
デザインを簡単に修正できるよう、多くのサイトでCSSの具体的記述例が公開されています。
(見出しのデザインならは ブログの見出しデザインを制覇せよ!CSS貼り付けだけの簡単素材で記事を彩るの記事を参照してみてくださいね!)
CSSをサクッとコピーしてブログに貼り付ければすぐ利用ができる、といった手軽さでとっても便利ですが、問題となるのがその影響範囲(設定が適用される範囲)。
例えば WordPress で記事作成する場合、見出しは h2タグ(見出し2)が基本に使われますが、コピーしてきたCSSを単に h2 に適用すると、使用しているテーマによっては記事の中の見出しは勿論、タイトルも変わった!サイドバーも変わった!フッターも変わった!トップページまで変わってるぅ!と、何だかわからないけどトンデモなくたいへーん、ということにもなりかねません。(私は何度となく経験してますけど ^◇^)ゞ)
そんな思いはもうしない!だって今では強い味方となる便利なツールがあるんです!ということで、ここではツールを利用して、適用したいところだけに適用する方法を解説します。
この技をマスターすると、デザインカスタマイズはもう思いのまま。
(言い過ぎではないですよ。適用すべき箇所が分かってしまえば、あとはどれだけ時間をかけてこだわるかだけ)
あなたのブログは、正にあなた次第で如何ようにも変えられます。あなた色にドンドン染めて、訪れる読者にもっともっと楽しんでもらいましょう!
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
単に適用してはダメ
例えば「記事の中にある見出し」に対して、CSSを適用させてデザインを変更することを考えてみます。
ここでは分かりやすく、記事の中にある見出し2(h2)に対して以下のようにしてみましょう。
- 背景を黒
- 文字色を白
- 外枠の色をピンクの太い線見出し2の具体例
そのCSS、
h2{
background-color: black; /* 背景色 */
color: white; /* 文字色 */
border: 5px solid pink; /* 線: 太さ 線種 色 */
}
を自分で設定したり他のサイトなどからコピーして来た時、単にこれをブログのCSSに反映するとどうなるか、有名テーマ「賢威」「Simplicity」「Stinger5」の3つで見てみます。
※)ブログのCSSへの反映法は以下記事参照
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
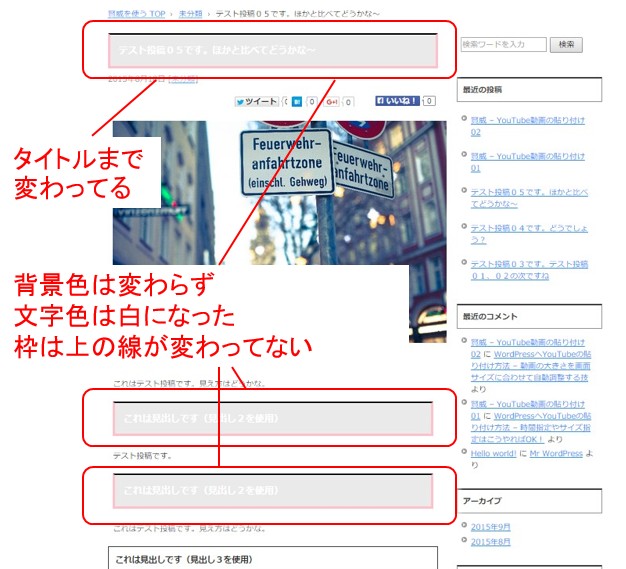
賢威の場合

