
ブログを進めていると、ホームはホーム、記事は記事のサイドバー、といった感じで、別々に表示できれば嬉しい、と思う時がありますね!
こうした、個別のサイドバーを表示したい、という場合には、プラグインを使えばサクッと解決しますが、プラグインは「いつ更新が停止するか分からない」、「ブログの動作が遅くなりそうでプラグインはあまり使いたくない」といった場合もあるものです。
その場合には、テーマのファイルにあるプログラムのコードを編集して、トップページならトップページだけ個別のサイドバーを追加する、ということをすればよいですね。
色々なケースで場合分けして個別のサイドバーを表示する、となると、それなりに工夫も必要になりますが、ここでは、テーマファイルにコードを追加することで、簡単に個別のサイドバーを追加する方法を見て行きましょう。
- プラグインを使い、サクッとサイドバーを追加する方法は以下参照
● サイドバーを増やす手順
ワードプレスのいろいろな機能は、全て「テーマのファイル」の中でプログラム的に記述されていて(定義されていて)、これはサイドバーも同じです。
ということから、サイドバーを増やす、ホームならホーム専用のものを別に作る、といった場合には、以下3つの事を行えば良さそうです。
- 1)サイドバーの定義(register_sidebar)を探す
- テーマのファイルの中で、サイドバーが定義されているところ(記述されているところ)を探す
- 2)サイドバーの定義を複製する
- その「定義されているサイドバーの記述」をコピペして、もう1つサイドバーを定義する
- 3)複製したサイドバーを場合分けで呼び出す
- サイドバーを表示するファイルの中で、ホームならホームの場合はこれ、と場合分けして、サイドバーを表示する
1)のサイドバーの定義、というところでは、プログラム的には基本の形というものがありますが、見かけのデザインを合わせるために、そのテーマで定義されたものを複製して使うのが簡単。
2)の複製する、というところでは、元々あるサイドバーと区別するために、新たに作ったサイドバーにはそれ専用の名前を付けます。
3)のサイドバーを呼び出す、というところでは、ホームはこのサイドバー、その他はこのサイドバー、というように、場合分けして専用のサイドバーを表示する、という形になります。
ここでは、
- 賢威、Stinger、Simplicity、Cocoon といったテーマの場合に、
- ホームだけホーム専用のサイドバーを表示する
ということを行ってみましょう。
※)ホーム以外に、例えばカテゴリ専用のサイドバーを表示する、というのも、場合分けの仕方を変えれば同じようにできます。
使っているテーマが上記以外のものの場合には、同じような手順で試してみてくださいね。
1)テーマエディターにアクセス
まず、テーマエディター(テーマの編集)にアクセスします。

- ①:「外観」を選択
- ②:「テーマエディター」をクリック!
2)サイドバーの定義を探す
テーマファイルの中で、サイドバーは、register_sidebar (または register_sidebars )で定義されてるので、その箇所を探します。
※)探すときは目視だけでは辛いので、ctfl + F で「register_sidebar 」を検索してみてくださいね。
賢威の場合
賢威のテーマファイルの中で、register_sidebar で定義されたサイドバーの箇所を探しますが、賢威はテーマのファイルが沢山あって探すのが大変!(笑)
ですが、以下に register_sidebar がありますね。
定義しているファイル:「inc」の下の「Keni.php」

サイドバーの定義をコピーして抜き出すと、以下になります。
register_sidebar( array(
'name' => __( 'Sub Content', 'keni' ),
'id' => 'sidebar',
'before_widget' => '<section id="%1$s" class="section-wrap widget-conts %2$s"><div class="section-in">',
'after_widget' => '</div></section>',
'before_title' => '<h3 class="section-title">',
'after_title' => '</h3>',
) );Stingerの場合
Stingerの場合、シンプルなテーマだけあって、register_sidebar で定義されたサイドバーの箇所は簡単に見つけられます。
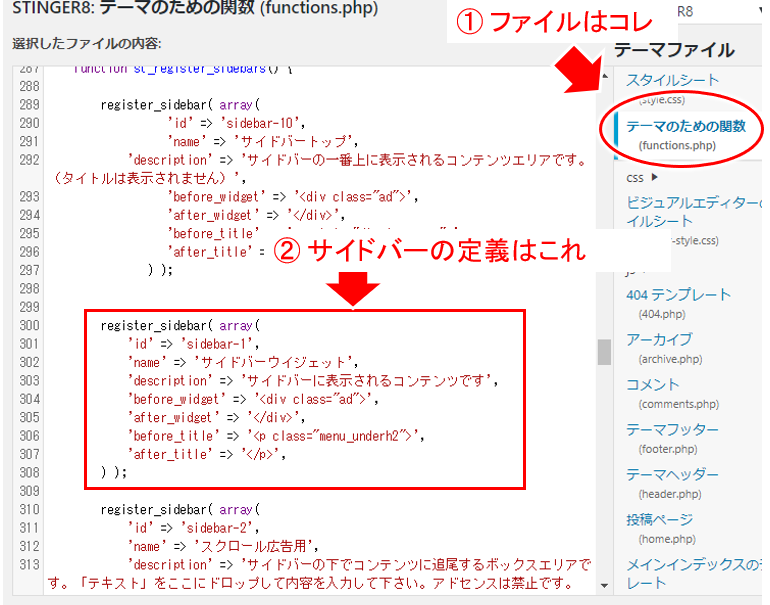
が、複数定義されていて分かりづらいですね。^-^;)description(説明)を見ると、通常のサイドバーは、以下のものになりそうです。
定義しているファイル:テーマのための関数 (functions.php)

