
コクーン(cocoon)などのテーマで「キラッと光が横切るアニメーション付きのボタン」があったりしますが、何気にカッコいいし、目立ってクリック率も上がりそうですよね。
ということで、ここではHTML, CSSを使って「自作で光るボタンの作り方」をご紹介。
できあがりは、ほぼコクーンの光るボタンと同等になったと思います。
1つ1つ手順を追って解説してますので、参考にしていただけたら幸いです。
関連)
ふわふわドキドキ動くボタンの作り方!上下や拡大縮小アニメーション
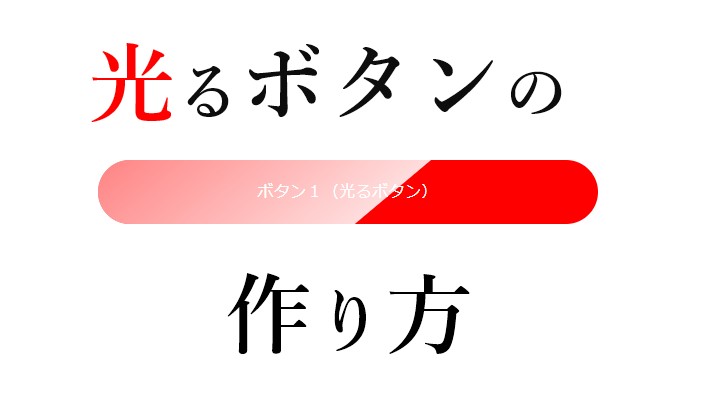
光るボタンの動作例
ここで自作する光るボタンの動作例です。
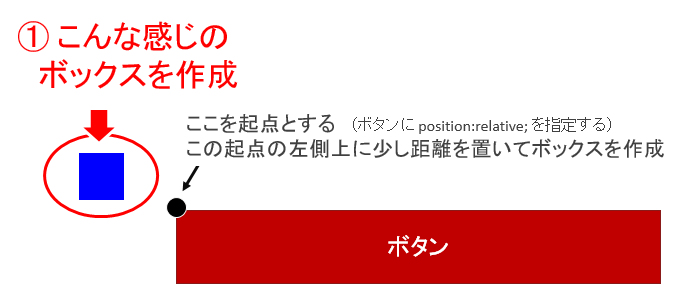
こんな感じの光るボタンを手順を追って作ってみましょう。
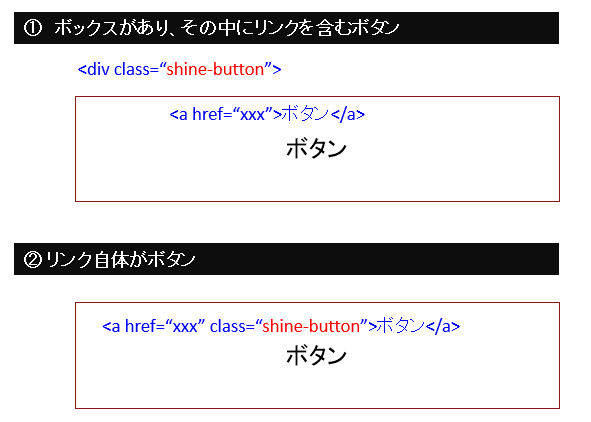
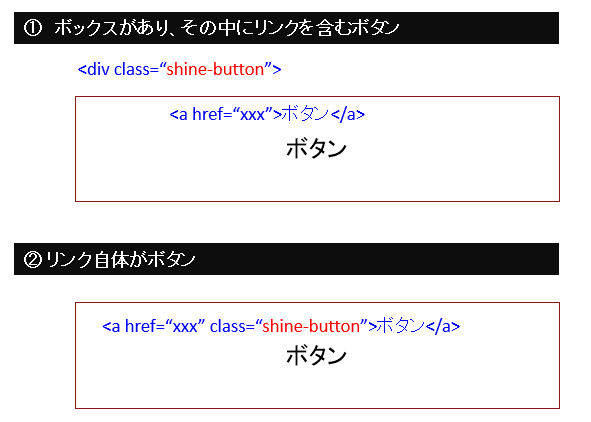
HTMLの構造は以下のどちらのパターンでもOK。
クラス「shine-button」に対してCSSを設定します。

CSSの全体をすぐ見たい、という場合には以下から見てみてください。
上の2つのパターンに対するCSSは以下。
/* ------------------------------------
ボタンの基本スタイル
------------------------------------*/
/* ボタン自体のスタイル */
.shine-button {
background: red; /* 背景色 */
margin: 1.5em auto;
/* 上下に1emの余白, 左右は中央揃えにするために auto */
text-align: center; /* 内部のリンクテキストは中央揃え */
display: block; /* 形状は block */
width: 100%; /* 横幅は一杯に伸ばす */
max-width: 500px; /* その中でも最大幅は500pxに制限 */
border-radius: 100px; /* 角は丸く */
cursor: pointer; /* リンクがあれば不要 */
/* ボタンを光らせるために必要 */
position: relative;
/* ボタンの位置を基準にするため relative指定 */
overflow:hidden; /* ボタンの外の領域は非表示 */
}
/* ボタン内のリンクのスタイル
(リンク自体でボタンを作る場合には不要) */
.shine-button a {
display: block; /* 形状はblock */
width: 100%; /* 外側のボックスに対して横幅いっぱいに*/
padding: 1em; /* 上下左右1文字分の余白 */
color: white; /* 文字色は白 */
text-decoration:none; /* 下線など文字装飾は無し */
}
/* リンク自体でボタンを作る場合の追加のスタイル
(ボックス+その中にリンクのあるボタンの場合には不要)*/
a.shine-button {
padding: 1em; /* 上下左右に1文字分の余白を設ける */
color: white; /* 文字色を白色に指定*/
text-decoration: none; /* リンクの下線は非表示 */
}
/* ------------------------------------
ボタンの外側にボックス作成
(疑似要素「before」を使う)
------------------------------------*/
.shine-button::before {
