画像の横幅は最大どれほどが良いかなど見るときに、
表示される領域(記事本文など)の横幅や縦幅を調べたい場合があります。
ここではグーグルクロームの開発者ツール(デベロッパーツール)を使って簡単に横幅を調べる方法のご紹介。
※)クローム以外でも同等の機能があると思いますので、探してみてくださいね。
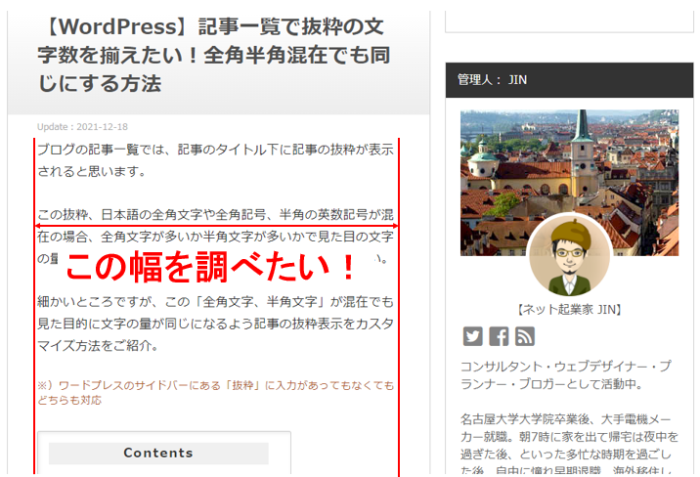
調べたい個所
同じ方法でどこの横幅(と縦幅)も調べられますが、
ここでは以下のように記事本文の横幅を調べてみます。

開発者ツールを起動
ブラウザはグーグルクロームを使っている場合ですが、
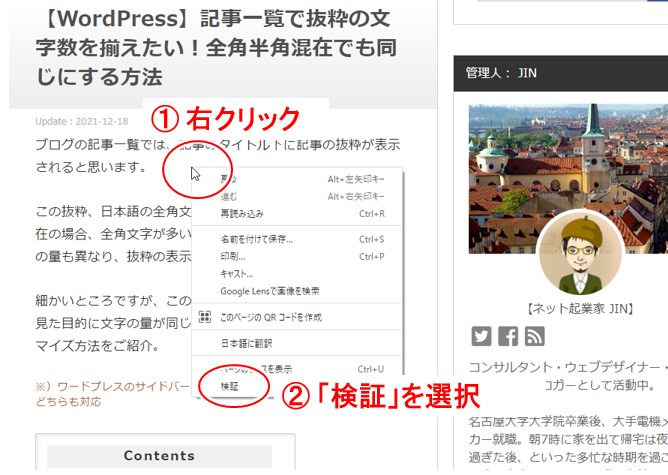
調べたい付近にマウスカーソルを持っていき、右クリックしてメニュー表示して、グーグルクロームの「開発者ツール」を起動します。
- ①:調べたい個所にマウスカーソルを持って行き右クリック
- ②:メニューから「検証」を選択
↓↓↓↓↓↓
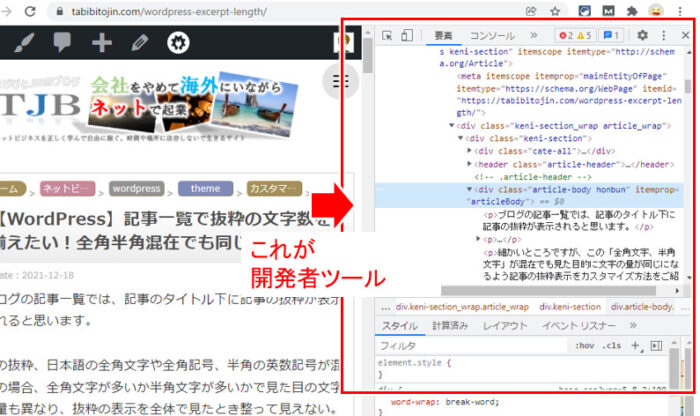
初めてこの開発者ツールを使う場合、
ブラウザの右に以下のように表示されると思います。
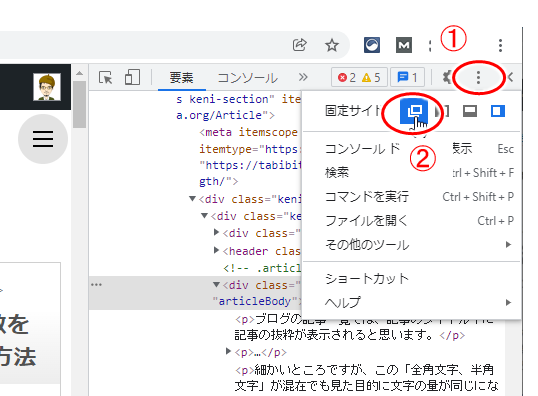
このままだと、左に表示される「幅を調べたい個所」の横幅が縮んでしまうので、以下の操作でこの開発者ツールを別ウインドウにしておきます。
- ①:縦の「・・・」をクリックしてメニューを表示
- ②:メニュー上段から四角が2つ重なったアイコンをクリック!
↓↓↓↓↓↓
開発者ツールのウインドウが別になったら、
以下の操作で、調べたい個所の横幅をチェックしてみましょう。
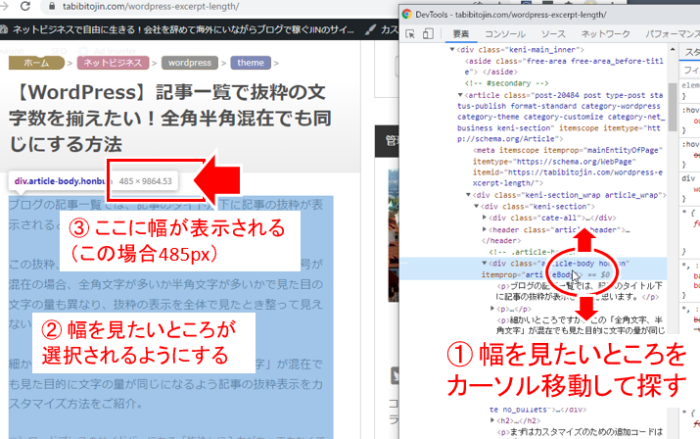
- ①:開発者ツール上でマウスを動かす
- ②:マウスの場所に対応する箇所がブルーで反転する
- ③:ブルーの領域の横幅(横×縦)が表示される
ここではブルーの領域は③に「485 x 9864.53」と表示されるので、
記事の横幅は485pxということが分かります。
(記事本文の縦幅って気にしたことないですが、こうして調べてみるとすごいことになってますね(笑))
レスポンシブ対応のテーマ(ブラウザの幅によって綺麗に縮んで表示されるテーマ)を使っている場合では、PC画面上でブラウザの横幅を大きく表示したときに、最大の横幅が分かると思います。
ぜひ試してみてくださいね。
ネットビジネスの進め方やブログの収益化については、以下のメルマガでチェックしてみてください。






コメント