
改行(<br>タグ)に対して高さを変更したい(高さを設定したい)という場合があります。
たとえば、サイトタイトルやブログの記事のタイトルに改行を使い、実際の表示ではその改行に高さを設定して見やすくする、みたいな使い方がありますね。
ここではその <br>タグに高さを設定する方法をみてみますが、ブラウザの見え方を考えれば、spanタグなどに置き換えるのが良いようです。
例文に対して検証
ではまず例として、以下のような改行を含む文があるとします。
CSSの設定法!(ここで改行)
改行に高さを指定する方法は簡単か?
※)分かりやすいように line-heightは1 にしてます。
HTML的には、以下のようになりますね。
1 | <p>CSSの設定法!<br>改行に高さを指定する方法は簡単か?</p> |
この<br>に高さを指定したい!という場合、
以下の4つぐらいが考えられます。
- 1)br に対して line-height を使う(行の高さを指定)
- 2)br に対して margin, padding を指定する(brタグの余白を指定)
- 3)br に対して height を指定する(br の高さを指定)
- 4)br を 別タグ(span)で置き換える(spanで高さ指定)
結論としては1の「line-height」はNG。
2,3は高さ指定できるようですが、ブラウザによってはそうはならないみたい。
最も無難なのが4の「別タグに置き換える」となるようです。
1から順に見ていきますが、
明らかにNGな例は見なくて良い場合には、2からチェックしてみてください。
1)light-height を使う場合(NG例)
brタグに高さを設定しようと、
brタグ自体というより単純に「line-height を使って行の高さを指定する」ことが考えられます。
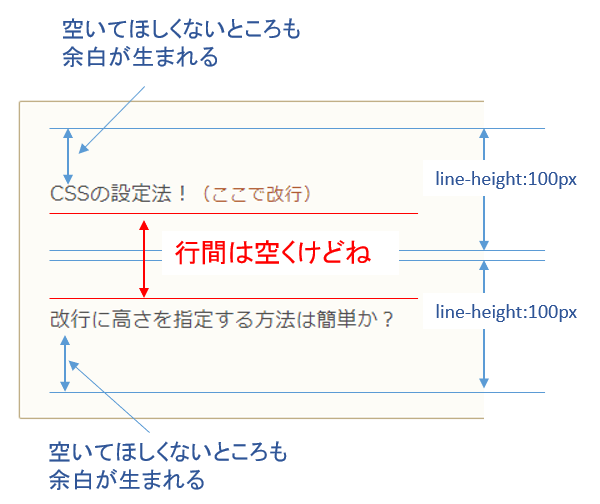
この場合、改行以外のところにも意図しない余白が生まれてうまく行きません。
分かりやすいようにちょっと極端ですが、
line-height:100px;と指定したとすると、イメージ的には以下のようになりますね。

これだと上下に マイナスマージンを指定したりして、ちょっと面倒になりますね。
(ということで、line-heightを使うのはNG)
2)<br>に高さを設定(margin, padding)
そこでbrタグに直接高さを持たせられるように、
ちょっとした「おまじない」をするとmarginやpaddingで上手くいくように見えます。
でも実際にはブラウザにより、グーグルの「クローム」、マイクロソフトの「エッジ」では以下、図で示すようになり、FireFox、iPad(Safari)でみると、全然反映されないとか、意図より大きな間隔で表示されるなど、一定の見え方がされないようです。
以下はグーグルクロームで確認しながら設定をしてみた例として見てみてください。
(Safariとかで見ると、反映例には反映されては見えないと思います)
2-1)margin を使ってみる
まずmargin ですが、<br>に対して以下のCSSを設定します。
1 2 3 4 5 | br { display: block; content: ""; margin: 10px 0; } |
- display: block;
- 高さ方向を margin で指定できるように、displayプロパティに blockを指定
- content: "";
- display:block; を追加しただけでは br タグは高さを持てないので、contentプロパティで空のコンテンツを入れる
(本来の使い方とはちょっと違う感じですが、おまじない、というところ)
- display:block; を追加しただけでは br タグは高さを持てないので、contentプロパティで空のコンテンツを入れる
- margin: 10px 0;
- 改行の上下に 10px のマージン(余白)を持たせる場合の設定。
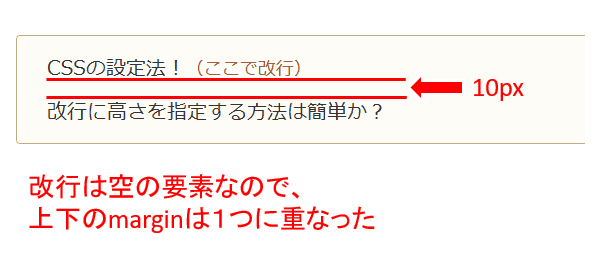
このCSSを設定するとイメージ的には以下のようになります。