content: ""; /* 文字は表示しないので中身無しを指定 */
position: absolute; /* ボタンの位置を基準に絶対値指定する */
display: block; /* 形式はblock */
background: linear-gradient(to right,rgba(255,255,255,0), rgba(255,255,255,0.9));
/* 背景色は透明から白になるグラデーション */
width: 50px; /* 横幅 */
height: 50px; /* 縦幅 */
top: -60px; /* ボタン左上を基準に上へ60pxの位置 */
left: -60px; /* ボタン左上を基準に左へ60pxの位置 */
/* アニメーションの動作指定 */
animation-name:shine-run; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in;
/* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
/* アニメーションの無限繰り返しの指定 */
}
/* ------------------------------------
アニメーションのタイミングとボックスの
拡大率、角度、透過率の指定
------------------------------------*/
@keyframes shine-run {
0% {
transform: scale(0) rotate(50deg);
/* アニメ開始時は大きさ0、50度の傾き */
opacity: 0;
/* アニメ開始時は全透過 */
}
40% {
transform: scale(1) rotate(50deg);
/* 40%まで進む間に大きさを等倍に。傾きは50度のまま*/
opacity: 1;
/* 透過しない(しっかり表示される)ように1を設定 */
}
100% {
transform: scale(250) rotate(50deg);
/* 最後は元の大きさの250倍になるようにする。傾きは50度のまま*/
opacity: 0;
/* 全透過になるようにして、徐々に消えるような変化を付ける */
}
}
「結構面倒かも」みたいに見えそうですが、
実際やってみると割と簡単にできると思います。
光るボタンの具体的作成内容
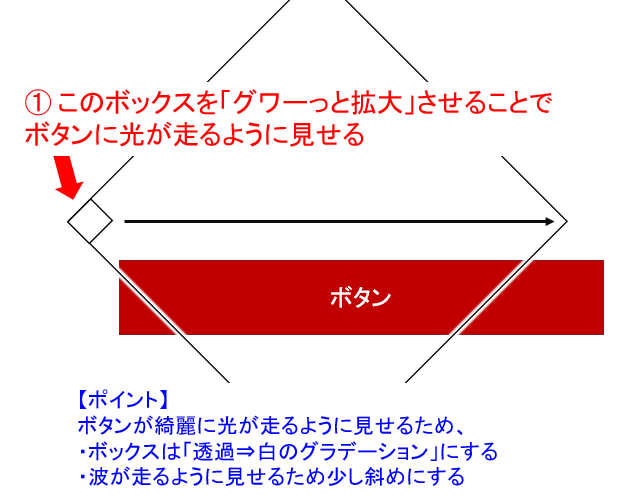
光るボタンは、以下のような工夫をして「光っているように」見せればできますね。

光らせたいボタンの外側に、背景色が「透過⇒白」のグラデーションのボックスを用意して、それをグワーッという感じで「小⇒大」と拡大するアニメーションを行う。
ということから、ボタンを光らせるために必要なことは、具体的に以下になると思います。
- 1)光らせる用のボックスを作る
- ボタンの外側に「小さめのボックスを作る」
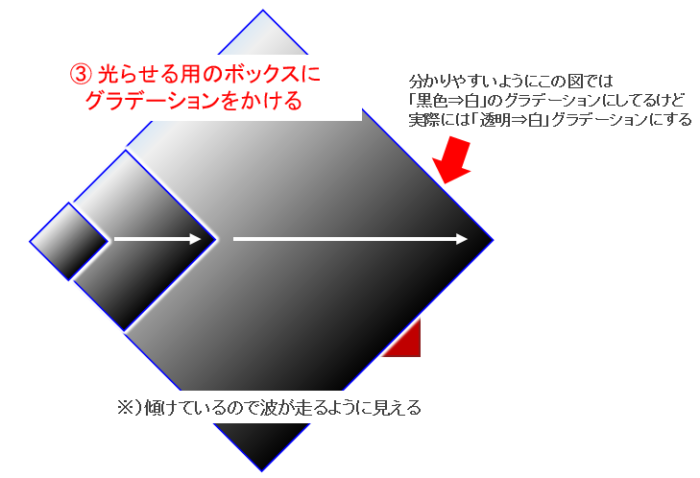
- そのボックスを「透過⇒白のグラデーションにする」
(キラッと光るように見せるため) - そのボックスを「斜めにする」
(綺麗に流れているように見せるため) - ボックスの位置は最初はボタンに重ならないよう
「左側のボタンの外側に配置」
(いきなりボタンは光らないようにするため)
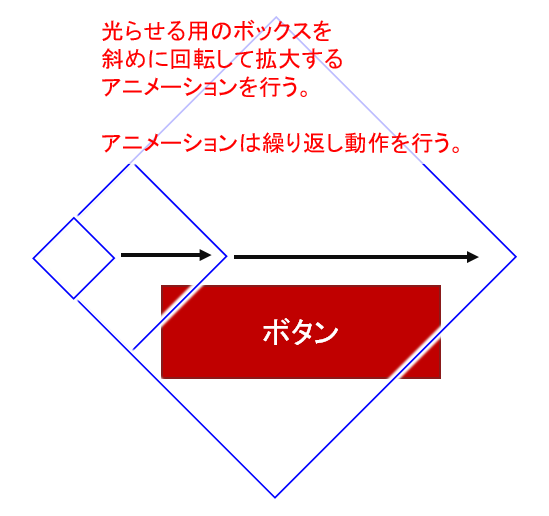
- 2)光らせる用のボックスを左から右へと拡大する
- ボックスを「ボタン右の外側まで大きく拡大」する
- 拡大では「徐々にスピードが出るように変化」を付ける
- この動作を「繰り返し行う」
では、光らせるボタンの用意から順に手順を追って「光るボタン」を作ってみましょう。