見て分かるように、記事の一番上のタイトルまで変わってしまいました。
しかも全て中途半端で、背景は黒になってない、枠は全てピンクになってない、文字色だけ白になってる、というかんじです。
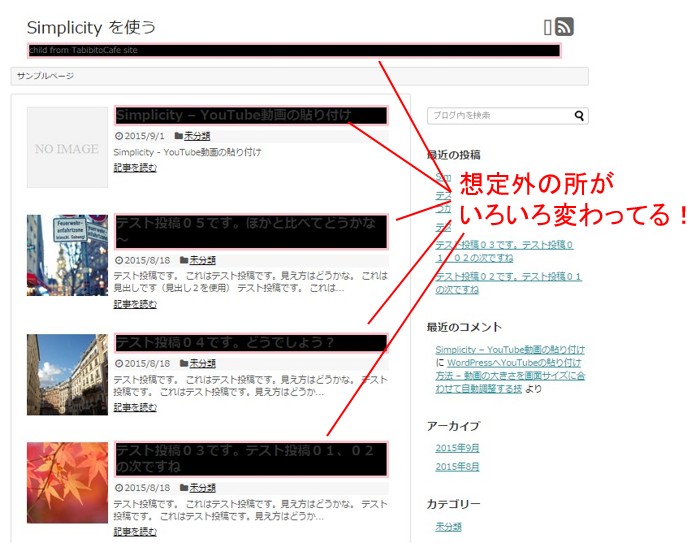
Simplicityの場合

Simplicity はいい感じですね。
タイトル等、他に影響は出てなく、目的の見出し2だけが変更できているように見えます。
と、安心してる所にトップページを見てみると...

あらら~、トップページがいろいろと変わってしまってます。
これではおちおち変更も入れられません。
Stinger5の場合

Stinger5の場合も、枠の色だけ変わり、文字色、背景色は変わってません。
これでは変更したくても変更できない状態ですね。
CSSを適用するセレクタ(タグ)の確認
上で見たように、CSSの設定が正しく反映されないのは「変更したい箇所」(変更したい箇所のセレクタ(タグ))の指定がうまくいってないからです。
そこで登場するのがGoogle Chrome の開発ツール。
- Google Chrome を使ってない人は以下の記事を参考にしてインストールを速攻でしておきましょう
ブラウザのおすすめはGoogle Chrome! - 開発ツールをよく知らない場合には、以下をまず参照してみてください
Google Chromeの開発者ツールでCSSを思いのままに操る!
Google Chrome の開発ツールを使えば、変更したい箇所の指定をどうすればよいかがすぐ分かるんですね。
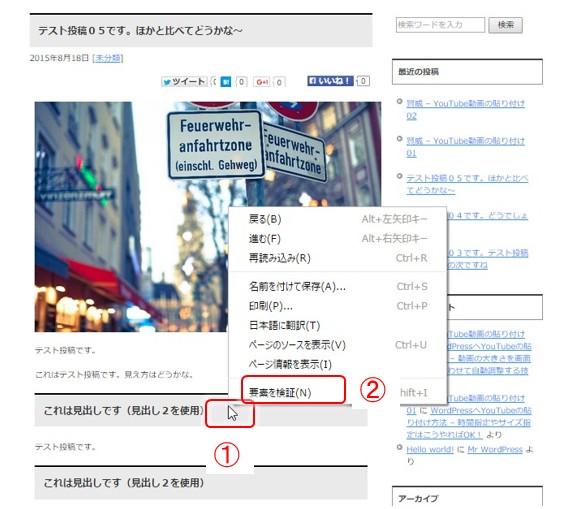
では早速Google Chromeを起動して、セレクタ(タグ)の確定から見てみます。
- ① 変更したい箇所にカーソルをあてた状態で右クリック
- ② 表示されるメニューの一番下「要素を検証」をクリックすることで開発ツールを起動する

