youtubeの「自動再生」という表現には2種類の意味があり、1つは「1つ目の動画が終わって次の動画を自動再生する」という「自動再生」。
ここで説明する自動再生は「ブログの記事が表示された時に動画そのものを自動で再生する」の「自動再生」です。
「自動再生」と「繰り返し再生」のやり方は至って簡単ですが、設定しても自動再生されない、繰り返し再生されない、という時のポイントがありますので、そのポイントも併せて見て行きましょう。
(準備)共有コードをブログに貼り付け
共有コードの取得
Youtube動画の自動再生、繰り返し再生(リピート再生)をするには、まずブログの記事に貼り付けるための共有コードを取得します。
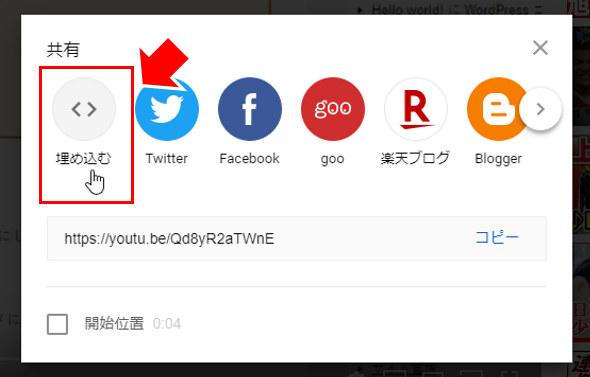
共有コードの取得では、自動再生や繰り返し再生をしたいYoutube動画を表示して、メニューに表示される「共有」をクリック!
(ここでは例として以下のようなサンプル動画の共有コードを取得してみます)
- ①:自動再生させたい動画を表示
- ②:メニューに表示される「共有」をクリック!
↓↓↓↓↓↓
以下のように、何と共有するかの選択肢が出るので、ブログに貼る(記事にコードを埋め込む)場合には「埋め込む」を選択。
- 「埋め込む」をクリック!
↓↓↓↓↓↓
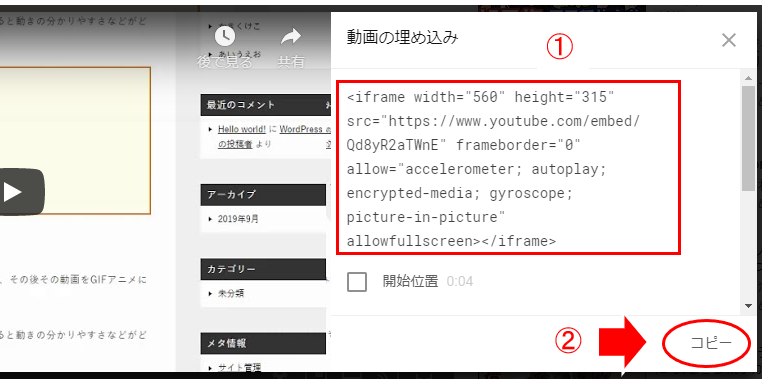
すると以下のように「<iframe ….」 から始まるブログの記事に貼るコード(埋め込みコード)が表示されるので、そのコードを丸っとコピー。
- ①:埋め込み用のコードが表示される
- ②:コードをコピーするには「コピー」をクリック!