手順1)ボタンを作る/クラスの追加
まずは光らせるためのボタンを作成します。
「すでにあるボタン」を光らせたい場合には、そのボタンのHTMLの構造を見て、ボタンのクラスに対してここで説明しているCSSを追加すれば良いです。
「いやいや、そうするといろいろな所に影響しそうだ」、
という場合には、以下サンプルで指定する「光るボタン用のクラス」(shine-button)を追加してみてください。
ボタン自体から作る場合には、
以下の「その1」または「その2」のパターンで作ってみましょう。
- その1)ボックスがあり、その中にリンクがあるボタン
- その2)リンク自体がボタンになっている

ボタンを自作する場合、どちらのパターンでも良いと思いますが、感覚的には「その1」の方が自由度が高くなるので良いと思います。
その1)ボックスの中にリンクがあるボタン
ボックスがまずあり、その中にリンクを入れている場合のボタンは、HTMLの構造的には以下のようになります。
<div class="shine-button">
<a href="xxx">ボタンの文字列</a>
</div>ここでは「div」のクラス「shine-button」に対してCSSで光らせる工夫を行います。
- iv対して、既に何かクラスが設定されている場合には、そのクラスを使ってもOK。
(この場合にはこの記事で紹介しているCSSのクラス名をそれにすべて変えましょう) - 何もクラスが設定されてない場合には、「div」の後に半角スペースを空けて「class="shine-button"」を追加する
このボタンの形状のCSSは以下としておきます。
.shine-button {
display: block; /* ボタンの表示形式は block にしておく */
background: red; /* ボタン背景色の指定 */
margin: 1.5em auto; /* 上下に1emの余白, 左右は中央揃えにするために auto */
text-align: center; /* ボタン内の文字列を中央表示*/
width: 100%; /* ボタンの横幅を目いっぱいに伸ばす */
max-width: 500px; /* でもボタンの最大幅は500pxに制限 */
border-radius: 100px; /* ボタンの角に丸みを持たせる */
}
.shine-button a {
display: block; /* リンクの表示形式は block にしておく */
padding: 1em; /* 上下左右に1文字分の余白を設ける */
width: 100%; /* 横幅をボタンの横幅いっぱいにしておく */
color: white; /* 文字色を白色に指定*/
text-decoration: none; /* リンクの下線は非表示 */
}
各々何を設定しているのかコメント入れてますので、カスタマイズしたい場合には、必要に応じて数値を変えてみると良いです。
(ボタンの横幅とか背景色など)
<このCSSで表示される実際のボタン例>
(このボタン自体はまだ光りません)
その2(リンク自体をボタンにしている場合)
リンク自体をボタンにしている場合では、HTMLの構造的には以下のようになります。
<a href="xxx" class="shine-button">ボタンの文字列</a>こちらも「a」のクラスに何か指定されていればそれを使っても良いし、
「shine-button」を追加して以下にしても良いですね。
<a href="xxx" class="xxx shine-button">ボタンの文字列</a>「shine-button」の追加の仕方は、
1つ上で見た「ボックス+リンク」ボタンの場合に同じです。
(のでよくわからなければ上の方を見てみてください)