サイドバーの定義をコピーして抜き出すと、以下になります。
register_sidebar( array(
'id' => 'sidebar-1',
'name' => 'サイドバーウイジェット',
'description' => 'サイドバーに表示されるコンテンツです',
'before_widget' => '<div class="ad">',
'after_widget' => '</div>',
'before_title' => '<p class="menu_underh2">',
'after_title' => '</p>',
) );Simplicityの場合
Simplicityもファイルが多くて探すのが大変(笑)
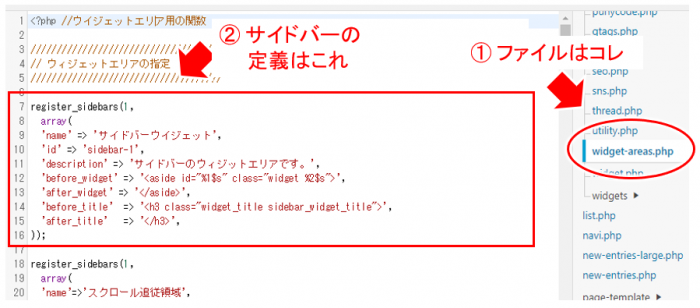
サイドバーの定義も、register_sidebar ではなく、register_sidebars (複数のサイドバーを定義するためのもの)が使われてますね。
定義しているファイル:「lib」の中にある「widget-areas.php」

サイドバーの定義をコピーして抜き出すと、以下になります。
register_sidebars(1,
array(
'name' => 'サイドバーウイジェット',
'id' => 'sidebar-1',
'description' => 'サイドバーのウィジットエリアです。',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget_title sidebar_widget_title">',
'after_title' => '</h3>',
));Cocoon の場合
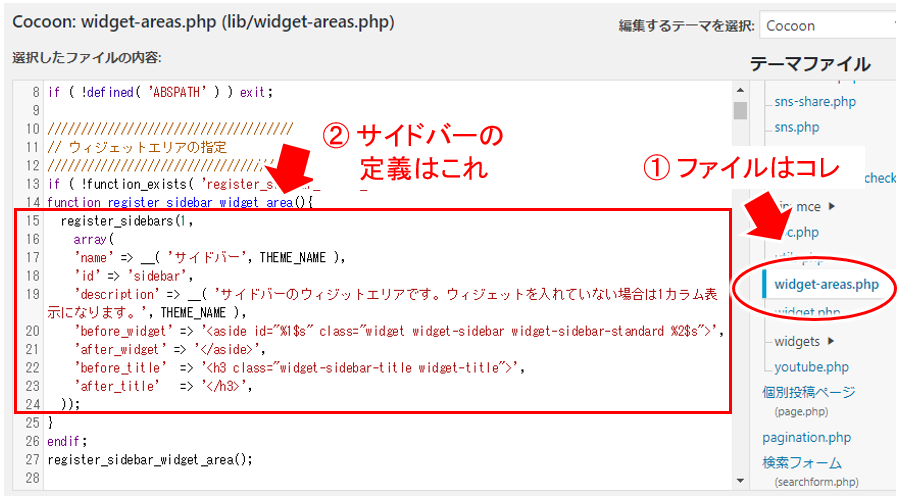
Cocoon は Simplicity と同じで、以下にあります。
定義しているファイル:「lib」の中にある「widget-areas.php」