↓↓↓↓↓↓
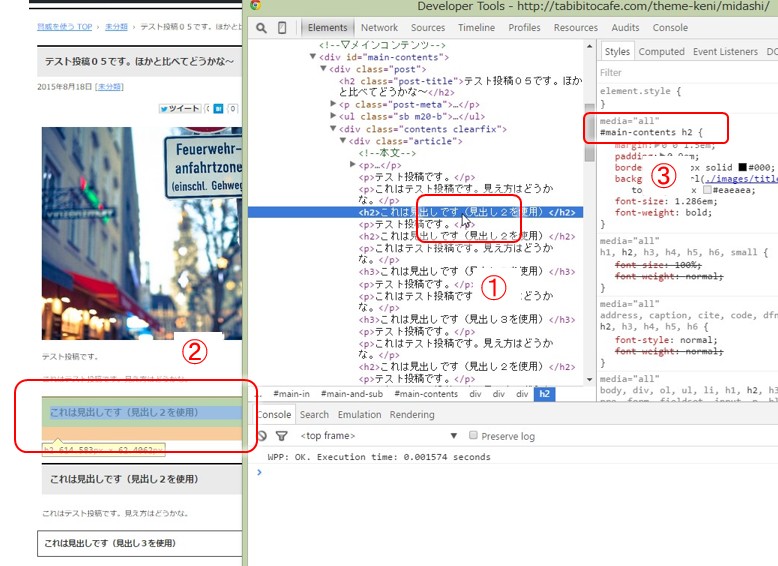
Google Chrome の開発ツールが起動されました。

ここで薄くフォーカスがあたっている所(①)にカーソルを持って行きクリックすると、
- ① クリックした所がハッキリと反転する
- ② ブラウザ上では、そこの箇所に対応する場所が色がつく
(オレンジは余白を示す) - ③ その時に左に表示される諸々のCSSが、その箇所の設定値。
ここで ③の箇所で "element.style"の下に記述されるものが、CSSで指定するセレクタ(タグ)となります。
ここでは「#main-contents h2」となりますね。
デザインカスタマイズを行なう場合、
- まずはこのように開発ツールを使い、
- CSSで指定するセレクタ(タグ)を確認して、
- そのセレクタに対してCSSを設定する
ということを行えば良いわけです。
ただ上の方で例の見たように、セレクタの範囲が十分絞りこまれてなく、想定以外にもCSSの値(色など)が反映されてしまうこともあり、そいった場合には以下のように範囲の絞込を行います。
セレクタ(タグ)の範囲の確定
上で見た例では、h2タグ に対する場所(範囲)の指定は、”#main-contents” となっていますので、この "#main-contents" はどの領域を指しているのかまず見てみます。
開発ツール上、上の階層を遡って見ていくと、

少し上の所①にありました。
<div id="main-contents"> とid指定されてます。
この id はどの領域(範囲)を指定しているかを見るには以下を行います。
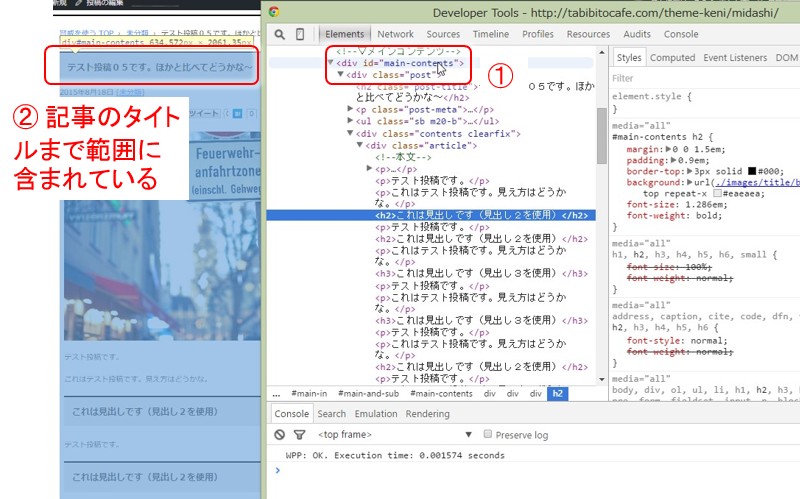
- ① <div id="main-contents">の箇所にカーソル移動
- ② ブラウザ上で色がついて表示される領域を確認する
上の図で②を見ると、青色がで覆われる部分(つまりここでは #main-contents の領域)が、記事のタイトルまで含まれていることが分かります。
ということから、タイトルを含めない範囲で h2 を指定する必要がある、ということになり、次は範囲を絞っていくわけです。
- 1)CSSを適用したいタグが含まれ
- 2)CSSを適用したくない領域は含まれない指定のできる id や class を探す
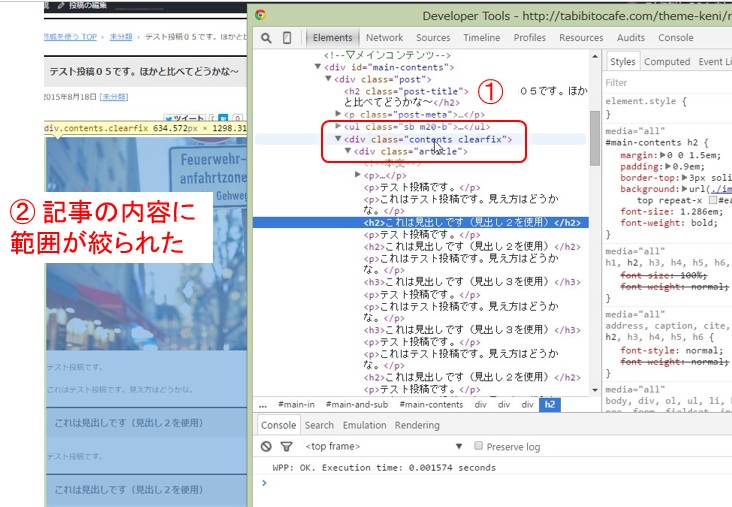
調度よいところはどこか、カーソルを移動しながらブラウザ上に表示される青色の範囲を見てみると、

