
画像にフレームというか枠をCSSで付けると、画像が等倍で表示されず「ぼやける」「滲む」(にじんむ)場合があります。(特に画像に文字が入っていると気になったりしますよね)
枠の分だけ画像が縮小されることが原因ですが、その場合CSSの設定はどうするのが良いか、ぼやける理由の詳細や、ぼやけない画像の基本、ワードプレスのブロックエディタでの対応方法をご紹介。
滲まない画像の基本
まずそもそもの画像がぼやけたり滲んで(にじんで)いると対応のしようもないので、画像を等倍(フルサイズ)で綺麗に表示する基本を押さえておきましょう。
- 1)画像の形式:
- 2)等倍で表示する横幅:
画像の形式について
画像の形式は jpg でも綺麗に見えれば jpg でOK。
画像の中に文字があり、文字がぼやける、滲む(にじむ)、といった場合は png形式にすると良いです。
ただ png は綺麗に見える分、jpg に比べて容量が大きくなる場合があるので(例えばjpgなら50KBだったものがpngにしたら数百KBになるなど)、容量が500KBとか1MBを超えるなどの場合には、以下のいずれかの対応をするのが良いですね。
- jpgで我慢する
- トリミング(いらない部分を極力カット)して縦横サイズを極力小さくする
- 容量圧縮ソフトで容量を極力圧縮する
1)画面キャプチャ無料ソフトFastStone Capture
(スクリーンショットを取ってすぐリサイズする、という使い方の場合)
2)画像リサイズで容量圧縮!フリーソフトPhotoScape
(画像編集を含めてリサイズしたい場合)
3)画像のサイズ、容量を縮小したい!「Caesium」
(すでにある画像に対してギュっと圧縮したい場合)
等倍で表示する横幅について
記事の本文の幅より画像の横幅が大きいと、記事本文の幅にあうようブラウザ上で自動縮小されるため、画像がぼやけたり滲んだりします。
ということから、画像の横幅は「最大でも記事本文の横幅以内」の幅として、ぎりぎりよりは少し余裕を持った幅としておくのが良いですね、
※)枠を付けるならなおさら余裕を持った横幅にしていきましょう。たとえば本文の横幅が700px なら、画像は最大でも横幅500px とか 600px にするなど。
記事本文の横幅を調べる方法は以下を参照してみてください。
⇒【WordPress】記事本文などの横幅、縦幅を簡単に調べる方法
枠を付けるとぼやける理由を押さえておく
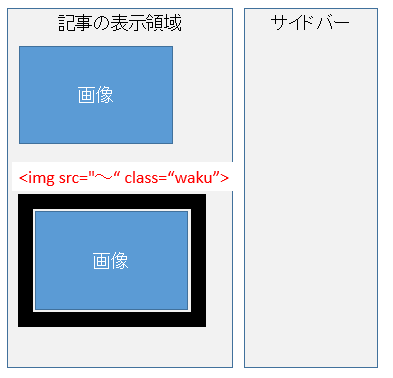
画像に枠を付けるにはCSSで例えば以下のように、画像に直接クラスを指定してCSSで枠を付けたりします。

上の例では例えば以下のようなCSSを設定することになりますね。
|
1 2 3 |
img.waku { border: 1px solid black; } |
(枠は 1px、solid(実線)、black(黒色)としている例。好みに合わせて変えましょう。borderプロパティについてはこちら参照。)
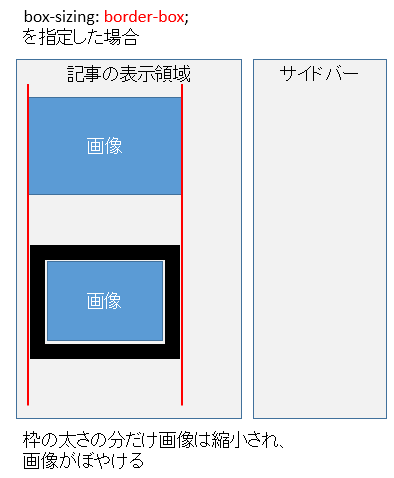
さらにレイアウト的に「枠を付けても表示したい領域内に画像がしっかり収まるよう」にbox-sizingプロパティで「box-sizing: border-box;」を設定したりします。
|
1 2 3 4 |
img.waku { border: 1px solid black; box-sizing: border-box; } |
これで「ワクとなる線の太さを含めて横幅を変えない」、とはなりますが、線の太さ分だけ(画像の左側、右側の枠の太さを足した分だけ)画像が縮小され、画像がぼやけてしまう、滲んでしまう、ということにもなりますね。

