
ワードプレスのプラグインを自作したら一度は公式ディレクトリに申請して、実際にプラグインがワードプレスで検索できたりすると嬉しいですよね。^-^)
ここでは「Ad Auto Insert H」(広告自動追加 H)という、アドセンス広告を記事内の見出し前に自動で追加するプラグインを公式ディレクトリに申請して、実際にアップロードして公開した過程を1つ1つ詳しく解説しています。
公式ディレクトリへ登録してみたい、という場合の参考になりましたら幸いです。
プラグイン開発のポイント
まずは公式ディレクトリに登録するプラグインの作成ポイントから。
ワードプレスの公式ディレクトへ登録する場合には、以下のワードプレス公式ドキュメントを参照して、規約などにのっとる形にしてきましょう。
ワードプレスのプラグイン開発ハンドブックを参照
(英語なので、右クリックから日本語訳をしてとりあえず一通り目を通す)
公式ディレクトリに登録する、ということで、
個人で作って気ままに自分だけで使う、というのと比べて対応が必要なのが以下のような点。
- 1)プラグイン有効化、無効化時の処理:
- プラグインの有効化・無効化時に設定値の登録や削除を行うなど処理追加。
- プラグイン一覧で表示されたときに、プラグイン名の下に「設定」メニューが表示されるように色々追加。
- 2)接頭辞を付ける:
- 関数名、定義には、他のプラグインとバッティングしないようプラグイン固有の接頭辞を付ける
- 「Ad Auto Insert H」というプラグインでは、プラグインの頭文字「aaih」を接頭辞として以下のようにつけてます。
関数名:aaih__xxxx_xxx()
定義:AAIH__XXXX
- 3)コーディング規約:
- ワードプレスにはコーディング規約があるので、その規約に従って、命名規則、タブやスペースの使い方などを合わせる
- php, javascript, html, css といったコーディング規約あり
- 4)セキュリティ関連:
- 外部から直接phpファイルにアクセスされないよう、
各ファイルの先頭に、
if ( ! defined( 'ABSPATH' ) ) exit;
を付ける。 - DBに保存するデータの無害化(サニタイズ)や、nonce を使ったり、セキュリティ面はしっかり考慮する。
- 公式ディレクトリに登録申請すると、レビューチームによってこのセキュリティ関連は特にチェックされる
- 以下は必ず読み、その内容に沿っていることが大きなポイント
- 外部から直接phpファイルにアクセスされないよう、
- 5)コードの整理:
- コードの見通しが良くなるよう、必要に応じて関数に分ける
- 6)コメントを付ける:
- php doc の使用したり、コードを読んでいる中で忘れそうなところにはすべてコメントを入れる
- php doc については「What is a DocBlock?」ざっと見て、
あとはいろいろ解説しているページがあるので検索して確認。
- 7)国際化:
- 日本語だけでなく、英語表記にも対応
- プラグインの国際化(英語-日本語対応)参照
こうした過程の中で、開発環境として途中から「Visual Studio Code(vc code)」を取り入れてます。
vc code( Visual Studio Code )とは Microsoft が提供している開発環境。
無料で使えるし、実際使って見ると、なぜ今まで使ってなかったのか、
と思ったぐらい超便利。
- 変数の中身もステップで確認できるし、
- 参照している関数の定義もその場で見れるし、
- どこでその関数を参照しているかとか、その関数の定義されているところにすぐ飛べたりするし、
- php の関数の定義や、ワードプレスの関数の定義も参照できるようにしたりできたり、
(ワードプレスのプラグインに相当する拡張機能がその場で検索、ダウンロードできる) - フォルダ内にあるファイル中のワード検索も簡単にでき、正規表現を使っての検索もできたりする
それまで echo や var_dump() を使っていろいろ苦労しながらある時点の変数の中身を確認したり、関数の定義を見るために関数名でネット検索してたりして、どれだけ時間を無駄にしていたことか...
