
ワードプレス用のプラグインを自作してみたい!
まずは最初の一歩ということで、プラグインを作る上での基本(最低限何が必要か)を押さえつつ、プラグインを一緒に作ってみましょう。
ここではプラグインファイルの記述の仕方から、実際にサンプルプラグインを作成して、インストールと有効化までしてみたところをご紹介!
これであなたもワードプレスのプラグインクリエイターになるのだ。^-^)
最低限必要な事
まずプラグイン用のファイルを作るにあたって
必要な記述は何か調べてみると以下2つ。
- 1)プラグイン情報ヘッダー(プラグインの名前やバージョンなど)
- 2)動作させたいコード
(参考:ワードプレスの公式にある「プラグインの作成」を参照)
プラグインサンプルの例は以下。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページのURI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグインの作者名)
Author URI: (プラグイン作者のURI)
License: (ライセンス名 例: GPL2)
*/
function sample() {
コードを記述
}
?>※)この記述にある「URI」は「URL」と同じと思えばOK
このサンプルにある2行目から10行目(「/*」と「*/」で囲まれた行 )は
「情報ヘッダー」と呼ばれるもの。
全部で7項目ありますが、
最低限必要とされているのは「Plugin Name」(プラグインの名前)のみ。
| 情報ヘッダー | ポイント |
| 最低限必要な項目 | Plugin Nameのみ必須 (これがないとプラグインは動作しない) |
| その他の項目 | 必要に応じて入れればOK (省略可) |
| 項目の並び順 | 決まりはない (どの順番でもOK) |
| 記述言語 | 基本は英文。 日本語圏のみの配布であれば日本語でも可。 |
単にちょっとしたテスト、サンプル作成だけであれば、
プラグイン名だけ書いておいてもOK。
そして実際動作させたいコードを書く。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページのURI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグインの作者名)
Author URI: (プラグイン作者のURI)
License: (ライセンス名 例: GPL2)
*/
function sample() {
コードを記述
}
?>動作させたいコードは情報ヘッダーの下に書く。
(この例では12行目から14行目の部分)
ではこれを使って、実際に簡単なサンプルのプラグインを作ってみます。
サンプル作成
まずはプラグインのひな型になるような、
必要最小限のプラグインのサンプルを作ってみます。
プラグイン用のファイル作成
以下がブラグインのサンプル。
<?php
/*
Plugin Name: Jin Test Plugin
Description: Jinのテスト用プラグイン No.1
Version: 0.1
Author: JIN
*/
function sample() {
echo 'こんにちは';
}
?>情報ヘッダーについて、プラグイン名だけでは何か味気ないな、
ということで、
必須となるプラグイン名(Plugin Name)含めて、試しに以下4項目を記載してみました。
| 情報ヘッダー | 必要度 | 内容 |
| Plugin Name | 必須 | プラグインの名前。 サンプルとして試しに「Jin Test Plugin」としてみた ※)英数字、空白と一部の記号のみが使える(日本語の文字列は使えない) |
| Description | - | プラグインの説明 こちらも試しに「Jinのテスト用プラグイン No.1」としてみた |
| Version | - | プラグインのバージョン。 お試しなので「0.1」とか適当に付けておく |
| Author | - | 作成者。 これも適当に「JIN」とか入れてみた |
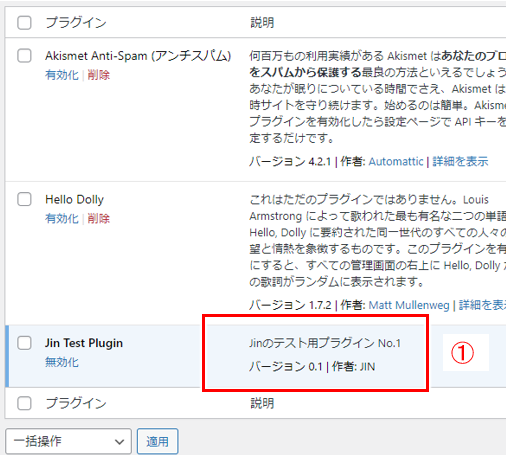
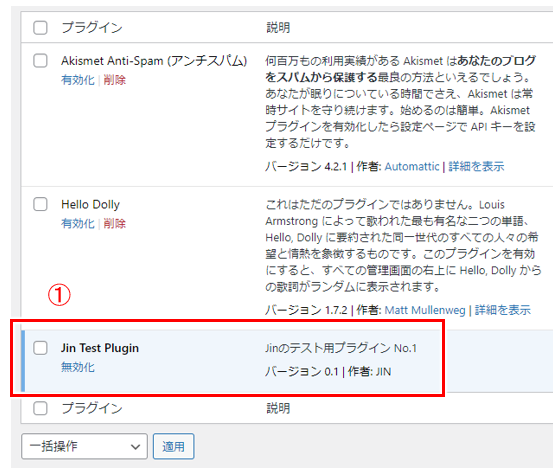
この記述をするこで、実際にプラグインをワードプレスにインストールすると
以下の①の部分にプラグインらしい表示がされるようになりますね。