こうしたことにならないよう(画像が枠の太さ分だけ縮小されないよう)、
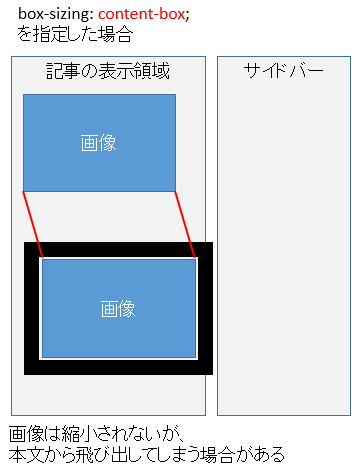
画像は本来の横幅で表示する、その画像の外枠として線を付ける、という場合には、「box-sizing: border-box;」の代わりに「box-sizing: content-box;」を設定することになります。
|
1 2 3 4 |
img.waku { border: 1px solid black; box-sizing: content-box; } |
この場合「左右の線の幅+画像の横幅」が枠を含めた画像の横幅となり、画像自体は等倍でぼやけなくなりますが、想定する表示領域の幅を超えて飛び出して見える場合も出てきます。

ということで、画像に直接ワクを付ける場合では画像を等倍で綺麗に見せるのはどうもうまくいかないな、という感じです。
外の要素に画像の枠になってもらう
画像に枠を付けても等倍で綺麗に見せる場合には、発想を変えて
画像の親要素(外の要素)に画像の枠になってもらう、
というのが良さそうです。
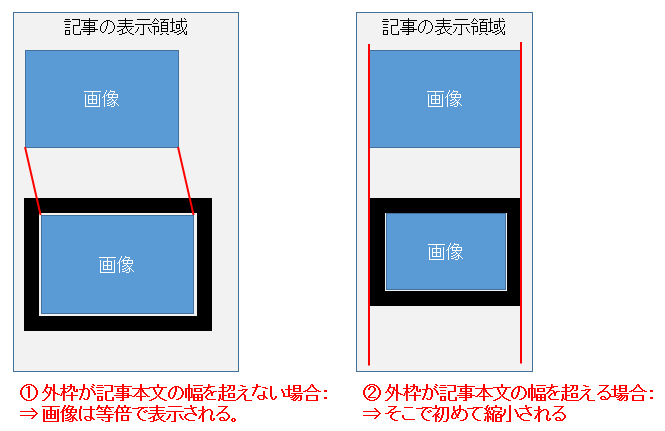
- ①:枠を含めて画像が記事本文の幅を超えない場合:
⇒ 画像は等倍で綺麗に表示される - ②:枠を含めて画像が記事本文の幅を超える場合:
⇒ 枠は記事本文でいっぱいになり、その中に画像が縮小されて表示されるので飛び出さない

HTMLの構造的には例えば以下のように画像(img要素)を div で囲み、その divを画像の外枠にする。
- <div class="sotowaku">
<img src="~">
</div>
(div のクラスを sotowaku としている例)
この div を画像の枠にするには、
以下のようにCSSで設定すればよいですね。
|
1 2 3 4 |
.sotowaku { border: 1px solid black; display: inline-block; } |
displayプロパティで inline-block を指定して、
画像の幅にぴったり合うように包み込むようにしてます。
( display:table としてもOK )
ワードプレスのブロックエディタでは
ではワードプレスのブロックエディタで同じことをしてみましょう。
先に全体のCSSからですが、以下のようにすればOK。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* ------------------------------------ 画像に外枠を付ける ------------------------------------ */ /* 外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; } /* キャプション対応 */ figure.wp-block-image.sotowaku figcaption, /* 配置指定なし */ div.wp-block-image.sotowaku figure figcaption{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table-caption; caption-side: bottom; } |
画像に対してCSSのクラスは sotowaku という名前で指定してますが、ブロックエディタでのクラスの指定方法やCSSの具体的内容は以下見てみてください。
画像にクラスを付ける
まずは画像に sotowaku というクラスを付けます。

