
ブログにお問い合わせフォーム(メールフォーム)を付けるのに、とてもお手軽で人気なプラグインが「Contact Form 7」。
それでもいざ使ってみると、「送信」ボタンでいきなり送信されてしまうことが気になります。
いきなり送信ではなく確認画面がはさめれば、送る側も一旦内容を確認し、修正したい、といった場合にすぐ入力画面に戻れる、といった安心感につながります。
利用者側のユーザビリティを考えると是非確認画面を入れたいところですが、実は「Contact Form 7 add confirm」というプラグインを使えば、簡単に確認画面を入れることができるんですね。
ここではその設置手順を見て、訪問者、読者から見ても安心の確認画面を入れてみましょう。
プラグインのインストール
まずはブラグイン「Contact Form 7 add confirm」のインストールと有効化です。
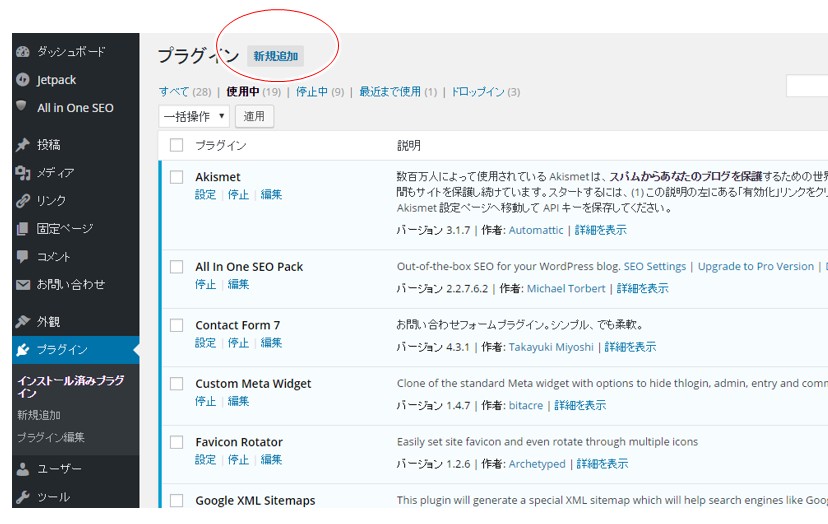
WordPressの管理画面に入り、左のメニュー「プラグイン」を選択し「新規追加」を選択します。
↓↓↓↓↓↓
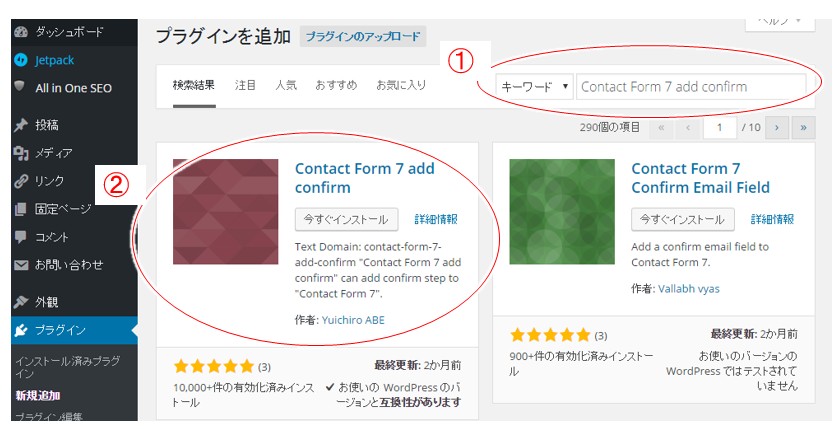
続いて、① 検索窓(キーワード)にプラグイン名「Contact Form 7 add confirm」を入れてEnterキーをバシッと押下!
プラグインが表示されるので(②)「今すぐインストール」をクリック!
