しさのあまり、そのインストールの仕方をここで解説しています。
私が使っているエックスサーバーでは問題なく動作してますが、試してみたいぞ!という場合には、事前にご利用のレンタルサーバーの仕様などを確認してみてくださいね!
追記(NGだった話)
2つのサイトでマルチサイト化を試しました。
結果1つは以下の様なダメダメな結果。
1つは全然OKで、機能しています。
ダメダメな結果
原因はどうも元々記事が沢山投稿されているサイトをマルチサイト化しようとしてダメだった、ということになりそうです。
マルチサイト化の機能こそONになったものの、子サイトを作ってアクセスするとテーマが反映されず、そのままダッシュボードに行こうとすると「このウェブページにはリダイレクトループが含まれています」といって管理画面に入れず。
色々と試していて埒が明かずに、一度ログインし直そう、としたら今後はログイン出来ない、といった非常事態にもなりました。
もうお手あげて藁にもすがる思いでエックスサーバーのサポートに問い合わせしたら(予想通り)サポート対象外です、マルチサイトはサーバーに負荷がかかるため推奨しません、ということで、エイヤ!で、wp-config.php と .htaccess を元のファイルに差し替え、シングルモード(というか元の状態)に戻しました。(ログインもできるようになりました)
OKだったサイト
上のような散々な経験でしたがもう一度チャレンジしようと、リスク回避で新たにドメインを取得してマルチサイト化を適用してみました。
結果は全然問題なく動作しています。(嬉しい!)
こちらのテストサイトがそれです
http://tabibitocafe.com/
これからマルチサイト化を行なうとする方は、上の2つの結果を鑑みてチャレンジしてみてくださいね。
マルチサイト
マルチサイトのメリット、デメリット
マルチサイトとは、WordPressが持っている機能の1つで、1つのWordPressで複数のサイトの構築ができるというもの。
- メリットとしては、
- プラグインやテーマなどは複数サイトで共通して持てて、各々のサイトでon/offや設定をする、ということができる。
- 投稿記事は全く別扱い。つまり、リソースを共通で持ちつつ、独立したサイトを運営できる。
- 1つのドメインで複数のサイトを運営するので、記事のボリュームがそれだけ大きくなり、SEO的に強いサイトとなることが期待できる
- デメリットは、
- マルチサイトに対応していないプラグインがあったりする
- 1つのドメインの中に複数サイトがあると、実は以外に管理が面倒だったりする
- なにか不具合があれば総倒れのリスクがある
私の場合は、単にあるカテゴリで別のテーマを使ってみたい、ということだけなので使い方としては very light になるでしょう。
※)Xserverをご利用の場合には、この場合、単にサブディレクトリーに新たにワードプレスをインストールすればOKです。
関連:レンタルサーバーを申し込む!エックスサーバーの手順解説
がっつり独立した複数サイトをマルチサイトの機能を使って...とお考えの方は、よーくそのメリット、デメリットを考えてくださいね!
マルチサイトの型
マルチサイトには「サブドメイン型」と「サブディレクトリ型」の2つがあります。