brタグの上下に10pxずつマージンを設けているのに結果として改行の高さがなぜ10pxになるかと言えば、brタグはcontent=""で「空の要素」だから。
空の要素なので結果としてmargin-top, margin-bottomは隣接するmarginとなり、marginの仕様通り1つが打ち消される、ということになりそう。
実際CSSを適用してみた例は以下。
分かりやすいよう、以降の例はすべて
CSS適用前はfont-size:20px、line-height:1にしてます。
CSSの設定法!
改行に高さを指定する方法は簡単か?
以下がmargin反映後。
CSSの設定法!
改行に高さを指定する方法は簡単か?
私はグーグルクロームで確認してますが、
確かに行間(つまり改行の高さ)は20pxではなく、文字の高さの半分(10px)ぐらいに見える。
2-2)padding でも 確認してみる
上の例では改行<br>タグに対して margin を指定してますが、代わりにpadding を使っても良いですね。
1 2 3 4 5 | br { display: block; content: ""; padding: 10px 0; } |
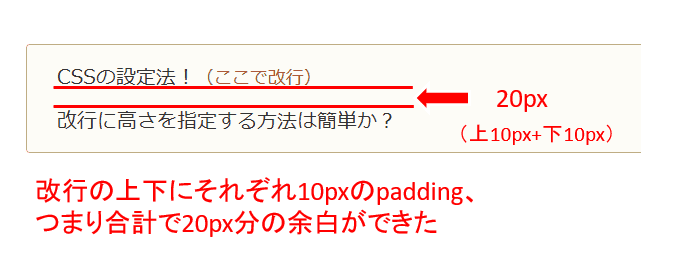
このCSSを設定すると、イメージ的には以下のようになります。

実際コードの反映例は以下。
CSSの設定法!
改行に高さを指定する方法は簡単か?
今度はpaddingなので、marginのように打ち消されず、上下に10pxづつの合計20pxになるようです。
3)<br>に高さを設定(height)
br に高さを指定する、ということで、
margin やpadding の代わりに分かりやすくheight を使ってもOKのようですが、こちらも、クローム、エッジは意図通りになり、でもfirefox, Safariでは高さが反映されない、となるようです。
以下はクロームで見た例。
1 2 3 4 5 | br { display: block; content: ""; height: 10px; } |
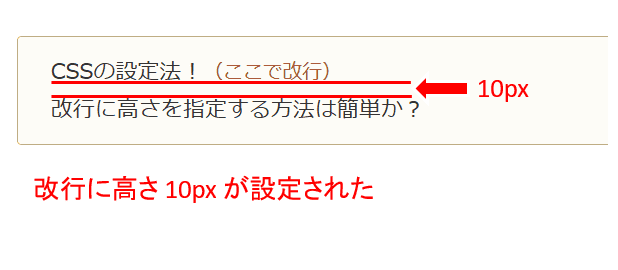
このCSSを設定するとイメージ的には以下のようになりますね。

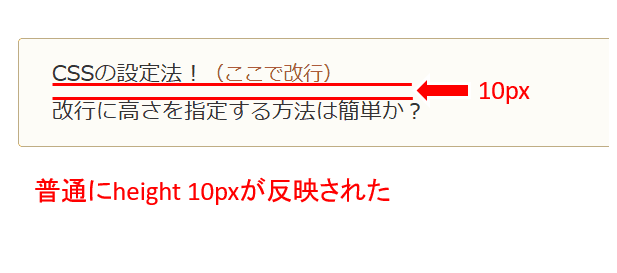
実際にコードを反映してみた例が以下。
CSSの設定法!
改行に高さを指定する方法は簡単か?
marginのところで見たように、
heightの場合も、文字の高さの半分(10px)になってるように見えます。
4)<span>で置き換える
ここまで見た 「marginやpadding, heightでbrタグの高さを設定してみる」では、どうもブラウザによって見え方が変わる/反映されてるようには見えない、ということがあるようです。
そもそも<br>タグに高さを持たせるのはイレギュラー的な使い方なので、
「それなら他のタグに置き換えてみては?」という考えも出てきます。
1 | <p>CSSの設定法!<span class="spacer"></span>改行に高さを指定する方法は簡単か?</p> |
このように<br>タグの代わりに
<span class="spacer"><span>と空の<span>タグを使ってみる。
<span>タグはインライン要素なのでdisplay:block;とブロックに設定して高さを指定すれば、何かとても普通な感じですよね。
1 2 3 4 | .spacer { display: block; height: 10px; } |
こんな感じでCSSを設定してみると、以下になります。
CSSの設定法!改行に高さを指定する方法は簡単か?

brタグに高さを設定しようとするより、
spanタグに置き換えた方が自然な感じがしそう。
実際、クローム、エッジ、FireFox, iPad(Safari)で確認すると、全て同じ見え方になるようです。^-^)
●<div>タグでの置き換えについて:
divタグで置き換えることも考えられますが、<div>タグはブロック要素なので、外側を囲っている要素が分断されます。外側がpタグならpタグのmargin-bottomの影響が入る、となるようで、divタグに置き換えの場合には利用シーンを考えてになりそうですね。
ポイント
以上、「line-height」, 「margin」, 「padding」, 「height」,「別のタグ(span)への置き換え」と5つを試してみましたが、直観的で分かりやすと思ったのが「height」を使う方法。
ただブラウザによって見え方も変わるようで、firefoxは目をつぶると考えても、safari(iOS系)は利用者が非常に多いので、ここは考えどころ。
できれば spanタグへの置き換えを考えていくのが良さそうですね。
またブログで収益化を図りたいがどうすれば良いか分からない、ネットビジネスで収入を上げるための道筋を1つ1つ順に知りたい、など場合には、以下のメルマガにも是非登録してみてくださいね。