リンクボタンのCSSとしては、以下のようにしておきます。
a.shine-button {
display: block; /* ボタン(リンク)の表示形式は block にしておく */
background: red; /* ボタン背景色の指定 */
margin: 1em auto; /* ボタンの上下、左右の余白指定 | "auto"は横方向の中央揃えのため */
text-align: center; /* ボタン内の文字列を中央表示*/
width: 100%; /* ボタンの横幅を目いっぱいに伸ばす */
max-width: 500px; /* でもボタンの最大幅は500pxに制限 */
border-radius: 100px; /* ボタンの角に丸みを持たせる */
padding: 1em; /* 上下左右に1文字分の余白を設ける */
color: white; /* 文字色を白色に指定*/
text-decoration: none; /* リンクの下線は非表示 */
}
<このCSSで表示される実際のボタン例>
(このボタン自体はまだ光りません)
手順2)ボタンの外に光るボックスを作る
ではボタンの準備ができたら、
「光らせるアニメーション」を行うボックスを用意します。(アニメーション用ボックス)

光らせたいボタンの左上を起点として、ボタンから少し離れた左上にアニメーション用ボックスを作ります。
ボタンの左上を起点とするために、ボタンに対して「position:relative;」を設定。
ボタンの左上にアニメーション用ボックスを作るには疑似要素の「before」を使い、ボタンに対して絶対値で位置指定したいのでボタンに「position:absolute;」を設定します。
この「アニメーション用ボックス」は最初分かりやすいように青色で作ってみましょう。
左上に青色の四角が表示されていると思います。
これがボタンを光らせるためのアニメーション用ボックスになります。
※)この記事を見ている画面の横幅が小さい場合には、画面外に飛び出てしまっているので、その場合にはブラウザの横幅を大きくして見てみてください
.button {
position: relative;
/* ボタンの位置を基準にするため relative指定 */
}
/* ボタンの外側にボックス作成(疑似要素「before」を使う) */
.button::before {
content: ""; /* 文字は表示しないので中身無しを指定 */
position: absolute; /* ボタンの位置を基準に絶対値指定する */
display: block; /* 形式はblock */
background: blue; /* 背景色は分かりやすく青色にしておく */
width: 50px; /* 横幅 */
height: 50px; /* 縦幅 */
top: -60px; /* ボタン左上を基準に上へ60pxの位置 */
left: -60px; /* ボタン左上を基準に左へ60pxの位置 */
}
<ポイント>
位置指定の「top」「left」では、マイナスの値を使うと「起点に対して上」、「起点に対して左」の位置をしてできます。
手順3)光るボックスを回転・拡大する
ボタンを光らせるためのアニメーション用ボックスができたら、そのボックスを回転・拡大のアニメーションをさせて、いよいよボタンを光らせてみましょう。
ここでの手順が「光るボタン」の一番のポイント。

アニメーションでは、before疑似要素で作ったアニメーション用ボックスに対し、以下のCSSを設定します。
- animation-name:アニメーション名の指定
(なんでもOK。ここで設定した名前を最下段の@keyframesで指定する) - animation-delay:アニメーションの開始時間を指定