WordPressではどちらも実現可能ですが、元のサイトが「元のサイト.com」だった場合、
- サブドメイン型
- sub1.元サイト.com
- sub2.元サイト.com
- サブディレクトリ型
- 元サイト.com/sub1/
- 元サイト.com/sub2/
今回は主に「サブディレクトリ型」の説明から入りますが、サブドメイン側も合わせて行ってみましょう!
修正を入れるファイル
修正を入れるファイルは以下2点です。
- wp-config.php
- .htaccess
設定に入る前には、プラグインを全て無効化します。
(有効化しているものが残っていても、設定の手順中「無効にして下さい」とメッセージが表示され、無効にするまで前に進めません)
注意点
基本ですが、データのバックアップは必ずとってから行って下さい。
また以下も注意して下さい。
- 1)CSS
- CSSをプラグインなどで設定している(外部CSSとして利用している)場合には、そのCSSの内容をテキストファイルなどに保存する
- 2)プラグインの各種設定
- プラグインの各種設定は、初期設定以外に設定しているものは、念のため設定を控えておく
私の場合「JetPack」を利用してますが、マルチサイト化直後はこの「JetPack」がWordPress.comとの連携ができていない状態に戻り、一瞬焦りました。
(再び連携すればCSSやAkismetの情報は保持していてくれたので安心しましたけど)
また、「Insert Estimated Reading Time」(何分で読めると表示するプラグイン)も利用してますが、設定が初期状態に戻ってしまってました。
重要事項(URLが変更される!)
マルチサイト化した直後、サブディレクトリ型では、親サイトのURLに "/blog/"が突然入ります。
例えば、ある記事のURLが「元サイト.com/test-article/」だった場合、「元サイト.com/blog/test-article/」みたいな感じで、全ての記事のURLが変わります。
この"/blog/"を削除する方法は別途解説しますが、知らずに使っていると今までの記事のURLが一斉に変更となり、アクセス激減にもつながりますので、ここは特に注意してください。
作業内容と所要時間
行った作業内容は以下のとおり
- 作業内容
- データバックアップの確認
- メンテナンスモードに設定の確認
(作業中には、管理者以外は「メンテナンス中です」を表示する) - 実際のファイル修正
- JetPackなどのプラグイン設定修正
- URLから”/blog/”の削除
- 作業時間 約30分
データバックアップの確認やメンテナンスモードの設定の確認を除けば、10~15分程度だと思います。
手順1:マルチサイト機能をONにする
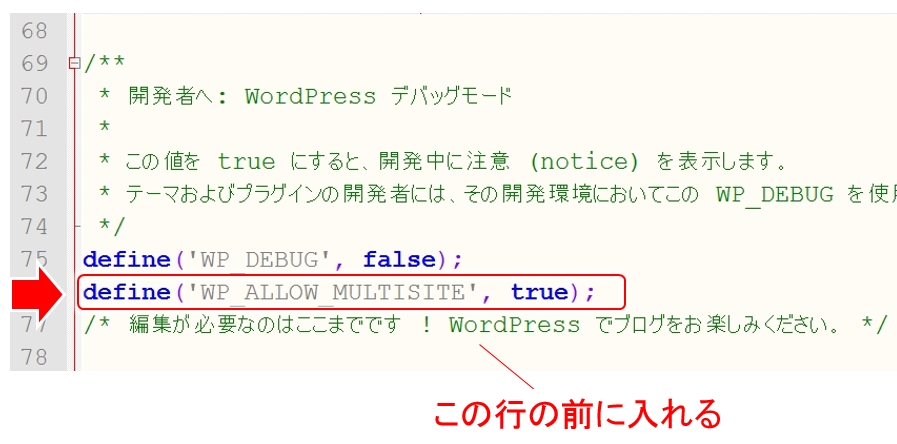
まず「wp-config.php」の修正です。
wp-config.phpに以下を記述します。
- 対象ファイル wp-config.php
- 記述内容
define('WP_ALLOW_MULTISITE', true); - 記述場所
「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の前