上の7つの中で特に重要なのが4のセキュリティ関連。
ここがワードプレスの規約に従った対応がされてないと、公式ディレクトリ登録のためのレビュー申請しても、問題あり、として、申請が通らない。
また一人で気ままな開発と比べて大切になってくるのは5と6のコードの整理とコメント付け。
公式ディレクトリに登録する、となると、何かあれば対応してアップデートする、ということを意味すると思いますが、そうした時コードを改めて自分で見てすぐ分かる(1週間もたつともう他人のコードに見えて何を考えてそうしたのかが分からない(笑))、何か変更や修正するにしても見通しが良くて分かりやすい、という形にしておくことが大切になりますね。
これってなんだっけ?とか、ここは自分でも分かりづらい、実は良くわかってない(笑)なんて箇所は、兎に角後で読んですぐ分かるよう、未来のあたふたしている自分に向けて詳細なコメントを入れておく。
(コメントは全て日本語でOK)
また、7の国際化(英語表示対応)は必須ではないですが、どうせなら、ということで、大体できたら一気に対応しておくのが良いですね。
(グーグル翻訳を使えば、実はそれほど手間ではなかったりする)
関連)
Settings APIの使い方まとめ!サンプル作成からでデザインカスタマイズまで
【WordPress】ショートコード作成とプラグイン化の方法を簡単解説
Readme.txt の作成
readme.txt は必須
公式ディレクトリに登録する場合、readme.txt をプラグインフォルダーに含める必要がありますが、まだ最初の申請時はなくても良い、と説明しているネット情報が多そう。
でも実際登録しようということで wordpres.org からファイル送信しようとすると、「readme.txt が含まれてないぜよ」、とメッセージが表示され、ファイルが送信できない。
ということから、プラグインが一通りできたら readme.txt も作ってプラグインフォルダに含めておく。
参考)プラグインのReadmes(by プラグイン開発ハンドブック)
また プラグイン開発ハンドブックで紹介されている readme.txt の検証ツール もあるので、こちらで何かエラーが出ないか確認してから提出する、というのも良いですね。
(私も初回申請時にこのツールを使ってエラーが出ないかチェックしてます)
日本語で全然OK
readme.txt の作成では、最低限形が整っていればOKですし、日本語で書いても全然OK。
私の場合も英語にするのが手間に思えたので、中身は日本語で作成してレビュー提出、そしてして最後の承認まで行ってます。
コードレビューでは、プラグインのメインファイルのヘッダに書か入れているバージョンとreadme.txtのヘッダに書かれているバージョンが違うよ、と指摘を受けましたが、多分ヘッダ情報に最低限の情報が書かれているかぐらいしか見られてないような気が...
ライセンスはプラグイン開発ハンドブックでも指定されている「GPLv2 or later」にしてますが、どういった内容のライセンスかはネットで検索すればすぐ分かります。
参考)プラグインが承認されたバージョンにつけていた readme.txt はこちら
(ヘッダ以外全て日本語で作成。上のファイルは、実際提出版から、含まれているリンクは全て xxxx に変更、文字化け回避から 文字コードは shift-jis に変換してUPしたもの)
解説ページも作っておく?