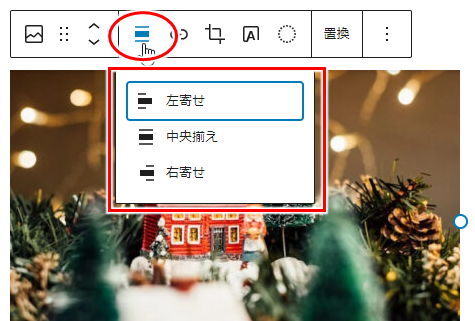
- ①:画像をクリック
- ②:「ブロック」で「画像サイズ」がフルサイズにする
- ③:画像の「幅」が本文の横幅を超えてないかチェック
- ④ – ⑤:「高度な設定」をクリックして⑤「追加CSSクラス」に「sotowaku」を追加
HTMLの構造をチェック
画像表示のHTMLの構造をチェックしますが、
ワードプレスのブロックエディタを使っていると、左寄せや中央寄せなど配置指定をしている場合としてない場合で、構造が変わるんですね。^-^;)

< ① 配置を指定してない場合のHTML構造>
- <figure class="wp-block-image sotowaku">
<img scr="~">
</figure>
この場合、外枠のセレクタは「figure.wp-block-image.sotowaku」となるので、CSSの設定は以下のようになるでしょうか。
|
1 2 3 4 5 |
/* 配置なしの場合 */ figure.wp-block-image.sotowaku { display: table; border: 1px solid black; } |
display を inline-block ではなく table にしているのは、以下の配置ありの場合にそろえているから。
<② 配置指定ありの場合のHTML構造>
- <div class="wp-block-image sotowaku">
<figure class="…>
<img scr="~">
</figure>
</div>
配置指定ありの場合、外枠のセレクタは「div.wp-block-image.sotowaku figure」となるので、CSSの設定は以下のようになりますね。
|
1 2 3 4 5 |
/* 配置あり: 右寄せ / 中央 / 左寄せ の場合 */ div.wp-block-image.sotowaku figure { display: table; /* 念のため */ border: 1px solid black; } |
セレクタが異なるだけでCSS的には配置を指定してない場合に同じ。
display:table; では inline-block でも良さそうですが、
下方に見るキャプションまで考えると table が良さそう。
そもそもワードプレスでは画像に対して配置が指定される場合は displayも table で指定されてるようですが(ワードプレスインストール時にもれなく付いてくる twenty-one とかのテーマで見た場合もそうなってるし、賢威やCocoonでもそうなってる)、テーマによって異なる場合もあるかも、ということで念のためにつけてます。
画像の配置指定があってもなくてもCSSの内容は同じなので、まとめると以下になりますね。
|
1 2 3 4 5 6 |
/* 画像に外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; } |
キャプションがある場合の対応
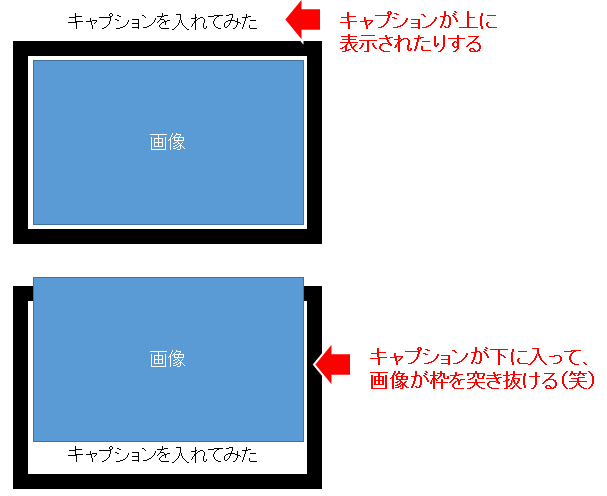
上のCSSを適用させた場合、画像のキャプションに入力があるとテーマによっては以下のように何か変な表示になる場合があると思います。
(画像の配置指定してない場合がそうですが)