↓↓↓↓↓↓
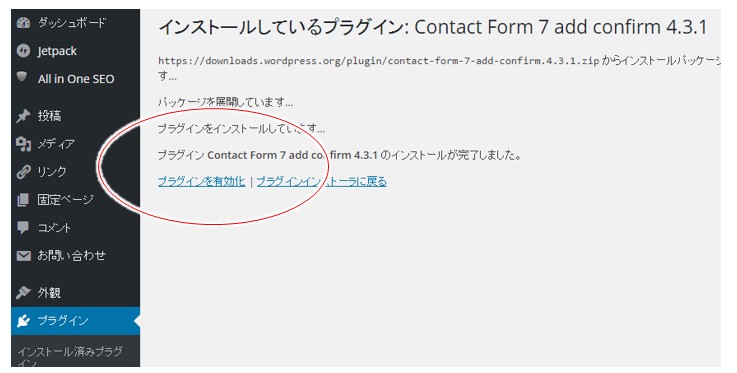
続いて「プラグインを有効化」をクリック!
以上で、ブラグインのインストールと有効化は終了です。
お問い合わせフォームの編集
続いて、使用しているお問い合わせフォーム(メールフォーム)の編集です。
プラグイン「Contact Form 7 add confirm」をインストールしたことで、「確認画面へ進むボタン」と「入力画面へ戻るボタン」が付けられるようになりましたので、早速付けてみます。
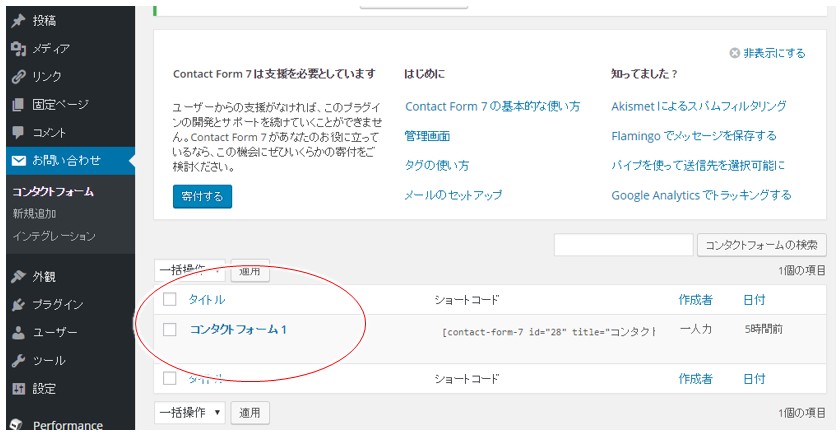
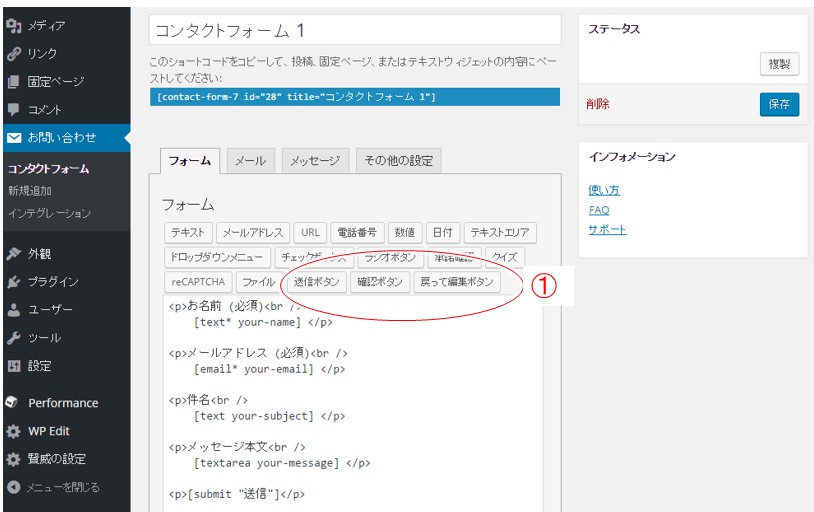
WordPressの管理画面の左メニューにある「お問い合わせ」を選択し、利用しているお問い合わせフォーム(ここではコンタクトフォーム1)をクリックします。
↓↓↓↓↓↓
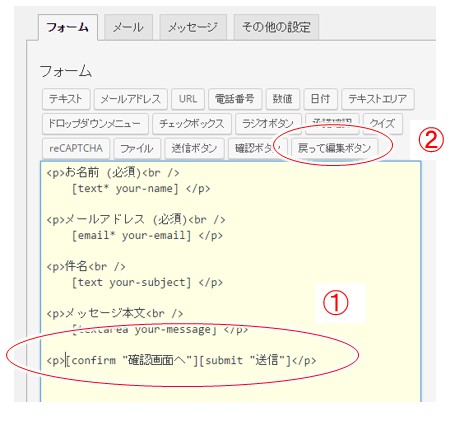
以下の編集画面が表示されますが、①の部分に「送信ボタン」に並んで「確認ボタン」「戻って編集ボタン」が追加されました!