(開始時間は0秒後(0s)とでも設定しておけばOK) - animation-duration:アニメーション動作時間の指定
(いろいろ数値を変えて動作を見てみると良いですが、3秒程度(3s)が良さそう) - animation-timing-function:アニメーションの動き指定
(徐々に早くする、一律に進むなど指定できる)
(色々試してみましたが、徐々に早くなる「ease-in」を指定するのが良さそう) - animation-iteration-count:アニメーションの繰り返し回数の指定
(無限に繰り返す設定(infinite)をしておけばOK) - @keyframes:アニメーションするボックスの拡大率、角度、透過率の指定
(ここは下方にて改めて説明)
全6項目もあって、なんだか大変...
なんて一瞬思いますが、単に設定するだけ。
アニメーションの拡大率、角度、透過率を指定する「@keyframes」がちょっと分かりづらいかもしれませんが、アニメーションがどれほど進むと、どれほど拡大などするか、といった細かな指定をするものです。
今回は色々試してみた結果、
- 0%時点(アニメーション開始直後)
- 40%時点(アニメーションの半分手前)
- 100%(アニメーション終了時点)
の3つのポイントで、光らせるボックスの大きさ、角度、色の透過率を設定してみると、結構いい感じになりそうです。
<アニメーションを設定してみた実際のボタン例>
傾いた青色ボックスが現れ、
グイーンという感じで拡大されているのが分かりますね。
後は「ボタンの領域外は非表示」にして、
「アニメーション用ボックスの色を白色」にすればほぼ完成。
/* アニメーションの動作指定 */
.button::before {
animation-name:shine-run; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in;
/* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
/* アニメーションの無限繰り返しの指定 */
}
/* アニメーションのタイミングとボックスの拡大率、角度、透過率の指定*/
@keyframes shine-run {
0% {
transform: scale(0) rotate(50deg);
/* アニメ開始時は大きさ0、50度の傾き */
opacity: 0;
/* アニメ開始時は全透過 */
}
40% {
transform: scale(1) rotate(50deg);
/* 40%まで進む間に大きさを等倍に。傾きは50度のまま*/
opacity: 1;
/* 透過しない(しっかり表示される)ように1を設定 */
}
100% {
transform: scale(250) rotate(50deg);
/* 最後は元の大きさの250倍になるようにする。傾きは50度のまま*/
opacity: 0;
/* 全透過になるようにして、徐々に消えるような変化を付ける */
}
}手順4)ボタンの外は非表示にする
ではボタン領域の外は非表示にしましょう。
CSSの設定自体は簡単で、
ボタンのクラス名に「overflow:hidden;」を追加するだけ。
段々と良い感じで「らしく」なって来ましたね!
ではボックスの青色を白にするとどうなるか次の手順で見てみましょう。
/* ボタンの外の領域は非表示 */
.shine-button {
overflow:hidden;
}手順5)光を白くする
では光るボックスの背景色を白にして見ましょう。
設定自体は簡単で、
「background:blue;」となっている「blue」を「white」に変えるだけ。
おぉ、それっぽくなって来た!