この場合に備えて先ほど設定した外枠のCSSには「display: table;」を指定してることになりますが、以下のようにしていくとキャプションも綺麗に画像下に表示されるようになりますね。
- キャプションに対しては displayプロパティにtable-caption を指定する
- キャプションの表示位置は caption-sideプロパティを使って指定する
キャプションがある場合のHTML構造は以下。
< ① 配置を指定してない場合のHTML構造>
- <figure class="wp-block-image sotowaku">
<img scr="~">
<figcaption>キャプションあり</figcaption>
</figure>
この場合、以下のようなCSSを追加すればOK。
|
1 2 3 4 5 |
/* 配置なしの場合 */ figure.wp-block-image.sotowaku figcaption{ display: table-caption; caption-side: bottom; } |
<② 配置指定ありの場合のHTML構造>
- <div class="wp-block-image sotowaku">
<figure class="…>
<img scr="~">
<figcaption>キャプションあり</figcaption>
</figure>
</div>
この場合はCSSに以下を追加すればよいですね。
|
1 2 3 4 5 |
/* 配置あり: 右寄せ / 中央 / 左寄せ の場合 */ div.wp-block-image.sotowaku figure figcaption{ display: table-caption; caption-side: bottom; } |
キャプションの場合もセレクタが異なるだけでCSSの指定内容は同じ、ということから、まとめると以下になります。
|
1 2 3 4 5 6 |
/* キャプション対応 */ figure.wp-block-image.sotowaku figcaption, /* 配置指定なし */ div.wp-block-image.sotowaku figure figcaption{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table-caption; caption-side: bottom; } |
編集画面でも同じ表示にしたい
記事作成では、画像に sotowaku のクラスを指定した場合、編集画面上で同じように枠が付いて表示されるようにしてみましょう。
(そうすればクラスを指定しているかどうか一目でわかって嬉しい)
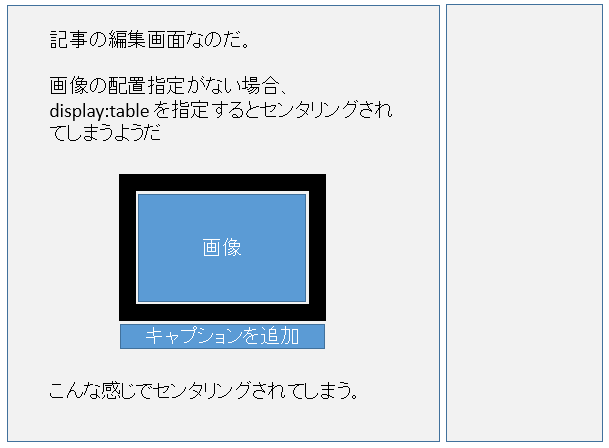
上で見たCSSをそのまま管理画面のCSSに反映すると編集画面のHTMLの構造が異なることから、配置なしの場合エディター上ではセンタリングで表示されてしまうようです。

配置指定でセンタリングしているのか、それとも配置指定してないのかが分かりづらいので、CSSをちょっと変えて、以下を管理画面へ反映してみると良いです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* ------------------------------------ 画像に外枠を付ける ------------------------------------ */ /* 配置指定ありでもなしでも共通で外枠を付ける */ figure.wp-block-image.sotowaku > div { border: 10px solid black; } /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ div.wp-block-image.sotowaku figure{ display: table; } /* キャプション対応 */ div.wp-block-image.sotowaku figure figcaption{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table-caption; caption-side: bottom; } |
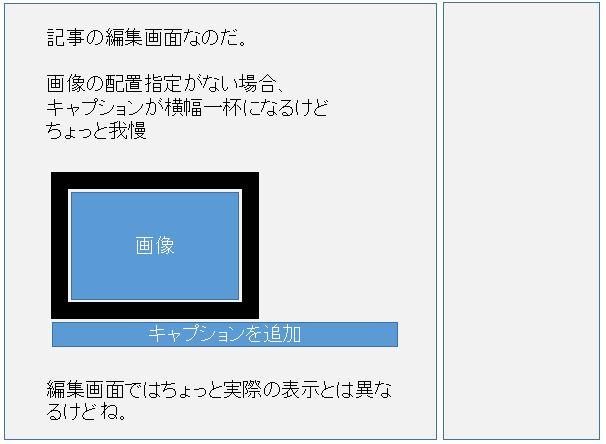
このCSSでは、配置なしの場合キャプションが画像幅に収まらず、以下のように本文の横幅一杯になって実際の表示とは異なります。

キャプションに背景色など付けてなければ気が付きませんが、画像にクラスを設定したかどうか、配置を指定しているかどうかが記事作成画面で分かることがポイント高いと思いますので、まぁいいか、というところで試してみてください。^-^;)
記事作成中の編集画面にCSSを反映させる方法は以下参照。
【WordPress】管理画面や記事作成画面にCSSを反映させる方法!プラグインを使って簡単に行うには
枠の簡単なカスタマイズ
上のCSSで付けた枠(フレーム)の簡単なカスタマイズも見ておきましょう。
枠と画像の間を空ける
画像と外枠の間を空けて、ちょっとしたフレーム風にする場合。

|
1 2 3 4 5 6 7 8 9 10 11 |
/* 画像に外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; /* 画像との間をあける*/ padding: 10px 10px; /* 上下px, 左右px */ /* 画像との間を色指定*/ background: #ffffff; /* 外枠背景色 */ } |
画像と外枠の間は padding で空けますが、上下と左右の数値を違う値にして少し変化を付けても良いですね。
角を丸くする
カスタマイズでは定番の角丸。

|
1 2 3 4 5 6 7 8 9 |
/* 画像に外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; /* 外枠に丸みを持たせる */ border-radius:10px; } |
ここでは丸みを10pxとしてますが、数値を変えて好みの丸みにしてみましょう。
ちなみにテーマによりますが、
枠内の画像の角が以下のように四角になって、外枠を突き抜ける場合があります。