(文字列を選択してコピーでもOK)
ではひとまずブログに貼り付けて行きましょう。
取得したコードをブログに張り付け
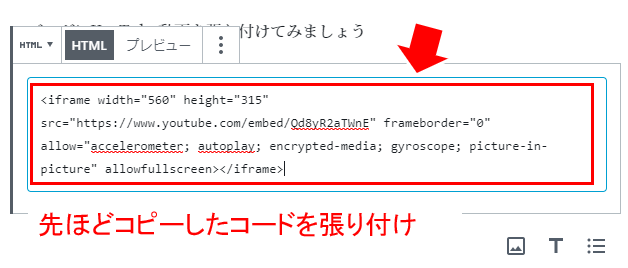
コピーした埋め込み用のコードをブログの記事に貼り付けます。
- 「Enterキー」を押すと空行ができるので、そこに先ほどコピーしたコードを貼る
↓↓↓↓↓↓
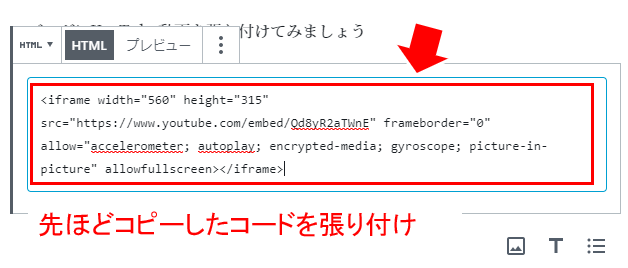
貼り付けると以下のような感じになると思います。

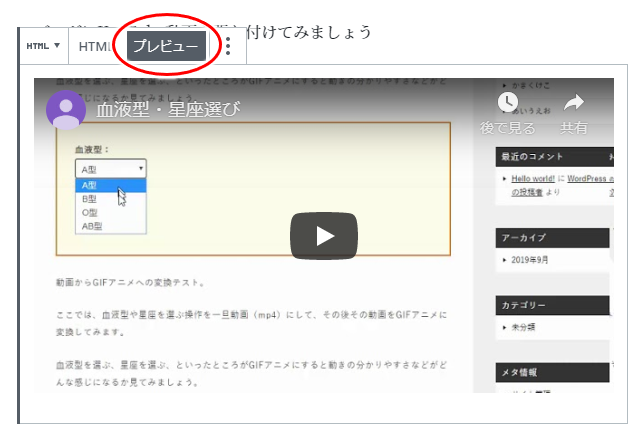
赤い枠の左上に「HTML」「プレビュー」といった表示が出るので、コードを張り付けた後この「プレビュー」をクリック!
↓↓↓↓↓↓
以下のように、貼り付けたいYouTube動画が表示されればOK!
以下のようにサンプル動画が貼り付けられました。
(音声なし10秒、操作説明用といった想定のサンプル動画)
見かけ上、普通にYoutube動画を記事に貼り付けた、というのと同じですが、これで準備完了!
貼り付けたコードが文字列として表示される場合
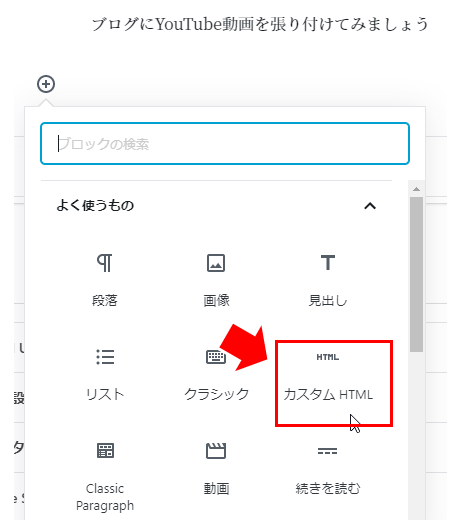
「貼り付けたコードが文字列として表示されてしまう」、という場合には、以下のように「カスタムHTML」のブロックを使ってみてください。
「カスタムHTML」ブロックを選択し、後は同様にコピーしたコードを貼り付ければOK.

自動再生の方法
Youtbe動画の準備が整いましたので、まず自動再生をしてみましょう。
自動再生のパラメータを付ける
この「自動再生」も後に説明する「繰り返し再生」も同じですが、以下の「パラメーター」というものを先ほど貼り付けたコードに追加します。
| 追加するパラメーター | 動作 | |
| 1) | autoplay=1 | 自動再生 |
| 2) | mute=1 | 消音(ミュート) |
参考)YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | Google Developers
YouTube動画の貼り付けコードは以下のような形になっていると思いますが、
- <iframe(略)src="https://www.youtube.com/embed/xxxxx" (以降省略)></iframe>
この「src="https://www.youtube.com/embed/xxxxx"」の最後にある「xxxxx」(video id と呼ばれるもの)に続けて、半角のクエスチョンマーク「?」を入れて1)の「autoplay=1」を付けます。
つまり「?autoplay=1」といった形で以下のように追加することになります。
- <iframe(略)src="https://www.youtube.com/embed/xxxxx?autoplay=1" (以降省略)></iframe>
先ほど貼り付けたサンプル動画のコードでは、以下のようになりますね。
(この場合の xxxx は「Qd8yR2aTWnE」)
- <iframe width="560" height="315" src="https://www.youtube.com/embed/Qd8yR2aTWnE?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
更に消音のパラメータを付ける
本当はこれだけで自動再生するはずなんですが、記事を表示するブラウザによってはこれだけではダメみたいで、更に2)の消音のパラメータ「mute=1」を追加で付けます。
(自動再生により、いきなり大きな音が鳴って記事を読む人がビックリするのを防ぐ、つまり、そのブラウザを使うユーザーが「何だこのブラウザは!」と別のブラウザに乗り換えるのを防ぐためにそうしているとも言えるところ)
パラメータを複数付ける時は「&」で繋げます。
ということから貼り付けコードは以下のような形になりますね。
- <iframe(略)src="https://www.youtube.com/embed/xxxxx?autoplay=1&mute=1" (以降省略)></iframe>
ということで、実際のコードは以下となります。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/Qd8yR2aTWnE?autoplay=1&mute=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
繰り返し再生の方法