でもちょっと白色が強すぎる感じです。
(白が後に残りすぎる)
光が「シュッ」と通り過ぎる感じになるように、グラデーションを付けてみましょう。
.button::before {
background:white;
}手順6)光をグラデーションにする

グラデーションを表現するには「linear-gradient」を使います。
アニメーション用ボックスの背景色を、
white からこの「linear-gradient」を使って、以下のようにしてみます。
- アニメーション用ボックスの左端:透明
- アニメーション用ボックスの右端:白
(試した結果、真っ白より「ほぼ白」といった若干はっきりしない白が良さそう) - 左から右にかけて、透明から白に徐々に変わるグラデーションにする
「linear-gradient」は以下のように指定します。
linear-gradient(to 方向, 開始色, 終了色);
- 「to 方向」:
左から右へということで「to right」を指定 - 「開始色」:
左側の色を全くの透明、ということでrgba(255,255,255,0)を指定。
(最後の"0"が完全な透過、という意味) - 「終了色」:
右側の色をほぼ白として、rgba(255,255,255,0.9))を指定。
(最後の0.9がほぼ白。1にすると真っ白)
これをアニメーション用ボックスの背景色に指定すると、ボタンが以下のようになりますね。
来たー!
これですよ、これ。
良い感じの光るボタンができました。(やったね!)
.shine-button::before {
background: linear-gradient(to right,rgba(255,255,255,0), rgba(255,255,255,0.9));
}カスタマイズのポイント
光るボタンができましたが、
このボタンをカスタマイズしたい場合のポイントをご紹介。
背景色と文字色を変える
- 背景色:「background: red; /* 背景色 */」の「red」を変える。
- 文字色は:「color: white; /* 文字色は白 */」 の「white」を変える。
グーグルクロームのデベロッパーツールを使うと分かりやすいですが、そんなの使った事がない、という場合には「WEB色見本 原色大辞典」を参考にしてみてください。
色の指定は、「black」とかの色名称か「#000000」といった数値(16進数)を使えばOK。
例えば背景色を「darkslategray」(または #2f4f4f )に変えるとボタンも以下のようになりますね。
センタリングをなくす
上で見たボタンは横方向はセンタリング(中央寄せ)してます。
このセンタリングを外したい(使用しているテーマに合わせたい)場合には以下を変更すればOK。
- 中央寄せの箇所:
margin: 1.5em auto; /* 上下に1emの余白, 左右は中央揃えにするために auto */
↓↓↓↓↓↓ - この中央寄せをなくす(上下の余白のみ個別に指定)
margin-top: 1.5em; /* ボタンの上余白を1.5文字分 */
magin-bottom:1.5em; /* ボタン下余白を1.5文字分 */
ボタンの大きさを変える
ボタンの横幅を変えるには、以下の箇所を変更すればOK。
- width: 100%; /* 横幅は一杯に伸ばす */
- max-width: 500px; / その中でも最大幅は500pxに制限 */
この指定は、まず「記事の横幅一杯の幅にする」ということで「width:100%;」を指定し、でも最大になっても「500px」にしてね、という設定になってます。
ということで横幅はこの「500px」を例えば「300px」とかに変えればOK。
縦幅は、リンク文字列の上下余白で調整しているので以下の箇所。
- 縦幅:
padding: 1em; /* 上下左右1文字分の余白 */
↓↓↓↓↓↓
padding: 2em 1em; /* 上下2文字分の余白, 左右1文字分の余白*/
こんな感じで、リンク文字列の上下と左右の余白を別々に指定することで、ボタンの縦方向の大きさも変わります。
例えば上の例のようにリンク文字列の上下に2文字分の余白を設定すると、以下のようになりますね。
光るスピードを変える
ボタンの光のスピードは、スピード専用の指定項目はありません。
関連する項目には、
- アニメーションの開始時間指定(animation-delay)、
- アニメーションの動作時間指定(animation-duration)
がありますが、
たとえば、動作時間を短くして開始時間をその分長くすればいい感じになるのでは、と試してみたものが以下。
パターン1)
開始時間を1秒取って、動作時間を2秒にした(1秒短くした)
animation-delay:1s; /* アニメーションの開始時間指定 */
animation-duration: 2s; /* アニメーション動作時間の指定 */確かに光の流れるスピードは上がったけど、アニメの繰り返し間隔が短くなって少しうるさい感じ。
