
昔からメールなどでお馴染みの、テキストの「顔文字」。
「 ^-^) 」 とか 「 ^-^;) 」 みたなものですが、
文字入力から手軽に入力できるのが良いですよね。
でもブログで使う場合、表示する画面幅によっては「顔の途中で改行される」などで顔が崩れてしまう問題もあったりします。
ここでは顔文字の文字列を1つのグループにして、改行されても顔が崩れないようにする、ちょっとしたひと工夫をご紹介。
よく使う顔文字たち
顔文字といえば様々なものがありますが、私が使うのはその中でもオーソドックスな以下のもの。
- 喜び (^-^)
- 驚き (゜o゜)
- 楽しい ヽ(^。^)ノ
基本形と言えば基本形の顔文字たち。
その他にも結構使うぞというものには以下があります。
- 焦り ^-^;)
- それは私 σ^-^;)
- いやー ^◇^)ゞ
さて、そんな手軽な顔文字ですが、文字が崩れるという問題とは...
問題点の文字崩れ
例えば、以下のように使ったとします。
コンサートがあるんだ。( ^ 0 ^ )/
普通にパソコンのブラウザとかで見ている分には(表示する横幅が十分あるので)問題ありませんが、ブラウザのウインドウサイズなどが変えられたり、スマフォなどの横幅の小さな画面で見ると、表示できる文字数によっては以下のように崩れてしまう場合があるんですね。
【顔文字が崩れた時の見え方】
今度、コンサートがあるんだ。( ^
0 ^ )/
今度、コンサートがあるんだ。( ^ 0
^ )/
ネットで色々とブログを見ている人は、あーそういえばこういうの見たことある、っていう人多いかもしれません。
実際に記事を書いてる人は、こうなるとは思ってないんですが、見る人の環境によってはこうなってしまうんですね。
回避策:CSSを使えばOK
これの問題を割けるには、CSSを使います。
以前はパソコンの画面でブラウザの幅を変えて崩れないかどうか確認したりしてましたが、よくよく考えてみれば話は単純、CSSを使って顔文字を「ひと塊の文字」として使えばいいんですね。
CSSとは、表示されるスタイル(文字色や背景色を指定したり、太文字にしたり、枠をつけたりなど)を指定するもの。これを使って以下のように記述します。
- 1)顔文字をタグ <span>…</span>で囲む
<span>( ^ 0 ^ )/</span> - 2)タグ<span>につけるスタイルを決める(これがCSS)
display:inline-block; - 3)タグ<span>にスタイルを挿入
<span style="display:inline-block;">( ^ 0 ^ )/</span>
分かりづらいかもしれませんが、要するに「3」のように記述します。
こうすることで、顔文字「 ( ^ 0 ^ )/ 」が1つの塊として扱われ、決して途中で改行されることがなくなります。
結果はどうなる?
さて、こうすることで、表示がどうなるかというと...
横幅が十分ある場合
横幅が十分ある場合は、何も変わりません。
今度、コンサートがあるんだ。( ^ 0 ^ )/
横幅が短く、折り返してしまう場合
今度、コンサートがあるんだ。
( ^ 0 ^ )/
と、顔文字は崩れずに改行されます。
これならどんな幅で表示されても顔文字は途中から崩れる心配はありません。^◇^)ゞ
長いのが嫌いな人
記述が長くなるのが嫌!記述が面倒!、という人で、class の使い方を知っている人はこちらを使いましょう。
- 1.クラスの名前を決める
ここでは分かりやすく、例えば kaomoji とします。 - 2.クラスを外部ファイルなどに定義する
.kaomoji { display: inline-block; } - 3.タグにクラスを記述する
<span class="kaomoji">( ^ 0 ^ )/</span>
これなら、割とシンプルで分かりやすいと思います。
タグの入れ方
タグの入れ方も見ておきましょう。
上で見たタグは、テーマによっては簡単に入れられますが、
まずどのテーマでもできるワードプレスの基本機能を使った挿入方法からご紹介。
ワードプレスの基本機能で入力
ワードプレスの基本機能として「HTMLとして編集」があるので、これを使って編集(タグを入れる)すれば良いですね。