手順2:ネットワークの設置
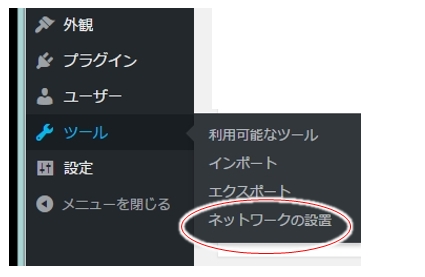
修正したwp-config.phpをアップロードした後、ダッシュボードに入り、
- 「ツール」>「ネットワークの設置」
を選択します。

手順3:プラグインの無効化
既に全てのプラグインを停止している場合には、この手順3はスキップして次に行って下さい。
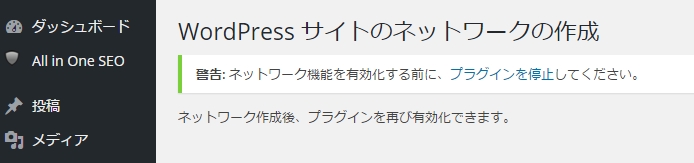
プラグインが有効化しているものがある場合は、以下のようにメッセージが表示されますので、プラグインの停止をします。

全てのプラグインを停止後は、再び手順2の操作をし、手順4に行きます。
手順4:インストール
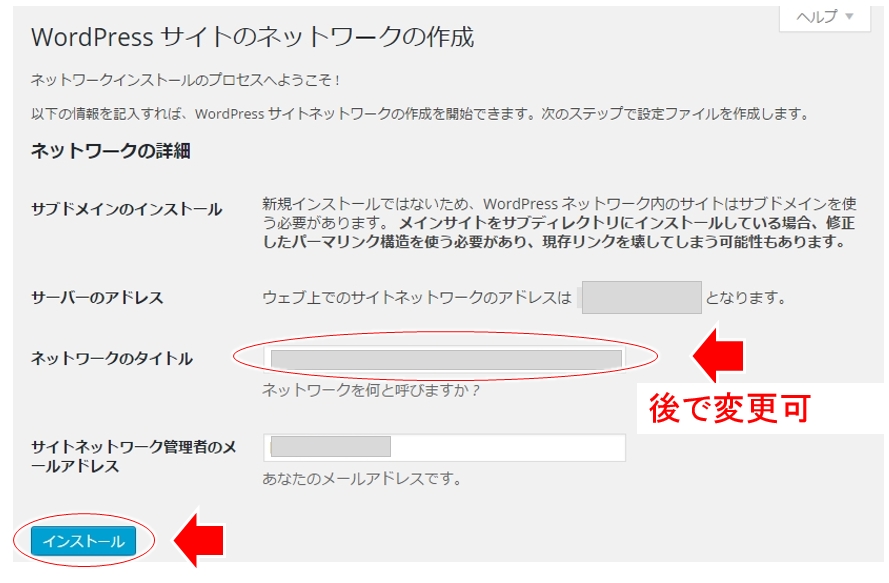
ネットワークの詳細情報が表示されます。

ネットワークのタイトルは後でも変更もできます。
インストールをクリック!
- ※)この場合のネットワークって何?
この「ネットワーク」は(今マルチ化しようとしている)親サイトと(今後作る)子サイトでネットワークを作る(リソースなどを共有する)、という意味です(と理解しました)
手順5:ネットワーク有効化
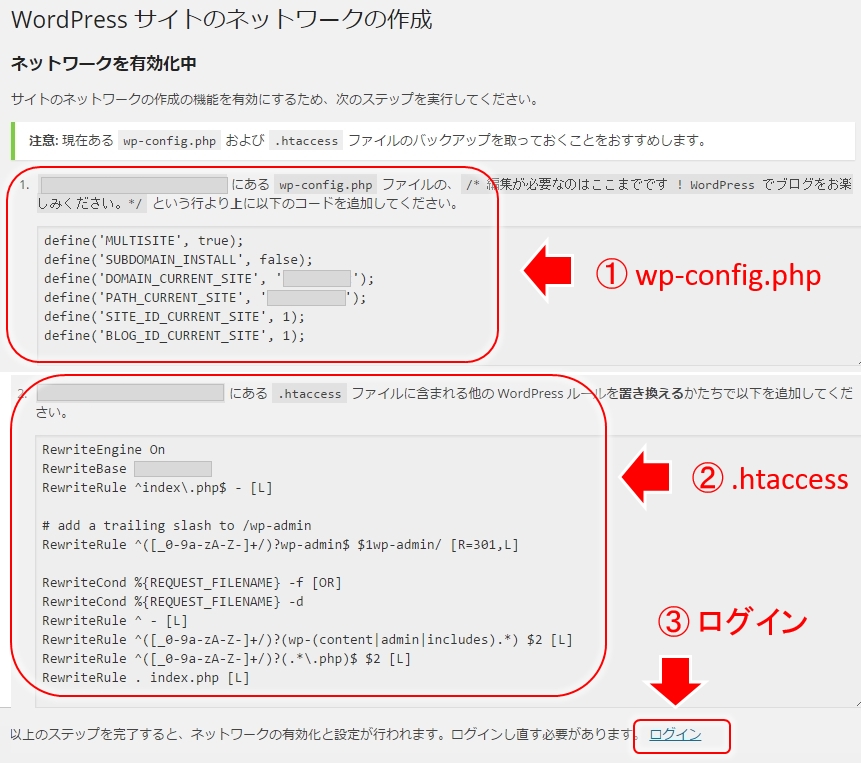
インストールを開始すると「wp-config.php」 と 「.htaccess」 の修正を促すメッセージが表示されます。