readme.txt を作った時に、以下を含めてます。
( readme.txt 内のリンクの書き方)
|
1 2 3 4 |
[Home](https://xxxxxxxxxxx) | [Documentation](https://xxxxxxxxxxx) より詳しくは以下のページで説明しています。 [公式サイト](https://xxxxxxxxxxx) |
別に審査通過後に記載すれば良いんですけど、割と頭の中が結構一杯になって、勢いで書いた、みたいな感じですね(笑)
HOME はこのサイト(https://tabibitojin.com)としてそのURLをそのまま記載すればよいですが、Documentation というところは、未だ作ってない解説ページへのリンクを記載しています。(https://tabibitojin.com/ad-auto-insert-h みたいな)
プラグインを申請する時、コードレビューでリンク切れがあったらダメなのかな、なんて考えて(心配性なのだ)、先に中身はほぼないページを作って公開し、リンク切れにならないようにしてました。
コードレビューを受けた感触から、readme.txt はヘッダ情報ぐらいしかチェックされないような感じがするので、とりあえず余計なことは記載せずシンプルな形で作っておくのが良いと思います。
(そうすれば私がやったように、未だ審査に通過してない時点で余計なページを作って公開する、なんて手間も省けますので)
実際に申請(ファイルの送信)
プラグイン自体もできた、
readme.txt も作ってフォルダーに含めたし、
関連してスクリーンショットの画像も含めた、
となったらいよいよ公式ディレクトリへの申請です。
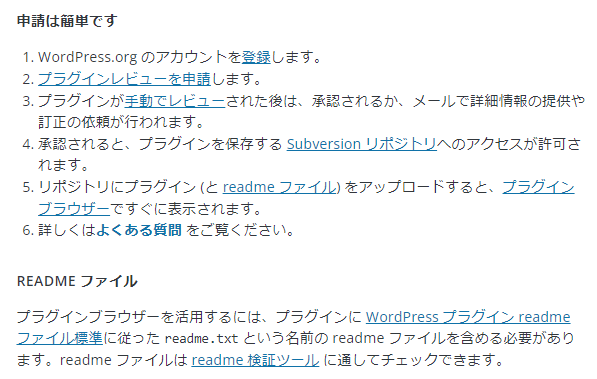
プラグインの公式ディレクトリへの申請手順は
以下のように wordpress.org :プラグイン開発者向け情報のページで案内されているので分かりやすいですね。

ここに書かれているように、申請自体はzipファイルにして送るだけなので非常に簡単。
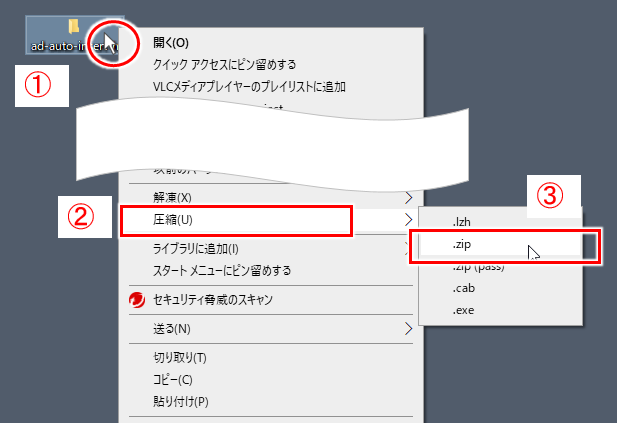
プラグインフォルダーをまとめてzipファイルにすればOK。

- ①:フォルダー上で右クリック
- ②、③:表示されるメニューから「圧縮」⇒「.zip」をクリック!
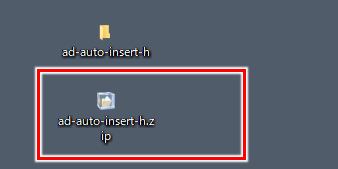
実際操作をしてみると、以下のような感じで プラグインの zipファイルができます。
(ここでは、ad-auto-insert-h.zip)

この zipファイル を送れば良いですが、
本当に zipですべてのファイルが圧縮されているのかな?(含まれているのかな?)と心配な場合には、ダブルクリックで一旦解凍&中身を確認してみるのが良いですね。
ますは最初の 1. WordPress.org のアカウント登録。