確認ボタンの追加
では、まずは確認ボタンの追加です。
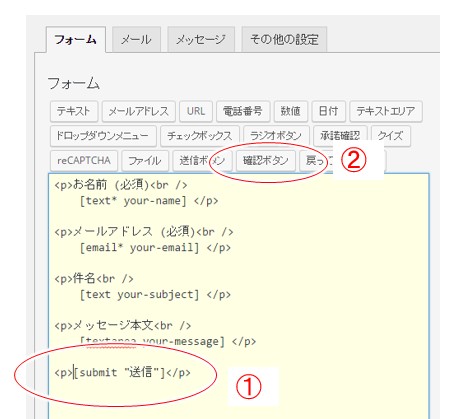
①の <p>[submit "送信"]</p> の先頭の <p> と続く [submit "送信"] の間をクリックしてにカーソルを持っていき、②の「確認ボタン」をクリックします。
↓↓↓↓↓↓
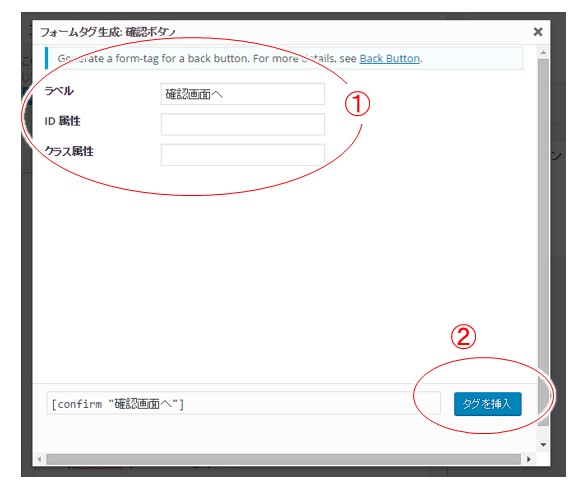
確認ボタンの作成画面が表示されるので、① ラベルに「確認画面へ」と入力し、下段②の「タグを挿入」をクリックします。
↓↓↓↓↓↓
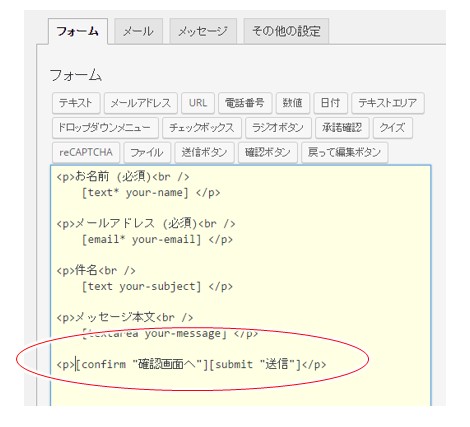
これだけ見ても分からないとは思いますが、赤丸の箇所にあるように、確認画面のボタンが追加されました。
戻って編集ボタンの追加
続いて「編集へ戻る」ボタンの追加です。
先ほどと同様に、<p>[confirm "確認画面へ"][submit "送信"]</p> の先頭の <p> と続く [confirm "確認画面へ"] の間をクリックしてカーソルを移動し、②の「戻って編集ボタン」をクリックします。
↓↓↓↓↓↓
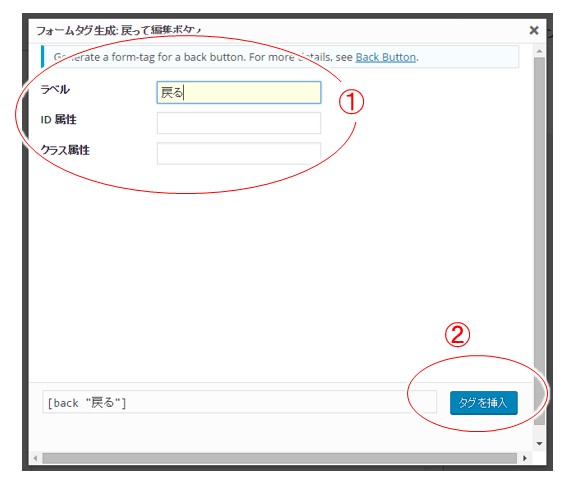
「戻って編集ボタン」の作成画面が表示されるので、①のラベルに「戻る」と入力し、②の「タグを挿入」をクリック!