パターン2)
開始時間は0秒のままで、動作時間を4秒にした(1秒長くした)
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 4s; /* アニメーション動作時間の指定 */白の光の余韻が少し残りすぎな感じで今一つ(かも)。
どうも繰り返しのアニメーションでは開始時間の指定は最初だけ有効で、アニメが繰り返す時には関係なくなるようですね。
動作時間を短くしたり長くしたりした分、そのまま短い時間で繰り返されたり、長めの時間で繰り返される、という感じになってしまいます。
アニメの繰り返し間隔は変えずに、
光のアニメのスピードだけ変えたい、
光り方もそのままにしたい、
という場合には、アニメーション用ボックスの拡大率を上げたり下げたりするのが良さそうです。
/*
光のスピードを変えるには、アニメーション用ボックスの拡大率を変えればOK。
以下の100%の部分の「scale(250)」の数値を大きくしたり小さくしたりしてみてください。
*/
@keyframes shine-run {
0%(省略)
40%(省略)
100% {
transform: scale(250) rotate(50deg);
/* ここの拡大率「250」の数値を変更 */
opacity: 0;
}
}パターン3)拡大率を250から100に変更してみる
アニメの繰り返される間隔は変わらず、
また光の流れる形は変わらずに、流れるスピードのみがゆっくり目に変わりました。
パターン4)拡大率をちょっと極端に250から500に変更してみる
こちらもアニメの繰り返される間隔は変わらず、
また光の流れる形は変わらずに、流れるスピードのみが早め目に変わりました。
光の流れるスピードを調整したい場合には、
このようにアニメーション用ボックスの「100%」の拡大率(scale)の値を変えてみるのが良さそうですね。
光らせ方を変える
流れる光のアニメが「いかにもアニメ」みたいな「綺麗な不自然さ」を感じる場合、アニメーション用ボックスのグラデーションに変化を付けてみる、というのも良いですね。
以下、ここまで使っているアニメーション用ボックス背景。
※)透過を使っているのが分かりやすいように、下地を黒にしてます
background: linear-gradient(to right,rgba(255,255,255,0), rgba(255,255,255,0.9));以下、グラデーションを少し細かく設定して、木漏れ日(とは違いますが)光のバラツキ、かすれた感じみたいな変化を付けた例。
background: linear-gradient(to right, rgba(255,255,255,0) 0%,rgba(255,255,255,0.9) 85%,rgba(255,255,255,0.2) 94%,rgba(255,255,255,0.7) 98%,rgba(255,255,255,0) 100%);linear-gradient内の設定を見て分かるように、
以下のようにして変化を付けてます。
- 0%(左端):
rgba(255,255,255,0)|透過度を0にして「全くの透明」 - 左端から85%地点:
rgba(255,255,255,0.9) |透過度を0.9として「ほぼ白」 - 左端から94%地点:
rgba(255,255,255,0.2)|透過度を0.2として「透明に近い白」 - 左端から98%地点:
rgba(255,255,255,0.7)|透過度を0.7として「なんとなく白」 - 左端から100地点(右端):
rgba(255,255,255,0)|透過度を0として「全くの透明」
この背景色をアニメーション用ボックスに設定すると、光るボタンも以下のようになりますね。
流れる光が少しバラツキ感が出て、これはこれで良いかも。
今回のポイントまとめ
今回は光るボタンを順を追って作ってみました。
ここで紹介しているクラスとCSSを追加して
あなたのサイト上のボタンもちょっと光らせてみてくださいね。
最後のカスタマイズのところ見た「光らせ方」の工夫では、もう1つアニメーション用のボックスを用意して、2つの波紋が広がるような感じにしても面白いかもしれません。
ただこうした装飾はやりすぎない、さりげなく、が基本になると思います。
文字装飾にも通じるところがありますが、
あまりに赤文字、マーカー、太文字、など使いすぎると何が重要なのか読者から見て分からず、目がチカチカする感じで、逆に読みづらい、分かりづらい、というものにもなりますよね。
(たまに、太字やマーカーのオンパレードになっている記事を見かけますが、そうした記事は書いている本人もどこが重要なポイントなのか分からなくなってるかもしれません。(のでほぼすべて太字とかになってしまう)^-^;))
光るボタンも、ここぞという時のワンポイントに使ってみるのが良いと思います。
またブログで収益化したい、収益化したいけどやり方が分からない、道に迷ってしまっている、という場合には、以下からメルマガにも登録してみてくださいね。


コメント