- ① <div class="contents clearfix">というところで、
- ② タイトルを抜かした記事の内容に範囲が絞られる
ということがわかりますので、この class の最初の contents を利用します。
(結果としてセレクタは以下となります)
- #main-contents .contetns h2
(classには 先頭に" . "を付けるのを忘れずに!) - または、htmlのタグを一緒につけて以下としてもよいです
#main-contents div.contetns h2
これは「#main-contents」内にある「.contents」の下の「h2」という意味です。
このセレクタを使って、改めて以下のようにCSSに指定してみると...
#main-contents .contetns h2{
background-color: black; /* 背景色 */
color: white; /* 文字色 */
border: 5px solid pink; /* 線: 太さ 線種 色 */
}

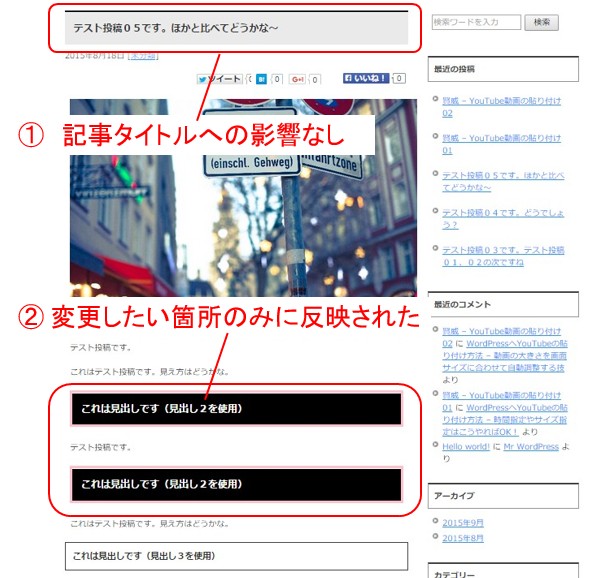
おぉ、いいじゃないですか。しっかり想定した見出しの部分だけ、CSSが適用されました。やったね b^-^)v
他の例も見てみる(Simplicity)
では同様に、Simplicityの見出し2の指定はどうすれば良いか見てみましょう。
同じように、変更したい箇所で右クリックして開発ツールを起動します。

起動した開発ツール上、薄くフォーカスがあたっている所(①)にカーソルを持って行きクリックすると、
- ① クリックした所がハッキリと反転する
- ② ブラウザ上では、そこの箇所に対応する場所が色がつく
(オレンジは余白を示す) - ③ その時に左に表示される諸々のCSSが、その箇所の設定値。
③の箇所で “element.style”の下に記述されるものが、CSSで指定するセレクタ(タグ)となることから、Simplicityの記事中の「見出し2」は「.article h2」ということが分かります。
試しにこの「.article h2」で、先ほどのCSSを指定し直すと…

記事本文は、問題なく想定箇所のみに設定したCSSが反映されています。
では、物凄いことになっていたトップページを見てみると...