↓↓↓↓↓↓
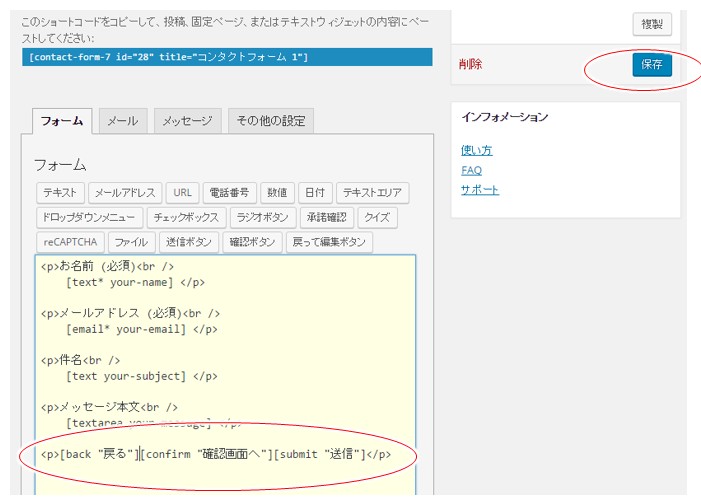
<p>[back "戻る"][confirm "確認画面へ"][submit "送信"]</p> となり、戻るボタンも追加されました。
右上の「保存」をクリックして保存すれば、ボタンの追加は完了です。
では実際の表示を確認してみましょう。
追加したボタンの確認
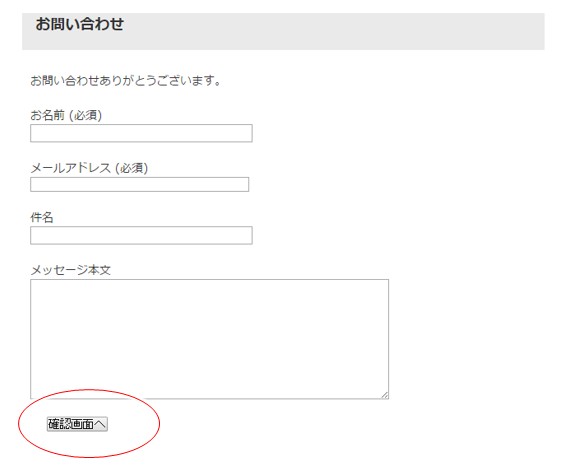
ボタンを追加して保存した後、お問い合わせフォームを見てみると...
おぉ、「確認画面へ」というボタンが追加されましたね!では実際の動作を見てみましょう。
例として以下のように入力してみます。
入力後、「確認画面へ」をクリックすると...