この場合には、画像にも同じ数値で丸みを持たせるよう、
以下のCSSを追加で設定すると良いですね。
|
1 2 3 4 5 6 |
/* 画像に丸みを持たせる */ /* 配置ありなし共通 */ figure.wp-block-image.sotowaku img{ /* 外枠に丸みを持たせる */ border-radius:10px; } |
外枠に10pxの丸みを持たせた場合には、このように画像にも同じ10pxの丸みを持たせる。
フレーム風にする
少し凝った感じのフレームにもできますね。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* 画像に外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; /* フレーム(外枠)の幅変更 */ border-width:10px 15px; /* 上下px, 左右px */ /* フレーム(外枠)の色変更 */ border-color:#480000; /* フレーム(外枠)と画像との間をあける*/ padding: 2px 5px; /* 上下px, 左右px */ /* フレーム下地の色指定 */ background: #ffffff; /* 外枠背景色 */ /* フレーム(外枠)に丸みを持たせる */ border-radius:10px; } |
こちらも画像の角の丸みを調整したい場合には、以下を追加すればよいですね。
|
1 2 3 4 5 6 |
/* 画像の丸みを調整 */ /* 配置ありなし共通 */ figure.wp-block-image.sotowaku img{ /* 外枠に丸みを持たせる */ border-radius:10px; /* 0を指定で丸みなし */ } |
ちょいと回転
ちょっと回転させたりして、アナログ感を出してみます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* 画像に外枠を付ける */ figure.wp-block-image.sotowaku, /* 配置指定なし */ div.wp-block-image.sotowaku figure{ /* 配置指定あり(右寄せ / 中央 / 左寄せ)*/ display: table; border: 1px solid black; /* フレーム(外枠)の幅変更 */ border-width:10px 15px; /* 上下px, 左右px */ /* フレーム(外枠)の色変更 */ border-color:#480000; /* フレーム(外枠)と画像との間をあける*/ padding: 2px 5px; /* 上下px, 左右px */ /* フレーム下地の色指定 */ background: #ffffff; /* 外枠背景色 */ /* フレーム(外枠)に丸みを持たせる */ border-radius:10px; /* ちょいと回転 */ transform: rotate(3deg); /* 回転度数:マイナス値で左回り */ } |
画像を回転させるには transformプロパティを使って rotate(回転)で傾く角度を指定すればよいですね。
その辺に写真をポンと置いた雰囲気を出すには、ほんの少しだけ回転させてみるのがポイント。
今回のポイントまとめ
画像に枠を付ける場合、ぼやけたり滲んだりすることもあり、その場合には画像に直接ワクを付けるのではなく、親要素や外の要素に枠になってもらう、としていくのが良さそうです。
ただPCで見ていても横幅一杯で見ている人がどれほどいるのかとか、スマホで見られると横幅は小さくなるので画像はぼやけたり滲んだりすることにもなるのは念頭に置いておくのが良いですね。
基本的な考え方としては、PCで見たとき画像が綺麗に見れることで気分よく記事作成ができる!(笑)、スマホなど横幅を小さくして見られる場合は致し方ない、とするのが良いと思います。
また例えばこの記事のように、たぶんPCで読まれる場合が多そうだ、と考えられる記事は、なるべくぼやけないことを想定して枠を付ける、それ以外はあまり気にしない、という考え方もありますね。
企業サイトなど、表示に命を懸けるようなサイト(表示イメージを非常に大切にするサイト、画像がメインとなるコンテンツ。商品のセールスページとか)では、PC表示とスマホ表示で、表示する画像を変える、というのもあると思いますが、苦労対効果で考えてみても、個人のブログでそこまでするか?みたいな感じです。
基本は、PCで見たとき(横幅を十分にとってそのサイト、ブログを表示させたとき)、期待通り等倍でぼやけず綺麗に見えて、記事作成も気分がいい!というところを落としどころにするのが良さそうですね。
どんどんいい記事作って、一人でも多くの人に記事が読まれるよう頑張っていきましょう!
ブログの収益化をしたい、ネットビジネスを基礎から順に学んでみたい、という場合には以下のメルマガにも登録してみてくださいね。



コメント