見事、普通に戻ってました。
想定外の所に影響が出るとパニックになってしまいますが、ひとまずめでたしめでたしですね。^◇^)ゞ
具体例:記事のタイトル
では練習も兼ねて「賢威」「Simplicity」「Stinger5」の記事のタイトルをデザインカスタマイズしたい場合、セレクタはどうすればよいか見てみましょう。
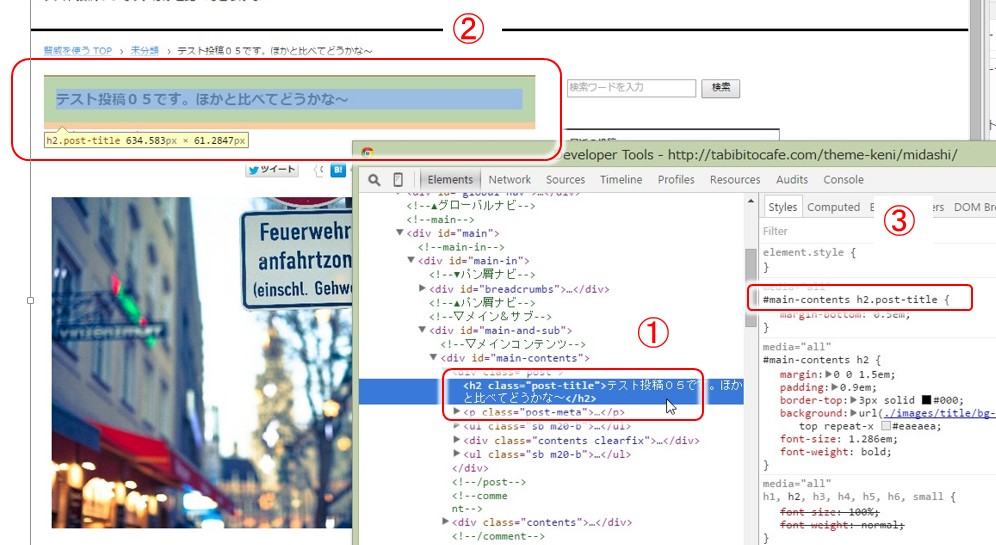
① 賢威の記事のタイトル
変更したい箇所(ここでは記事のタイトル)で右クリックして開発ツールを起動します。

起動した開発ツール上、薄くフォーカスがあたっている所(①)にカーソルを持って行きクリックすると、
- ① クリックした所がハッキリと反転する
(正に記事タイトルですね!) - ② ブラウザ上では、そこの箇所に対応する場所が色がつく
(オレンジは余白) - ③ その時に左に表示される諸々のCSSが、その箇所の設定値。
③の箇所で “element.style”の下に記述されるものが、CSSで指定するセレクタ(タグ)となることから、賢威の「記事中のタイトル」は
「#main-contents h2.post-title」を指定すれば良い、
ということが分かります。
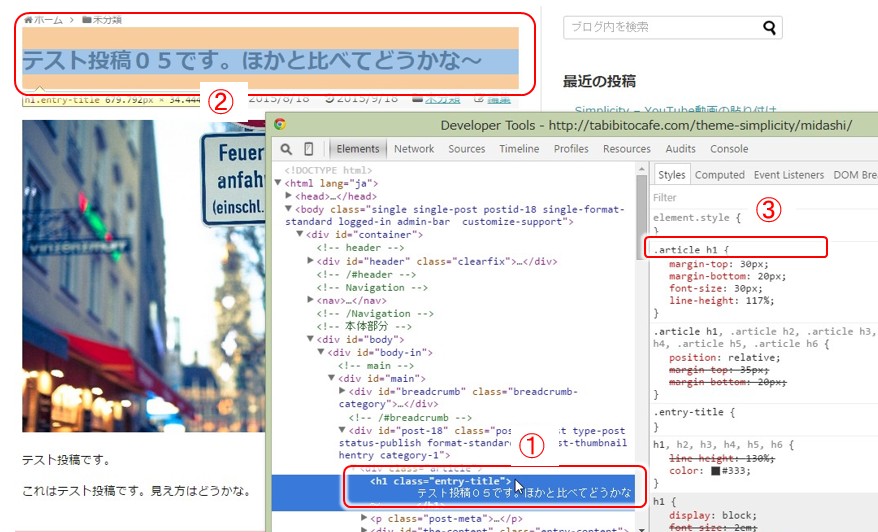
② Simplicityの記事のタイトル
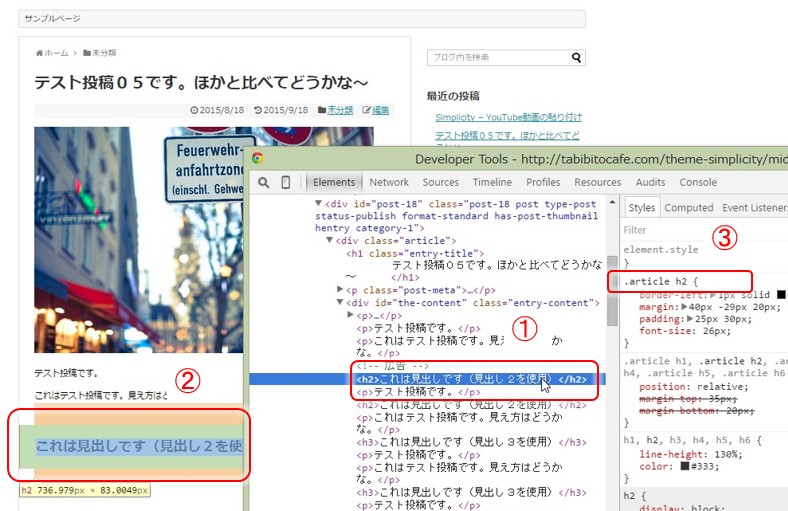
Simplicityの記事のタイトルも同様に見てみると、