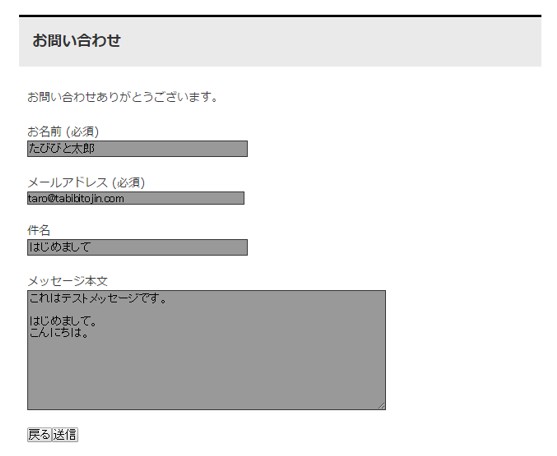
ほっほー。背景色が気にはなりますが、下の方には「戻る」ボタンと「送信」ボタンが表示されました。(背景色はお使いのテーマによるようです)
これで確認画面が追加されたことになりますね!ユーザビリティの大幅アップです。...が、背景色やボタンの大きさが気になるので、最後にデザインカスタマイズもしておきましょう。
- 自動返信の設定については以下の記事参照
「Contact form 7」で自動返信メール!差出人の設定などはこうする! - スパム防止(いたずらメールの防止)は以下の記事参照
contact form 7のスパム対策!クイズの簡単設定方法
デザインカスタマイズ
背景色の変更
まずはすぐ目につく背景色の変更です。
ここでは背景色とあわせて周りの線の色も変更します。
1 2 3 4 5 | .wpcf7c-conf { background-color: #F5F5F5; /* 背景色 */ color: black; /* 文字色 */ border: 1px solid #AEAEAE; /* 周りの線: 太さ 線種 線の色 */ } |
背景色は background-color で指定します。薄めのグレーに指定してますが、数値を変えることで自由に変更ができます。
入力ボックスの線の色を薄めの色にして、入力画面と確認画面の違いを出しています。
周りの線の色は、#AEAEAE の値を変えることで自由に変更ができます。
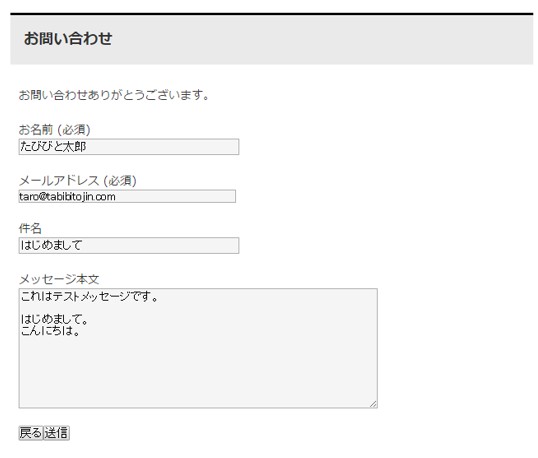
これをCSSに設定すると、確認画面は以下のように変わります。
少し確認画面らしくなりました。^◇^)ゞ
CSSの設定追加の仕方については、以下の記事を参照してみてください。
ボタンのデザインカスタマイズ
では続いて「確認画面へ」「戻る」「送信」ボタンのデザインカスタマイズもしておきます。
このままでも良いは良いですが、実際使ってみると、
- ボタンの大きさを大きくしたい
- 「確認画面へ」と「送信」ボタンは強調したい
と思うようになると思います。
まずボタンの大きさを大きくするには、以下の様なCSSを設定します。
1 2 3 4 5 6 | input.wpcf7c-btn-back, input.wpcf7-submit, input.wpcf7-confirm { width: 8em; /* ボタンの横幅:8文字分の大きさ */ height: 2em; /* ボタンの高さ:2文字分の高さ */ } |
8emや2emの数値を変えることで、ボタンの大きさも自由に変えられます。
続いて「確認画面へ」と「送信」ボタンの色を変えて強調するには、以下の様なCSSを設定します。
1 2 3 4 5 6 7 | input.wpcf7-confirm, input.wpcf7-submit { background: green; /* 背景色を緑に */ color: #fff; /* 文字色を白に */ border-color: #9ABB9A #80B577 #80B577 #9ABB9A; /* 周りの線を緑系に */ } |
ついでに「戻る」ボタンの色を少しグレー系にしておきます。
(以下のCSSも追加)
1 2 3 | input.wpcf7c-btn-back { background: lightgray; } |
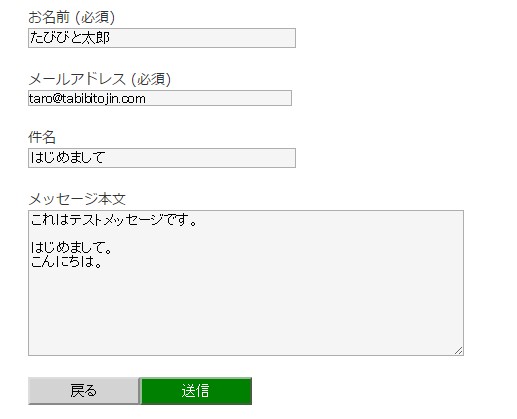
CSSを設定すると、実際の表示は以下のようになります。
まず「確認画面へ」ボタンは、
そして「戻る」と「送信」ボタンは、
大きさも良い感じです。