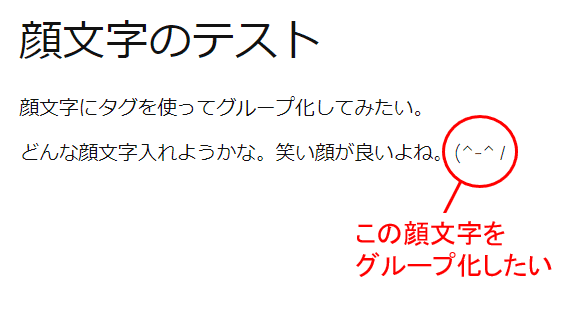
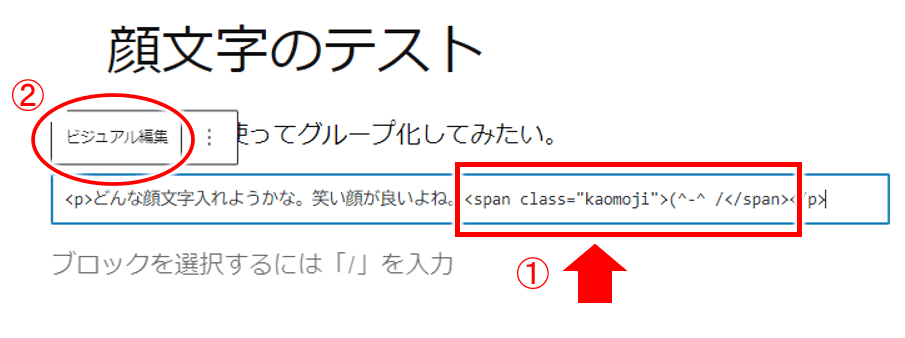
この図にある顔文字を、崩れないようにグループ化したいとします。
↓↓↓↓↓↓
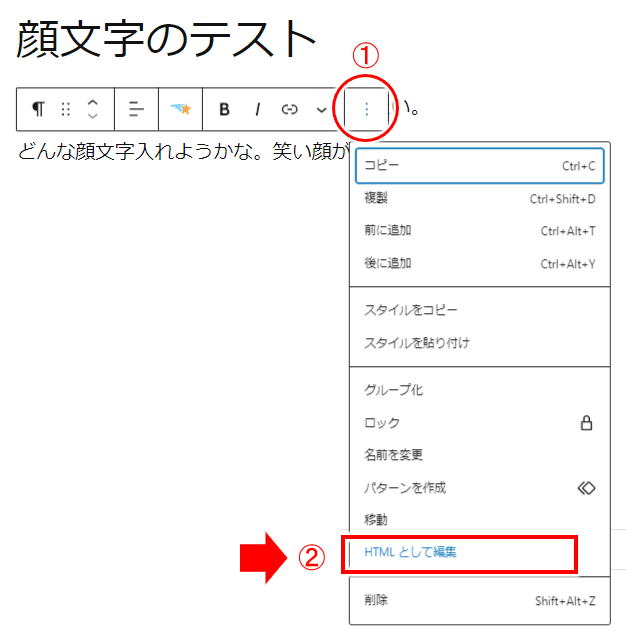
メニューから「HTMLとして編集」を選択します。

- ① 対象の文字列をクリックし、メニューアイコン ① をクリック
- ② メニューから「HTMLとして編集」をクリック
↓↓↓↓↓↓
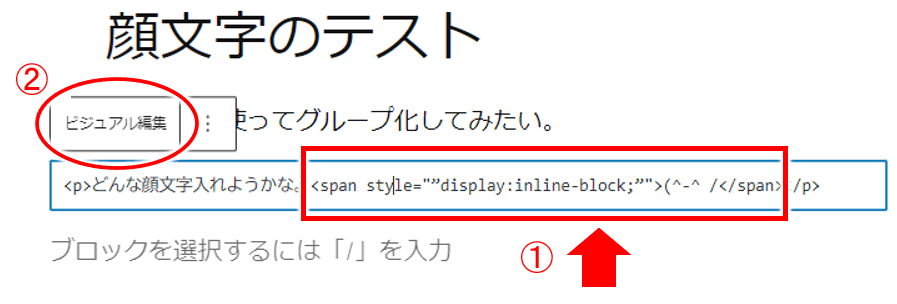
HTMLでの編集ができるようになり、
そこで<span class="one">(^-^ /</span>と編集する。

