Cocoonは無料の人気のテーマで、私も賢威以外ではよく使いますし、他の方にもおすすめしたりしてます。
ただ、どうもトップページの表示(記事の一覧表示)で、モバイル表示(スマホ表示)で見ると、各記事のタイトル下に記事の説明(記事の抜粋:メタディスクリプション)が表示されないようですね。(パソコンでは表示されるのに何で?)
コクーンの設定にあるかと色々探してみても、どうもそうした設定はなさそうなので、CSSを使って簡単に対処する方法をご紹介です。
タイトル下の表示
まずトップページなど記事一覧をスマホで見るとどのように見えるか。
PCで見ると以下のように、記事のタイトルやサムネイル画像(アイキャッチ画像)、記事の抜粋(メタディスクリプション)が表示されます。

それをスマホで見ると、以下のように
記事概要(記事の抜粋)が表示されずに、アイキャッチ画像とタイトルだけになってしまうんですね。

実際記事のソース(HTML)を見ると、記事概要(記事の抜粋)は入っていて、でもCSSで(デザインを決めるもので)表示されないようになってます。
ということで、タイトル下に記事概要を表示するには、CSSの設定内容を「表示する」にしてやれば良い、ということになりますね。
設定するCSS
設定するCSSは簡単で以下の通り。
1 2 3 | .no-sp-snippet .entry-card-snippet { display: block; } |
設定するには、すでにCSSを追加するプラグインなど使っている場合には、そちらで設定すればOK。
そうしたプラグインなど使ってない、
CSSの追加などしたことない、
という場合には、以下の手順で追加してみてください。
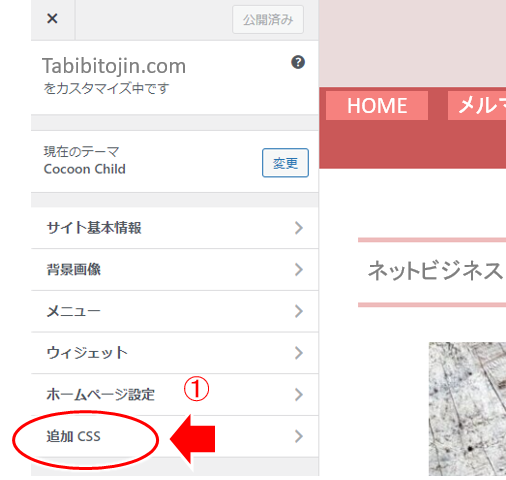
手順1)「外観」から「カスタマイズ」
まずはワードプレスにログインして「カスタマイズ」を選択します。

- ①「外観」から②「カスタマイズ」を選択!
手順2)「追加CSS」を選択
続いて、先ほど見たCSSを追加するために「追加CSS」を選択。

- ①:「追加CSS」をクリック!
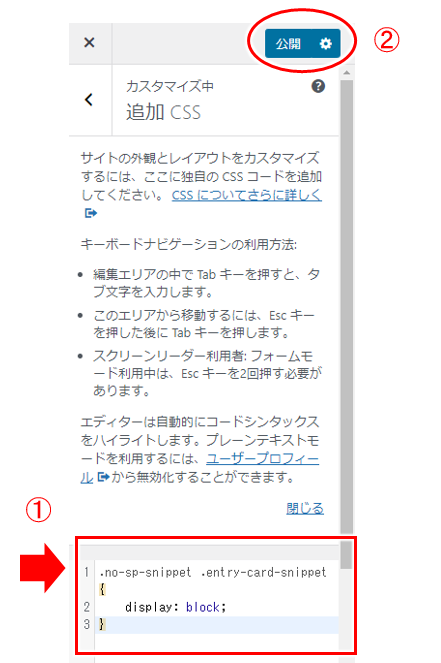
手順3)CSSを貼り付け!
続いて実際に先ほどのCSSを貼り付けます。

- ①:先ほどのCSSを、下の方にある入力できるボックスにコピペ
- ②:上段にある「公開」をクリック!
最後に②の「公開」をクリックすることをお忘れなく。
(私はために忘れてしまい、あれ?あれ?なんてことしてますので(笑))
実際の表示を確認!
CSSを貼り付けたら、実際にスマホ表示を見てみましょう。

記事の一覧表示でタイトル下にしっかり記事の抜粋が表示されているでしょうか。
また、CSSの設定後はPC表示でも問題がないか(変に影響が出てないかどうか)実際に見て確認してみてくださいね。
今回のポイント
コクーンの設定の中で、スマホとPCでタイトル下の記事の抜粋の表示/非表示の切り替えの設定があっても良いと思いますが、探した限りでは無さそうです。
コクーンの思想的に、スマホ表示は画面が小さいから抜粋は無い方が良い、ということかもしれません。
それでも、グーグルから見たら文字こそがコンテンツなので、アドセンス審査時、アドセンス審査以降も、タイトル下に記事の抜粋は表示したほうが良いと思います。
うまくいかなかったらメールフォームからブログやサイトのURLを添えてご質問ください。
またブログで収益化を図りたい、ネットビジネスの進め方が分からない、道に迷っているなどあれば、以下からメルマガにも登録してみてくださいね。
(良いことあるかも知れませんよ(笑))


コメント