③の箇所を見れば、Simplicityの「記事中のタイトル」は
「.article h1」を指定すれば良い、
ということが分かりますね。
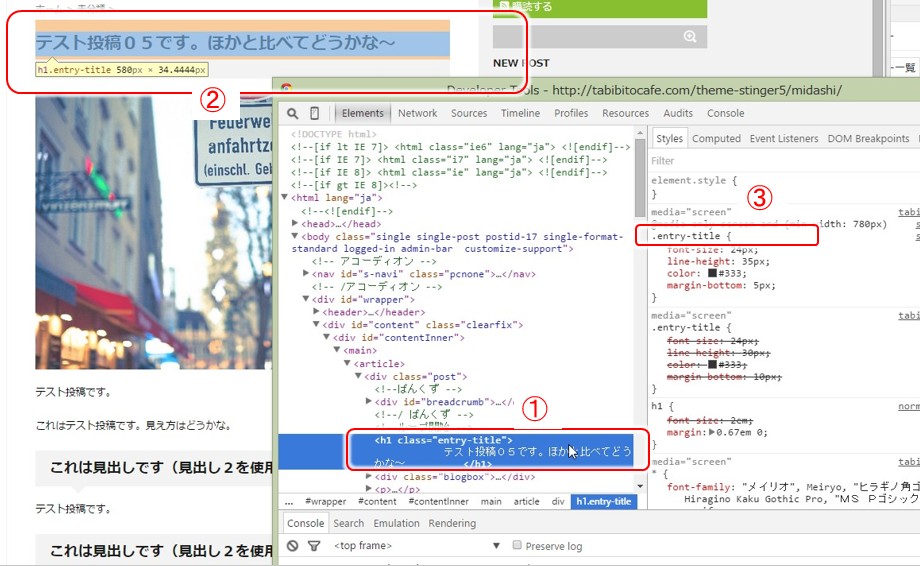
③ Stinger5の記事のタイトル
Stinger5の場合は少し特殊みたいです。