ちなみにこのサンプルプラグインでは、
動作のためのコードは、単に「こんにちは」を表示する記述のみにしています。
(以下の9行目から11行目)
<?php
/*
Plugin Name: Jin Test Plugin
Description: Jinのテスト用プラグイン No.1
Version: 0.1
Author: JIN
*/
function sample() {
echo 'こんにちは';
}
?>実際ワードプレス上で何か動作させるには、
「ワードプレスが”これする時”にこの関数を動かして!」
という”これする時”(フックと呼ばれるもの)も記述しないと、
何も動作しない。
このサンプルは「”こんにちは”を表示する」といったコードは書いてますが、
実際には「いつそれ実行するの?」といった「これをする時」(フック)がないため
何も動作しないものになってます。
(単なるテスト用サンプルなので)
参考)「フック」にどんなものがあるかの一覧
・【フィルター】フック一覧(ワードプレス公式)
・【アクション】フック一覧(ワードプレス公式)
フォルダの作成とファイル保存
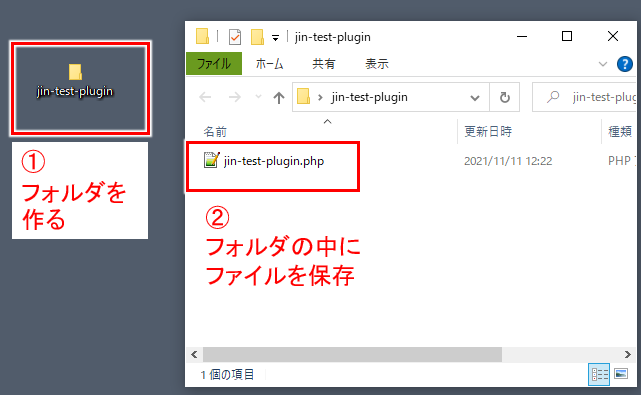
サンプルプラグインを作ったら、そのファイルをフォルダを作って保存します。
Plugin Nameを「Jin Plugin Test」にしたこともあり、
フォルダ名を「jin-test-plugin」としてフォルダを作成。
そのフォルダの中に、先ほど作ったプラグインファイルを同様に
「jin-test-plugin.php」いう名前で保存。