サイドバーの定義をコピーして抜き出すと、以下になりますね。
register_sidebars(1,
array(
'name' => __( 'サイドバー', THEME_NAME ),
'id' => 'sidebar',
'description' => __( 'サイドバーのウィジットエリアです。ウィジェットを入れていない場合は1カラム表示になります。', THEME_NAME ),
'before_widget' => '<aside id="%1$s" class="widget widget-sidebar widget-sidebar-standard %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-sidebar-title widget-title">',
'after_title' => '</h3>',
));3)サイドバーの定義を複製する
では、サイドバーの定義が分かったので、それを使って新たにサイドバーを複製(追加)してみます。
複製する場合、サイドバーの定義に対して3点の変更が必要ですが、今回はまず、ホーム(トップページ)専用のサイドバーを作ってみます。
1)3つの変更点
専用のサイドバーをつくるにあたり、先ほどコピーして抜き出したサイドバーの定義の中で、name, id, description の3点を変更しておきます。
ただ description は、サイドバーの定義の中にある場合だけ変更する、でOK.
- 1)name:ウイジェットの名前として表示される
- 2)id:プログラムで呼び出すときの名前
- 3)description:ウイジェットの表示で、説明文として表示される
1)の name について
「ホーム専用サイドバー」とかにすると分かりやすいですね。以下のような感じです。
'name' => __( 'ホーム専用サイドバー' ),2)の id について
今回はまずホーム専用サイドバー、ということで、たとえば、my-top-sidebar としていきます。
(※)元々あるサイドバーと同じ名前にしない!
'id' => 'my-top-sidebar',3)の description について
テーマによって、サイドバーの定義に含まれないものもありますが、含まれている場合には、以下の様にしておけば分かりやすくて良さそうです。
'description' => 'ホーム専用サイドバーに表示されるコンテンツ',以上3点の変更を反映すると、以下の様になりますね。
賢威 の場合
register_sidebar( array(
'name' => __( 'ホーム専用サイドバー' ),
'id' => 'my-top-sidebar',
'before_widget' => '<section id="%1$s" class="section-wrap widget-conts %2$s"><div class="section-in">',
'after_widget' => '</div></section>',
'before_title' => '<h3 class="section-title">',
'after_title' => '</h3>',
) );Stinger の場合
register_sidebar( array(
'id' => 'my-top-sidebar',
'name' => 'ホーム専用サイドバー',
'description' => 'サイドバーに表示されるコンテンツです',
'before_widget' => '<div class="ad">',
'after_widget' => '</div>',
'before_title' => '<p class="menu_underh2">',
'after_title' => '</p>',
) );Simplicity の場合
register_sidebars(1,
array(
'name' => 'ホーム専用サイドバー',
'id' => 'my-top-sidebar',
'description' => 'ホーム専用サイドバーに表示されるコンテンツ',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget_title sidebar_widget_title">',
'after_title' => '</h3>',
));Cocoon の場合
register_sidebars(1,
array(
'name' => __( 'ホーム専用サイドバー' ),
'id' => 'my-top-sidebar',
'description' => __( 'ホーム専用サイドバーに表示されるコンテンツ' ),
'before_widget' => '<aside id="%1$s" class="widget widget-sidebar widget-sidebar-standard %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-sidebar-title widget-title">',
'after_title' => '</h3>',
));2)作ったサイドバーを貼り付け
つづいて、上で変更したサイドバーの定義を同じファイルの中に貼り付けます。
※補足)
貼り付け先は「テーマのための関数」(functions.php)でも良いですが、うまく動作しない場合には、ここでやっているように同じファイル内にコピペしてみてください。
(賢威ではテーマの作り上、うまく動作しませんでした)
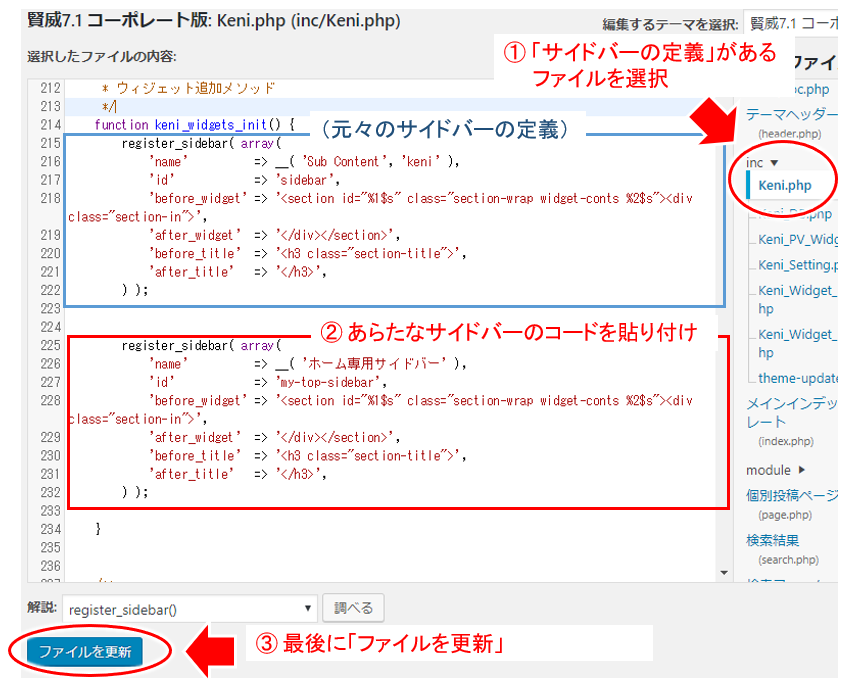
賢威の場合

- ①:サイドバーの定義があるファイルを選択
- ②:元々のサイドバーの定義の下あたりに、新たなサイドバーのコードを張り付ける
- ③:最後に「ファイルを更新」をクリック!
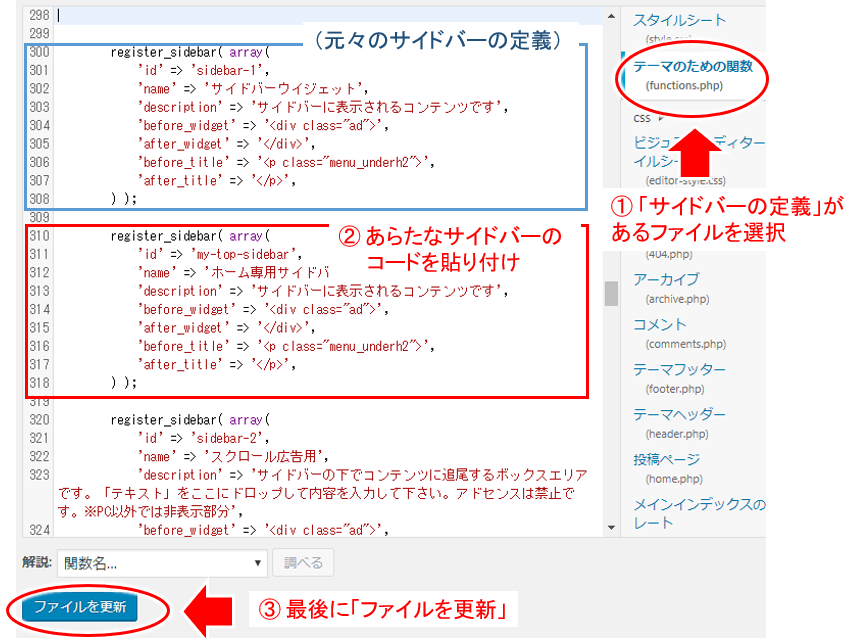
Stingerの場合