① wp-config.php へ情報追記
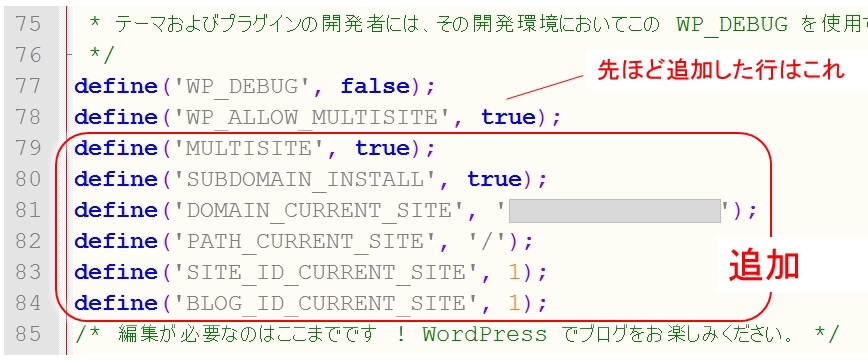
再び「wp-config.php」の修正です。
- 対象ファイル wp-config.php
- 記述場所
「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の前

- ※)SUBDOMAINについて
- 追加する行の2行目にある「SUBDOMAIN_INSTALL」について、「true」が「サブドメイン型」、「false」が「サブディレクトリ型」になります。
- 私の場合はサブディレクトリ型が嬉しいので「false」でインストールを実行しています。
② .htaccess へ情報追記
続いて「.htaccess」の編集です。
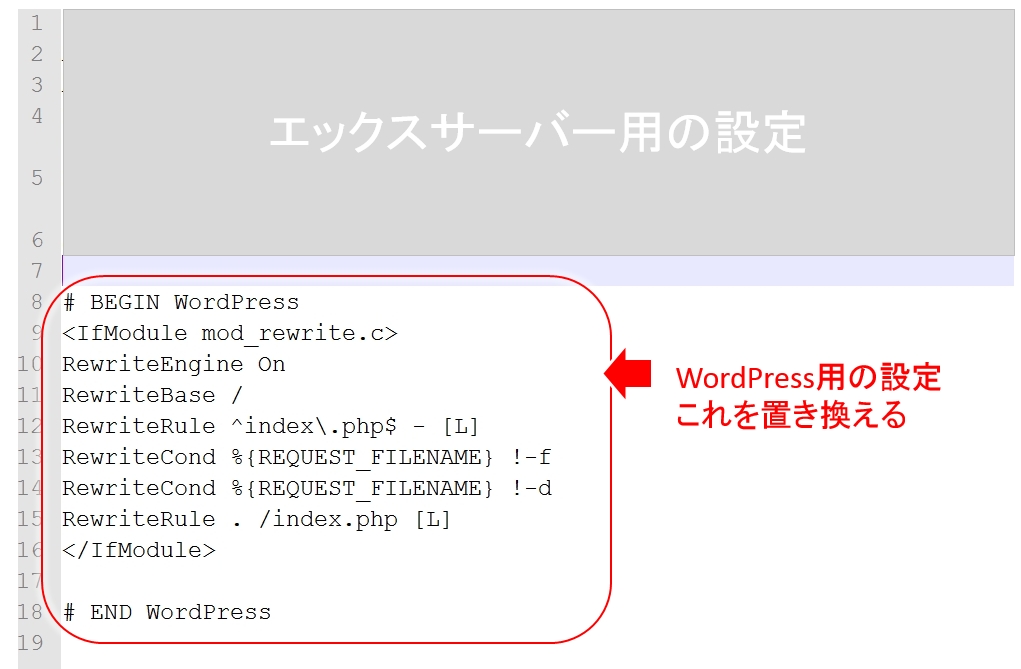
編集箇所はあくまで
- 「.htaccess に含まれる他のWordPressルールを置き換える」
ということに注意して下さい。
エックスサーバーの場合、「.htaccess」の前半にエックスサーバー用の設定が記述されてますので、そこは消したりしないよう注意してくださいね。
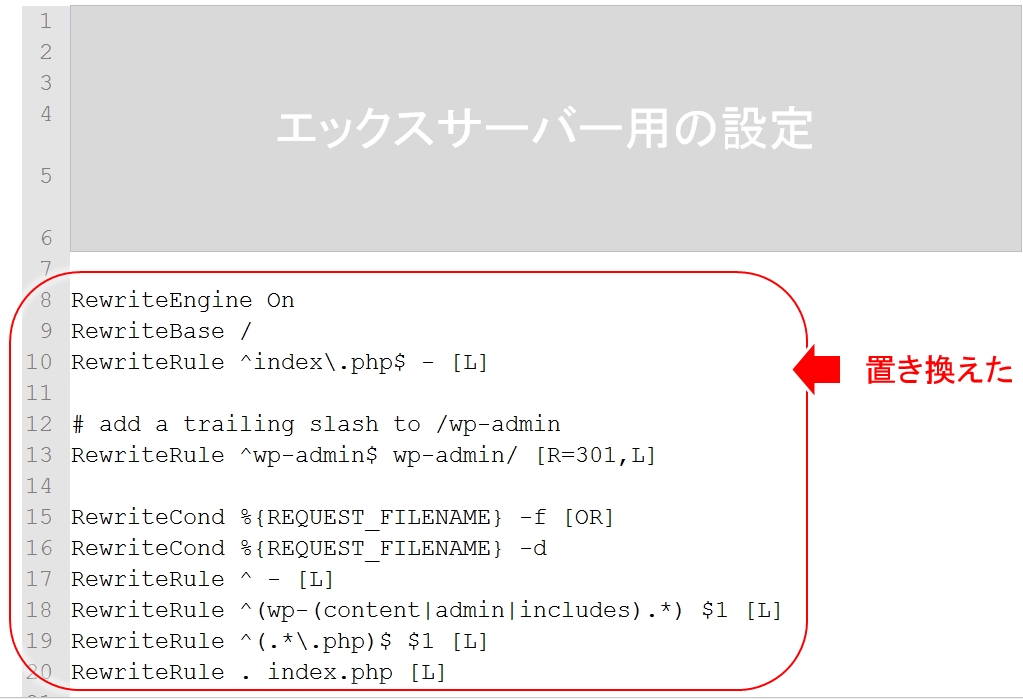
- 対象ファイル .htaccess
- 記述場所
WordPressルールを置き換える