- ① (^-^ /を<span class="one">(^-^ /</span>と編集
- ②「ビジュアル編集」をクリックで、元の表示に戻る
スタイルにクラス(class)を設定する場合も同様にすればいいですね。(以下)

- ① (^-^ /を<span class="kaomoji">(^-^ /</span>と編集
- ②「ビジュアル編集」をクリックで、元の表示に戻る
これで画面幅を狭めたりして、
実際の表示を確認してみてください。
テーマの機能で入力
テーマによっては、かなり簡単にタグの挿入が出来ます。
以下はCocoonの例ですが、
同じ考え方で他のテーマでもできるかもしれませんので参考までに。
その1)HTMLの挿入
Cocoonには、HTMLを簡単に挿入する機能がありますね。

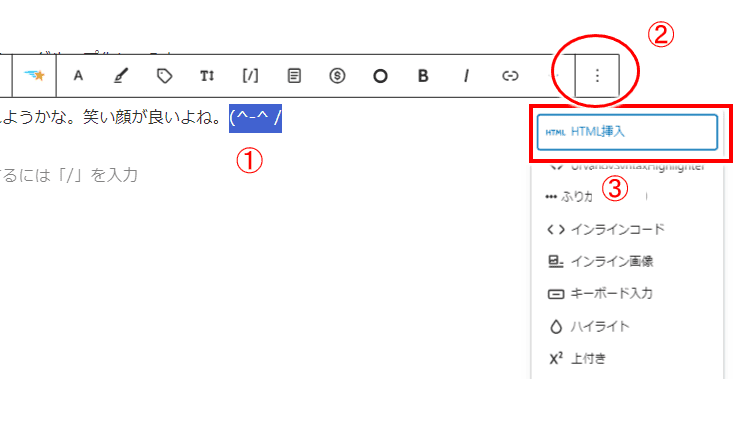
- ① HTMLで編集したい箇所を反転(選択)
- ② メニューを表示
- ③「HTML挿入」を選択
↓↓↓↓↓↓
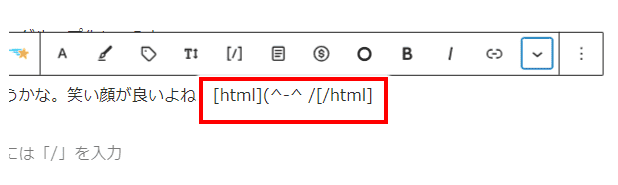
すると、範囲選択した前後にカッコが付いた「html」の文字列で囲まれ、ビジュアル編集状態のまま、HTMLが挿入できるようになります。

↓↓↓↓↓↓
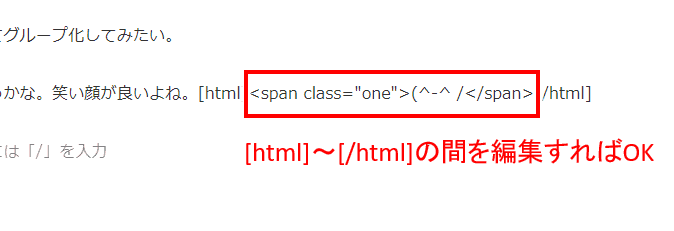
カッコつきの「html」の間を編集すればOK

ワードプレスの標準機能では、ビジュアルに戻すとタグを入れたことが見えませんが、Cocoonのこの機能の場合では、視覚的に挿入したHTMLが見えるので分かりやすいですね。
その2)custom-textを使う
Cocoonには「カスタムテキスト」(custom-text)と言う「何にでも使っていいよ」みたいなタグがメニューからすぐ挿入できるようになってます。
※)同じ機能がなくても、例えば全然使わない背景色のクラスに display:inline-blockを設定し、かつ、実際の表示ではその背景色を透明にしておくなど工夫も考えられますね。