プラグインのファイル名はプラグインの名前などに関連したものを付ければOK。
< 文字コードはUTF-8 >
ファイルの保存では、文字コードはUTF-8にするといった決まりがあります。
(ワードプレス自体がUTF-8で動作しているので)
ということから、プラグインのファイルもUTF-8で保存します。
(Shift-JIS など別の文字コードで保存しないように注意)
一般に公開する場合(他の人もプラグインの新規追加から利用できるようにする場合)には、
すでにある星の数ほどのプラグインの名前と被らない
「唯一の名前を付ける必要がある」ことに注意。
というのも、プラグインはサーバー上の決まったフォルダに格納されるので、
同じ名前のものは入れられないからなんですね。
またこの「ほかの名前と被らない」は、ファイル中の関数名も同じです。
ここではテストのサンプルプラグインを作るだけなので、
- 自分がインストールして使っているプラグインと明らかに名前が一緒にならないようにする
- テスト用ブログを立ち上げて(またはパソコン上にテスト用のワードプレスを立ち上げたりして)、プラグインがほぼない状態でテストする
など工夫するのが良いかと思います。
ワードプレス公式「プラグインの作成」 の中では、
他と被らない名称付のアイディアとして、ユニークな接頭辞を付けることが提案されてます。
たとえば、私の場合必ず先頭に「jin」を付けるとかが考えらそうですね。
- プラグインの名称:jin-xxxxx
- フォルダ名称:jin-xxxxx
- ファイル中の関数:jin_xxxx( )
プラグインのアップロードと有効化
サンプルの自作プラグインができたら、
続いてそのプラグインをワードプレスにアップロード!
アップロードには4つぐらいのやり方がありますが、テストだけならいずれでもOK。
おすすめは以下1つ目の
「PC上のテスト環境」を用意して(PC上でワードプレスを動作させて)、
そちらにアップロードすること。
その1)PC上のテスト環境でアップロード
PC上のテスト環境でアップロード
PC上でワードプレスが動作するようにテスト環境がある場合には、
プラグインのアップロードも非常に簡単。
参考)自作プラグインを作る場合には、以下を参考にPC上にテスト環境を用意しよう
ワードプレスのブログをパソコン上で動かすソフト!XAMPPのインストール方法を詳しく解説
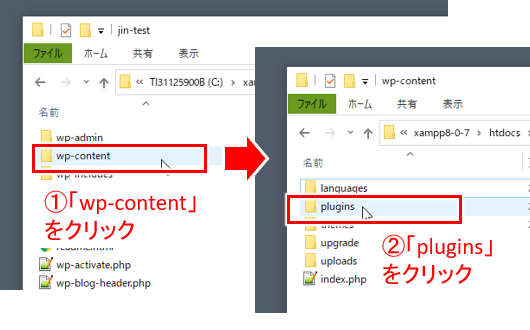
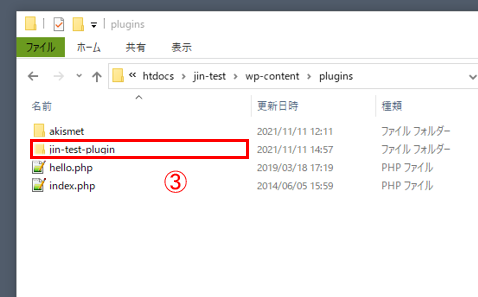
PC上にあるワードプレスのフォルダー内、
「wp-content」の下にある「plugins」に入れればOK。

- ①「wp-content」をクリック
- ②「plugins」をクリック
↓↓↓↓↓↓

- ③:サンプルプラグインのフォルダをこちらに入れる
(ここでは「jin-test-plugin」フォルダをドラッグ&ドロップした)
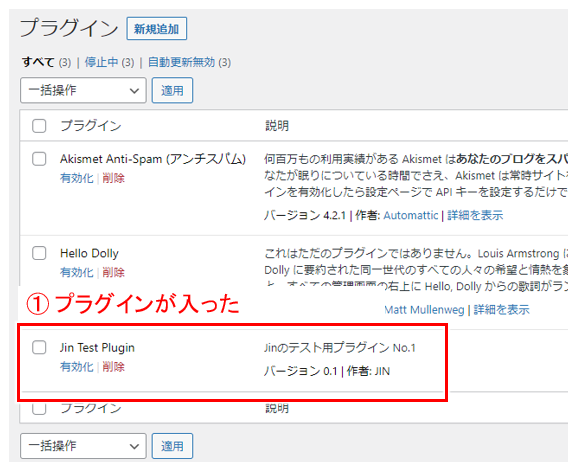
この後、実際ワードプレスでプラグインの一覧を見てみると、
以下のようにしっかり入っているのが分かります。
(すでにプラグインがインストールされている状態)

あとは「有効化」すればOK、と、非常に簡単で楽。
プラグインの自作では、何度もアップロードして試してみる、ということがあるので、テスト環境は最初の内から用意しておくのが良いですね。
その2)ZIP形式にしてアップロード
zipで圧縮
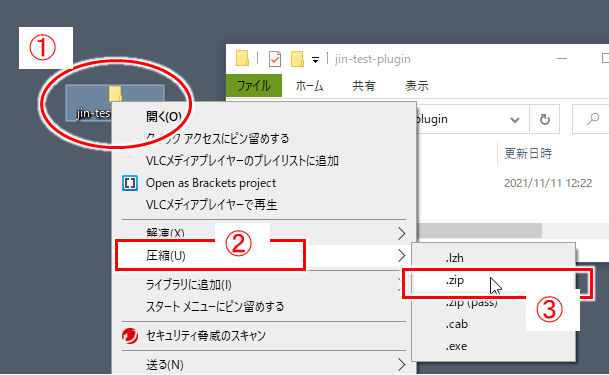
ホントのプラグインのように試したい、という場合には、
作成したプラグインのフォルダを「zip」という形式で圧縮します。
ワードプレス上でプラグインを検索していろいろプラグインをインストールできますが、全てこの形式になっているため、本当のプラグインらしくそれに合わせたアップロードの仕方がこちら。