↓↓↓↓↓↓

③ ログイン
「wp-config.php」、「.htaccess」を書き換えた(アップロードした)後は、再びログインします。
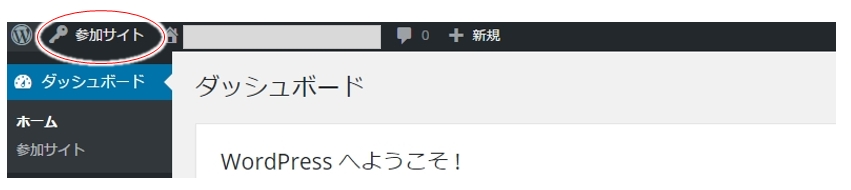
ログインすると、上段に新たに「参加サイト」が表示されます。

これでマルチサイト化はまずは完了です。後は子サイトを追加してみましょう。
子サイトを作る!
ではいよいよ子サイトを作ってみましょう!
子サイト名前はここではURL(アドレス)は「test-child」、サイトのタイトルは「テスト子サイト」とします。

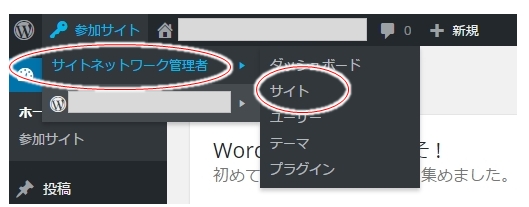
- 参加サイト > サイトネットワーク管理者 > サイト を選択
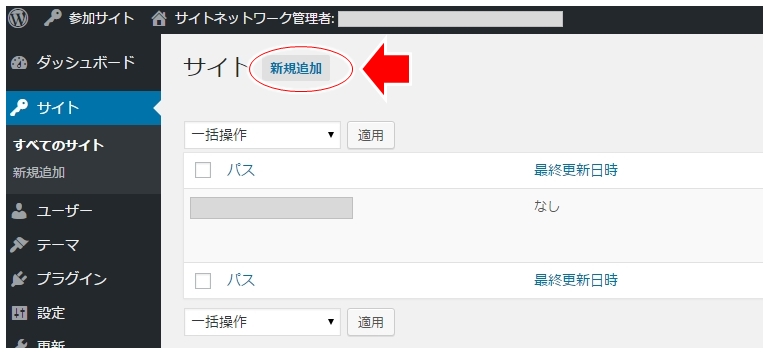
サイト一覧から新規追加
サイトの一覧が表示され、その上に「新規追加」がありますので、それをクリックします。