動画の自動再生、となると、読者が記事を読み進めながらその動画にたどり着くまでに「既に動画再生は開始されている」ということになるので、最初から見てもらうためにもループで再生(繰り返して再生)をしたくなります。
ループ再生は2つのパラメータが必要
この繰り返し再生ですが、追加が必要なパラメータは以下2つ。
| 追加するパラメーター | 動作 | |
| 1) | loop=1 | 繰り返し再生 (ループ再生またはリピート再生) ただし、繰り返し再生は、以下のplaylistパラメータを更に追加した場合のみ有効 |
| 2) | playlist=videoID | 再生する動画のリストを指定 |
参考)YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | Google Developers
繰り返し再生も注意が必要で「loop=1」を付けただけでは繰り返し再生となりません。「loop=1」に加えて「playlist=videoID」というパラメータも付ける必要があるんですね。
ということで、自動再生に加えて繰り返し再生のパラメータを付けると以下の形になります。
- <iframe(略)src="https://www.youtube.com/embed/xxxxx?autoplay=1&mute=1&loop=1&playlist=xxxxx" (以降略)></iframe>
「xxxxx」(videoID)の部分は、サンプル動画の貼り付けコードでは「Qd8yR2aTWnE」の部分になるので、自動再生、繰り返しのパラメータを含めた実際に貼り付けるコードは以下になります。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/Qd8yR2aTWnE?autoplay=1&mute=1&loop=1&playlist=Qd8yR2aTWnE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
自動再生・繰り返し再生の動作サンプル
実際に記事内に埋め込んだ(貼り付けた)のが以下。
さて、自動再生&繰り返し再生、うまくできてるかな?(音声なしの10秒動画)
※)動画の上にカーソルを持って行き、動画上にどこまで再生されているかを示すバーを表示すると繰り返しが分かりやすい
自動再生・繰り返し再生のポイント
- Youtube動画の自動再生では「mute=1」のパラメーターも付ける
- 繰り返し再生では「playlist="videoID"」のパラメータも付ける
繰り返し再生の「playlist="videoID"」については、Youtubeで動画が再生される場合には「必ず何を再生する、という指定がないと再生するものが分からない」といった(現状の)Youtubeの仕組みがそうなっているから、ということになりそうです。
動画を自動再生してループして見せる、という利用シーンとしては、時間の長い動画(つまり数Mbyteとか数十Mbyteとかのファイルサイズが非常に大きい動画)をイメージビデオ的にサイト内のどこかに配置する、というのが一般的かもしれません。
上で見た繰り返し再生のサンプルを見ても分かるように、YouTube動画の自動繰り返し再生では、
- 1)動画を再生し、
- 2)再生が終わたら、次の動画にアクセスして読み込み、
(繰り返し再生の場合、次の動画は同じ動画を指す) - 3)そしてその動画を再生する
といった流れで繰り返し再生が実現されているようなので、2)と3)の間に再生する動画の読み込み時間が多少かかり、連続した再生(つなぎ目が見えない再生、切れ目が見えない再生)にはならないようですね。
この記事でサンプルとして自動再生している説明用の短い動画(5秒から10秒程度)みたいなものであれば、Youtube動画ではなく、つなぎ目の見えないGIFアニメにしたり、GIFアニメにするとファイルサイズが大きくなるので、mp4動画をYoutube動画にせずに直接記事に貼り付けて自動再生&繰り返し再生させる、という利用を考えるのも良いと思います。
ちなみにこの記事で再生しているサンプル動画のファイルサイズは157kBなので、普通に記事に貼り付けて自動再生&繰り返し再生にしても良さそうです。
実際やってみると以下のようになりますね。
(こちらもうまく自動再生&繰り返し再生されてるかな?)
動画から簡単にGIFアニメにするには以下の記事を参照してみてください。
また、動画(mp4)を記事に直接貼り付けて自動再生&繰り返し再生するやり方は以下の記事を参照してみてください。
ネットで収益化を図りたい、ネットビジネスをしてみたいけど進め方や道筋が分からない、一人では不安、という場合には、以下のメルマガにも登録してみてくださいね。









コメント