前身の「Crayon Syntax Highlighter」でもそうでしたが、後継の「Urvanov Syntax Highlighter」でも、クラシックブロックを選んでコードのアイコンクリックしてコードを追加...というのが何か少し手間に感じてしまう ^-^;)
クラシックブロックを使わずに単にコードブロック追加してコードをそこに貼る、みたいな使い方をしていますが、そこで必要になるのがラインマークや言語指定などクラスの種類と追加の仕方。
ブロックエディタでも簡単にできますが、よく忘れるのでメモ書きとしてまとめておきました。
Contents
クラス指定の仕方
クラシックブロックを使わない場合もクラスの指定は簡単で、よく使うラインマークを例にすると...
1 2 3 4 5 6 7 8 9 10 11 12 | <?php function test_sample( $arg ){ echo 'あなたの運命やいかに!?<br>'; if($arg == 'Lucky')){ echo '今年は宝くじが当たるぞ!'; }else{ echo '今年は昨年以上に頑張ろう!'; } $arg = '頑張れ'; return $arg; } ?> |
ここでは「mark:4-8」とCSSクラスを追加すればよいですね。
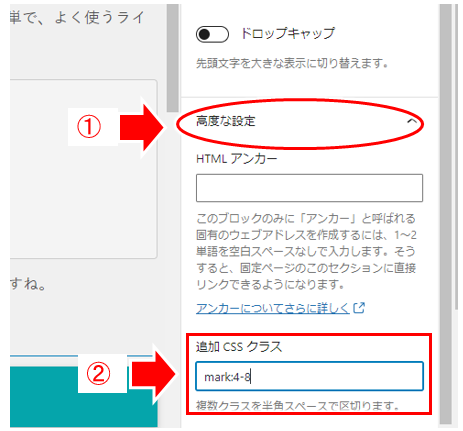
コードブロックをクリックして、サイドバーの「ブロック」にある「高度な設定」の中の「追加CSSクラス」に記述。

- ①:「高度な設定」をクリック
- ②:「追加CSSクラス」にクラスを指定
言語、ラインマーク、スタート行番号、といったように、複数指定したい場合には半角スペースを空けて記述すればOK。
- 例)
・言語:PHP(lang:php)
・ラインマーク:3行目のみ(mark:3)
・スタート行番号:30(start-line:30)
⇒「lang:php mark:3 start-line:30」
使えるクラスと記述の仕方まとめ
| クラス | 説明 | クラスの記述例 |
| mark | ラインマーク | mark:3 (3行目をマーク) mark:2-8 (2行目から8行目をマーク) mark:1,3,5-10 (1行目、3行目、5行目から10行目をマーク) |
| lang | 言語の指定 | lang:php lang:css lang:xhtml |
| start-line | 開始行番号 | start-line:3 |
| range | 表示行指定 | range:3-5 |
| title | タイトルの表示 | title:タイトルを入れるぞ! |
| theme | テーマの指定 | theme:classic |
| highlight | ハイライトありなし指定 | highlight:0 (ハイライトなし) |
ではでは~
関連)
Urvanov Syntax Highlighterでツールバーのアイコンメニューを日本語化する方法


コメント