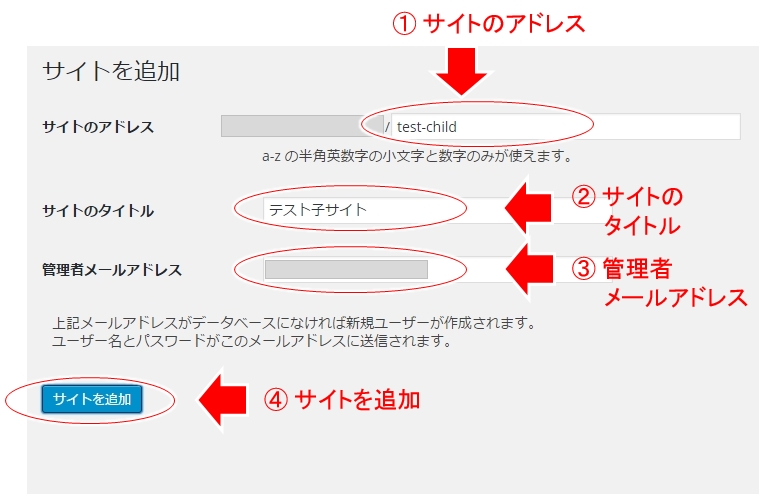
追加するサイト情報を入力
新たに作る子サイトの情報を入力します。

- 以下をそれぞれ入力します
- ① サイトのアドレス(親サイトに対するサブディレクトリ)、
- ② サイトのタイトル、
- ③ 管理者のメールアドレス
- 「サイトを追加」をクリック!(サイトが追加されます)
※)管理者のメールアドレスは登録済のものでなければ、新規のユーザーとして登録されます。
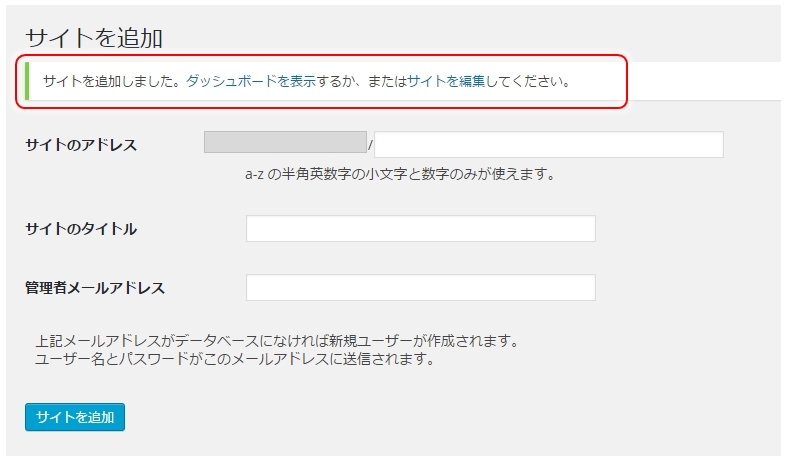
サイトを追加完了
「サイトを追加」クリック後は再びサイトの新規追加の画面になりますが、上段に「サイトを追加した」旨の表示がされます。
(少し分かりづらいですね)

ここで赤枠内の「サイトの編集」をクリックします。
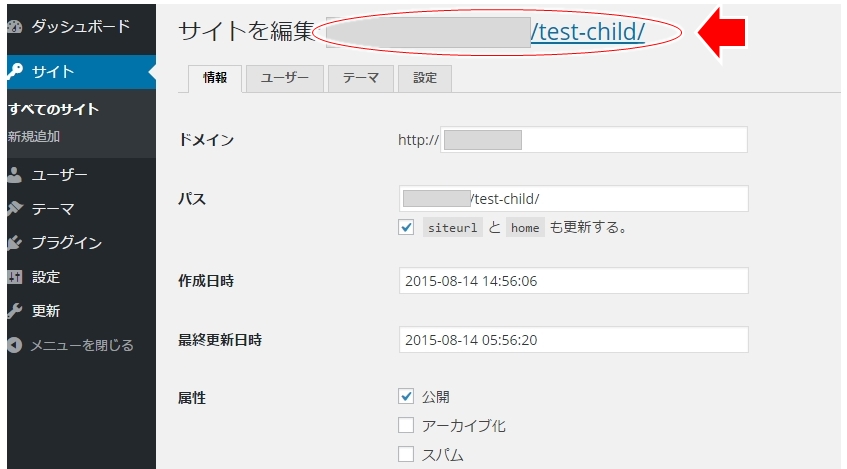
サイトの編集
サイトの編集画面になりました。ここでテーマやその他設定などもできますが、まずは作った子サイトを見てみます。
一番上にあるサイトのURLをクリックします。