- ①:サイドバーの定義があるファイルを選択
- ②:元々のサイドバーの定義の下あたりに、新たなサイドバーのコードを張り付ける
- ③:最後に「ファイルを更新」をクリック!
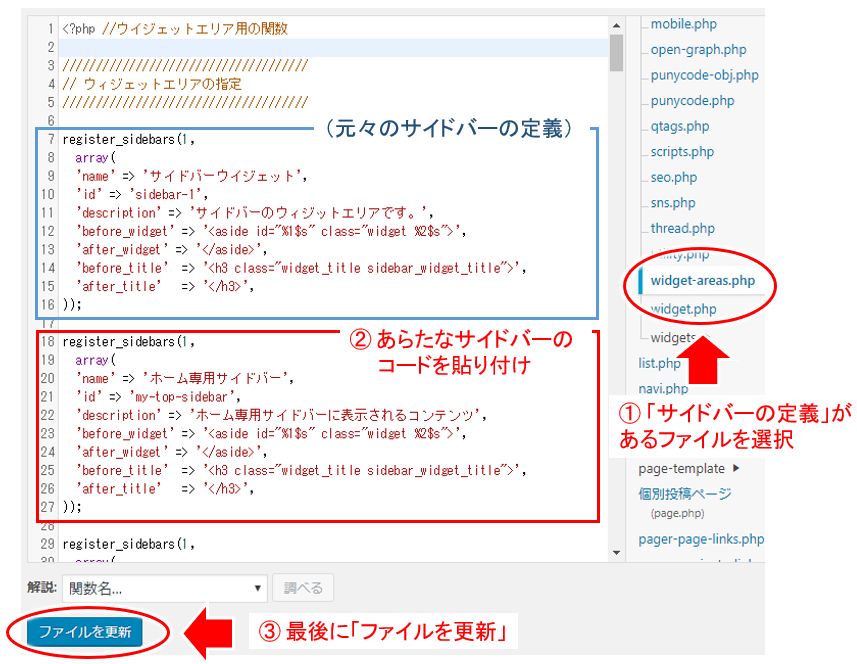
Simplicity の場合

- ①:サイドバーの定義があるファイルを選択
- ②:元々のサイドバーの定義の下あたりに、新たなサイドバーのコードを張り付ける
- ③:最後に「ファイルを更新」をクリック!
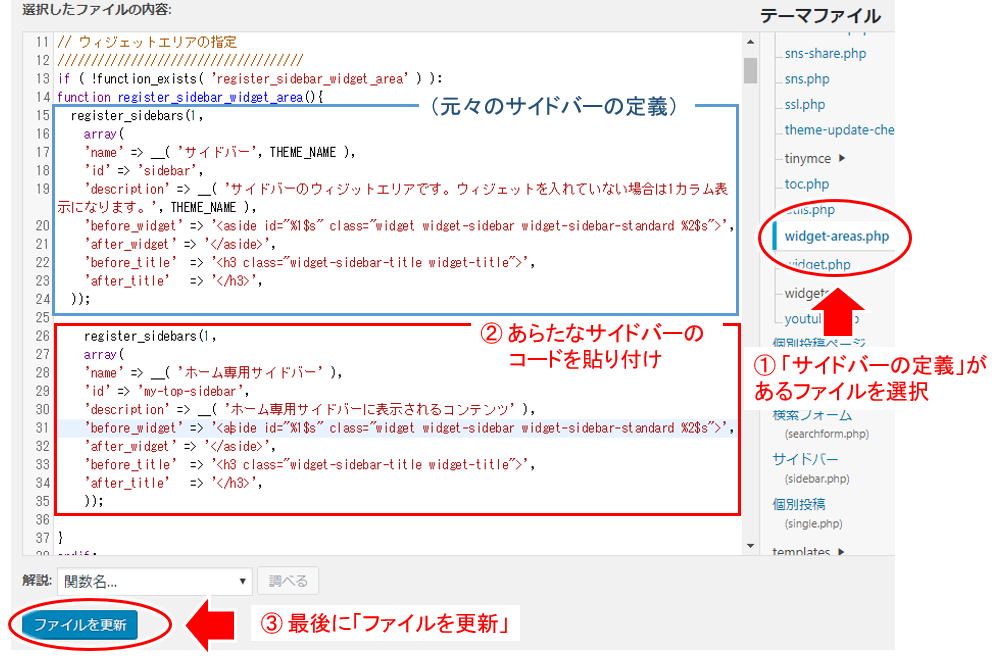
Cocoon の場合