アカウント登録後ログインしたら、2にある「プラグインレビューを申請」のリンクをクリックして、実際にレビューの申請をします。(プラグインをファイルを zip にして送る)
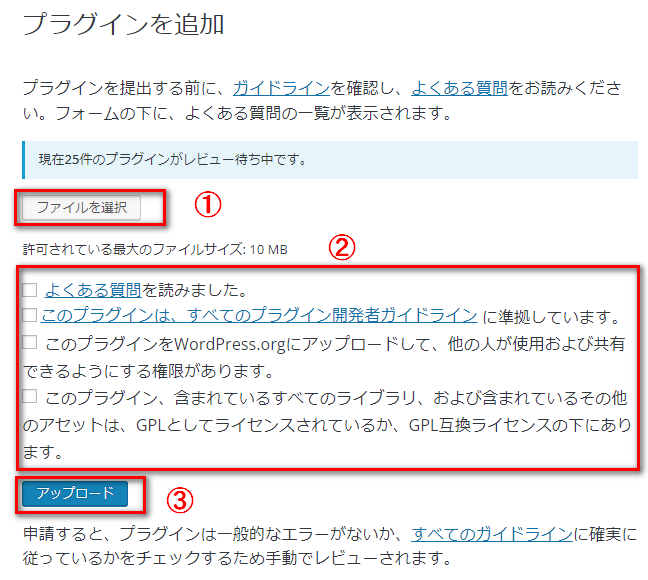
このレビューの申請では以下のような画面から行います。

- ①:プラグインフォルダーを zip で圧縮し、そのファイルを選択
- ②:すべてにチェックを入れる
(よくある質問など、リンクされているページは一通り読む) - ③:最後は実際にアップロード。
この時、readme.txt が zip ファイルの中にないと、readme.txt がないので送信できない、とかのメッセージが表示されてファイルが送れない
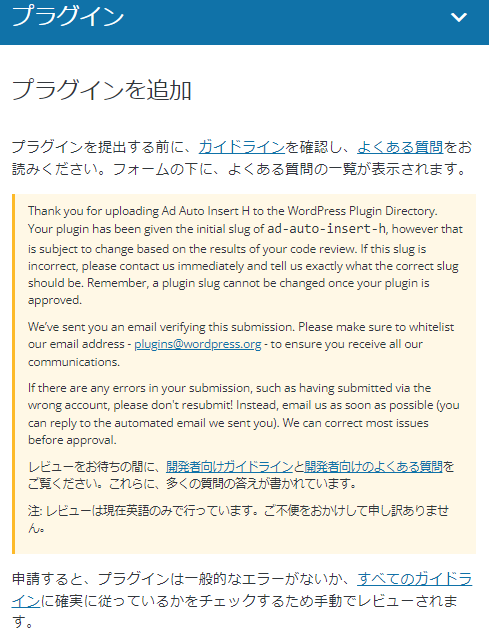
以下、実際に「Ad Auto Insert H」(広告自動追加 H)というプラグインをレビュー申請に出した時表示された画面です。

黄色っぽい背景でメッセージが表示されたため、
え?何かエラーがあったのかな?
なんて思いましたが、内容的には、受け付けました、というものですね。
この申請時、レビュー待ちのプラグインは25件、と表示されていたので、26件目にレビューが行われる、ということになるのでしょう。
申請後のレビュー経過と承認まで
レビューにかかった日数
プラグイン「Ad Auto Insert H」を実際に申請後、
承認までの経過は以下のような感じです。
参考までに、プラグイン「Ad Auto Insert H」の場合のコード量はざっくり以下の通り
- php:約6,700行(コメント行含む)
- その他、js、css, readme.txt
【レビュー経過と承認までの日数】
- 初回提出:5月1日
- レビュー結果(1回目)5月3日
- 指摘修正後、2回目提出:5月6日
- レビュー結果(2回目):5月7日
- 指摘修正後、3回目提出:6月3日
- レビュー結果(3回目:承認通知):6月3日
ワードプレスのプラグイン開発ガイドラインなどに書かれてあったと思いますが、レビューは人の手で行われ、(レビュー対象の数などによって)レビューチームも忙しい時がある、ということですね。(しかもボランティアの方々が対応しているようで、お忙しい中、ありがとうございます)
今回の申請では、初回提出から2日後には第一回のレビュー結果が来ました。
その後、修正&再提出を行い、3回目で承認されてます。
ちなみに2回目のレビュー結果から3回目の提出まで約1か月も空いているのは、なかなか時間が取れなかった、というのと、2回目の指摘内容に結構大きな修正が必要となるものが含まれてていたため。
レビューで指摘された内容
レビューで指摘された具体的内容やその対処については以下にまとめてます。
【WordPress】プラグイン公式ディレクトリ申請時のコードレビューで指摘された点まとめ!