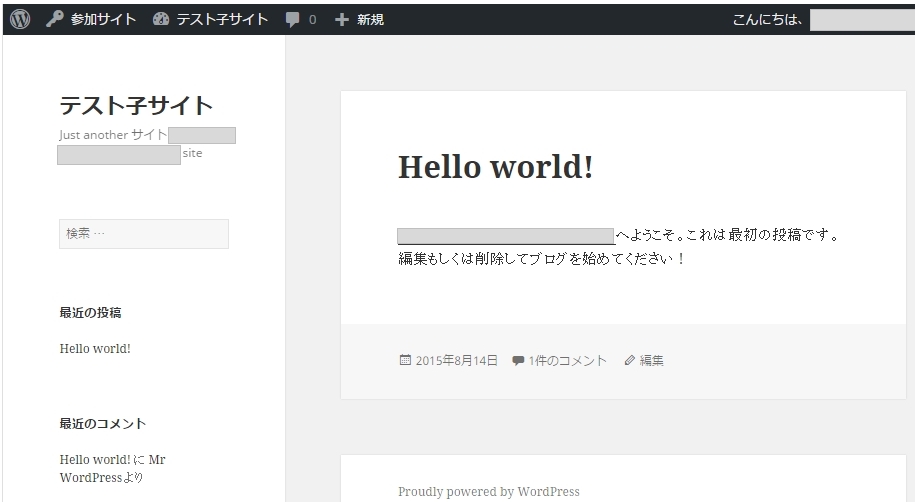
サイトの表示
今作ったばかりの子サイトが表示されました!

同じサイト内のディレクトリに別のサイトが存在する、といった不思議な感じです。親サイトのサブディレクトリに子サイトがインストールされました。
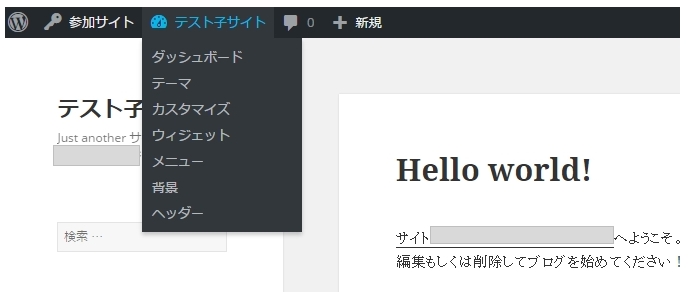
後は通常のワードプレスに同じく、上段のサイトのタイトル(ここでは「サイト子サイト」)をクリックすると編集メニューが出てきます。

まとめ
- ワードプレスの機能を使えば簡単にマルチサイトが実現できる
- 修正を加えるファイルは2つだけ(wp-config.php, .htaccess)
- マルチサイトにはサブディレクトリ型とサブドメイン型のどちらかを指定できる
ワードプレスは簡単な手続きでマルチサイト化でき(私のように軽く使う場合には)とても便利です。
がっつり複数のサイトをマルチサイトの機能を使って、とお考えの場合には、メリット、デメリットを良く考えて使い分けしてください。
またサブディレクトリ型では、マルチサイト化した直後、親サイトのURLに "/blog/"が突然入ります。知らずに使っていると、急にアクセスが激減した!などといった事にもつながりますので、ここは是非とも注意して下さいね!



コメント
語学力の無さが目立つサイトですね。。。
気になって見ていられません。
投稿前に、一度テキストをワードに入力し、
エラーがないか確認してからにしてはどうですか?
diggyさん
JINです。コメントありがとうございます。
語学力というと、JetPackとかの英語の部分でしょうか?
ワードで確認する、というのは良いアイディアをありがとうございます。