同様に見ると、Stinger5の場合、記事のタイトルのセレクタは、
「.entry-title」を指定すれば良い、
ということが分かりますが、h1タグが入ってないですね。
①を見てみると、この「.entry-title」は h1 に指定されている class であることから、少し明確化するには「h1.entry-title」を指定する、としても良いですね。
具体例:サイドバーのタイトル(見出し)
ではもう1つ練習も兼ねてサイドバーについても見てみましょう。
こちらもデザインのポイントとなるタイトル(見出し)をカスタマイズしたい場合、セレクタはどうすればよいか、ですが...
① 賢威のサイドバー
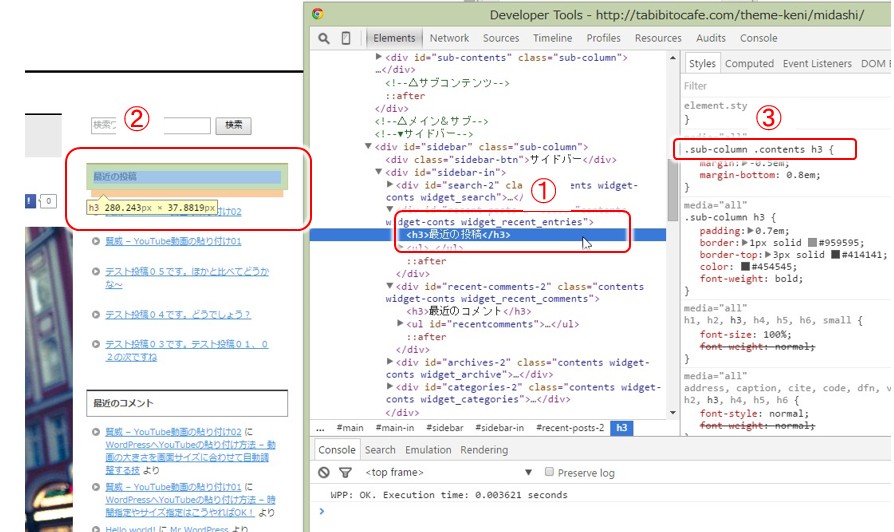
上で見てきたのと同じように操作します。
変更したい箇所(ここではサイドバーのタイトル(見出し))で右クリックして開発ツールを起動します。

③の箇所を見れば、テーマ「賢威」のサイドバーのタイトル(見出し)はセレクタとして、
- .sub-column .contents h3
を指定すれば良い、ということが分かりますね。
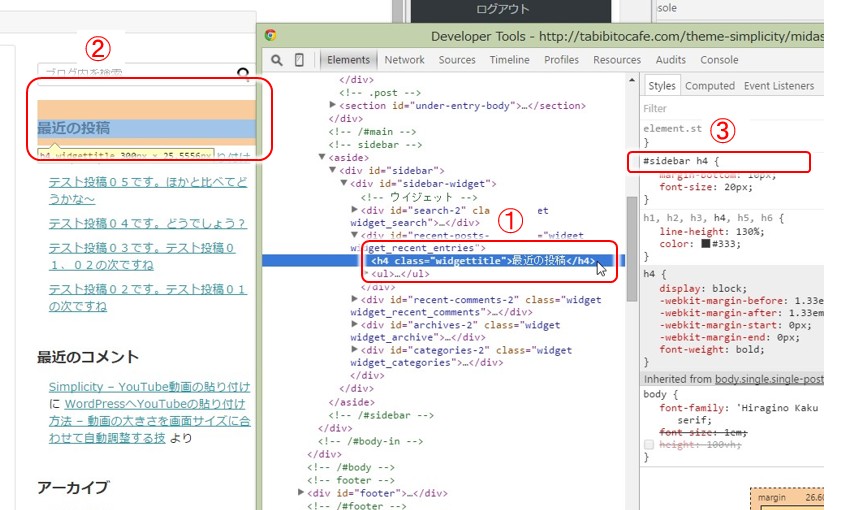
② Simplicity のサイドバー
同様に Simplicity の場合も見てみると、