一番のポイントはセキュリティ関連の以下2点。
- データは必ずサニタイズ、検証、エスケープが必要
- 変数は、エコーされるときにエスケープする必要あり
加えて、「Ad Auto Insert H」というプラグインでは、
JavaScript(アドセンスの広告コード)をテキストエリアにコピペして保存できるようにしてましたが、そもそもそうしたことはしてはダメだ、と言われてしまった点。
- プラグイン内でユーザー独自のCSS、JavaScript、PHPを保存させてはいけない
これまではそうしたプラグインも許可されていたようですが、
今後は許可しないとのこと。
(正直この指摘には泣き崩れそうになった(笑))
2回目以降のファイル送信について
指摘箇所の修正後、ファイルはどのようにして送れば良いかは、レビュー結果のメールの最後に書かれてます。
- Attach your corrected plugin as a zip file OR provide a link to a public location (Dropbox, Github, etc) from where we can download the code. A direct link to the zip is best.
- プラグインのファイルを初回申請時に同じくzip化して、
- 1)メールに添付して返信
- 2)または DropBox などにおいて直接ダウンロードできるようにし、そのリンクを返信
今回申請している「Ad Auto Insert H」には javascript ファイルが含まれますが、javascript ファイルが zip に含まれていると、メールで送れない場合があるのだとか。
(セキュリティ観点から経由する途中のサーバーでブロックされる場合があるようですね)
ということから、指摘箇所の修正後は、DropBox上に専用フォルダを作ってその中に zip ファイルを置き、そのURLをメールに入れて返信。
- Dear WordPress Plugin Review Team,
I updated code of plugin Ad Auto Insert H and uploaded to the link below.
https://www.dropbox.com/xxxxxx
I'm very happy if you would re-review this.
こんな感じで簡単に返信。
承認と公式ディレクトリへのアップロード
承認メールと今後の案内
レビューチームで無事プラグインが承認されると、以下のように2通のメールが来て、いよいよ公式ディレクトリへのアップロードです。
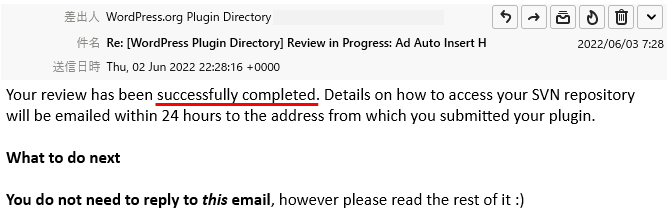
1通目:「コードレビューが無事終わったよ」メール

1通目には「successfully completted」(レビューは無事終わったよ)という内容と、「What to do next」(次にすること)が書かれてますのでまずその内容を確認。
(メールアドレスを登録してね、とかSVNというものにアップロードするんだよ等が書かれてる)
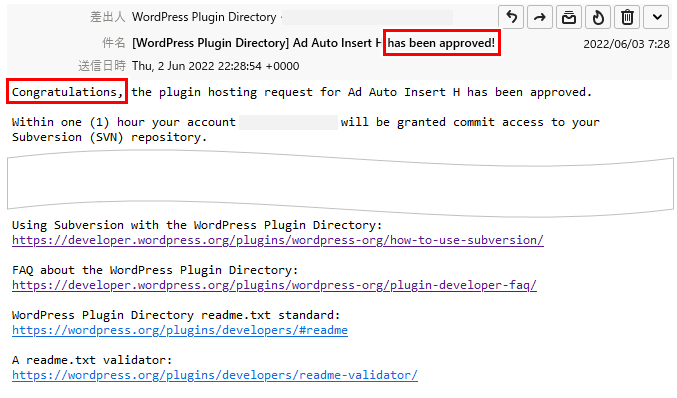
2通目:「承認された!おめでとう!」メール

2通目には件名に「xxxx has been aprroved!」(承認されたよ!)と、本文には「Congratulations」(おめでとう)から始まるメールが来ます。(嬉しい ^-^))
このメールにプラグインをアップロードする方法などのリンクが案内されるので、それらを確認しつつ、公式ディレクトリ―に承認されたプラグインのファイルをアップロードします。
ちなみに、プラグインが承認された以降は、コード変更などしても「スキルがあるし信頼するし」ということでまた都度レビューを受ける、ということは必要なくなります。