- ①:サイドバーの定義があるファイルを選択
- ②:元々のサイドバーの定義の下あたりに、新たなサイドバーのコードを張り付ける
- ③:最後に「ファイルを更新」をクリック!
3)複製したサイドバーを呼び出す
ここまででサイドバーを新たに追加した、ということになりますが、最後は、その追加したサイドバーを場合分けをして呼び出して表示するだけ。
1)サイドバーを呼び出している箇所を探す
まずサイドバーを呼び出して表示する箇所(dynamic_sidebar)を探します。
基本は「サイドバー」(sidebar.php)の中で、以下の様にな感じになっていると思います。
<?php dynamic_sidebar( 'sidebar' ); ?>※)丸カッコ内の sidebar がテーマによって異なる
(数字だったり違う名称となっている)
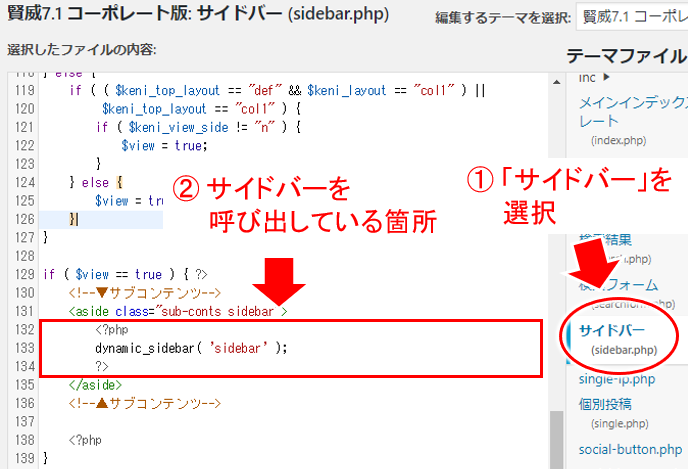
賢威の場合
賢威では、サイドバーは「dynamic_sidebar( 'sidebar' )」で呼び出してます。

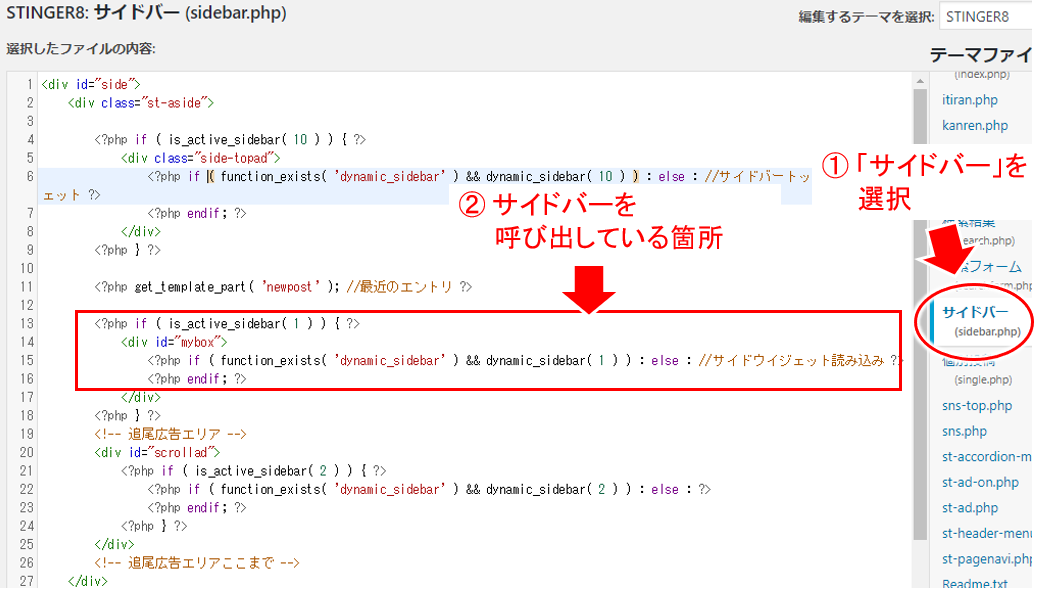
Stingerの場合
Stingerは、場合分けがされていて、ちょっとややこしいですね。
サイドバーは「dynamic_sidebar( 1 )」 で呼び出してます。

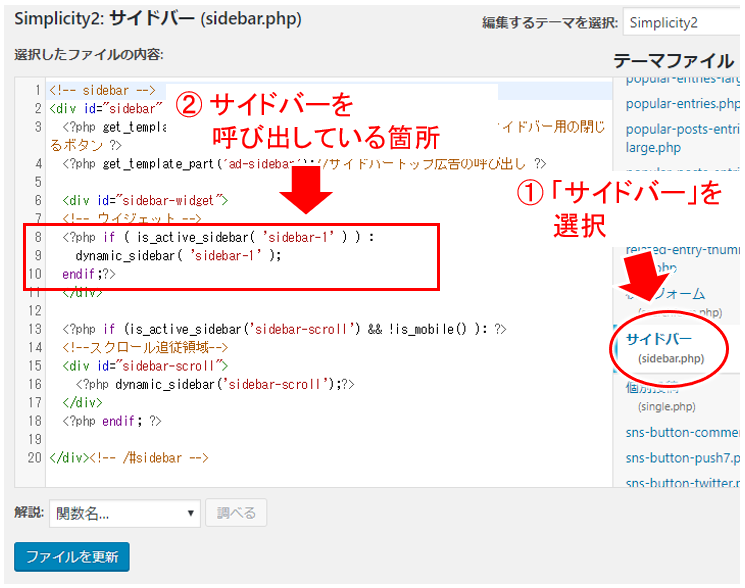
Simplicity の場合
Simplicityでは、サイドバーは「dynamic_sidebar( 'sidebar-1' )」で呼び出してます。