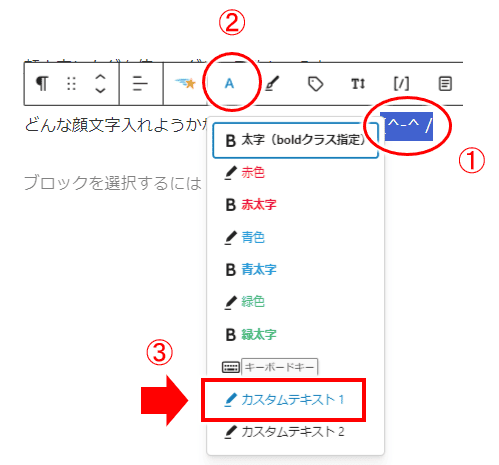
- ① 顔文字を選択状態にしておく
- ② メニューから「A」をクリック
- ③ 「カスタムテキスト1」をクリック
このカスタムテキストで専用のクラス(.cocoon-custom-text-1など)が挿入されるので、そのクラスに「display:inline-block」とか設定しておけばよいですね。
カスタムテキストについては Cocoonの公式サイト(以下)でチェックしてみてください。
ブロックエディターの文字装飾に個別のテキストCSS装飾を設定する方法 | Cocoon
※)カスタムテキストを使うコツ
見かけ上、クラスが挿入されたか分かるように、通常のCSSと管理画面用のCSSの2つを設定しておき、管理画面用のCSSには背景色(薄い水色など)を設定しておくと、編集画面ではその背景色が表示されて分かりやすくなるのでおすすめ。
参考)【WordPress】管理画面や記事作成画面にCSSを反映させる方法
URLやサイト名称への応用
顔文字だけでなく、折り返されたくない文字列ってありますよね。
例えば「サイト名」や「何かの単語」「ある程度塊の文節」などですが、「折り返されたくない」「折り返される場合は塊で次の行に行ってほしい」という場合、顔文字同様、上で挿入するタグが使えます。
例えば、
このサイトのURLは tabibitojin.com です。
前後の文章や、表示する画面の幅、テーマで設定されているスタイルによっては、以下のように表示される場合があります。
このサイトのURLは tabibit
ojin.com です。
これは分かりづらいしカッコ悪いのでちょっと避けたいな...という場合、折り返されたくない文字列に対して顔文字と同じように以下を設定すればいいですね。
<span style="display:inline-block;">tabibitojin.com</span>
こうすることで、先ほどの結果はどうなるかというと、
このサイトのURLは
tabibitojin.com です。
⇒「tabibitojin.com」は1つの塊と扱われるため、まるごと下に移動しました。
やったね。^-^)v
まとめ
- 顔文字が折り返しなどで崩れる場合にはCSSを使えば良い
- 顔文字をタグ <span>…</span>で囲む
- タグにスタイルを挿入 display:inline-block;
- classを使っても良い
- URLやサイト名など、折り返しさせないで一塊の文字列として扱いたいものも、同じようにCSSを使えば良い
これでどんな画面サイズで閲覧されてもバッチリですね。
今後を考える
この記事を読んでいるあなたは、きっとホームページを作っていたり、ブログで実際に記事を書いてたりしてますね?
今後はそれらに加えて、ホームページやブログから収益をあげて活動の幅を更に広げてみることにもチャレンジしてみてください。きっと凄く嬉しい結果につながると思います。
私の場合も、自慢ではないですが、初めは中々結果がでませんでした。でもある順番にそって1つずつステップをクリアすることで順調に成果を残せるようになりました。
これからは、良いコンテンツを作る、収益もそれに見合ってあげていく、更によいコンテンツを作る、という感じでネットビジネス界を駆け抜けて行きましょう。
私はネットビジネスで初心者からでも収益があげられるよう、無料メールマガジンで情報配信しています。詳しくは以下をご覧ください。