③の箇所を見れば、テーマ「Simplicity」のサイドバーのタイトル(見出し)はセレクタとして、
- #sidebar h4
を指定すれば良い、ということが分かります。
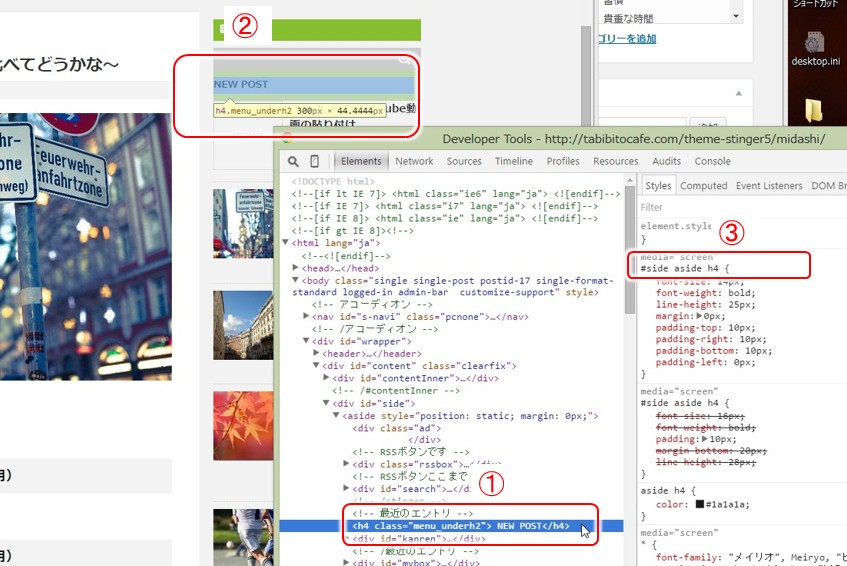
③ Stinger5 のサイドバー
同じく、テーマ「Stinger5」のサイドバーを最後に見ておきます。

③の箇所を見れば、テーマ「Stinger5」のサイドバーのタイトル(見出し)はセレクタとして、
- #side aside h4
を指定すれば良い、ということですね!
いやいや簡単じゃないですか。あとは気に入ったデザインがあればそのCSSをコピーして、ここで見てきたようにセレクタを調べて貼り付ければ良いわけです。
どうですか?正に「デザインカスタマイズしたいなら思いのまま!」状態になりました。(^o^)v
今回のまとめ
- ブログデザインをカスタマイズするためのCSSが、いろいろなサイトで公開されている
- コピーしてブログに貼り付ければ利用できるが、問題となるのがその影響範囲。
- デザイン変更したい箇所のみの指定(セレクタ)を調べるには、Google Chromeの開発ツールを利用するのが便利。
- 範囲の絞りこみが足りない場合、調度よい範囲をしていするための id や class を探し、セレクタに含めれば良い。
かっこいいデザイン、少しトリッキーなデザイン、とネットで探せばいろいろと楽しいデザインが紹介されてますが、適用箇所の指定の仕方が分からず、あれこれ試してみたが結局使わずじまい、となってしまう場合も多いでしょう。
全ては適用箇所に対するセレクタが正しく指定できていないからですが、この記事で見たようにGoogle Chrome の開発ツールを使えばそれもすぐ分かるんですね。この利用方法をマスターすればデザイン変更は思いのまま!
正にブログデザインに対しては必殺の武器を身に付けることになり、あとはどれだけ凝るかだけ。
この武器によりあなたのブログに独特の個性をもたせ、グーグルのペナルティリスクの少ない、読者が長く滞在したくなるようなブログ運営を目指しましょう。
読者が長く滞在し楽しめるブログ、それが息の長い成功につながります。
この記事があなたの成功に役立つことを願っています。



コメント
はじめましてFX動画というワードプレスサイトを所有しているHiroと言います。
記事内容が私が探していた情報そのものでした。しかし試してみたものの範囲指定が違うのでしょか???範囲指定するとどこにも表示されなくなってしまいます。範囲指定を外すと余計なところにも見出しタグ装飾が反映されてしまいます。
やりたい内容:下のコードを使って投稿ページにのみ見出し装飾したい!
——————————————————————————-
h1 {
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #3498db;
}
h1::after {
position: absolute;
left: 0;
bottom: 0;
content: ";
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
——————————————————————————-
どのように記述すればよいのでしょうか?
お力添えいただけると助かります。
宜しくお願いします。
Hiroさん
コメントありがとうございます。
ご質問の件ですが、h1の中身より、それを指定するセレクタをどうするか、という内容になるかと思います。
セレクタをどうするかは、そのページのHTML, id, class の記述内容によってきますので、実際にその記事を見てみないと分かりません。
コメント欄ではなんですので、よろしければ実際の記事のURLなどをお問い合わせフォームなどからご連絡ください。