- ①:プラグインフォルダー上で右クリック
- ②「圧縮」から③「zip」をクリック
↓↓↓↓↓↓

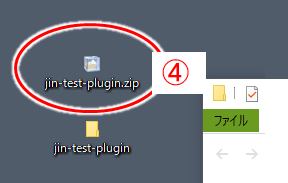
- ④:zip形式で圧縮されたファイルができる
(ここでは「jin-test-plugin.zip」)
windowsでもmacでもzip形式に圧縮するのは標準機能として搭載されてますが、メニューに「圧縮」がない、あっても「zip」がない、という場合には、
「windows zip 圧縮ソフト おすすめ」
「mac zip 圧縮ソフト おすすめ」
などで調べて、zipの圧縮/解凍をするフリーソフトを入れて、それでお試ししてみてください。
プラグインのアップロードと有効化
プラグインのフォルダをzip形式にしたら、実際にワードプレスにアップロード。

- ①「プラグイン」から②「新規追加」を選択
↓↓↓↓↓↓

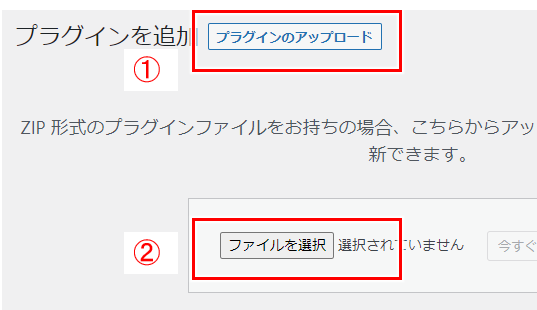
- ①「プラグインのアップロード」をクリック
- ②:ファイルの選択が表示されるので「ファイルを選択」をクリック
↓↓↓↓↓↓

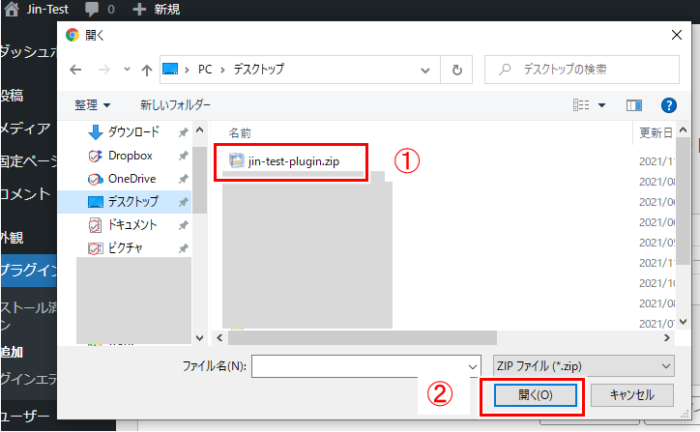
- ①:先ほど圧縮したファイルを選択
(ここでは「jin-test-plugin.zip」) - ②:「開く」をクリック!
↓↓↓↓↓↓
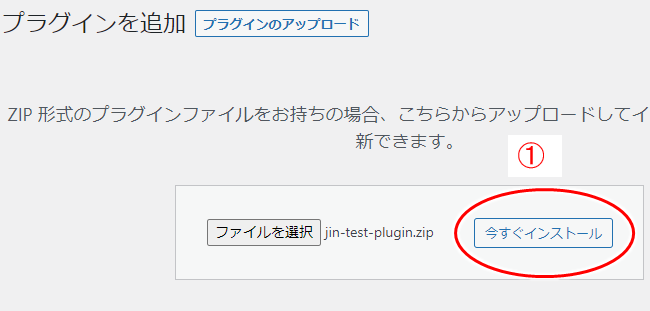
無事アップロードが終われば、続いてプラグインのインストール。

- ①:「今すぐインストール」をクリック!
↓↓↓↓↓↓
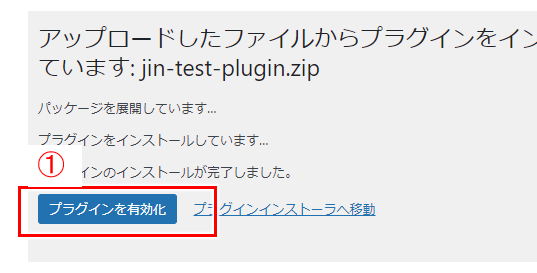
最後にプラグインの有効化。