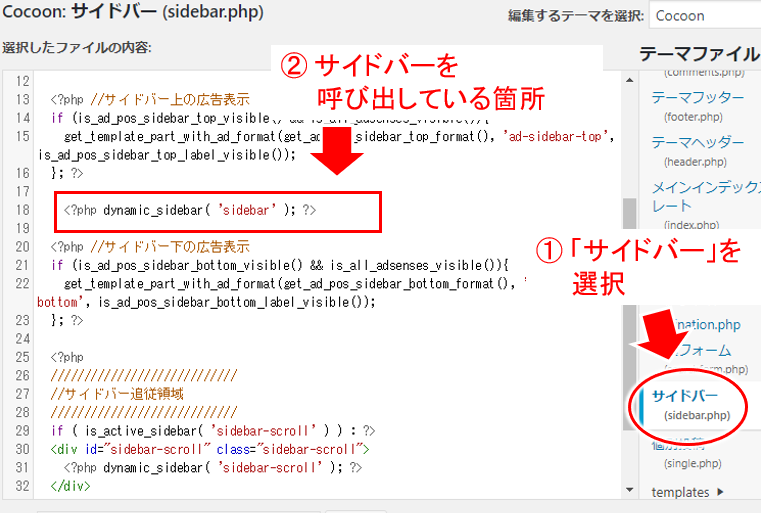
Cocoon の場合
Cocoonでは賢威と同じで、サイドバーは「dynamic_sidebar( 'sidebar' )」で呼び出してます。