「戻る」ボタンと「送信」ボタンがくっつき過ぎにも見えますので、1文字分ぐらい間を空けておきましょう。以下の様なCSSを設定します。
1 2 3 | input.wpcf7c-btn-back { margin-right: 1em; } |
margin-right で、戻るボタンの右側の余白を指定し、この場合では 1em (1文字分)としています。
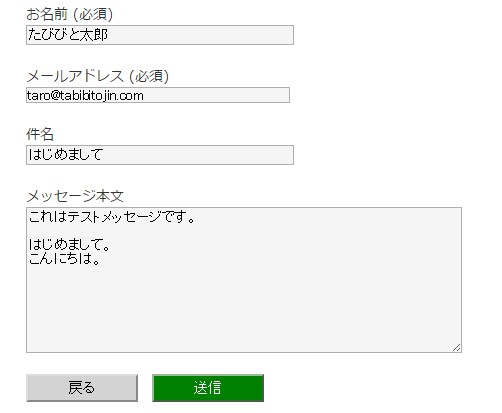
さて、どうなるかと言えば...
ちょうどいい感じですね。
CSSのまとめ
ここで追加したCSSは以下のとおり
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /* ---------------------------------------- 背景色の変更 ----------------------------------------- */ .wpcf7c-conf { background-color: #F5F5F5; /* 背景色 */ color: black; /* 文字色 */ border: 1px solid #AEAEAE; /* 周りの線: 太さ 線種 線の色 */ } /* ---------------------------------------- ボタンのデザイン変更 ------------------------------------------*/ input.wpcf7c-btn-back, input.wpcf7-submit, input.wpcf7-confirm { width: 8em; /* ボタンの横幅: 8文字分の大きさ */ height: 2em; /* ボタンの高さ: 2文字分の高さ */ } input.wpcf7-confirm, input.wpcf7-submit { background: green; /* 背景色を緑に */ color: #fff; /* 文字色を白に */ border-color: #9ABB9A #80B577 #80B577 #9ABB9A; /* 周りの線を緑系に */ } input.wpcf7c-btn-back { background: lightgray; } /* ----------------------------------------- 戻るボタンと送信ボタンの間の余白を調整 -------------------------------------------*/ input.wpcf7c-btn-back { margin-right: 1em; } |
CSSの設定追加の仕方については、以下の記事を参照してみてください。
今回のまとめ
- お問い合わせフォームで確認画面をはさむのは簡単
- プラグインを使って実現できる
- デザインカスタマイズもしておくと、使い勝手もとても良くなる
お問い合わせフォーム、メールフォームを設置する側(ブログ運営者)はあまり気にしないと思いますが、実際お問い合わせフォームを利用してブログ運営者に連絡する場合、確認画面があるとないとでは安心感がとても違ってきます。
確認画面があるなしでブログのアクセスが増えるわけではありませんが、ブログはあくまで読者にむけたもの。
そうであれば、読者が利用するお問い合わせフォームにも利用者視点でしっかり使い勝手を考慮しておくことが求められると思います。
お!その通り!、JINさん、良いこと言うわ~(笑)と思われたら、この機会に是非確認画面の導入を検討してみてくださいね。
関連 contact form 7のスパム対策!クイズの簡単設定方法




















コメント