(とメール内で案内されます)
実際アップロードしてみた手順
実際のアップロード手順は以下にまとめてます。
【WordPress】TortoiseSVNでプラグインを公式ディレクトリにアップロード!手順の詳細解説
アップロード先はワードプレスの公式ディレクトのSVNレポジトリーと呼ばれるバージョン管理システム。
このSVNレポジトリー(ファイルの保管場所)へは SVNクライアントと呼ばれるソフトを使いますが、最初は難しく感じるかもしれません。でも実際やってみてその操作が分かると、パソコン上でファイルのコピペをしているだけみたいな感じで、非常に簡単に行えます。
アップロード後にしたこと
以上でプラグインの公式ディレクトリへの登録は一通り終わりですが、
公式ディレクトリに登録後に行ったことは以下4つ。
- 1)ヘッダ画像、アイコン画像の作成とアップロード
- 2)readme.txt を日本語から英語へ
- 3)翻訳対応
- 4)プラグインの公式ページ(説明ページ)の作成
1)ヘッダ画像、アイコン画像の作成とアップロード
ヘッダ画像、アイコン画像の作成とアップロード」については、公式ディレクトリのプラグインページに表示されるヘッダ画像やプラグインの一覧に表示されるアイコン画像の作成になります。
作成から実際のアップロード手順、注意点などは以下にまとめてますので
良かったらご参照ください。
【WordPress】公式ディレクトリへヘッダ画像とアイコンのアップロード
2)readme.txt を日本語から英語へ
日本語で作ってあった readme.txt を英訳。
これはもうひたすら「グーグル翻訳」を使いまくって1行1行英語にしてアップロード。
3)翻訳対応
readme.txt を英訳してアップロードすると(SVNレポジトリーにコミットすると)すぐプラグインページに反映されます。
そこで今度は日本語へと翻訳し直しをしてみました。
(詳しくは以下にまとめてます)
【WordPress】翻訳を手伝いませんか?で readmeの日本語翻訳を追加してみる
でも別に readme.txt は日本語のままで
それを wordpress.org 上で英語に翻訳すれば良くね?
大本を英語にしておくと、他の言語に翻訳してくれる人ももしかしたら現れるかも...
などと後から思ったのでした。
4)プラグインの公式ページ(説明ページ)の作成
最後は、readme.txt 作成時に解説ページのリンクを入れて暫定的に公開していたプラグインの説明ページのアップデート。
【公式】Ad Auto Insert H(広告自動追加H)プラグイン
このプラグインは、もともとは自分が便利になるようにと作ったもの。
それを他の人も使えると嬉しいかも、更に国際化対応(英語対応)もやってみよう、など、当初日本国内向けで公開のつもりが成り行き上英語まで対応してしまったので、プラグインの説明ページも英語が必要?など、思いかけずどんどんと幅(というか手間)が広がっていく...
そこまで時間をかけられないので、プラグイン公式ページはあくまで日本語ベースで解説し、そこにグーグル翻訳のプラグイン(Google Language Translator)使って、とりあえずほかの言語でもそれなりに見れるよ、ぐらいにしておくのが良さそう。
ということで説明ページをちょこちょこアップデートしだしたのでした...
プラグイン開発を通して
はじめて公式ディレクトリにプラグインを登録する、ということをしましたが、特にレビューの指摘で、より深くワードプレスやプラグインのことが分かったような気がします。
自分だけで使うプラグインを作ってワードプレスをより便利にして使う、というのも良いですが、プラグインを自作したら公式サイトに申請してみると、さらに色々なことが分かって一層楽しくなりそうですね。^-^)
ブログの収益化については、以下の無料メルマガに登録して情報とってみてくださいね。


コメント