2)場合分けをして呼び出し表示
サイドバーを呼び出して表示する箇所(dynamic_sidebar)が分かったら、以下のような場合分けをしてサイドバーを呼び出すように変更します。
- 1)ホームでは
- 今回追加したサイドバーを呼び出し表示する
- 2)その他では
- 今まで使用していたサイドバーを表示する
今回追加したサイドバーは、上の方で id に「my-top-sidebar」を設定したので、呼び出すには以下のような記述になります。
dynamic_sidebar( 'my-top-sidebar' );ということで、場合分け含めた具体的なサイドバーの呼び出しは、以下の様な感じになりますね。
<?php
if( is_front_page() ){ // ホームの場合
dynamic_sidebar( 'my-top-sidebar' ); // 新たに追加したサイドバー
} else { // その他の場合
dynamic_sidebar( 'sidebar' ); // 今まであるサイドバー
}
?>元々のサイドバーの呼び出しの部分(dynamic_sidebar( 'sidebar' ); の箇所)は、少し上の方で見たように、以下に置き換えて行くことになります。
- 賢威:dynamic_sidebar( 'sidebar' )
- Stinger:dynamic_sidebar( 1 )
- Simplicity:dynamic_sidebar( 'sidebar-1' )
- Cocoon:dynamic_sidebar( 'sidebar' )
3)追加したサイドバーを呼び出して表示
では実際に、新たに追加したサイドバーを呼び出せるように「サイドバー」(sidebar.php)を編集してみます。
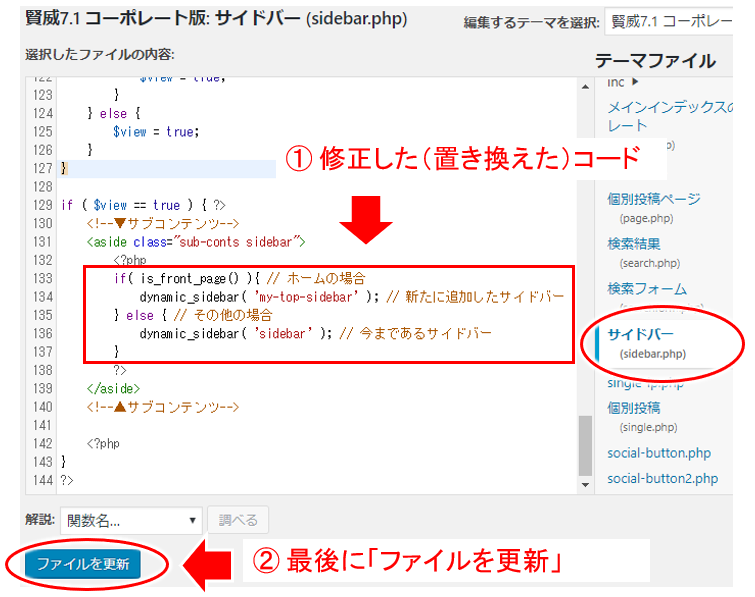
賢威の場合
賢威の場合では、
dynamic_sidebar( 'sidebar' );の部分を以下に置き換えます。
if( is_front_page() ){ // ホームの場合
dynamic_sidebar( 'my-top-sidebar' ); // 新たに追加したサイドバー
} else { // その他の場合
dynamic_sidebar( 'sidebar' ); // 今まであるサイドバー
}
- ①:コードを置き換える
- ②:最後に「ファイルを更新」をクリック!
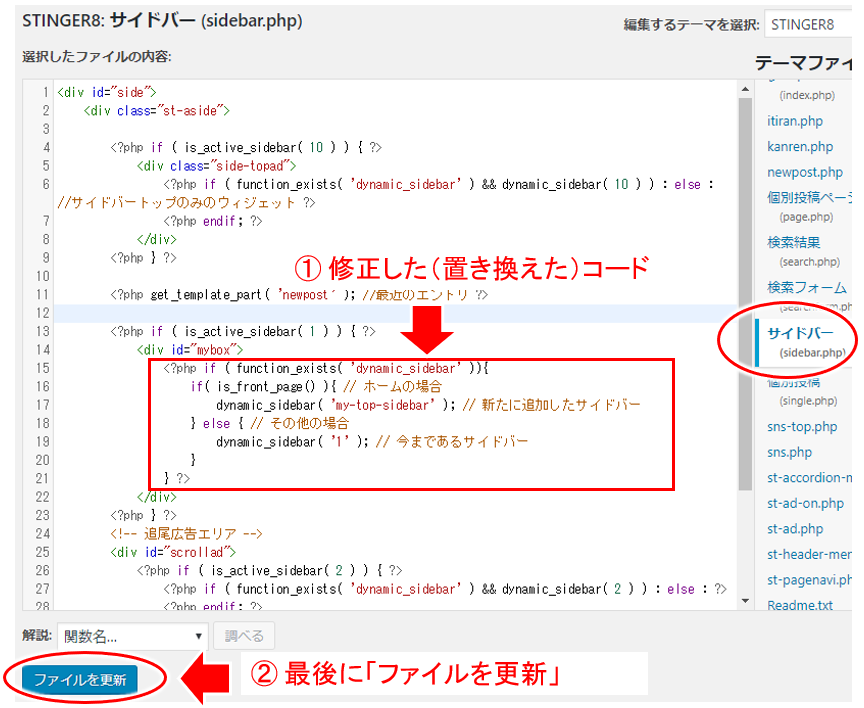
Stingerの場合
Stingerは、そもそもが場合分けしてサイドバーを呼び出しているので、少し工夫が必要です。
ちょっと説明するのが難しいですが、以下の様に形を変えます。
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 1 ) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>↓↓↓↓↓↓
<?php if ( function_exists( 'dynamic_sidebar' )){
if( is_front_page() ){ // ホームの場合
dynamic_sidebar( 'my-top-sidebar' ); // 新たに追加したサイドバー
} else { // その他の場合
dynamic_sidebar( '1' ); // 今まであるサイドバー
}
} ?>
- ①:コードを置き換える
- ②:最後に「ファイルを更新」をクリック!
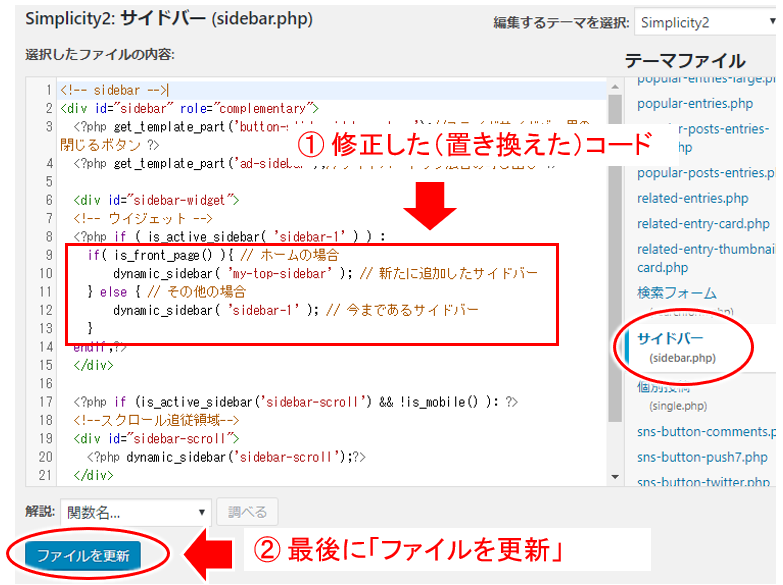
Simplicity の場合
Simplicity の場合では、
dynamic_sidebar( 'sidebar-1' );の部分を以下に置き換えます。
if( is_front_page() ){ // ホームの場合
dynamic_sidebar( 'my-top-sidebar' ); // 新たに追加したサイドバー
} else { // その他の場合
dynamic_sidebar( 'sidebar-1' ); // 今まであるサイドバー
}
- ①:コードを置き換える
- ②:最後に「ファイルを更新」をクリック!
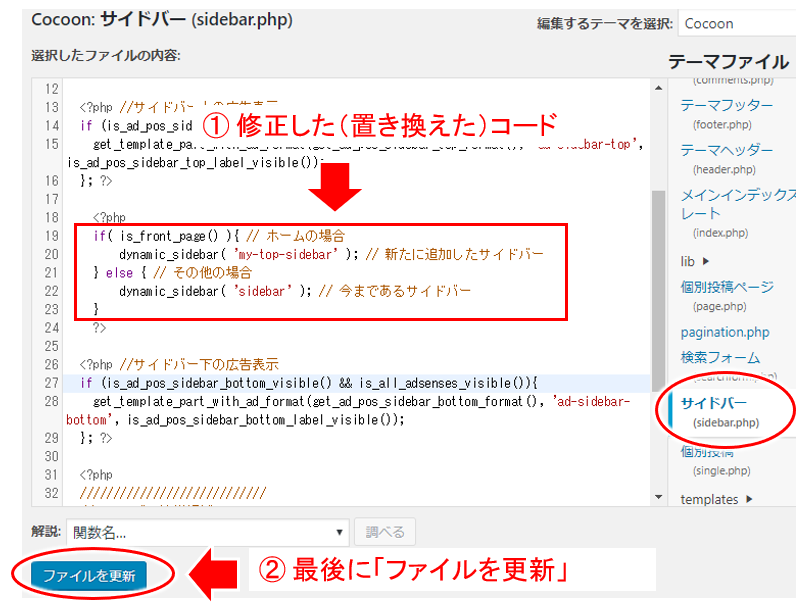
Cocoon の場合
Cocoon の場合は賢威に同じく、
dynamic_sidebar( 'sidebar' );の部分を以下に置き換えます。
if( is_front_page() ){ // ホームの場合
dynamic_sidebar( 'my-top-sidebar' ); // 新たに追加したサイドバー
} else { // その他の場合
dynamic_sidebar( 'sidebar' ); // 今まであるサイドバー
}
- ①:コードを置き換える
- ②:最後に「ファイルを更新」をクリック!
● 実際の動作
以上でサイドバーの追加は終了!
非常に単純な感じですが、実際の動作を確認してみましょう。
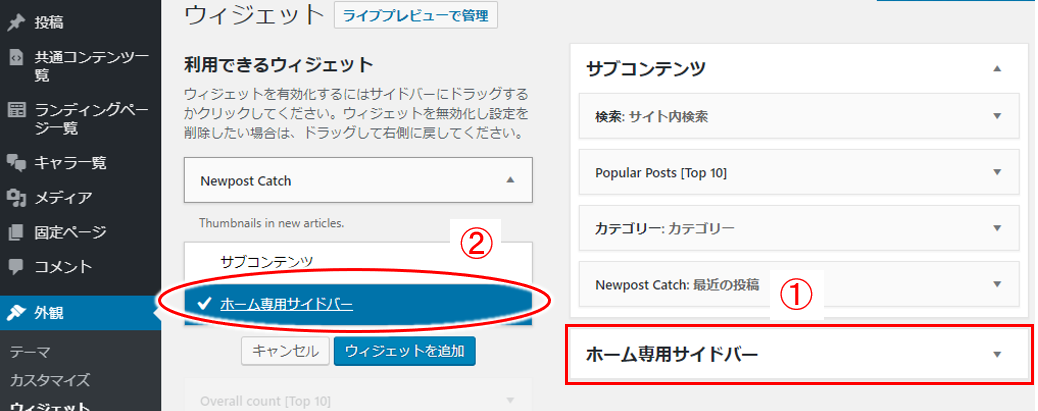
「外観」⇒「ウイジェット」を見てみると、以下の様になっているのが分かると思います。(テーマによって見え方は異なりますが)