- ①「プラグインを有効化」をクリック!
↓↓↓↓↓↓

①のように、プラグインがしっかり入っていればOK。
その3)サーバーのファイルマネージャーを使う
使用しているレンタルサーバー(エックスサーバーなど)では、サーバー上にファイルをアップロードしたりできる「ファイルマネージャー」という機能を提供していることが多いと思います。
このファイルマネージャーを使うと簡単にアップロードできるので、使っているサーバーのマニュアルを参照してみて、そうした機能があるかチェックしてみましょう。
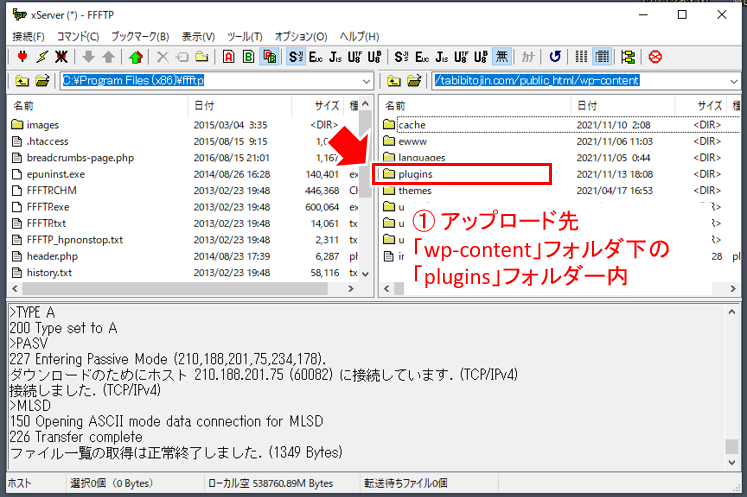
プラグインのアップロード先は以下。
- 対象ドメインのワードプレスのインストールフォルダー内、
「wp-content >plugins」 - (「wp-content」フォルダ下の「plugins」フォルダー内にアップロード)
エックスサーバーの場合で言えば、
「ドメイン > public_html > wp-content > plugins」。
エックスサーバーのファイルマネージャーについては、以下参照してみてください。
その4)FTPソフトを使う
ファイルマネージャーを使うのと同等なのが、FTPソフトを使うというもの。
FTPソフトとは、サーバーに接続してファイルのアップロードやサーバー上のファイルの削除などができるソフトの事。
私の場合もたまにこのFTPソフトを使いますが、使っているソフト名は「FFFTP」(フリーソフト)。
以下のような感じのソフトです。

- 【アップロード先】
- 対象ドメインのワードプレスのインストールフォルダー内、
「wp-content >plugins」 - (「wp-content」フォルダ下の「plugins」フォルダー内にアップロード)
このFTPソフトでサーバーと接続するには設定が必要で、大抵の場合にはサーバーのマニュアルに説明があると思います。
例えばエックスサーバーでは以下に説明がありますね。
エックスサーバー以外では、以下などでネットを検索すると早いかもしれません。
例「レンタルサーバー名 FTP 設定」
多分ですが、はじめてFTPソフトを使ってみようという場合、難しく感じることも多いかもしれません。
できるだけ上で説明している「その1」~「その3」あたりでアップロードを試してみるのが良いと思います。(おすすめは「その1」のテスト環境をまず用意すること)
今回のポイント
プラグインを自作するにあたって、まず必要になる基本となるところをまとめてみました。
思っていたより簡単にプラグインの自作ができそうですね。
「テーマのための関数」(functions.php)に独自関数を書いている場合、1つのブログだけ運営している分には良いですが、複数のブログを運営しだすと「あの関数追加したいんだけどどこに貼ったっけ」、なんてちょっと面倒にもなったります。
複数のブログを運営しているばあには特にですが、追加する関数を独自のプラグインにしておくと運営上も楽になるかも知れません。
実際ワードプレスの公式サイトで一般公開する(検索すると誰もがインストールできるようにする)場合には、いろいろと更にする必要がありますが、自分だけ使う、という分には、名前が被らないようにするのと、テスト環境は用意しておく、の2点を押さえておくと良さそうです。
これは便利だ、というプラグイン作ったら、是非ワードプレスの公式サイトで公開することにもチャレンジしてみてください。
またネットで収益化を図りたい、ブログで収益を上げたいけど思うようにいかないなどあれば、以下からメルマガにも登録してみてくださいね。



コメント