- ① :新たなサイドバー(ホーム専用サイドバー)が追加されている
- ②:ウイジェットを追加する操作をすると、新たなサイドバーの項目(ホーム専用サイドバー)が選択できる
後は、実際にウイジェットを追加して、ホームはホーム専用サイドバーが表示され、その他では今までのサイドバーが表示されることを確認してみましょう。
うまく行ったかな? ^-^)
● カテゴリ専用など色々な場合分け
ここまで、ホーム専用のサイドバーを作ってみましたが、カテゴリ専用、カテゴリ毎、特定のページ専用、といったサイドバーも同じように作成できます。
ポイント1)3つの変更点
上の方の「3)サイドバーの定義を複製する」で見た3つの変更点では、例えばカテゴリ専用であれば、以下のような感じにすれば良いですね。
- 1)name ⇒ カテゴリ専用サイドバー
- 2)id ⇒ my-cat-sidebar
- 3)description ⇒ カテゴリ専用サイドバーに表示されるコンテンツ
name と description は、結構適当でよいですが、id は必ず他のサイドバーと異なるようにするのがポイントです。
ポイント2)場合分け(条件分岐)
ホーム専用で見た場合分けは、
if( is_front_page() ){ // ホームの場合
新たに追加したサイドバーを呼び出す
} else { // その他の場合
今まであるサイドバーを呼び出す
}
という形でしたが、ここの「is_front_page()」が、ホームかどうか判断する箇所です。
この「is_front_page()」の代わりに、カテゴリページかどうか、とか、特定のカテゴリページかどうか、というものに変えて行けば、色々な条件で、サイドバーを切り替えられる、ということになりますね。
こういった「is_front_page()」など、どういった状態にいるかを判断するものを「条件分岐タグ」なんて呼びますが、よく使われるものには、以下のようなものがあります(参考までに)
- カテゴリ関連
- カテゴリページ専用
- is_category()
- 特定のカテゴリ専用(単一のカテゴリ)
- is_category( 'カテゴリーID' )
- 特定のカテゴリ専用(複数のカテゴリ)
- is_category( array( 'カテゴリーID' , 'カテゴリーID' ) )
- 特定の1つのカテゴリに属する記事のみ
- in_category( 'カテゴリーID' )
- 特定の複数のカテゴリに属する記事のみ
- in_category( array('カテゴリーID', 'カテゴリーID') )
- カテゴリページ専用
- 固定ページ関連
- 固定ページだけ
- is_page()
- 特定の固定ページのみ
- is_page( 'ページID' )
- 特定の複数の固定ページのみ
- is_page( array( ' ページID ' , ' ページID ' , ' ページID ' ) )
- 固定ページだけ
- 記事関連
- 記事だけ
- is_single()
- 特定の記事だけ
- is_single( ' 投稿ID ' )
- 特定の複数の記事のみ
- is_single( array( ' 投稿ID ' , ' 投稿ID ' , ' 投稿ID ' ) )
- 記事だけ
● 今回のまとめ
サイドバーを追加したい!といっても、やることは非常に単純です。
トップページだけサイドバーを変えたいなどでは、ここで見たようにテーマのファイルを編集して実現していけば良いですね。
ここで解説しているやり方は「新たにサイドバーを追加してもデザインは揃えたい」という場合にどうするか、という点がポイント。
サイドバーを追加するだけなら、テーマのファイルの中でサイドバーの定義はどこにあるか、なんて探さずに出来るのでもっと簡単ですが、デザインがそろってないと、折角追加したサイドバーも魅力は激減です。
ここで見たサイドバーの追加の仕方が参考になる、と思ったら、是非1度試してみてくださいね。
また、ブログを進めていて、収益化をしたい、収益化の仕方が分からない、などあれば、以下のメルマガにも是非登録してみてください。



コメント